[Играть с EdgeOne] Подверглись DDOS-атакам? Срочно воспользуйтесь EdgeOne, чтобы начать играть с EdgeOne, и используйте ускорение веб-сайта, чтобы предотвратить повторную атаку DDOS.
Предисловие
Сервер вышел из строя из-за DDOS-атаки. Мой друг использовал мой сервер для тестирования и потерял дар речи... он был убит за одну секунду.
Раньше я использовал Qiniu Cloud, а в следующий раз буду использовать EdgeOne, который производится Tencent, и вы можете ему доверять!
Не волнуйтесь, EdgeOne поможет вам решить все ваши проблемы за один раз. Вы не будете бояться лагов атаки и учтете и ускорение, и безопасность!
EdgeOne — CDN нового поколения. Это первый универсальный комплексный сервисный продукт, выпущенный Tencent Cloud для глобального обслуживания клиентов.
Это также первый по-настоящему универсальный продукт для ускорения обеспечения безопасности на внутреннем рынке. По сравнению с традиционным CDN EdgeOne является безопасным, гибким и
Благодаря множеству преимуществ, таких как высокая эффективность и гибкость, Tencent может предоставлять интегрированные услуги защиты и ускорения безопасности TCP/UDP/HTTP/HTTPS клиентам по всему миру на основе глобальных периферийных узлов Tencent.
Удовлетворяйте разнообразные потребности бизнеса в различных отраслях и сценариях!

Какими возможностями безопасности обладают продукты для ускорения периферийной безопасности?
Он поддерживает защиту от атак на уровне веб-приложений, DDoS-атак, CC-атак и атак BOT/сканеров. Он также позволяет пользователям настраивать сложные правила контроля доступа в соответствии с потребностями бизнеса.
Доступ к EdgeOne
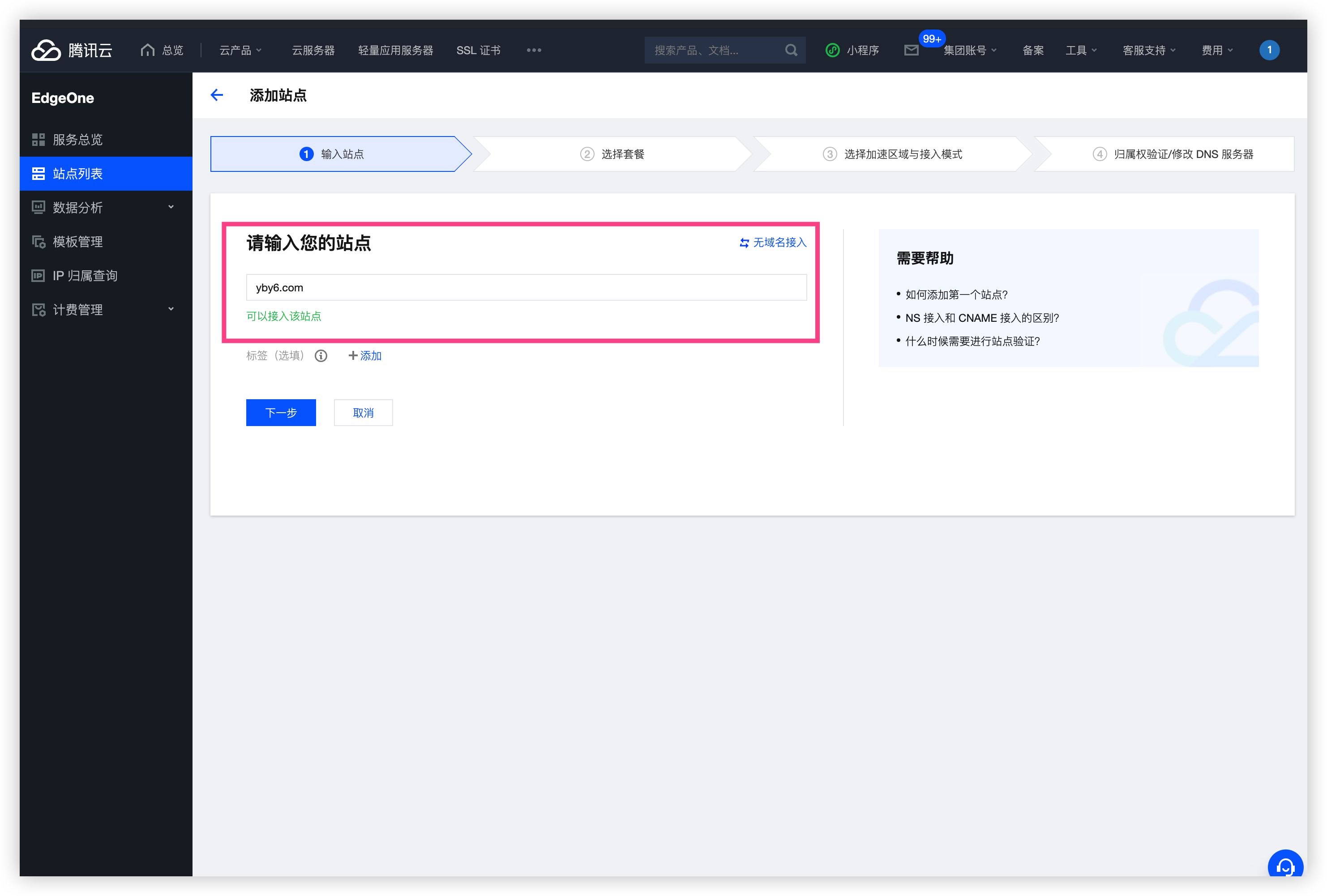
Откройте страницу продукта EdgeOne, чтобы добавить сайт.

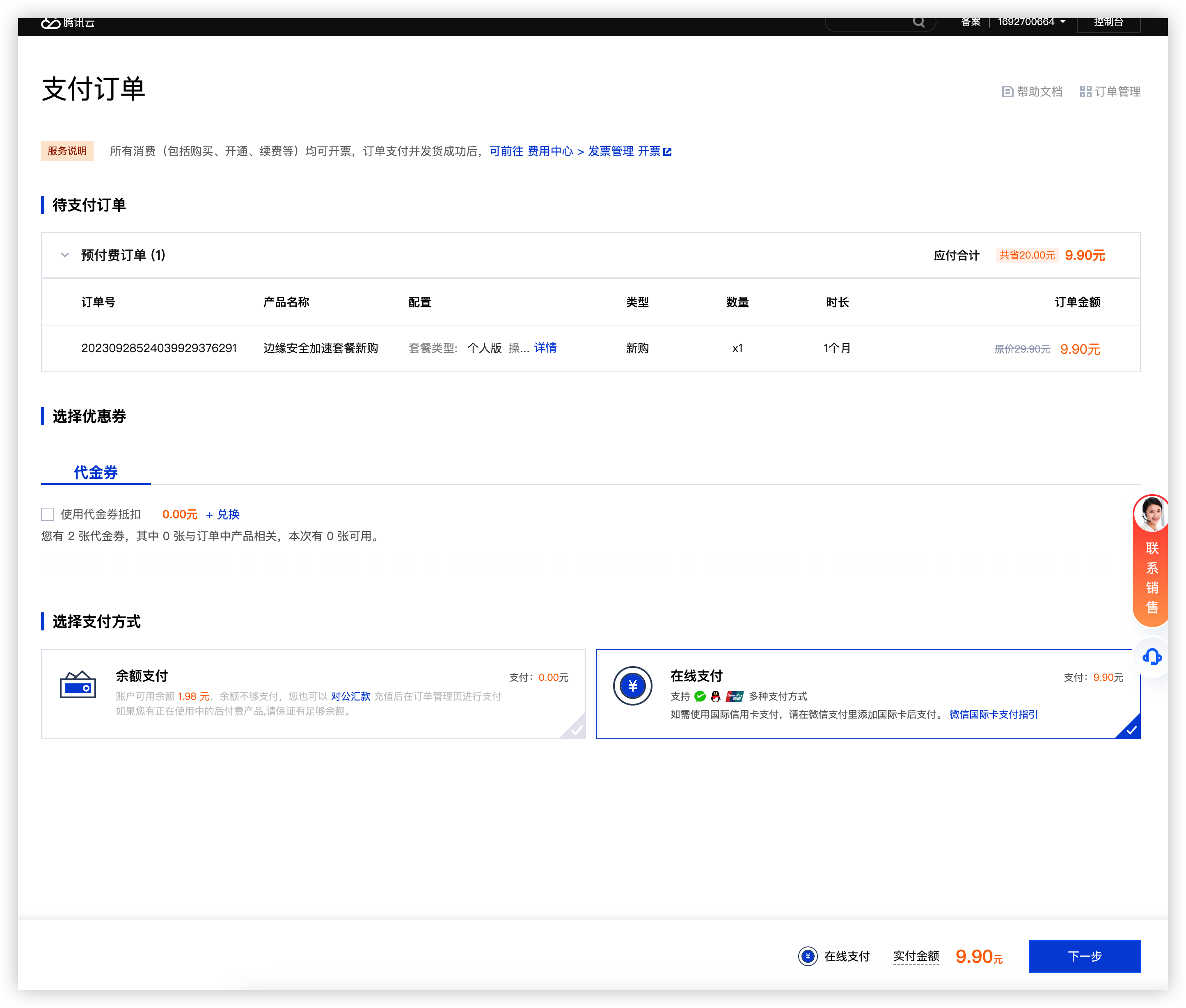
Необходимо приобрести пакет
Давайте просто выберем комплексный обед за девять юаней.


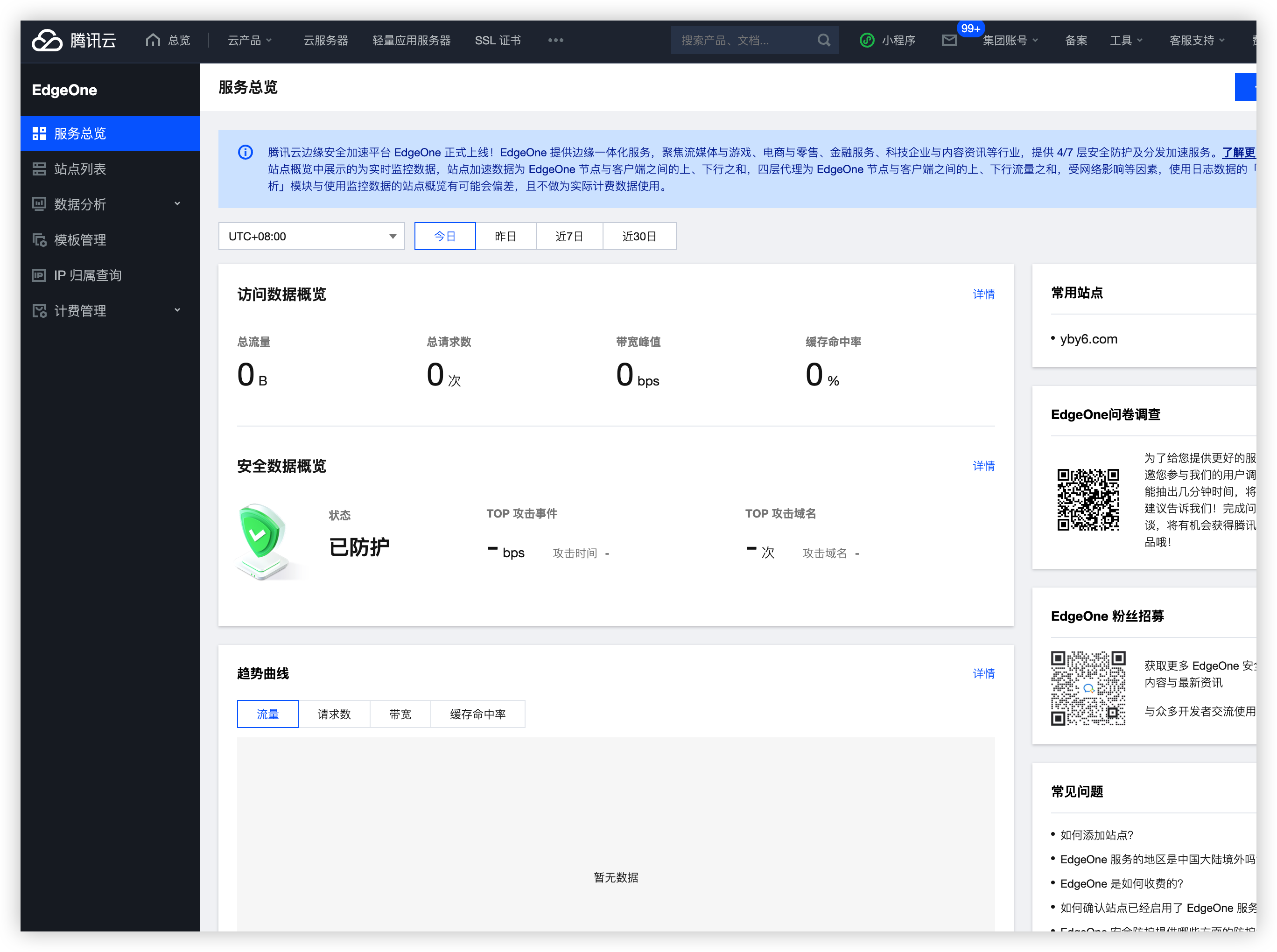
После покупки вы сможете увидеть изменения в нашей консоли.

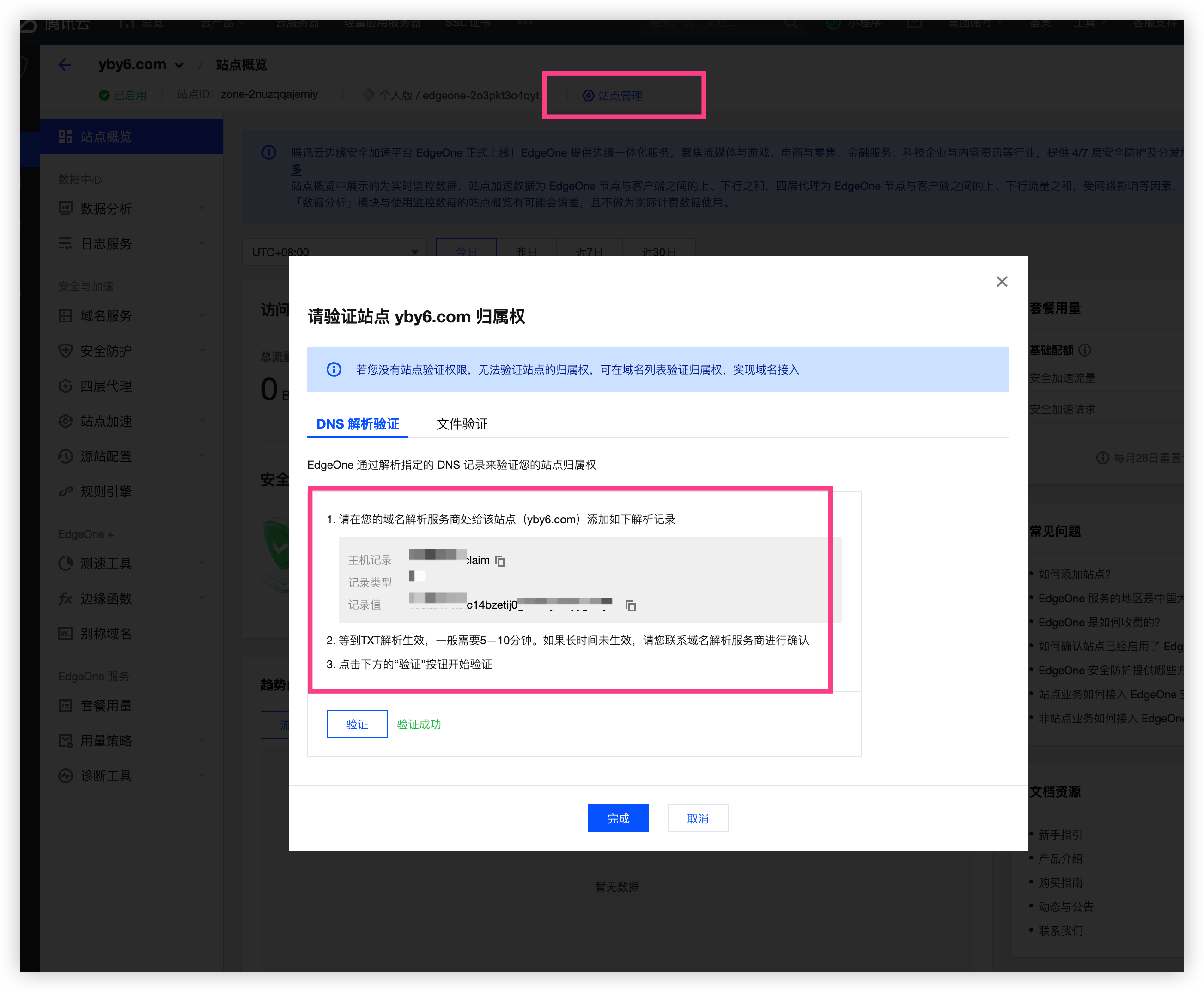
Подтвердите право собственности на наше доменное имя

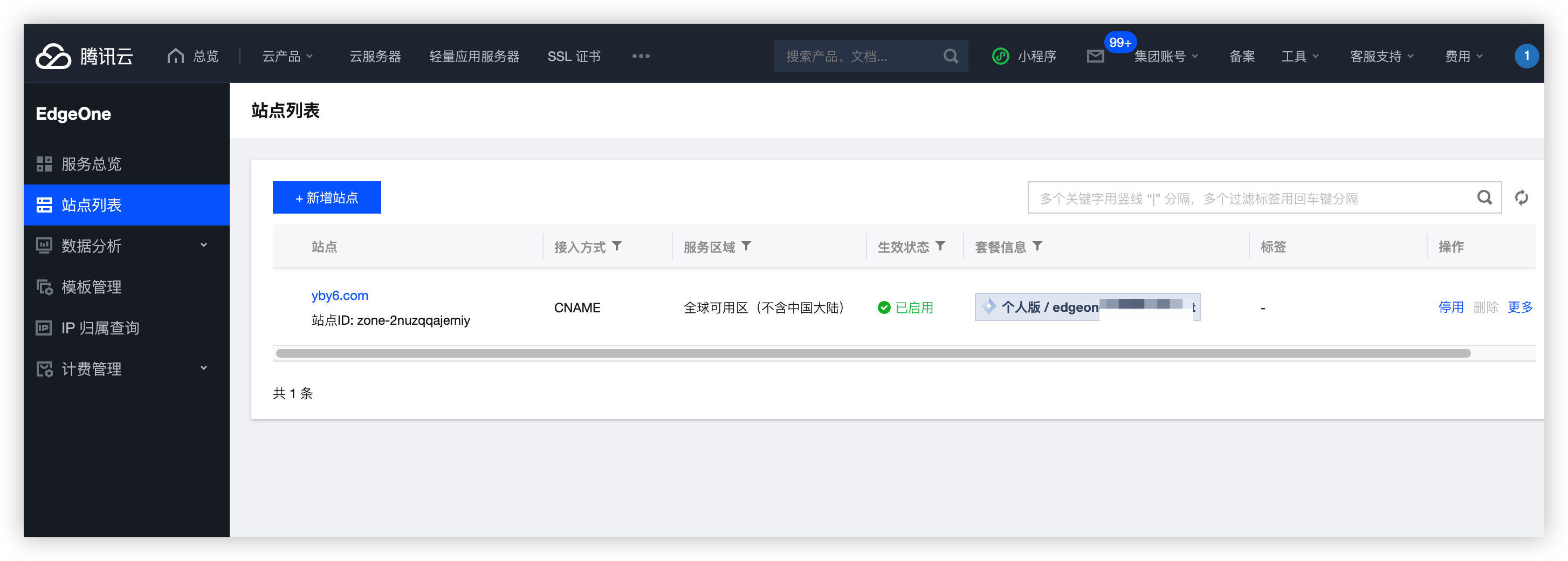
Вернитесь к списку сайтов, и вы увидите, что наш пакет сайтов является личной версией.

Выберите область ускорения и режим доступа, чтобы завершить доступ к сайту.
Выберите режим доступа. EdgeOne предоставляет вам два режима доступа, а именно режим доступа NS и режим доступа CNAME. Различия между различными режимами доступа заключаются в следующем:
модель | Доступ к NS (рекомендуется) | Доступ CNAME |
|---|---|---|
Применимые сценарии | Вы можете изменить исходного поставщика услуг разрешения доменных имен и разместить разрешение доменных имен в EdgeOne. | Текущее доменное имя уже размещено у другого поставщика услуг разрешения доменных имен (например, Tencent Cloud DNSPod), и вы не хотите менять исходного поставщика услуг разрешения. |
Метод доступа | Вам нужно всего лишь один раз обратиться к исходному поставщику услуг разрешения доменных имен, чтобы изменить DNS-сервер. После разрешения управляемого доменного имени вы можете включить ускорение безопасности для доменного имени одним щелчком мыши. | Каждый раз, когда вы добавляете новое имя поддомена и включаете ускорение, вам необходимо обратиться к соответствующему поставщику услуг разрешения DNS, чтобы добавить запись CNAME. |
Метод проверки | Исходный NS-сервер необходимо изменить на адрес, указанный EdgeOne. | Подтвердите право собственности на основное доменное имя, добавив записи DNS или проверив текст. |
Метод планирования | После ускорения доменного имени его можно указать непосредственно на ближайший пограничный узел EdgeOne через запись A. | После включения ускорения доменного имени его необходимо отправить на ближайший пограничный узел EdgeOne через Cname. |
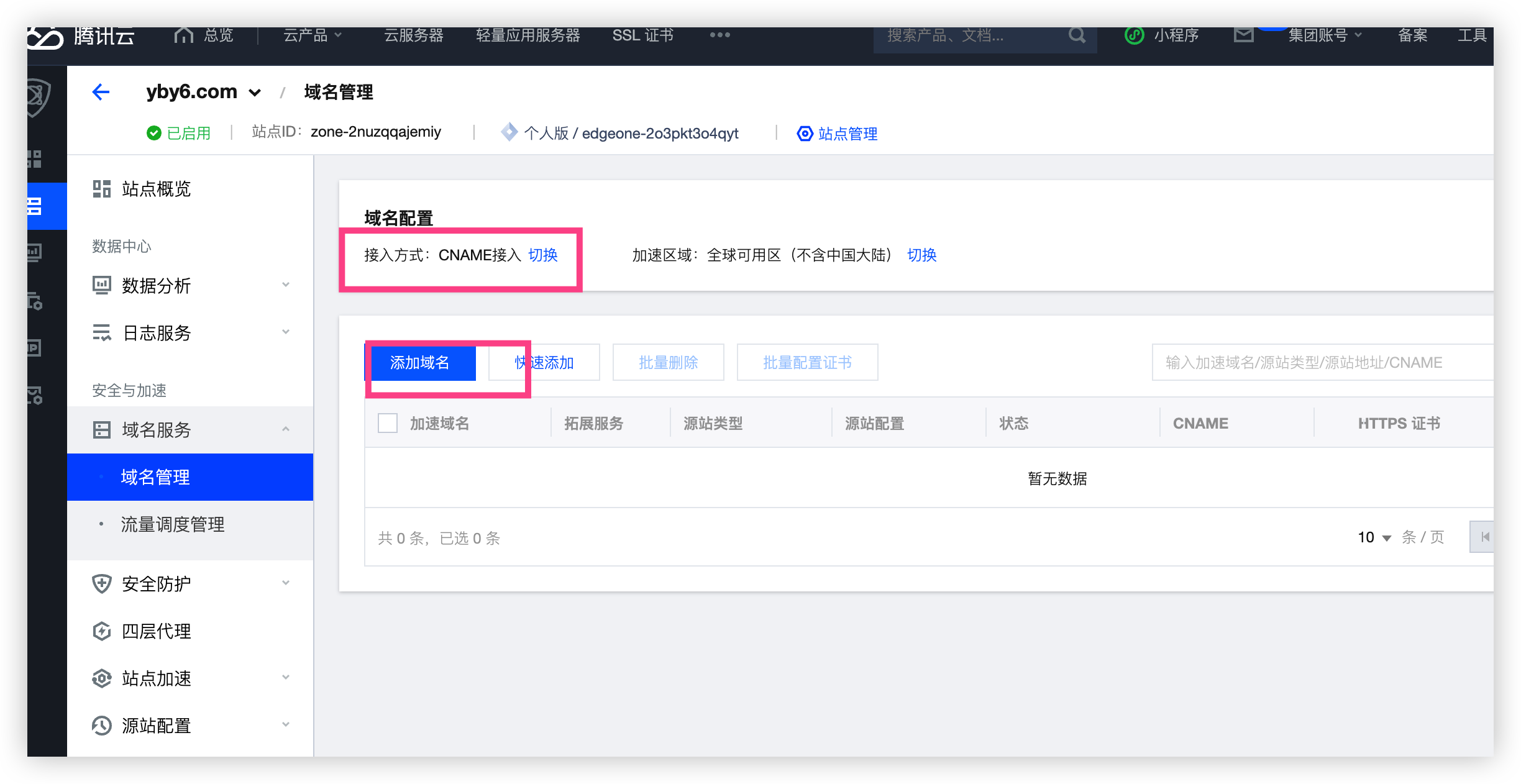
Я использую здесь CNAME
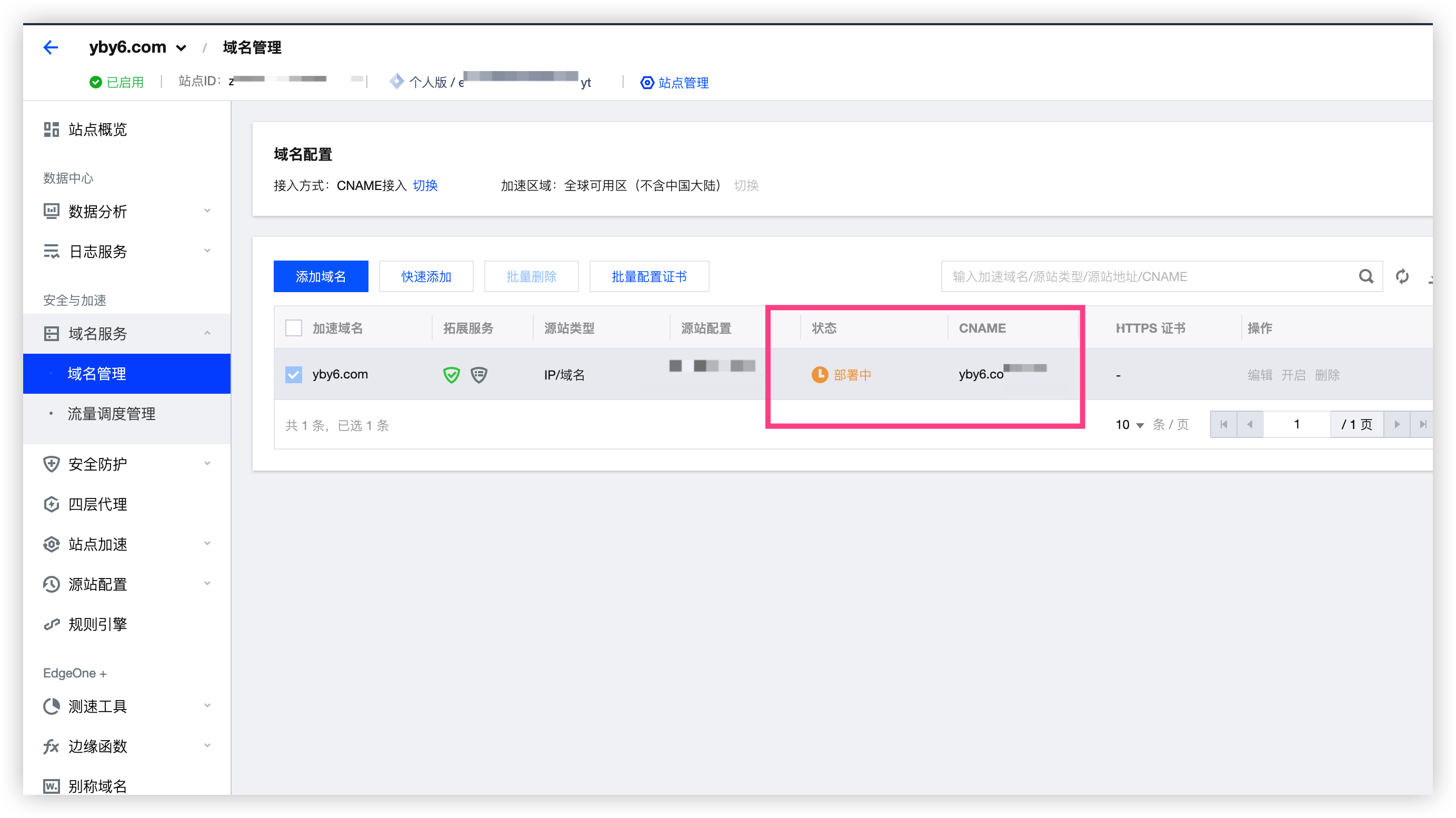
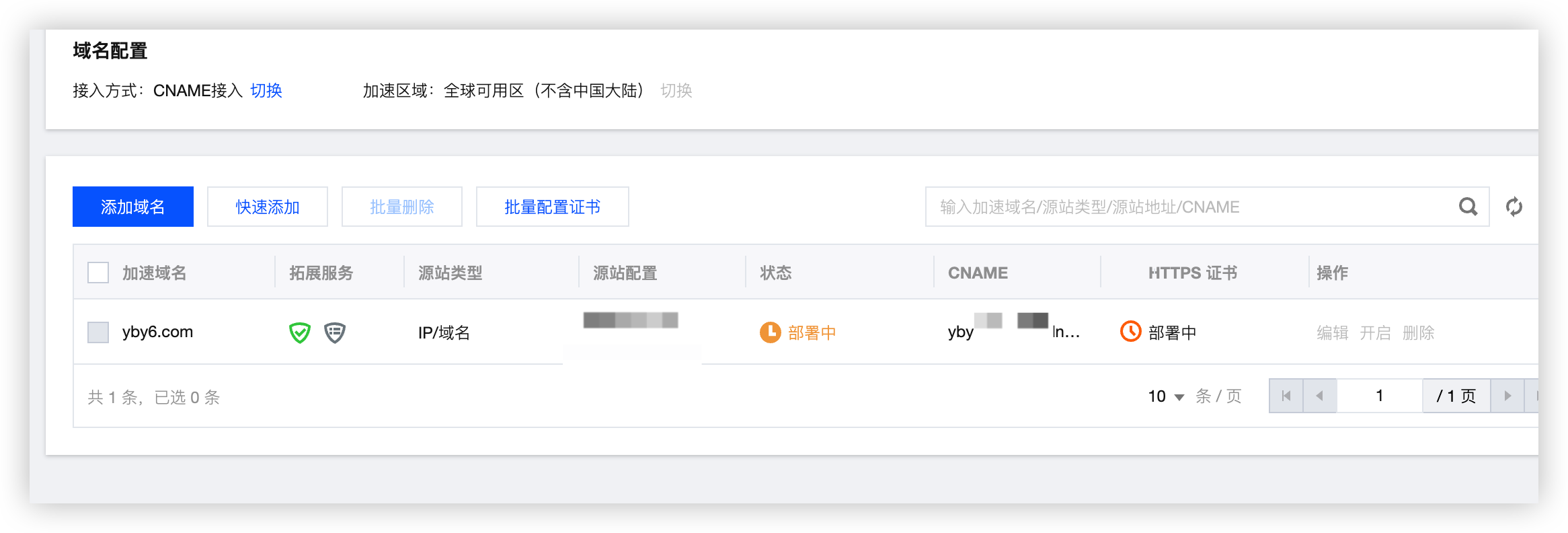
Нажмите «Управление доменными именами», «Конфигурация доменного имени», чтобы переключиться.

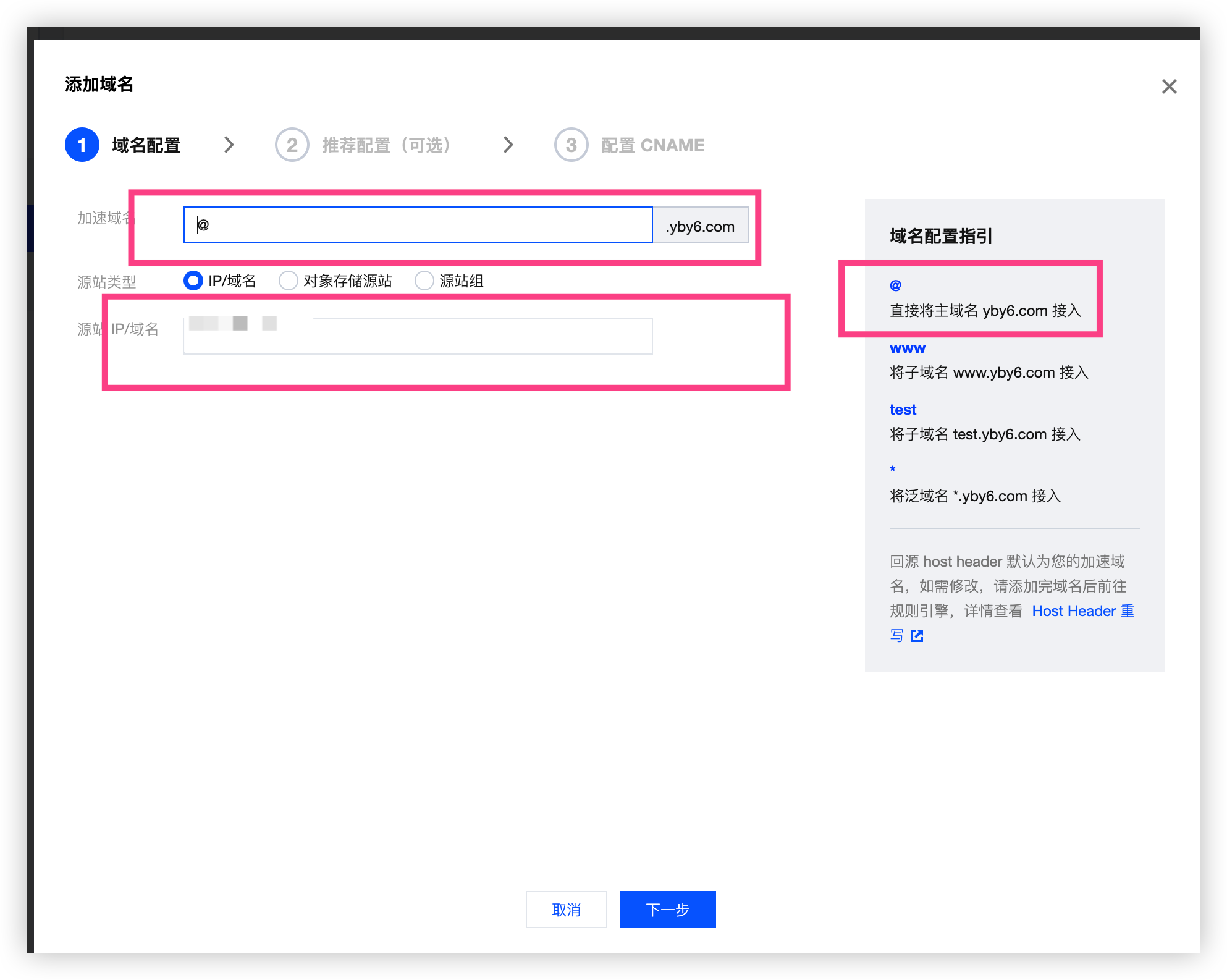
Добавить доменное имя
Руководство по настройке доменного имени
@ Напрямую подключите основное доменное имя yby6.com.
www соединяет субдомен www.yby6.com
test Подключите имя субдомена test.yby6.com
- Подключите общее доменное имя *.yby6.com

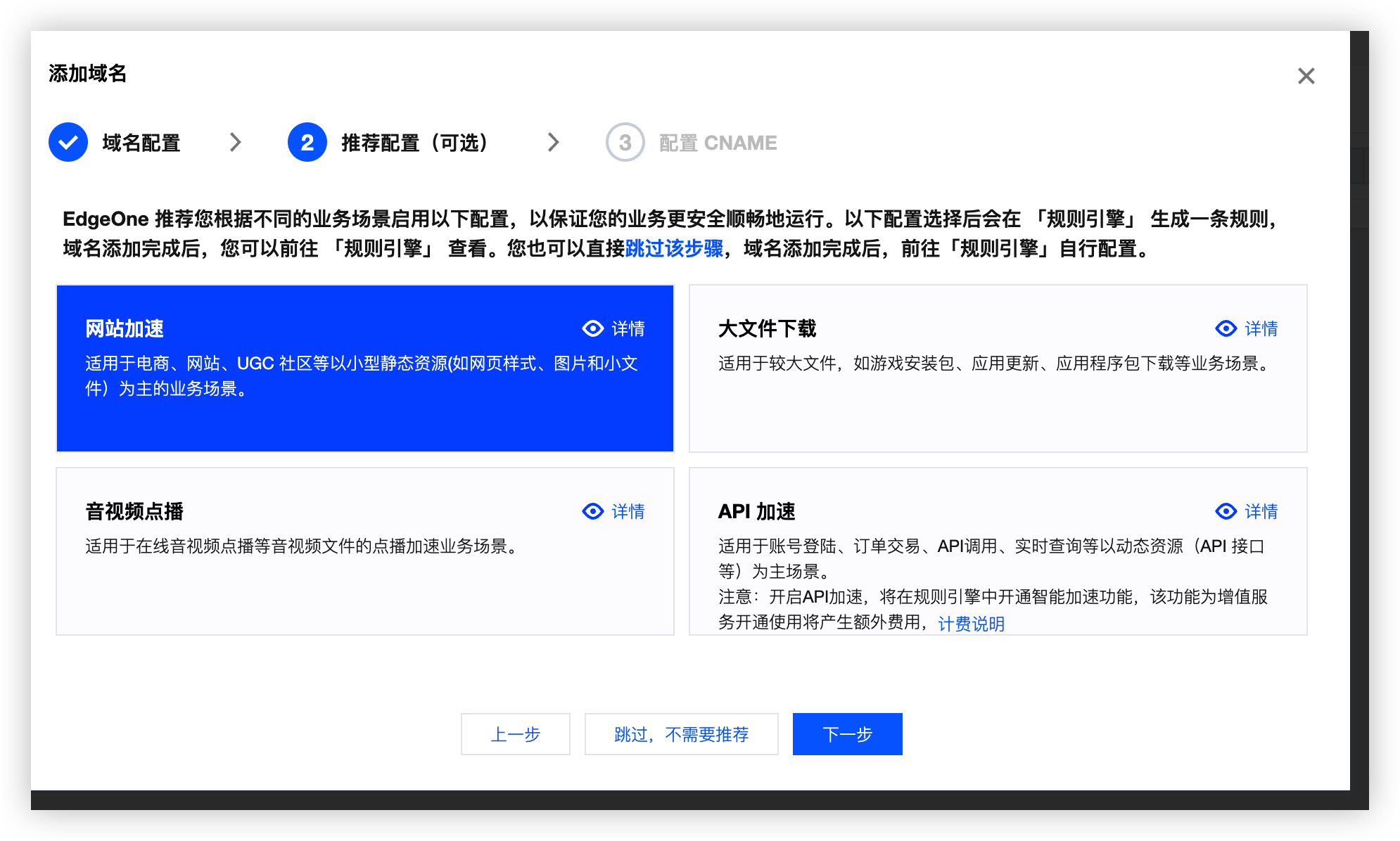
Рекомендуемая конфигурация Я использую ускорение веб-сайта

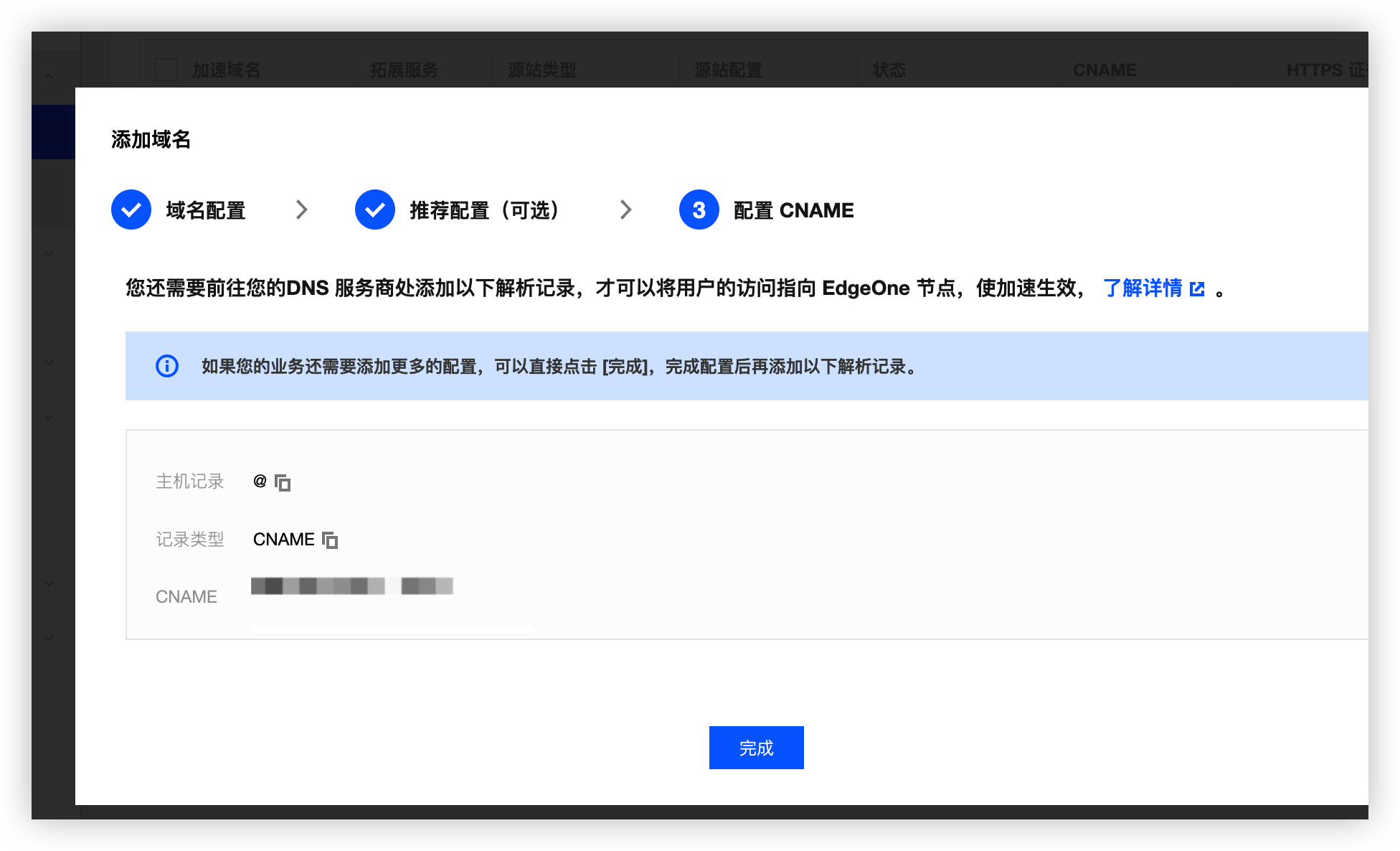
Настроить CNAME

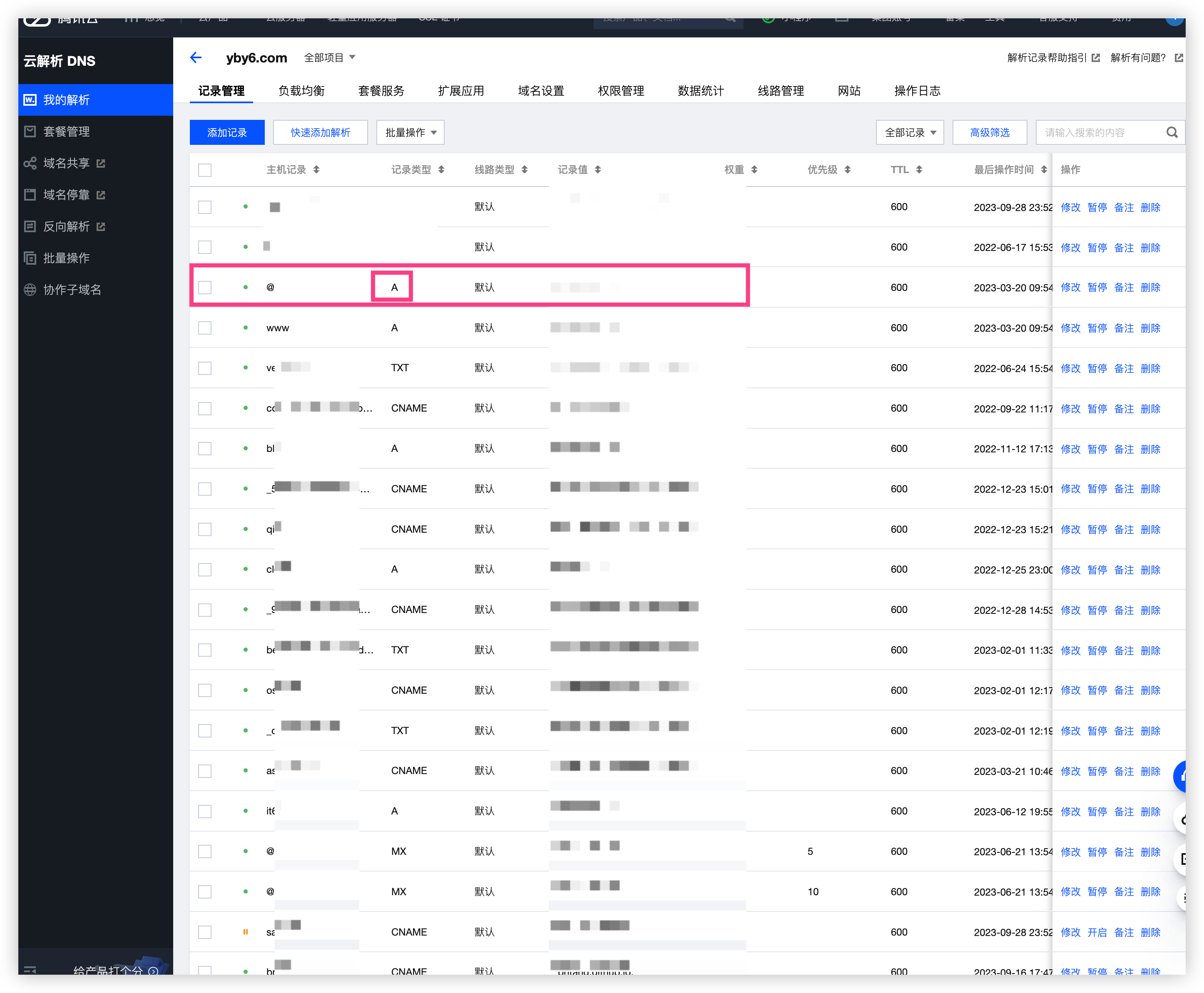
Введите разрешение облака DNS доменного имени
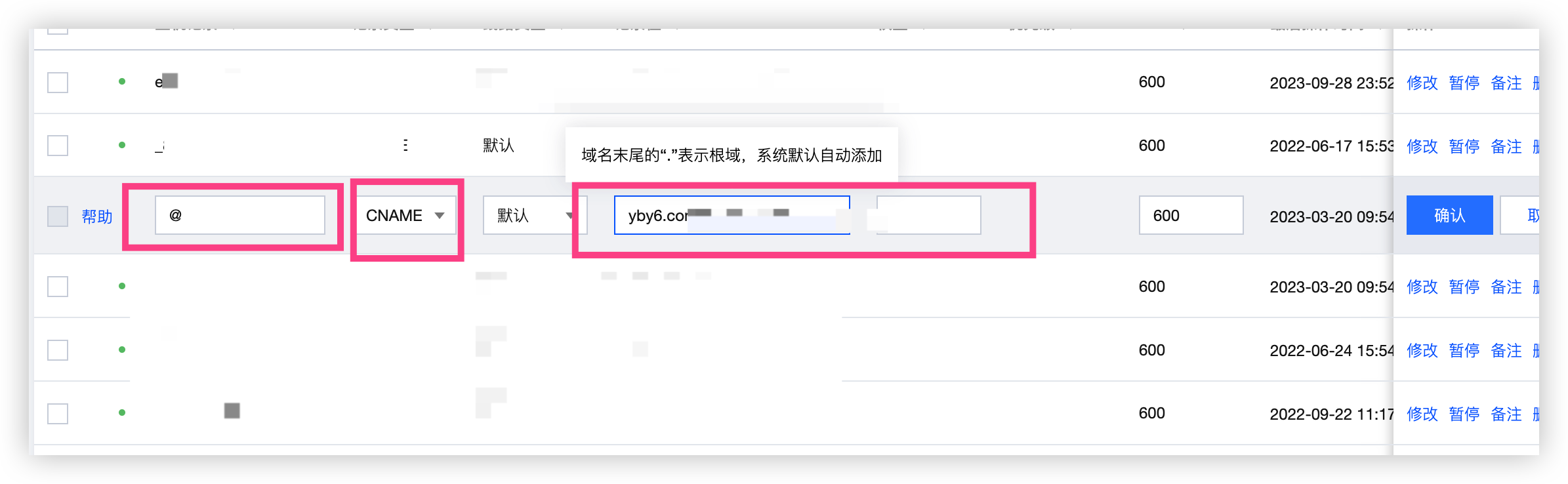
Замените информацию о записи хоста с помощью EdgeOne


После завершения настройки она будет развернута.

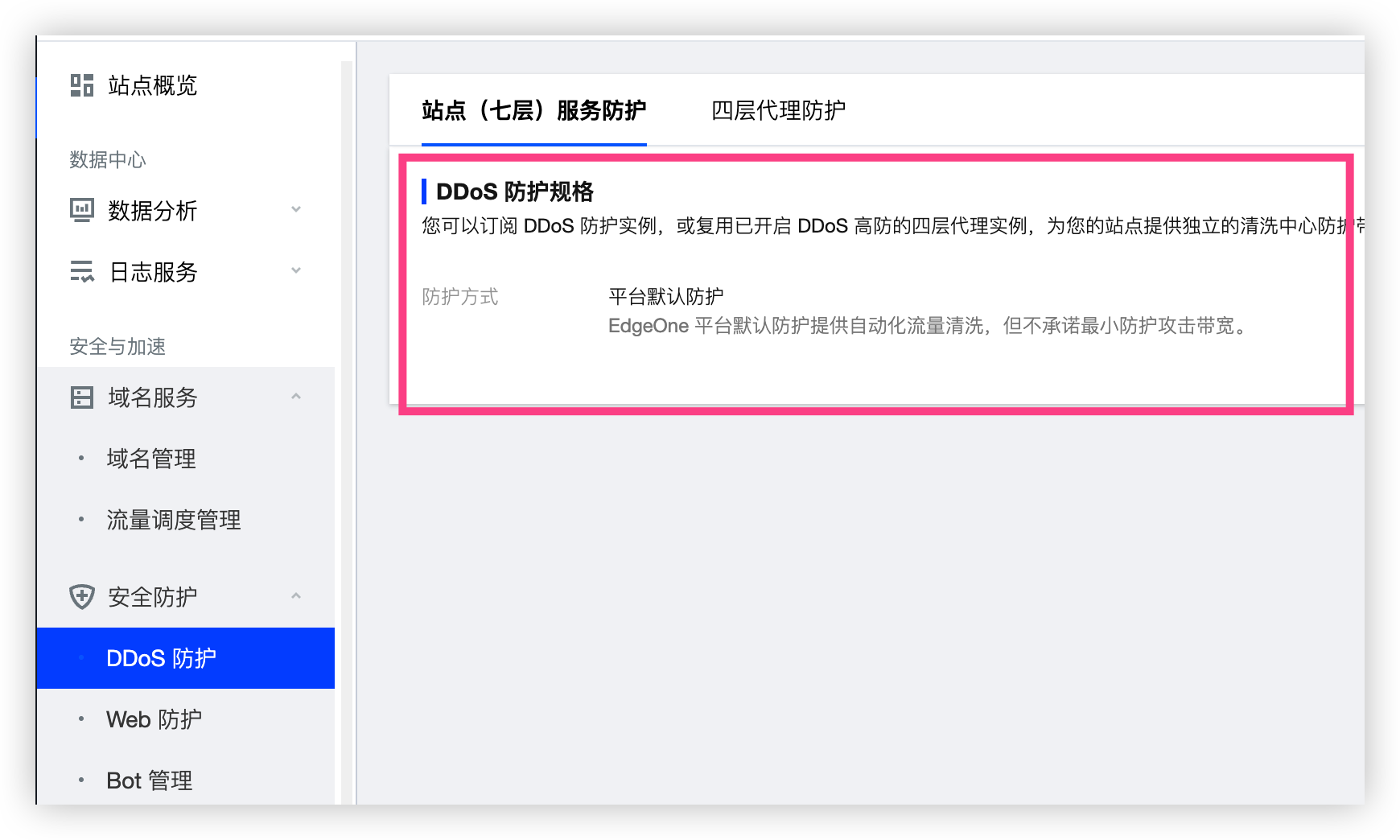
защита от DDOS

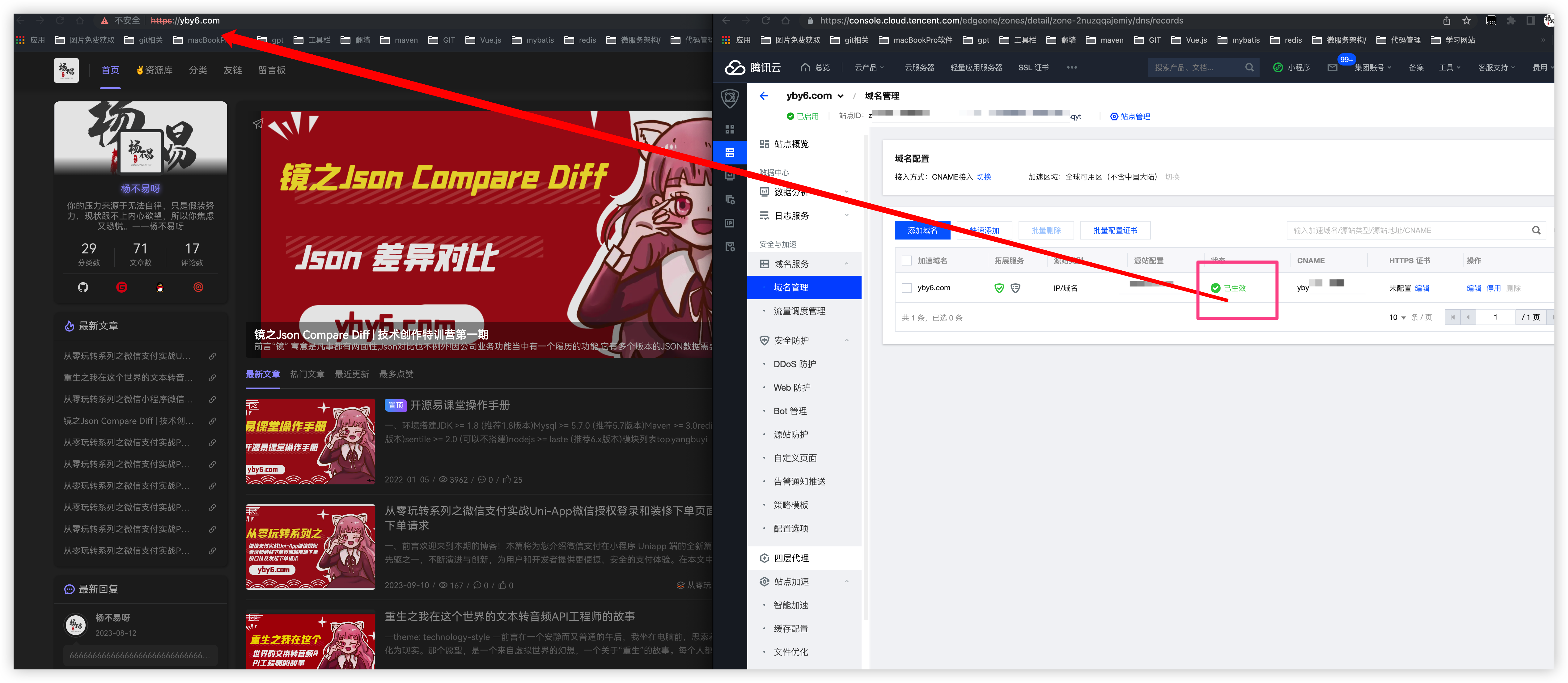
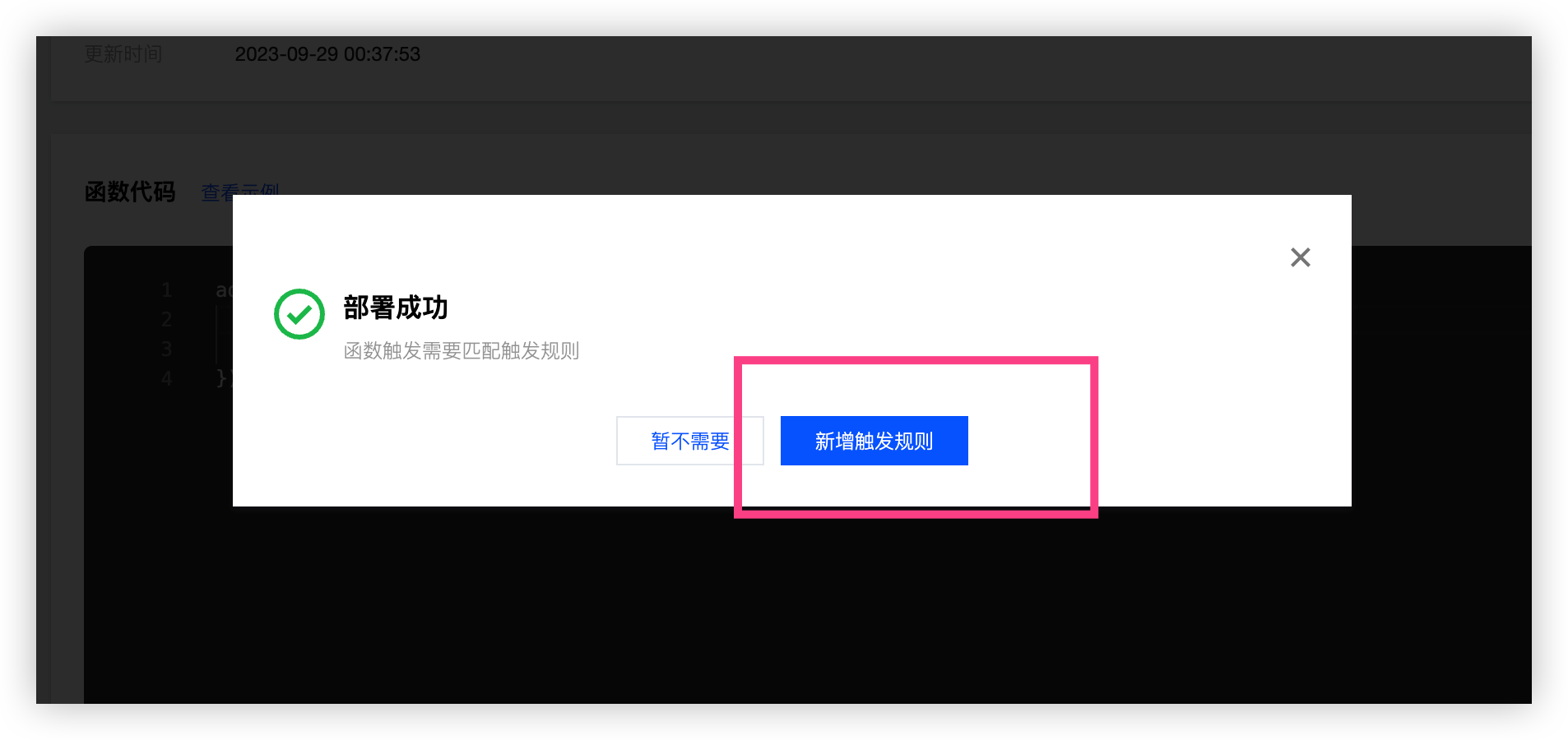
Мы успешно развернули
Дальше пойдём к маме. Почему стало небезопасно?!!!
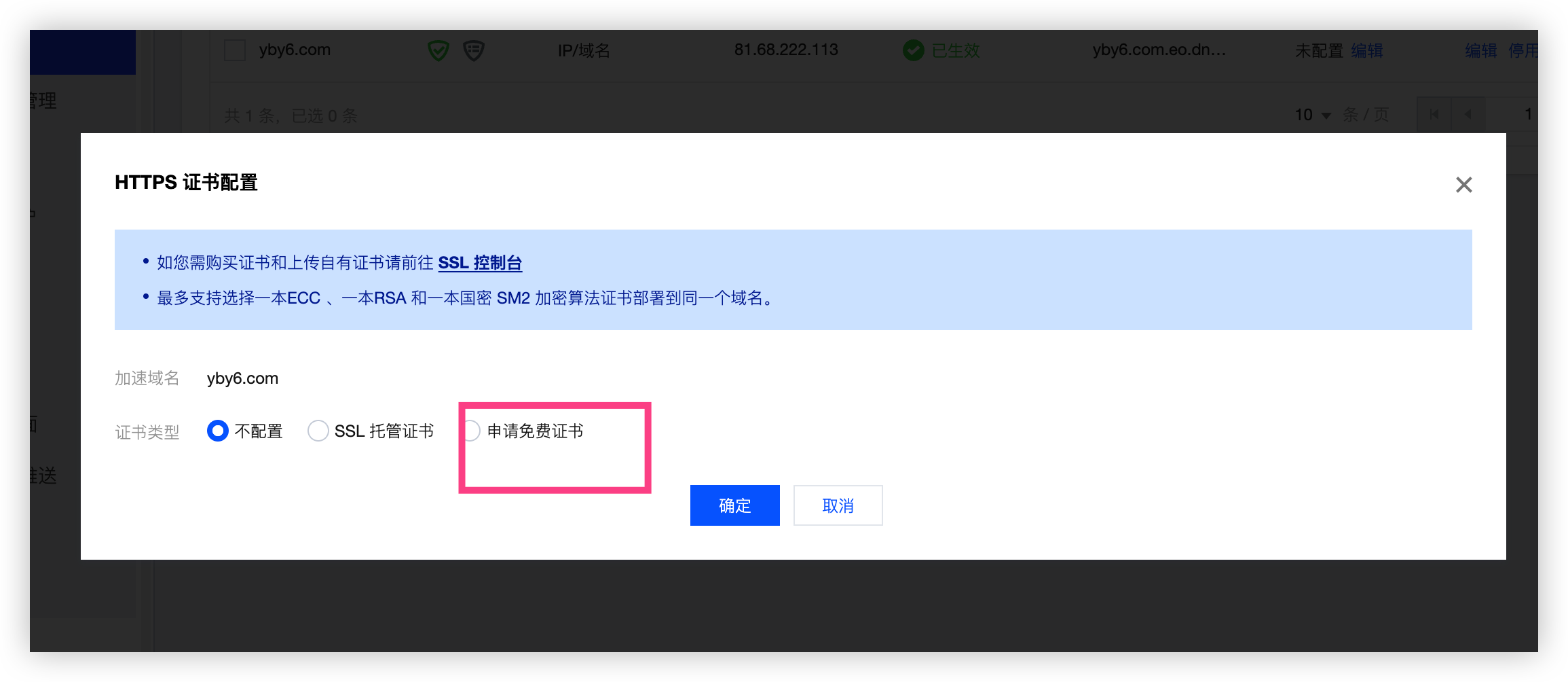
Оказывается, EdgeOne не настроил протокол HTTPS, поэтому мы подадим заявку на его использование.

Студенты могут следовать этому шаг за шагом. Я не буду рассказывать вам об этом.

Подайте заявку напрямую бесплатно, и она будет развернута автоматически.

Развертывание успешно!

Проверьте наше ускорение
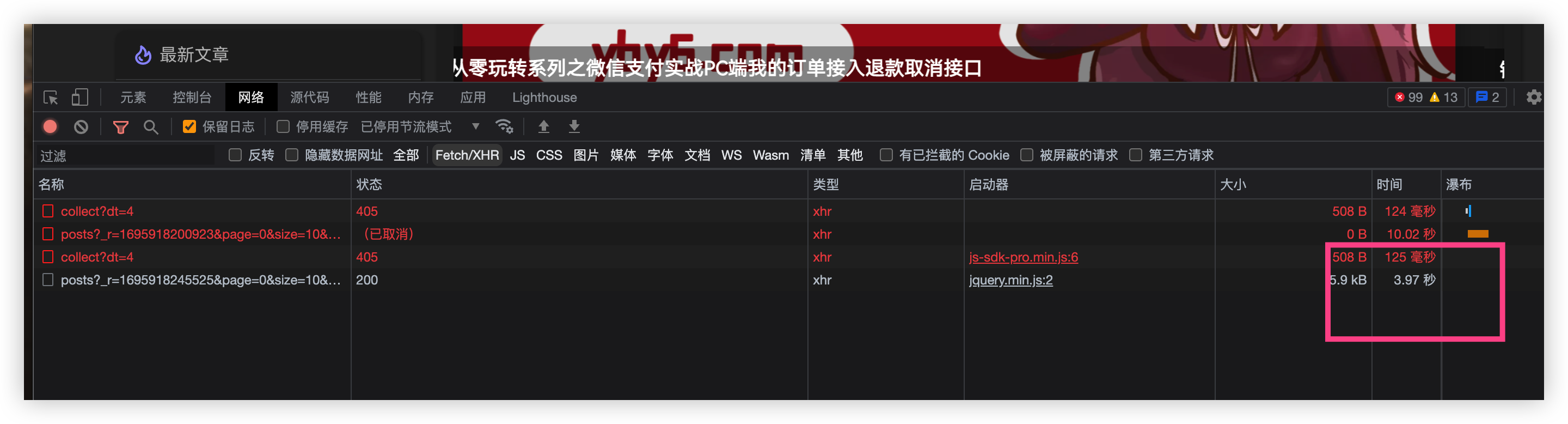
Прежде чем получить доступ к сайту, вы можете открыть браузер, нажать F12, чтобы просмотреть инструменты разработчика, а затем ввести адрес сервера сайта.
например: Прямой ввод через браузер 127.0.0.1 Ваш собственный IP-адрес соответствующего сервера
Вы можете видеть, что мой первый раз, когда я подключался напрямую по IP, это было очень медленно!

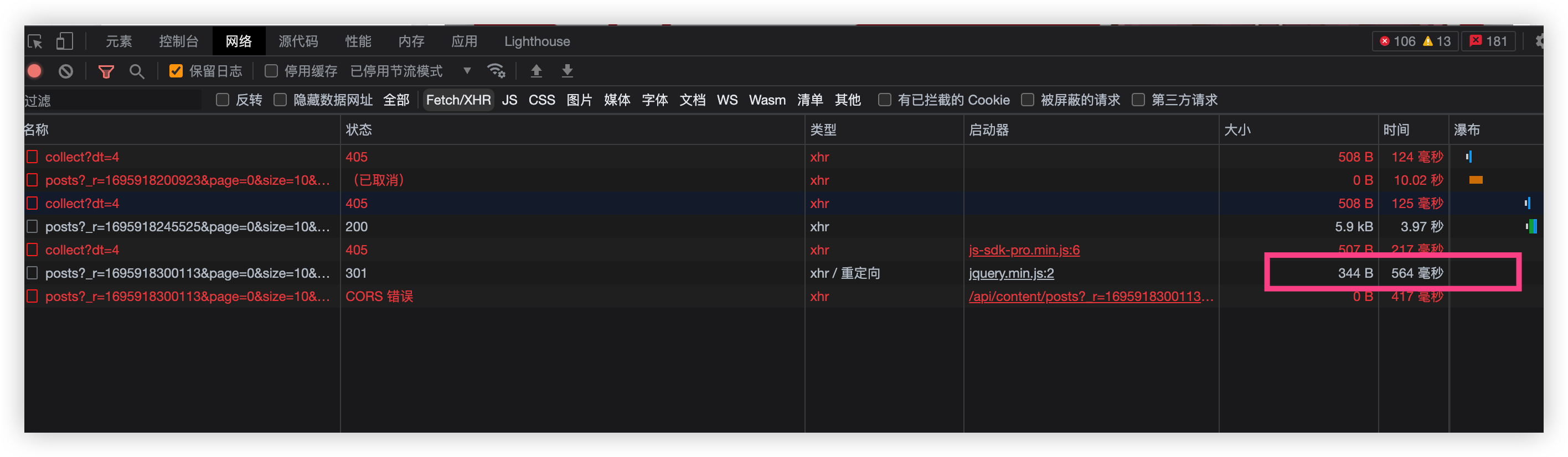
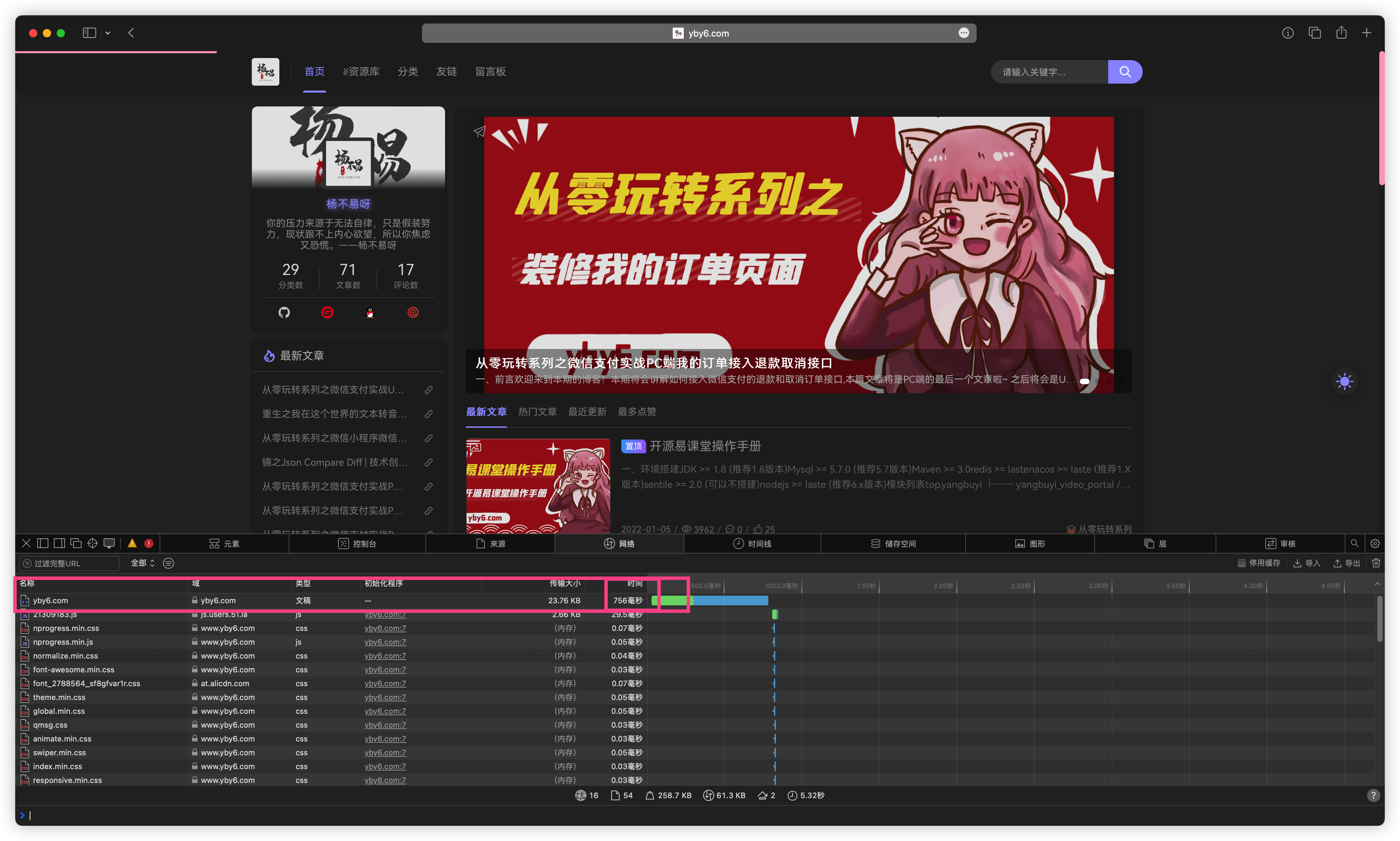
Во втором тесте используется ускоренное доменное имя, которое мы настроили. yby6.com Вы можете видеть, что это очень быстро! Уменьшено до 564 миллисекунд~

Результаты тестирования с использованием Браузер Сафари

Спасибо Tencent Cloud за то, что дали мне смелость противостоять этим DDOS-людям, у-у-у-у~
Функция краевого облака
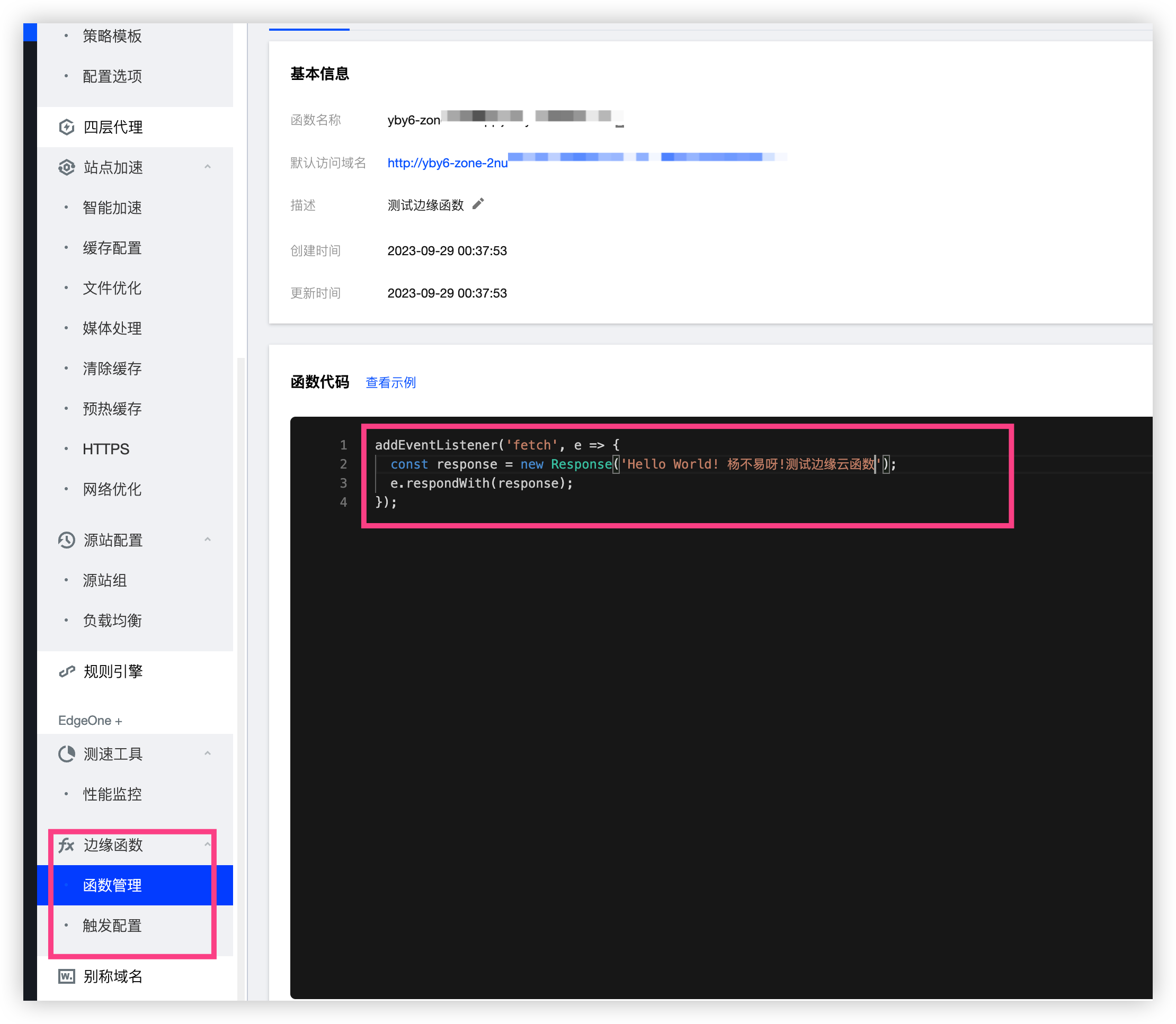
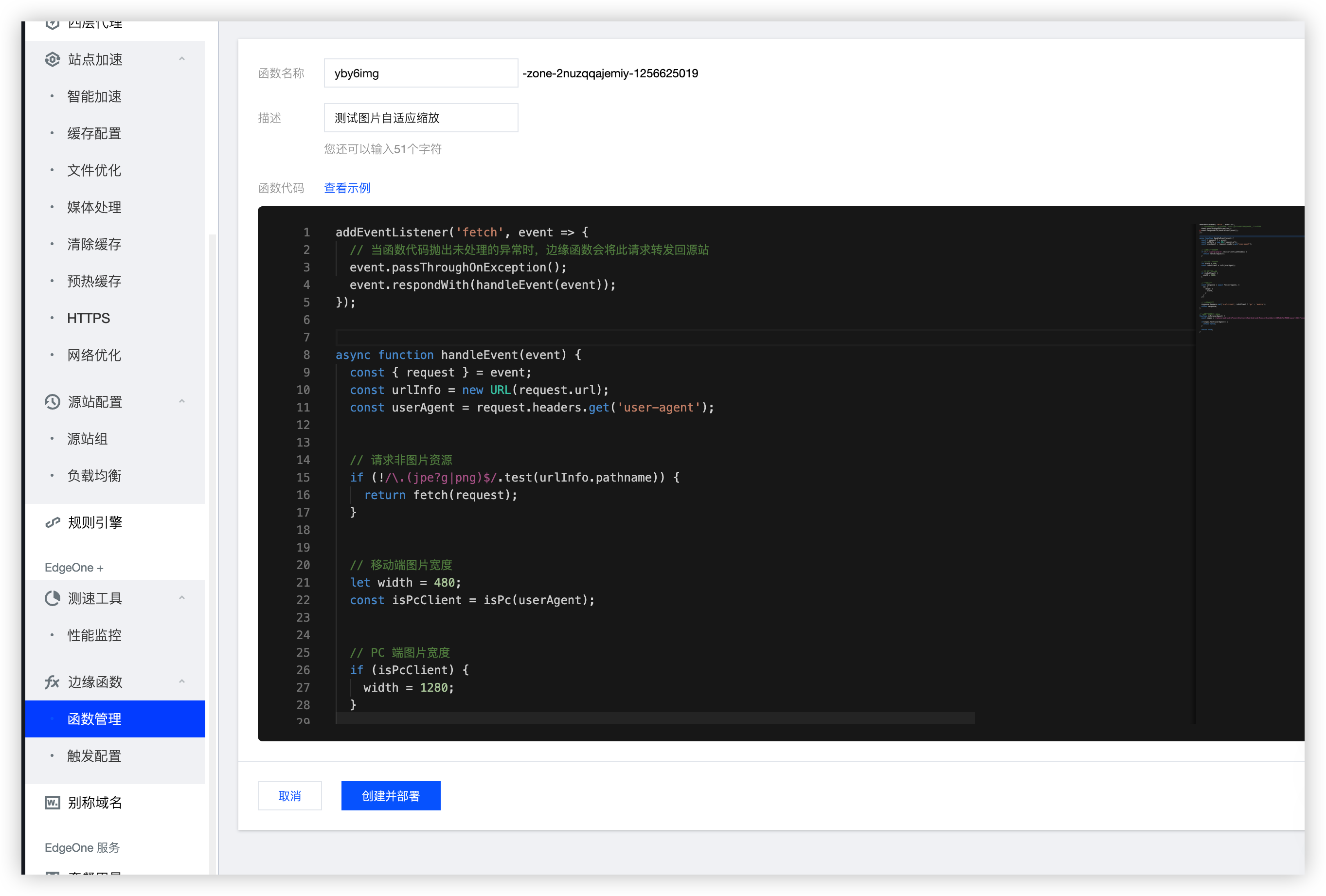
Развертывание кода

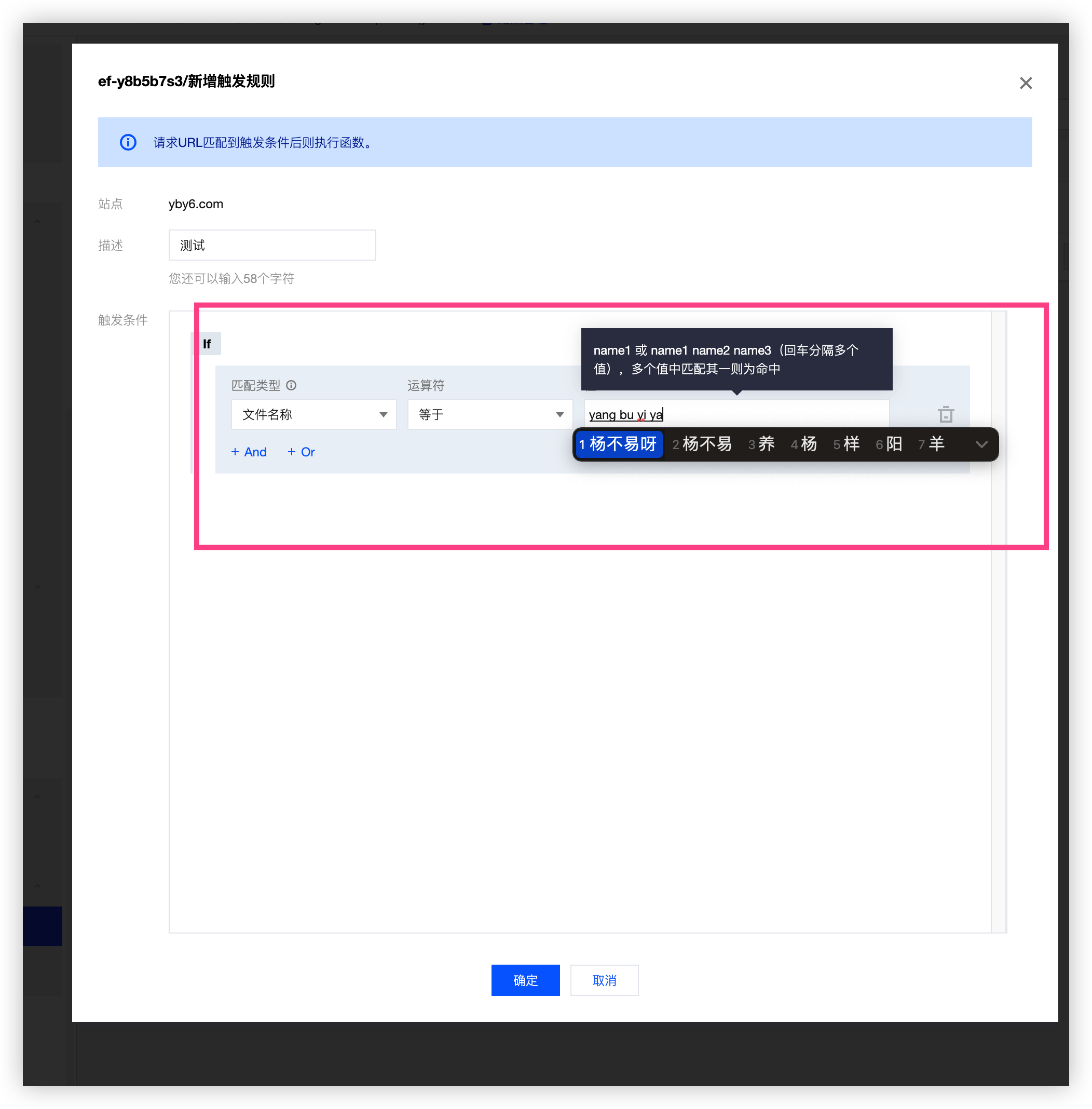
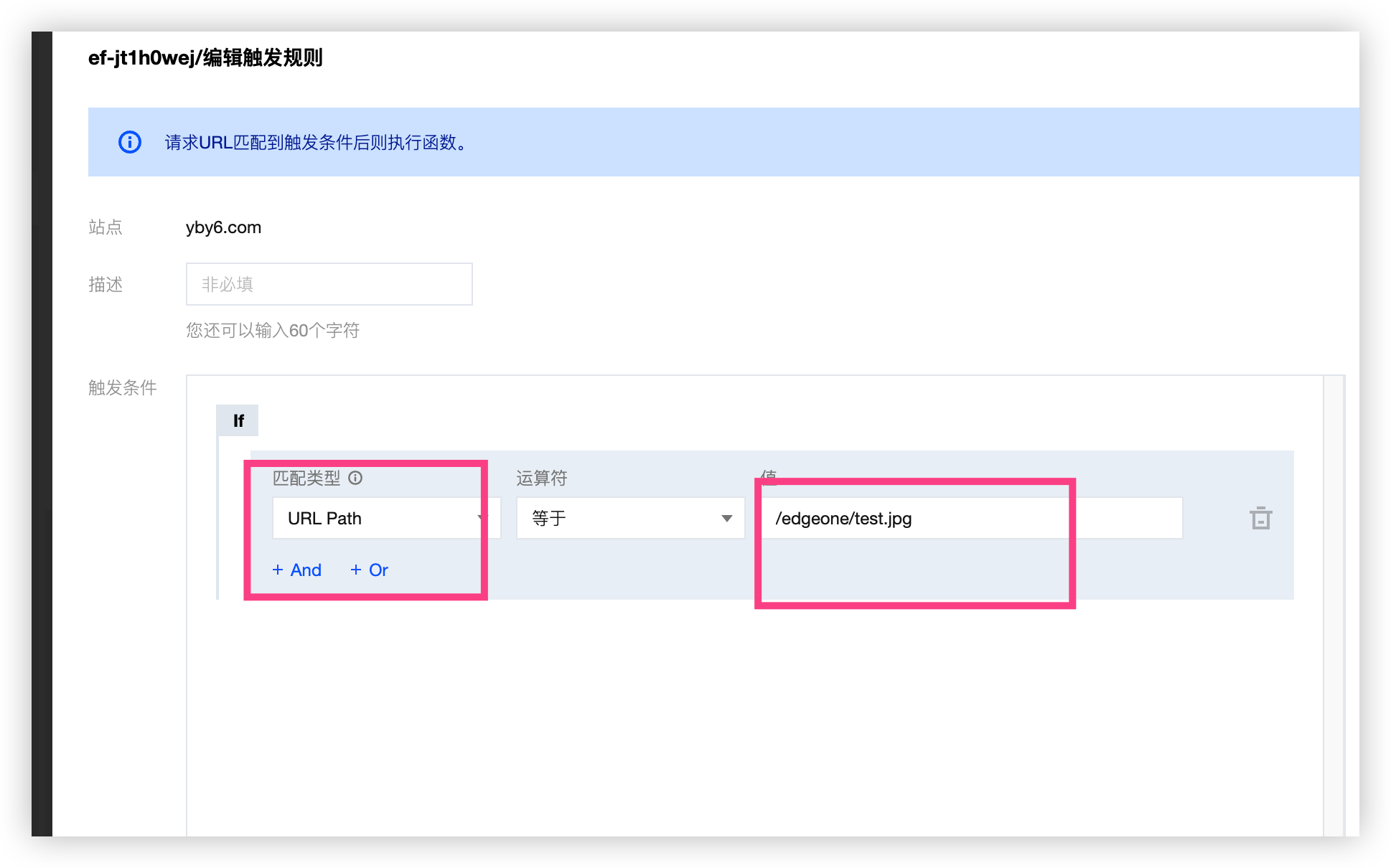
Добавить новые стратегии

Здесь я использую имя файла непосредственно в качестве стратегии.
Он также может иметь HOST, URL PATH, URL Full, суффикс файла, имя файла и полный запрос сайта.

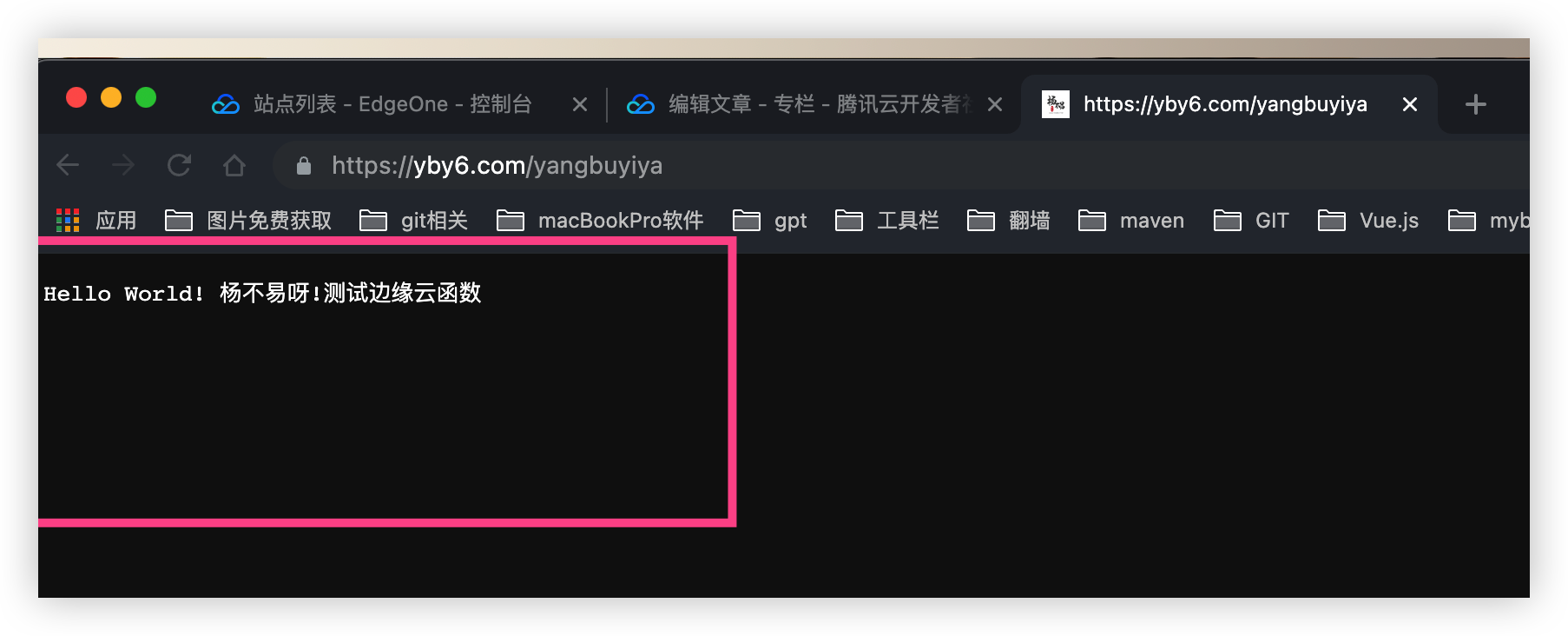
Ха-ха-ха-ха!!! Очень мощно!

Адаптивное масштабирование изображения

В этом примере заголовок запроса получается с помощью User-Agent информация для определения типа клиента и использования fetch API Получите исходное изображение сайта и масштабируйте изображение в соответствии с типом клиента для достижения Адаптивного. масштабирование Эффект изображения. Эта реализация может улучшить взаимодействие с пользователем веб-сайта, позволяя отображать изображения оптимального размера на разных устройствах.
addEventListener('fetch', event => {
// Когда код функции выдает необработанное исключение, граничная функция пересылает запрос обратно в источник.
event.passThroughOnException();
event.respondWith(handleEvent(event));
});
async function handleEvent(event) {
const { request } = event;
const urlInfo = new URL(request.url);
const userAgent = request.headers.get('user-agent');
// Запросить ресурсы, не являющиеся изображениями
if (!/\.(jpe?g|png)$/.test(urlInfo.pathname)) {
return fetch(request);
}
// Ширина мобильного изображения
let width = 480;
const isPcClient = isPc(userAgent);
// PC ширина конечного изображения
if (isPcClient) {
width = 1280;
}
// Увеличение изображения
const response = await fetch(request, {
eo: {
image: {
width,
}
}
});
// Установить заголовки ответа
response.headers.set('x-ef-client', isPcClient ? 'pc' : 'mobile');
return response;
}
// Запросить оценку типа клиента
function isPc(userAgent) {
const regex = /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i;
if(regex.test(userAgent)) {
return false;
}
return true;
}Используйте URL-путь для сопоставления изображений суффиксов

Адаптивное преобразование формата изображения с помощью краевых функций
Создать функцию
// Формат изображения, используемый браузером
const broswerFormat = {
Chrome: 'webp',
Opera: 'webp',
Firefox: 'webp',
Safari: 'jp2',
Edge: 'webp',
IE: 'jxr'
};
addEventListener('fetch', event => {
// Когда код функции выдает необработанное исключение, граничная функция пересылает запрос обратно в источник.
event.passThroughOnException();
event.respondWith(handleEvent(event));
});
async function handleEvent(event) {
const { request } = event;
const userAgent = request.headers.get('user-agent');
const bs = getBroswer(userAgent);
const format = broswerFormat[bs];
// Нет необходимости конвертировать форматы изображений
if (!format) {
return fetch(request);
}
// Преобразование формата изображения
const response = await fetch(request, {
eo: {
image: {
format
}
}
});
// Установить заголовки ответа
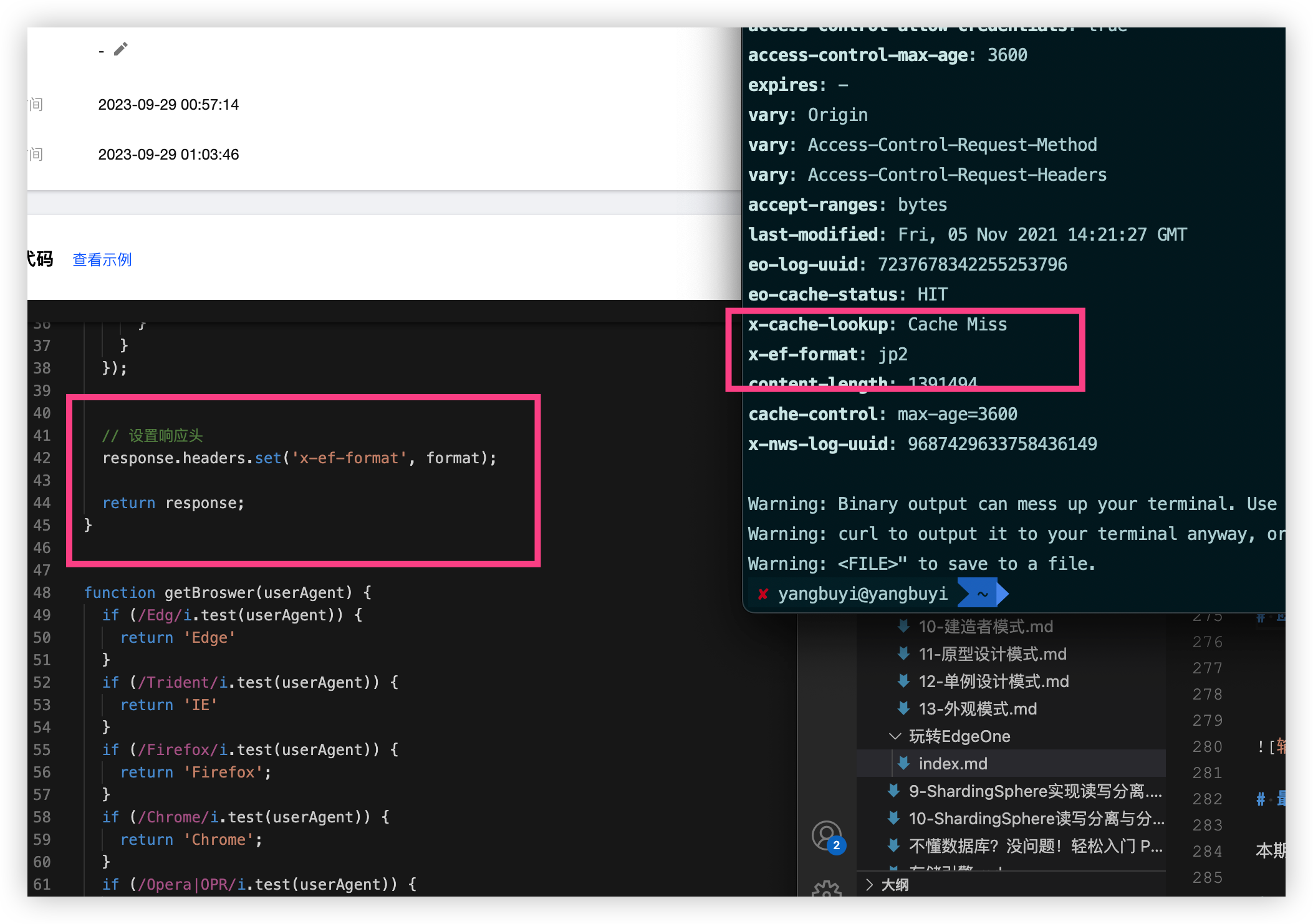
response.headers.set('x-ef-format', format);
return response;
}
function getBroswer(userAgent) {
if (/Edg/i.test(userAgent)) {
return 'Edge'
}
if (/Trident/i.test(userAgent)) {
return 'IE'
}
if (/Firefox/i.test(userAgent)) {
return 'Firefox';
}
if (/Chrome/i.test(userAgent)) {
return 'Chrome';
}
if (/Opera|OPR/i.test(userAgent)) {
return 'Opera';
}
if (/Safari/i.test(userAgent)) {
return 'Safari'
}
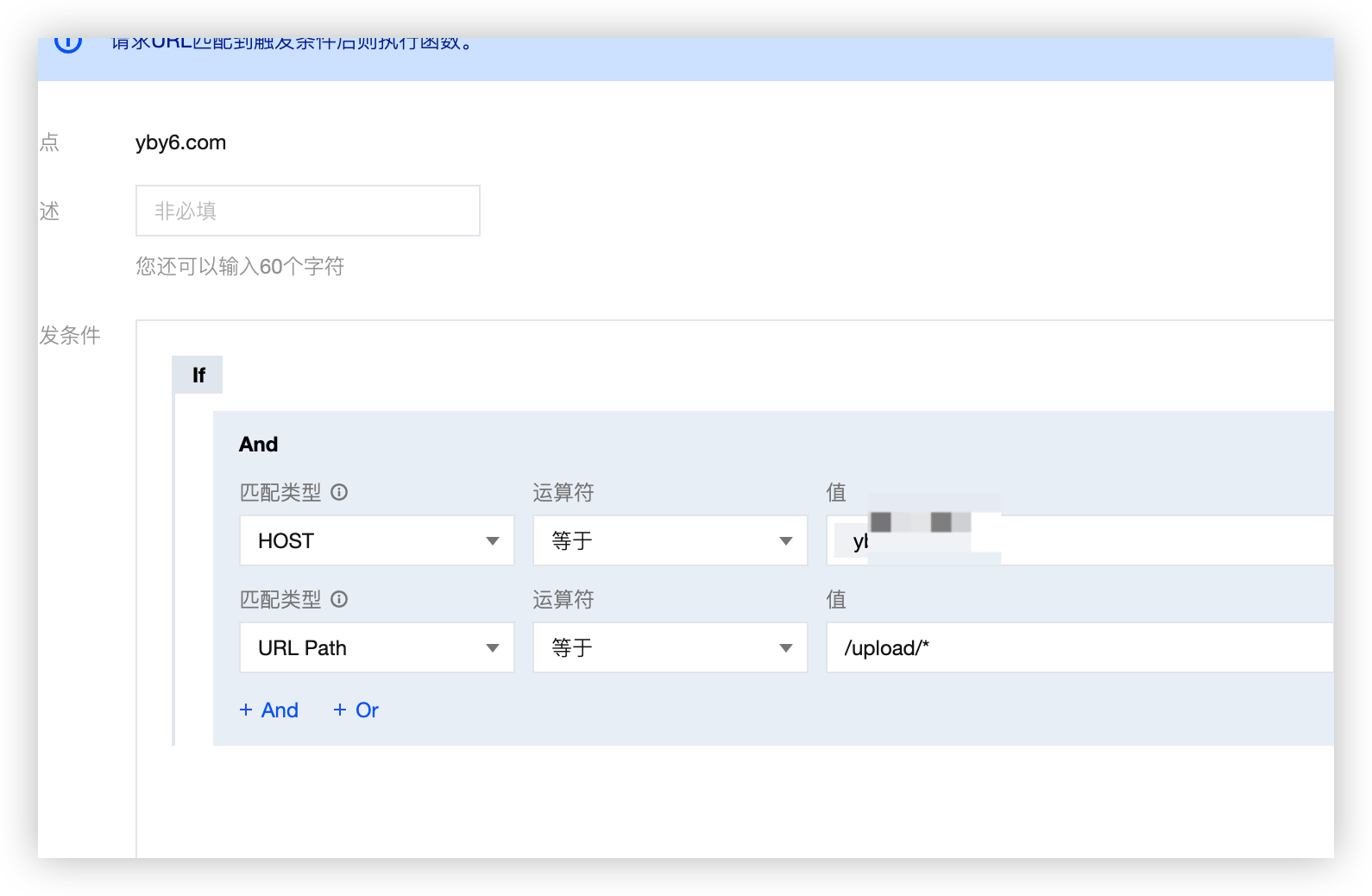
}В правиле запуска функции настройте условия запуска функции. В соответствии с текущими требованиями сцены вы можете настроить два условия запуска для запуска с логикой И.
Запрос HOST равен Image.yby6.com.
Путь URL-адреса запроса равен /image/*.
Когда URL-адрес запроса одновременно удовлетворяет вышеуказанным условиям, вышеуказанная функция Edge будет запущена для автоматической обработки изображения.

Проверьте эффективность функции края
Гугл Хром
существовать Mac/linux среда для тестирования Chrome На примере браузера вы можете запустить команду в терминале:
curl --user-agent "Chrome" https://image.example.com/image/test.jpg -i
Посмотреть ответ Content-Type информация, является ли она image/webp。Браузер Сафари
существовать Mac/linux Окружающая среда, запустите команду в терминале: Curl --user-agent "safari" https://image.example.com/image/test.jpg -i
Посмотреть ответ Content-Type информация, является ли она image/jp2。
EdgeOneИспользуйте опыт&Опыт
После этого опыта с EdgeOne я чувствую, что его функции очень мощные, у меня все еще есть много функций, в которые я еще не играл. У него есть механизм правил, защита безопасности, пограничные функции, инструменты тестирования, инструменты диагностики и т. д. С ним можно поиграть. .
я чувствую егоПреимущества производительностиочень мощныйEdgeOneИспользуйте распространениесуществовать Граничные узлы по всему миру,Может ускорить доставку контента и время ответа.,Обеспечьте лучшую производительность. Это важно для приложений, которым требуется низкая задержка и высокая пропускная способность.
егобезопасностьпериферийные вычислениясуществовать Станьте ближе к конечным пользователям,Тем самым помогая уменьшить потенциальные кибератаки. EdgeOne предлагает множество функций безопасности.,Включает DDoS и веб-защиту.,Может помочь защитить приложения от киберугроз。гибкостьчерез функцию краяEdgeOneдать возможность разработчикамсуществовать Запуск собственного кода на пограничных узлах,Это открывает возможности для создания гибких периферийных приложений.

наконец
Этот вопрос исчерпан. Увидимся в следующий раз👋~
🌊 Подпишитесь на меня, чтобы не потеряться. Если эта статья вам полезна или у вас есть какие-либо вопросы, оставьте сообщение в области комментариев, я обычно отвечу, когда увижу ее. Пожалуйста, поставьте лайк и поддержите~ 💗
ЯсуществоватьучаствоватьНа втором этапе специального тренировочного лагеря Tencent Technology Creation 2023 года будут отмечены призовые эссе, которые разделят призовой фонд в 10 000 юаней и часы с клавиатурой.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


