Горячий! Рекомендуемые 2 шаблона промежуточной и серверной системы управления Vue3.

Нажмите на «синий текст» выше, чтобы подписаться на нас!
Здравствуйте, я Лаоюй, всю жизнь учусь, практикую и делюсь знаниями, иду по пути технологий!
Сегодня я хотел бы порекомендовать два бесплатных шаблона системы управления промежуточной и серверной частью с открытым исходным кодом ~
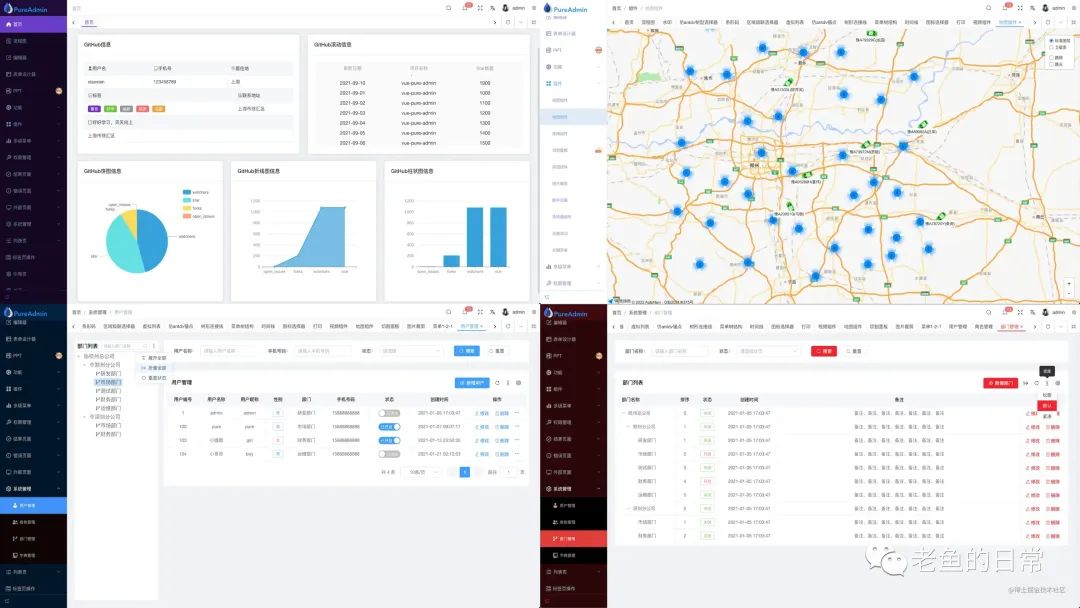
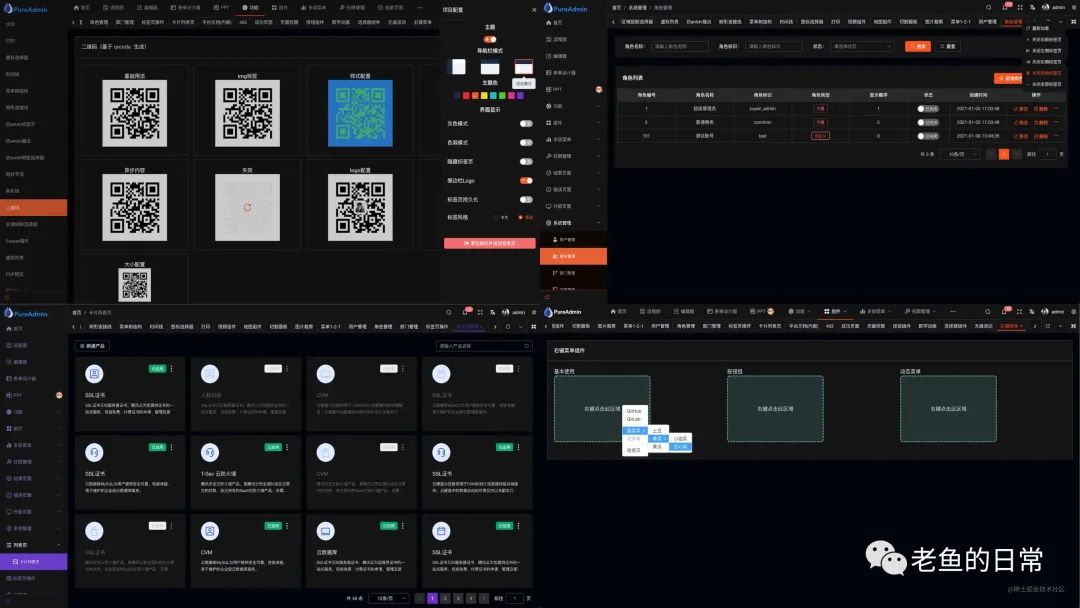
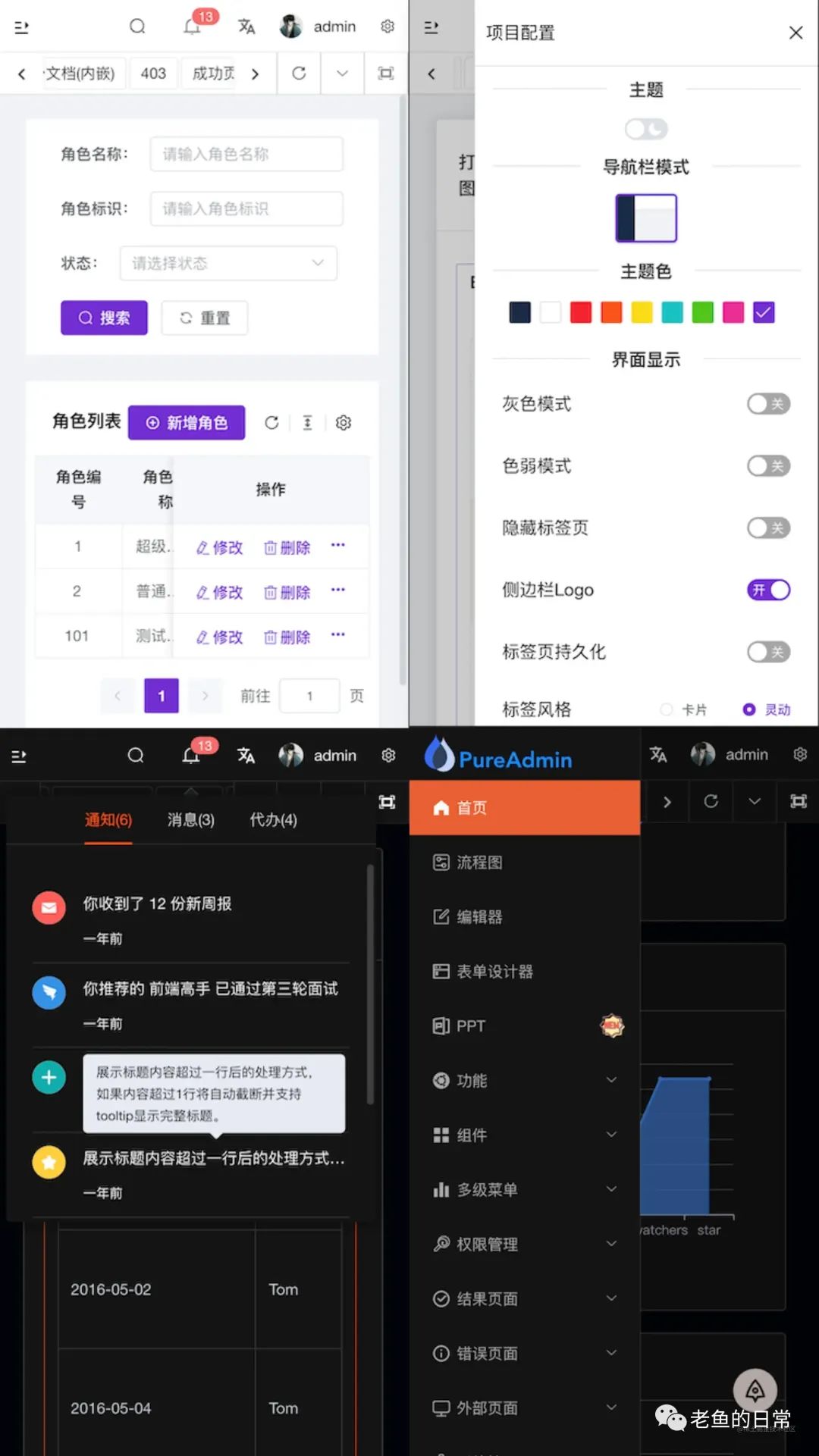
vue-pure-admin
vue-pure-admin Это бесплатный и готовый к использованию шаблон системы управления промежуточной и серверной частью с открытым исходным кодом. Использовал последнюю версию Vue3、Vite、Element-Plus、TypeScript、Pinia、Tailwindcss и другие основные технологические разработки.
Автор также открыл исходный код оптимизированной версии (пожалуйста, используйте оптимизированную версию для фактической разработки проекта, предоставляя два варианта версии: неинтернационализированную и интернационализированную), версию Tauri и версию Electron.
- Получить код проекта
git clone https://github.com/pure-admin/vue-pure-admin.git
or
git clone https://gitee.com/yiming_chang/vue-pure-admin.git- Установить зависимости
cd vue-pure-admin
pnpm install- бегать
pnpm serve- Пакет
pnpm buildПредварительный просмотр



Адрес Github: https://github.com/pure-admin/vue-pure-admin.
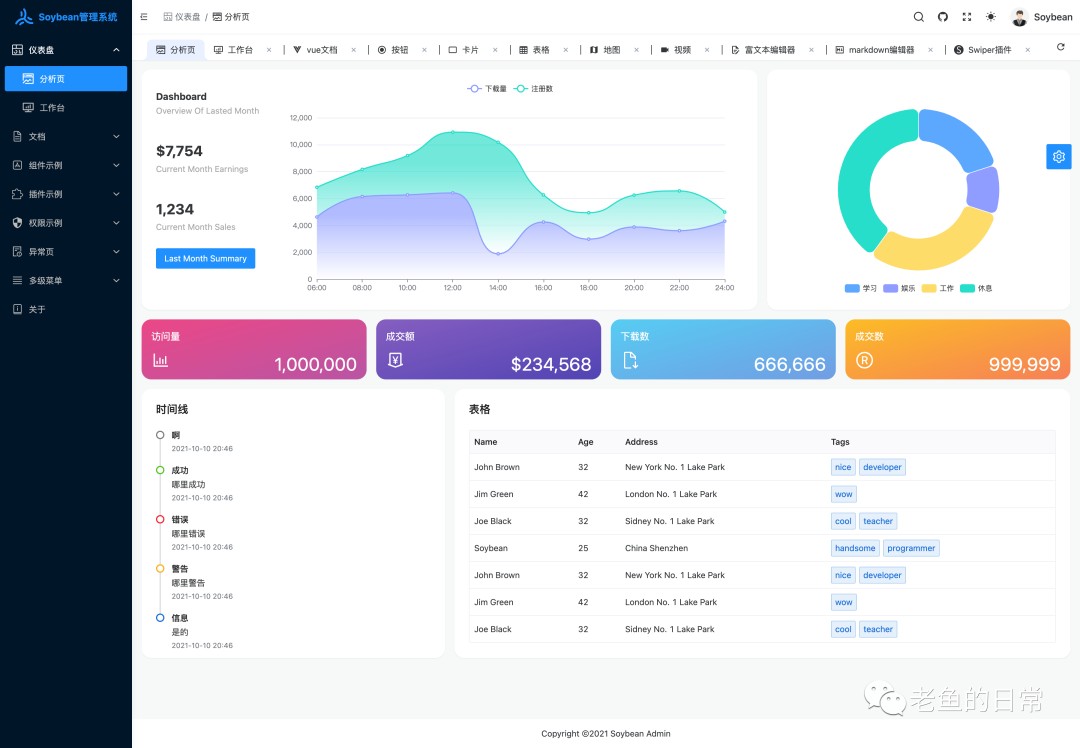
Soybean Admin
Soybean Admin — это свежий и элегантный средний и внутренний шаблон, основанный на Vue3, Vite3, TypeScript, NaiveUI, Pinia и UnoCSS. Он использует новейший популярный стек интерфейсных технологий, имеет богатые встроенные конфигурации тем, имеет чрезвычайно высокие спецификации кода. и основан на файлах. Система маршрутизации и динамическая маршрутизация разрешений на основе Mock, готовые промежуточные, внутренние и внешние решения также могут использоваться в качестве справочного материала для обучения.
характеристика
- Новейший популярный стек технологий: используйте Vue3/Vite 等внешний интерфейс разработки передовых технологий, Используйте эффективные npm Менеджер пакетов pnpm
- TypeScript: язык JavaScript уровня приложения.
- Тема: богато настраиваемые темы, темный режим, динамические цвета темы на основе атомарной структуры CSS — UnoCss.
- Стандарты кода: богатые стандартные плагины и чрезвычайно высокие стандарты кода.
- Файловая маршрутизациясистема: Файловая маршрутизациясистема, согласно странице Файл автоматически генерирует оператор маршрутизации, импорт маршрутизации и модуль имаршрутизации.
- Разрешениямаршрутизация:поставлятьвнешний интерфейс статический и внутренний динамический, два режима маршрутизации, основанные на mock Динамическая маршрутизация позволяет быстро реализовать внутреннюю динамическую маршрутизацию.
- Функция запроса: полная инкапсуляция функции запроса на основе аксиом, предоставляющая две функции запроса: обещание и перехваты, а также добавление адаптера для преобразования данных результатов запроса.
Предварительный просмотр:




Адрес Github: https://github.com/honghuangdc/soybean-admin
End

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


