Эффект градиента JQuery загружается при загрузке изображения
Эффект градиента JQuery загружается при загрузке изображения
Автор:матрица Наблюдение: 4,685 Второсортный Время выпуска: 1 октября 2011 г. Классификация:Wordpress эклектика | 2 комментарии »
Эта тема создана 3987 дней назад, и информация могла меняться или меняться.

Посмотреть последние статьи>>Улучшите отложенную загрузку изображений для постепенного отображения специальных эффектов.
Преимущества спецэффектов:
- ускорятьсяWordPressСкорость загрузки страниц сайта;
- Ненавязчивый метод затемнения изображения;
- сокращение кода,Простота в эксплуатации и обслуживании,jsКод только 1.6KB Предпосылки::Ваш сайт загружен Jquery.js
принцип:
Этот спецэффект встречается редко.И великолепно, и ускоренноЭффект,Потому что он может определить, просматривает ли посетитель текущую картинку.,нравитьсяНетЗатем загрузите зарезервированное изображение заливки. grey.gif , реальный адрес изображения не будет загружен до тех пор, пока посетитель не прокрутит колесо мыши или не перейдет к местоположению изображения.
Другими словами, если посетитель мгновенно откроет вашу страницу, а затем мгновенно закроет ее, изображение в футере не загрузится. Почему бы и нет?
Не нужно беспокоиться о посетителяхдружелюбие,Этот эффект начнет загрузку изображения перед его просмотром.
Метод реализации:
jquery.lazyload.js
Предварительно заполненные изображения fill.gif
Адрес загрузки:
http://www.400gb.com/file/29068037
http://yfdisk.com/file/hhtjim/fe2ac2cd/
http://pan.baidu.com/share/link?shareid=1087994774&uk=3238236832
Поместите два файла в сжатый пакет.,вставитьWordPressкаталог,Или вы можете позвонить прямо с внешней станции.
в текущей теме header.php (или загрузить код в index.php в корневой каталог сайта, что я и делаю. Не знаю почему, но его нельзя загрузить в header.php темы) Добавьте следующее в соответствующее место JS-код вызова: 【http://hhtjim.com/jquery.lazyload.jsПожалуйста, настройте некоторые адреса】 【(«img») может ограничить, какой img на странице вступит в силу] Например, измените его на
<script type="text/javascript" src="//www.hhtjim.com/jquery.lazyload.js"></script> <script type="text/javascript"> jQuery(document).ready( function($){ $("img").lazyload({ placeholder : "http://hhtjim.com/fill.gif", effect : "fadeIn" }); }); </script>
Предварительный просмотр эффекта:
Просмотрите любую страницу с несколькими изображениями на этом сайте и прокрутите полосу прокрутки, чтобы увидеть эффект.
ссылка:
http://www.appelsiini.net/projects/lazyload
http://imtimmy.com/jquery-lazyload-for-wordpress-img/
http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

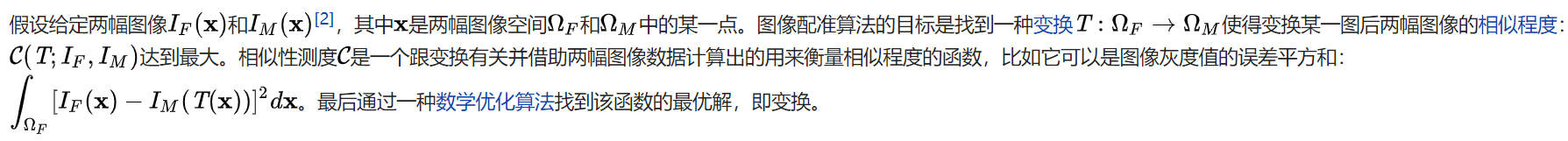
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

