Документация Fuxa WebAPI
[Открытый исходный код] Мощное веб-программное обеспечение для настройки — FUXA.
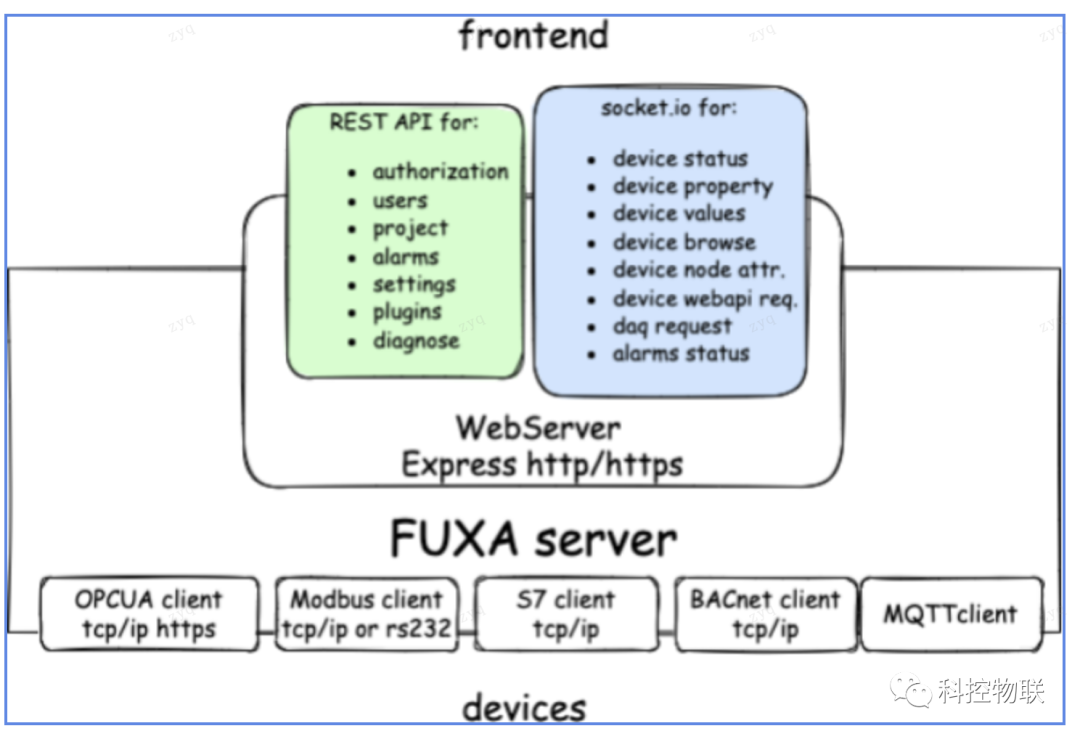
Структурная схема

FUXA_WebAPI
settings
Get application settings | |
|---|---|
GET | /api/settings |
Parameters | c |
Responses Example | Code: 200{“language” : “en” ,“ui Port” : 1881,“secureEnabled” : false,“tokenExpiresIn” : “1h” ,“smtp” : {...},} |
Set application settings | |
|---|---|
POST | /api/settings |
Parameters Example | {“language” : “en” ,“ui Port” : 1881,“secureEnabled” : false,“tokenExpiresIn” : “1h” , |
“smtp” : {...}} | |
|---|---|
Responses | Code: 200 |
Note | Saved as file in ‘server/_appdata/mysettings.json’ |
project
Get project property: server, devices, layout, views, charts, alarms settings, script | |
|---|---|
GET | /api/project |
Parameters | None |
Responses | Code: 200{“version” : “1.00” ,“server” : {...},“hm i” : {“layout” : {...},“views” : [...]},“devices” : {...},“charts” : [...],“graphs” : [...],“alarms” : [...],“notifications” : [...],“scripts” : [...],“texts” : [...],“plugin” : [...]} |
Set project property | |
|---|---|
POST | /api/project |
Parameters Example | {“version” : “1.00” ,“server” : {},“hm i” : {“layout” : {...},“views” : [{“MainView” : {...}]},“devices” : {},“charts” : [...],“graphs” : [...],“alarms” : [...],“notifications” : [...],“scripts” : [...],“texts” : [...],“plugin” : [...]} |
Responses | Code: 200 |
Note | Used to build new project, clear all and set a new void project |
Set project specific property: device, view, layout, charts, alarm, text | |
|---|---|
POST | /api/projectData |
Parameters Example | {“cmd” : “” ,“data” : ...} cmd: ‘set-device’ , ‘del-device’data: {...}cmd: ‘set-view’ , ‘del-view’data: {...}cmd: ‘layout’data: {...}cmd: ‘charts’data: [...]cmd: ‘graphs’data: [...]cmd: ‘set-text’ , ‘del-text’data: {...}cmd: ‘set-alarm’ , ‘del-alarm’data: {...}cmd: ‘set-notification’ , ‘del-notification’data: {...}cmd: ‘set-script’ , ‘del-script’data: {...} |
Responses | Code: 200 |
Note | In server are saved in tables: general, views devices, texts, alarms, notifications, scripts.The tables structure: name (string), value (string) all the same:● general name=charts/layout/plugin/version and value=data● views name=data.id (view) and value=data● devices name=data.id (device) and value=data● alarms name=data.name (alarm) and value=data● notifications name=data.id (notification) and value=data● scripts name=data.id (script) and value=data |
Upload project | |
|---|---|
POST | /api/upload |
Parameters Example | JSON file |
Responses | Code: 200 |
device
Get device security property | |
|---|---|
GET | /api/device |
Parameters Example | {“query” : “security” ,“name” : “My OPCUA”} |
Responses | Code: 200{“mode” : “” ,“u id” : “username” ,“pwd” : “password” ,“client Id” : “123456”} |
Set device security property | |
|---|---|
POST | /api/device |
Parameters Example | {“query” : “security” ,“name” : “My OPCUA”“value” : {“mode” : “” ,“u id” : “username” ,“pwd” : “password” ,“client Id” : “123456”}} |
Responses | Code: 200 |
alarm
Get active alarms list | |
|---|---|
GET | /api/alarms |
Parameters | None |
Responses | Code: 200[{“name” : “Alarm name” ,“type” : “”“ontime” : “” ,“offtime” : “” ,“acktime” : “” ,“status” : “” ,“text” : “” ,“group” : “” ,“bkcolor” : “” ,“color” : “” ,“toack” : “” |
}] |
|---|
Set ACK to active alarm | |
|---|---|
POST | /api/alarmack |
Parameters | {“params” : “Alarm id”} |
Responses | Code: 200 |
Note | ‘Alarm id’ ‘is composed from name and type |
token&user
Login and take the token | |
|---|---|
POST | /api/signin |
Parameters | {“username” : “admin” ,“password” : “123456”} |
Responses | Code: 200 |
Get users list | |
|---|---|
GET | /api/users |
Parameters | None |
Responses | Code: 200[{“username” : “username” ,“password” : “123456” ,“groups” : 3}] |
Set user property | |
|---|---|
POST | /api/users |
Parameters | {“username” : “username” ,“fullname” : “fullname” ,“password” : “123456” ,“groups” : 3} |
Responses | Code: 200 |
|---|
Remove user | |
|---|---|
DELETE | /api/users |
Parameters | {“param” : “username”} |
Responses | Code: 200 |
plugins
Get installed plugin | |
|---|---|
GET | /api/plugins |
Parameters | None |
Responses | Code: 200[{“name” : “modbus-serial” ,“type” : “Modbus” ,“version” : “8.0.1” ,“current” : “8.0.1” ,“status” : “” ,“pkg” : true,“dinamic” : true}] |
Install plugin | |
|---|---|
POST | /api/plugins |
Parameters | {“name” : “modbus-serial” ,“type” : “Modbus” ,“version” : “8.0.1” ,“current” : “8.0.1” ,“status” : “” ,“pkg” : true,“dinamic” : true} |
Responses | Code: 200 |
Remove plugin | |
|---|---|
DELETE | /api/plugins |
Parameters | {“param” : “modbus-serial”} |
|---|---|
Responses | Code: 200 |
daq
Get DAQ data | |
|---|---|
GET | /api/daq |
Parameters | {“query” : {“gid” : “gauge id” ,“from” : “timestamp” ,“to” : “timestamp” ,“event” : “B” ,“sids” : [“tag id” , “” ]}} |
Responses | Code: 200[{“id” : “tag id”“ts” : “timestamp” ,“value” : “12.5” ,}] |
Note | Used to ask current or history tags value (DAQ):● ‘gid’ reference to the GUI component.● ‘timestamp’ milliseconds● ‘event’ can be ‘B’ or ‘F’ to step the range query in Back or Forward.● ‘sid’ list of tags id |
logs
Get list of logs files | |
|---|---|
GET | /api/logsdir |
Parameters | None |
Responses | Code: 200[“fuxa.log” ,“fuxa1.log” ,“fuxa-err.log” ,] ... |
Get log file content | |
|---|---|
GET | /api/logs |
Parameters | { |
“query” : {“file” : “fuxa1.log”}} | |
|---|---|
Responses | Download file content |
sendmail
Send email | |
|---|---|
POST | /api/sendmail |
Parameters | {“msg” : {“from” : “pippo@frangoteam.org” ,“to” : “ciccio@frangoteam.org” ,“subject” : “test” ,“text” : “content” ,“html” : “html-content” ,},“smtp” : {“host” : “blabla.smtp.org” ,“port” : 587,“mailsender” : “pippo@frangoteram.org” ,“username” : “username” ,“password” : “password” ,}} |
Responses | Code: 200 |
Note | Used to send mail from frontend, ‘smtp’ is optional and used for configuring and testing. |
runscript
Run script | |
|---|---|
POST | /api/runscript |
Parameters | {“script” : {“id” : “script id” ,“name” : “script name” ,“code” : “script code” ,“parameters” : [{“name” : “param name” ,“type” : “value” ,“value” : “12.5”},{...}]}} |
Responses | Code: 200 |
Note | Used to run scripts from frontend, ‘code’ and ‘name’ are optional and used for configuring and testing. |
tag read & tag write
Get Tag value API
GET /api/getTagValue?ids=["t_2f47264f-b9e4451d"]
Host: localhost:1881
Content-Type: application/json
Cache-Control: no-cache
Set Tag value API
POST /api/setTagValue
Host: localhost:1881
Content-Type: application/json
Cache-Control: no-cache
{
"tags":[
{
"id": "t_2f47264f-b9e4451d",
"value": "22"
},
{
"id": "t_ea53ed8d-60c5401c",
"value": "1"
}
]
}

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


