Feiniu fnos использует Docker для развертывания учебника по iptv-источникам
Руководство по локальному развертыванию и настройке IPTV
установка докера
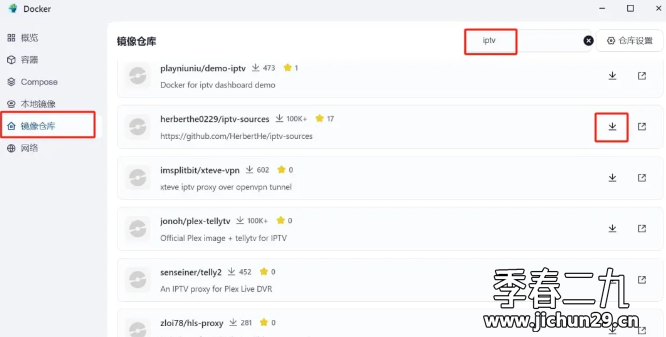
зеркало для загрузки зеркального репозитория fnOS: прежде всего fnOS Загрузите соответствующее изображение из репозитория изображений.

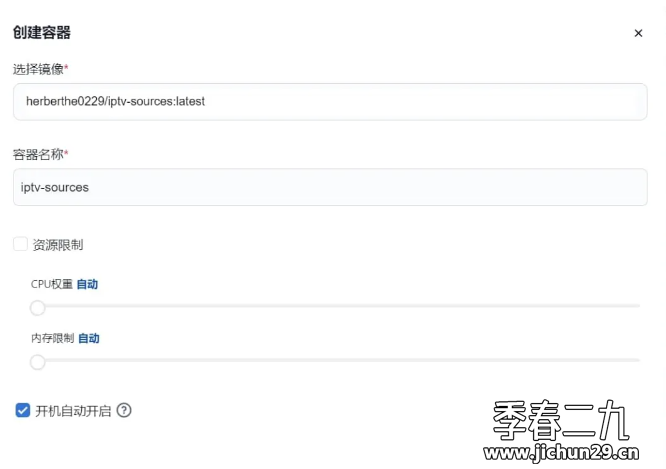
Добавить контейнер: открыть рабочий стол Docker, найдя контейнер, нажмите «Добавить контейнер» в правом верхнем углу, а затем выберите соответствующее изображение. Здесь имя контейнера и лимиты ресурсов можно задать произвольно, и не забудьте поставить галочку на автоматический запуск при загрузке.

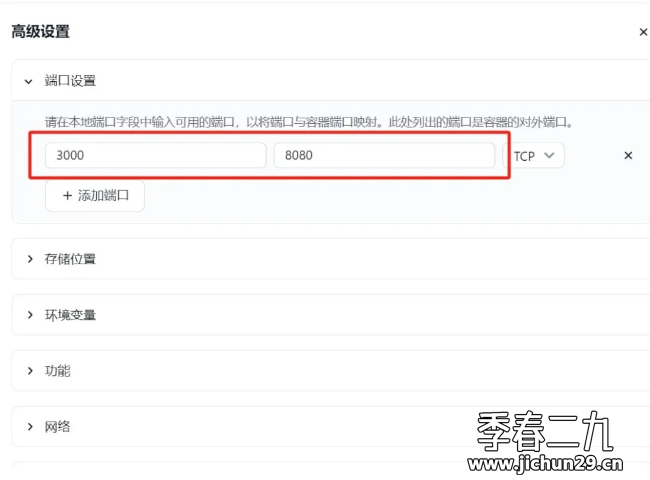
Установить порт: Для настроек порта оставьте все остальное по умолчанию, а затем нажмите «Далее», чтобы завершить создание контейнера. Чтобы изменить порт контейнера 8080 Карта к местному 3000。

SSH-установка
соединять ssh Терминал, введите sudo -i Затем используйте следующую команду:
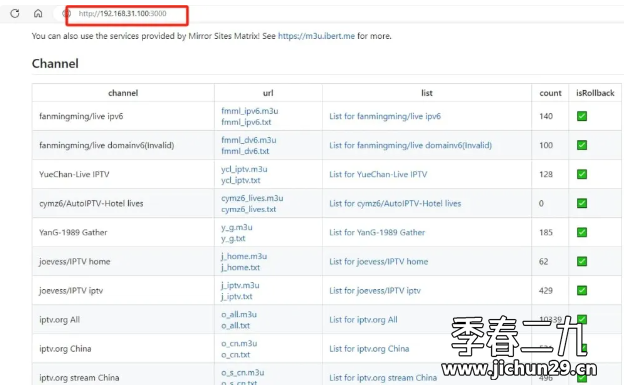
docker run --name iptv-sources -p 3000:8080 -d herberthe0229/iptv-sources:latestПосле выполнения вышеуказанных операций войдите в систему, чтобы управлять доступом через браузер. http://ip:3000,Пока вы можете войти на эту страницу в обычном режиме,Это означает, что сборка завершена.

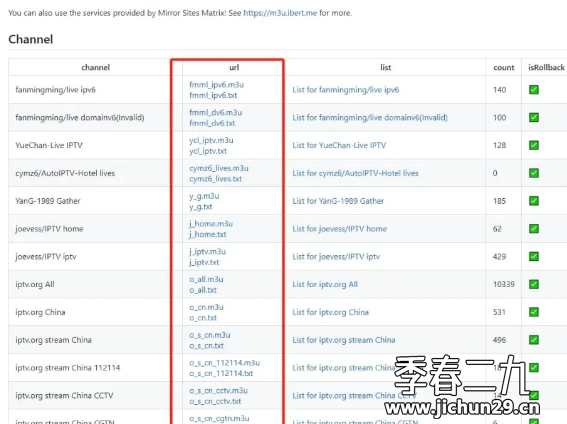
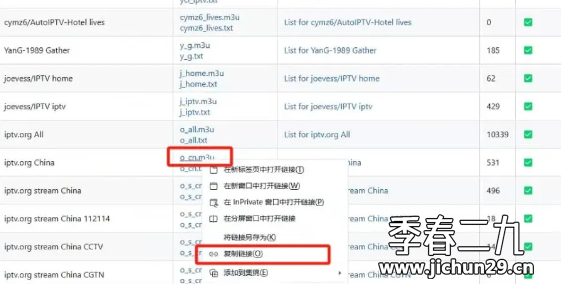
Как им пользоваться после настройки? На соответствующей странице часть, которую я выделил, представляет собой адрес источника прямой трансляции. Вы можете щелкнуть правой кнопкой мыши и скопировать ссылку, а затем вставить ее туда, где вам нужно.


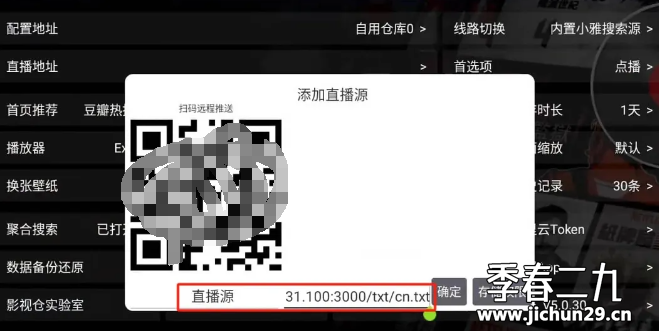
Я буду использовать склад фильмов и телепередач для демонстрации здесь. После копирования ссылки откройте склад фильмов и телепередач, нажмите «Настройки» и напрямую скопируйте адрес в соответствующее место источника прямой трансляции, и все готово.



Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


