Интерфейс [vue] реализует функцию онлайн-предварительного просмотра документов и онлайн-просмотра офисных файлов, таких как pdf, word, xls, ppt и т. д.
Во фронтенде реализована функция онлайн-просмотра документов.
Самый прямой способ — использовать облачный сервис документов XDOC.
XDOC может просматривать документы DOC, представленные DataURI. Кроме того, XDOC также может реализовать онлайн-просмотр текста, текста с параметрами, текста в формате HTML, текста в формате JSON, официальных документов и т. д. Конкретные методы реализации см. в следующем официальном документе. можно добиться быстрого предварительного просмотра слова, но могут быть некоторые ограничения на редактор, используемый для файла.
Интерфейс сервиса предварительного просмотра документов XDOC прост, вам нужно лишь ввести адрес документа.
Облачный сервис предварительного просмотра документов XDOC: https://view.xdocin.com/.
Посмотрите, как XDOC просматривает документы Word: https://view.xdocin.com/www-xdocin-com_3xaioj.htm#h_1751866147.



Интерфейс: http://view.xdocin.com/xdoc?_xdoc=Адрес вашего онлайн-документа
Например: http://view.xdocin.com/xdoc?_xdoc=http://view.xdocin.com/doc/CreateReport.docx
<a href="http://view.xdocin.com/xdoc?_xdoc=http://view.xdocin.com/doc/CreateReport.docx"></a>Конечно, есть и другие методы, такие как:
1. Реализовано через атрибут тега href.
Теоретически PDF-файлы можно открыть для предварительного просмотра прямо в браузере, но для этого необходимо открыть новую страницу. Когда вы просто просматриваете PDF-файл и требования к пользовательскому интерфейсу невысоки, вы можете просмотреть его напрямую через атрибут href тега a.
<a href="Адрес документа"></a>2. Реализовано через плагин jquery jquery.media.js.
Этот плагин может реализовать функцию предварительного просмотра PDF-файлов (включая различные другие медиафайлы), но он бессилен для файлов Word и других типов.
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.media.js"></script>
html-структура:
<body>
<div id="handout_wrap_inner"></div>
</body>
Метод вызова:
<script type="text/javascript">
$('#handout_wrap_inner').media({
width: '100%',
height: '100%',
autoplay: true,
src:'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf',
});
</script>3. Реализуйте напрямую через iframe, встроенный в страницу.
$("<iframe src='"+ this.previewUrl +"' width='100%' height='362px' frameborder='1'>").appendTo($(".video-handouts-preview"));Вы также можете указать подсказку между тегами iframe, например:
<iframe :src="previewUrl" width="100%" height="100%">
This browser does not support PDFs. Please download the PDF to view it: <a :href="previewUrl">Download PDF</a>
</iframe>4. Встраивайте контент через теги
<embed :src="previewUrl" type="application/pdf" width="100%" height="100%">Этот атрибут тега h5 содержит четыре атрибута: высоту, ширину, тип, источник файла предварительного просмотра!
и< iframe > < / iframe > Другое дело, что этот тег самозакрывающийся, а это значит, что если браузер не поддерживает встраивание PDF, то в содержимом этого тега ничего не будет видно!
5. Разница в использовании тегов и iframe небольшая.
<object :src="previewUrl" width="100%" height="100%">This browser does not support PDFs. Please download the PDF to view it: <a :href="previewUrl">Download PDF</a>
</object>
1
2
6. PDF-объект
PDFObject фактически реализуется напрямую через теги.
<!DOCTYPE html>
<html>
<head>
<title>Show PDF</title>
<meta charset="utf-8" />
<script type="text/javascript" src='pdfobject.min.js'></script>
<style type="text/css">
html,body,#pdf_viewer{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="pdf_viewer"></div>
</body>
<script type="text/javascript">
if(PDFObject.supportsPDFs){
// Встроить PDF в веб-страницу
PDFObject.embed("index.pdf", "#pdf_viewer" );
} else {
location.href = "/canvas";
}
// Вы также можете использовать следующий код, чтобы определить, поддерживается ли предварительный просмотр PDFObject.
if(PDFObject.supportsPDFs){
console.log("Yay, this browser supports inline PDFs.");
} else {
console.log("Boo, inline PDFs are not supported by this browser");
}
</script>
</html>7. Демо-версия PDF.js
PDF.js может напрямую просматривать PDF-документы в формате HTML. Это плагин для чтения и анализа PDF-документов с открытым исходным кодом. Он очень мощный и может отображать PDF-файлы в Canvas. PDF.js в основном содержит два файла библиотеки: один pdf.js и один pdf.worker.js, один из которых отвечает за анализ API, а другой — за основной анализ.
2. Функция онлайн-просмотра файлов word, xls и ppt.
Способ достижения онлайн-предварительного просмотра файлов word, ppt и xls относительно прост и может быть достигнут непосредственно путем вызова функции онлайн-предварительного просмотра Microsoft (предварительное условие для предварительного просмотра: ресурс должен быть общедоступным).
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'>
</iframe>/src — адрес файла для предварительного просмотра/
/Конкретные документы см. в этом документе по интерфейсу Microsoft/
/Дополнение: реализация онлайн-просмотра документов Google такая же, как и у Microsoft (ресурсы должны быть общедоступными)/
<iframe :src="'https://docs.google.com/viewer?url="fileurl"></iframe>3. файл Excel
На данный момент в файле Excel уже есть файл синтаксического анализаsheet.js, аналогичный pdf.js.
Подвести итог
1. Бесплатный внешний интерфейс для онлайн-просмотра Word, Excel и PPT — лучший выбор (не редактируется).
2. Используйте серверную часть для преобразования файла в изображение, а интерфейсная часть просматривает его как изображение (возможное решение).
3. Приобретите службы онлайн-предварительного просмотра, такие как Baidu DOC Document Service, Yongzhong, I DOC VIEW и т. д.

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

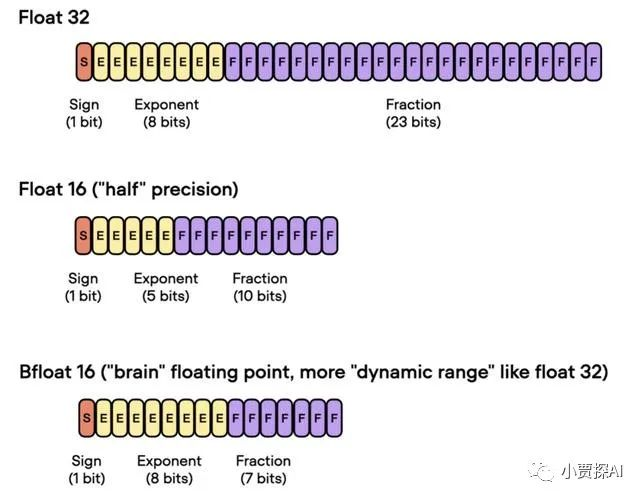
Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

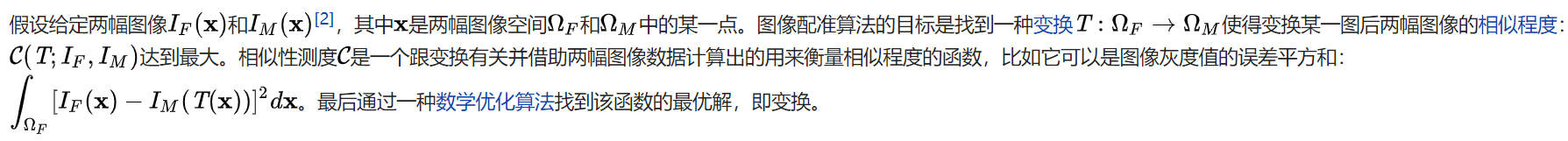
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

