Где по умолчанию хранятся файлы моделей (Модели), загруженные с помощью Ollama?
При использовании платформы Ollama для обучения моделей глубокого и машинного обучения крайне важно понимать, где хранятся файлы модели. Это не только помогает эффективно управлять моделями и развертывать их, но также гарантирует, что к этим файлам моделей можно будет быстро получить доступ и обновить их при необходимости. В этой статье подробно обсуждается, где хранятся файлы моделей, загруженные Ollama, а также приводятся соответствующие рекомендации по эксплуатации и передовой опыт.
Используйте CMD для установки места хранения.
Сделайте следующий тест
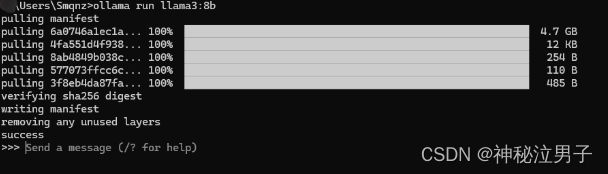
Для тестирования мы используем модель llama38B.
Введите команду и дождитесь установки

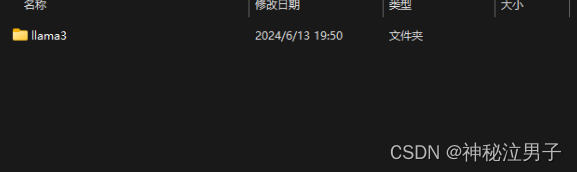
Путь хранения по умолчанию
C:\Users\Smqnz\.ollama\models\manifests\registry.ollama.aiНе копируйте и не вставляйте напрямую. Мое имя пользователя отличается от вашего. Вы можете посмотреть его.
Дата по-прежнему та, которую я только что скачал.

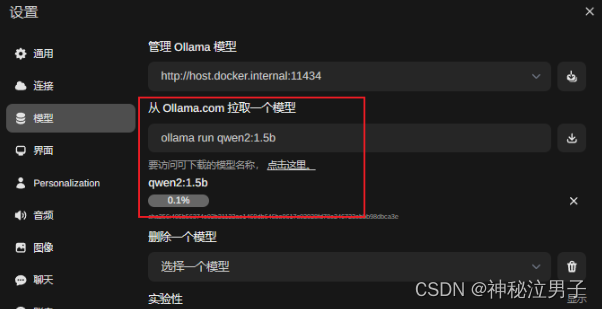
Открыть место хранения загрузок WebUI
Для тестирования выбираем qwen2:1.5b.
Подождите, пока загрузка модели завершится успешно.

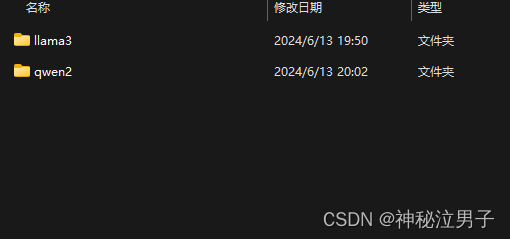
Путь хранения по умолчанию
В это время мы входим
C:\Users\Smqnz\.ollama\models\manifests\registry.ollama.ai\libraryНе копируйте и не вставляйте напрямую. Мое имя пользователя отличается от вашего. Вы можете посмотреть его.

Вы видите, что есть два файла, один скачивается с помощью CMD (llama3)
Другой загружается из развернутого Open WebUI (qwen2).
Независимо от того, где вы скачаете модель, вы сможете вызвать ее и использовать.

Расширить знания
О Олламе
Ollama Это передовая компания, занимающаяся технологическими инновациями и стремящаяся изменить мир с помощью революционных технологий. Мы фокусируемся на искусственном интеллекте, блокчейне, анализе больших данных и других высокотехнологичных областях, стремясь предоставить клиентам продукцию высочайшего качества и Служить.
основная ценность
- Инновации, основанные на инновациях:Ollama Всегда рассматривайте инновации как основную движущую силу развития. Мы поощряем творческое мышление, способствуем технологическому прогрессу и предлагаем нашим клиентам беспрецедентные решения.
- Клиент прежде всего:Успех клиентов – наш успех。Мы тесно сотрудничаем с нашими клиентами,Получите более глубокое понимание их потребностей,Предоставить индивидуальное решение,Помогите клиентам достичь своих бизнес-целей.
- Отличное качество:Мы стремимся к совершенству,Стремление предоставлять клиентам продукцию и продукты высочайшего качества. Каждая деталь отражает наш профессионализм и стремление к совершенству.
- Непрерывное обучение:Технологии быстро меняются,Мы постоянно учимся и растем,Поддерживать лидерство в отрасли. Благодаря постоянным инвестициям в обучение и исследования и разработки,Мы гарантируем, что наша продукция всегда находится на переднем крае технологий.
Служить
- Решения искусственного интеллекта:через продвинутый AI Технологии помогают предприятию добиться интеллектуальной трансформации и повысить операционную эффективность.
- Технология блокчейн:обеспечить безопасность、прозрачный Блокчейнрешение,Помогите предприятию построить систему доверия.
- анализ больших данных:использоватьанализ больших технологии данных, извлекает ценность данных и поддерживает принятие решений на предприятии.
- Разработка программного обеспечения на заказ:Согласно потребностям клиента,Разрабатывайте эффективные и надежные программные приложения.,Повысить конкурентоспособность предприятия.
Об открытом веб-интерфейсе
Open WebUI — это платформа пользовательского интерфейса с открытым исходным кодом, предназначенная для упрощения и ускорения Web Разработка приложений. Предоставляя полный набор инструментов и компонентов, Open WebUI Предоставьте разработчикам возможность быстро создавать, развертывать и поддерживать высококачественные Web приложение. Далее идет пара Open WebUI Подробное введение:
Основные функции
- Открытый исходный код и бесплатно:Open WebUI Имеет полностью открытый исходный код, Разработчик может использоваться, модифицироваться и распространяться бесплатно. Его исходный код размещен по адресу GitHub На других платформах сообщество активно участвует и вносит свой код и предложения по улучшению.
- Модульная конструкция:Open WebUI использовать Модульная Конструкции предоставляют множество компонентов многократного использования, таких как кнопки, формы, таблицы, диаграммы и т. д. Разработчик может выбирать и комбинировать эти модули в соответствии с вашими потребностями для быстрого создания приложений.
- Адаптивный макет:Адаптивный дизайн, встроенный в фреймворк,Убедитесь, что приложение удобно для пользователей на разных устройствах и размерах экрана. Будь то настольный компьютер, планшет или мобильный телефон,Все подошло идеально.
- высокая производительность:Open WebUI Внедрить современный стек интерфейсных технологий, такой как React、Vue.js или Angular, убедитесь, что приложение имеет высокий уровень Производительность и плавность работы. В то же время оптимизированный механизм загрузки и рендеринга ресурсов еще больше повышает производительность.
- Легко расширить:Разработчик Можно легко расширить Open WebUI с пользовательскими компонентами и плагинами для удовлетворения конкретных потребностей. его хорошая документация и API Сделайте процесс расширения более плавным.
Основные функции
- богатый UI Компоненты: Содержит различные часто используемые UI компоненты,помощь Разработчик Быстро создавайте пользовательские интерфейсы。
- Настройка темы и стиля: поддержка нескольких тем и настроек стиля. Разработчик может настроить стиль интерфейса в соответствии с брендом и потребностями.
- Формы и проверка. Встроенные мощные функции обработки и проверки форм упрощают разработку форм и проверку данных.
- Визуализация данных: интегрируйте различные диаграммы и инструменты визуализации данных, которые помогут разработчику отображать данные и создавать отчеты.
- Международная поддержка: поддержка нескольких языков и локализации для облегчения разработки глобальных приложений.
Сценарии использования
- Приложение для предприятия: подходит для внутренней системы управления предприятием、Управление взаимоотношениями с клиентами (CRM)、Планирование ресурсов предприятия (ERP) и т. д.
- Платформа электронной коммерции. Помогите создать адаптивные и удобные платформы электронной коммерции и торговые веб-сайты.
- Система управления контентом (CMS). Разрабатывайте и настраивайте различные CMS для облегчения создания и управления контентом.
- Инструменты анализа данных: создание инструментов анализа данных и составления отчетов.,Помогите предприятию принимать решения на основе данных.
«На пути к успеху нет коротких путей, только постоянная тяжелая работа и настойчивость. Если вы похожи на меня и твердо верите, что тяжелая работа принесет вознаграждение, пожалуйста, подпишитесь на меня, поставьте мне лайк и вместе поприветствуйте лучшее будущее! поддержка позволяет мне продолжать двигаться вперед. Мотивация!» «Каждое творение — это процесс обучения. Если в статье есть какие-либо недостатки, пожалуйста, простите меня. Ваше внимание и лайки — самая большая поддержка для меня. Я также приветствую ваши ценные комментарии и предложения, которые помогут мне продолжать совершенствоваться». загадочный плачущий человек

Java Advanced Collections TreeSet: что это такое и зачем его использовать?

Оказывается, у команды go build столько знаний

Node.js

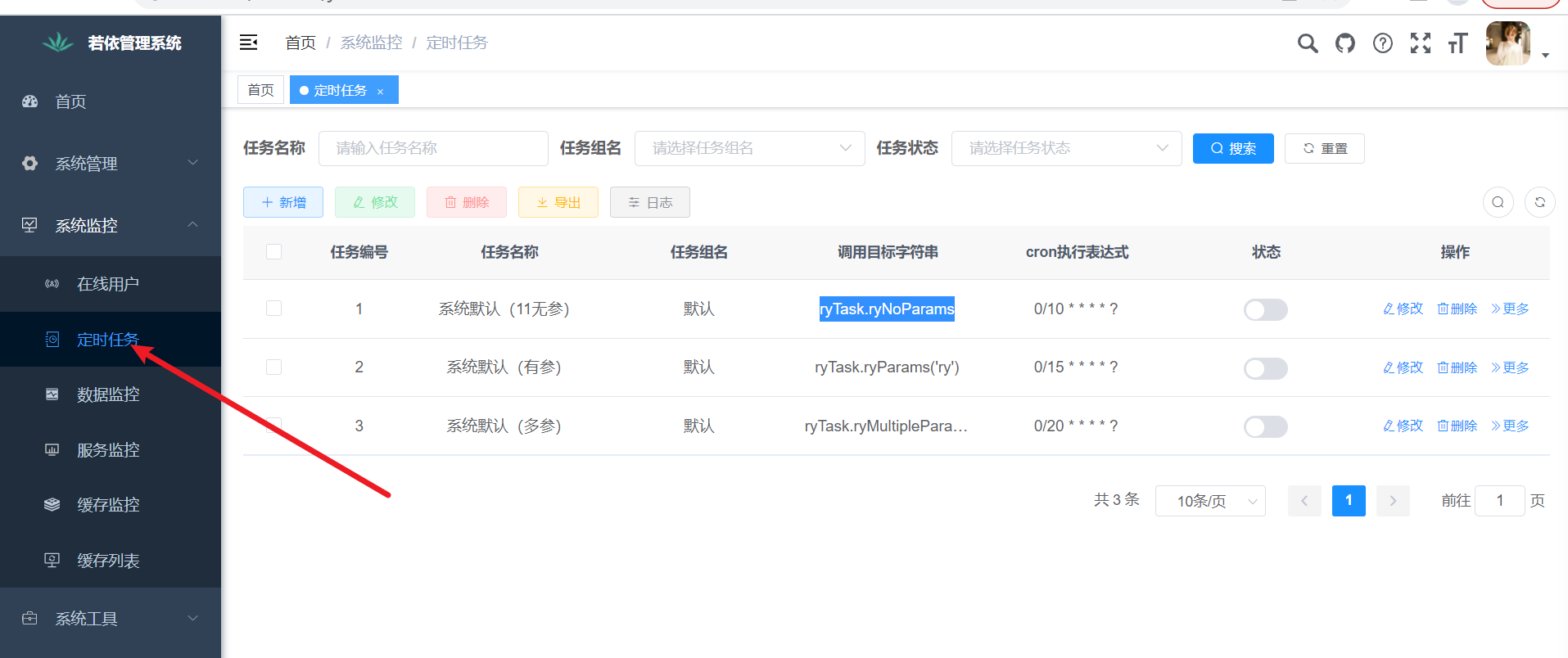
Анализ исходного кода, связанный с запланированными задачами версии ruoyi-vue (7), то есть анализ модуля ruoyi-quartz.

Вход в систему с помощью скан-кода WeChat (1) — объяснение процесса входа в систему со скан-кодом, получение авторизованного QR-кода для входа.

HikariPool-1 — обнаружено отсутствие потока или скачок тактовой частоты, а также конфигурация источника данных Hikari.

Сравнение высокопроизводительной библиотеки JSON Go

Простое руководство по извлечению аудио с помощью FFmpeg

Подсчитайте количество строк кода в проекте

Spring Boot элегантно реализует многопользовательскую архитектуру: концепции и практика

Как интегрировать функцию оповещения корпоративного WeChat в систему планирования xxl-job

SpringBoot интегрирует отправку сообщений через веб-сокет в режиме реального времени

Краткий анализ основных библиотек журналов в Go: узнайте, как интегрировать функции вращения и резки бревен на уровне проектирования.

Реализация API-шлюза с нуля-Golang

[Разговорный сайт] Как Springboot получает значения свойств из файлов конфигурации yml или свойств

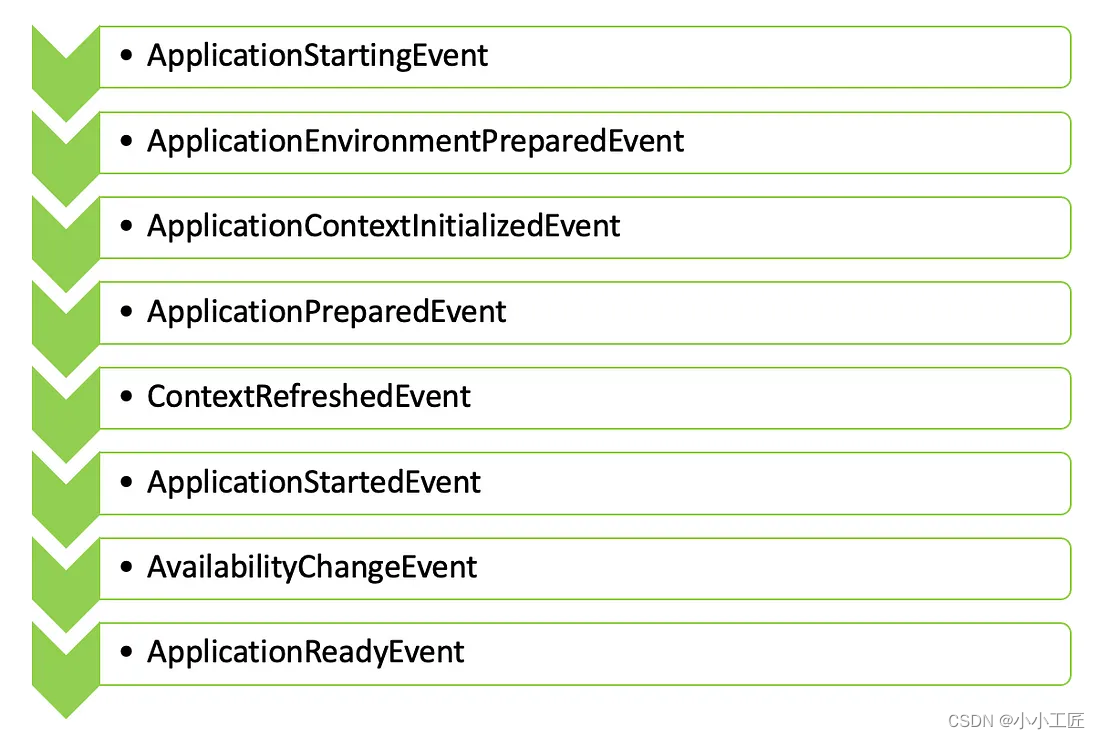
Spring Boot — синхронные события приложения против асинхронных событий публикации и подписки. Практический бой

Spring Boot использует Swagger3 для создания документов интерфейса API.

[1269] Использование Gunicorn для развертывания проектов flask.

Краткое изложение 10 способов регистрации bean-компонентов в SpringBoot

Flask Learning-9. 2 способа включения режима отладки (debug mode).

Руководство по настройке самостоятельного сервера для Eudemons Parlu

40 вопросов для собеседований по SpringBoot, которые необходимо задавать на собеседованиях! При необходимости ответьте на вопросы для собеседования SpringBoot [предлагаемый сборник] [легко понять]

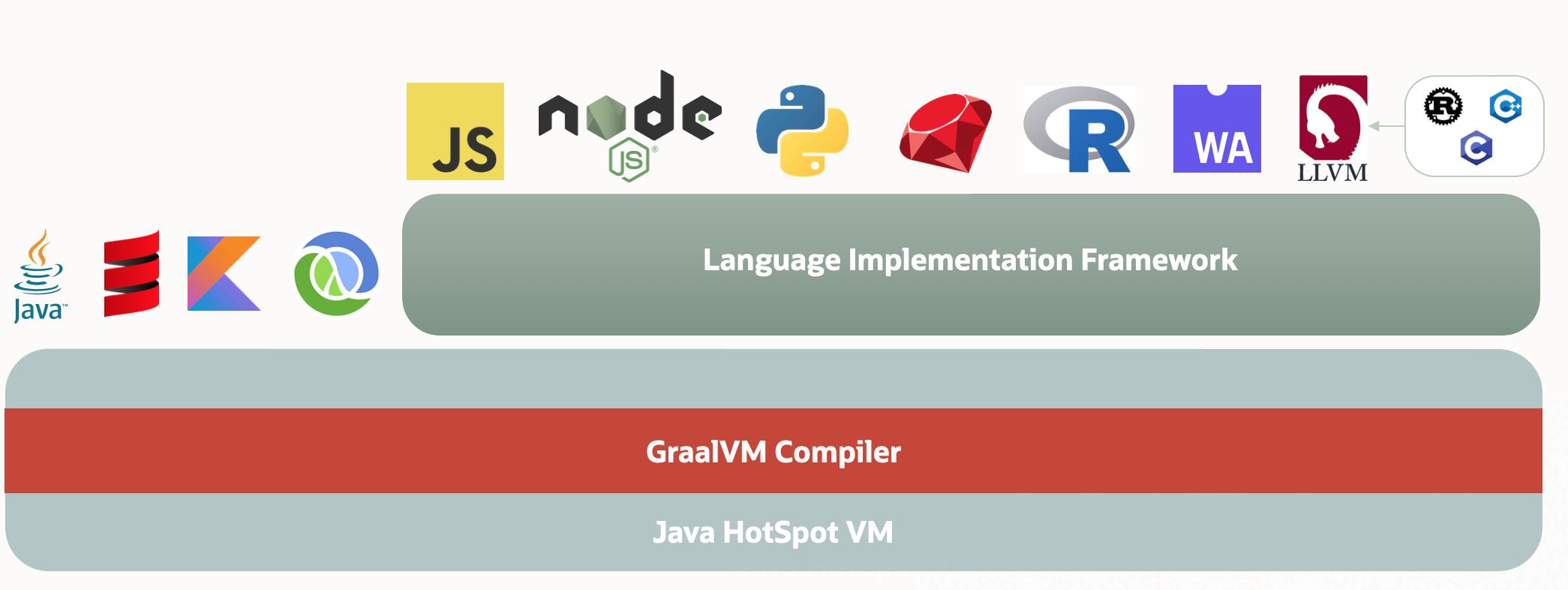
Через два года JVM может быть заменен GraalVM.

Разрешение циклических зависимостей Spring Bean: существует ли неразрешимая циклическая ссылка?

Разница между промежуточным программным обеспечением ASP.NET Core и фильтрами

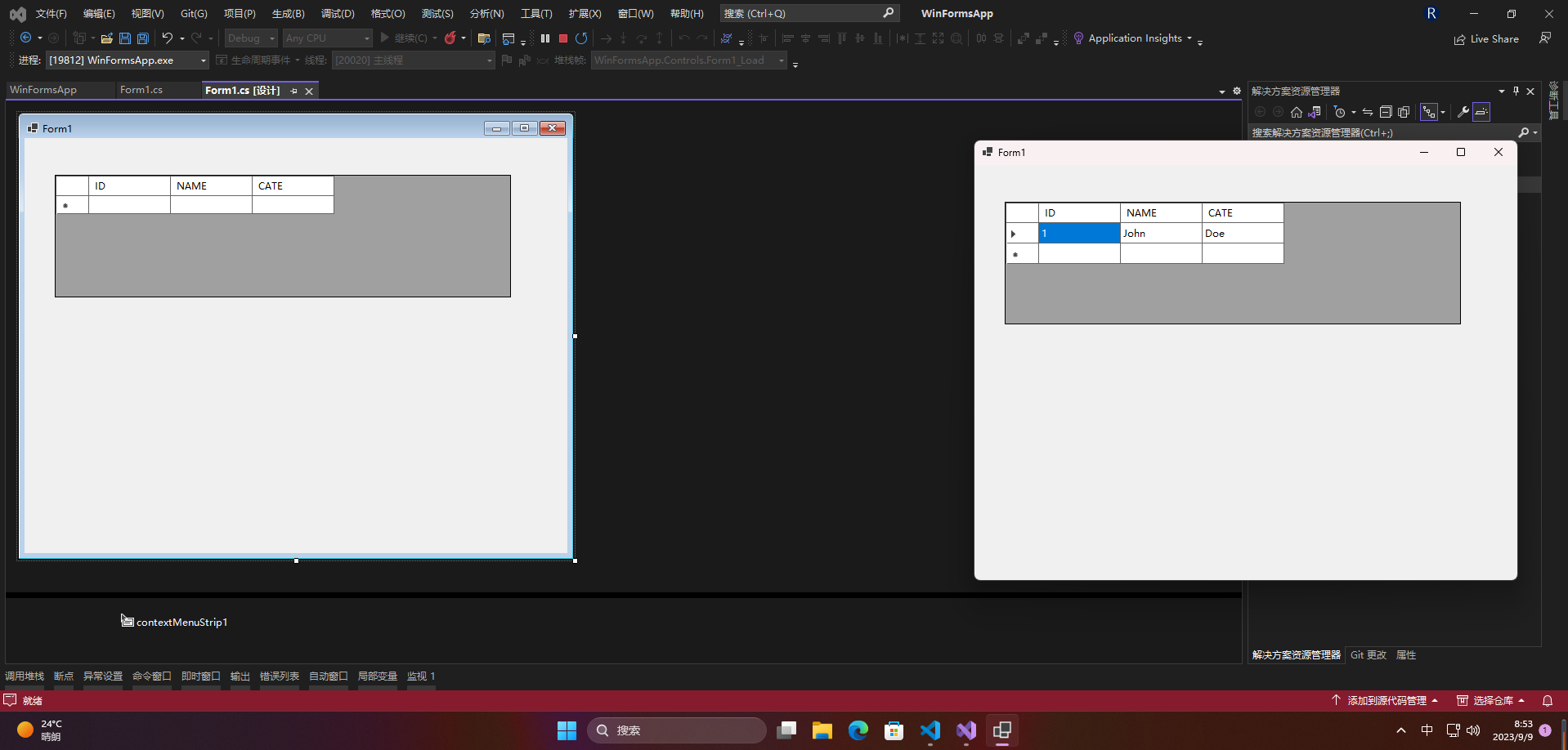
[Серия Foolish Old Man] Ноябрь 2023 г. Специальная тема Winform Control Элемент управления DataGridView Подробное объяснение

.NET Как загрузить файлы через HttpWebRequest

[Веселый проект Docker] Обновленная версия 2023 года! Создайте эксклюзивный инструмент управления паролями за 10 минут — Vaultwarden

Высокопроизводительная библиотека бревен Golang zap + компонент для резки бревен лесоруба подробное объяснение

