【Играйте с EdgeOne】Высокая скорость загрузки или нет, вы можете убедиться сами
Предисловие
С непрерывным развитием интернет-технологий потребность людей в скорости сети также становится все выше и выше. Технология ускорения CDN, как метод ускорения сети, постепенно стала незаменимой технологией. В этой статье будет подробно рассмотрено, что такое технология ускорения CDN, как она меняет скорость сети и открывает новую эру загрузок.
1. Что такое технология ускорения CDN?
1. Определение CDN
CDN, или сеть доставки контента, основана на различных высокопроизводительных компьютерных сетях и использует узлы в сети для кэширования содержимого исходного сайта на ближайшем к пользователю узле, чтобы пользователь мог быстрее получить к нему доступ. Содержимое веб-сайта и технологии для загрузка файлов.
2. Как работает CDN
Технология CDN использует принцип кэширования для распределения статического контента, который должен быть передан исходным сайтом на ближайший к пользователю CDN-сервер. Когда пользователь запрашивает контент с исходного сайта, сервер CDN сначала определяет, существует ли кеш, он отвечает непосредственно пользователю. Если кеш отсутствует, он запрашивает ресурсы с исходного сайта. и кэшируйте ресурсы на сервере и ждите следующего ответа напрямую от сервера.
3. Преимущества технологии CDN
Технология CDN имеет множество преимуществ, наиболее очевидным из которых является повышение скорости доступа к веб-сайтам. Благодаря технологии CDN пользователи могут получать контент с ближайших к ним серверов, тем самым сокращая время запроса и задержку.
2. Сценарии применения технологии ускорения CDN
1. Ускорение сайта
Как мы все знаем, скорость веб-сайта оказывает большое влияние на удобство работы пользователей. Поэтому использование технологии ускорения CDN может ускорить реакцию сайта, позволяя пользователям быстрее получать доступ к контенту веб-сайта и улучшая взаимодействие с пользователем.
2. Ускорение загрузки файлов
Для некоторых загрузок больших файлов, если они загружаются непосредственно через исходный сайт, из-за ограничений пропускной способности сети загрузка может быть очень медленной. Используя технологию CDN, когда пользователи загружают файлы, они могут выбрать для загрузки ближайший к ним сервер, тем самым ускоряя загрузку.
3. Ускорение потокового видео
Используя технологию CDN, видео можно кэшировать на ближайшем к пользователю сервере CDN, что позволяет просматривать онлайн-телевидение по запросу, прямую трансляцию в реальном времени и другие функции для улучшения пользовательского опыта.
3. Преимущества технологии ускорения CDN
1. Улучшить скорость доступа к сайту
Технология CDN может кэшировать контент сайта на каждом узле CDN, позволяя пользователям получать контент с ближайших к ним серверов, тем самым улучшая скорость доступа к сайту.
2. Уменьшите нагрузку на исходный сайт
Благодаря технологии CDN запросы могут быть равномерно распределены по различным узлам CDN, тем самым значительно снижая трафик доступа к исходному сайту и снижая нагрузку на исходный сайт.
3. Улучшите пользовательский опыт
Благодаря преимуществам технологии CDN пользователи могут быстрее получать доступ к содержимому веб-сайта, загружать файлы, смотреть видео и т. д., тем самым улучшая пользовательский опыт.
4. Ограничения и меры противодействия технологии ускорения CDN
1. Проблема балансировки нагрузки при ускорении CDN
Когда количество посещений велико, давление доступа на узел кэша CDN будет относительно высоким, а давление доступа на каждом узле будет непостоянным, что может привести к неравномерному распределению запросов.
Решение: правильно настроить узлы кэша CDN, повысить отказоустойчивость узла, распределить доступ, обеспечить стабильность и доступность узла и т. д.
2. Проблема сбоя узла CDN
Используя технологию ускорения CDN, в случае сбоя узла пользователи не смогут регулярно получать доступ к содержимому сайта, что влияет на удобство работы пользователей.
Решение. Поставщики услуг CDN должны постоянно отслеживать и обслуживать узлы CDN, немедленно устранять неисправности и предоставлять техническую поддержку и послепродажное обслуживание.
3. Проблемы управления ресурсами узла CDN
Из-за некоторых злонамеренных атак или неправильных операций ресурсы узла CDN могут быть потрачены впустую, что повлияет на производительность системы CDN.
Решение. Установите строгие меры контроля доступа и управления безопасностью, чтобы гарантировать, что использование ресурсов является законным, эффективным и справедливым.
Учитывая вышеизложенные ограничения, сегодня я представлю вам CND:Платформа ускорения Edge Security EO (TencentCloud EdgeOne) основан на пограничных узлах Tencent Cloud по всему миру и обеспечивает разрешение доменных имен, динамическое и статическое интеллектуальное ускорение, TCP/UDP. Четырехуровневое ускорение, DDoS/CC/Web/Bot Интегрированные периферийные услуги, такие как защита и вычисления с периферийными функциями, могут помочь клиентам быстрее, безопаснее и гибче реагировать на запросы пользователей.
5. Подключитесь к EdgeOne
1. Документация по продукту с пятиэтапным доступом четко объясняет вам. Следуйте подсказкам, и вы сможете выполнить все шаг за шагом. Если вы действительно не знаете, как это сделать, вы можете прочитать статьи других экспертов в области эссе, в которых очень подробно описан доступ и проследить пошаговую операцию. Как показано ниже:

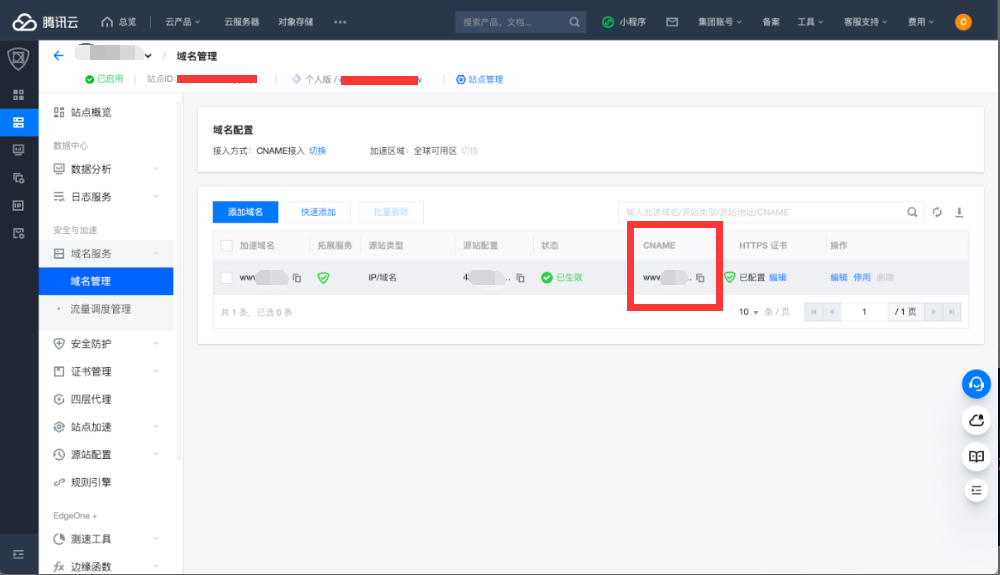
2. После завершения добавления будет сгенерировано ускоренное доменное имя и соответствующий CNAME. Как показано ниже:

6. Конфигурация стороны DNS
Доменное имя в данном случае было приобретено на другой облачной платформе, поэтому для настройки контента, связанного с доменным именем, необходимо войти в консоль управления DNS облачной платформы.
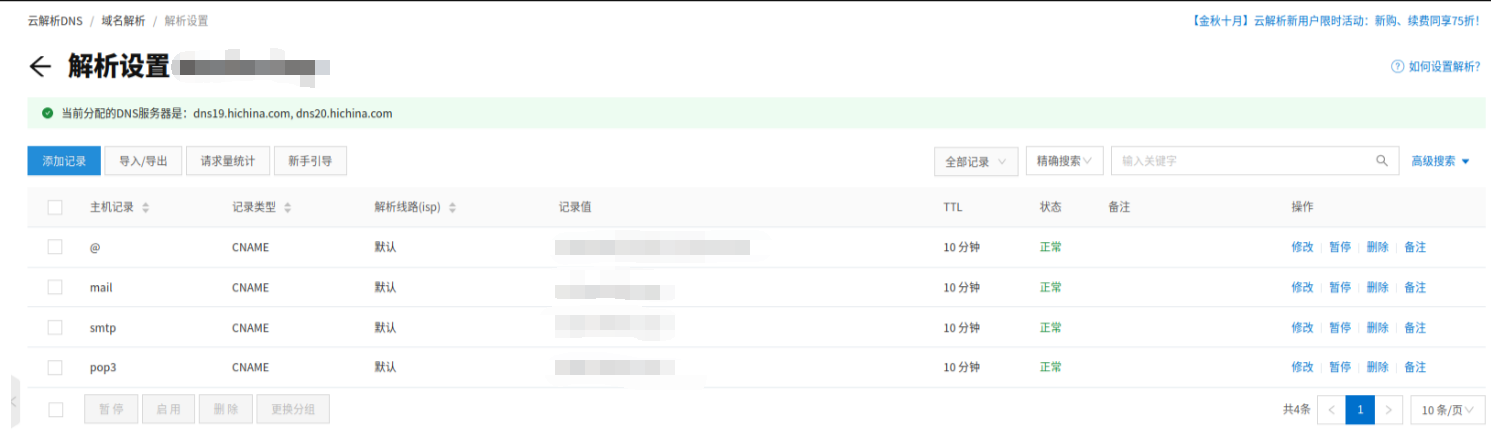
Выбранное доменное имя,Сделать настройки синтаксического анализа->Добавить запись。Выбор типа записиCNAME,Значение Введите значение записи CNAME, созданное EdgeOne (ускоренное доменное имя). После завершения настройки. Как показано ниже:

7. Проверка
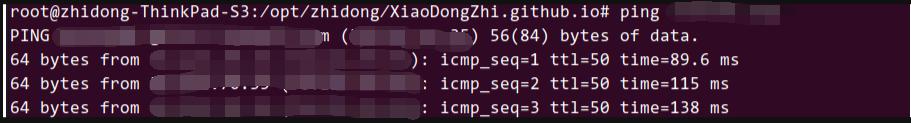
1. Найдите узел и проверьте добавленное нами доменное имя. Вы можете видеть, что разрешенное доменное имя уже является доменным именем EdgeOne. Это означает, что информация DNS настроена. Как показано ниже:

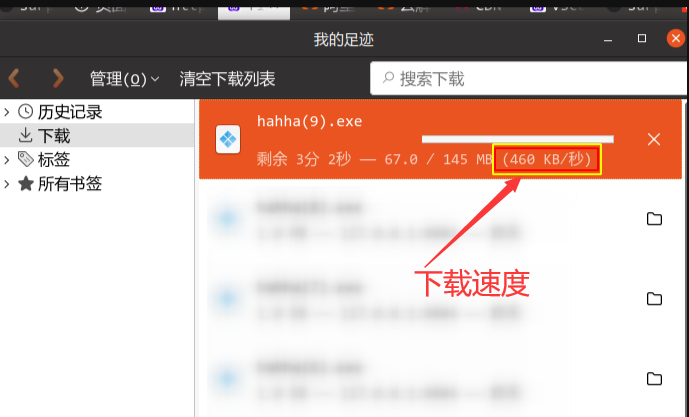
2. Введите http://добавленное имя домена ускорения/адрес управления/приложения в браузере, чтобы загрузить файл.,После выбора сохранения локально,Скачать。Скорость загрузки подобна старой корове, тянущей сломанную тележку, что вызывает у людей беспокойство и невыносимость.Как показано ниже:

Как видно на рисунке выше, скорость невысокая, поскольку на граничном узле EdgeOne все еще нет кэша при первом вызове этого интерфейса. Так что скорость примерно такая же, как и без EdgeOne.
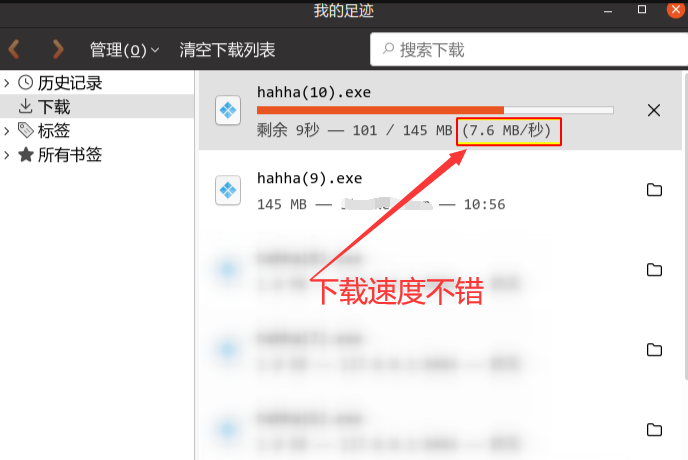
2. Вызовите этот интерфейс во второй раз, чтобы загрузить файл.,можно увидетьСкорость загрузки очень быстрая, как ракета, свист. . .ЭтоEdgeOneУскоренный опыт。Как показано ниже:

8. Управление ресурсами EdgeOne
8.1 Предварительный подогрев буфера
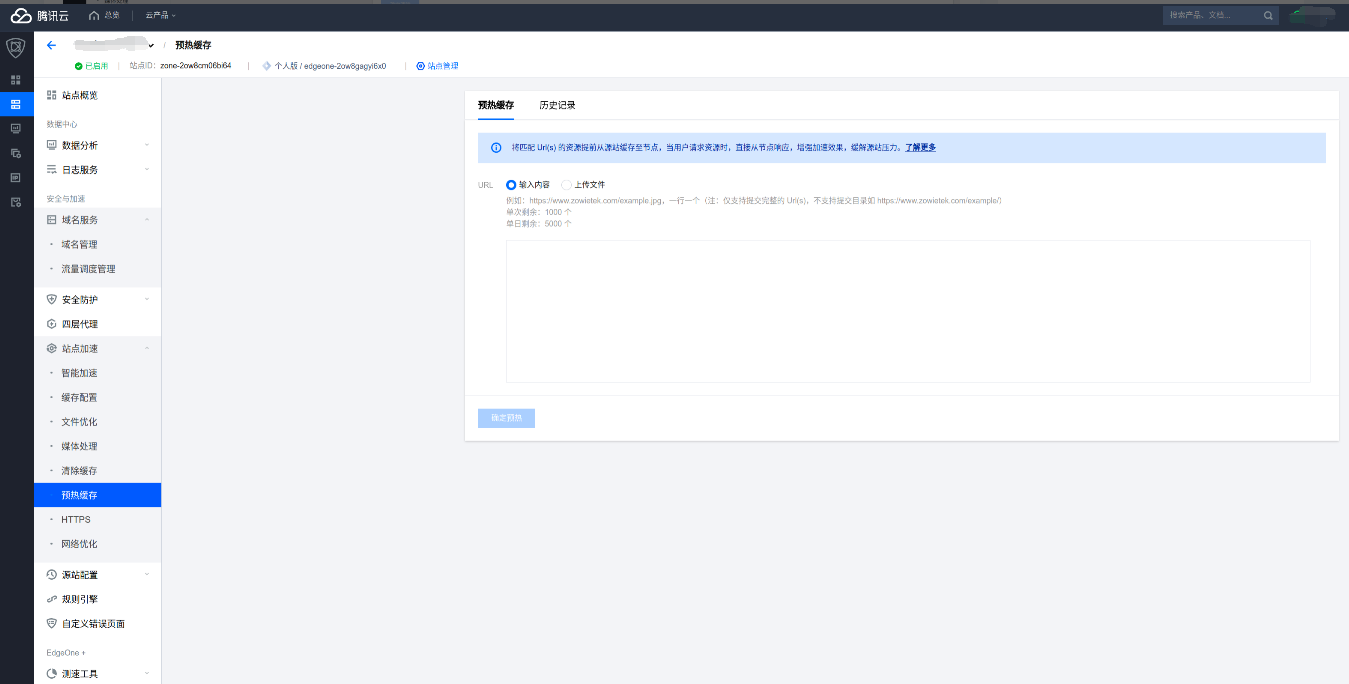
Буфер предварительного нагрева EdgeOne: когда бизнес выпускает новые ресурсы, клиент может столкнуться с ситуацией, когда в EdgeOne нет кеша при первом запросе этих ресурсов, что приводит к невозможности немедленного ответа и необходимости возврата к источнику для получения их. Функция «теплого» кэширования позволяет предварительно кэшировать ресурсы в EdgeOne. Таким образом, даже если клиент запрашивает первый раз, он может ответить непосредственно из кэша EdgeOne, не возвращаясь к источнику. Предварительное кэширование реализуется путем отправки URL-адресов, которые необходимо предварительно прогреть, а затем предварительного кэширования ресурсов, соответствующих этим URL-адресам, с исходного сайта в EdgeOne, тем самым улучшая эффект ускорения и снижая нагрузку на исходный сайт.
Принцип реализации заключается в том, что EdgeOne имитирует клиента, вызывающего интерфейс для предварительного разогрева, и кэширует ресурсы на граничном узле.
Взяв этот случай в качестве примера, введите http://добавленное имя домена ускорения/адрес управления/приложения для предварительного разогрева. Как показано ниже:

После завершения прогрева снова получите доступ к адресу, и скорость будет такой же, как после ускорения EdgeOne.
8.2 Очистить буфер
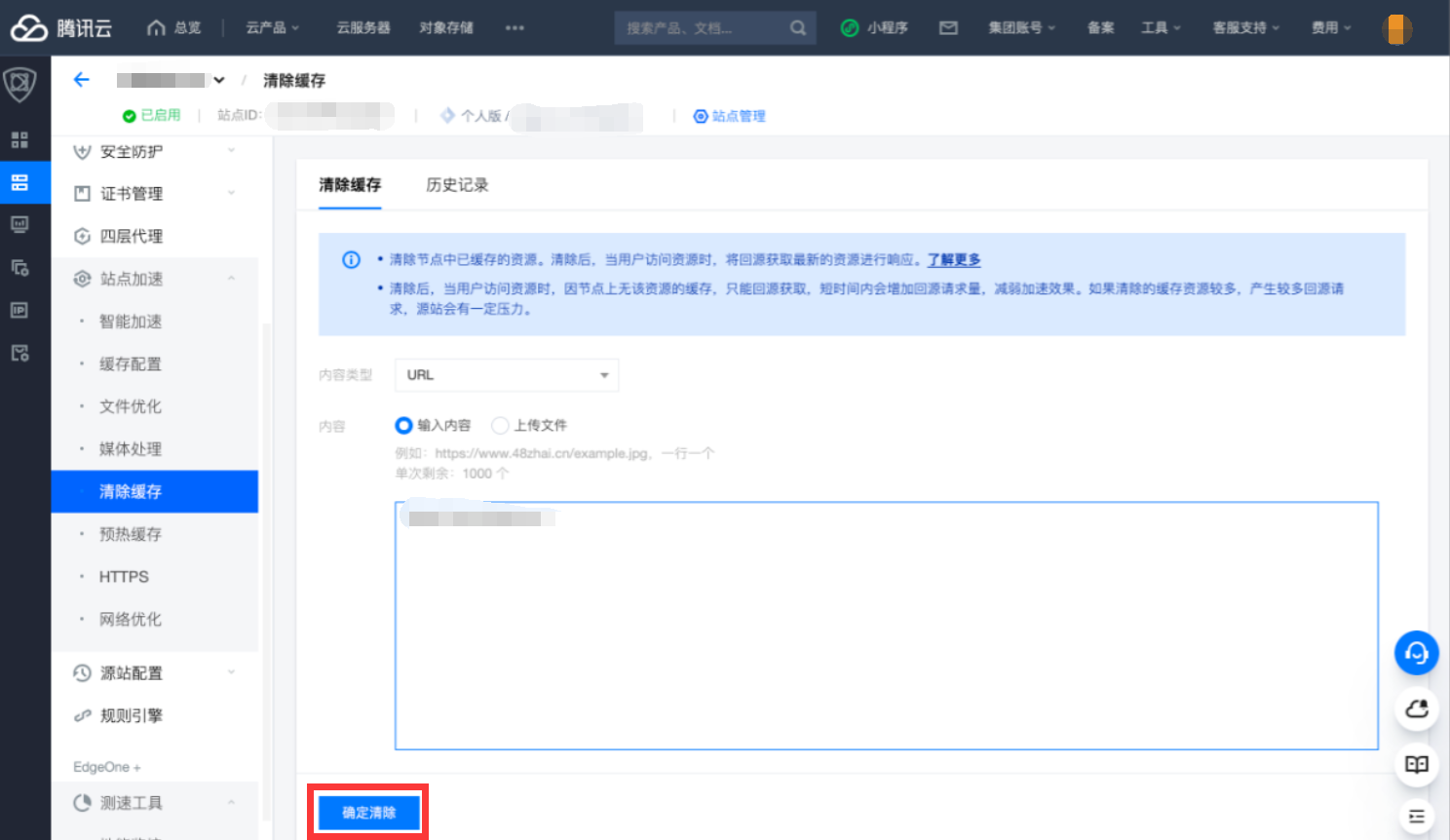
После того как содержимое вашего ресурса будет кэшировано в граничном узле EdgeOne, в течение срока действия кэша, когда пользователь обращается к ресурсу, граничный узел EdgeOne будет напрямую реагировать на него и не будет инициировать возврат к источнику. Если ваш исходный сайт обновил содержимое ресурса в это время, чтобы пользователи не могли по-прежнему получать доступ к старым файлам ресурсов, вы можете вручную очистить кэшированные ресурсы на всех пограничных узлах, очистив кеш. После очистки кэша, когда пользователь обращается к ресурсу, EdgeOne возвращается к источнику, чтобы получить последний ресурс для ответа.
Операция также очень проста. Она аналогична буферу прогрева. Вам просто нужно заполнить адрес интерфейса, чтобы обновить кеш. Как показано ниже:

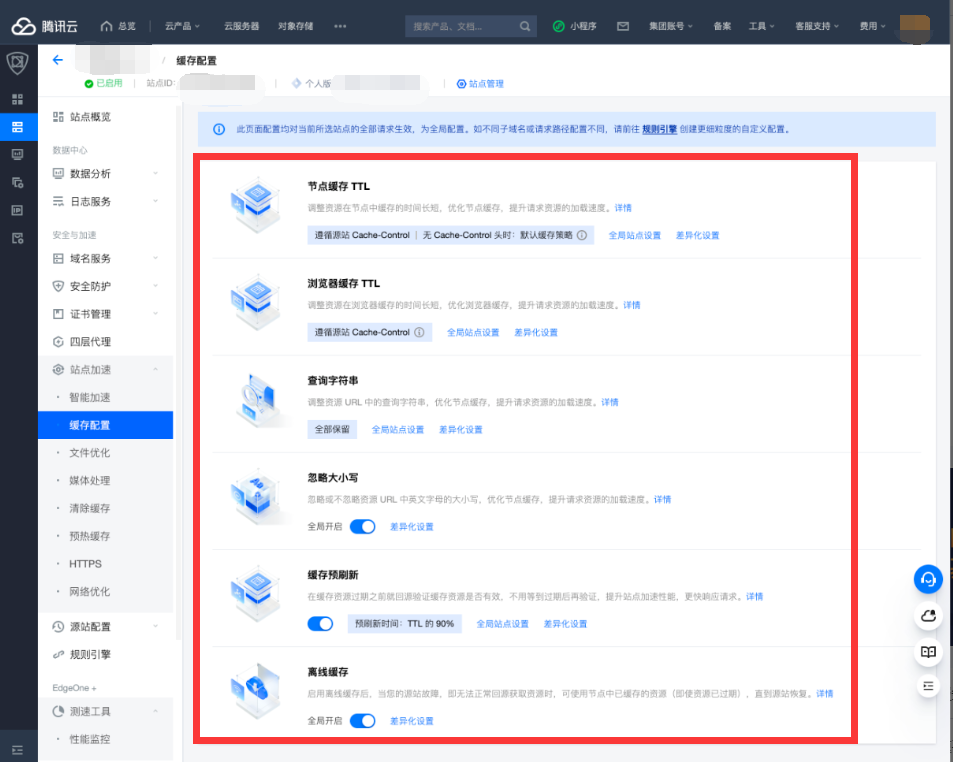
8.2 Конфигурация кэша
Когда ваш веб-сайт подключен к службе EdgeOne, пограничный узел EdgeOne решит, следует ли кэшировать файл ресурсов в ответ на запрос клиента, на основе правил конфигурации кэша. После того, как пограничный узел кэширует файл, когда другие пользователи инициируют тот же запрос файла. Граничный узел EdgeOne может реагировать напрямую, что позволяет эффективно избегать ситуаций с длинными ссылками на источник, быстрее реагировать на последние запросы файлов для пользователей и улучшать взаимодействие с пользователем. Как показано ниже:

Что ж, конкретную конфигурацию можно настроить в соответствии с вашими потребностями. Здесь я расскажу о том, что использую сам. Для других функций вы можете просмотреть официальную документацию с очень подробными графическими инструкциями.
9. Резюме
В этой статье подробно рассказывается, что такое технология ускорения CDN, как она меняет скорость сети и открывает новую эру загрузок. Благодаря применению технологии CDN можно ускорить такие операции, как доступ к веб-сайту, загрузку файлов и потоковое видео, улучшая взаимодействие с пользователем, снижая нагрузку на исходный сайт и устраняя некоторые ограничения и контрмеры, с которыми сталкивается технология ускорения CDN.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


