Глубоко понимать разницу между сквозным тестированием и интеграционным тестированием.
В огромном мире тестирования программного обеспечения существует множество методов тестирования, таких как модульное тестирование, интеграционное тестирование, системное тестирование, тестирование производительности и т. д. Среди них «Сквозное тестирование» (сокращенно E2E-тестирование) и «интеграционное тестирование» — два метода тестирования, которые мы часто слышим. Итак, что они собой представляют? Какая разница? В этой статье мы обсудим это подробно.
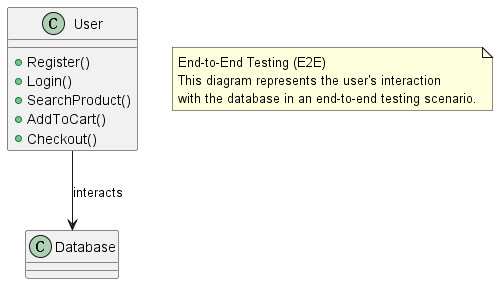
Что такое сквозное тестирование?
Сквозное тестирование — это метод тестирования программного обеспечения, цель которого — убедиться, что вся система работает должным образом. При сквозном тестировании мы будем моделировать поведение реальных пользователей и выполнять ряд операций над всей системой от начала до конца, чтобы увидеть, сможем ли мы получить ожидаемые результаты.
Например, предположим, что мы тестируем систему онлайн-покупок. В сквозном тесте мы можем начать с открытия веб-сайта, затем выполнить поиск продуктов, добавить их в корзину, оформить заказ и, наконец, подтвердить заказ, чтобы смоделировать полный набор покупательского поведения пользователя.


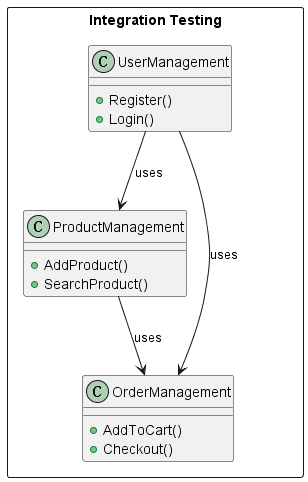
Что такое интеграционные тесты?
Интеграционное тестирование заключается в сборе этих модулей и тестировании их целиком после того, как все модули будут протестированы по отдельности. Его основная цель — выяснить, могут ли модули нормально взаимодействовать.
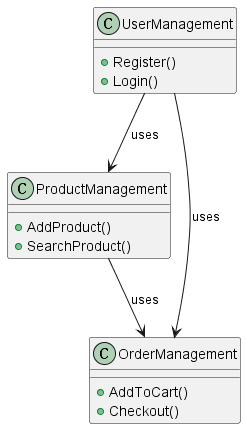
Например, мы разрабатываем систему управления библиотекой, которая разделена на три модуля: модуль управления пользователями, модуль управления книгами и модуль управления заимствованиями. В ходе интеграционного теста мы проверим, могут ли три модуля нормально работать вместе, например, могут ли пользователи нормально брать и возвращать книги.

Разница между сквозным тестированием и интеграционным тестированием
Основное различие между сквозным тестированием и интеграционным тестированием заключается в объеме и целях тестирования.
- Объем испытаний:сквознойтест Ассортимент — весьсистема,Необходимо имитировать поведение реальных пользователей.,Включает все действия пользователя,И это также предполагает взаимодействие между системой и внешней системой. Объем интегрированного теста обычно меньше.,это толькососредоточиться Могут ли несколько внутренних модулей насистемы нормально взаимодействовать?
- Цели тестирования:сквознойтест Цель состоит в том, чтобы проверить всюсистемакак и ожидалось Работа,Включает в себя все функции и бизнес-процессы. Целью интегрированного теста является проверка возможности нормального взаимодействия нескольких внутренних модулей системы.
- Глубина теста:сквознойтест Уделяйте больше вниманиясистема Общая функция,Например, выполнение функции требует взаимодействия нескольких модулей.,Что беспокоит сквозной тест, так это возможность успешного выполнения этой функции. Интегрированный тест уделяет больше внимания внутренней реализации одного модуля.,Например, правильно ли спроектированы интерфейсы между модулями.,Нормален ли обмен данными между различными модулями и т.д.
В целом, сквозное тестирование и интеграционное тестирование являются важными средствами обеспечения качества программного обеспечения, но они сосредоточены на разных аспектах. Сквозное тестирование больше фокусируется на проверке общей функциональности системы, тогда как интеграционное тестирование больше фокусируется на проверке взаимодействия между модулями.
В реальном процессе тестирования программного обеспечения мы обычно используем комбинацию нескольких методов тестирования, включая модульное тестирование, интеграционное тестирование, сквозное тестирование и т. д., чтобы гарантировать качество программного обеспечения с разных точек зрения. Надеемся, эта статья помогла вам лучше понять сквозное тестирование и интеграционное тестирование, а также различия между ними.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


