heartUDC2023 — Четырехкамерная сегментация эхокардиографических видео
Сегодня мы поделимся полной версией четырехкамерной сегментации видео эхокардиографии. Чтобы каждый мог изучить и понять весь процесс, все этапы процесса были организованы и даны подробные результаты. Друзья, которым интересно, стоит поторопиться и попробовать.
1. Знакомство с кардиологическим UDC2023

Эхокардиография — неинвазивный диагностический инструмент, позволяющий визуализировать все структуры сердца. Он собирает динамическую информацию о движении и функционировании сердца, что делает его безопасным и экономичным вариантом анализа морфологии и функции сердца. Точная сегментация структур сердца, таких как левый желудочек (ЛЖ), правый желудочек (ПЖ), левое предсердие (ЛА) и правое предсердие (РА), имеет решающее значение для определения важных функциональных параметров сердца, таких как фракция выброса и миокард. Эти параметры могут помочь врачам выявить заболевания сердца, спланировать лечение и отслеживать прогресс. Поэтому очень важно разработать метод автоматической сегментации структуры видео эхокардиографии.
2. кардиозадачиUDC2023
Четырехкамерная сегментация эхокардиографического видео.
3. набор данных кардиоUDC2023
Эхокардиографические данные были собраны в двух больницах: зоне G и зоне R. Чтобы гарантировать, что все эхокардиографические видео соответствуют стандартам, все случаи были собраны, аннотированы и одобрены 5–6 опытными врачами. По этическим вопросам требуется одобрение медицинского учреждения. Каждый пациент получил четыре изображения во время сканирования, включая парастернальную длинную ось левого желудочка (LVLA), длинную ось легочной артерии (PALA), короткую ось левого желудочка (LVSA) и апикальную четырехкамерную картину (A4C), что дает полную картину для каждого пациента Пациент создал четыре видео. Каждое видео имеет разрешение 800x600 или 1024x768, в зависимости от используемого сканера (Philips или Hitachi). Всего было собрано 516 и 476 видео примерно 100 различных пациентов из участка G и участка R соответственно. Каждое видео состоит из более чем 100 кадров, охватывающих хотя бы один цикл сердцебиения.
Для каждого изображения предоставляются аннотации на уровне пикселей, включая маски для левого желудочка (LV) и правого желудочка (RV) в представлении LVLA, маски для легочной артерии (PA) в представлении PALA, левого желудочка (LV) и маски. для правого желудочка (ПЖ), левого желудочка (ЛЖ), правого желудочка (ПЖ), левого предсердия (ЛА) и правого предсердия (РА) в виде A4C. Видео сайтов R и G обучаются, проверяются и тестируются соответственно в соотношении 8:1:1. Чтобы снизить стоимость аннотации в обучающем наборе, для каждого видео предоставляется только пять кадров масок аннотаций на уровне пикселей. Чтобы лучше измерить производительность модели, аннотации на уровне пикселей предоставляются для каждого кадра каждого видео в наборах проверки и тестирования.
Загрузка данных:
https://www.kaggle.com/datasets/xiaoweixumedicalai/cardiacudc-dataset
4. Технический маршрут
Задача 1. Трехмерная четырехкамерная сегментация.
1. Проанализируйте изображение и обнаружите, что средний размер изображения составляет 800x600x55, поэтому масштабируйте изображение до фиксированного размера 512x512x64. Предварительная обработка изображения: нормализуйте изображение так, чтобы среднее значение было равно 0, а дисперсия равна 1, затем разделите данные на обучающий набор и проверочный набор и выполните 20-кратное улучшение данных в обучающем наборе.
2. Создайте сеть VNet3d, используйте оптимизатор AdamW, скорость обучения — 0,001, размер пакета — 1, эпоха — 300, а функция потерь использует многоклассовые кубики и перекрестную энтропию.
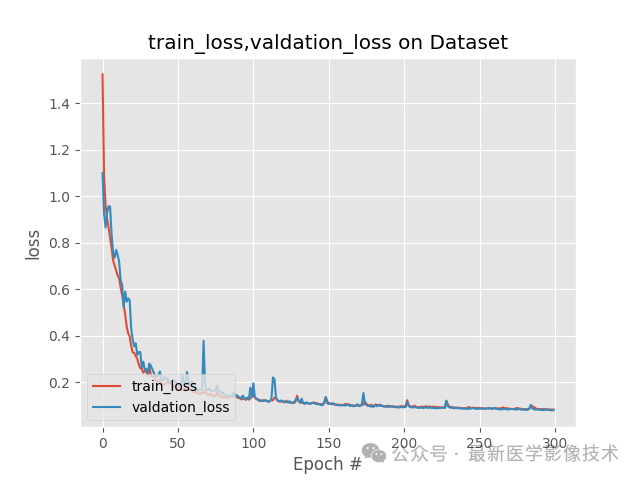
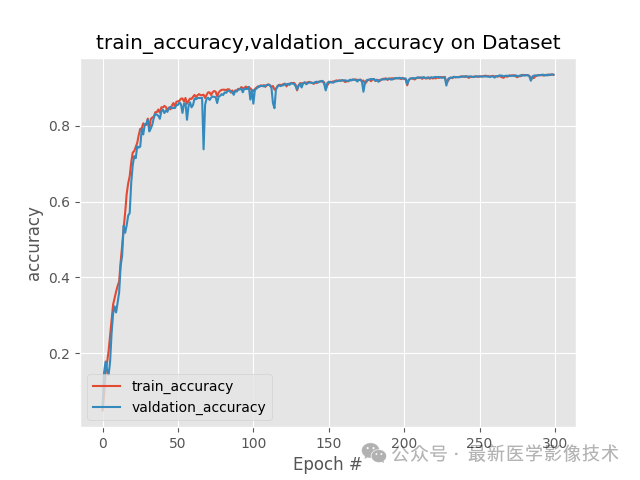
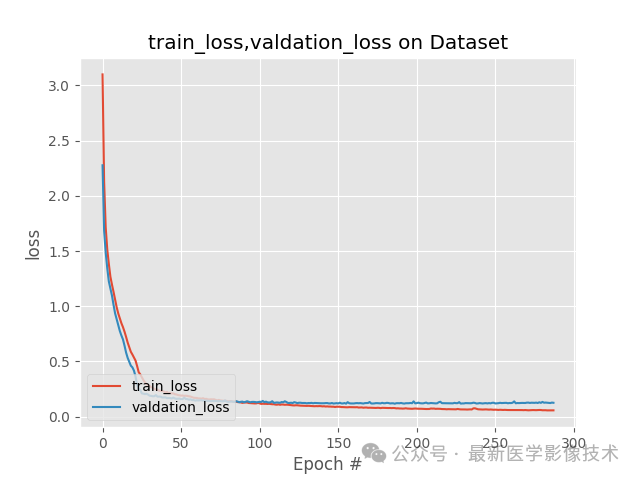
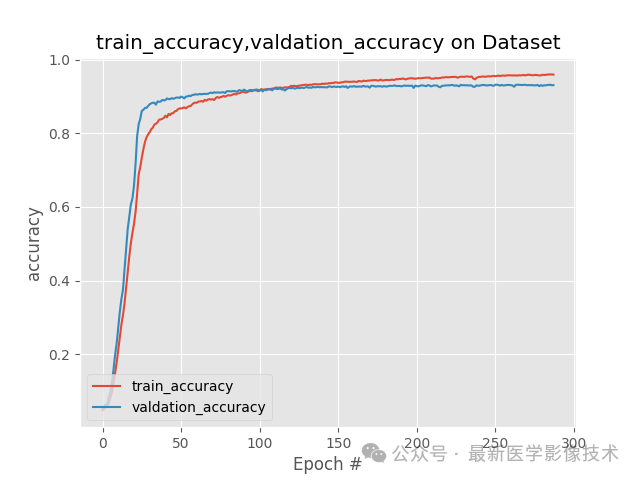
3. Результаты обучения и результаты проверки


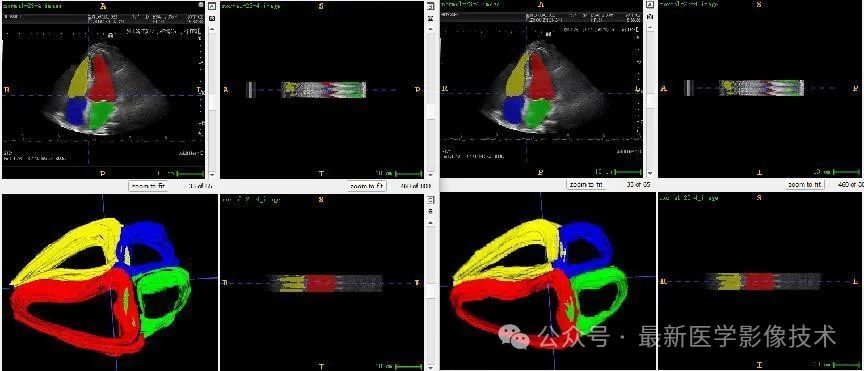
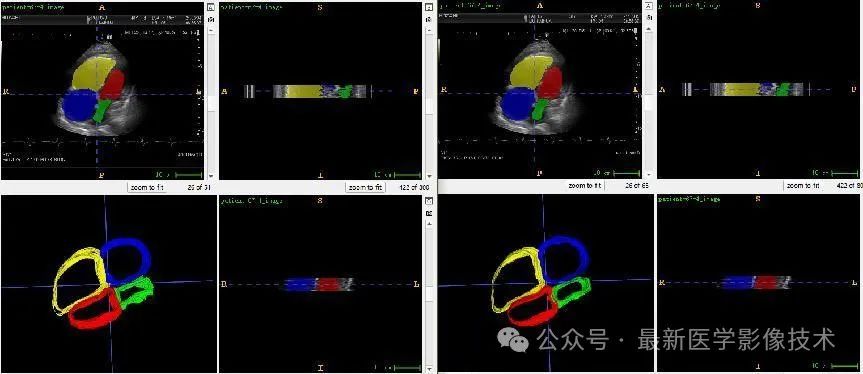
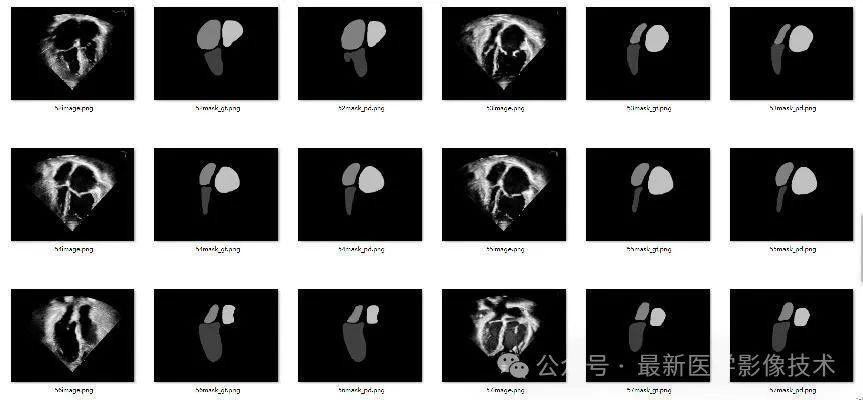
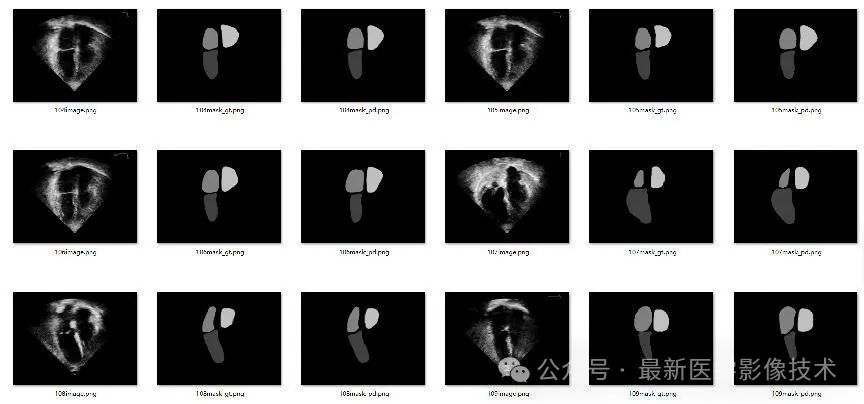
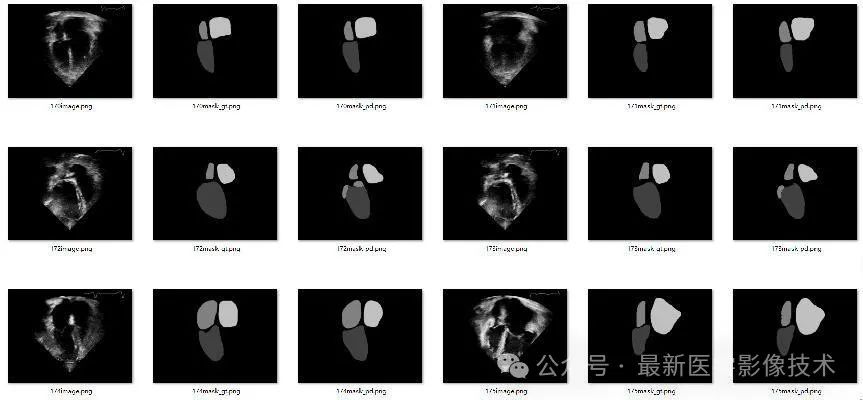
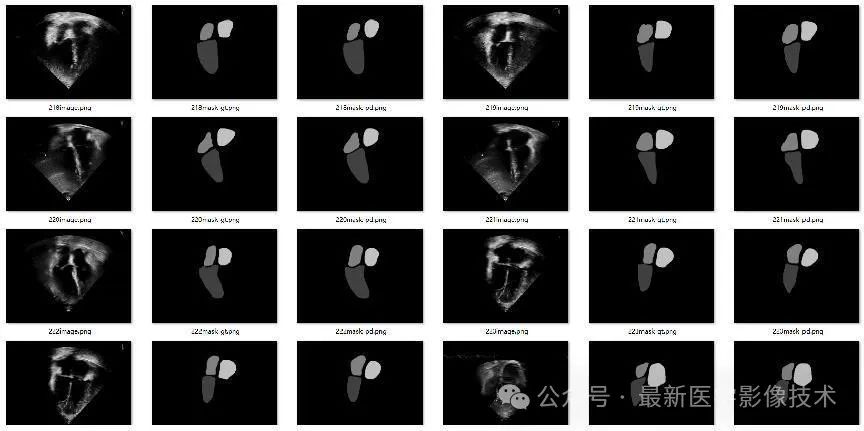
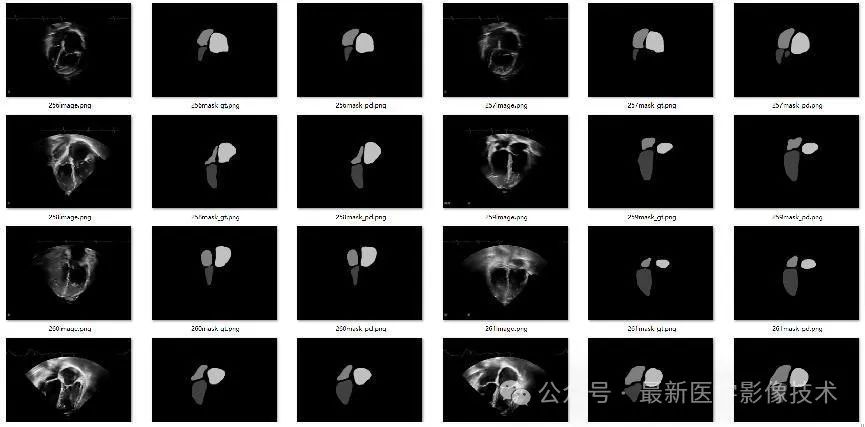
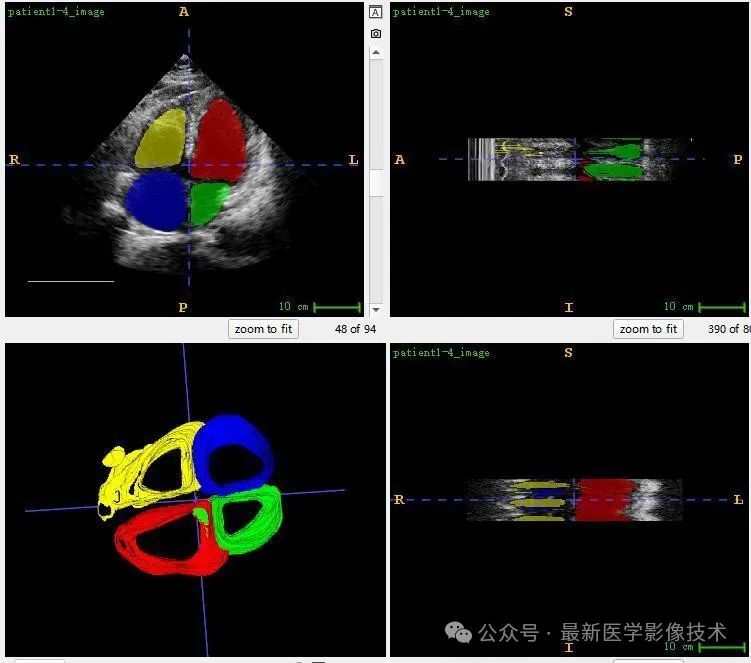
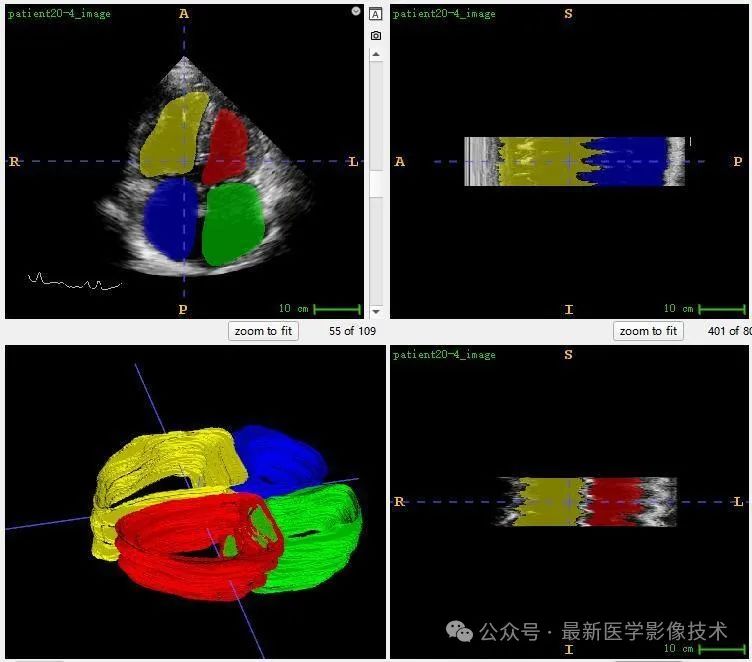
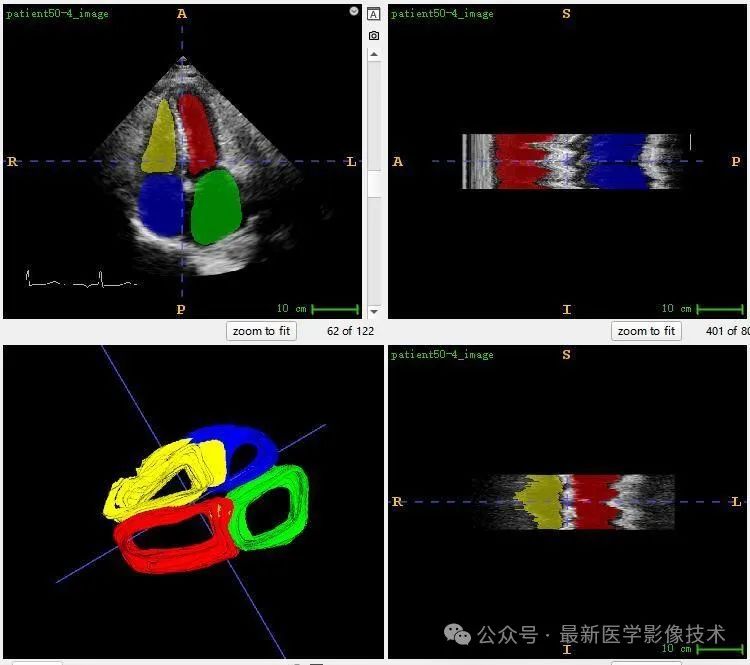
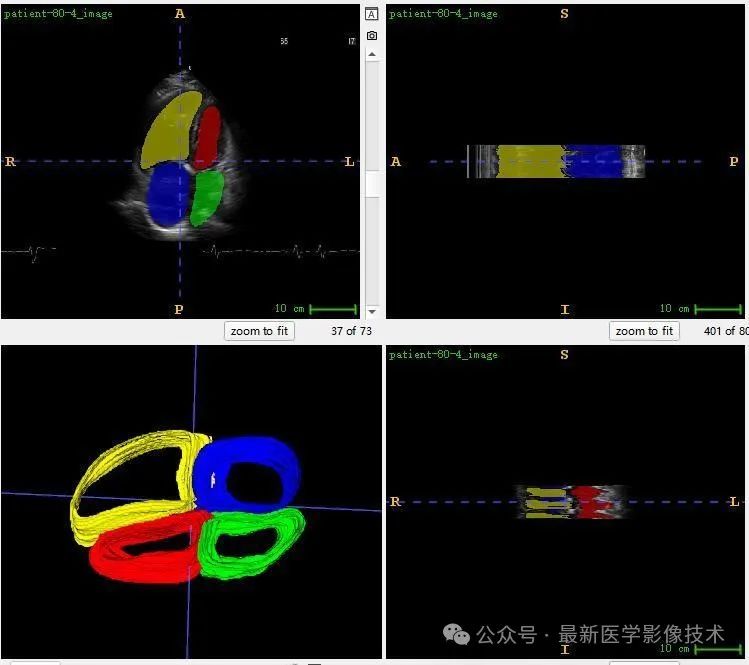
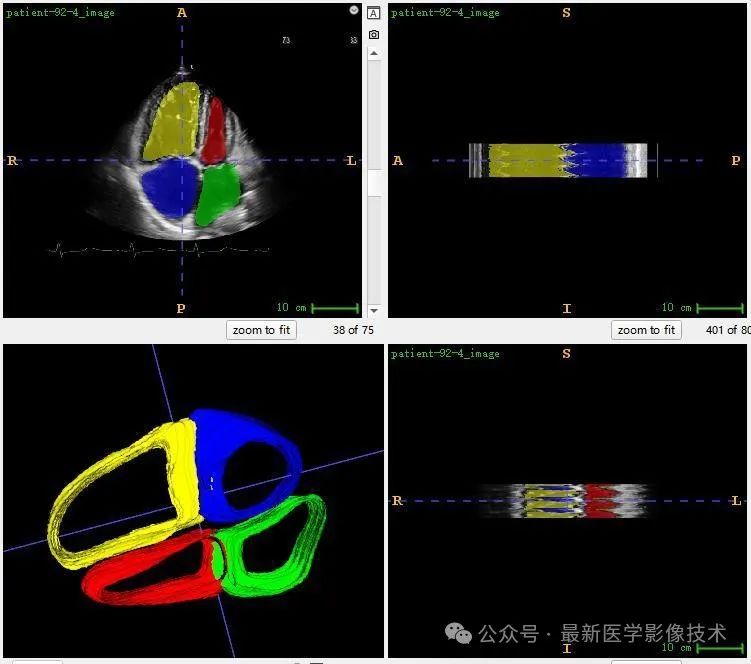
4. Результаты сегментации набора верификаций
Левое изображение — результат золотого стандарта, а правое — прогнозируемый результат.


Задача 2. Двухмерная четырехкамерная сегментация.
1. Предварительная обработка изображения: нормализуйте изображение так, чтобы среднее значение было равно 0, а дисперсия равна 1, затем масштабируйте изображение до фиксированного размера 512x512, а затем разделите данные на обучающий набор и проверочный набор.
2. Создайте сеть VNet2d, используйте оптимизатор AdamW, скорость обучения — 0,001, размер пакета — 32, эпоха — 300, а функция потерь использует многоклассовые кубики и перекрестную энтропию.
3. Результаты обучения и результаты проверки


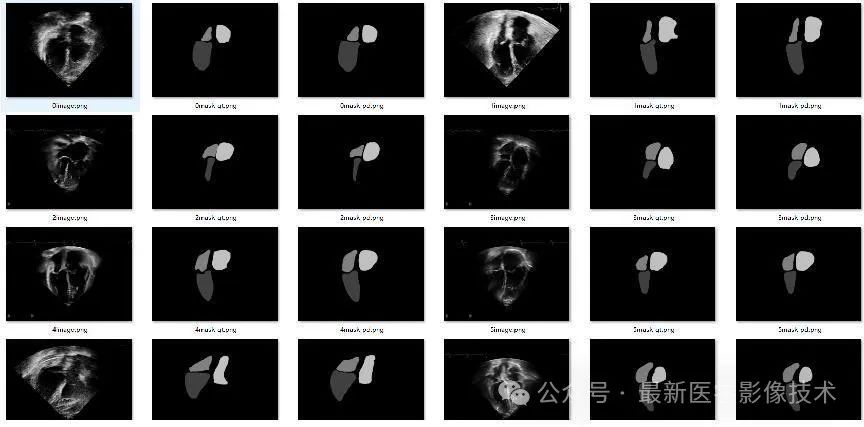
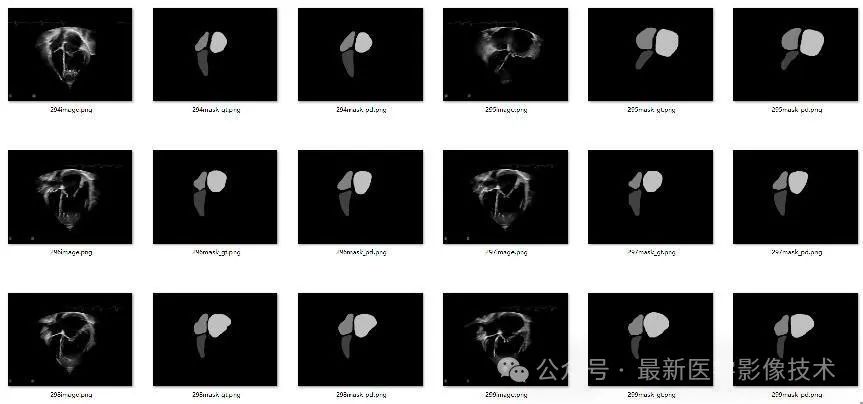
4. Результаты сегментации набора верификаций
Левое изображение — исходное изображение, среднее — результат золотого стандарта, а правое — прогнозируемый результат.







5. Результаты сегментации тестового набора






Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


