HAI запускает чаты одним щелчком мыши, самая реалистичная модель синтеза речи с открытым исходным кодом
Сегодня я представляю вам чатттс, наиболее реалистичную модель генерации речи с открытым исходным кодом, созданную отечественной командой и готовую к использованию.
Исходный адрес проекта: https://github.com/2noise/ChatTTS/tree/main.
1. Знакомство с окружающей средой
Используя эту среду, вы можете быстро использовать обученную модель синтеза речи для генерации звуков.
Основные характеристики модели:
- Разговорный TTS: ChatTTS оптимизирован для задач «Разговорный», обеспечивая естественный и плавный синтез. речь, поддерживает несколько динамиков одновременно.
- Детальный контроль: Модель способна прогнозировать и контролировать мелкие просодические характеристики, включая смех, паузы и междометия.
- лучший ритм: ChatTTS превосходит большинство моделей TTS с открытым исходным кодом с точки зрения просодии. Также предоставляются предварительно обученные модели для поддержки дальнейших исследований.
Для подробного ознакомления с моделью см. Вы можете сослаться на то, что участник проекта выпустил на станции B. Рекламный видеоролик
2. Инструкция по применению
Стартовая среда
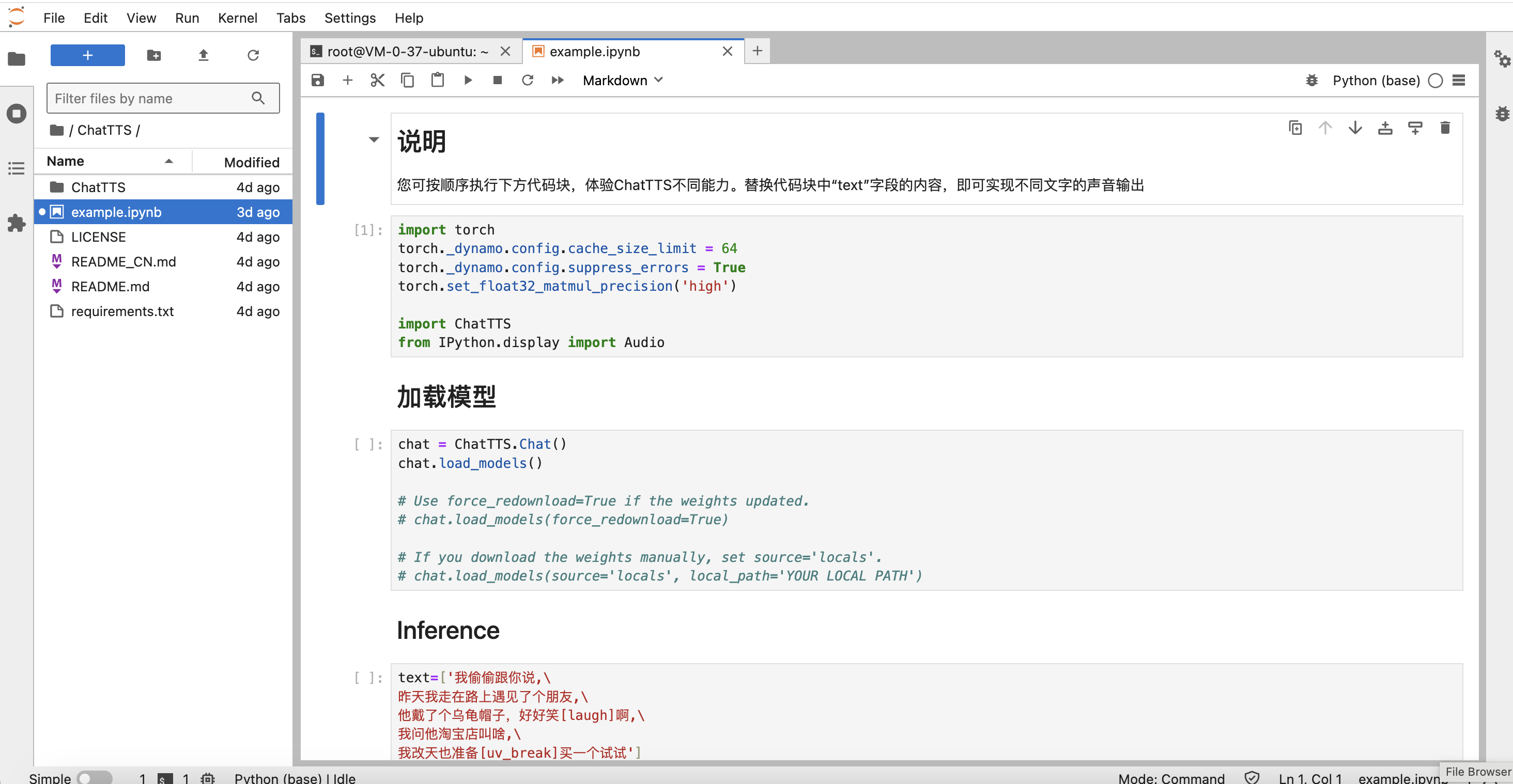
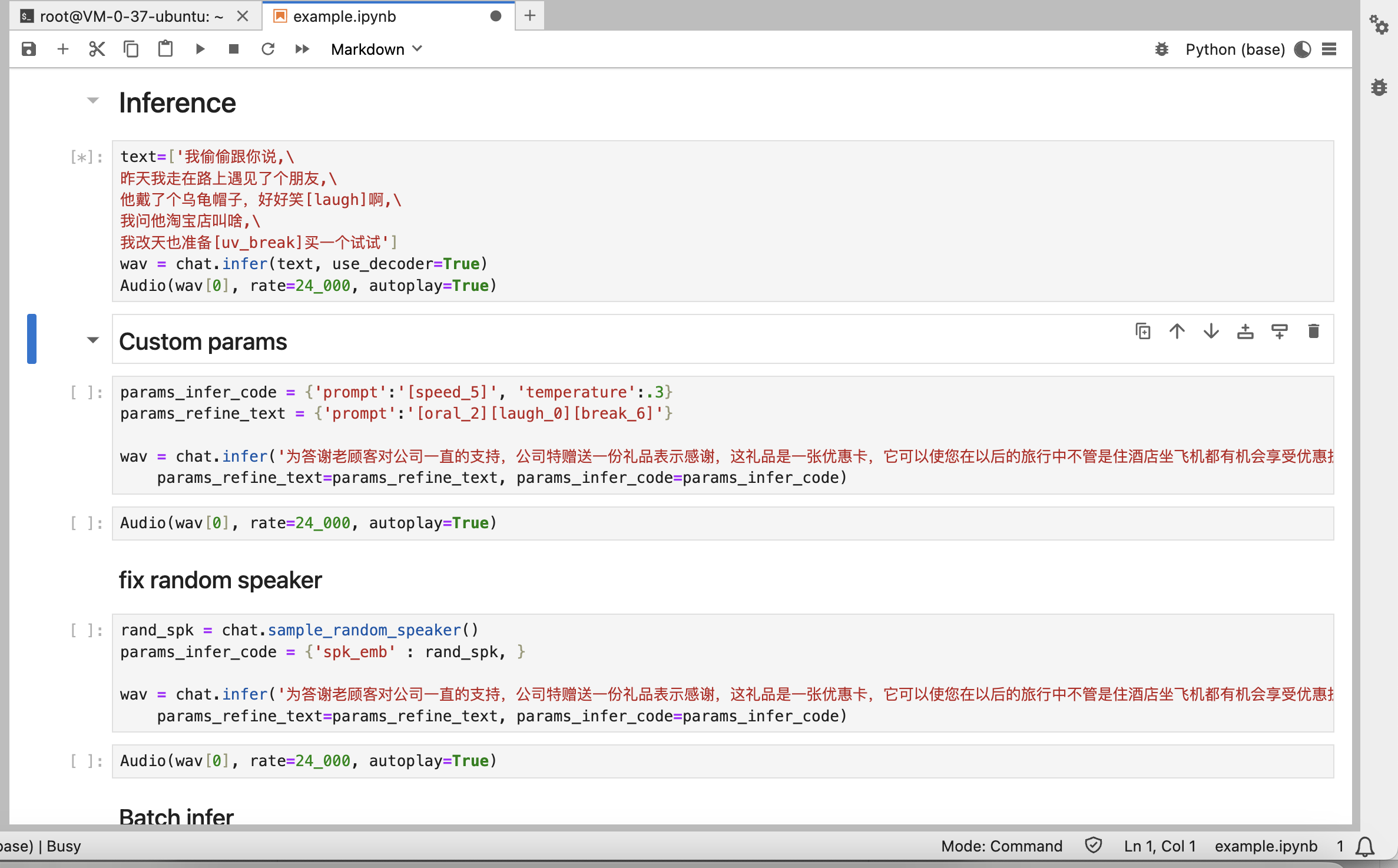
- Выберите метод подключения jupyterlab, войдите в блокнот, выберите файл example.ipynd, чтобы открыть его.

2. Выполните блоки кода, чтобы загрузить модель. После завершения загрузки запустите модуль вывода по требованию (первая скорость вывода низкая, пожалуйста, подождите терпеливо).

Отказ от ответственности
Информация в этом документе предназначена только для академического общения. Он предназначен только для образовательных и исследовательских целей и не может быть использован в каких-либо коммерческих или юридических целях. Автор не гарантирует точность, полноту и достоверность информации. Информация и данные, используемые в этом документе, предназначены только для академических исследовательских целей. Данные получены из общедоступных источников, и авторы не претендуют на право собственности или авторские права на данные.
ChatTTS — мощная система преобразования текста в речь. Однако важно использовать эту технологию ответственно и этично. Чтобы ограничить использование ChatTTS, мы добавили небольшое количество дополнительного высокочастотного шума в процессе обучения 4-часовой модели и использовали формат mp3, чтобы максимально снизить качество звука и не допустить использования преступниками это для потенциальных преступлений. При этом мы обучили модель обнаружения внутри компании и планируем открыть ее в будущем.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


