Инструмент анализа больших данных Power BI (9): введение в Power View
Введение в Power View
Power View — это то, что мы называем представлением «отчета» в Power BI, называемым PV. Power View предоставляет множество визуальных диаграмм, таких как гистограммы, гистограммы, круговые диаграммы, линейные диаграммы и т. д., которые в основном нам помогают. реализовать визуализацию данных.
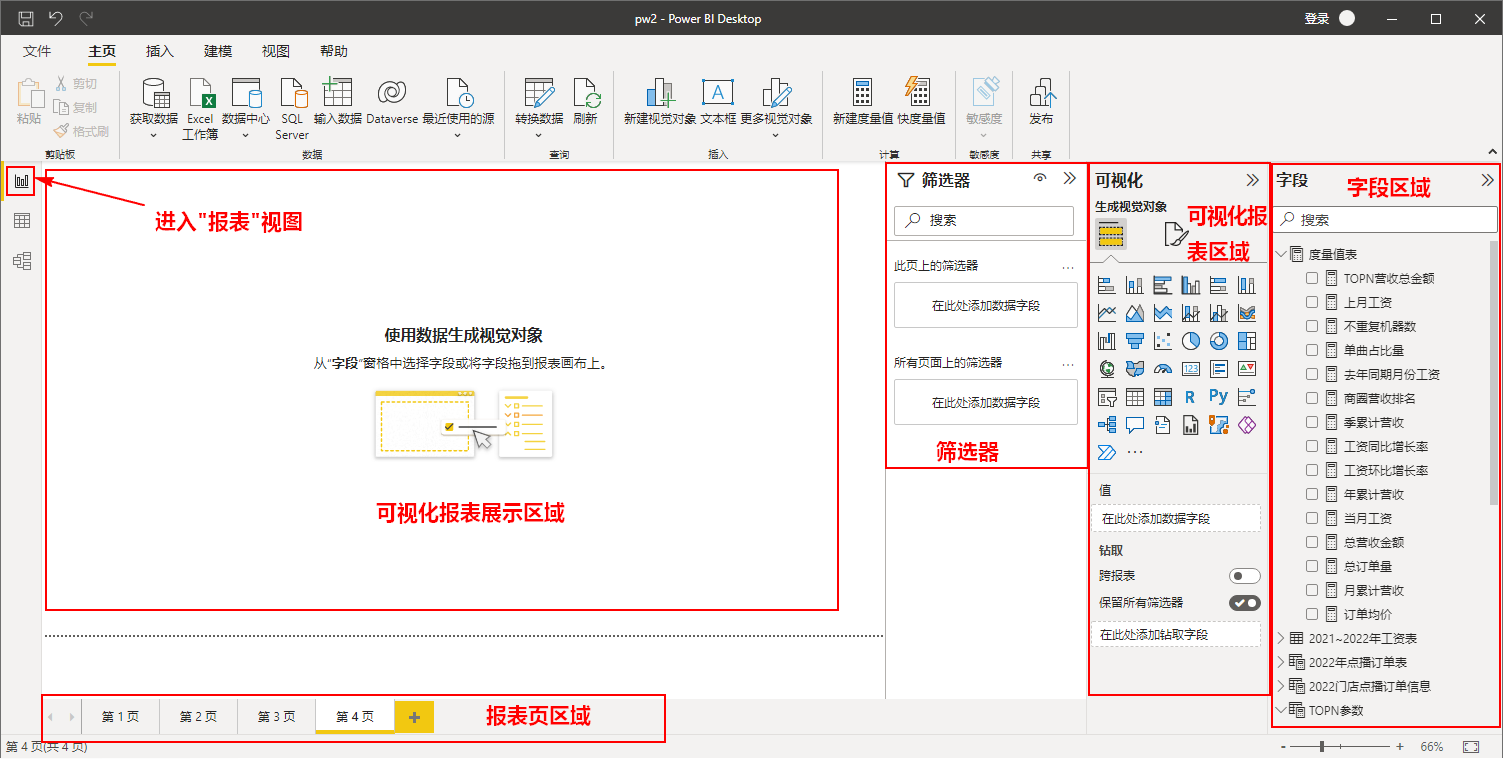
Общая страница Power View выглядит следующим образом, и ниже представлены ключевые моменты работы в каждой области.

1. Страница отчета
У власти Один отчет в BI не может отображать все отчеты с данными. Мы можем создать несколько страниц отчета.,Вы можете нажать «+» в «Области страницы отчета», чтобы добавить новую страницу.,Вы также можете выбрать на панели инструментов"вставлять"->"Новая страница"чтобы создать новую страницу отчета,Нет ограничений на количество новых страниц.,Чем больше новых страниц вы создадите,Читабельность отчета становится хуже,Это также повлияет на скорость обновления экрана ребенка.

При удалении страницы вы можете щелкнуть правой кнопкой мыши по соответствующей странице и выбрать «Удалить страницу».

2. Область отображения отчета
Мы видим, что в нижней части области отображения текущего отчета есть пустое пространство, а общая область отображения не центрирована. Мы можем выбрать «Отраслевой формат отчета» в «Области визуального отчета», чтобы настроить центрирование:

Вы также можете заменить фон:

Когда нам нужно отобразить множество отчетов на одной странице, страница по умолчанию относительно мала, и мы можем настроить ее размер:

3. Визуальные объекты
У власти View поставляется с 37 визуальными объектами, а именно визуальными диаграммами, которые могут удовлетворить большинство наших потребностей в визуализации анализа данных.

Например, чтобы нарисовать гистограмму для данных «Таблица заказов по требованию на 2022 год», чтобы показать сумму дохода, соответствующую различным пакетам, вы можете сделать следующее:

При рисовании гистограммы мы можем перетащить соответствующие значения на оси X и Y, чтобы завершить рисование. Ось X обычно представляет собой описательное поле времени или текста, а ось Y обычно представляет собой значение измерения. . Кроме того, вы также можете установить легенду. Можно установить только одну легенду, указывающую сравнение разных углов оси X текущей таблицы.
Вы можете стилизовать нарисованную таблицу в «Формате визуального объекта» и выполнить ряд настроек для размера шрифта, цвета, меток данных, текстового содержимого и инструментов диаграммы.

Мы также можем добавить несколько линий анализа к нарисованному графику посредством «дальнейшего анализа» и отобразить их на диаграмме, чтобы облегчить нам понимание визуальной диаграммы:

4. Фильтр
Фильтры могут фильтровать данные. Функционально фильтры делятся на следующие три типа:
- Фильтровать этот визуальный объект: фильтровать можно только данные этого визуального объекта, и это не влияет на другие визуальные объекты.
- Фильтры на этой странице: все визуальные элементы на этой странице отчета можно фильтровать.
- Фильтры на всех страницах. Визуальные элементы можно фильтровать на всех страницах отчета.

Используя фильтры, вы можете напрямую перетаскивать соответствующие столбцы в фильтр для выбора данных, что будет объяснено позже.

пять、площадь поля
площадь поля — место, где отображается таблица. Здесь будет отображаться импортированная таблица данных, новая таблица, параметры и т. д. У Вновь созданные таблицы в BI отображают символы, отличные от символов, импортированных из внешних данных, а именно:

Различные типы столбцов в таблице данных отображают разные символы. Различия заключаются в следующем:


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


