Инструмент искусственного интеллекта Vercel V0.dev: как его использовать?
Несколько месяцев назад Vercel объявила о запуске V0.dev — инструмента, предназначенного для разработчиков и дизайнеров, который использует искусственный интеллект для генерации кода React. Первоначально V0.dev был открыт для публики только по приглашению, но теперь любой, у кого есть учетная запись Vercel, может получить к нему доступ и использовать его.
Эти инструменты заполняют пробел между разработчиками и дизайнерами и экономят время многих компаний при запуске проектов и продуктов. В этом посте я расскажу о ценности V0.dev, о том, как он работает, и о влиянии открытого исходного кода на подобные проекты.
Что такое V0.dev?
V0.dev — это инструмент, похожий на ChatGPT, но ориентированный на генерацию кода пользовательского интерфейса. Для генерации кода он использует библиотеки shadcn/ui и Tailwind CSS. После генерации кода веб-сайт предоставляет команду установки npx, чтобы вы могли легко добавить сгенерированные компоненты в свой проект.
Как использовать V0.dev?
написание подсказок
V0.dev описание предоставлено для вас подсказок для создания дизайнерских способностей. Кроме того, V0 Изображениями также можно манипулировать, что позволяет улучшить дизайн выбранных элементов. Чтобы лучше понять, как это работает, я провел несколько экспериментов по проверке его работоспособности.
Пример
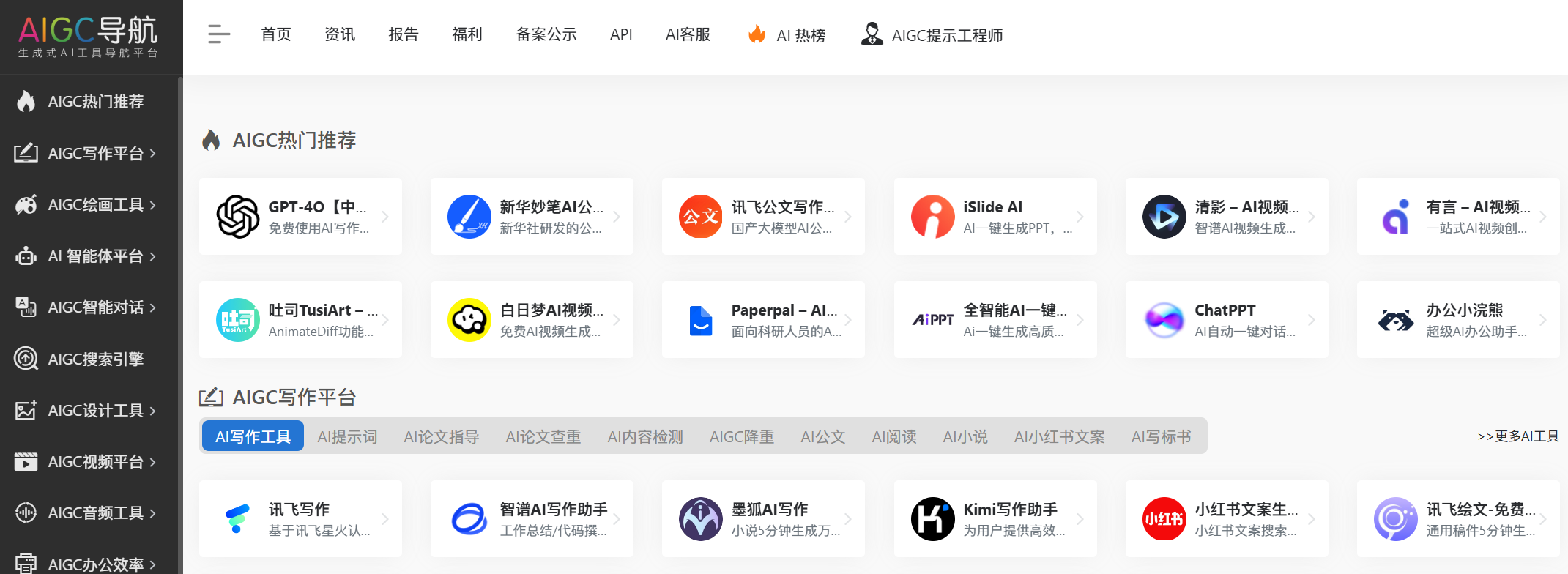
навигационная станция
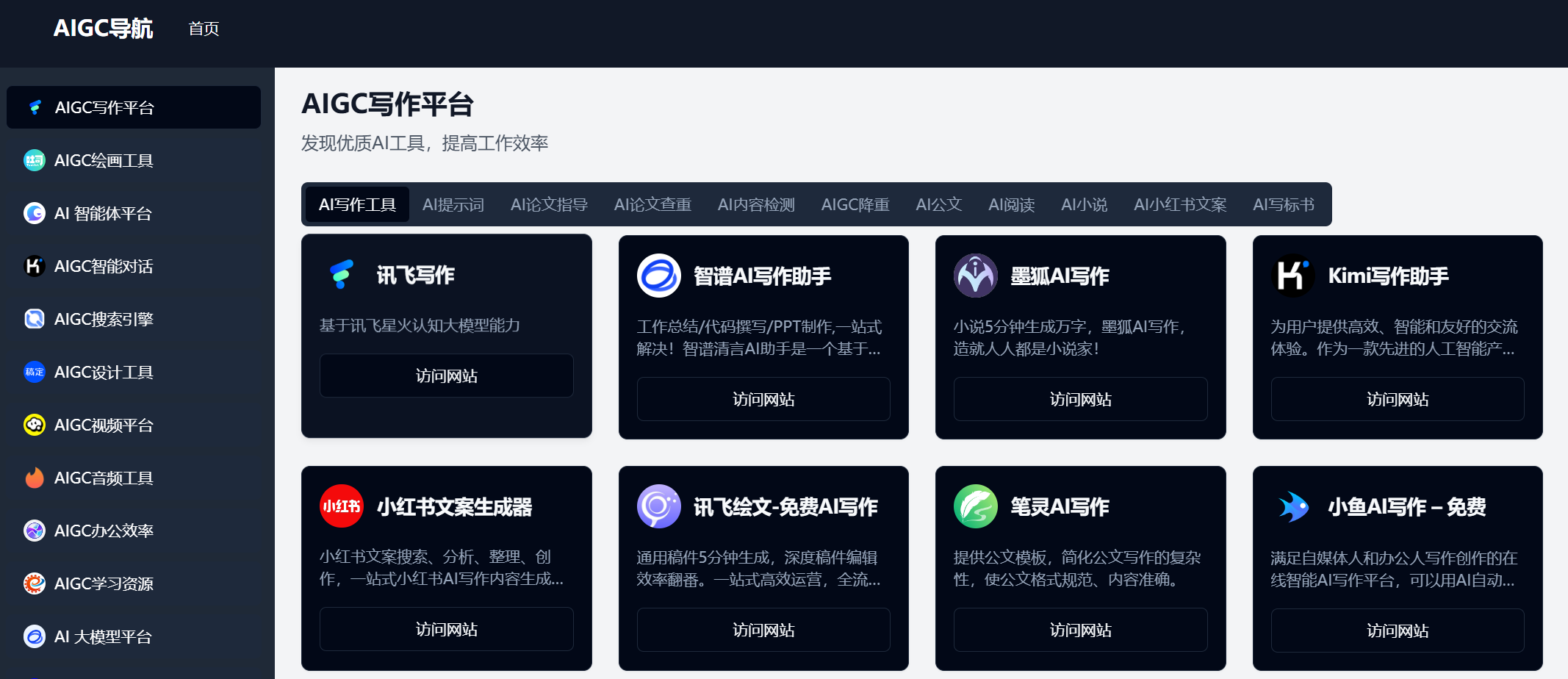
aigc.cn — известный навигационный веб-сайт AIGC. Давайте попробуем сделать снимок экрана веб-сайта v0.dev.


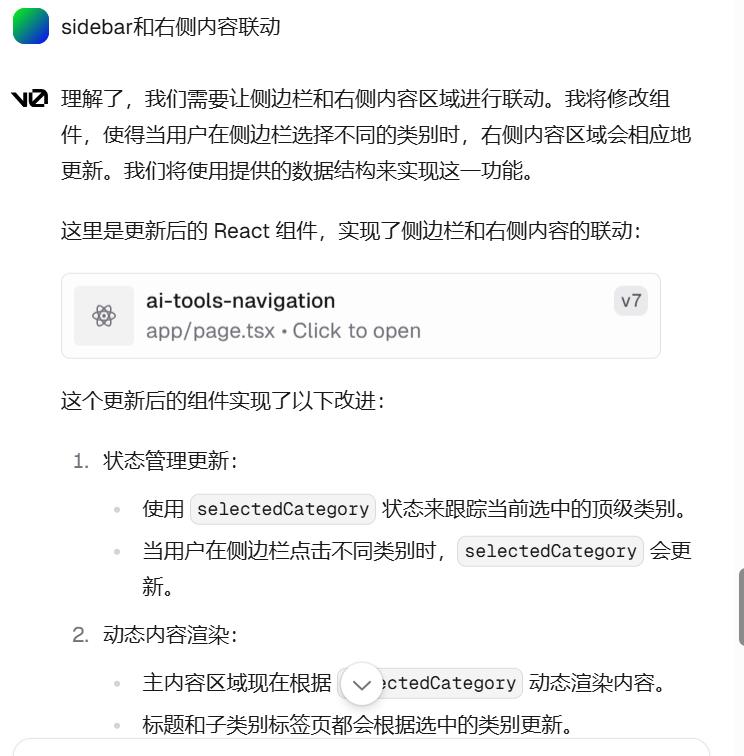
Затем внесите некоторые улучшения на основе сгенерированного контента.

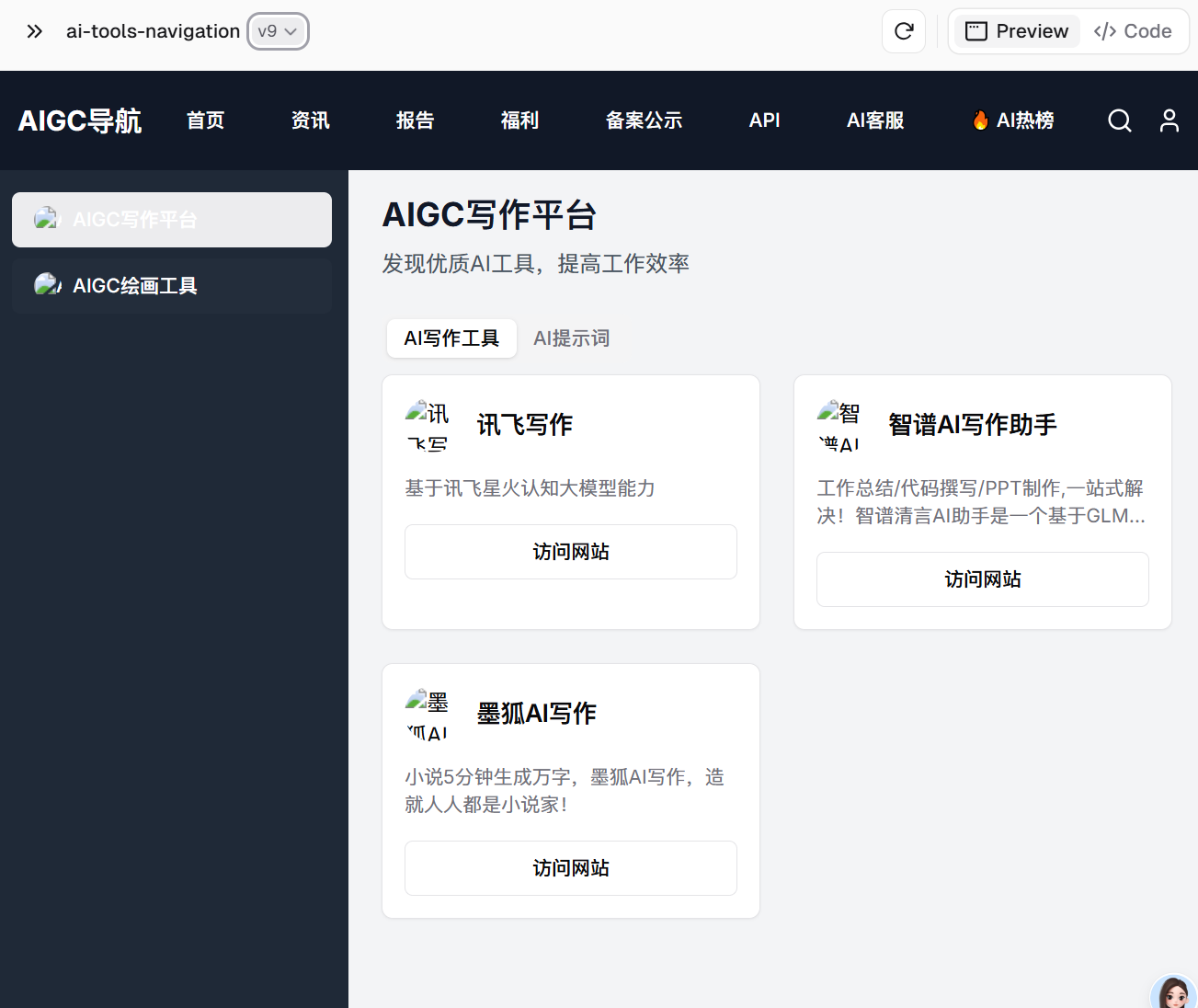
Затем вы можете увидеть эффект страницы после воспроизведения.

Давайте добавим настроенные данные и развернем их в Vercel, чтобы увидеть АИГК Навигация

Оценка эффективности
Доступен ли готовый к использованию код?
Код, предоставленный V0, готов к использованию в производстве с некоторыми небольшими изменениями и проверками. Эти корректировки включают преобразование больших разделов в компоненты многократного использования, проверку проблем доступности и оценку кода на соответствие вашим стандартам кодирования. Ключом является интеграция его с вашим стеком технологий.
Сможете ли вы понять представленные изображения?
V0 способен обрабатывать изображения, но обработка изображений требует дальнейшего улучшения. Понимание значков и макетов, представленных на изображениях, станет важным направлением для будущего развития этого инструмента.
Работает ли это на других языках?
V0 поддерживает несколько языков, включая арабский. Однако из-за некоторых проблем, связанных с языком, таких как ориентация RTL, вам может потребоваться внести некоторые изменения самостоятельно.
Можно ли использовать его в уже существующих проектах?
Использовать V0 в существующем проекте будет непросто, но если вы думаете о нем как о дружелюбном помощнике или инструменте, который может выполнять некоторую базовую работу, тогда он поможет вашему проекту.
Можно ли использовать его для новых проектов?
С V0 начать новый проект относительно легко. Со временем вам потребуется улучшить качество кода и понять систему извлечения повторно используемых компонентов, что поможет вам ускорить цикл разработки вашего проекта.
Области улучшения для V0.dev
Понимать дизайн-системы
V0 Основная проблема, которую необходимо решить – Понимать дизайн-системы. Это поможет компаниям легче интегрироваться с ним, особенно тем, которые уже делают это сами в течение многих лет. Один из возможных способов добиться этого – V0 Предоставьте клиент, который будет интегрирован с редактором кода, аналогично GitHub Copilot практики.
Импорт из программного обеспечения для проектирования
Одна из важных функций, которыми должна обладать V0, — это возможность импортировать проекты из программного обеспечения для проектирования, такого как Figma. Если Vercel сможет реализовать возможность импорта из Figma, V0 сделает новый шаг вперед в помощи программистам и дизайнерам.
Улучшите обработку изображений
V0 также может улучшить способ обработки изображений, позволяя понимать значки и макеты, представленные на изображении. Этого улучшения можно достичь, анализируя изображения и разбивая процесс на несколько этапов для предоставления подсказок, или даже используя мультимодальные проекты, которые понимают макеты и значки.
Улучшите пользовательский опыт веб-сайта
Веб-сайт V0 имеет несколько функций, которые можно улучшить в дальнейшем, например, возможность редактору кода выбирать элемент из пользовательского интерфейса и автоматически прокручивать его до позиции этого элемента. Кроме того, селекторы элементов можно усовершенствовать, чтобы можно было выбирать несколько элементов.
в заключение
Судя по проведенным мной экспериментам, я считаю, что V0 в некоторых местах лучше, и мне бы хотелось, чтобы он улучшился. V0 достаточно зрелая и полезная для программистов и дизайнеров. Это устранит разрыв между ними и сократит цикл разработки веб-приложений. Я предвижу, что в будущем команда Vercel будет поддерживать новые технологические стеки и системы проектирования, которые окажут значительное и более широкое влияние на сообщество.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


