Глубокое понимание тестирования и сдвиг влево: секрет повышения эффективности и качества разработки программного обеспечения
Всем привет! Сегодня мы обсудим набирающую популярность тему в сфере разработки программного обеспечения — «Сдвиг влево тестирования». Это передовая практика, направленная на повышение качества программного обеспечения и эффективности разработки, и данная статья раскроет вам ее суть и практические методы.

Сколько осталось тестовой смены?
Для начала давайте разберемся, что такое тестовая смена слева. При традиционной разработке программного обеспечения тестирование обычно проводится на заключительных стадиях разработки. Однако по мере развития разработки программного обеспечения этот подход больше не отвечает текущим потребностям. «Сдвиг тестирования влево» — это новая стратегия тестирования, призванная справиться с этим изменением, которая предполагает тестирование как можно раньше и чаще.
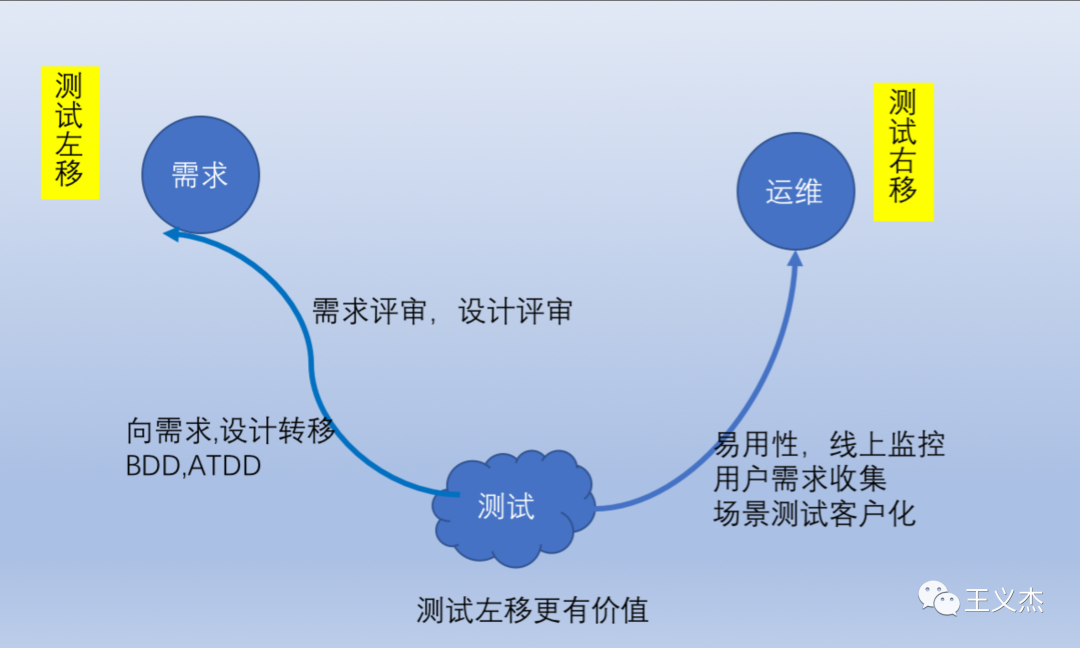
Концепция «сдвига влево» возникла из визуального представления жизненного цикла разработки программного обеспечения (SDLC). В этом представлении временная шкала разворачивается слева направо, поэтому «сдвиг влево» означает перемещение действий по тестированию на более раннюю стадию процесса разработки.
Зачем вам нужно проверять левый сдвиг?
Так зачем же нам тестировать сдвиг влево? Наиболее важными причинами являются стоимость и эффективность. Если проблемы будут обнаружены на позднем этапе жизненного цикла разработки программного обеспечения, стоимость и время их устранения значительно возрастут. Это связано с тем, что проблемы, обнаруженные позже, могут потребовать значительного переписывания кода или даже перепроектирования частей программного обеспечения. А если провести тестирование на ранних стадиях процесса разработки, проблемы можно будет обнаружить и устранить как можно раньше, что значительно сократит стоимость и время ремонта.
Кроме того, сдвиг теста влево также может улучшить качество программного обеспечения. Проводя непрерывное тестирование на протяжении всего процесса разработки, мы гарантируем, что программное обеспечение соответствует заранее установленным стандартам качества на каждом этапе разработки. Таким образом, мы можем выявить потенциальные проблемы во время разработки программного обеспечения, а не обнаруживать их в конце.
Как реализовать тестовый сдвиг влево?
Реализация сдвига тестирования влево требует тесного сотрудничества между командами разработки и тестирования. Тестировщики должны участвовать в анализе требований и этапах проектирования с самого начала и продолжать тестирование в процессе разработки. Это требует от тестировщиков более широкого спектра навыков, включая понимание бизнес-требований, разработку тестовых примеров и использование инструментов автоматического тестирования.
В среде сдвига влево автоматическое тестирование является ключевым фактором. Благодаря автоматическому тестированию мы можем автоматически запускать тесты каждый раз при отправке кода, чтобы вовремя обнаружить проблемы. Кроме того, автоматическое тестирование может помочь нам постоянно отслеживать производительность и стабильность программного обеспечения в процессе разработки.
В целом сдвиг тестирования влево — это мощный инструмент, который может помочь нам улучшить качество программного обеспечения, снизить затраты на исправление дефектов и сократить цикл разработки. Однако реализация тестирования со сдвигом влево также требует вложений ресурсов, включая обучение тестировщиков, приобретение и поддержку инструментов автоматического тестирования, а также изменение рабочего процесса команды. Но, учитывая долгосрочные выгоды от переноса тестирования, вложения того стоят.
Независимо от того, являетесь ли вы разработчиком программного обеспечения или деловым человеком, заботящимся о качестве и эффективности программного обеспечения, вы можете извлечь выгоду из смещения тестирования влево. Помните, что высококачественное программное обеспечение необходимо тестировать на протяжении всего процесса разработки, а не только в конце. Давайте вместе попрактикуемся в тестовом сдвиге влево и улучшим качество и эффективность нашего программного обеспечения!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


