GitHub Copilot: бесплатный помощник по программированию с использованием искусственного интеллекта, подробное руководство по бесплатной активации! Скидка 20%, чего вы ждете?
В настоящее время, что касается активации авторизации GitHub Copilot, наиболее надежным является только собственный GitHub Copilot. Сегодня я поделюсь с вами, как бесплатно открыть собственный GitHub Copilot.
Введение в GitHub Copilot
GitHub Copilot — это инструмент для помощи в программировании, разработанный GitHub и OpenAI. Он основан на технологии OpenAI GPT (генеративный предварительно обученный трансформатор), особенно на модели GPT-4.
Цель Copilot — ускорить и улучшить процесс кодирования разработчиков, предоставляя интеллектуальные подсказки по коду во время программирования.
Ниже приведена демонстрация использования в VS Code (используйте клавишу табуляции, чтобы использовать подсказку):

GitHub Copilot можно попробовать бесплатно в течение одного месяца после его открытия, поэтому даже если вы не хотите тратить деньги или вам сложно его использовать, вы все равно можете использовать его бесплатно в течение месяца.
Однако процесс активации требует, чтобы вы привязали правильную платежную информацию, поэтому вам не нужна просто учетная запись Github, чтобы опробовать ее.
В этой статье рассказывается, как активировать службу GitHub Copilot.
PS: Если вы отмените подписку во время пробного периода, пробный период не прекратится немедленно! Так что если вы боитесь забыть отключить оплату, вы можете отменить подписку сразу после активации триала.
помещение
Учетная запись Github: Если вы хотите открыть GitHub Copilot, сначала вам необходимо создать собственную учетную запись Github. Я не буду вводить эту часть, просто имейте ее.
Дебетовые/кредитные карты, которые можно платить в долларах США. Китайцы обычно используют двухвалютные кредитные карты (RMB/USD), и многие коммерческие банки имеют кредитные карты этого типа.
GitHub Copilot активирован.
Быстрый вход: github.com/github-copilot/signup.
Вы можете войти на страницу активации через быстрый вход выше или нажать на него с веб-сайта Github: После входа на веб-сайт Github щелкните аватар в правом верхнем углу, чтобы открыть всплывающее меню, и выберите Copilot, чтобы войти в страница активации.
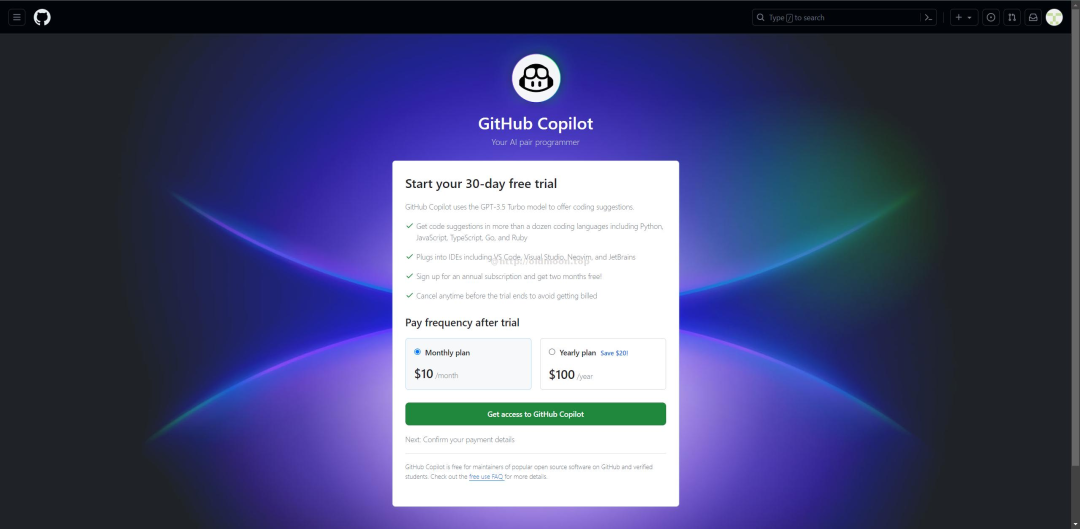
Страница активации выглядит следующим образом:

Выберите ежемесячный/ежегодный платеж на странице активации. По состоянию на 18 мая 2024 г. ежемесячный платеж составляет 10 долларов США в месяц, а годовой платеж — 100 долларов США в год (вы можете получить скидку 20 долларов США в год). выбирайте сами. После выбора нажмите зеленую кнопку, чтобы перейти к следующему шагу.
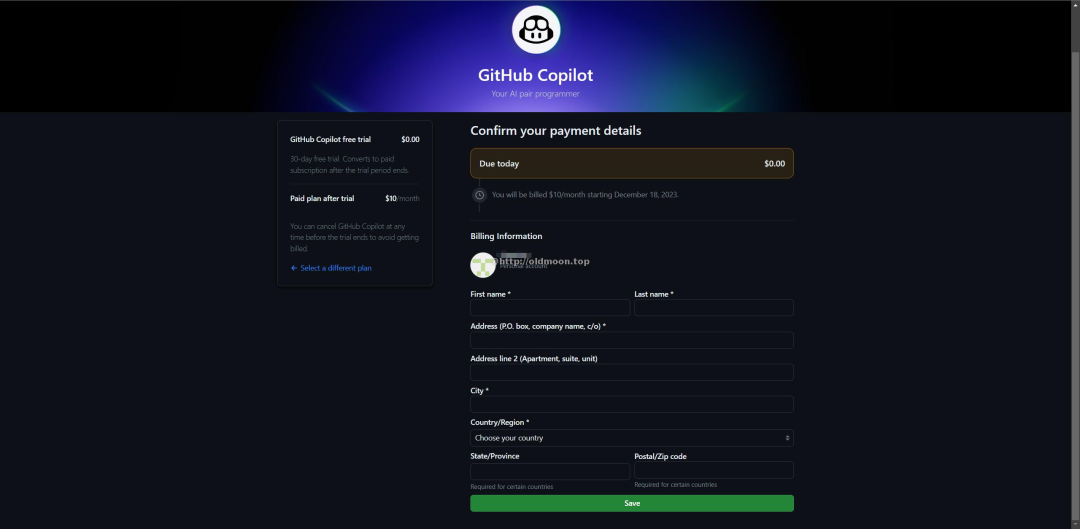
Заполните личную информацию
После выбора плана оплаты перейдите на страницу заполнения личной информации. За рубежом она обычно называется платежной/платежной информацией и в основном включает в себя:
Имя Жилой/служебный адрес Город Страна или регион провинция почтовый индекс
Совет: рекомендуется заполнять информацию на английском языке. Если вы хотите оплатить кредитной картой, вы можете использовать имя, указанное на кредитной карте.
Заполните страницу, как показано ниже:

После заполнения информации,НажмитеSaveПерейти к следующему шагу:Привязать платежный счет(банковская карта)
Привязать банковскую карту
После входа здесь, если у вас есть учетная запись Paypal и соответствующая банковская карта привязана, вы можете войти в учетную запись Paypal для быстрой привязки. Если нет, вы можете ввести данные банковской карты для привязки; Информация, которую необходимо ввести:
- Номер банковской карты
- Срок действия банковской карты (на карте указан, например, 24.05, что означает, что срок ее действия истекает 24 мая)
- CVV-код (указан на карте),Поле для подписи на обратной стороне банковской карты — трехзначное число)
После ввода вышеуказанной информации,Нажмите, чтобы подтвердить свой банковский счет,После прохождения проверки активация может быть успешной.
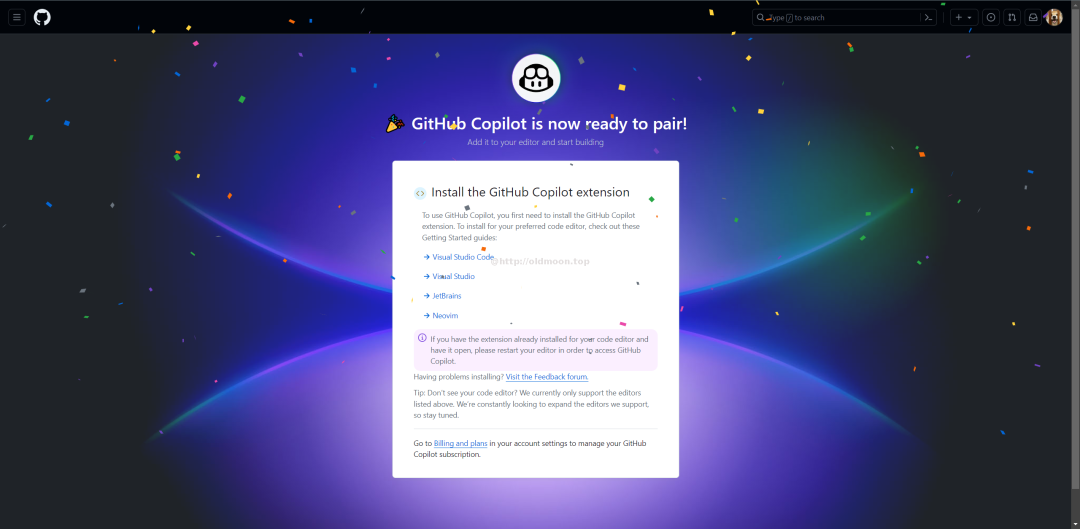
Если вы видите следующую страницу, поздравляем вас с успешной активацией:

Совет: После привязки карты часть средств на банковской карте может быть заморожена. Не паникуйте, отмените подписку до списания средств. После консультации с банком она будет автоматически разморожена через месяц.
Использование GitHub Copilot
Некоторые пользователи (например, жители материкового Китая) могут столкнуться с проблемой, когда Copilot не работает, поскольку Copilot не может получить доступ к Интернету или API Github.
В этом случае вы увидите следующее сообщение об ошибке на панели вывода.:GitHub Copilot could not connect to server. Extension activation failed: "connect ETIMEDOUT xxx.xxx.xxx:443"。
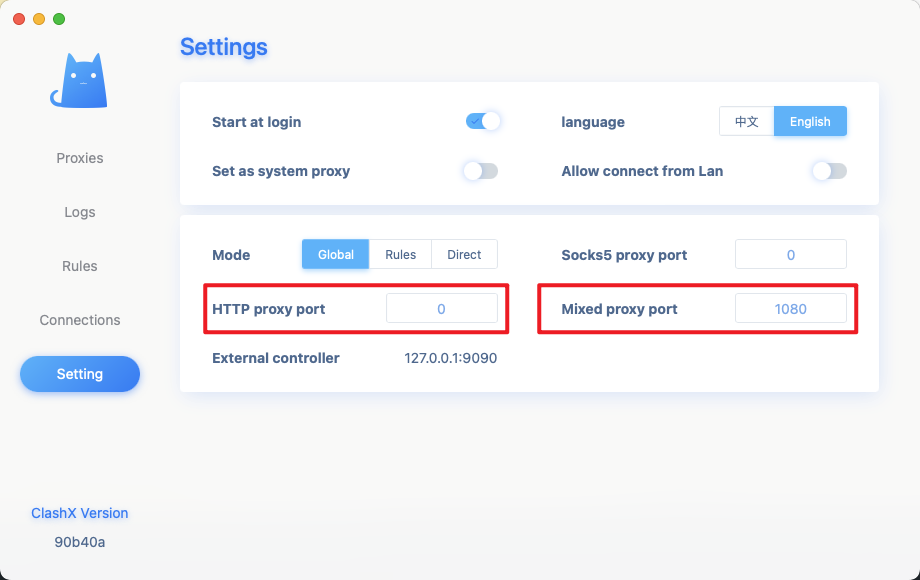
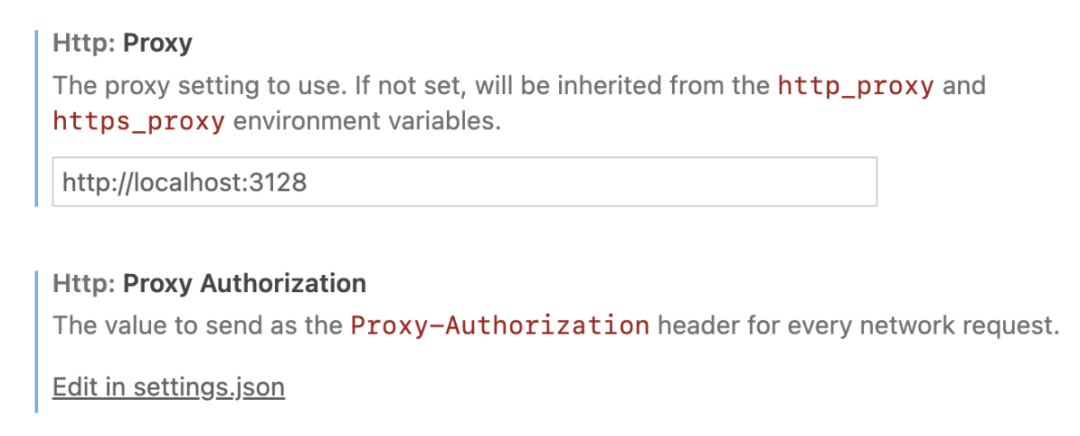
решить эту проблемуиз Метод:настраиватьhttpактерское мастерство。
Для начала приобретите httpактерское информация о мастерстве. Вы можете обратиться к своему сетевому администратору. и порт прокси-сервера, или если вы используете актерское программное обеспечение мастерство, доступное в актерском мастерство软件настраивать中找到Адрес и порт прокси-сервера。

Затем,Откройте настройки VSCodeиз.,поискhttp.proxy,并настраивать Адрес и порт прокси-сервера。

После завершения настройки перезапустите VSCode, и Copilot должен работать нормально.
наконец
GitHub После окончания пробного периода Copilot наступит ваша очередь платить. Официальная цена: ежемесячный платеж составляет 10 долларов США в месяц, годовой платеж — 100 долларов США в год. Цена относительно высокая. Каждый может сосредоточиться напубличный аккаунт WeChat【точка зрения программы】,отвечать:copilot,Узнайте больше о скидке 20%!
Кроме GitHub Второй пилот, вот еще один ИИ для всех codingинструмент:AI Assistant。в настоящий момент,AI AssistantАктивируется только путем входа в систему под учетной записью,Отсканируйте QR-код ниже,Перейдите непосредственно на мероприятие. Во время мероприятия,Отличная цена,редкая возможность,Больше никаких промахов!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


