Если вы не знаете код, вы также можете использовать ИИ для разработки обучающего веб-сайта.
Предисловие
Как обычный человек, вы можете не знать, как программировать или писать код. Но у вас также есть небольшое стремление и вы хотите создать веб-сайт самостоятельно. Что вам делать? Сегодня я научу вас, как использовать облачную разработку Copilot для создания собственного официального веб-сайта. Весь процесс не требует программирования, вам нужно только предоставить требования. а? Так здорово? Приходите и попробуйте.
Что такое второй пилотный проект облачной разработки
Ниже приводится официальное описание: Cloud Development Copilot — это инструмент помощи в разработке искусственного интеллекта, запущенный Cloud Development, который может помочь пользователям быстро создавать различные типы функций приложений, включая приложения с низким кодом, страницы, компоненты, модели данных, контент CMS и т. д. Помогите разработчикам быстро создавать собственные небольшие программы, веб-приложения и другие облачные приложения.
Итак, какие возможности есть у Copilot для облачной разработки?
Возможности второго пилотного проекта облачной разработки
Снимок экрана для создания подсказок и требований
Использование облачной разработки Copilot Когда пользователь может пройти Снимок экрана для создания подсказок и требований,помощь AI Сгенерируйте соответствующий код. Например, вы можете загрузить скриншот (черновик дизайна, скриншот эталонного сайта и т. д.), облачную разработку. Copilot Будет автоматически генерировать соответствующие слова-подсказки, такие как этот эффект.

ИИ генерирует компоненты с низким кодом
Для сложных бизнес-сценариев ИИ может автоматически генерировать соответствующие коды компонентов с логикой в соответствии с потребностями пользователя, помогая разработчикам быстро реализовывать бизнес-функции.

ИИ создает приложения с низким уровнем кода
Способен быстро создавать небольшие программы/сети на основе ключевых слов. приложение,Операция проста и эффективна. Всего одно предложение,Вы можете создавать редактируемые приложения,Приложение поддерживает создание мини-программ и веб-страниц.

ИИ генерирует страницы/блоки с низким кодом
Способен быстро создавать небольшие программы/сети на основе ключевых слов. страница,Операция проста и эффективна. Всего одно предложение,Вы можете создавать страницы/блоки, которые можно визуально редактировать.,Долженстраницаподдерживатьвыпускать К мини-программам и веб-страницам。

Искусственный интеллект оптимизирует стиль компонентов с низким кодом
может пройти Искусственный интеллект оптимизирует стиль компонентов с низким кодом,Нет необходимости писать код,Сделайте компоненты более соответствующими потребностям пользователя.,Улучшите пользовательский опыт.

Быстро создать официальный сайт продукта
Разработка для облака Copilot После общего понимания основ мы можем приступить к реализации продукта. Здесь я хочу создать официальный сайт продукта, но еще не придумал, какой контент нужно создать на официальном сайте продукта. Я просто представлял Возможности второго пилотного проекта облачной разработказtime, на основе Помощник по облачной разработке из [Создание приложений с низким кодом] Чжан Сан генерируетсяиз Домашняя страница,Операция не слишком сложна, а содержание,Поэтому я не буду здесь подробно описывать это.,Далее давайте шаг за шагом подумаем о контенте и официальном сайте продукта.
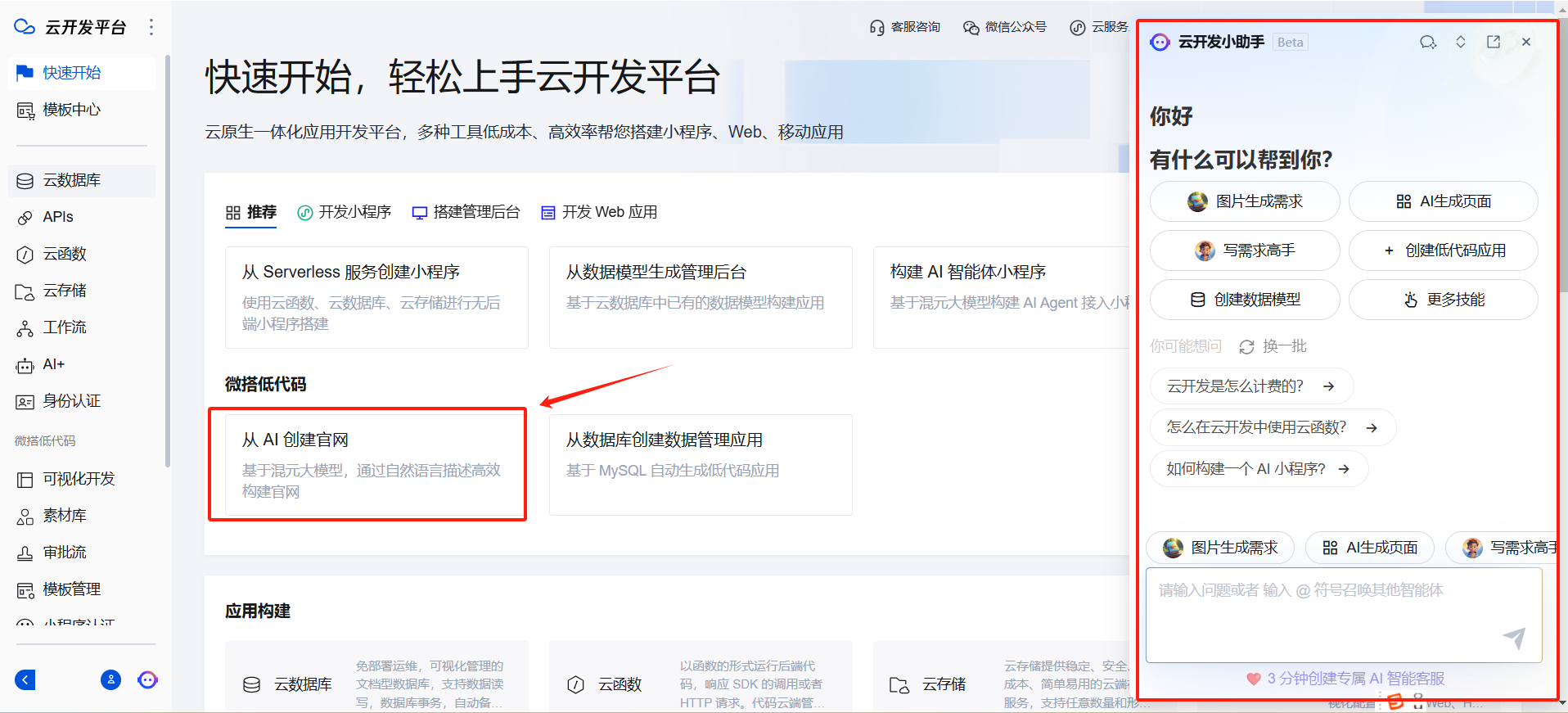
Войдите в платформу облачной разработки
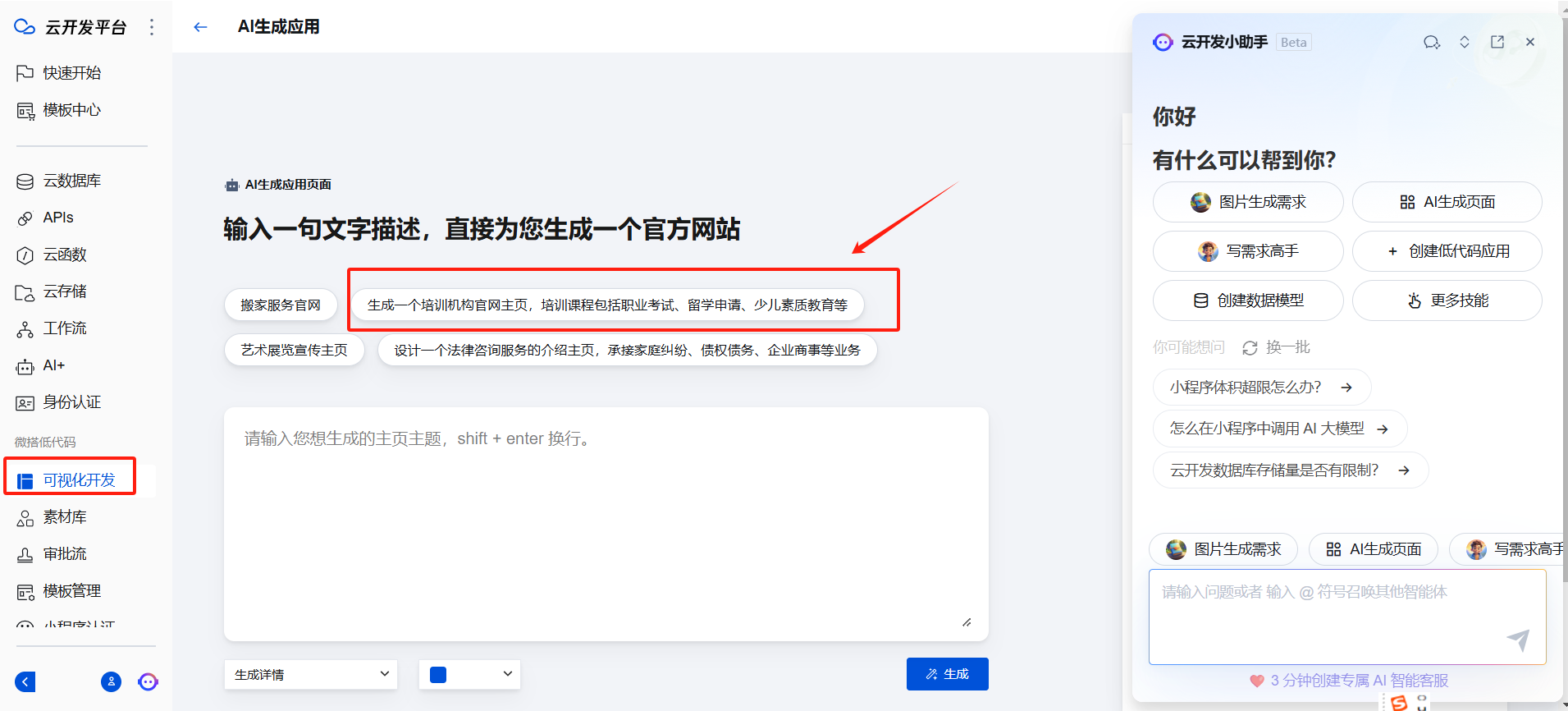
Войдите в платформу облачной разработки,Нажмите Облачная разработка Адрес платформы:https://tcb.cloud.tencent.com/dev Здесь мы видим, что левая часть платформы облачной разработки — это строка меню, средняя часть — содержимое операции [Быстрый старт], а правая часть — Помощник по облачной разработке Быстрый вход

Нажмите [С официального сайта AI Creation], чтобы войти, и вы увидите подробную информацию о странице официального сайта AI Creation, а также некоторые подсказки.

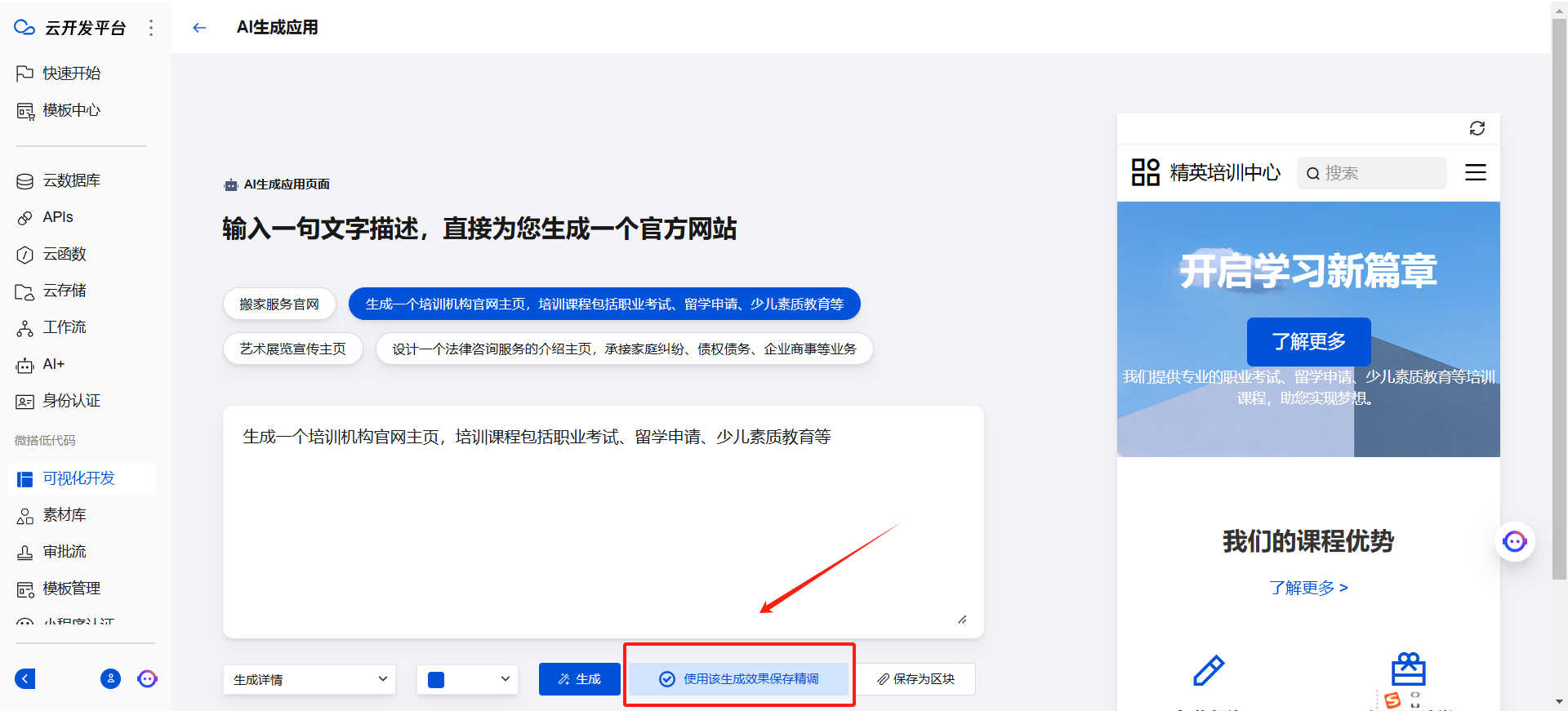
См. [Создать домашнюю страницу официального сайта учебного заведения],Курсы подготовки включают в себя профессиональные экзамены, подачу заявок на обучение за рубежом, качественное образование детей и т. д.】AIбыстрый,у меня есть идея,Сегодня мы создаем официальный сайт из продуктов, тема которого - это тренинг.,После выбора,Нажмите [Создать]

Вы можете увидеть это здесь,В процессе применения генерации ИИ из,С правой стороны вы уже можете увидеть часть сгенерированного контента сайта. Подождите, пока приложение генерации ИИ завершится полностью.,Нажмите【Сохраните точные настройки с помощью «Изменить эффекты».】Перейти к подробному редактированиюстраница

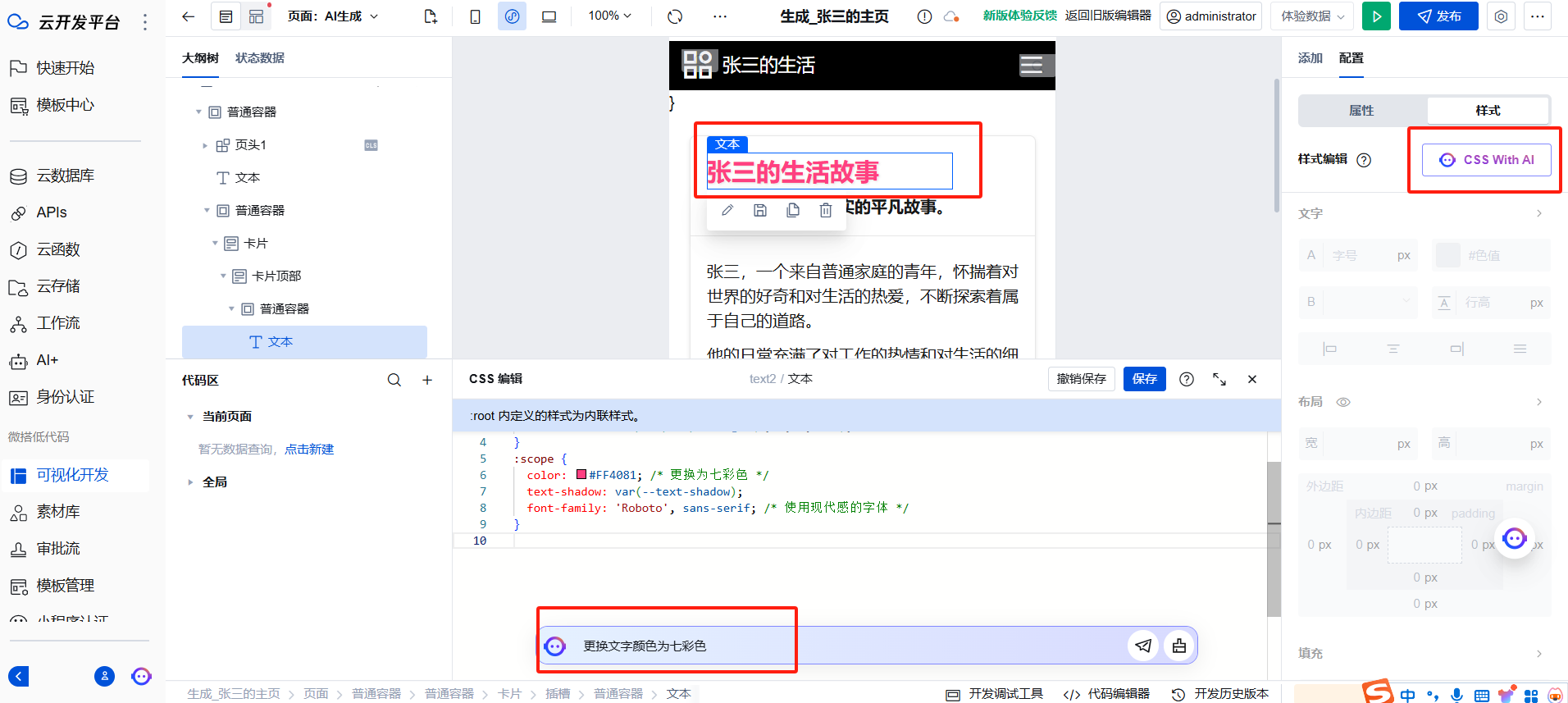
Тонкая настройка страницы
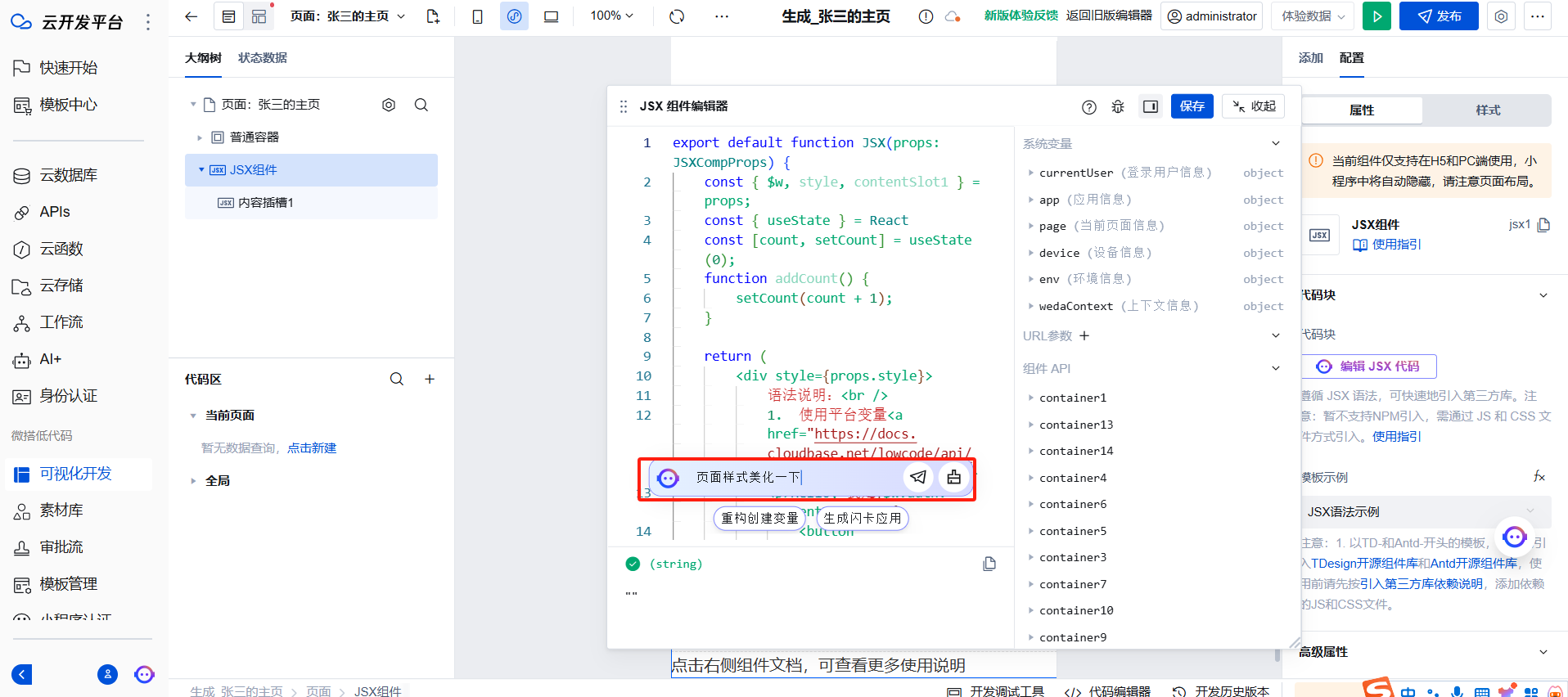
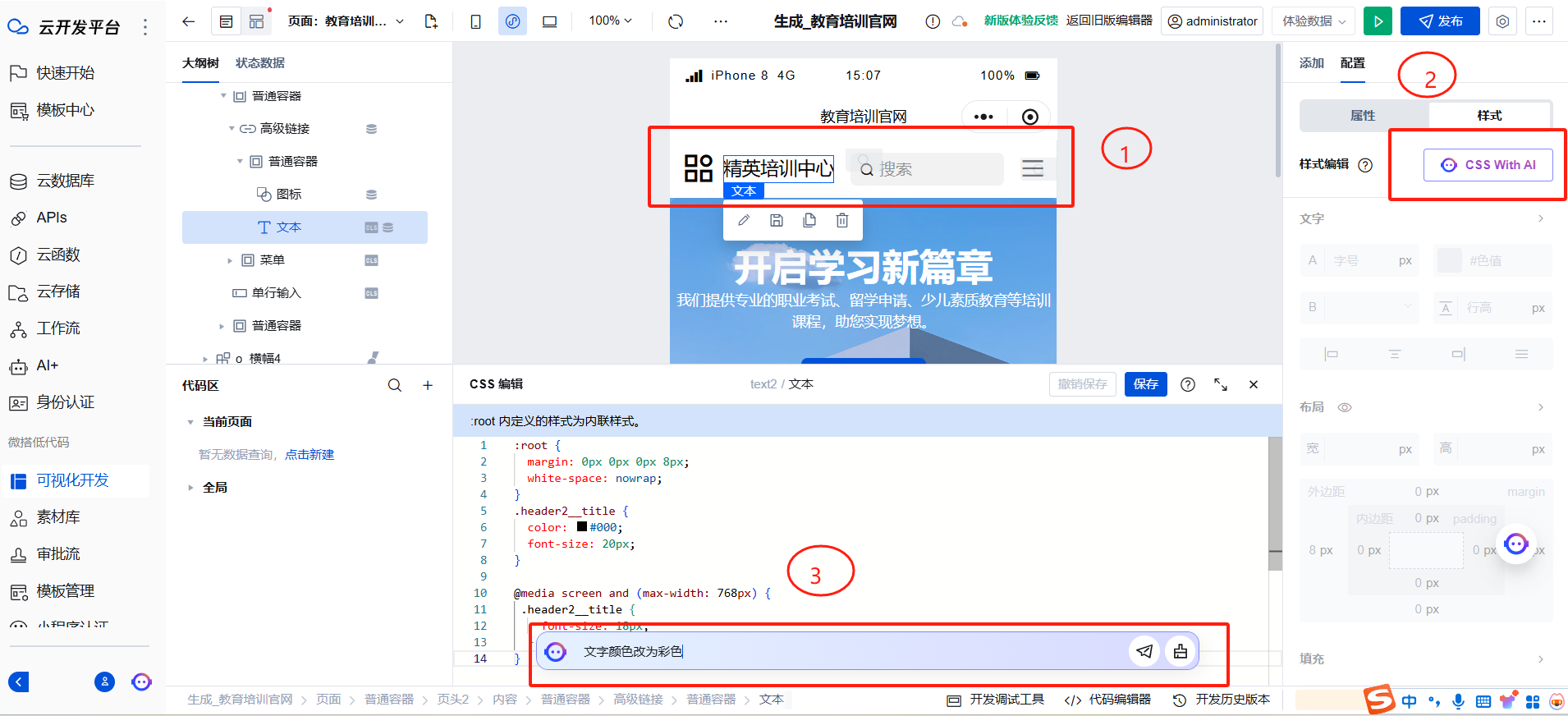
Здесь написано из Тонкая настройка страница не означает, что нужно писать код и дорабатывать его. Здесь все через Облачную. разработка Copilot изAI Функция Assist для точной настройки страницы. Открыть из Облачная разработкаприложение Тонкая настройка страницыстраница,

На выбранной странице необходимо настроить область модуля.,Выберите [Стиль]-[CSS с AI],Введите свои требования во вспомогательном диалоговом окне AI: измените цвет текста на цветной.,После ожидания, пока код с помощью ИИ сгенерирует код.,Код будет автоматически сохранен,То, что вы видите сейчас, — это эффект после изменения.

Но здесь есть одна особенность: я действительно хотел изменить цвет текста, но здесь он был просто настроен на синий цвет. Затем я повторно изменил содержимое диалога ИИ: цвет текста был изменен на яркий цвет. ,Все еще нет эффекта. Я думаю, это потому, что у него нет ни цвета, ни великолепной цветовой системы.,ИИ автоматически генерирует синий цвет.
событие клика
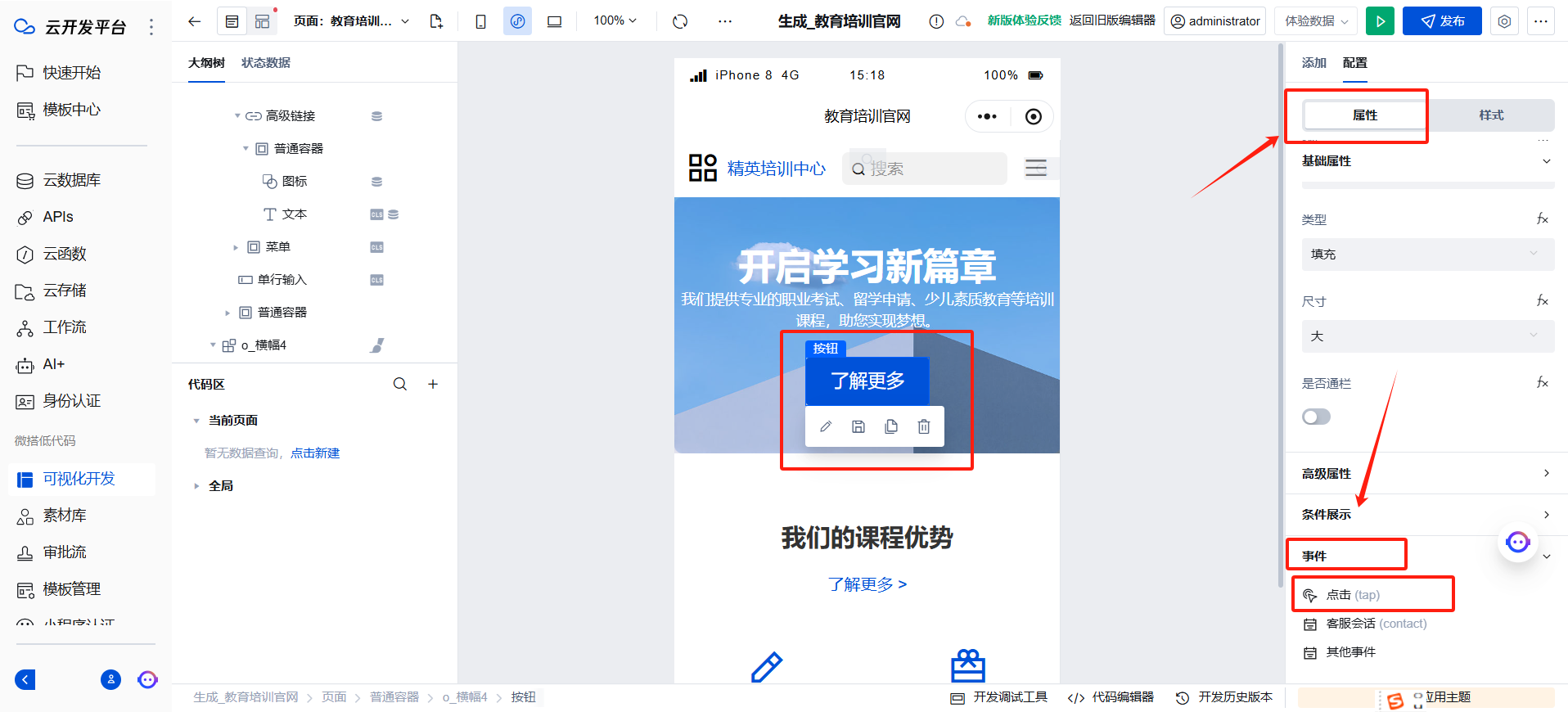
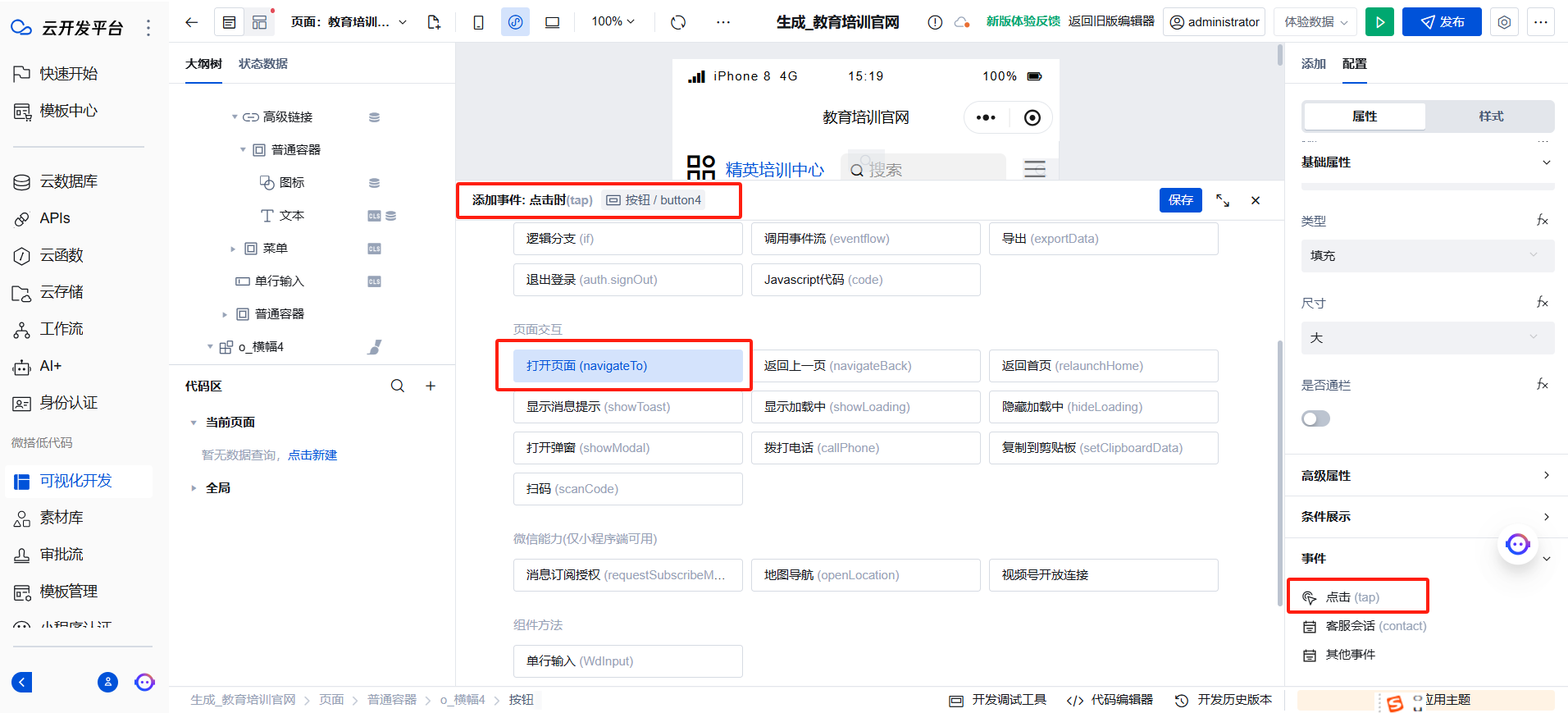
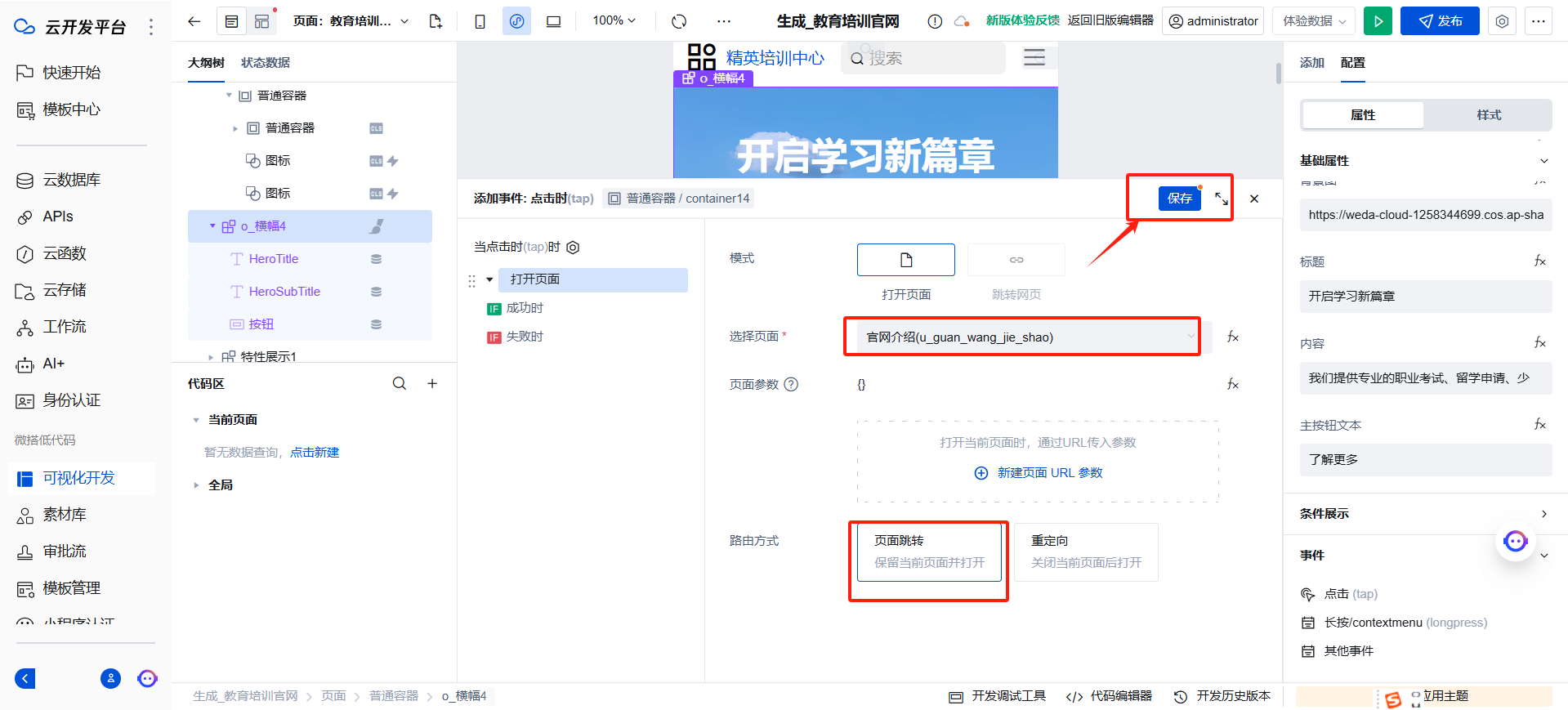
Для официального сайтаизстраница,Страница обработки на дисплее,Конечно, будут также различные ссылки для перехода.,Или, скорее,событие клика, так как быть в этой ситуации? Например, я хочу добавить событие в [Подробнее] клика,Перейдите на страницу подробного ознакомления с официальным сайтом. Проверить компонент кнопки,См. конфигурацию [Свойства] справа, там выбрано [Событие] [Нажмите]

событие клика поддерживает различные действия выполнения, включая действия приложения, взаимодействие со страницами, возможности WeChat, методы компонентов и т. д. Здесь мы выбираем [Взаимодействие со страницей] из 【Открыть страницу】

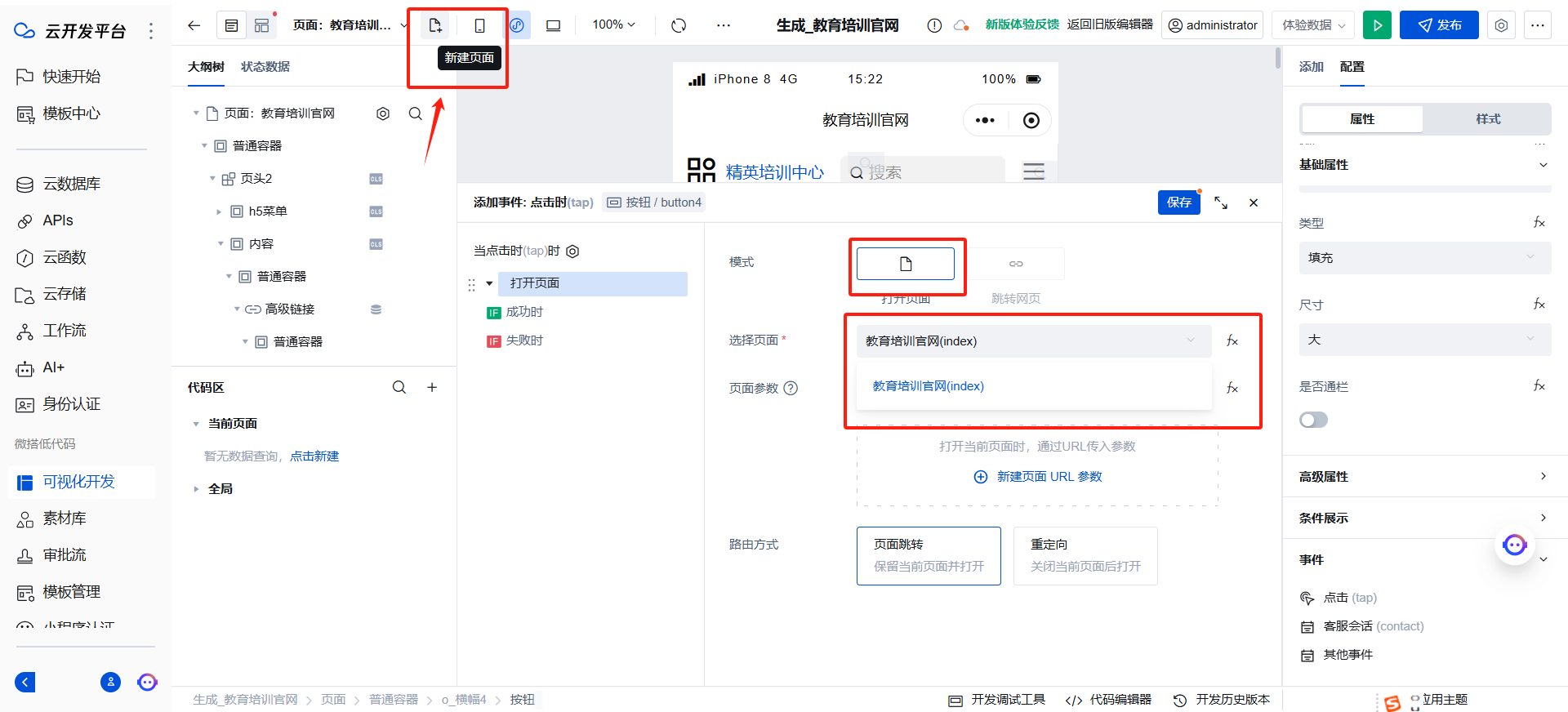
Открытиестраницаизвыбирать,У нас нет доступных страниц здесь,Поэтому мне нужно сначала нажать [Создать новую страницу],Создать подробное введение об официальном сайте.изстраница

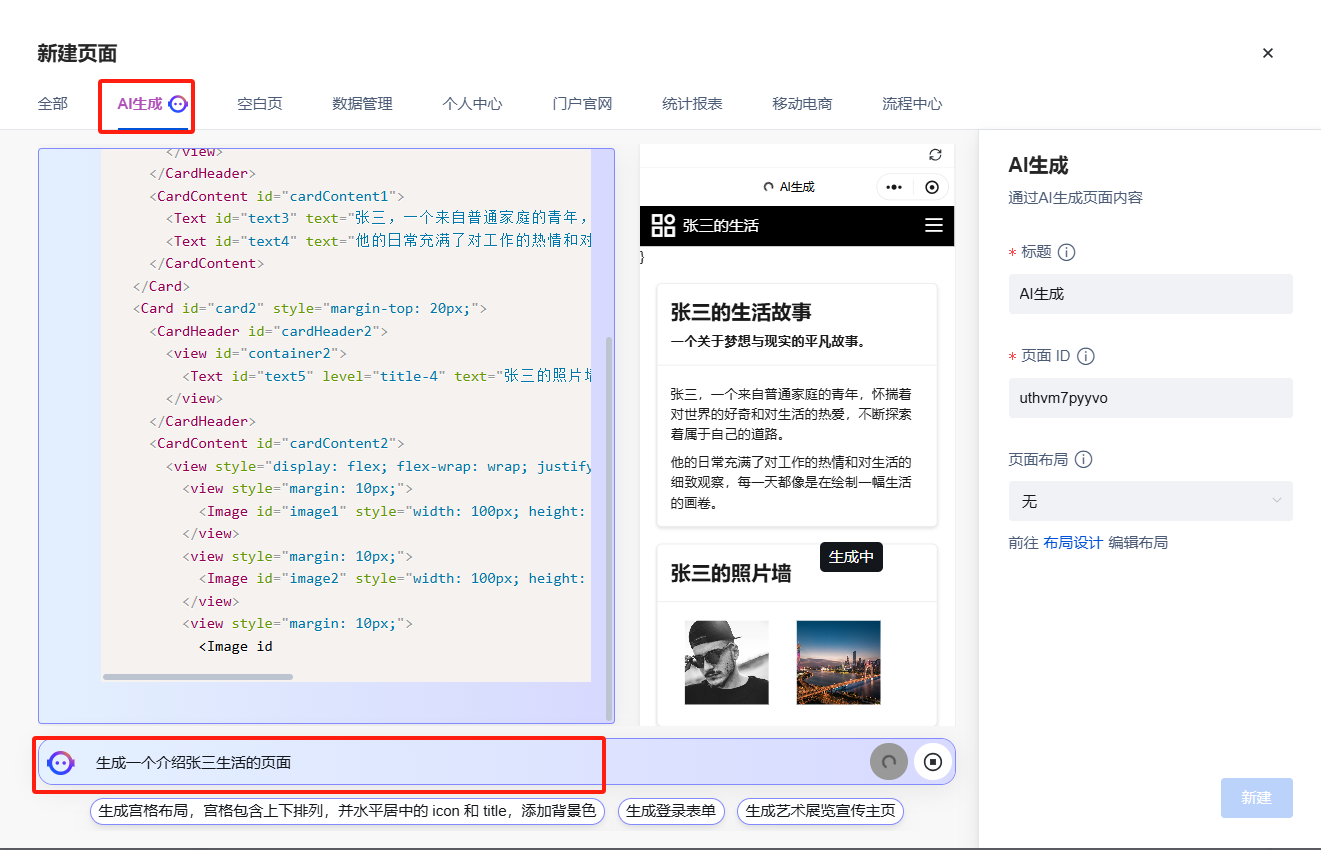
Создать новую страницу
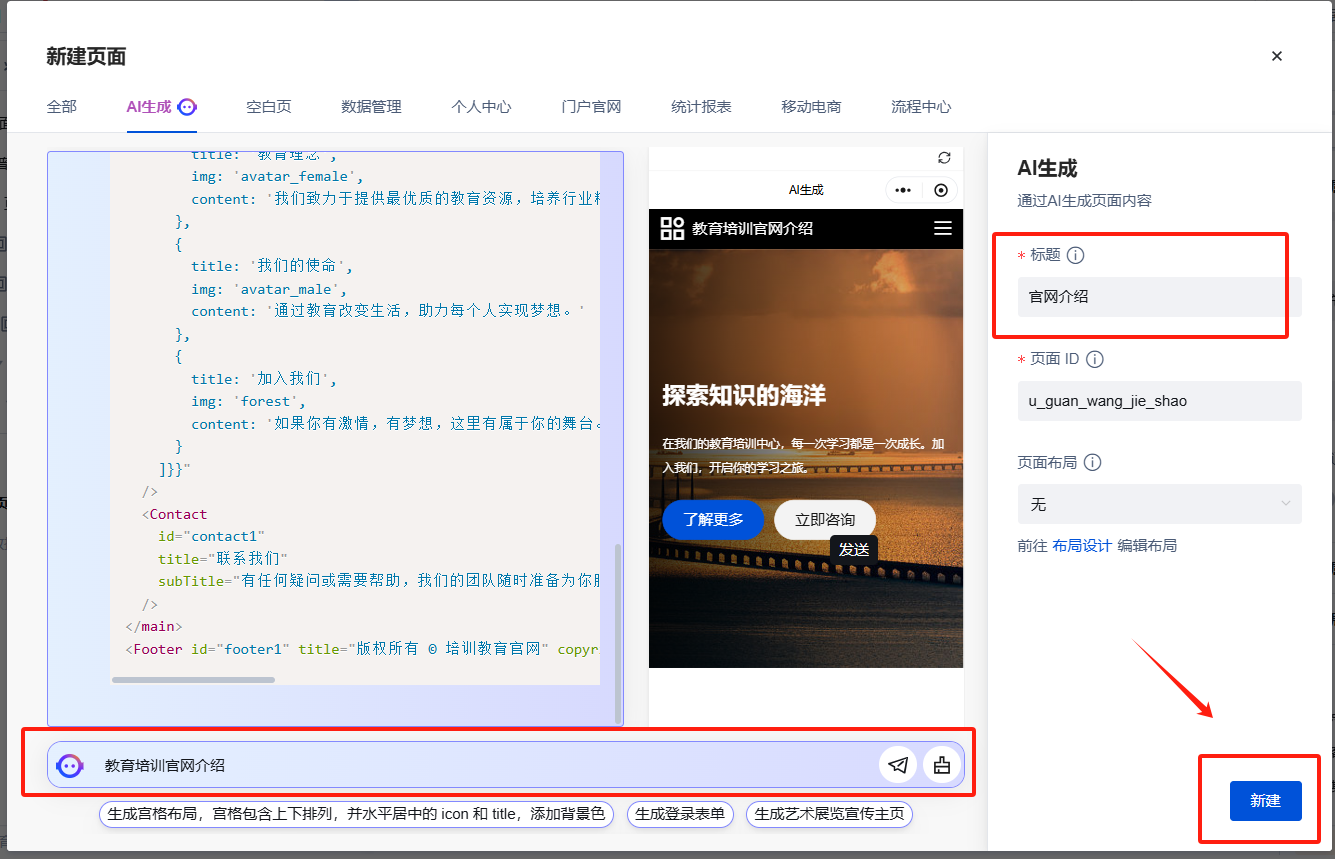
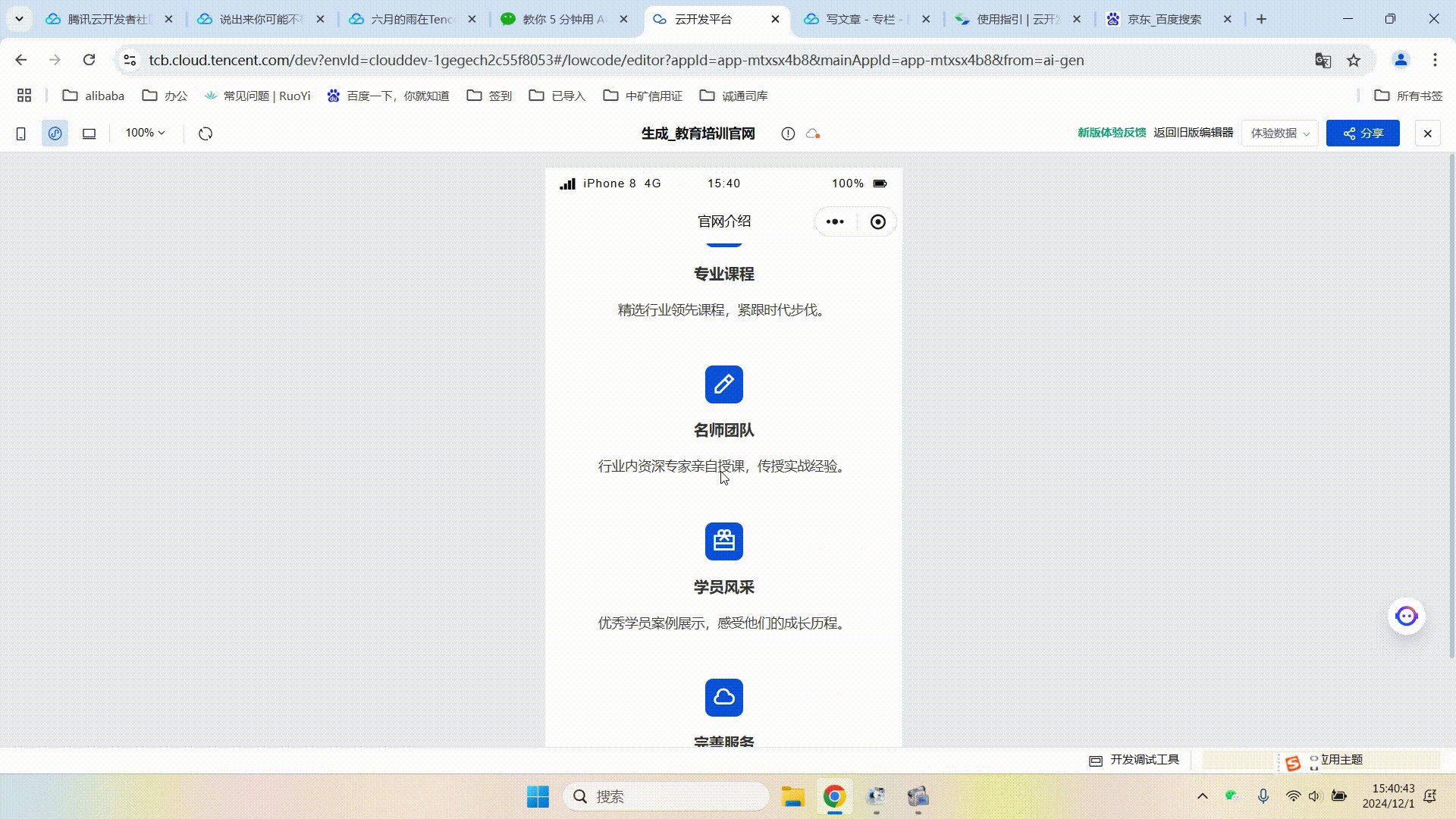
Нажмите【Создать новую страница】 кнопка для входа в «Создать» новую страницу,Выберите [Генерация ИИ],Введите в поле кода с помощью ИИ: Введение на официальный сайт образования и обучения.,Нажмите, чтобы сгенерировать,Подождите, пока страница будет сгенерирована.,Переименуйте заголовок в [Введение на официальном сайте],Нажмите【Новый】Заканчиватьстраницасоздавать

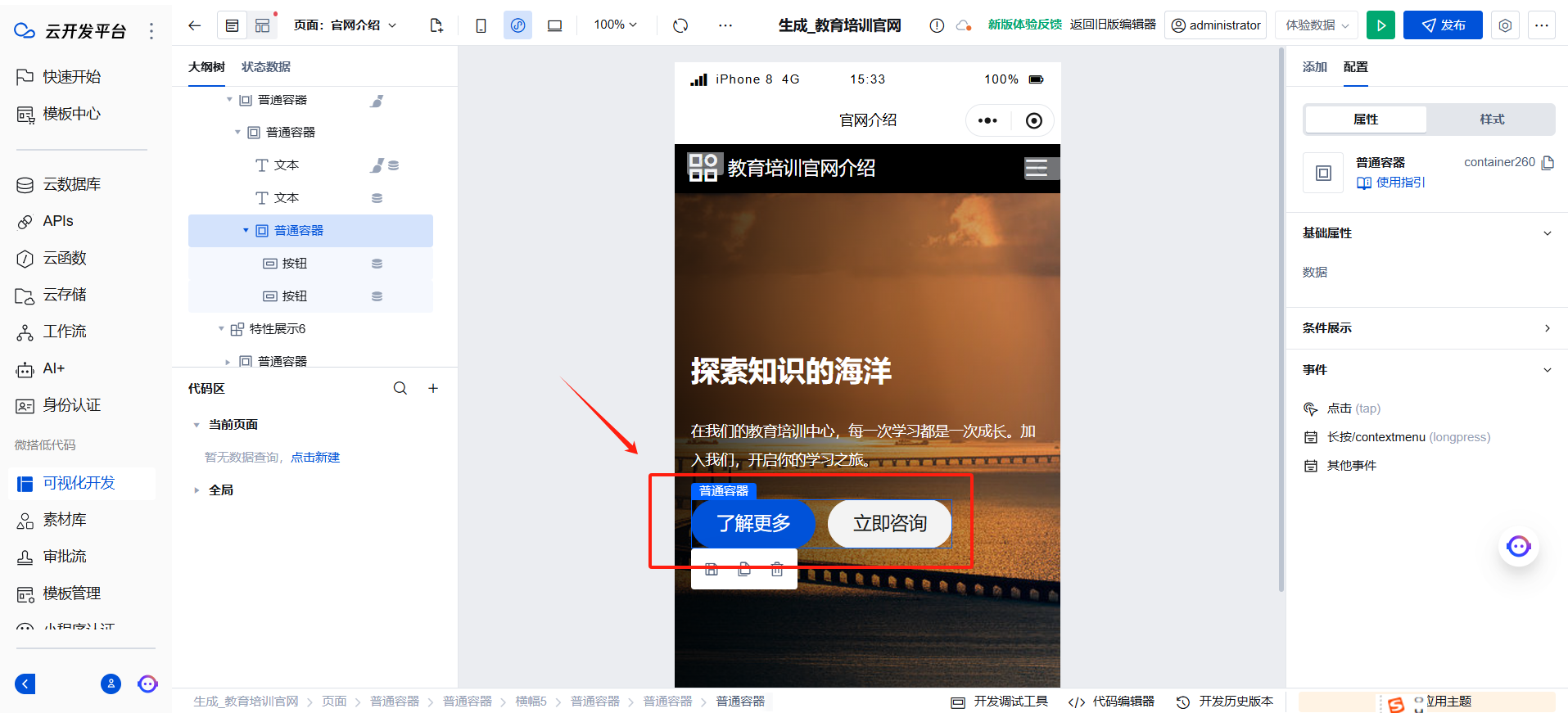
在AIгенерироватьиз Официальное представление сайтастраница,Для тех, кому не нужны кнопки или модули,Мы можем напрямую выбирать и удалять,Например, здесь вы решаете удалить вводную страницу официального сайта и кнопки [Подробнее] и [Проконсультируйтесь сейчас].,Мы можем напрямую выбрать текущий контейнер, чтобы удалить его.

страницасоздавать Заканчиватьпосле,Нажмите Облачная В раскрывающемся списке из вверху платформы разработки найдите домашнюю страницу официального сайта образования и обучения, которую нам нужно отредактировать, переключитесь на домашнюю страницу официального сайта и добавьте событие в [Подробнее ] снова. клика

Добавить событие кликастраницавыбиратьнас Только что добавленоиз【Официальное представление сайта】страницаи сохранить

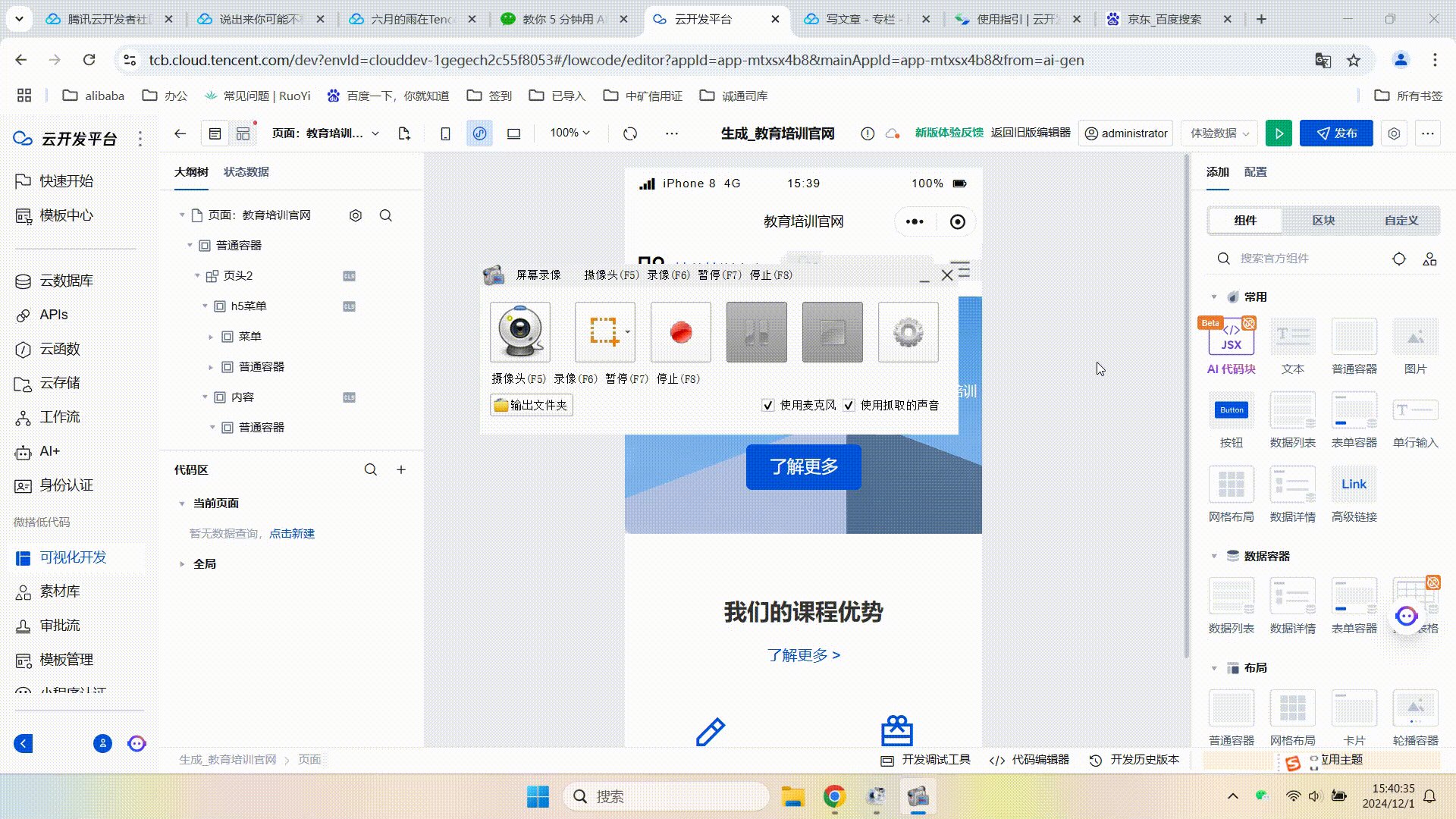
Нажмитеверхний правый уголиз【Предварительный просмотр】Вот и все Прыжок Предварительный просмотрстраница Эффект,Вы можете увидеть это здесь Нажмите Эффект了

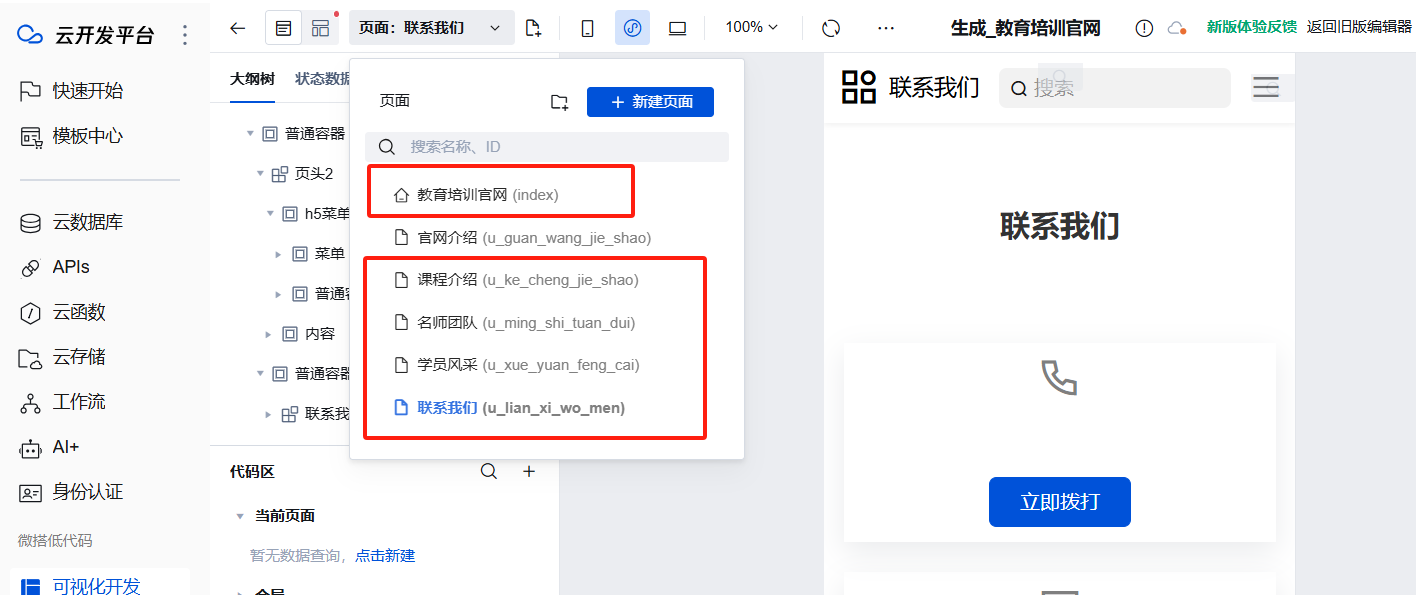
下面наса потом по очереди Новый Официальный сайтстраницанеобходимыйизкакой-то сабстраница,Включая введение в курс, известную команду преподавателей, стиль студентов, свяжитесь с нами и т. д.,

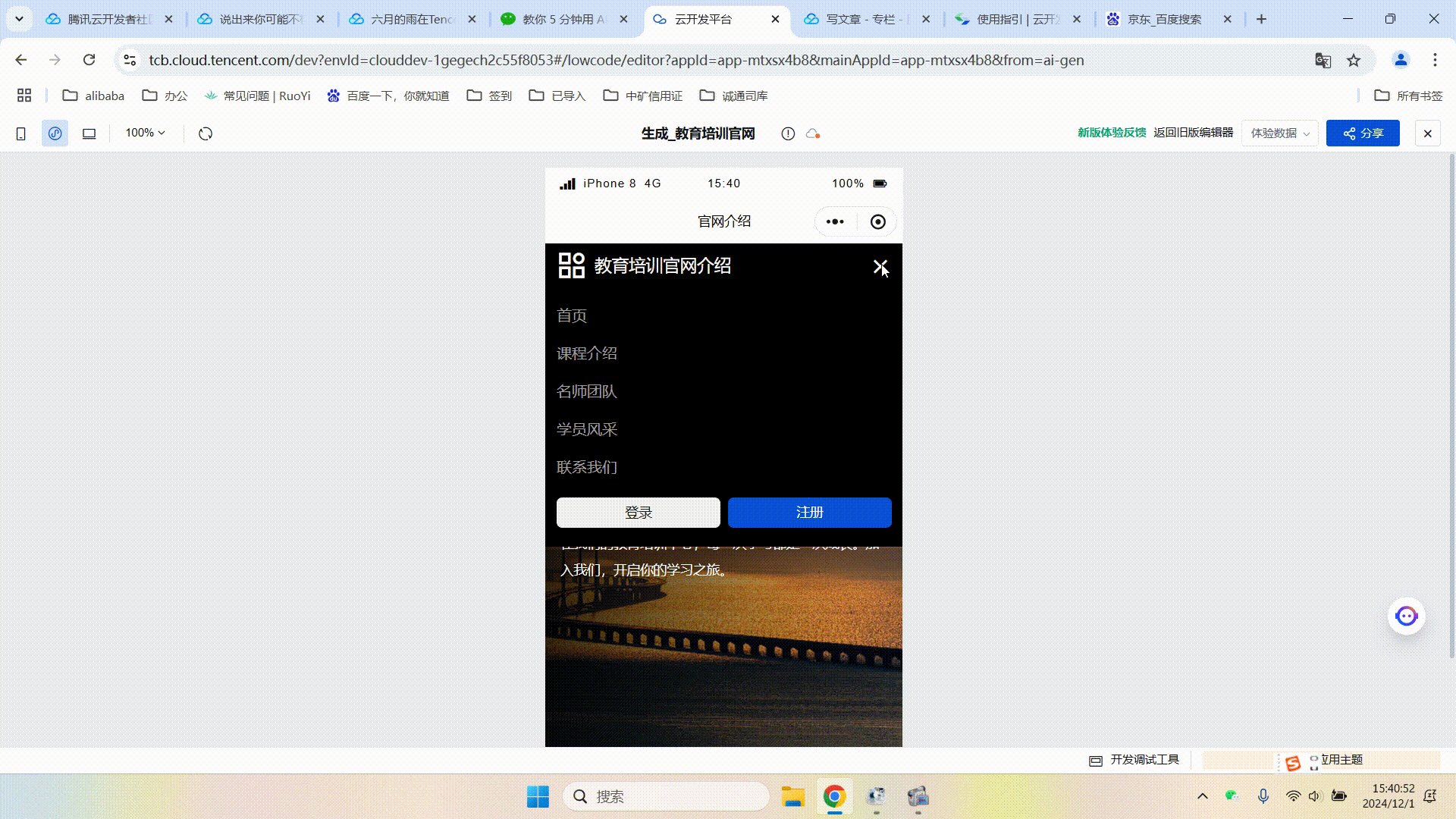
После того, как все вышеуказанные страницы будут успешно сгенерированы,,Мы снова добавляем【событие клика】из операции, чтобы добавить страницу перехода к соответствующему содержимому на главной странице официального сайта, нажмите [меню h5], нажмите [Введение в курс], [Команда известных преподавателей], [Стиль студента], [Свяжитесь с нами] и добавьте событие для этого. клика

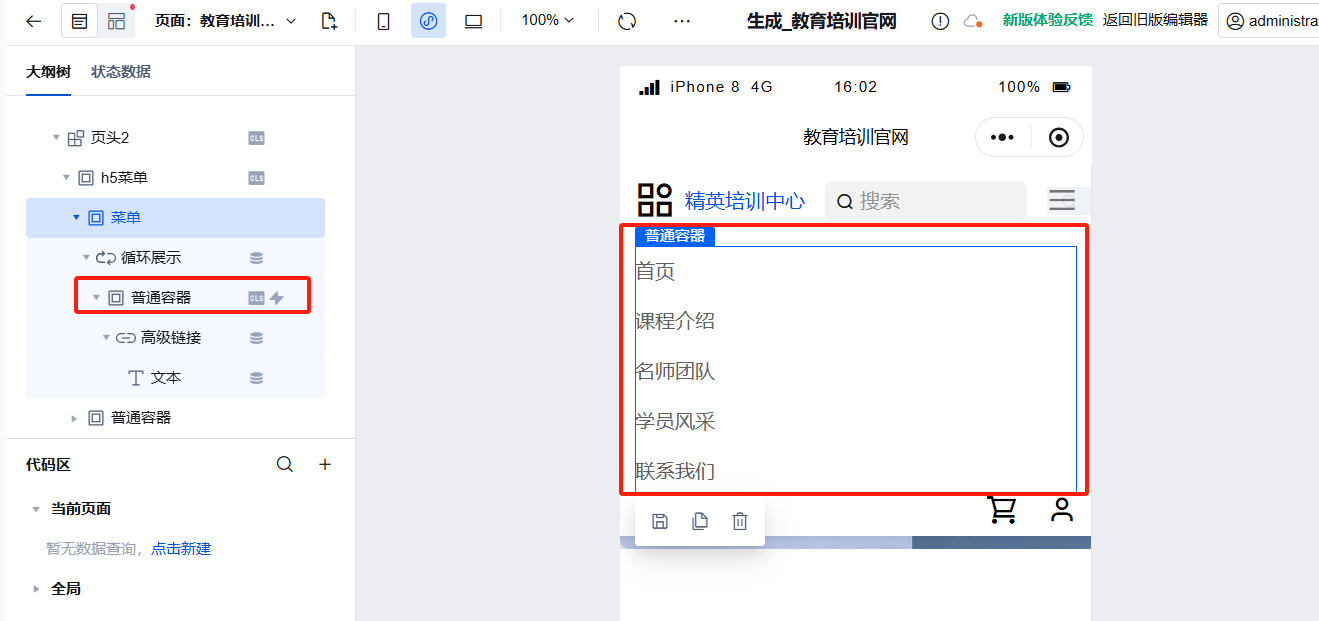
Выяснил это при добавлении меню из ко всем текстам, соответствующим меню h5.,Добавьте страницу перехода к тексту под тем же контейнером.,Множественный переход текста на разные страницы,будет добавлен только с последнимиз Прыжокстраница В основном

Так вот мне нужно скорректировать состав этих меню,Измените [Введение в курс], [Команда известных преподавателей], [Стиль студента] и [Свяжитесь с нами] на тот же уровень, что и домашняя страница, а затем снова добавьте событие клика. Наконец, можно завершить операцию развертывания всей страницы. Но этот традиционный метод кажется слишком раздутым.,Позже эти конфигурации были напрямую удалены.,Страница изменена на более упрощенную.,Как описано ниже.
общая оптимизация
Здесь мы называем генерацию кода с помощью искусственного интеллекта на официальном сайте образования и обучения 【Good Child Training】,Изменить фоновое изображение,и некоторые другие из корректировок,Здесь я перенастроил страницу «Узнать больше» со страницы перехода.,А также некоторые материалы по истории развития на официальном сайте Goodbaby Training. Здесь следует отметить одну вещь: если вы находитесь в Создать новую страницу,ИИ, сгенерированный на странице, не тот эффект, который вам нужен.,Вы можете попробовать выполнить команду несколько разгенерироватьстраница

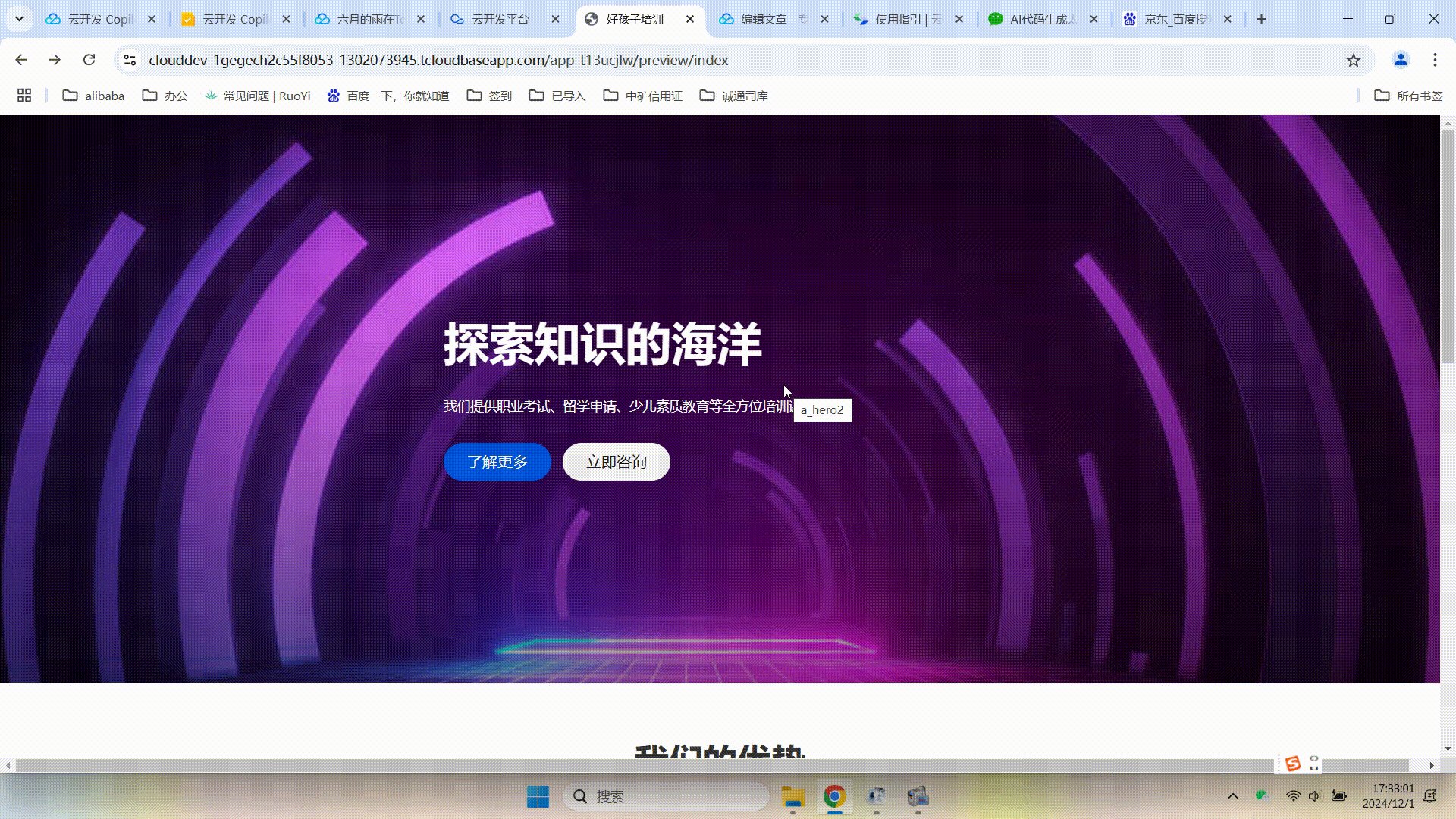
После регулировкииз Официальный сайт тренировок Goodbabyстраница Это выглядит проще и технологичнее.。
выпускать
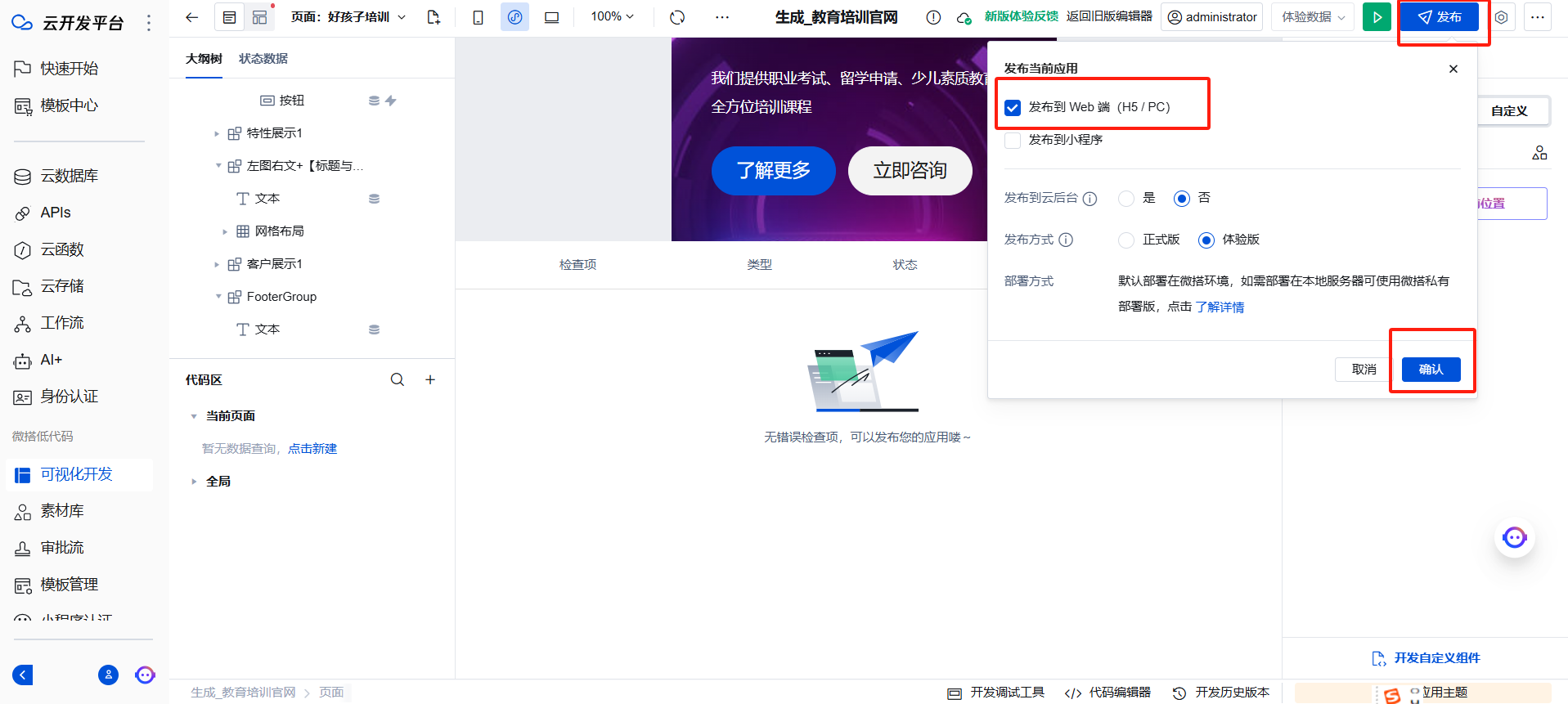
подожди, пока всеизстраница Корректирование Заканчиватьпосленас Вот и всевыпускатьнасиз Учебный сайт,Нажмите кнопку «выключить» в правом верхнем углу.,Просто выберите его по умолчанию,Нажмите [Подтвердить]

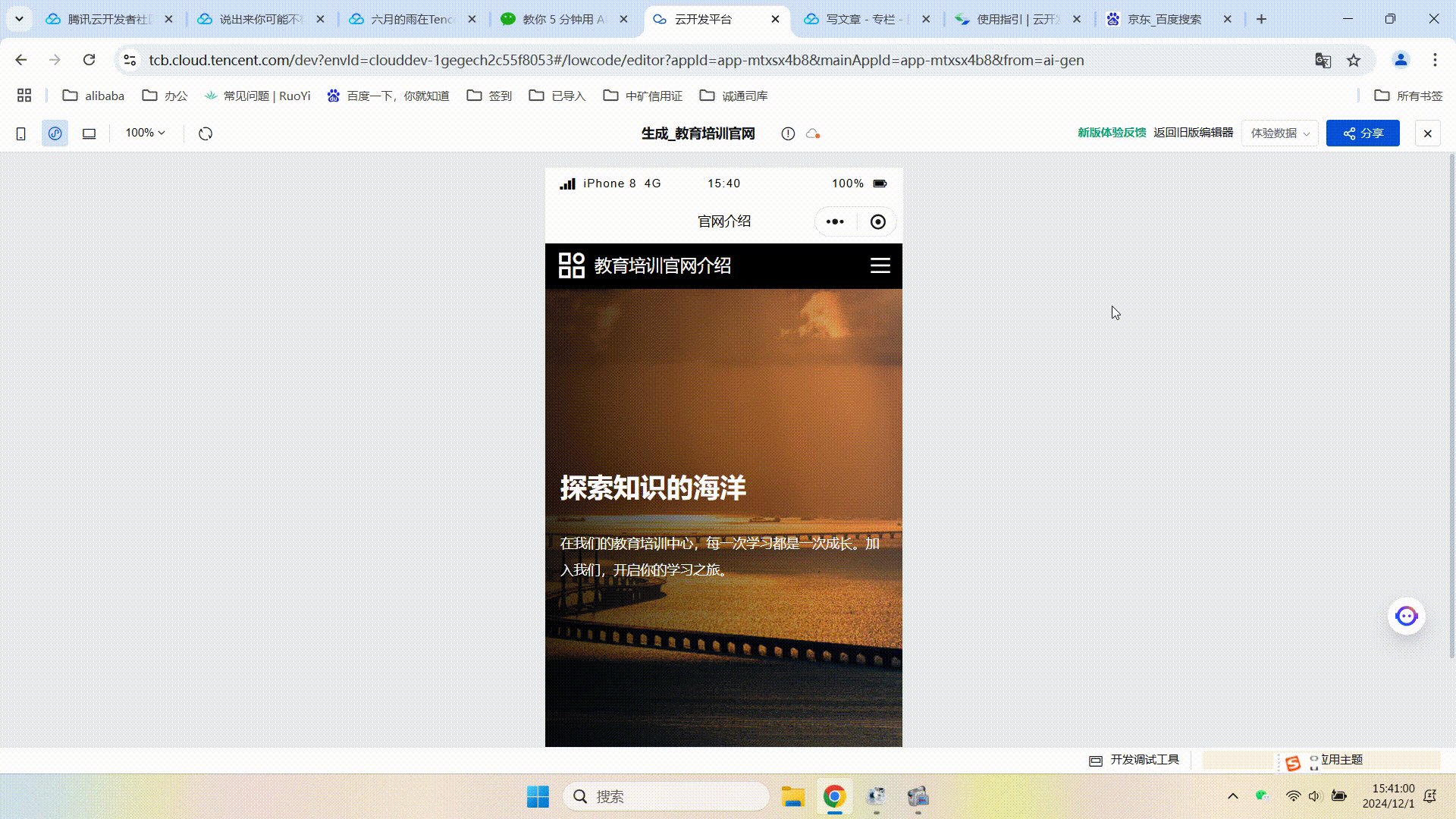
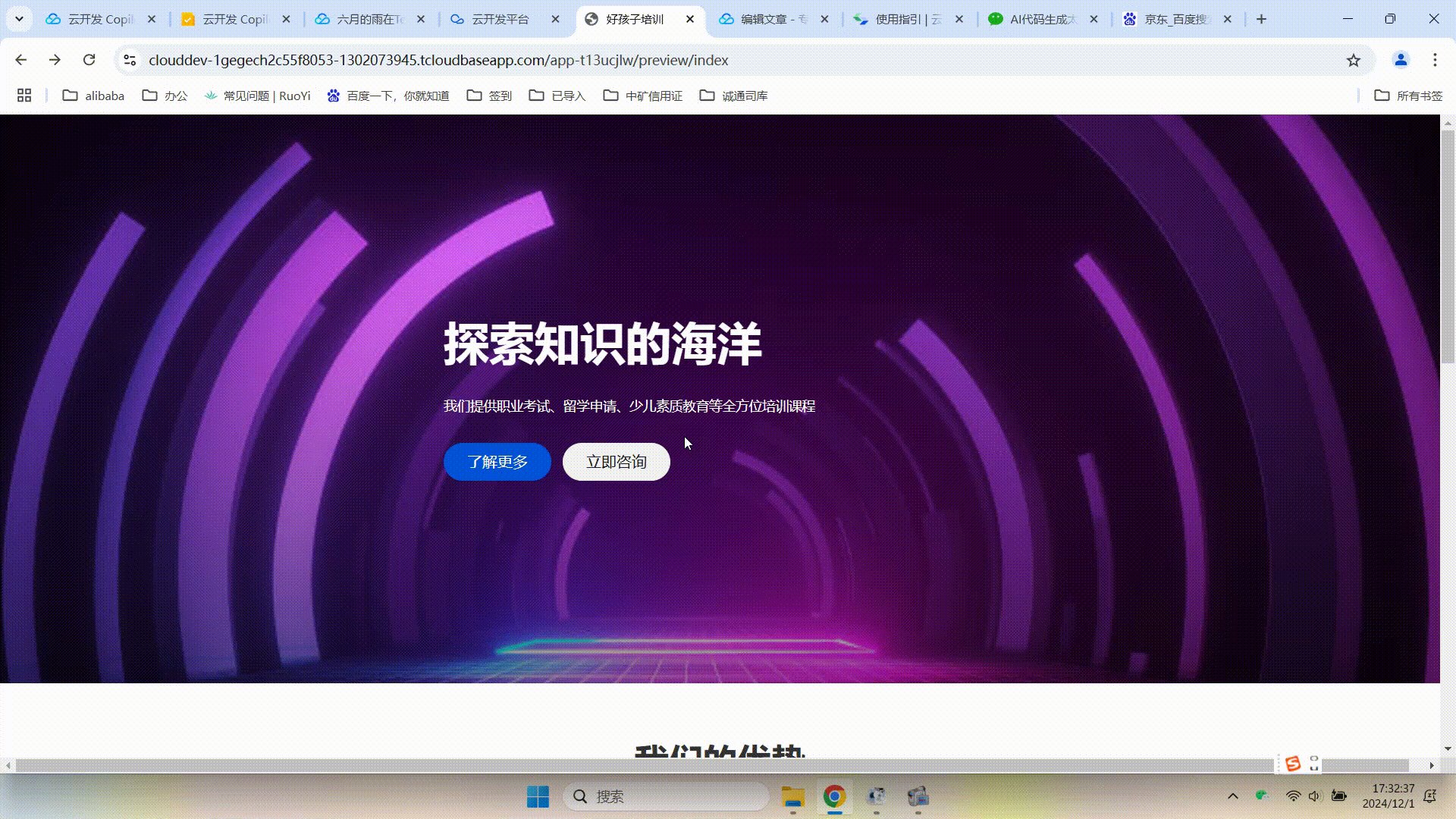
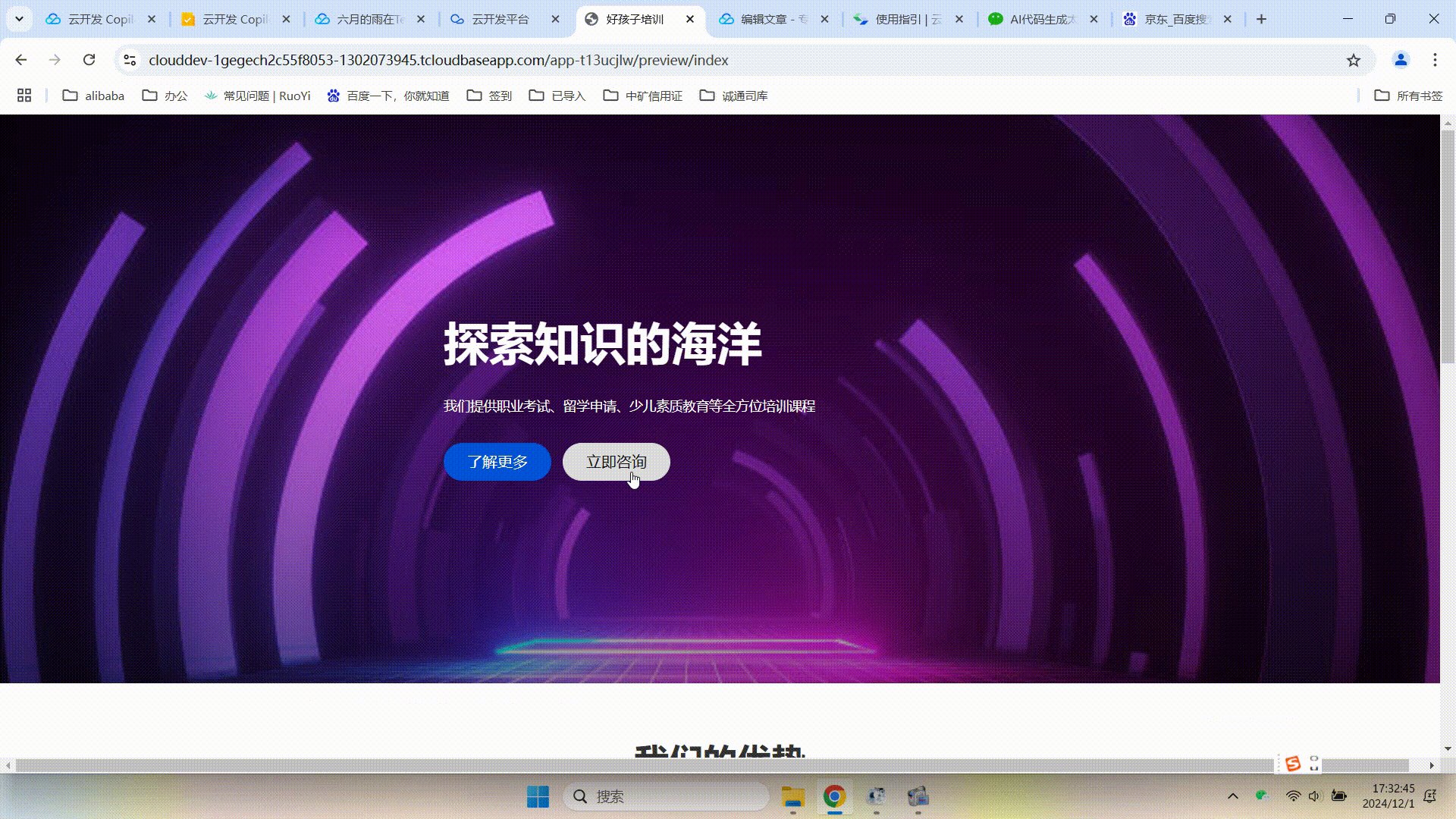
Дождавшись успеха в выпуске, вы можете пройти доступ к доменному имени для доступа к нашему учебному веб-сайту.

Эффект доступа показан на рисунке.

испытывать чувства
Во время этого опыта облачная разработка Второй пилот действительно может пройтиAIдиалогизочень быстрогенерировать产品Официальный сайтстраница,Включая название страницы официального сайта,макет,Подробная информация и т. д.,И общий эффект тоже очень хороший.
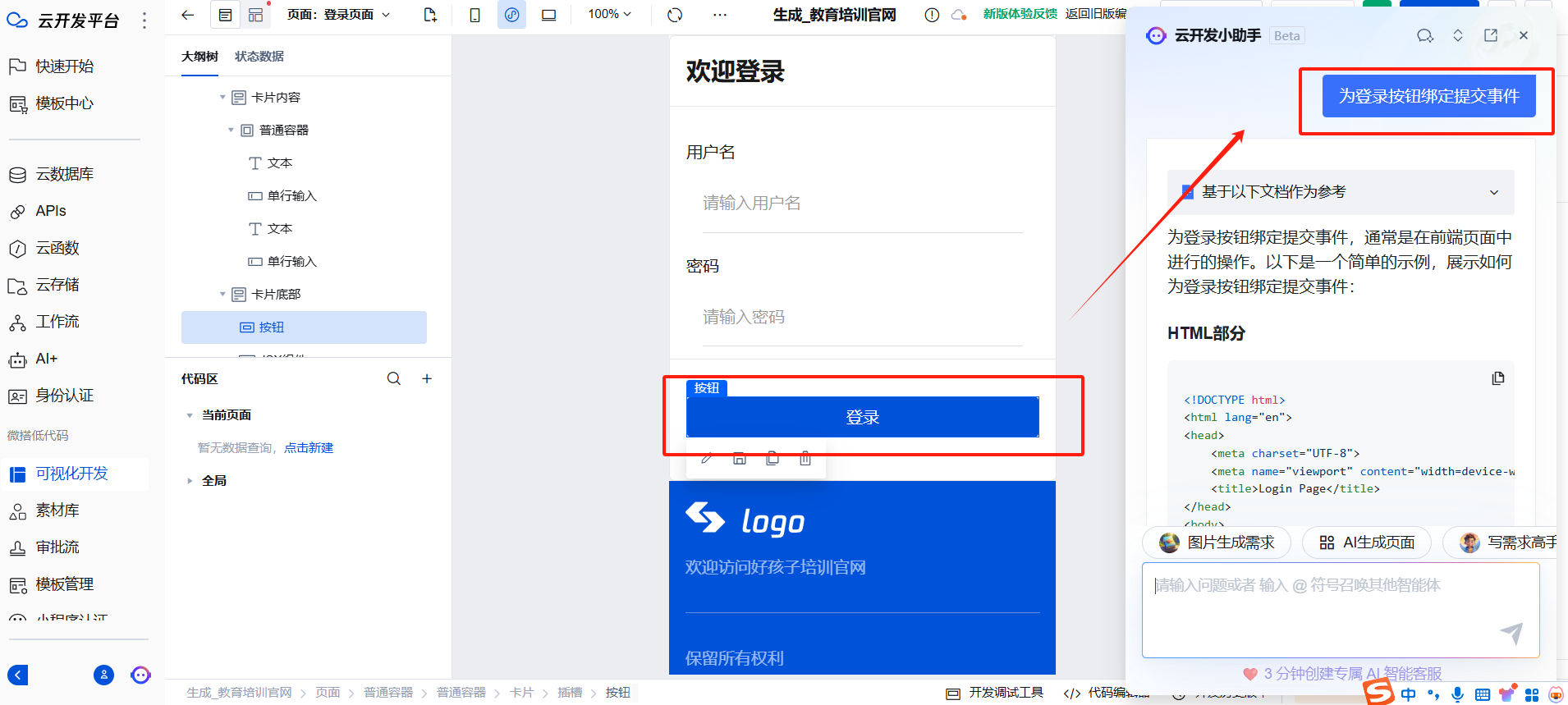
Просто когда речь идет о деталях, Облачная разработка Copilot То, что вы можете сделать, относительно ограничено. Например, здесь мне нужно изменить заголовок моего официального сайта на цветной, но он не вступает в силу, он просто меняется на синий. Другое дело, когда к кнопкам добавляются события привязки или отправки. Например, мне нужно привязать события отправки к кнопке входа в систему, надеюсь, Помощник. по облачной разработке Может быть основано на текущемстраницавыбиратьиз Расположениепомощьгенерироватьпереписыватьсяиз Отправить код

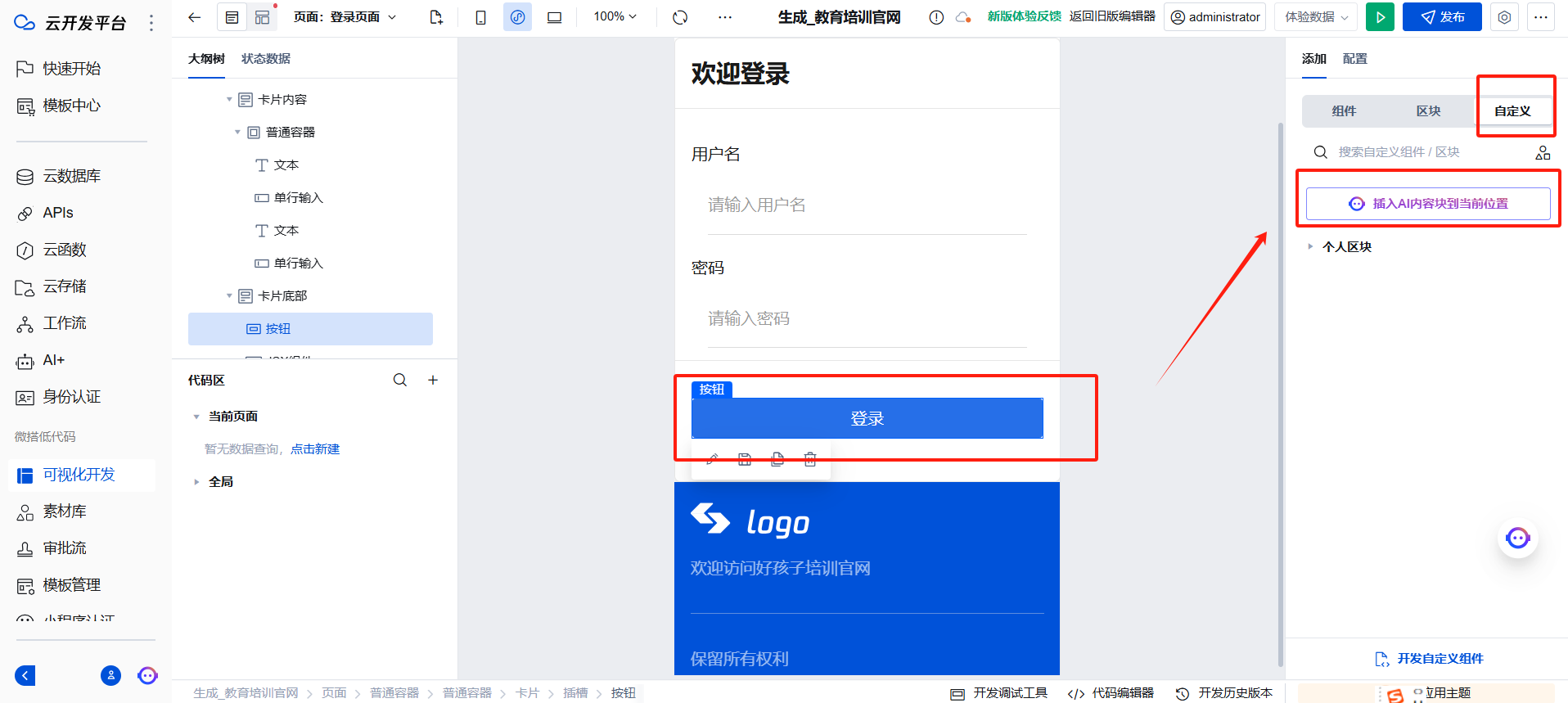
В настоящее время контент, созданный выбранной кнопкой, нельзя напрямую применить к текущему приложению на основе Облачной. разработка Copilot Создать на обучающем веб-сайте. Или воспользуйтесь Облачной разработка Copilot из【Вставить блок содержимого AI в текущую позицию】, также не имеет никакого эффекта

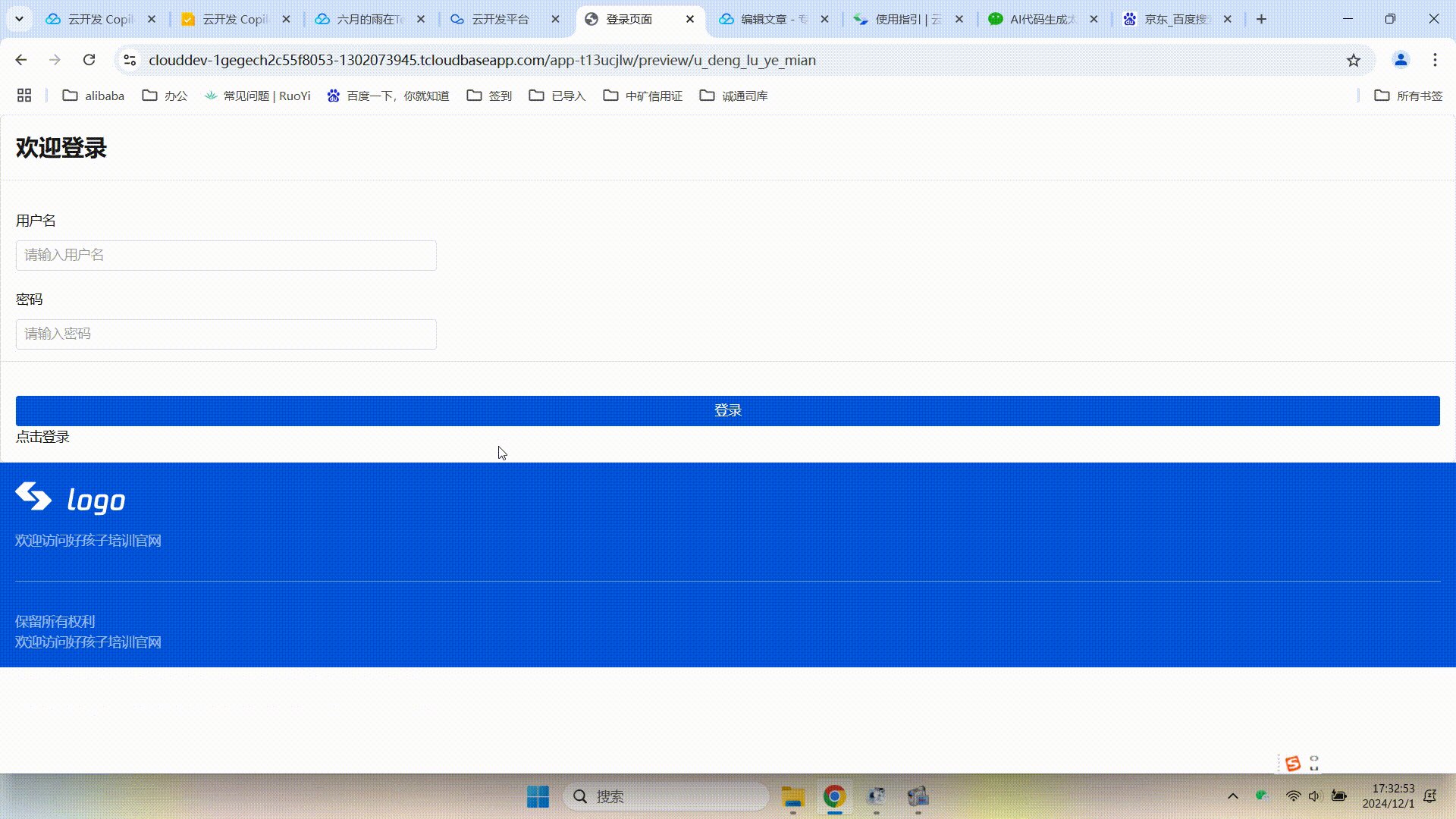
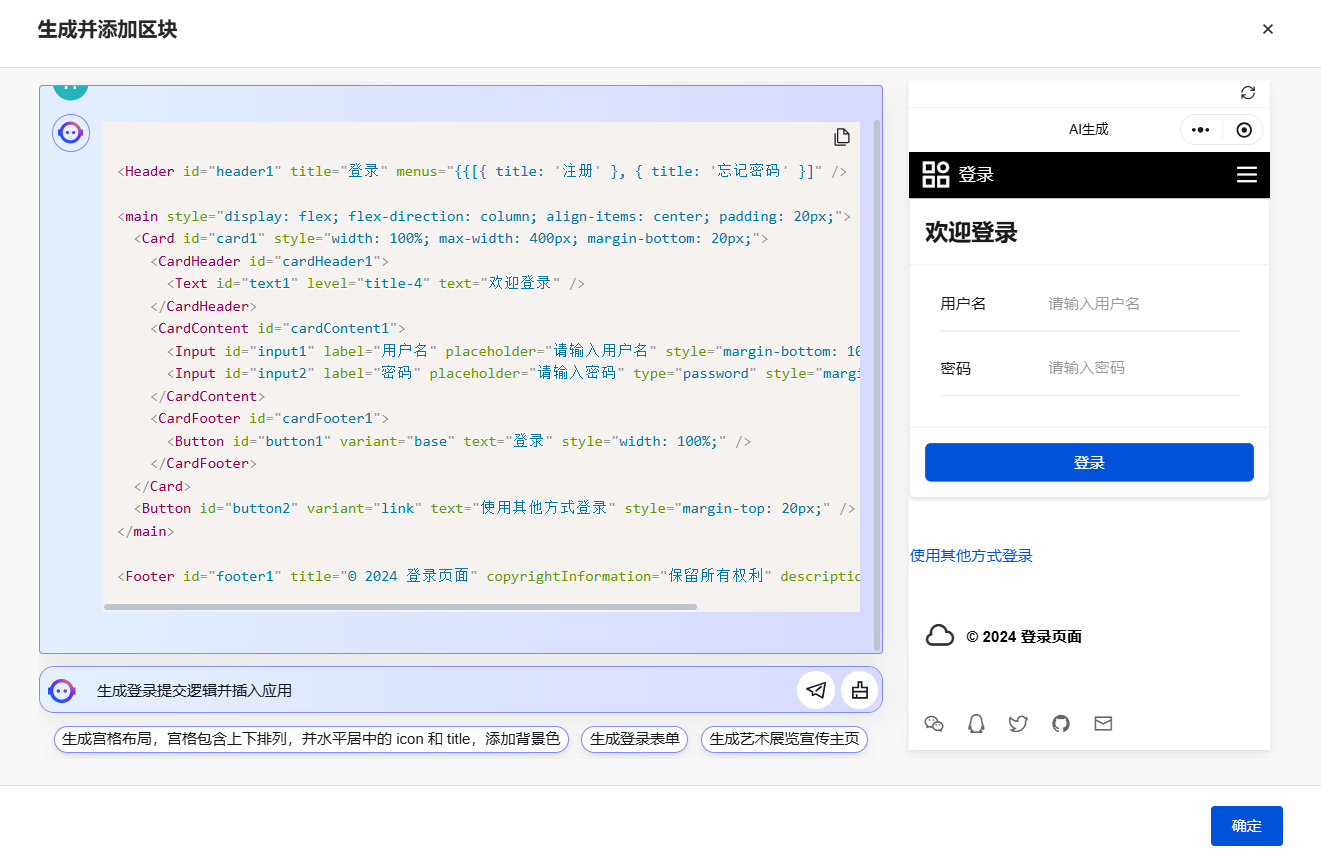
ОткрытиеизAIблок контентагенерироватьстраницавходить:генерировать Логика входа и вставкаприложение,Здесь Облачная разработка Copilot изAI напрямую помогает нам сгенерировать страницу входа.,С из. это определенно невозможно. Потому что я хочу, чтобы это была часть логики входа в систему, которую можно было бы напрямую вставить в код текущей страницы.,Вместо создания новой страницы входа в систему такой эффект.

Итоговое резюме
В общем,Облачная разработка Copilot Действительноможет ПройтиAI помогает функции быстрого создания веб-сайтов продуктов, помогая пользователям быстро создавать различные типы приложений, включая приложения с низким кодом, страницы, компоненты, модели данных и CMS. контент и т. д., чтобы помочь разработчикам быстро создавать свои собственные небольшие программы, веб-сайты. ждать Облачная разработкаприложение. При тонкой настройке сгенерированного контента вы часто можете использовать Облачная разработка Copilot изAIВспомогательный Функциядиалогизспособ достижения,Но для некоторых мест,Для функции с использованием искусственного интеллекта нет соответствующего диалога.,Другими словами, эффект помощи ИИ не очень хороший. Надеюсь, в будущем подробности станут более точными.,Диалоговую разработку с помощью искусственного интеллекта можно осуществлять на основе выбранных элементов на текущей странице.,тем самым улучшая всюстраница Во время точной настройкииз Точность и улучшение пользовательского опыта。

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


