Используйте Duojiyun CDN для ускорения статических ресурсов блога
Предисловие
Продолжаем сверхуНекоторые конфигурации картинной кровати на этом сайте.,В настоящее время блог использует хранилище объектов для всех изображений и статических ресурсов.,Значительно снижает нагрузку на сервер. Вы также можете видеть, что скорость этого сайта значительно улучшилась. Для дальнейшего улучшения скорости работы сайта,Этот сайт также использует cdn в качестве доменного имени хранилища объектов для кэширования статических ресурсов, таких как изображения.,Затем я спросил многих друзей группы,В конце концов, я рекомендуюДуоцзиюнь CDN。
Почему вы в конце концов решили выбрать Duojiyun CDN?
Во-первых, это интенсивность скидок.
Изначально его рекомендовали друзья,Они все говорят слишком многоДжиюнь CDNЦена действительно очень доступная,Очень дружелюбен к бедным блоггерам вроде меня. затем,Я пошел посмотреть большеДжиюнь CDNПреференциальная политика официального сайта。

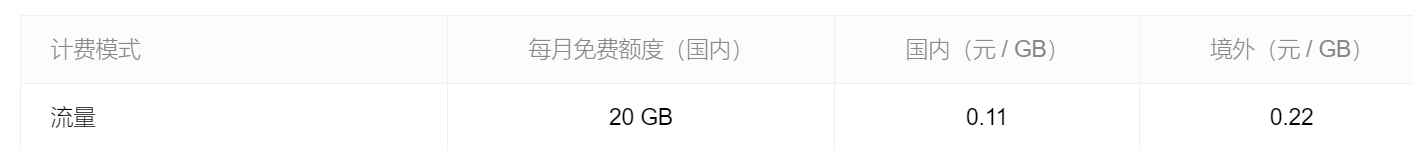
выше много картинокДжиюнь CDNпредложения,20G бесплатного трафика каждый месяц,Для этого сайта этого должно быть достаточно.
Второе — улучшение противоугонной щетки.
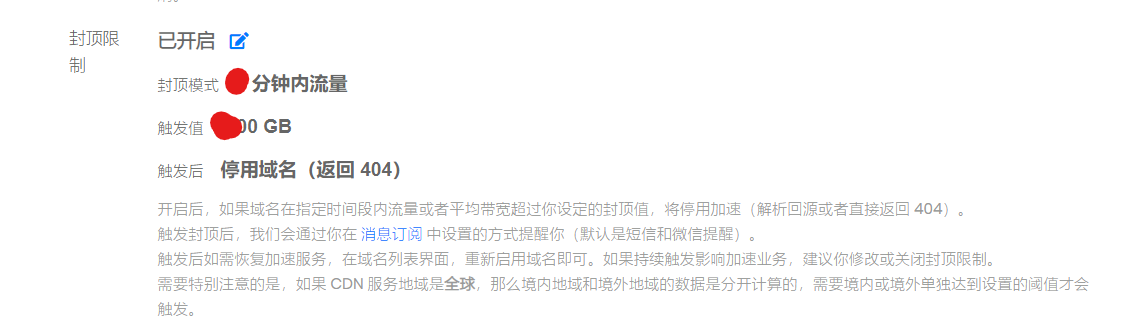
Duojiyun CDN также имеет полные настройки защиты от кражи трафика, которые могут эффективно предотвратить «мгновенное банкротство».
Вы можете настроить защиту от горячих ссылок на доменное имя. Поскольку мои изображения хранятся и могут быть использованы только мной, я установил настройку, которая разрешает доступ к изображениям только моему собственному доменному имени. Это также предотвращает использование изображений другими сайтами. этого сайта, что приводит к потреблению большого количества трафика CDN!

Предотвратите массовую потерю атакующего трафика
Иногда блоги подвергаются атакам. После атаки большой объем трафика CDN будет уничтожен, а некоторые блоггеры в одночасье даже влезут в сотни долгов.
ноДуоцзиюнь CDNПороги можно установить,Предотвратить массовую потерю трафика за короткий период времени,Вы также можете настроить напоминания по текстовым сообщениям, когда ваш баланс падает ниже указанного лимита.,В значительной степени это помогает веб-мастерам решить проблему очистки трафика.

【Хироко】Множество рекомендацийДжиюнь CDN
Прежде всего позвольте мне заявить, что я рекомендую его, потому что я использовал его в своем собственном блоге и нашел его полезным и доступным, поэтому я могу заработать некоторые эксплуатационные расходы на блог.
Хотя Duojiyun не является старой фабрикой, она имеет пяти- или шестилетнюю историю по сравнению с другими небольшими производителями и по-прежнему заслуживает доверия.
Рекомендуемая ссылка для регистрации:https://console.dogecloud.com/register.html?iuid=3504
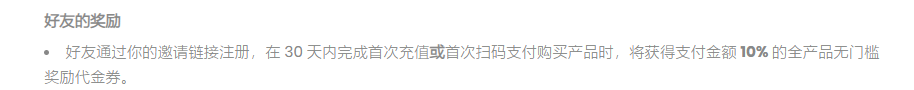
Давайте сначала поговорим о преимуществах регистрации по рекомендуемым ссылкам.
Сначала давайте поговорим о преимуществах использования рекомендуемых ссылок. Пока вы регистрируетесь по ссылке-приглашению, вы будете пополнять счет или сканировать QR-код для первой покупки продуктов и получите 10% на все продукты без пороговых ваучеров, без порога. Точно так же, как если вы купите трафик на 100 юаней, вам будет предоставлен купон без порога на 10 юаней. Вы можете использовать купон без порога, чтобы купить еще 10 юаней трафика за 0 юаней. То есть за 100 юаней вы можете наслаждаться 110 юанями трафика и так далее.

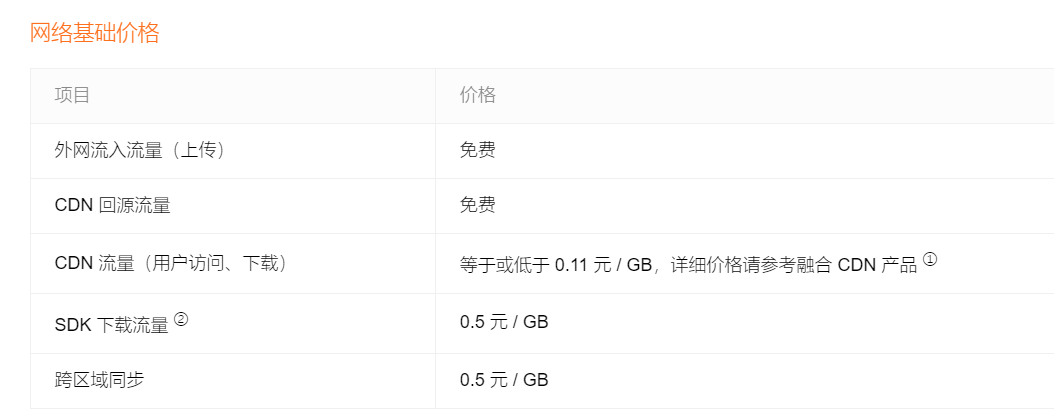
Давайте представим скидки других предприятий Duojiyun.
- 20G бесплатного CDN-трафика в месяц
- Храните 10 г каждый день при сокращении объема хранения (т.е.,Если стоимость вашего хранилища меньше 10 юаней,Платить за хранение не нужно)
-



Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


