FFMPEG читает локальные файлы и отправляет их на RTMP-сервер!
Предисловие:
Сегодня мы поделимся еще одним проектом с открытым исходным кодом. Этот проект кода считывает локальные файлы TS, а затем отправляет их на RTMP-сервер.
1. Блок-схема проекта и операционные эффекты:
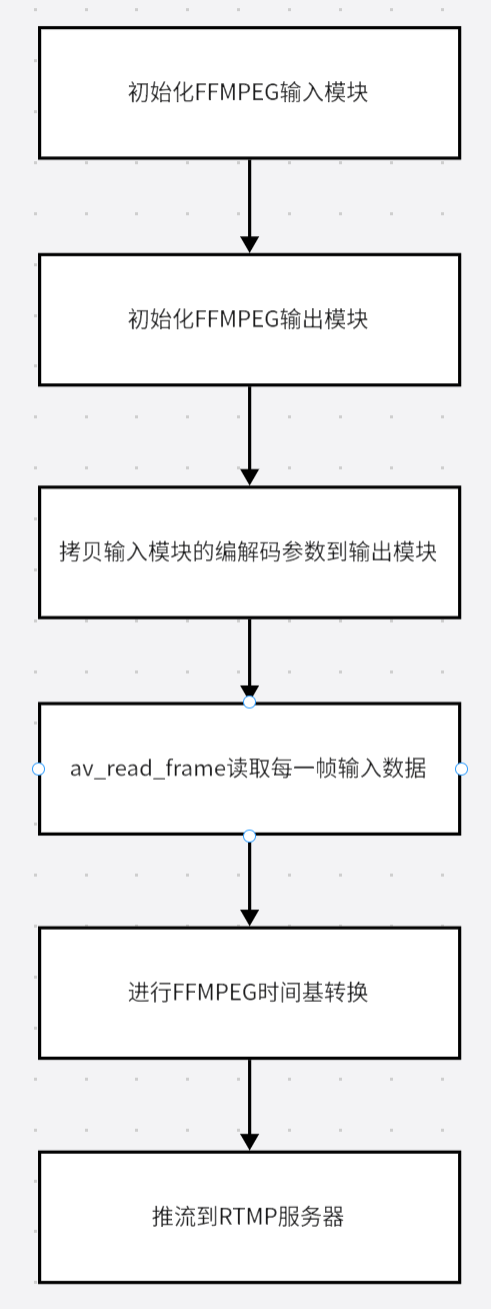
1.1.Блок-схема проекта:

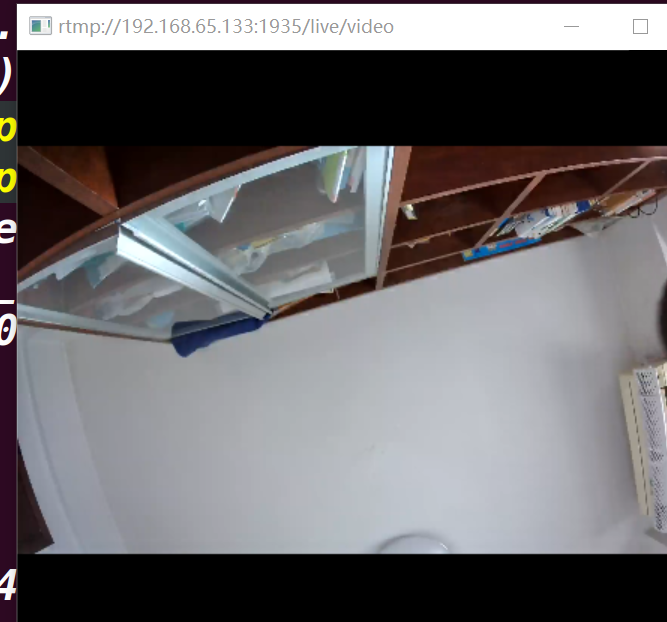
1.2. Эффект операции:

2. Пояснение модулей:
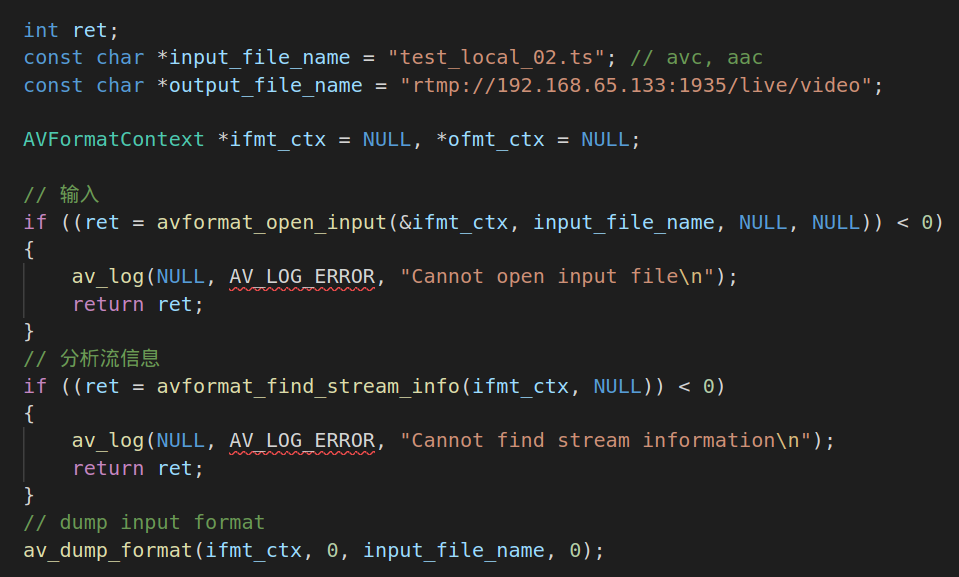
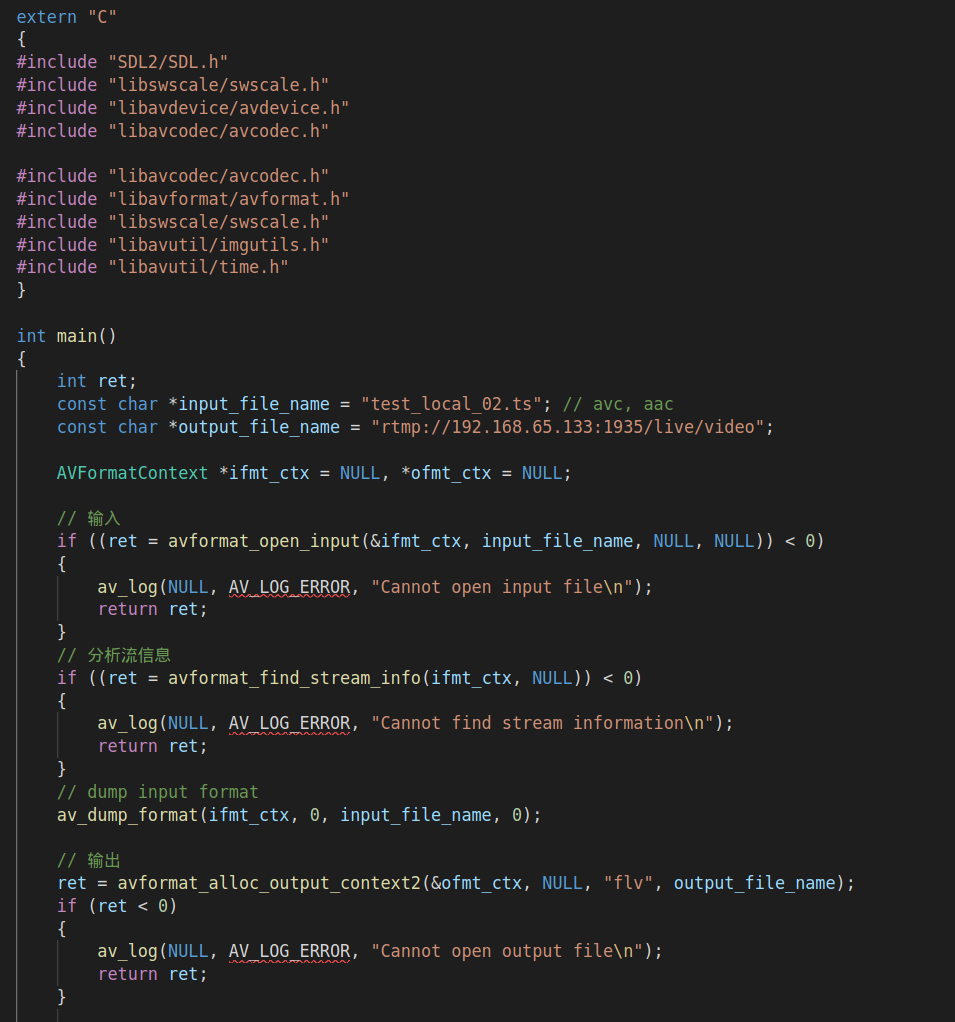
2.1. Инициализируем модуль чтения файлов:

Функция этого фрагмента кода — открыть локальный файл ts.,Функция avformat_open_input — открывать локальные файлы потокового мультимедиа.,и получитьtsОсновная информация о потоковых файлах。и использоватьavformat_find_stream_infoПроверьте информацию о файле,Включает закодированную ширину и высоту.
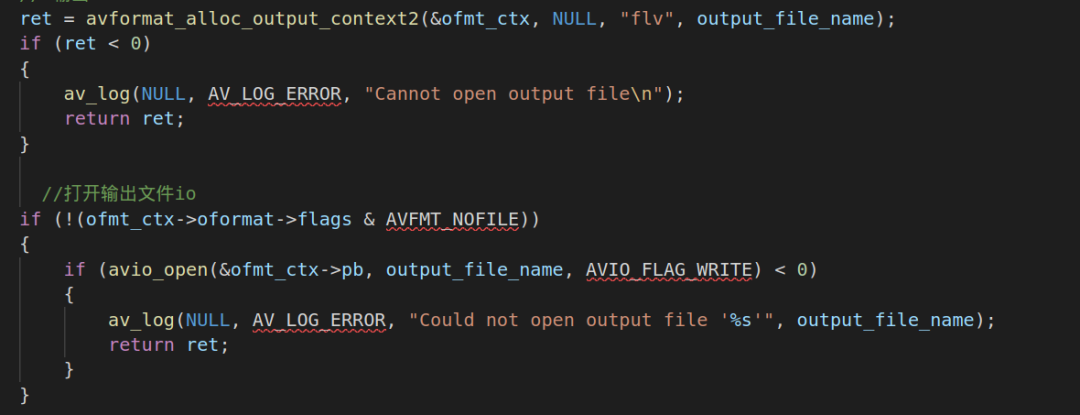
2.2. Инициализируйте модуль вывода FFMPEG:

Модуль вывода использует API avformat_alloc_output_context2 для инициализации и использует avio_open для открытия потока выходного файла ввода-вывода.
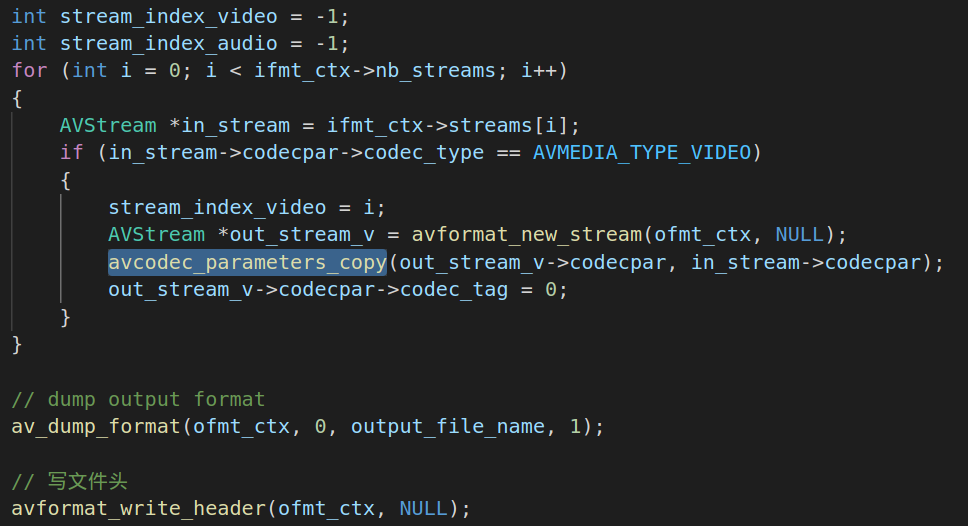
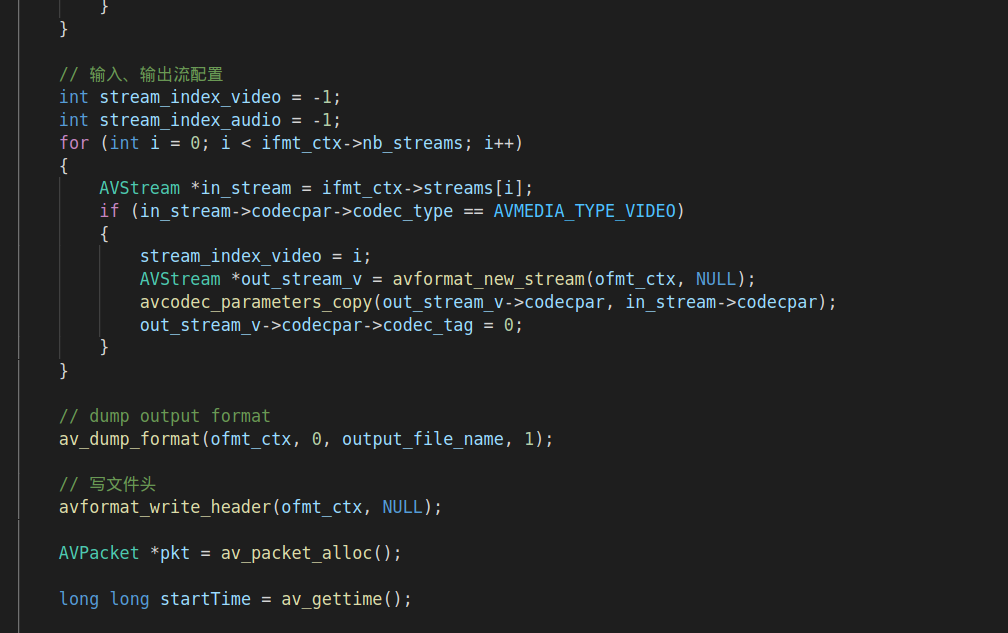
2.3. Скопируйте параметры кодирования и декодирования входного модуля в выходной модуль:

в соответствии сnb_streamsсоздатьAVStream,И используйте avcodec_parameters_copy, чтобы скопировать параметры кодирования и декодирования входного модуля в avstream вывода. В это время avstream вывода имеет параметры кодирования и декодирования входного модуля. И используйте avformat_write_header для инициализации заголовка модуля.
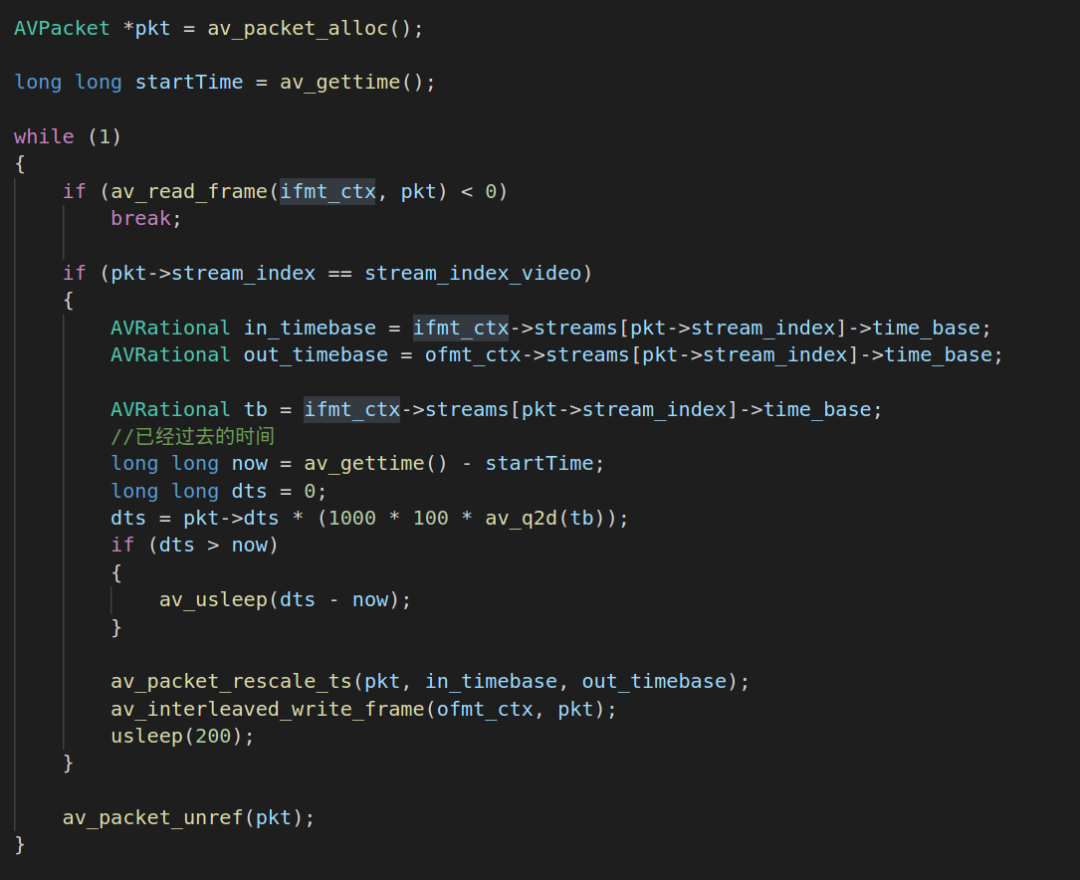
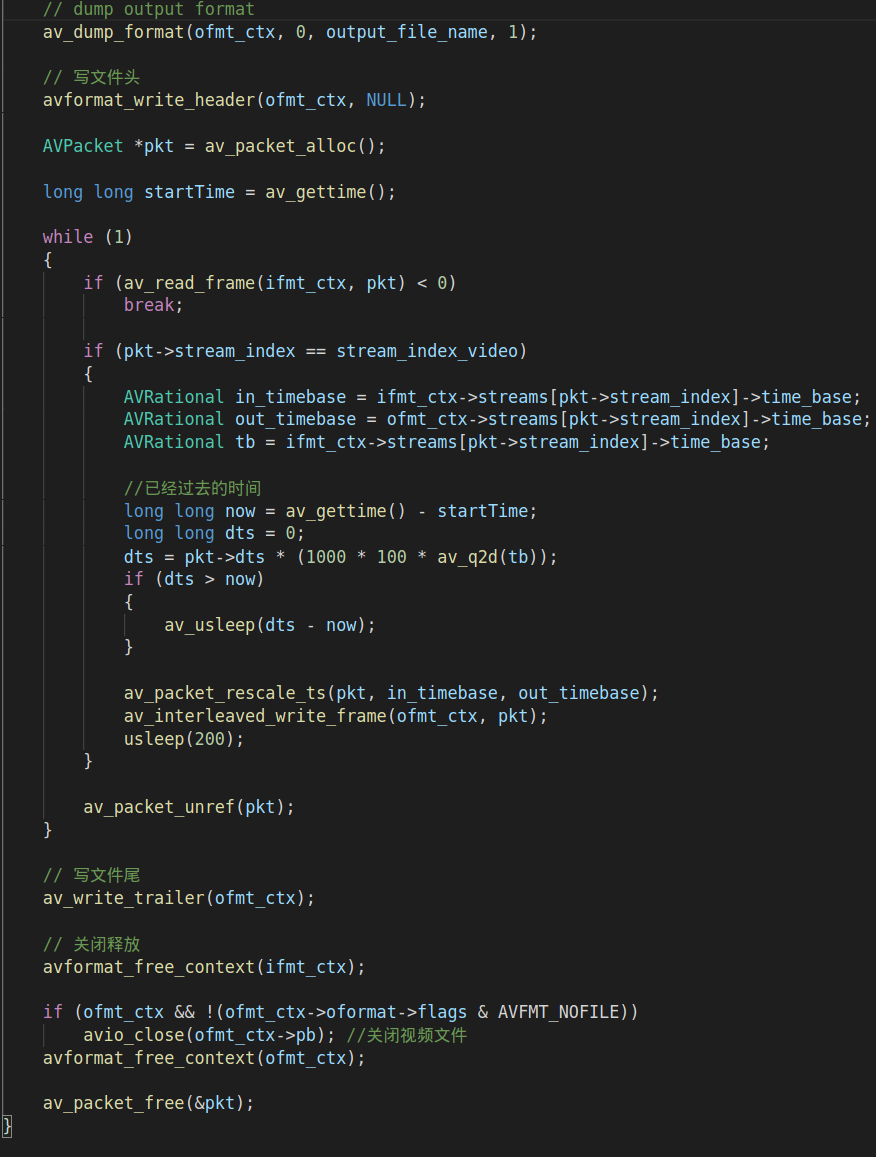
2.4.av_read_frame считывает каждый кадр данных потока ts, выполняет преобразование временной развертки, а затем отправляет поток на RTMP-сервер:

Этот фрагмент кода в основном использует API av_read_frame для чтения каждого кадра аудио- и видеоданных.,Затем используйте API av_packet_rescale_ts для преобразования базы времени. Это преобразование предназначено для переноса временной базы входного файла FFMPEG во временную базу выходного файла.,Временная база преобразования видео определяется частотой кадров.。Используется после завершения преобразования временной базы.av_interleaved_write_frameОтправьте преобразованные данные вRTMPсервер。
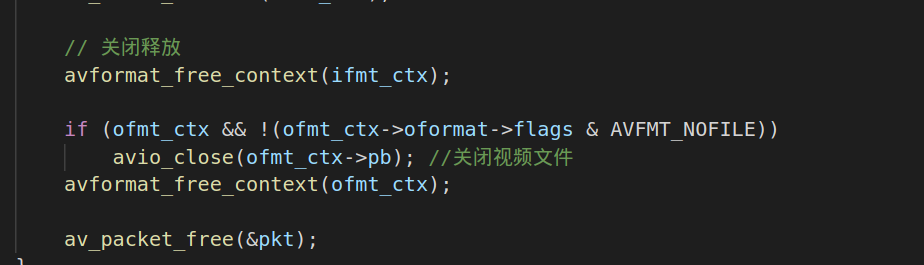
2.5. Освободите все ресурсы:

Когда нажатие завершено, ресурсы должны быть освобождены. API avformat_free_contex в основном освобождает ресурсы AVFormatContext, а avio_close в основном освобождает ресурсы AVIOContext. av_packet_free освобождает ресурсы пакета.
3. Полный код:
Давайте посмотрим на полный код:




Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


