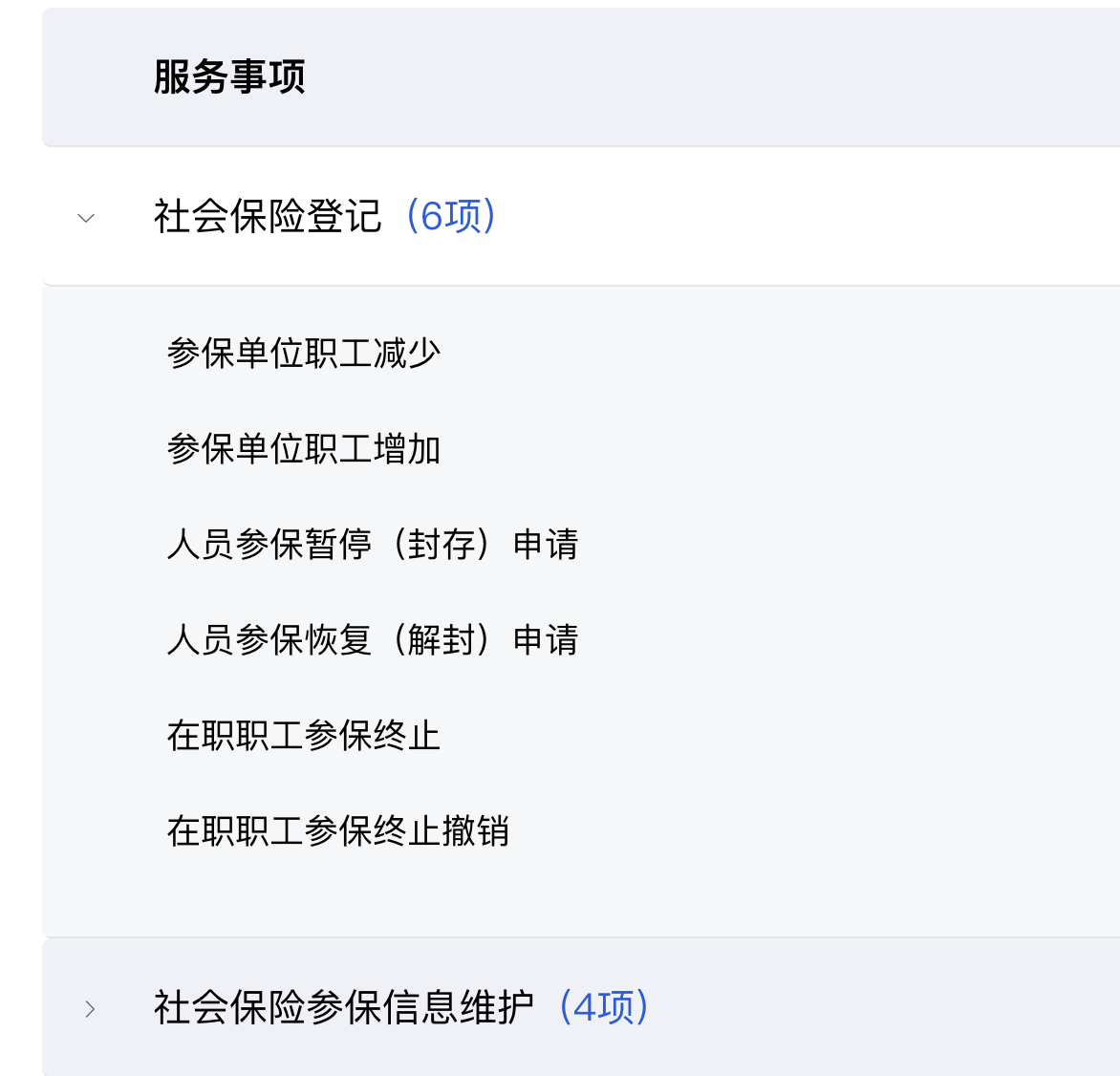
el-table использует расширение, чтобы развернуть всю строку и скрыть кнопку развертывания, когда данных нет.
1. Кнопка развертывания не скрывает данные.
Когда содержимого строк слишком много и вы не хотите отображать горизонтальную полосу прокрутки

Или вы можете использовать функцию раскрытия строки таблицы при нажатии на строку, чтобы получить подмножество данных.

Однако один из недостатков типа = развернуть заключается в том, что при отсутствии данных подмножества также будет отображаться стрелка раскрытия и будет отображаться пробел, например

Чтобы изменить план, необходимо выполнить три шага:
// первый шаг добавлен тег el-table имя-класса-строки(строки className метод обратного вызова)
:row-class-name="iconHide"
// Шаг 2 Не отображать стрелку раскрывающегося списка, если подмножества нет. hasChild — это тег решения, возвращаемый серверной частью. У квалифицированных гильдий будет еще один класс.
methonds:{
iconHide({ row }) {
console.log('row', row)
if (!row.hasChild || row.hasChild === '0') {
return 'icon-no'
}
}
}
// Шаг 3 css Изменить стиль
::v-deep .icon-no .el-table__expand-icon {
display: none;
}2. Щелкните всю строку, чтобы развернуть ее.
//Добавляем метку в el-таблицу
row-key="id"
:expand-row-keys="expands" // Это свойство можно установить Table Текущую развернутую строку необходимо установить row-key можно использовать свойство, которое используется для расширения строк keys множество.
@row-click="clickRowHandle" // Это событие срабатывает при нажатии строки
// Определениеразворачивается
data(){
expands:[]
}
// methods
methods: {
clickRowHandle(row, column, event) {
if (this.expands.includes(row.id)) {
this.expands = this.expands.filter((val) => val !== row.id)
} else {
// this.expands = [] Требование состоит в том, что одновременно можно расширить только одну строку. Этот комментарий можно открыть
this.expands.push(row.id)
}
},
}
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


