Go Daily Library 165: go-callvis (визуализированная цепочка вызовов)
В этой статье представлен инструмент go-callvis, который может визуализировать взаимосвязь вызовов кода Go и предоставлять интерактивные веб-сервисы.
использование go-callvis
полагаться
- Go 1.17+
- Graphviz (Необязательно, если указан инструмент.
-graphvizкогда это необходимо)
Установка инструмента
go get -u github.com/ofabry/go-callvis
# or
git clone https://github.com/ofabry/go-callvis.git
cd go-callvis && make installПример
package main
import (
func main() {
// Part 1: create a listener
l, err := net.Listen("tcp", ":8000")
if err != nil {
log.Fatalf("Error listener returned: %s", err)
}
defer l.Close()
for {
// Part 2: accept new connection
c, err := l.Accept()
if err != nil {
log.Fatalf("Error to accept new connection: %s", err)
}
// Part 3: create a goroutine that reads and write back data
go func() {
log.Printf("TCP session open")
defer c.Close()
for {
d := make([]byte, 1024)
// Read from TCP buffer
_, err := c.Read(d)
if err != nil {
log.Printf("Error reading TCP session: %s", err)
break
}
log.Printf("reading data from client: %s\n", string(d))
// write back data to TCP client
_, err = c.Write(d)
if err != nil {
log.Printf("Error writing TCP session: %s", err)
break
}
}
}()
}
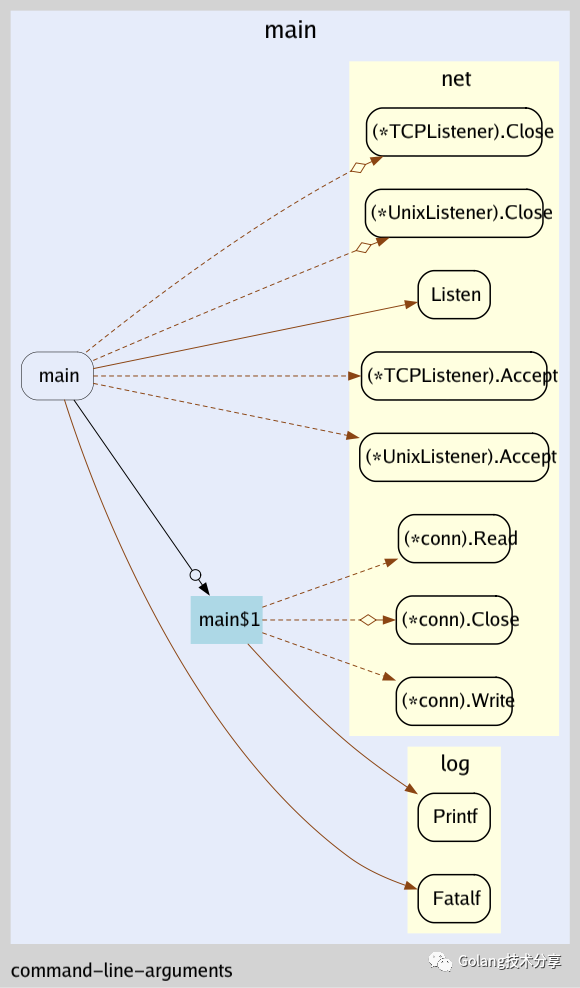
}Выше приведен простой код TCP-сервера. С помощью инструмента go-callvis можно разобраться в отношениях между вызовами кода.
$ go-callvis main.go
2022/08/14 21:23:03 http serving at http://localhost:7878
2022/08/14 21:23:03 converting dot to svg..
2022/08/14 21:23:03 serving file: /var/folders/xk/gn46n46d503dsztbc6_9qb2h0000gn/T/go-callvis_export.svggo-callvis По умолчанию отношение вызова кода сохраняется как svg формат графики и будет в http://localhost:7878 Показ на сервисе.

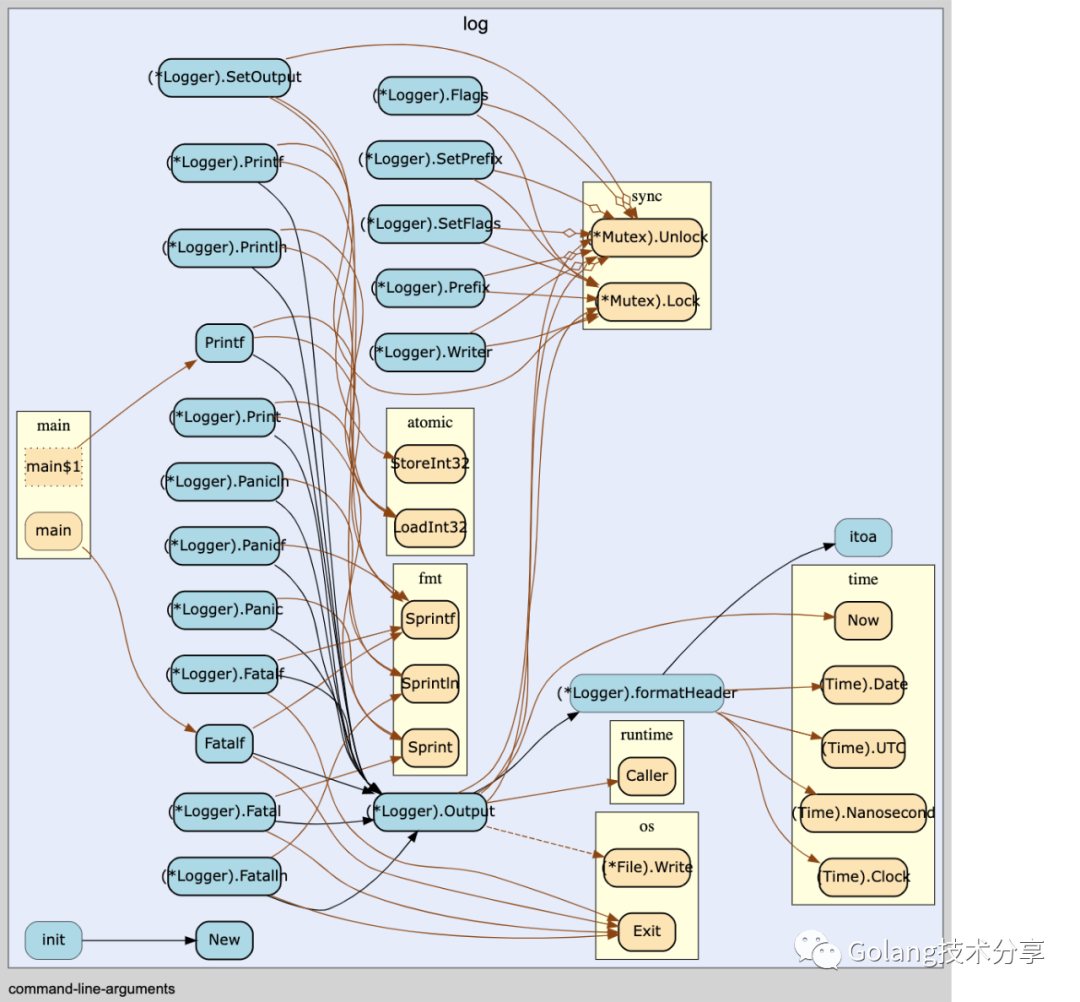
Если в интерфейсе браузера щелкнуть модуль журнала, вы войдете в диаграмму взаимодействия вызовов кода модуля журнала.

Использовать параметры
go-callvis по умолчанию использует main в качестве отправной точки ссылки для анализа, поэтому package должен быть основным пакетом.
go-callvis [flags] packageЕсли вы не хотите начинать с основного метода, вам нужно использовать параметр -tests, создать модульный тест в своем пакете и вызвать метод начальной точки, который вы хотите использовать в тесте.
go-callvis -tests yourpackageПодробную инструкцию по использованию можно узнать, выполнив go-callvis Представление команд
$ go-callvis
go-callvis: visualize call graph of a Go program.
Usage:
go-callvis [flags] package
Package should be main package, otherwise -tests flag must be used.
Flags:
-algo string
The algorithm used to construct the call graph. Possible values inlcude: "static", "cha", "rta", "pointer" (default "pointer")
-cacheDir string
Enable caching to avoid unnecessary re-rendering, you can force rendering by adding 'refresh=true' to the URL query or emptying the cache directory
-debug
Enable verbose log.
-file string
output filename - omit to use server mode
-focus string
Focus specific package using name or import path. (default "main")
-format string
output file format [svg | png | jpg | ...] (default "svg")
-graphviz
Use Graphviz's dot program to render images.
-group string
Grouping functions by packages and/or types [pkg, type] (separated by comma) (default "pkg")
-http string
HTTP service address. (default ":7878")
-ignore string
Ignore package paths containing given prefixes (separated by comma)
-include string
Include package paths with given prefixes (separated by comma)
-limit string
Limit package paths to given prefixes (separated by comma)
-minlen uint
Minimum edge length (for wider output). (default 2)
-nodesep float
Minimum space between two adjacent nodes in the same rank (for taller output). (default 0.35)
-nodeshape string
graph node shape (see graphvis manpage for valid values) (default "box")
-nodestyle string
graph node style (see graphvis manpage for valid values) (default "filled,rounded")
-nointer
Omit calls to unexported functions.
-nostd
Omit calls to/from packages in standard library.
-rankdir string
Direction of graph layout [LR | RL | TB | BT] (default "LR")
-skipbrowser
Skip opening browser.
-tags build tags
a list of build tags to consider satisfied during the build. For more information about build tags, see the description of build constraints in the documentation for the go/build package
-tests
Include test code.
-version
Show version and exit.
[slp@slpdeMacBook-Pro:] ~/repo/MongoShake/cmd/collector $ go-callvis --help
Usage of go-callvis:
-algo string
The algorithm used to construct the call graph. Possible values inlcude: "static", "cha", "rta", "pointer" (default "pointer")
-cacheDir string
Enable caching to avoid unnecessary re-rendering, you can force rendering by adding 'refresh=true' to the URL query or emptying the cache directory
-debug
Enable verbose log.
-file string
output filename - omit to use server mode
-focus string
Focus specific package using name or import path. (default "main")
-format string
output file format [svg | png | jpg | ...] (default "svg")
-graphviz
Use Graphviz's dot program to render images.
-group string
Grouping functions by packages and/or types [pkg, type] (separated by comma) (default "pkg")
-http string
HTTP service address. (default ":7878")
-ignore string
Ignore package paths containing given prefixes (separated by comma)
-include string
Include package paths with given prefixes (separated by comma)
-limit string
Limit package paths to given prefixes (separated by comma)
-minlen uint
Minimum edge length (for wider output). (default 2)
-nodesep float
Minimum space between two adjacent nodes in the same rank (for taller output). (default 0.35)
-nodeshape string
graph node shape (see graphvis manpage for valid values) (default "box")
-nodestyle string
graph node style (see graphvis manpage for valid values) (default "filled,rounded")
-nointer
Omit calls to unexported functions.
-nostd
Omit calls to/from packages in standard library.
-rankdir string
Direction of graph layout [LR | RL | TB | BT] (default "LR")
-skipbrowser
Skip opening browser.
-tags build tags
a list of build tags to consider satisfied during the build. For more information about build tags, see the description of build constraints in the documentation for the go/build package
-tests
Include test code.
-version
Show version and exit.Каждый параметр имеет соответствующее описание, нет необходимости вдаваться в подробности.
Есть несколько полезных параметров, на которые можно обратить внимание.:nostdИспользуется для игнорирования вызовов стандартной библиотеки.;groupиспользуется для классификации функций;include、limit、ignoreПараметры используются для управления фильтрацией или сохранением вызывающих отношений.。
Подвести итог
Инструмент go-callvis визуализирует взаимосвязь вызовов функций в программах Go с помощью графики, что может помочь разработчикам лучше разобраться в контексте программы. Go-callvis очень прост в использовании и может использоваться прямо из коробки.
В будущем студенты, возможно, захотят попробовать go-callvis, когда им придется работать над сложными проектами.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


