Используйте Markdown для создания интеллект-карт, это потрясающий инструмент!
Я считаю, что сейчас должно быть много партнеровсуществовать Всесуществоватьиспользовать Markdown Что ж, это позволяет нам сосредоточиться на кодировании, одновременно принимая во внимание верстку, и это очень хороший опыт.
Но есть и недостатки, то есть возможность визуализации очень слабая, и отображать какой-то логический контент все равно неудобно. Как было бы здорово, если бы это можно было отобразить визуально, как интеллектуальную карту! !
Недавно мой дядя обнаружил очень полезный инструмент - markmap,может быть markdown В сочетании с майндмэппингом он прекрасно решает вышеперечисленные проблемы. Интеллект-карта ниже была создана с помощью этого инструмента.

Введение
Markmap это устройство, которое может Markdown Инструмент с открытым исходным кодом, который превращается в интеллектуальную карту, которую можно рассматривать как markdown и mindmap Используя комбинацию Markmap, вы можете легко нарисовать интеллект-карту.

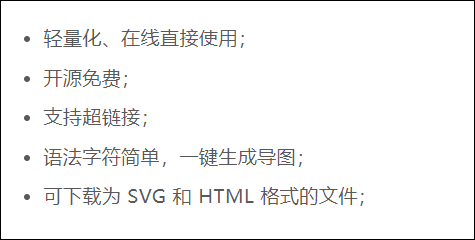
Функции

использовать
существовать Проволокаиспользовать
Чтобы быстро начать работу и ощутить эффект от markmap, официальный сайт предоставляет пробную версию онлайн-сайта:
https://markmap.js.org/repl
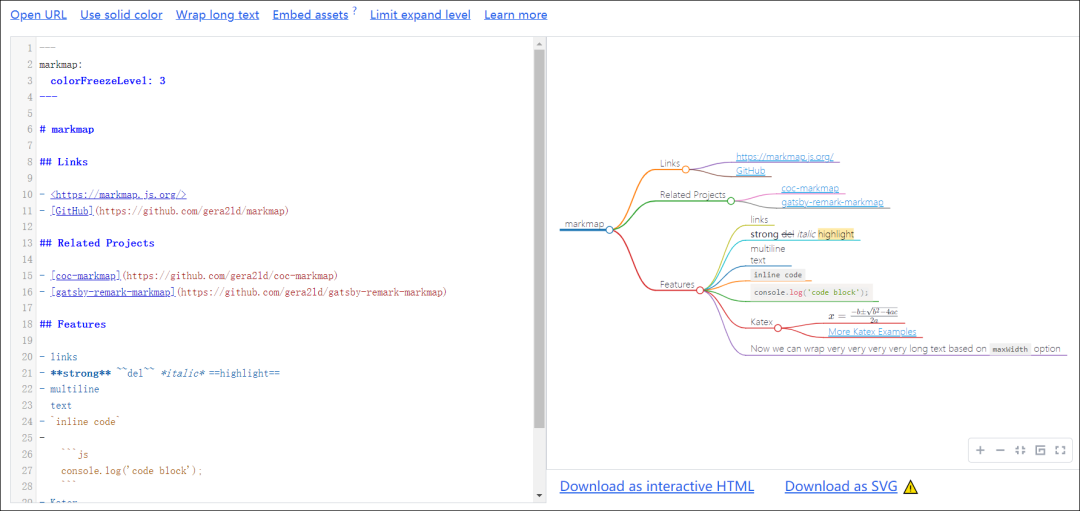
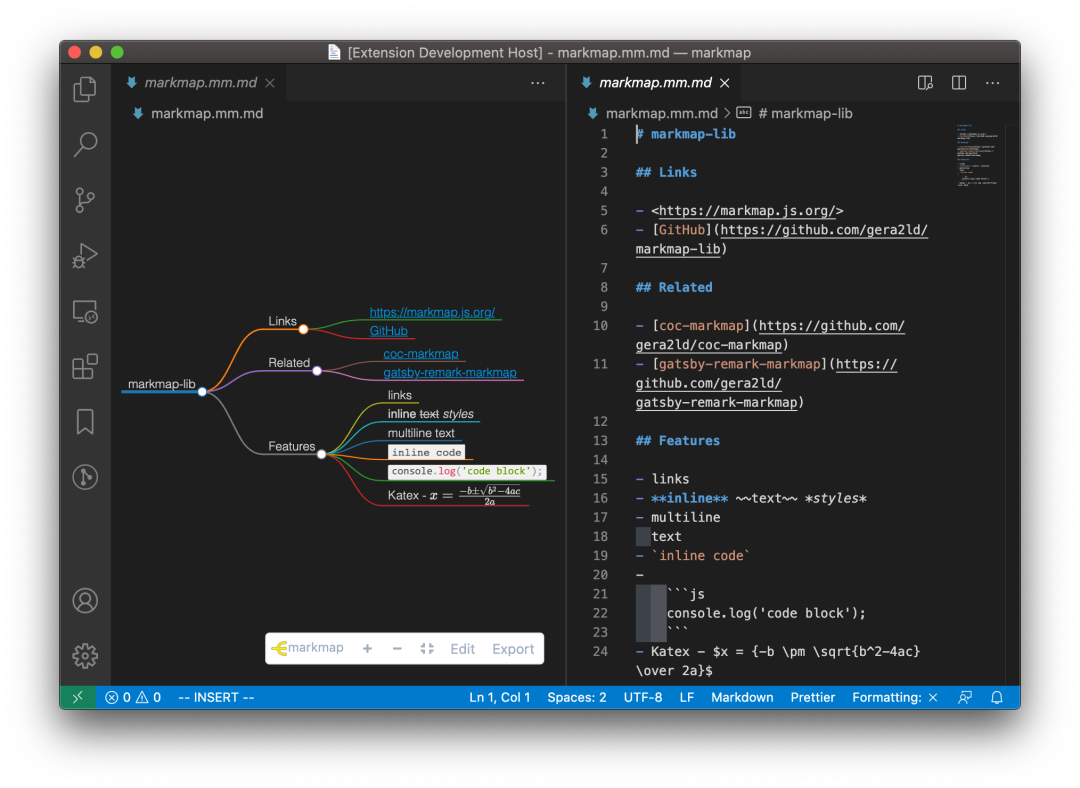
Ниже приведен официальный пример по умолчанию. Текст Markdown вводится слева, а интеллектуальная карта отображается в реальном времени справа:

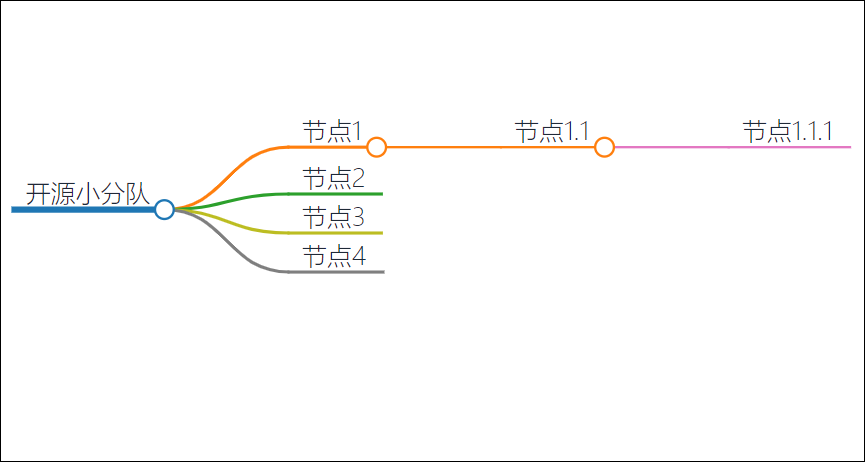
использоватьMarkmap Нарисуйте интеллектуальную карту, в основномиспользовать # и - Эти два символа могут легко добавлять ответвления, как, например, в структуру карты на следующем рисунке:

В Markmap вы можете написать так:
# Команда открытого исходного кода
## Узел 1
- Узел 1.1
- Узел 1.1.1
## Узел 2
## Узел 3
## Узел 4
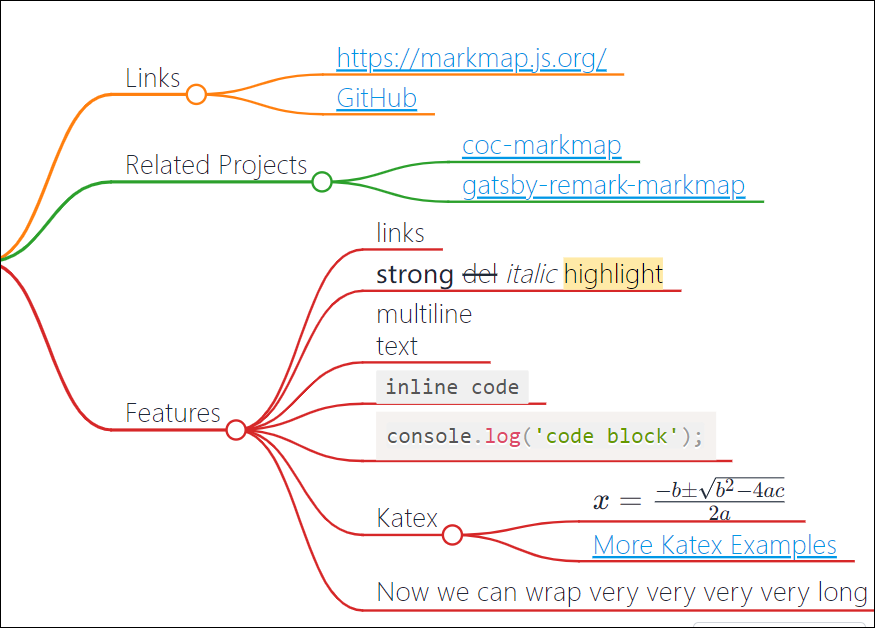
Другая грамматика, базовая и Markdown Методы использования мало чем отличаются: выделение жирным шрифтом, зачеркиванием, курсивом, отдельными строками кода, блоками кода, математическими формулами и преобразованием в интеллектуальные карты — все они имеют соответствующие эффекты просмотра. Это похоже на Markdown Грамматика изменила свое выражение.

После завершения написания интеллектуальную карту можно экспортировать в интерактивное изображение HTML или SVG. Отрисованную карту можно увеличивать и уменьшать, а дочерние узлы также можно расширять и сворачивать, а стиль тоже очень красивый.

离Проволокаиспользовать - VSCode плагин
Разработчики могут предпочесть использовать плагин VSCode.
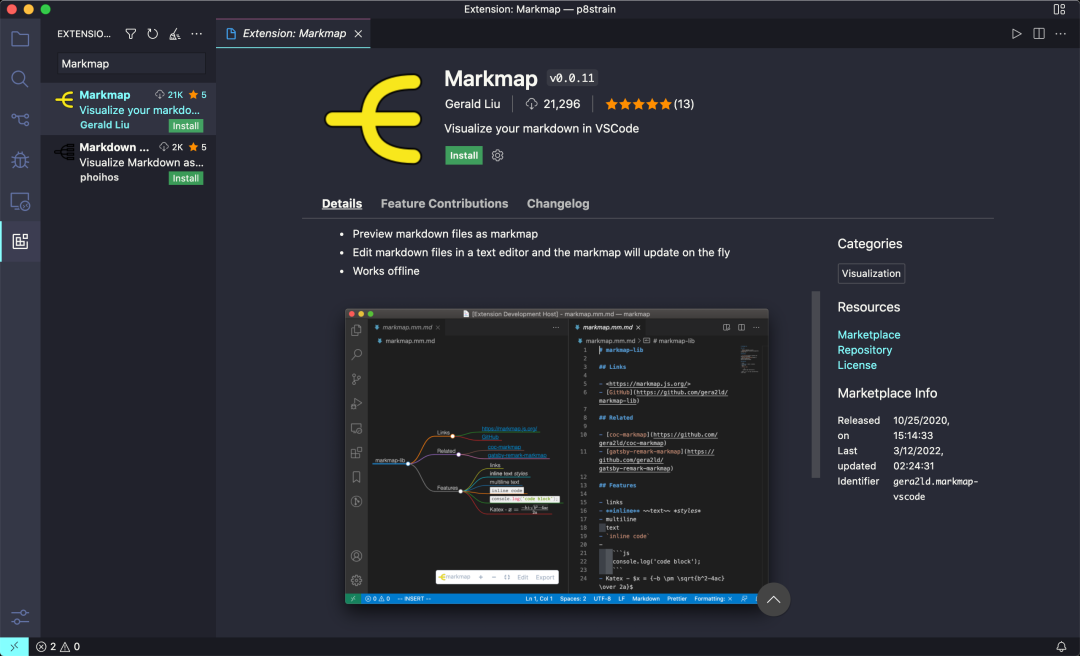
Вы можете установить его, выполнив поиск по карте меток прямо в VSCode. Это очень просто и удобно. Markmap можно просмотреть непосредственно в VSCode:

Здесь следует отметить, что расширение файла интеллект-карты должно быть .mm.md можно использовать в качестве использования, нажмите кнопку «Экспорт» в правом нижнем углу, чтобы экспортировать динамический файл. html документ.

Кроме того, мы также можем использовать локальный терминал markmap Командная строка, вы можете пройти markmap-lib Эта библиотека существует и контролирует себя во внешнем коде. карта отметок. Для получения более подробной информации и функций этого проекта заинтересованные друзья могут перейти по адресу проекта и изучить его~~~
краткое содержание
Markmap Этот инструмент быстро помогает нам напрямую пройти markdown Генерировать интеллект-карты очень удобно без необходимости дополнительных преобразований карт и других операций. Если вам часто нужно использовать майндмэппинг, рекомендую попробовать. Markmap。
Адрес Github: https://github.com/markmap/markmap
Официальный адрес сайта: https://markmap.js.org/напиши в конце
Я спросил вас, сколько у вас забот. Проекты с открытым исходным кодом решают тысячи забот. Увидимся в следующем выпуске!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


