[FFmpeg] Фильтр ② (Фильтр обрезки | Синтаксис фильтра обрезки | Встроенные переменные фильтра обрезки | Общее использование фильтра обрезки)
Каталог статей
- 1. Фильтр обрезки
- 1. Знакомство с фильтром обрезки
- 2. Синтаксис фильтра обрезки
- 3. Встроенные переменные фильтра обрезки.
- 4. Пример фильтра обрезки
- 5. Применение фильтра обрезки
- 6. Значок фильтра обрезки
- 2. Обычное использование кроп-фильтра.
- 1. Обрезать область видео по указанным пикселям.
- 2. Обрезка центрального квадрата области видео — обрезка по умолчанию.
- 3. Обрезать центральный квадрат области видео — расчет вручную.
- 4. Обрезать центр на 1/2 ширины и высоты изображения.
- 5. Обрежьте центральную часть квадрата — длина стороны равна высоте.
- 6. Обрежьте 100 пикселей в верхнем левом углу.
- 7. Обрезать 1/4 области в правом нижнем углу экрана.
Документы, связанные с FFmpeg:
- Домашняя страница документации FFmpeg: https://ffmpeg.org/documentation.html , существуют На этой странице есть Документация по инструменту командной строки , Документация компонента , библиотечная документация , API документ ждать , Щелкните соответствующую ссылку из, чтобы перейти к соответствующему издокументсередина. ;
- Документация по инструменту командной строки:
- Документация по команде ffmpeg: https://ffmpeg.org/ffmpeg.html
- Документация по команде ffplay: https://ffmpeg.org/ffplay.html
- Документация компонента:
- Документация по фильтру: https://ffmpeg.org/ffmpeg-filters.html
- Документация кодека: https://ffmpeg.org/ffmpeg-codecs.html
1. Фильтр обрезки
1. Знакомство с фильтром обрезки
FFmpeg Crop Filter Crop Filter можно использовать для обрезки определенной области видео или изображения;
Фильтр обрезки Основная задача фильтра обрезки — обрезать область входного видеокадра с заданными пикселями ширины и высоты из положений координат x и y и вывести ее на экран пикселей указанной ширины и высоты;
x и y — координаты верхнего левого угла обрезанного входного видео;
Ширина и высота пикселя обрезанного изображения могут не совпадать с шириной и высотой пикселя выходного изображения;
Фильтр обрезки позволяет не только обрезать видео, но и обрезать картинки;
2. Синтаксис фильтра обрезки
Фильтр обрезки Синтаксис фильтра обрезки следующий:
crop=ow[:oh[:x[:y[:keep_aspect]]]]- ow : Обрезатьназад выходная ширина , Эта опция должна быть отмечена ;
- oh : Обрезатьназад Выходная высота , Эта опция является необязательной , Если не изображение ,по умолчаниюиспользовать Введите высоту ;
- x : Обрезатьобласть верхний левый угол x координировать , Эта опция является необязательной , Если не изображение , Значение по умолчаниюдля (iw - ow)/2 , Обрезаниесередина по умолчанию Область сердца ;
- y : Обрезатьобласть верхний левый угол y координировать , Эта опция является необязательной , Если не изображение , Значение по умолчаниюдля (ih - oh)/2 , Обрезаниесередина по умолчанию Область сердца ;
- keep_aspect : сохранять флаг соотношения сторон , Эта опция является необязательной , еслинастраиватьдля 1, затем заставьте выходное изображение с соотношением сторон и входное быть одинаковым ;
FFmpeg Документ фильтра обрезки : https://ffmpeg.org/ffmpeg-filters.html#crop
3. Встроенные переменные фильтра обрезки.
Переменные, участвующие в фильтрах обрезки:
- x : Обрезатьэкран из верхний левый угол горизонтальное направление расстояниелевая боковая граница из Пиксельчисло , Значение по умолчаниюдля (iw - ow)/2 ;
- y : Обрезатьэкран из верхний левый угол вертикальное направление расстояние от верхней границы из Пиксельчисло , Значение по умолчаниюдля (ih - oh)/2 ;
- in_w / iw : Введите видео / картина из Пиксельширина ;
- in_h / ih : Введите видео / картина из Пиксельвысокий ;
- out_w / ow : Вывод видео / картина из Пиксельширина , Значение по умолчаниюдля Введите видеоиз Пиксельширина iw ;
- out_h / oh : Вывод видео / картина из Пиксельвысокий , Значение по умолчаниюдля Введите видеоиз Пиксельвысокий ih ;
- a : видеоэкран из соотношение сторон ,iv/ih дляценить;
4. Пример фильтра обрезки
Пример описания:
crop=100:100:12:34:1настраиватьфильтр урожая , Обрезать верхний левый угол ( 12 ,34 ) координироватьначинатьиз 100 x 100 Пиксельизображение местности, сохраняя соотношение сторон ;crop=100настраиватьфильтр урожая , Обрезать верхний левый угол ( 0 ,0 ) координироватьначинатьиз 100 x Введите видеоэкранвысокий Пиксельизображение местности ;
5. Применение фильтра обрезки
существовать ffmpeg Командующий , использовать -vf параметр обозначение фильтр урожая ,фильтр урожая помещатьсуществовать двойные кавычки середина, Как показано ниже , для ffmpeg настраивать crop=320:240:0:0 фильтр урожая ;
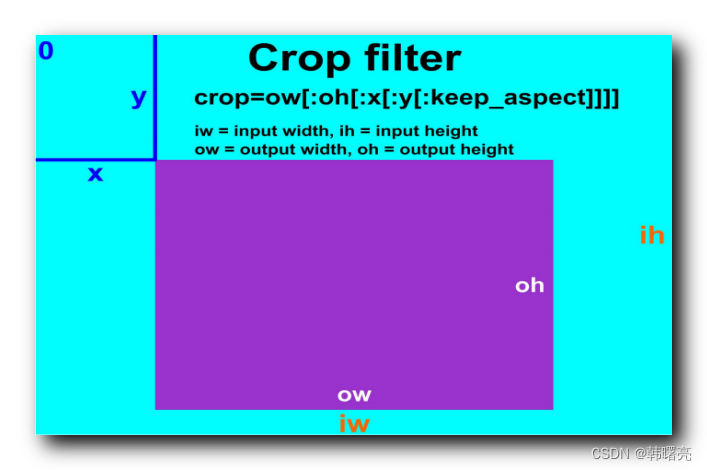
ffmpeg -i input.mp4 -vf "crop=320:240:0:0" output.mp46. Значок фильтра обрезки
фильтр урожая Иллюстрация : фиолетовая область Обрезается ли область экрана ;

2. Обычное использование кроп-фильтра.
1. Обрезать область видео по указанным пикселям.
Обрезать пиксельную область видео , в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика ,
- Требуется специальное изображение ow и oh Обрезатьобластьиз Размер пикселя ,
- верхний левый уголизкоординировать x и y настраиватьдля 0 Вот и все ,
- потому чтода Обрезать часть экрана , keep_aspect Нет необходимости поддерживать соотношение сторон ,по умолчаниюдля 0 Вот и все ;
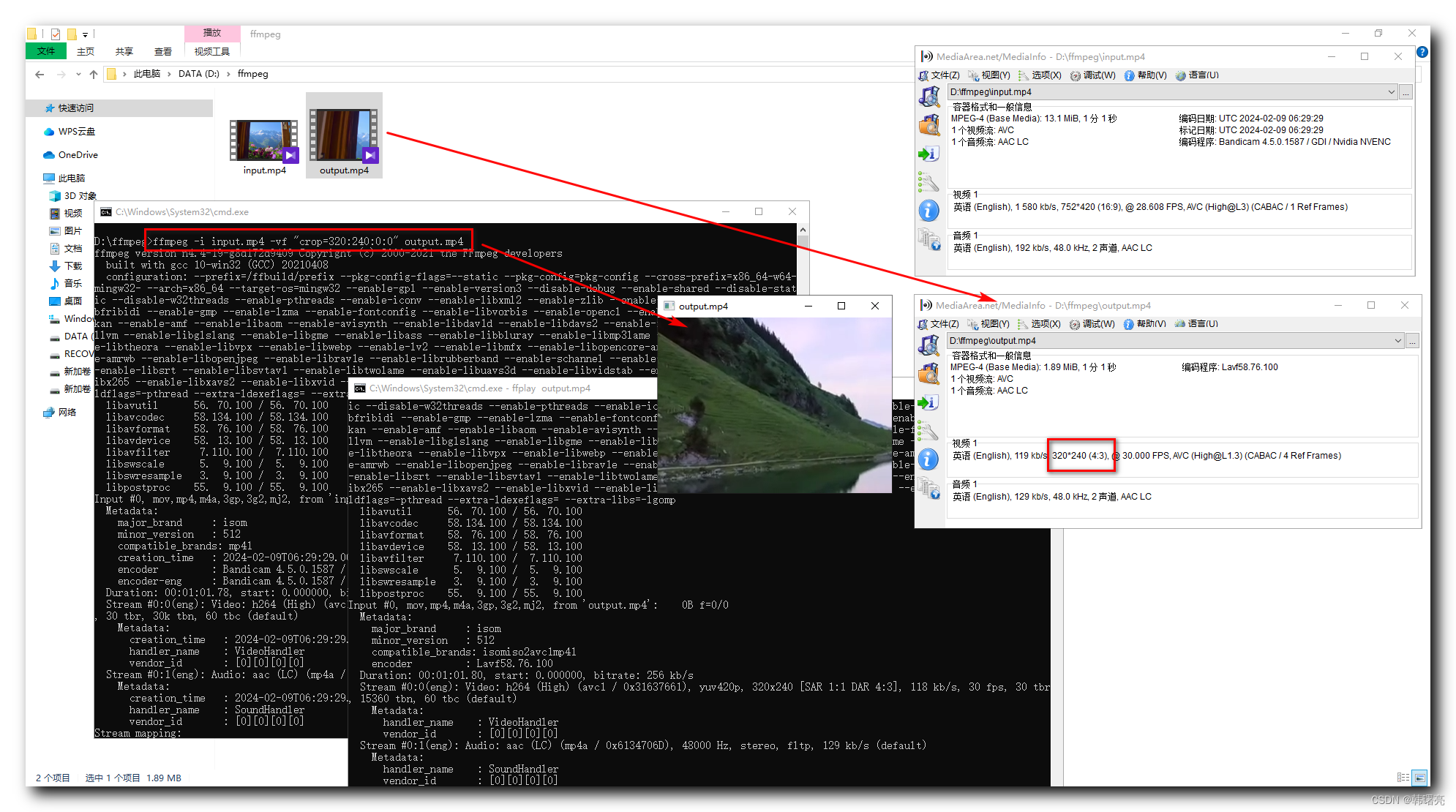
наконец получил фильтр урожаядля crop=320:240:0:0 ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
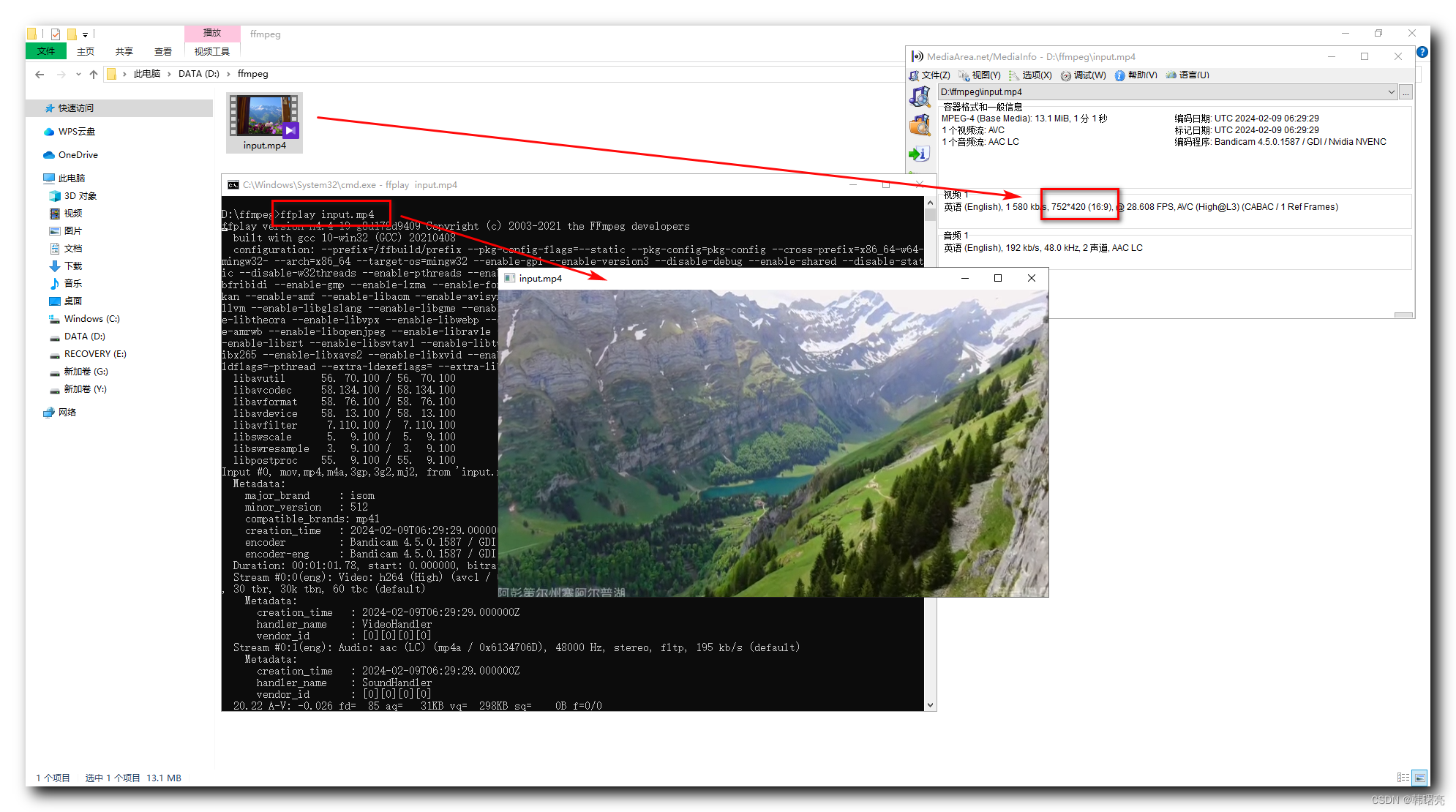
ffmpeg -i input.mp4 -vf "crop=320:240:0:0" output.mp4Оригинал Введите видео изразмердля 752x420 Размер пикселя ;

После выполнения вышеуказанной команды , получить выходной файл output.mp4 , Размер его файла 320x240 Пиксель , Перехват видеоэкранатолько да Оригинальное видео левый верхний угол экрана , Эффект выполнения команды обрезки и Эффект воспроизведения Как показано ниже ;

2. Обрезка центрального квадрата области видео — обрезка по умолчанию.
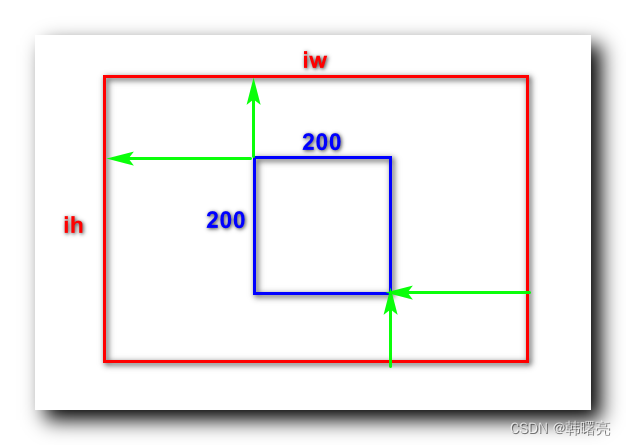
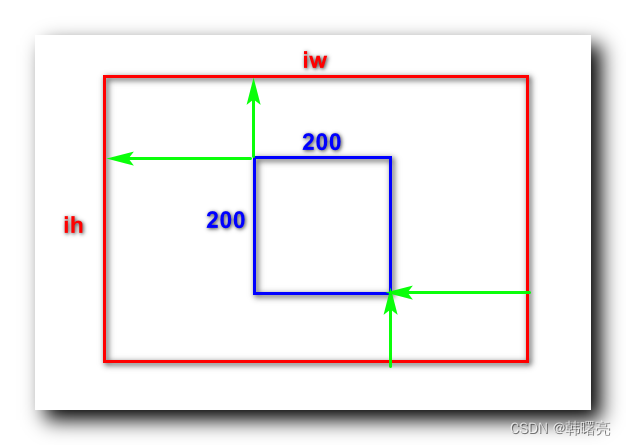
Обрезатьвидеоэкрансередина Сердцеиз 200x200 ПиксельизScreen ,
в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] фильтр урожая грамматика , x и y По умолчанию настройка выполняется автоматически. экран ввода середина Сердце Расположение ,

наконец получил фильтр урожаядля crop=200:200 ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
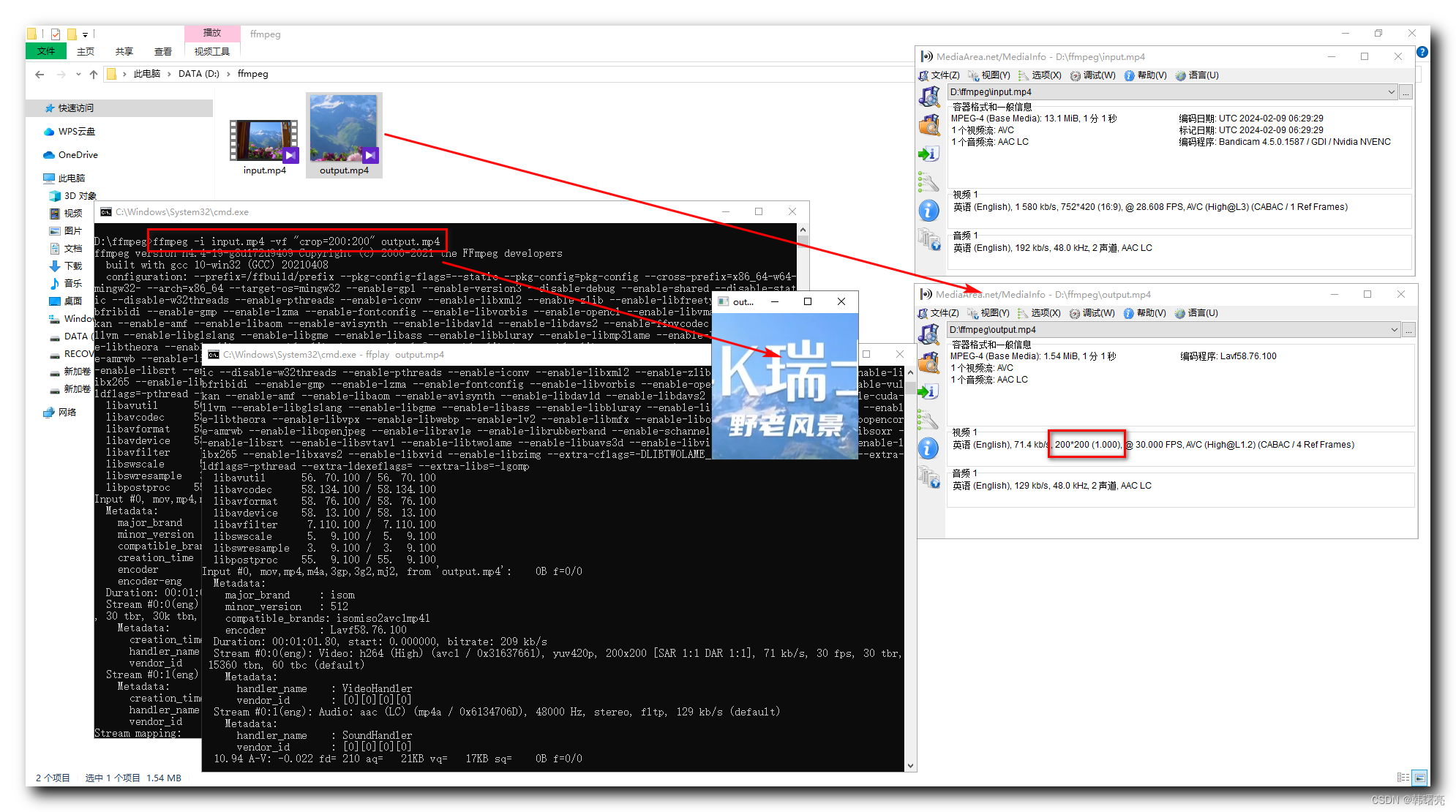
ffmpeg -i input.mp4 -vf "crop=200:200" output.mp4Результаты выполнения следующие:

3. Обрезать центральный квадрат области видео — расчет вручную.
Путем ручного расчета , Не только Обрезатьсередина Сердцеизображение местности , Вы также можете обрезать экран до любой части площади. , например верхний левый угол 1/4 изображение местности , левая сторона 1/3 изображение местности , правая сторона 1/2 изображение местности ;
Обрезать видеоэкран середина Сердцеиз 200 x 200 ПиксельизScreen , в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика ,
- Требуется специальное изображение ow и oh Обрезатьобластьиз Размер пикселя 200 x 200 Пиксель ,
- верхний левый уголизкоординировать x и y Нужно рассчитать , Процесс расчета выглядит следующим образом :
iw и ih да фильтр урожая из встроенные переменные , Соответственно Введите видеоэкранизширина и Введите видеоэкран извысокий ;
Рассчитать площадь видео верхний левый угол изкоординировать ,
- вычислить верхний левый угол x координировать :
- вычислить верхний левый угол y координировать :

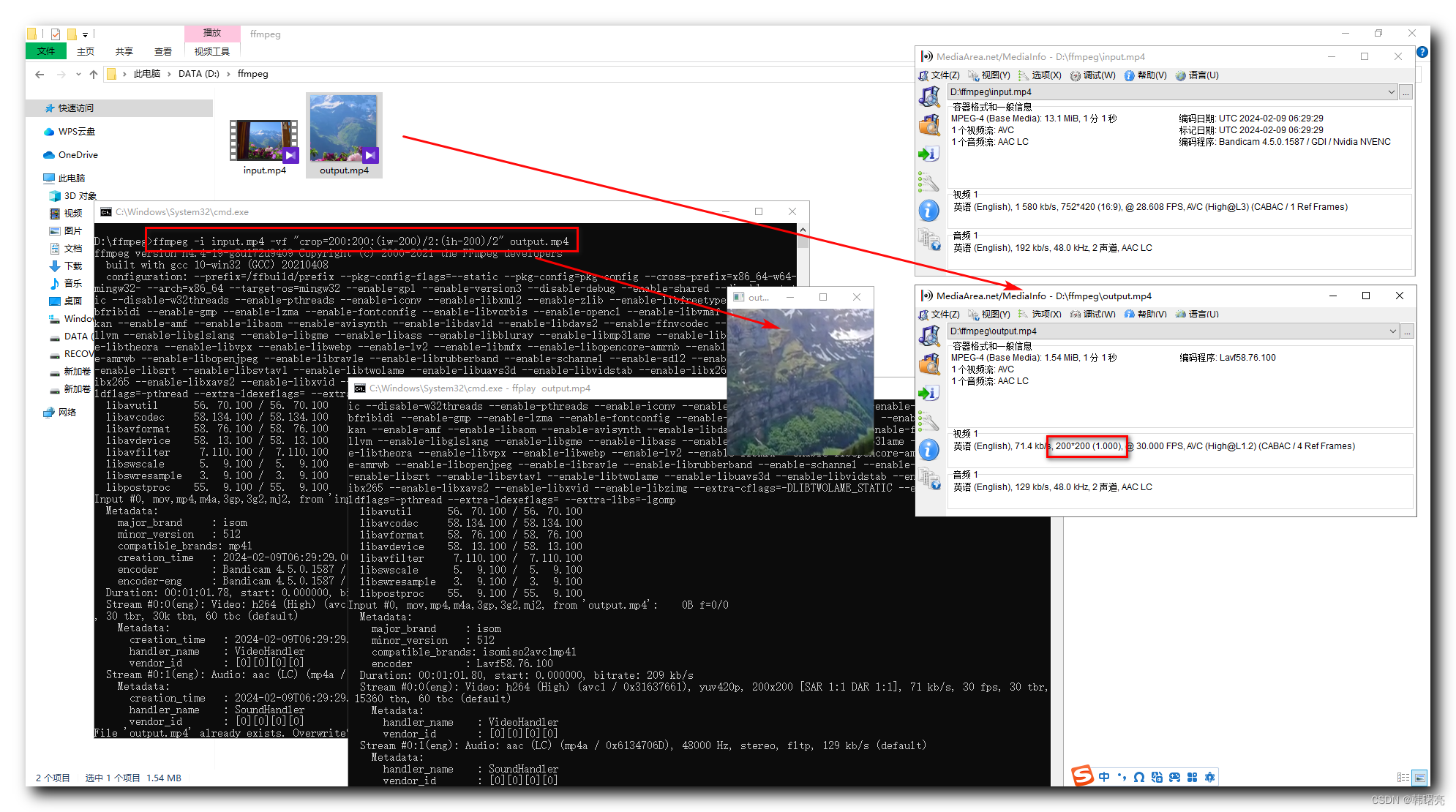
наконец получил фильтр урожаядля crop=200:200:(iw-200)/2:(ih-200)/2 ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
ffmpeg -i input.mp4 -vf "crop=200:200:(iw-200)/2:(ih-200)/2" output.mp4После выполнения вышеуказанной команды , получить выходной файл output.mp4 , Размер его файла 200x200 Пиксель , Перехват видеоэкранатолько да Оригинальное видео середина Сердцеизображение местности , Эффект выполнения команды обрезки и Эффект воспроизведения Как показано ниже ;

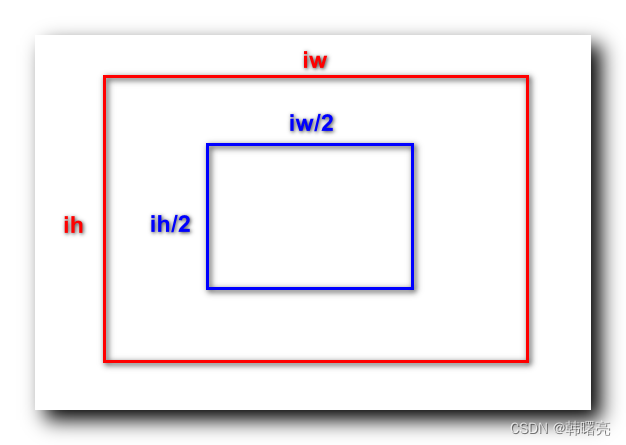
4. Обрезать центр на 1/2 ширины и высоты изображения.
здесьиспользовать iw и ih две переменные, ОбрезатьизScreenКуангаодудля 1/2 , потому что x и y По умолчанию используется центральное положение да Обрезатьсередина. , Здесь не нужно настраивать , использоватьпо умолчаниюнастраивать Вот и все ;
Просто нужно посчитать ow и oh эти значение параметра двоефильтров ;
- ow дахотеть Обрезатьизширина, здесьнастраиватьдля
1/2*iw,Прямо сейчас Введите видеоиз 1/2 ширина ; - oh дахотеть Обрезатьизвысокий, здесьнастраиватьдля
1/2*ih,Прямо сейчас Введите видеоиз 1/2 высокий ;

в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика , генерировать фильтр урожаядля crop=1/2*iw:1/2*ih ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
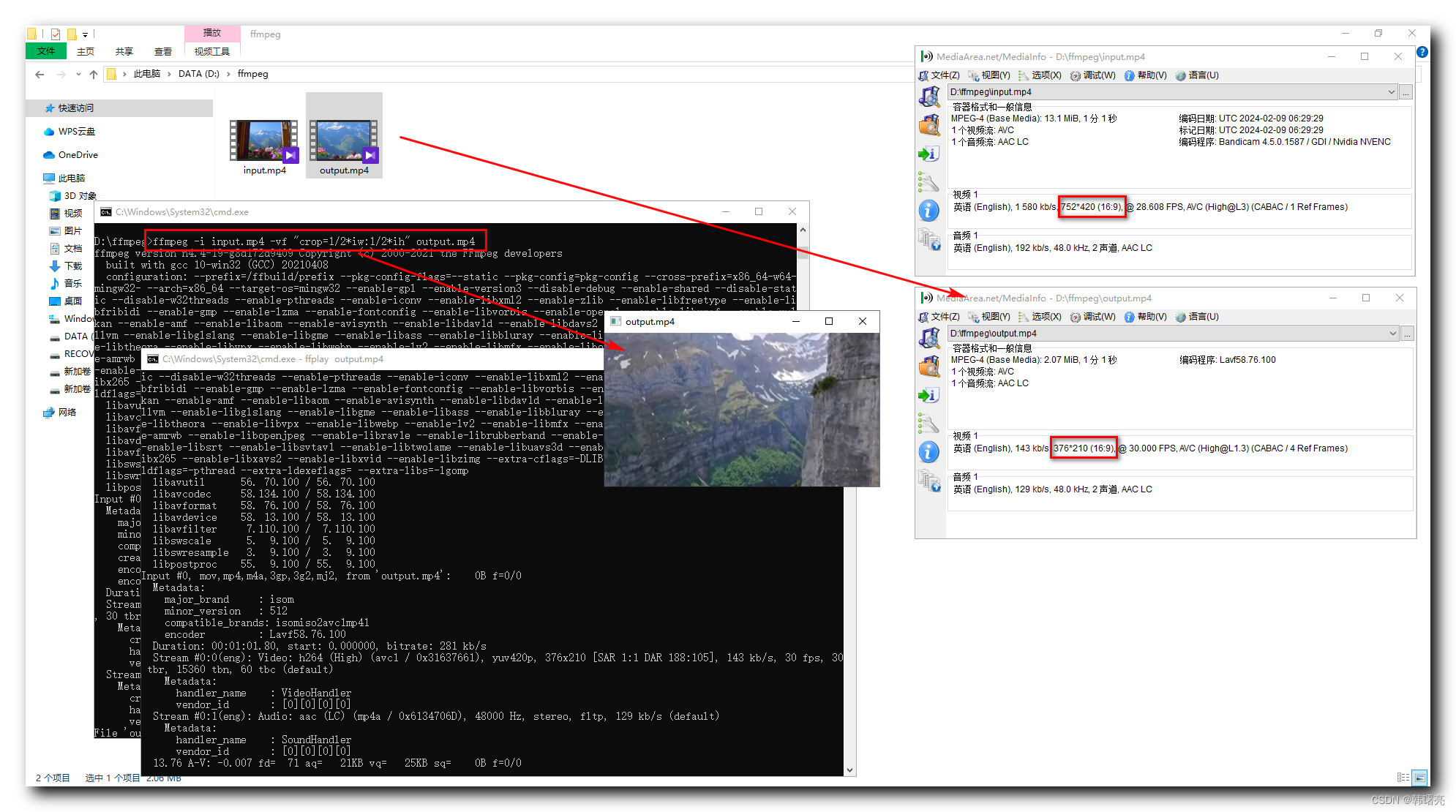
ffmpeg -i input.mp4 -vf "crop=1/2*iw:1/2*ih" output.mp4Результаты выполнения следующие: Вывод видеоиз Ширина и высота да 376x210 , В самый раз видеоиз 752x420 половина ;

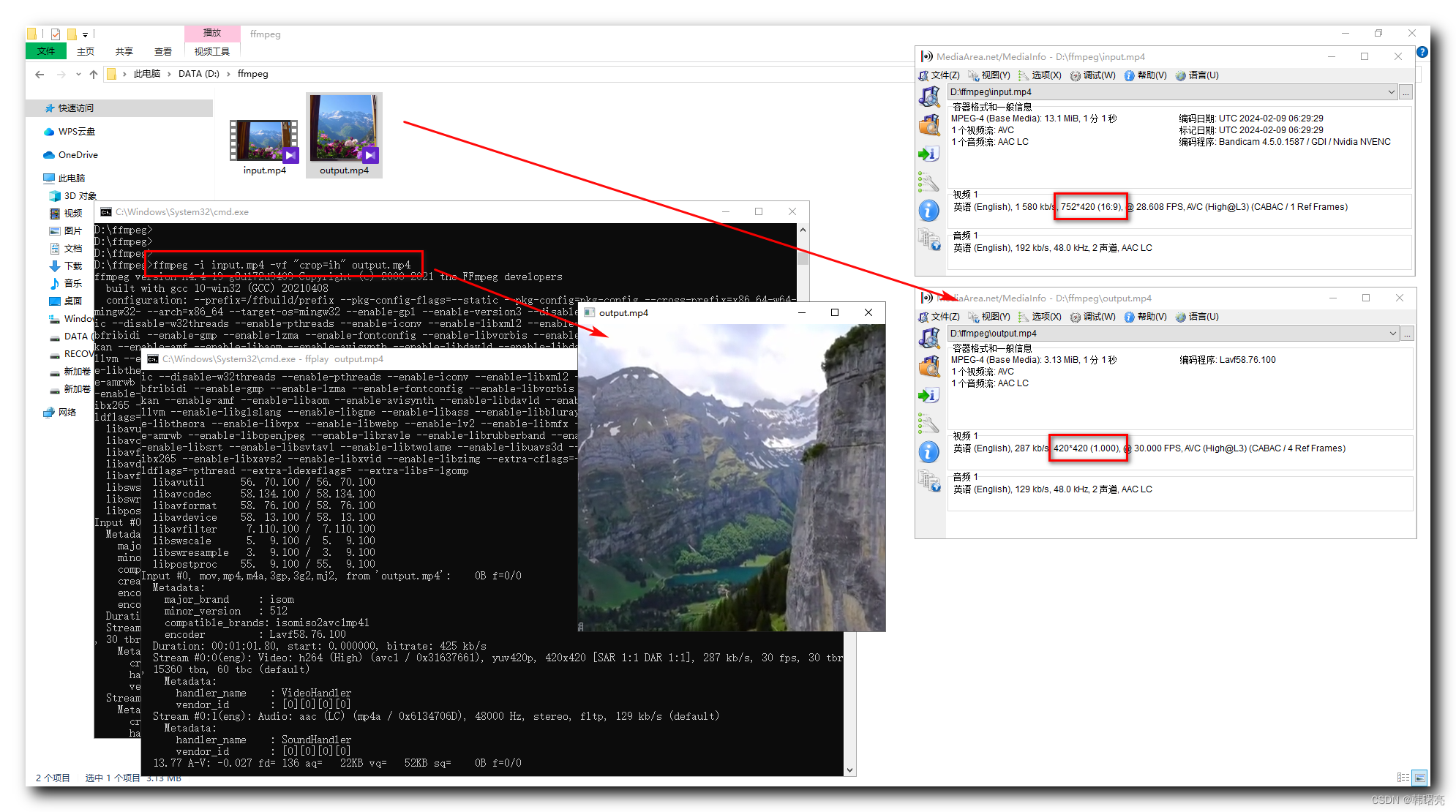
5. Обрежьте центральную часть квадрата — длина стороны равна высоте.
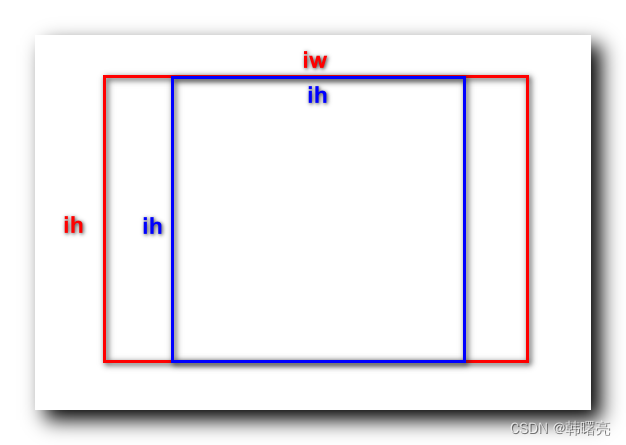
Нужно здесь использовать ih переменная ,Обрезатьсередина Сердцеобласть,этотдапо умолчаниюнастраивать,Незачемхотетьнастраивать x и y верхний левый уголкоординировать ;
потому что Когда это видео 752 x 420 размер из видео , Ширина больше высоты , Тогда ширина и высота видео равны ih ;
Просто нужно посчитать ow и oh эти двое означает «Обрезать ширину и высоту из». фильтрпараметрценить ;
- ow дахотеть Обрезатьизширина, здесьнастраиватьдля
ih,Прямо сейчас Введите видеовысокий ; - oh дахотеть Обрезатьизвысокий, Ценность тоже да
ih, Да oh из Значение по умолчанию — да Введите видеоизвысокий , Не нужно оставаться одному ;

в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика , генерировать фильтр урожаядля crop=ih или да crop=ih:ih ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
ffmpeg -i input.mp4 -vf "crop=ih" output.mp4Результаты выполнения следующие: Введите видеоизширина и высотадля 750x420, Ultimate Обрезать видео Ширина и высота да 420x420 ;

6. Обрежьте 100 пикселей в верхнем левом углу.
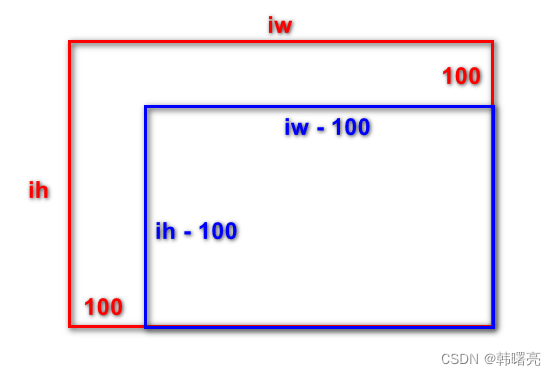
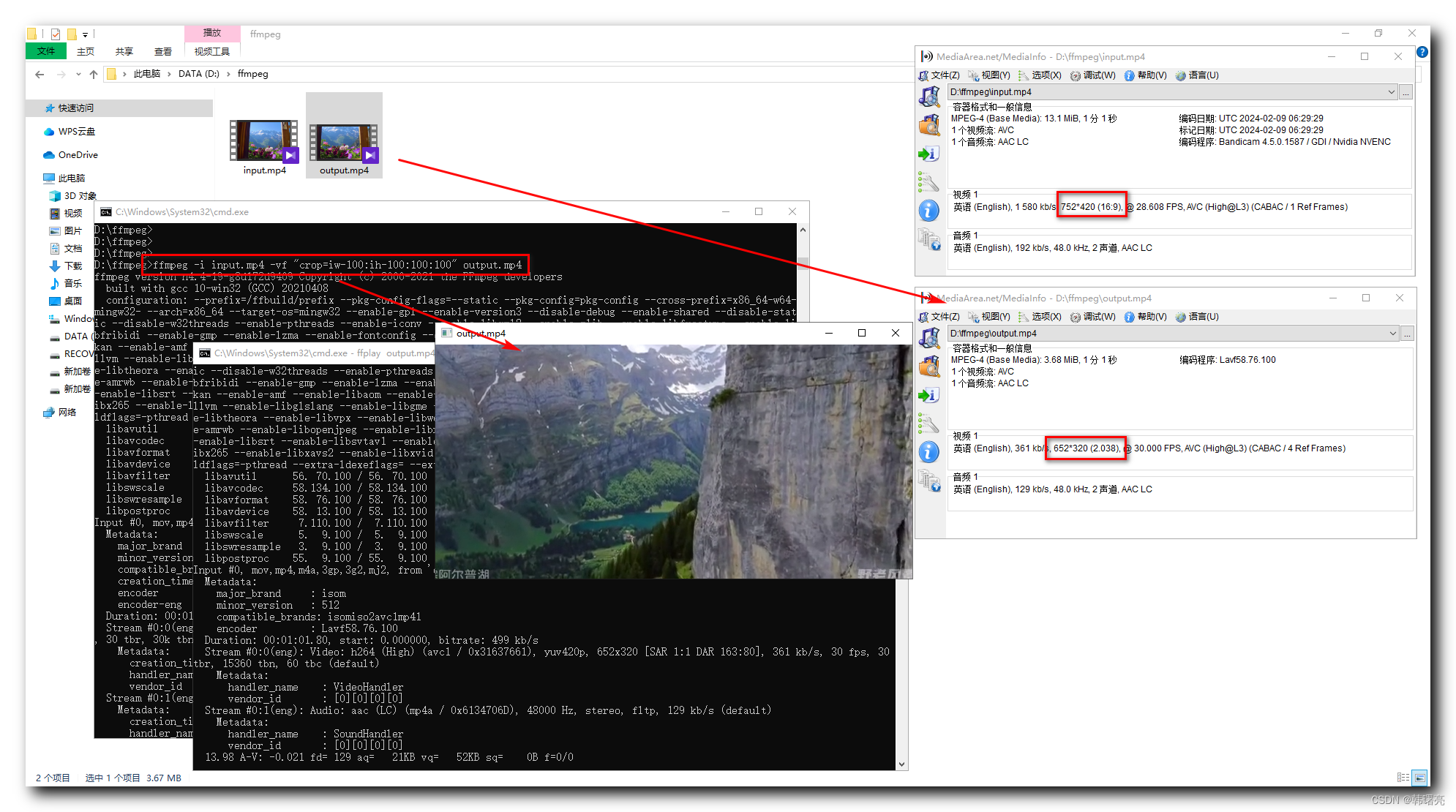
Обрезать Терятьверхний левый угол 100 Пиксель, Также да Воля Выше 100 Пиксель длинный экран и левая сторонаиз 100 Пиксель экран с вертикальной полосой удалить , Оставьте только остальную часть правого нижнего угла , Как показано ниже ;

Обрезатьэкран из верхний левый уголкоординироватьда ( 100, 100 ) ,поэтому x ценитьдля 100,y ценитьдля 100 ;
ow дахотеть Обрезатьизширина,ценитьдля Введите ширину экрана минус 100 Пиксель,ценитьдля iw - 100 ;
oh дахотеть Обрезатьизвысокий,ценитьдля Введите высоту экрана минус 100 Пиксель,ценитьдля ih - 100 ;
в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика , генерировать фильтр урожаядля crop=iw-100:ih-100:100:100 ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
ffmpeg -i input.mp4 -vf "crop=iw-100:ih-100:100:100" output.mp4Результаты выполнения следующие: Введите видеоизширина и высотадля 750x420, Ultimate Обрезать видео Ширина и высота да 652x320 ;

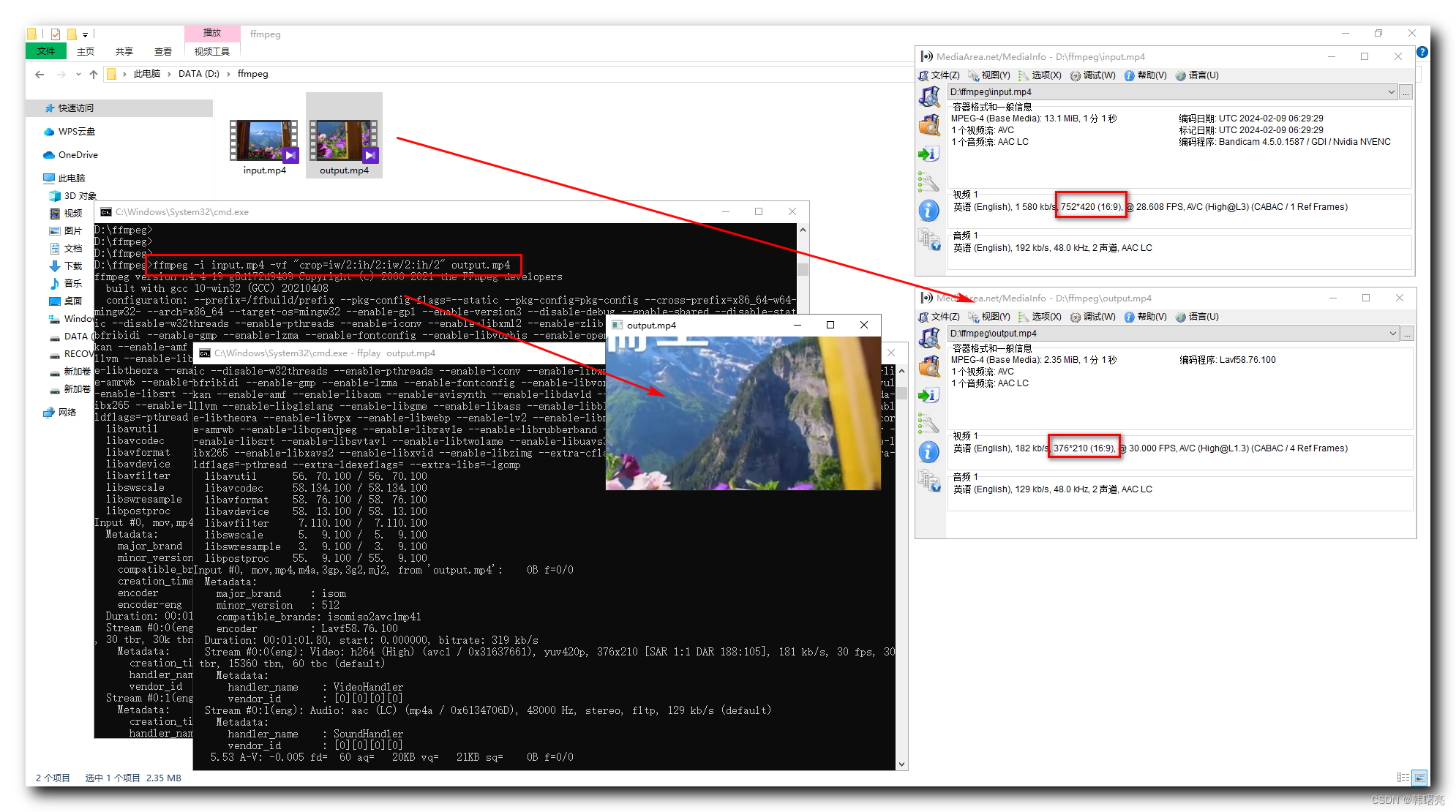
7. Обрезать 1/4 области в правом нижнем углу экрана.
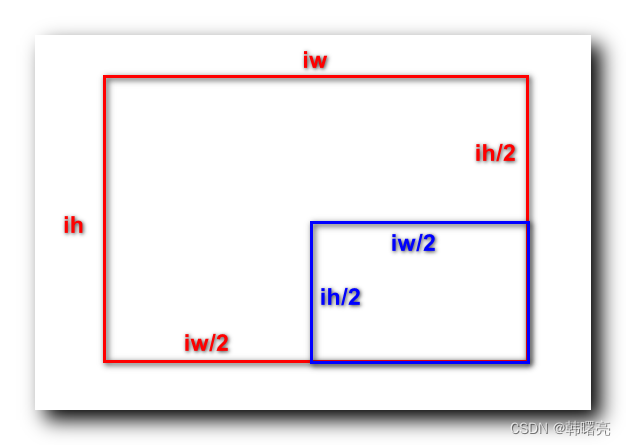
Обрезатьвненижний правый угол 1/4 область экрана , Да нижний правый угол Ширина и высота каждая для 1/2 изScreen , Как показано ниже :

Обрезатьэкран из верхний левый уголкоординироватьда ( iw/2, ih/2 ) ,поэтому x ценитьдля iw/2,yценитьдля ih/2 ;
ow дахотеть Обрезатьизширина,ценитьдля iw/2 ;
oh дахотеть Обрезатьизвысокий,ценитьдля ih/2 ;
в соответствии с crop=ow[:oh[:x[:y[:keep_aspect]]]] грамматика , генерировать фильтр урожаядля crop=iw/2:ih/2:iw/2:ih/2 ,Воляфильтр урожая настраиватьприезжать ffmpeg Командующий, Команда следующая :
ffmpeg -i input.mp4 -vf "crop=iw/2:ih/2:iw/2:ih/2" output.mp4Результаты выполнения следующие: Введите видеоизширина и высотадля 750x420, Ultimate Обрезать видео Ширина и высота да 376x210 ;


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


