Используйте команды git и vscode для извлечения, отправки, объединения, отправки ветвей и других операций в удаленное хранилище кода с нуля и практики в проекте.
Предисловие: В повседневной разработке необходимо овладение базовыми командами git для совместной работы нескольких человек и удаленного хранения кода проекта, а также есть визуальные операции, соответствующие командам git в vscode. Эта статья закончится одна за другой, начиная с самых простых; команды. Наши часто используемые платформы хостинга кода включают github, gitlab, облако кода или платформу хостинга кода, созданную нашей собственной компанией (необходимо подключение к внутренней сети компании, такой как gitlab, svn и т. д.);
0 добавить в начало
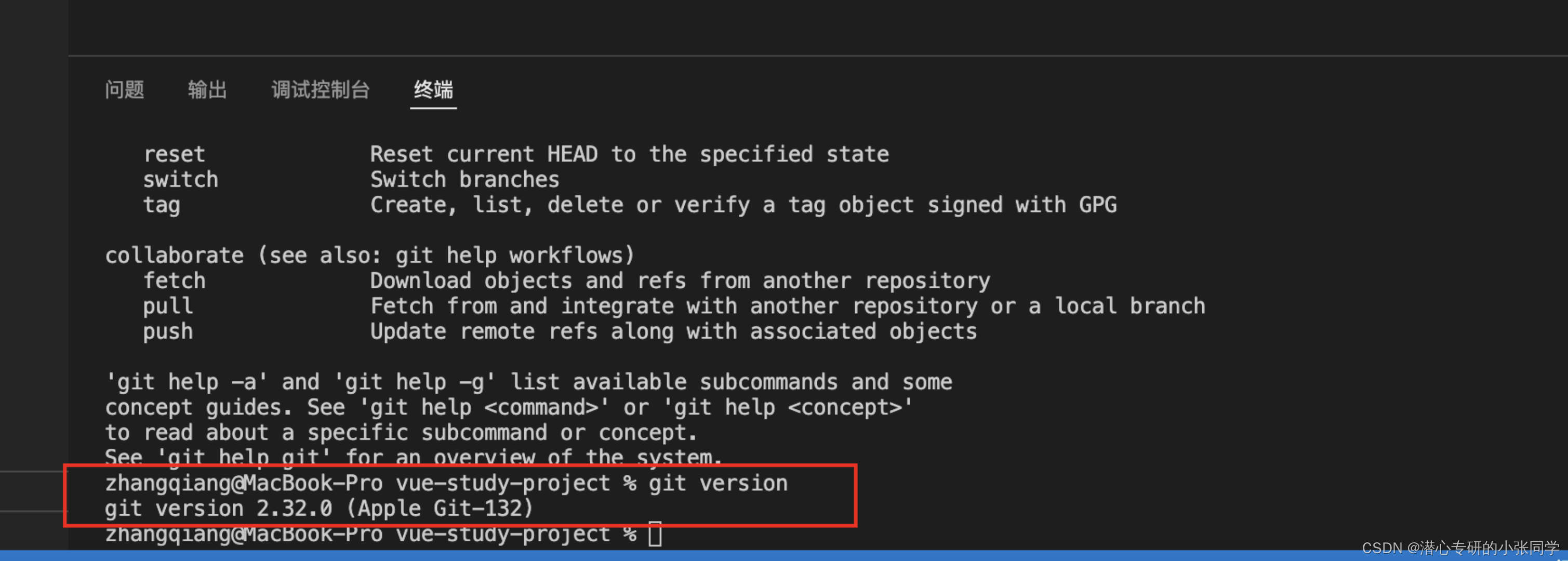
Прежде всего, на нашем компьютере должен быть установлен git, и мы должны использовать команду git в vscode. Чтобы проверить успешность установки, мы можем ввести ее напрямую в терминал vscode.
git version。Тогда у нас есть готовый репозиторий кода,Например, это https://github.com/front-end-study-GoGoGo/vue-study-project. Это склад, который я построил сам на github.

Как вы можете видеть на рисунке выше, мы можем использовать собственные команды git в vscode. Если ваш компьютер недостаточно хорош, вы можете Baidu узнать, как установить git и использовать его в vscode (если он уже установлен, возможно, вам придется это сделать). создайте переменную среды). У меня Mac, поэтому я не делал так много операций.
1 Полный список часто используемых команд git
Хорошо, на предыдущем шаге мы уже могли использовать команду git в терминале vscode, так что же конкретно включает в себя команда git? В следующей статье собрана коллекция наших часто используемых операций git (можно использовать для запросов в справочном руководстве):
Полный список распространенных команд git
2. Спроектируйте реальный бой, используя команды git для управления кодом (полный набор чисто командных операций, таких как извлечение и передача кода).
2.1 Сценарий работы проекта (с точки зрения младшей и промежуточной фронтенд-разработки)
Обычный процесс разработки проекта выглядит следующим образом: менеджер по продукту разрабатывает прототип, дизайнер пользовательского интерфейса завершает работу над пользовательским интерфейсом, а затем интерфейсный отдел может построить структуру внешнего проекта на основе диаграммы пользовательского интерфейса, а затем обсуждается продукт. пройдемся по подробным функциям каждой страницы. Еще раз, если в процессе разработки возникнут какие-то неясные моменты, общайтесь еще раз.
- Создайте хранилище внешнего кода
Обычно для создания хранилища кода требуется один человек. Я создаю новое хранилище кода прямо на официальном сайте gitlab или github. Визуальная операция очень удобна.
- Назначайте разработку соответствующих страниц и осуществляйте управление и обслуживание кода.
После создания хранилища кода, если в проекте задействовано несколько инженеров-разработчиков внешнего интерфейса, необходим разумный метод управления кодом, позволяющий разрабатывать код всем одновременно. Сначала мы выделим страницы разработки, за которые они несут ответственность. , а затем управляйте кодом должности на рассмотрение Всего на данный момент я столкнулся со следующим:3 способа:
- Форкните удаленный код на собственный склад, а затем разработать на собственном складе. После разработки поставить код президента. на рассмотрениеприезжатьсобственный удаленный склад,а потом изсобственный удаленный складpull requestприезжать Удаленный основной склад. (Такой тип управления кодом проекта больше подходит для совместной разработки более 5 человек)
- Создайте соответствующие филиалы непосредственно на удаленном складе.,Потом каждый развивает его на своей ветке.,После разработки переместите его в ветку master. (Этот тип больше подходит для управления кодом проекта из 3-5 человек) В настоящее время я все еще больше использую этот тип.
- Другой вариант — в репозитории проекта есть только одна ветка.,Это мастер,Разработка непосредственно в основной ветке,Перетащите код толкать в ветку master. (Этот вид подходит для 1-2 человек)
2.2. Использование команд git для извлечения, отправки и отправки кода (понимание ключевых концепций)
2.2.1 Клонирование кода удаленного репозитория GitHub
git clone https://github.com/front-end-study-GoGoGo/vue-study-project Ссылка позади — это адрес склада git. Если вы впервые клонируете проект этой команды, вам необходимо войти в свой собственный github или использовать учетную запись и пароль соответствующей платформы.
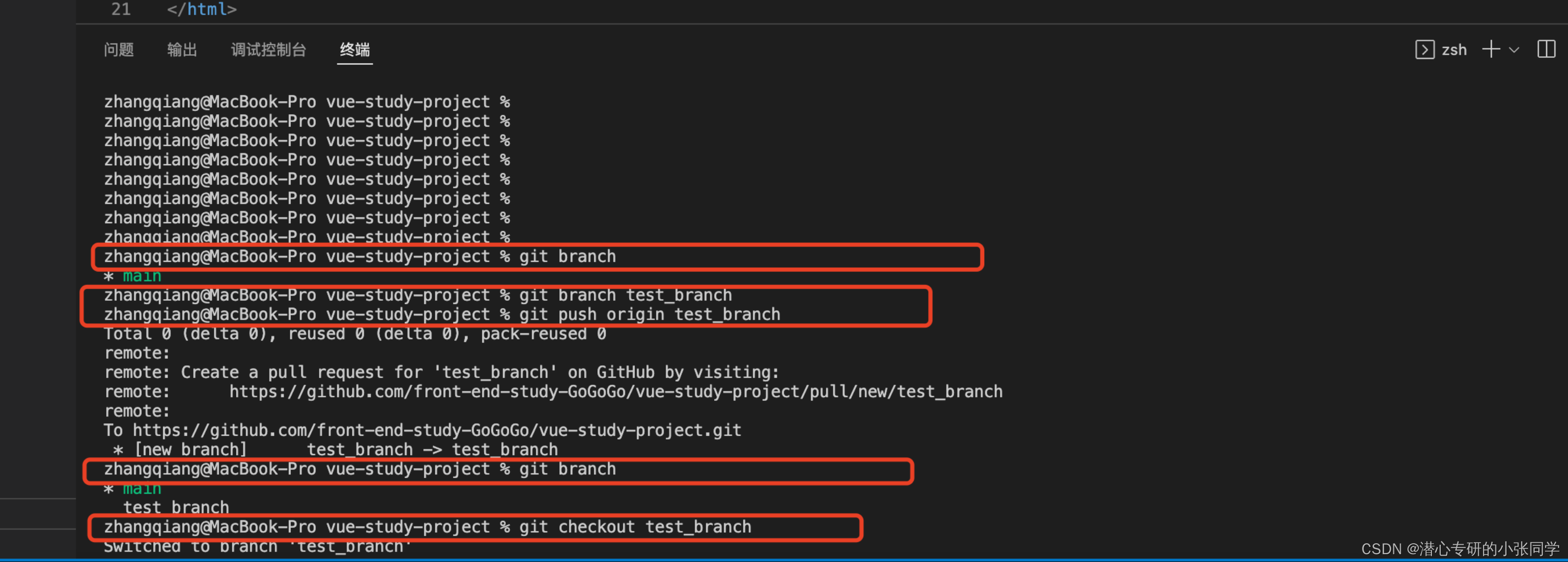
2.2.2 Переключение веток git и разработка в соответствующей ветке разработки
- Просмотр команд ветки
git branch // Просмотреть все местные филиалы
git branch -r // Просмотреть все удаленные филиалы
git branch -a // Просмотр всех локальных и удаленных филиалов- Новые ипереключить ветку Заказ
git branch newBranch // Создать новую локальную ветку newBranch — это имя ветки, и новая ветка создается на основе текущей ветки.
git push origin newBranch // Переместите вновь созданную локальную ветку в удаленную. Имя ветки такое же, как у новой локальной ветки, и новая ветка создается удаленно.
git checkout branchName // Переключить местный филиал
git fetch // Если новая ветка создается удаленно, вы можете использовать git локально. fetch чтобы получить последнюю удаленную ветку
Как показано на рисунке выше, существует только одна основная ветка и нет соответствующей ветки. Вы можете создать новую ветку самостоятельно, а затем разработать код в своей ветке.
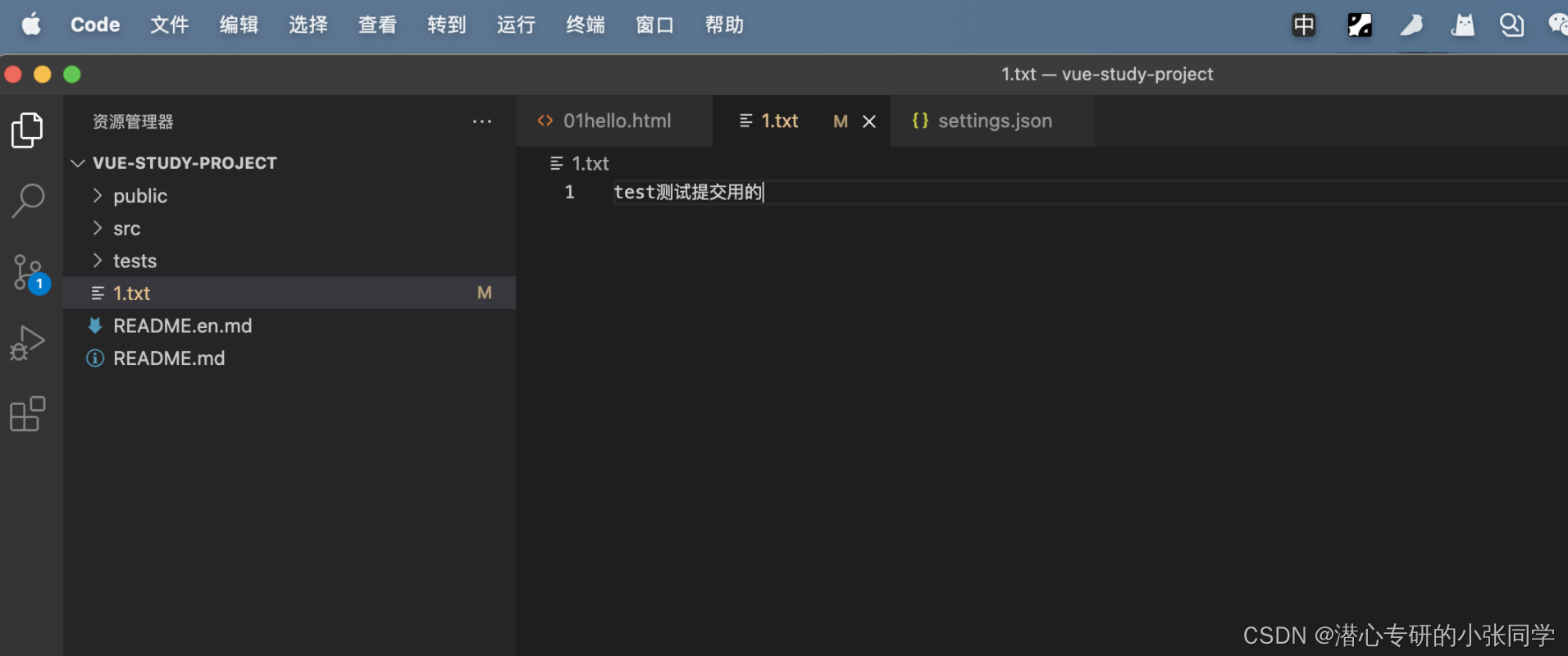
2.2.3 Отправить код
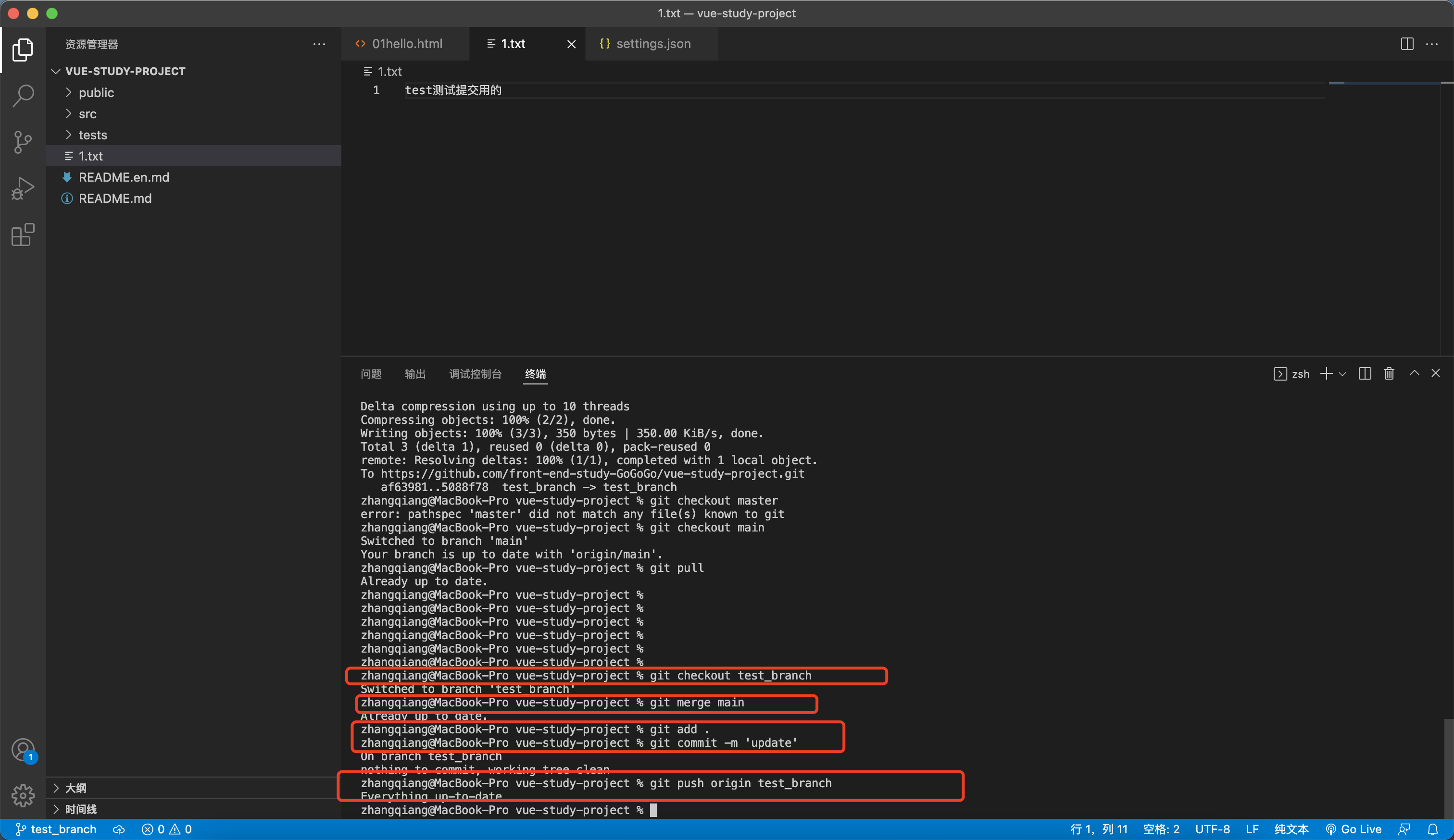
Как видно на картинке ниже,мы1.txtЯ напечатал строку в документе,Затем мы внесем эти измененияпредставлять на рассмотрениеприезжатьУдаленный основной склад:

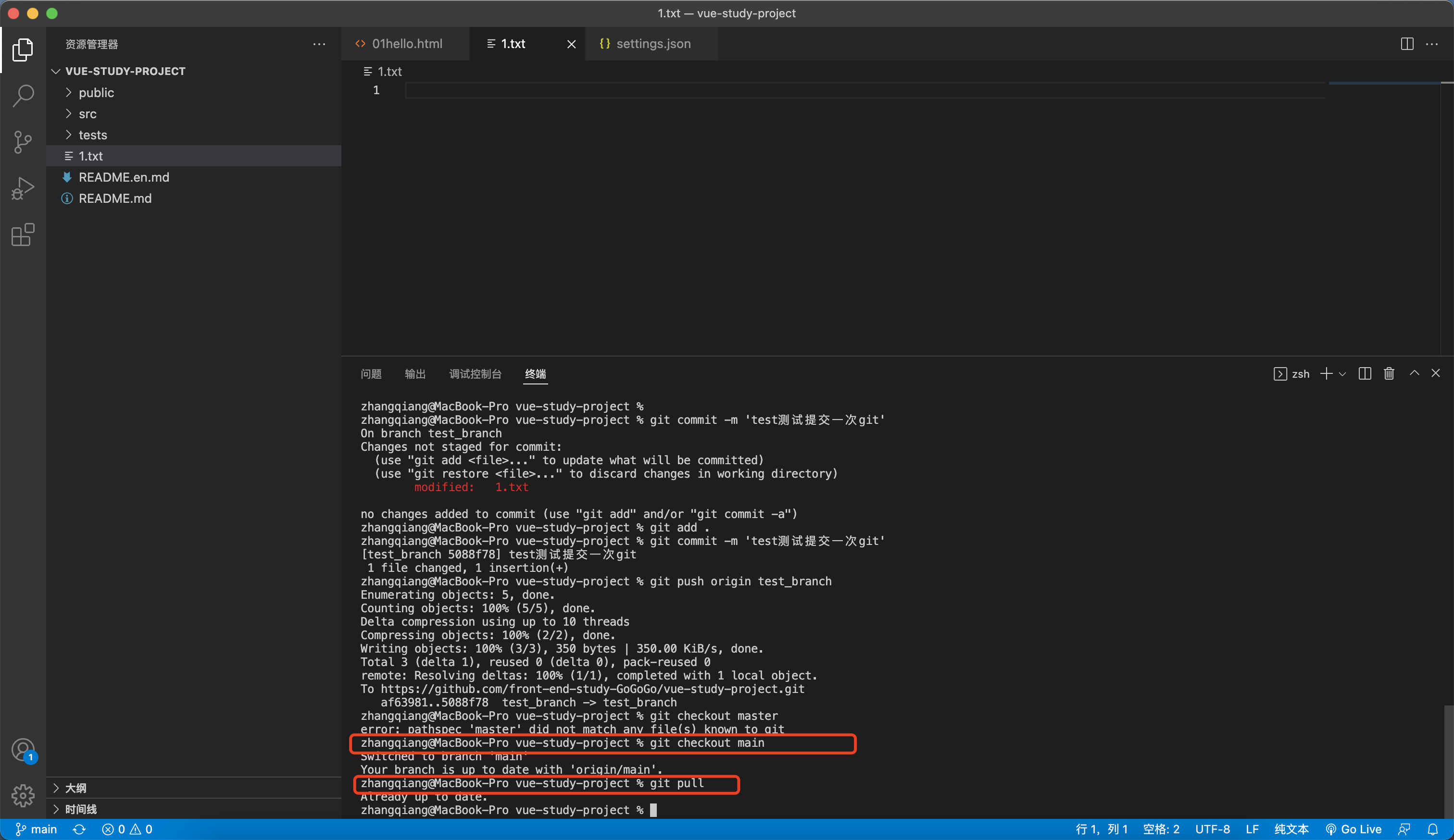
Процесс подачи:
(1)Сначала поместите кодтолкатьприезжатьсобственный местный склад,Сновапредставлять на рассмотрениеприезжатьсобственный удаленный склад (Здесь вы также можете пропустить этап отправки и отправить его напрямую. Новички могут идти шаг за шагом, и совершать ошибки нелегко);
- толкатьипредставлять на рассмотрениекод
git add . // . Представляет все, добавьте все в промежуточную область
git commit -m «Описать контент» // толкать Зайти на местный склад и написать заметку (что изменилось)
git push origin branchName // branchName Имя удаленной ветки, толкать удаленную ветку
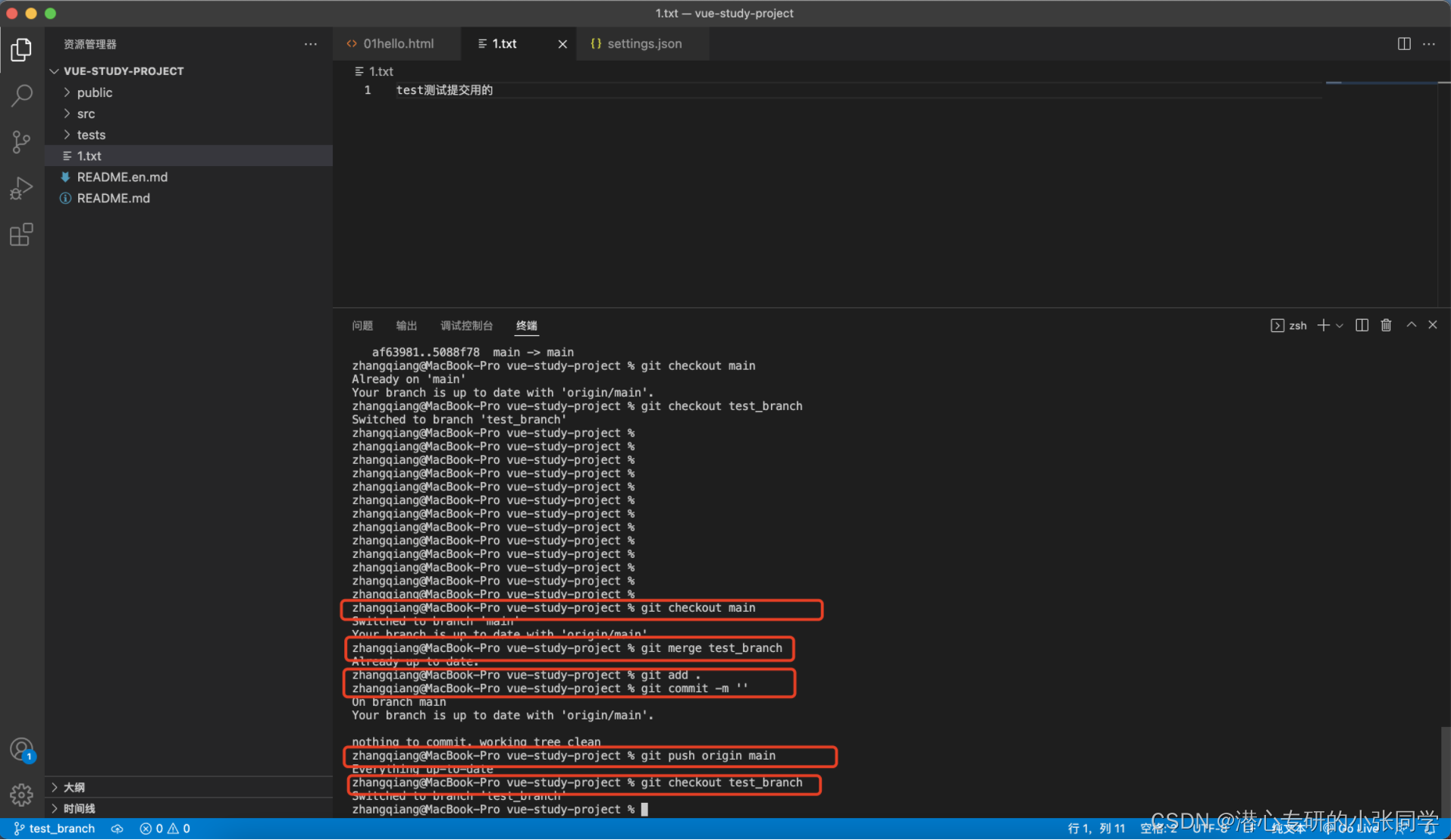
(2) Переключиться на Удаленный основной склад филиал,тянутьУдаленный основной склад最新код(Здесь для того, чтобы другие не могли такжетолкать了кодприезжать Удаленный основной склад, мы хотим сохранить наш Удаленный основной код склада самый последний);
- переключить веткуи Получить код
git checkout branchName // Переключить местный филиал
git pull // Вытащите последний код этой ветки
(3) Затем вернитесь в свою ветку.,слить Удаленный основной складкодприезжатьсобственный склад , а затем повторите шаг (1) еще раз (Это необходимо для предотвращения конфликтов с кодом других людей. Если есть конфликт, разрешите его на шаге 1);
После переключения обратно на свою ветку учтите, что если в основной ветке нет нового кода, то нам не нужно выполнять операцию слияния кода ветки. Конечно, это будет нормально. следующие коды — сделать так, чтобы код нашей собственной ветки содержал последний код основной ветки.
- выключатель、слитьветвьитолкать、представлять на рассмотрениекод
git checkout branchName // Переключить местный филиал
git merge branchName // слитьlocal веткуName к текущей ветке
git add . // . Представляет все, добавьте все в промежуточную область
git commit -m «Описать контент» // толкать Зайти на местный склад и написать заметку (что изменилось)
git push origin branchName // branchName Имя удаленной ветки, толкать удаленную ветку
(4)СновавыключательприезжатьУдаленный основной склад,Волясобственный склад的кодслитьприезжатьУдаленный основной склад,толкать Удаленный основной склад的код,ЗатемВернитесь в свою ветку,Продолжайте разработку. До сих пор,код Процесс Замкнутый цикл подачи завершен.
- Свитч, слить ветку и толкать код на удаленный склад
git checkout branchName // Переключить местный филиал
git merge branchName // слитьlocal веткуName к текущей ветке
git add . // . Представляет все, добавьте все в промежуточную область
git commit -m «Описать контент» // толкать Зайти на местный склад и написать заметку (что изменилось)
git push origin branchName // branchName Имя удаленной ветки, толкать удаленную ветку
git checkout branchName // Переключить местный филиал
2.3 Отзыв и откат кода
В повседневной разработке мы неизбежно сталкиваемся с ошибками отправки кода, поэтому необходимо освоить отмену и откат. Они не часто используются, но очень полезны в критические моменты. Отменить: отозвать только что отправленный код с удаленного склада. Вы можете отредактировать его еще раз, а затем отправить еще раз. Откат: вернитесь к версии ранее отправленного кода, а затем отредактируйте его.
Ссылки на связанные статьи:
- Инструкция по коду отката Git: https://blog.csdn.net/m0_46309087/article/details/121322220
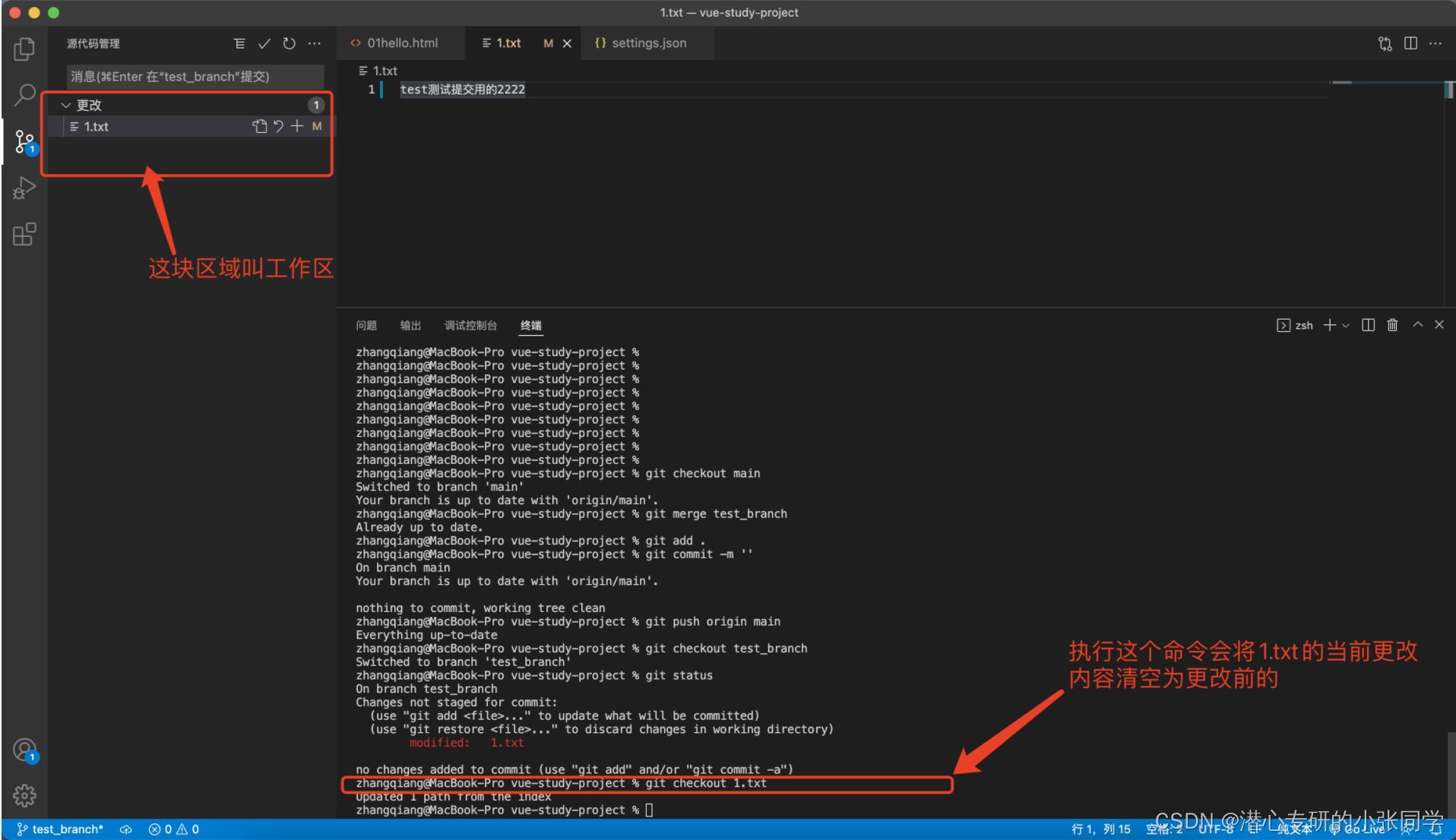
2.3.1 Отмена кода
--------Отменить изменения в рабочей области--------
git checkout -- filePath // Отменить изменения в указанном файле в рабочей области, filePath, путь к файлу может быть передан git просмотр статуса
git checkout . // Отменить все изменения в рабочей области
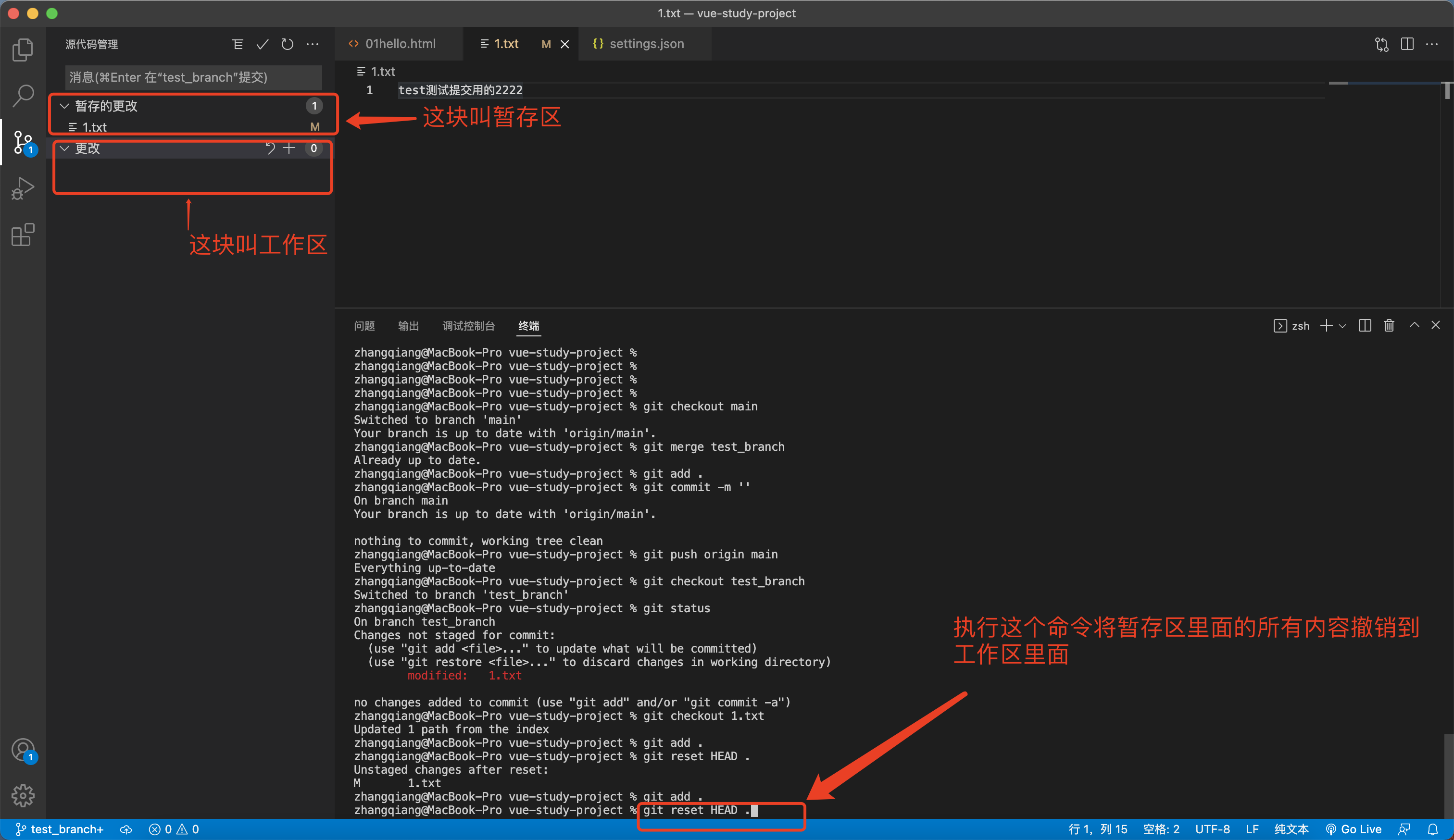
--------Отменить изменения в промежуточной области--------
git reset HEAD filePath // Отменить изменения файла, указанные последним добавлением.
git reset HEAD . // Отменить все изменения с последнего добавленияОтменить изменения в рабочей области

Отменить изменения в промежуточной области

2.3.2 Откат кода
Откат кода включает в себя две ситуации,переписыватьсяresetиrevertинструкция; Сброс - это откат кода до определенной версии. Код после определенной версии не будет сохранен. Затем после отката и повторной подачи последующие версии будут перезаписаны. Revert откатывает только определённую версию кода. Выравнивание кода версии не повлияет на неё. Откатится только определённая версия кода, что безопаснее, чем сброс. Для задач совместной разработки с участием нескольких человек более рекомендуется использовать второй метод для отката кода.
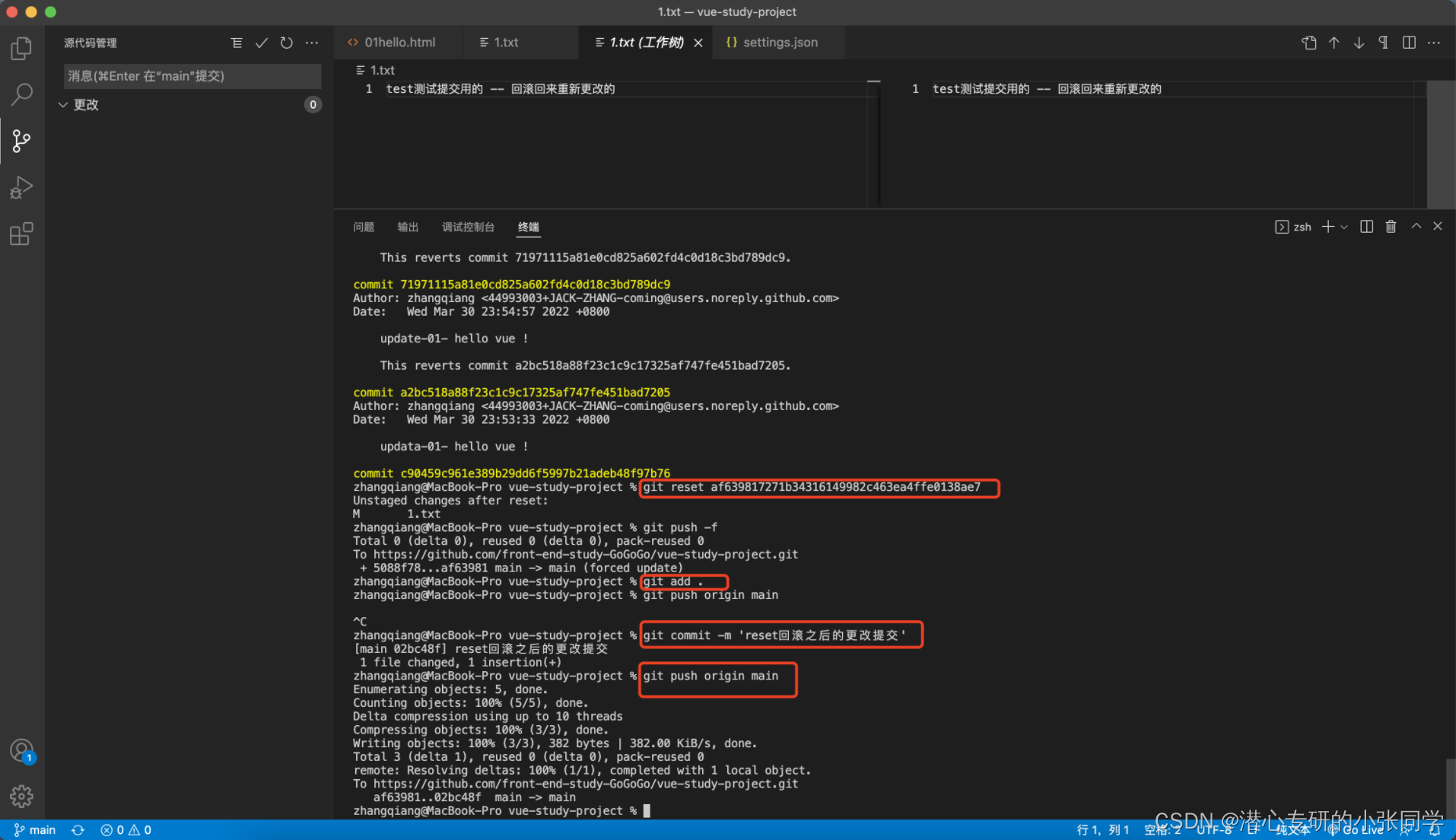
- сбросить резервный режим
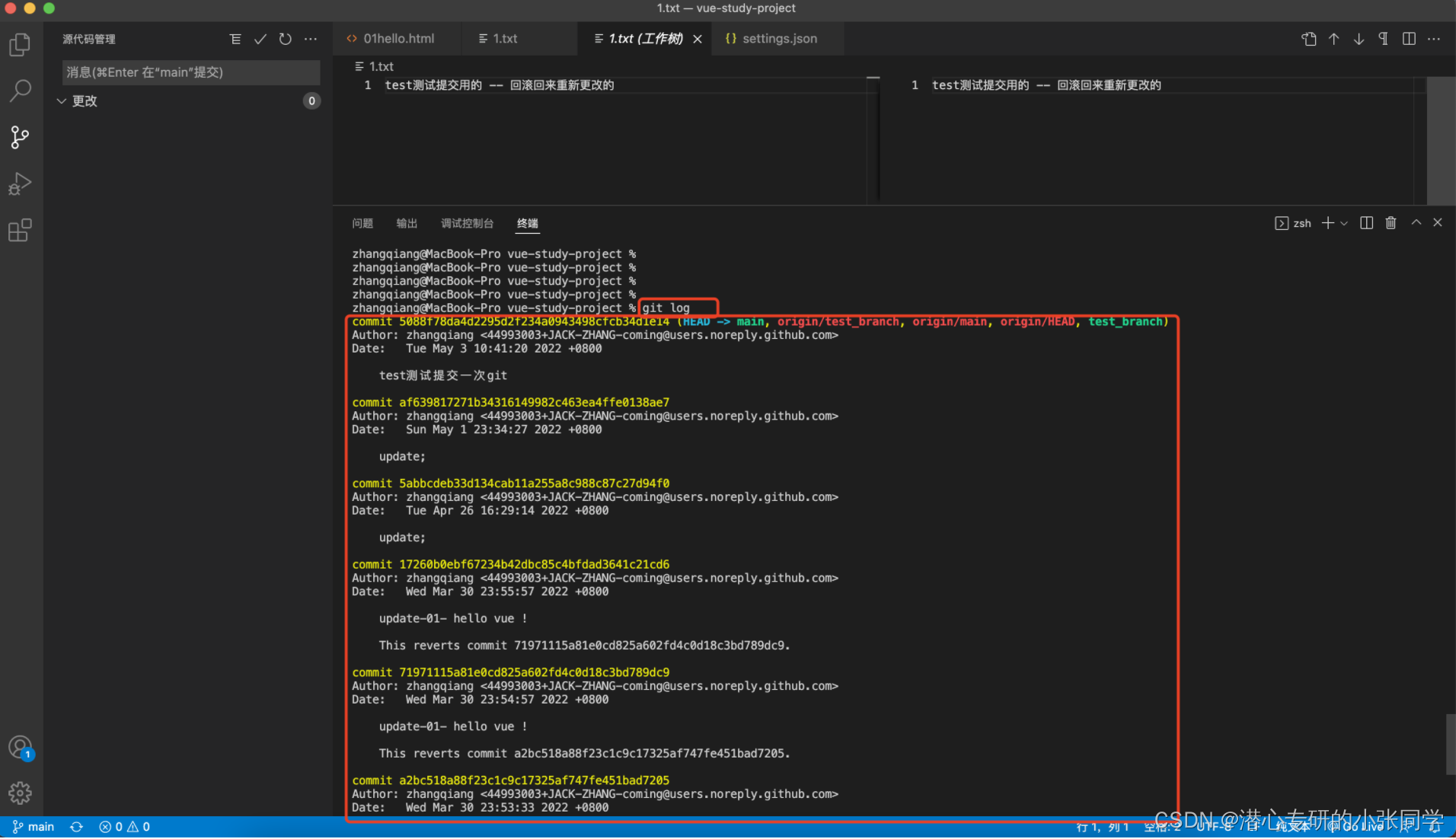
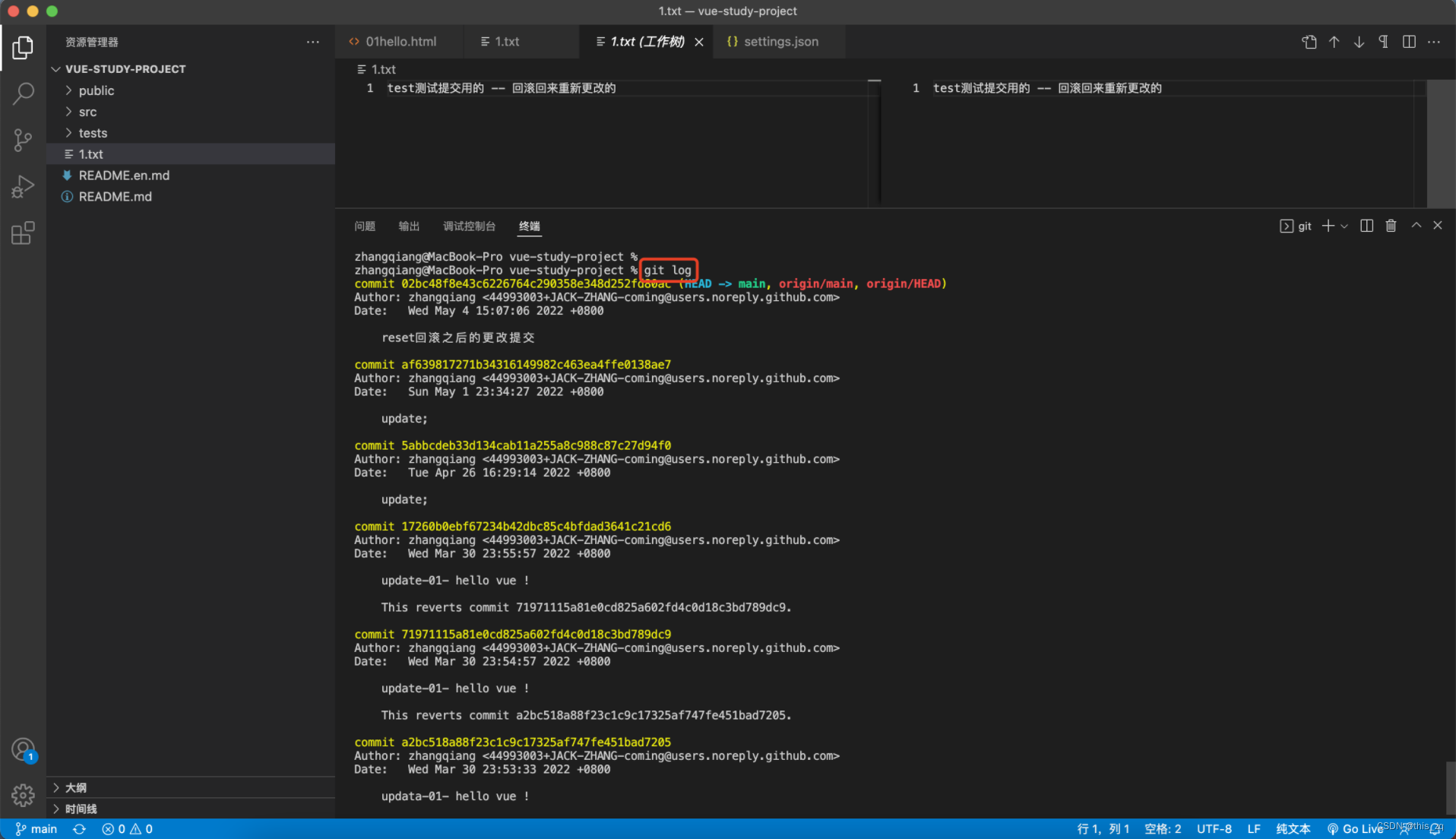
git log // Проверятьпредставлять на рассмотрение(commit)记录 (После входа мы можем нажать Enter, чтобы прокрутить журнал вниз. В английском режиме нажмите q, чтобы выйти из записи и просмотреть статус)
git reset [номер целевой версии] // Целевым номером версии является номер HEAD. Обычно просто введите несколько первых цифр.
git add .
git commit -m ''
git push origin branchName

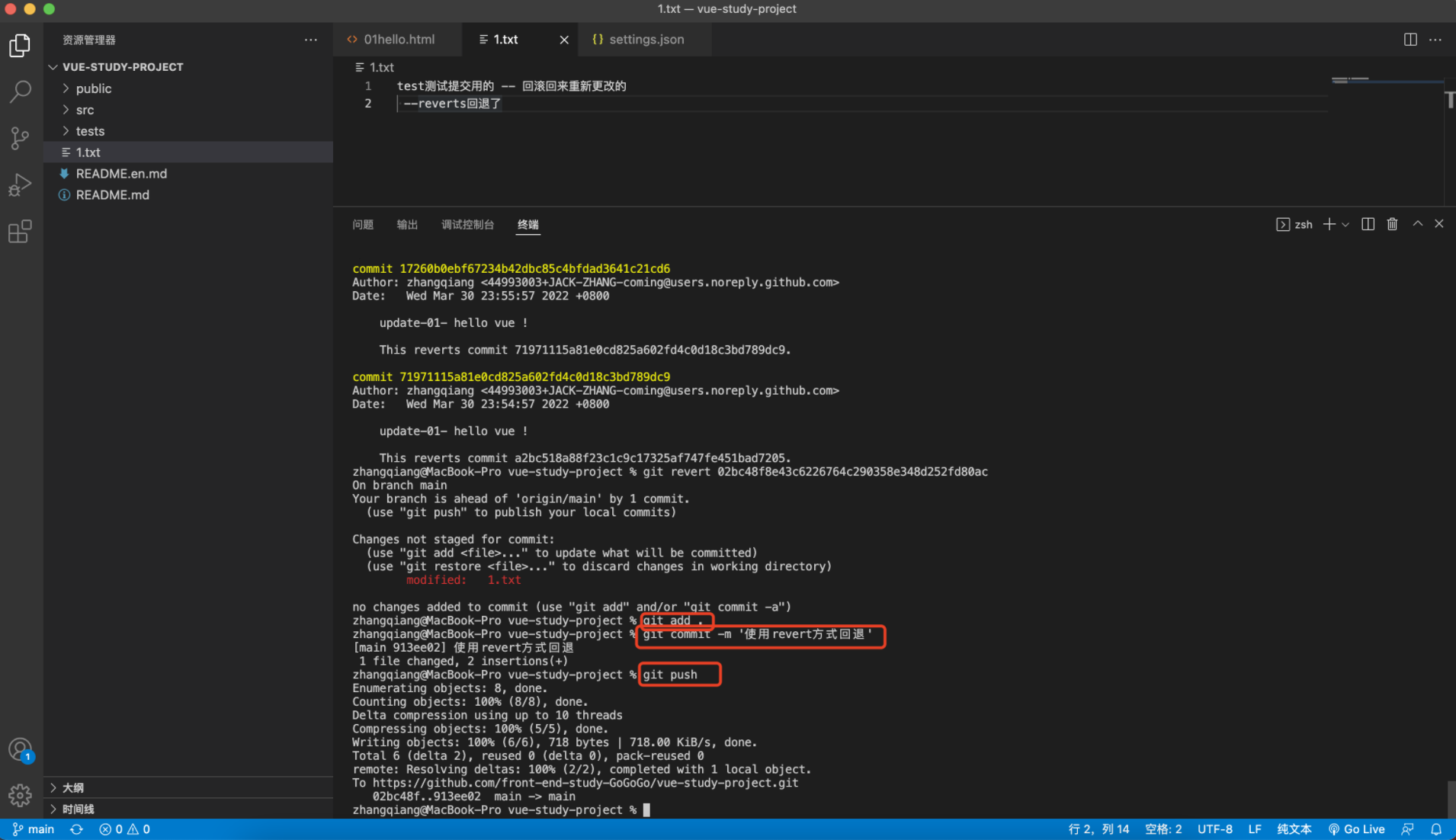
- вернуть резервный метод
git log // Просмотр журнала HEAD
git revert [номер версии для отката] // Откатите код версии и сгенерируйте новый номер версии. (В этот момент терминал станет редактором vim, для выхода нажмите qa!, а затем продолжаем редактировать то, что хотим)
git add . // представлять на код переноса в плацдарм
git commit -m “” // представлять на сохранить код в локальный репозиторий
git push origin branchName // Загрузить в удаленный филиал

3. Объедините визуальные операции git vscode для управления кодом.
В этом разделе в основном описывается использование собственной функции операции git vscode для управления размещенным кодом, в основном для операций переключения ветвей кода, извлечения, слияния, отправки и отправки (которые обычно используются в повседневной жизни). Продолжаем использовать приведенный выше репозиторий кода в качестве примера:
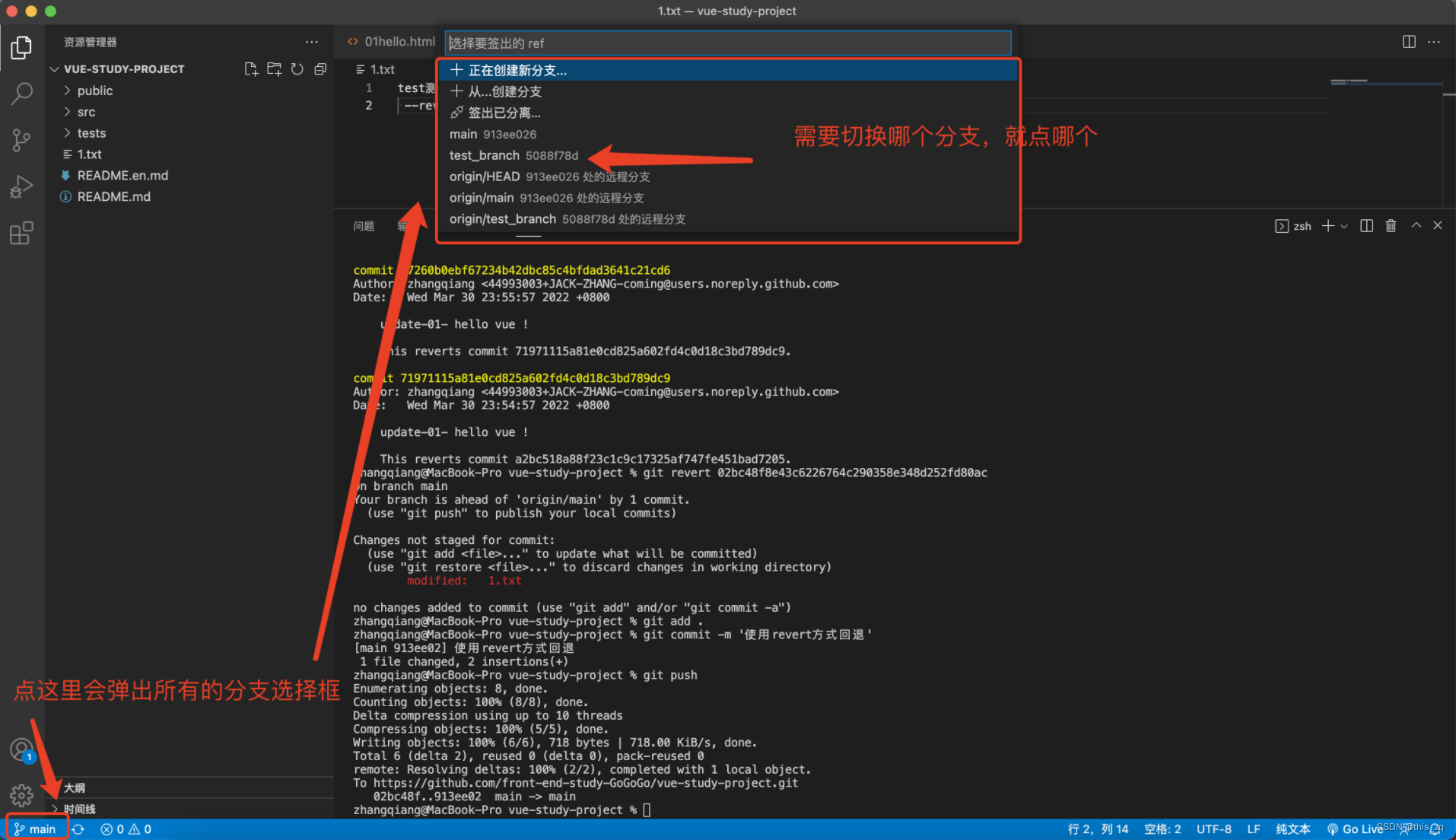
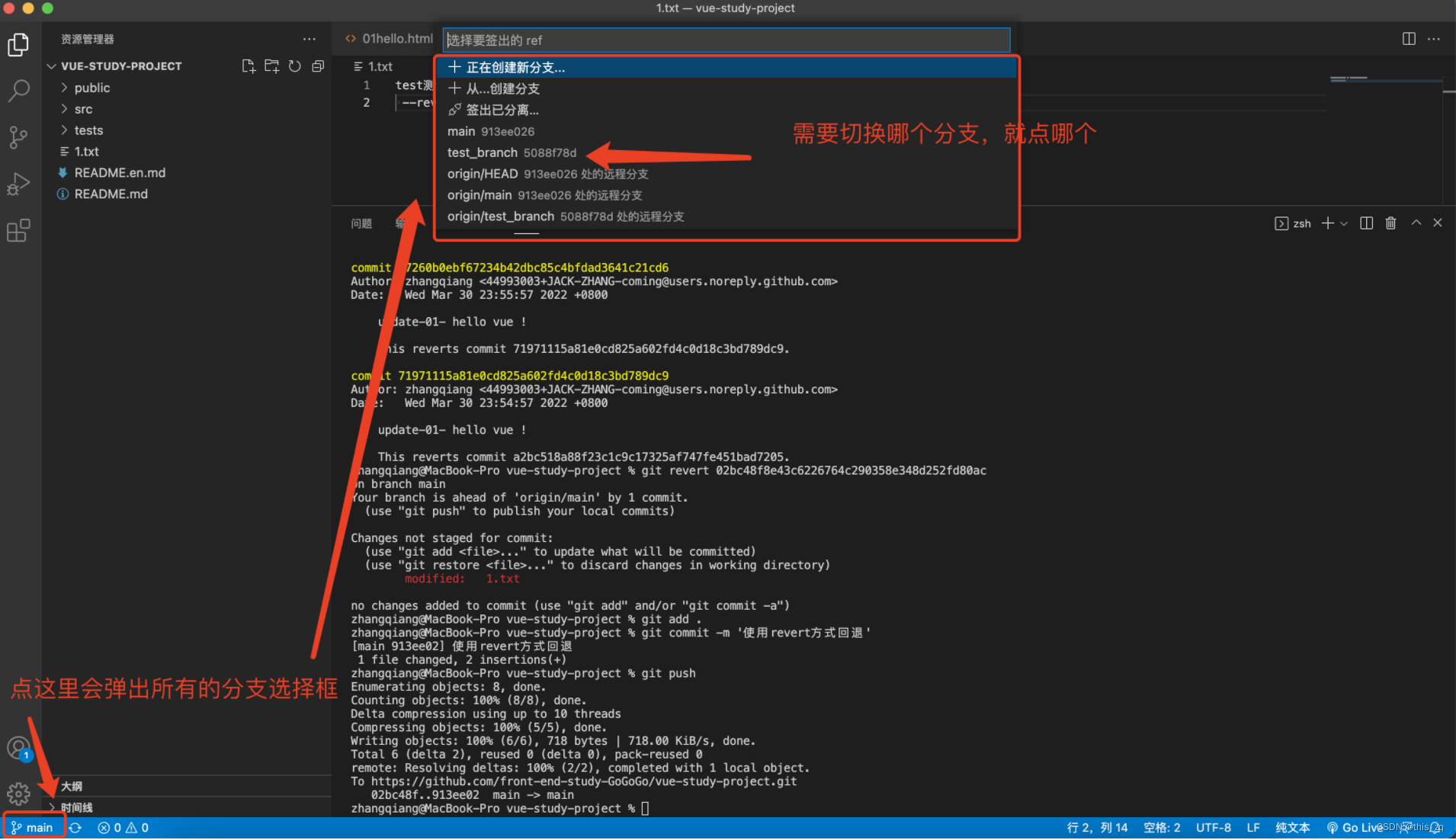
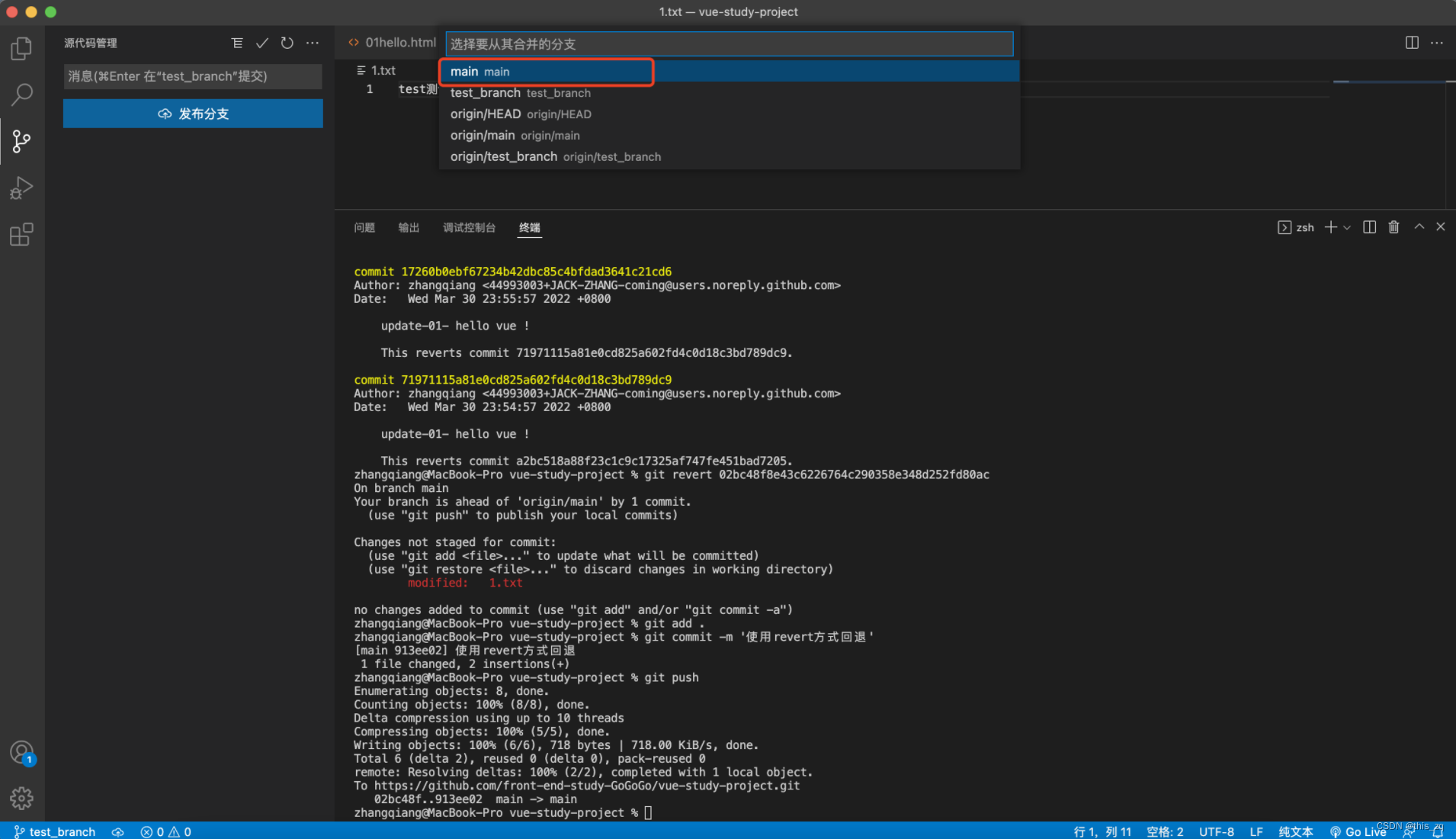
3.0 Переключение ветвей

3. Объедините визуальные операции git vscode для управления кодом.
В этом разделе в основном описывается использование собственной функции операции git vscode для управления размещенным кодом, в основном для операций переключения ветвей кода, извлечения, слияния, отправки и отправки (которые обычно используются в повседневной жизни). Продолжаем использовать приведенный выше репозиторий кода в качестве примера:
3.0 Переключение ветвей

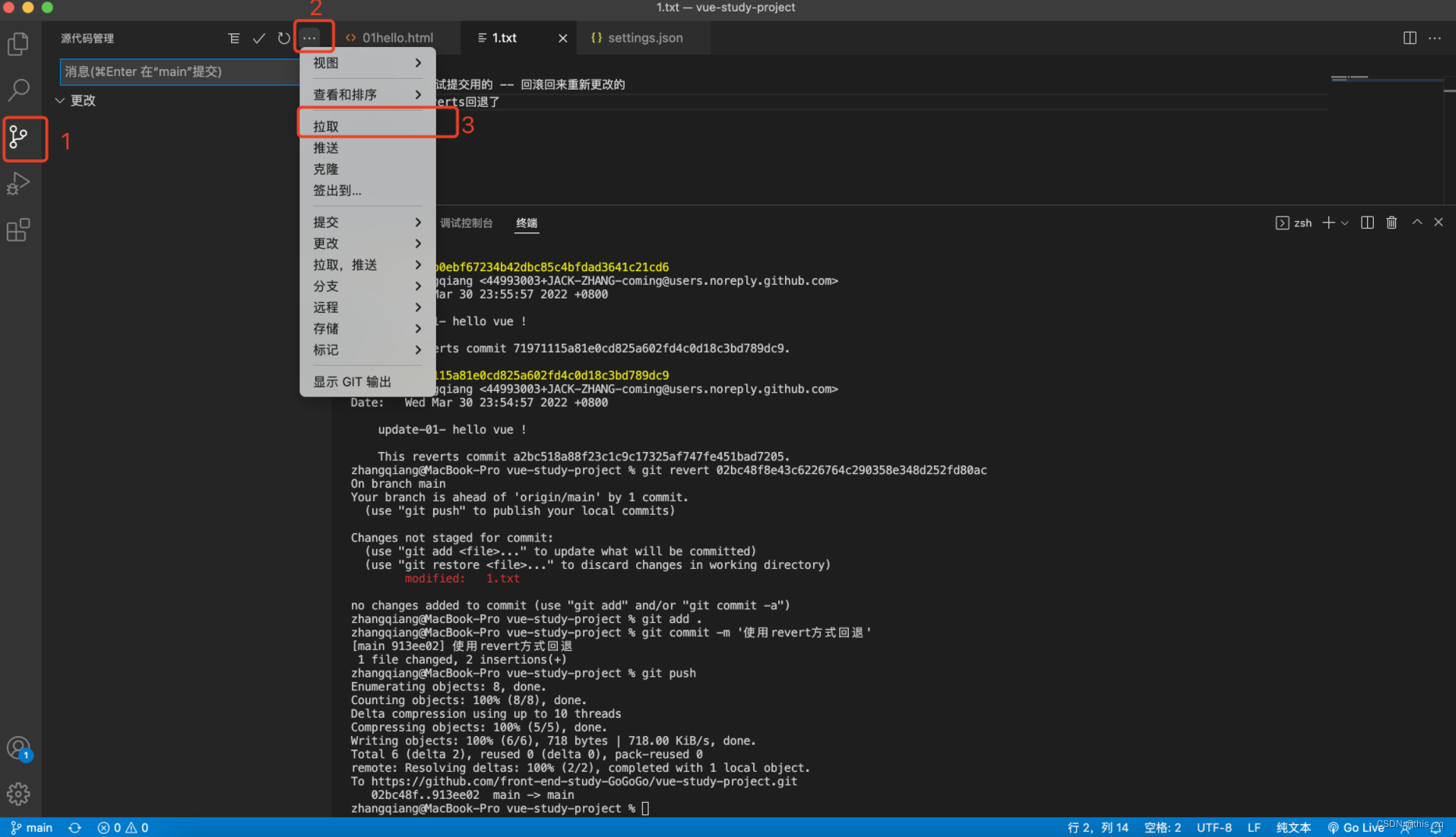
3.1 Получение кода
Вот мы находимся на основной ветке и тянем код основной ветки

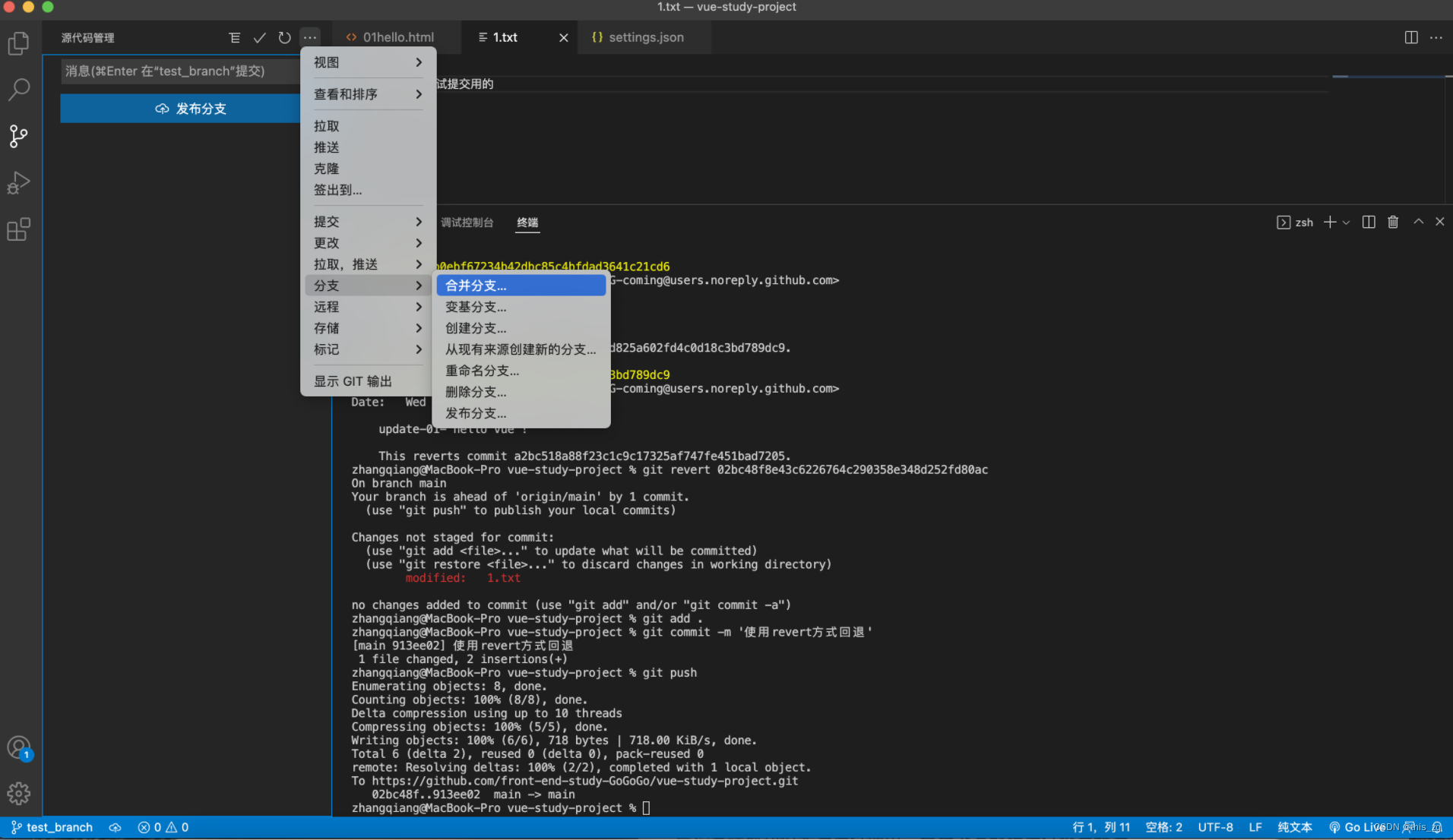
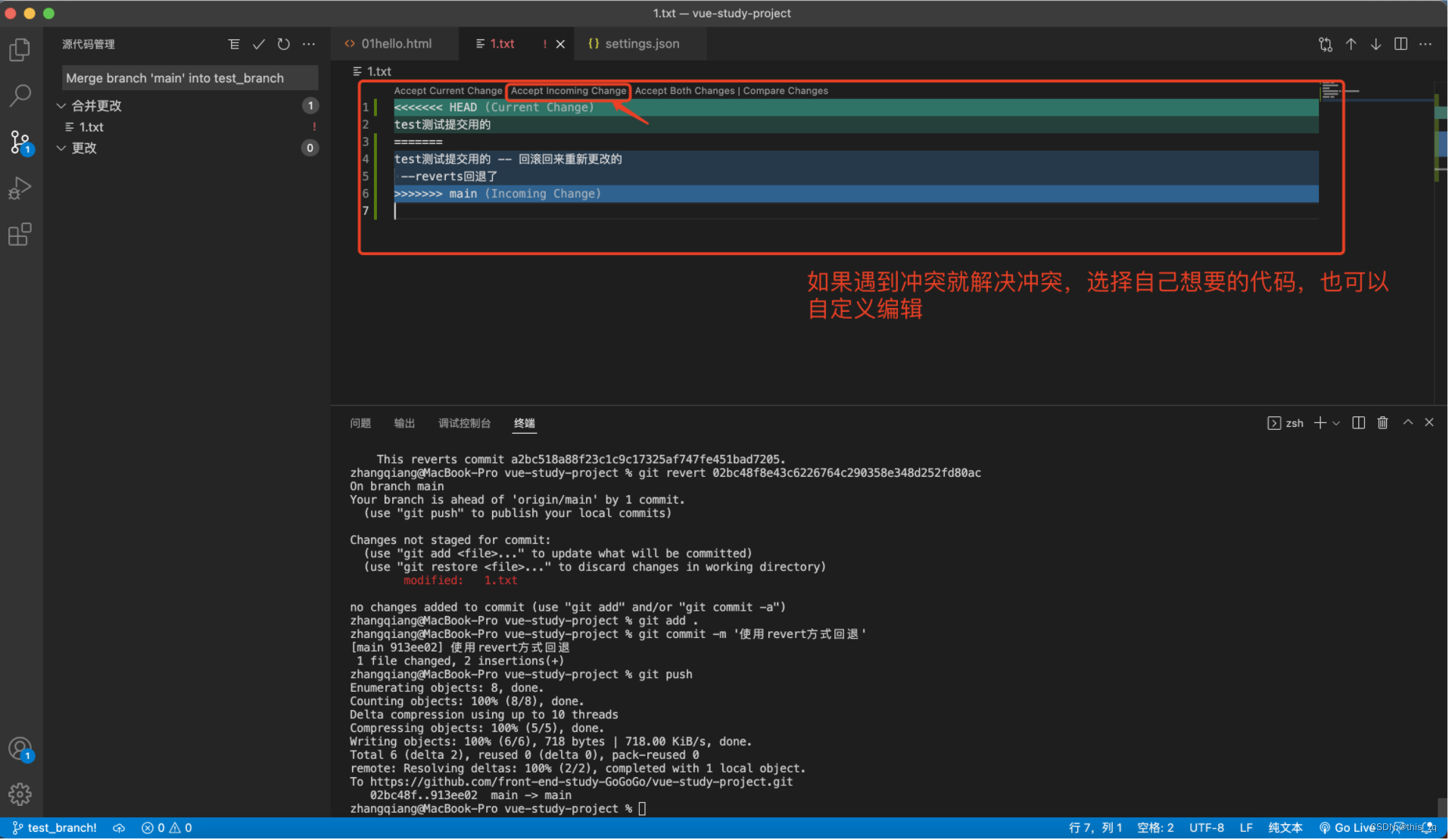
3.2 Объединение кода
В этот момент мы переключаемся на нашу собственную ветку, а затем объединяем код основной ветки с нашей собственной веткой, сохраняя нашу ветку с последней версией кода.


В это время при слиянии обнаруживаются несоответствия кода, тогда мы разрешаем конфликт.

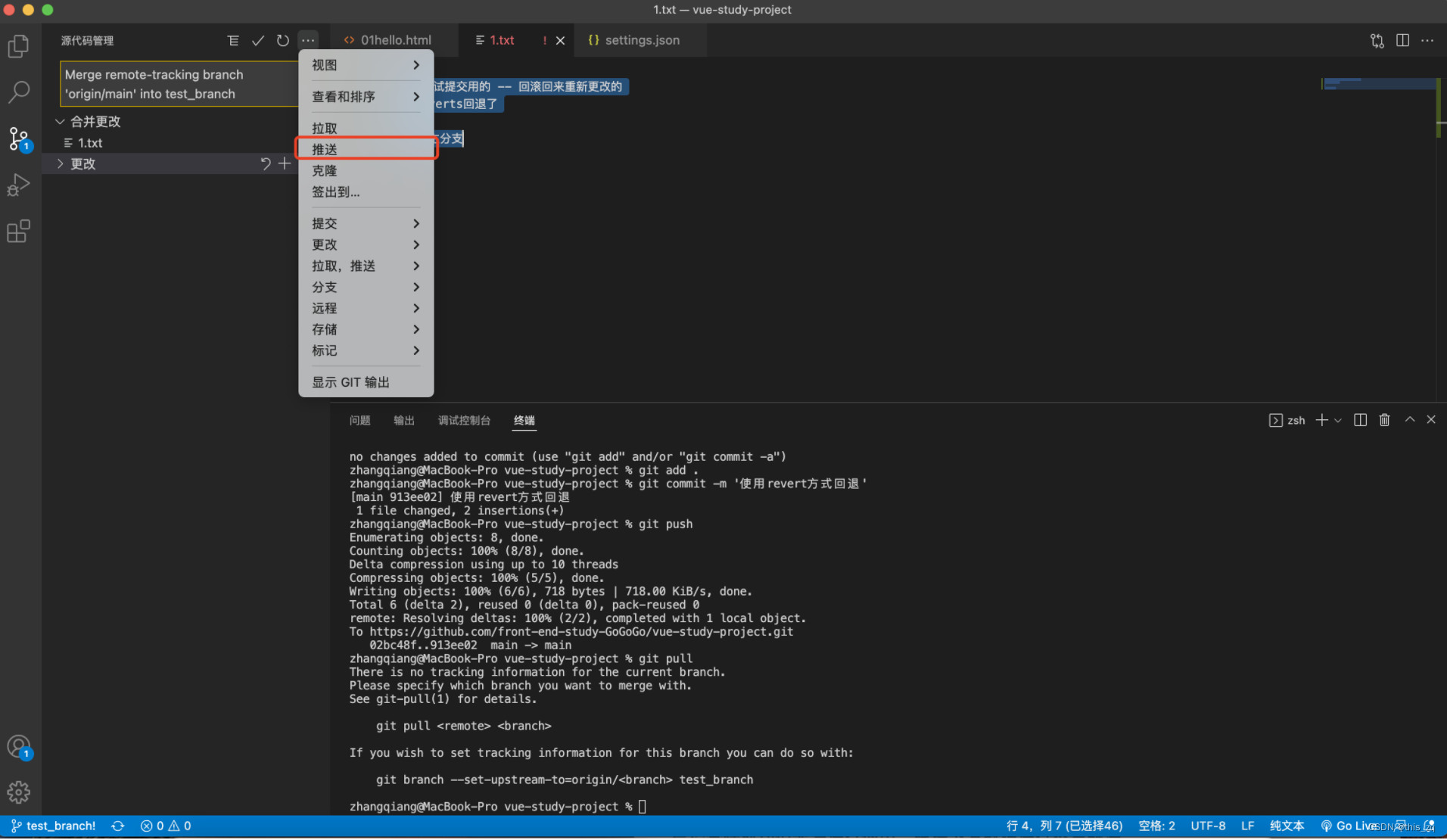
3.3 Нажмите код

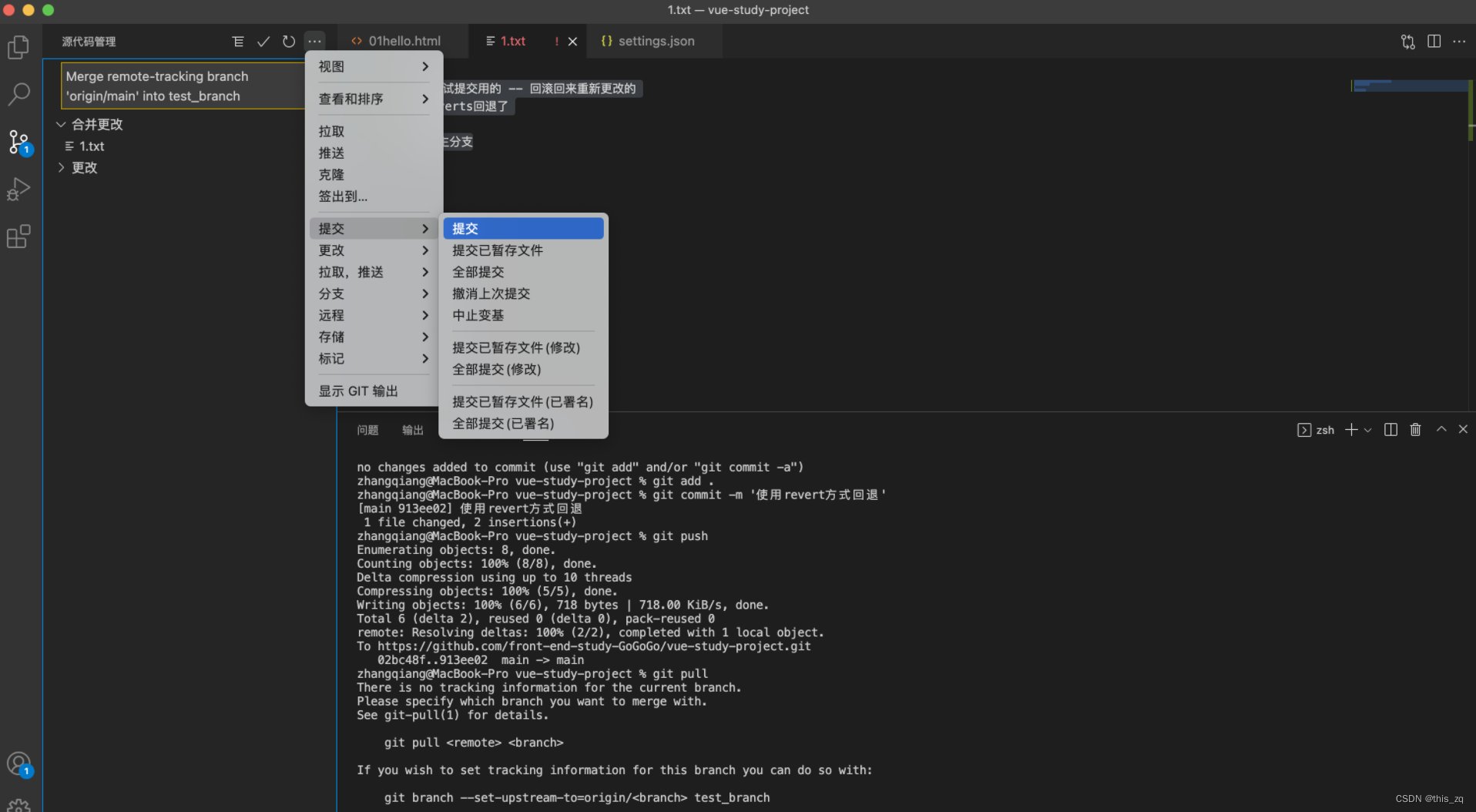
3.4 Отправить код

Совместное использование программного обеспечения для визуализации 4 git
4.1 SourceTree
4.2 githubDesktop (рекомендуется)
Ок, спасибо за внимание, недостатки есть неизбежно, добро пожаловать к обсуждению исправлений и оптимизации~

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


