FLUX.1 Стабильная диффузия с открытым исходным кодом, 12 миллиардов параметров, крупнейшая модель в истории живописи с использованием искусственного интеллекта.
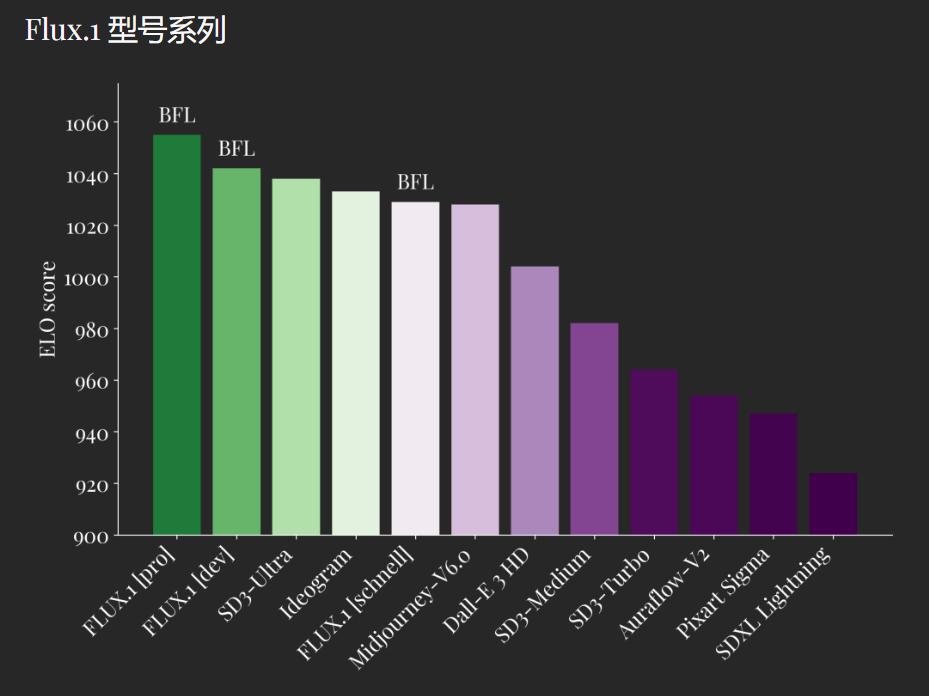
В начале июня SD3 только что открыла исходный код средней версии SD3. Конечно, самое лучшее в SD3 — это то, что архитектура модели такая же, как у Sora, а не количество параметров, потому что SDXL имеет 10,1 миллиарда параметров. SD3 имеет 3 версии, но самая большая тоже Это 8 миллиардов. Хотя больше не обязательно лучше, большая модель винсентианского графа искусственного интеллекта превосходит некоторые крупные модели на языке с открытым исходным кодом. Это наш главный герой FLUX.1, который получил финансирование в размере 30 миллионов долларов США, как только он был запущен. это всего лишь одна из трех выпущенных версий с открытым исходным кодом.
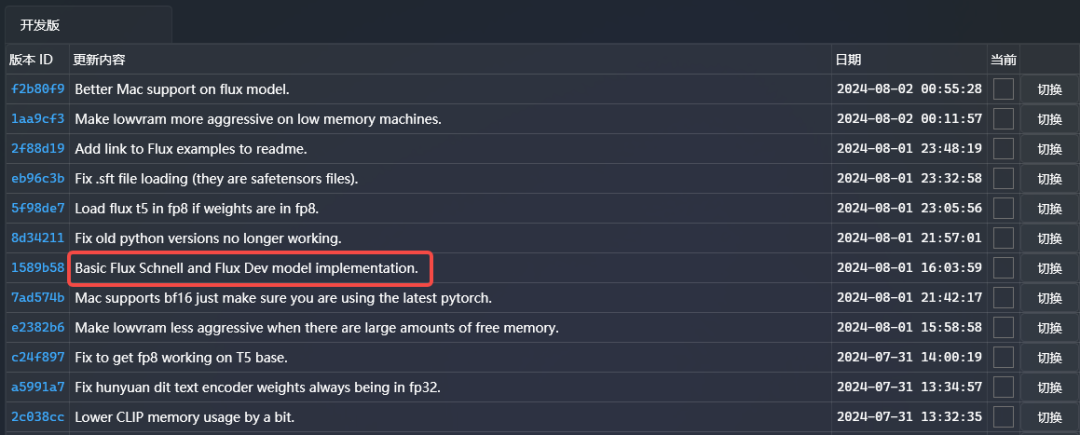
Flux выпускается в трех версиях:
- FLUX.1 [dev]:База Модель,Открытый исходный код и имеет некоммерческую лицензию.,Чтобы сообщество могло развиваться. Может использоваться непосредственно в comfyui
- FLUX.1 [schnell]: модернизированная версия базовой модели, которая работает быстрее. 10 раз. Апач 2 лицензия.
- FLUX.1 [pro]: версия с закрытым исходным кодом доступна только через API.


Сегодня мы рады объявить об открытии Black Forest Labs. Мы глубоко укоренены в исследовательском сообществе генеративного ИИ, и наша миссия — разрабатывать и продвигать современные модели генеративного глубокого обучения для таких медиа, как изображения и видео, а также расширять границы творчества, эффективности и разнообразия. . Мы верим, что генеративный искусственный интеллект станет фундаментальным строительным блоком всех будущих технологий. Делая наши модели доступными для широкой аудитории, мы надеемся донести их преимущества до каждого, просветить общественность и повысить доверие к безопасности этих моделей. Мы полны решимости установить отраслевой стандарт для создаваемых медиа. Сегодня, в качестве первого шага к этой цели, мы выпускаем набор моделей FLUX.1, который расширяет границы синтеза текста в изображение.

Как использовать его в comfyui

Хранение модели
flux1-dev.sft:ComfyUI\models\unet
ae.sft:ComfyUI\models\vae
Несколько роликов из SD3: ComfyUI\models\clip
clipl、t5xxlFP8/t5xxl_fp8_e4m3fn
подсказать слово
detailed cinematic dof render of an old dusty detailed CRT monitor on a wooden desk in a dim room with items around, messy dirty room. On the screen are the letters “FLUX” glowing softly.
High detail hard surface renderclose up dof render of a mythical creature made of detailed spiraling fractals and tendrils, detailed recursive skin texture
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


