Docker локально развертывает браузер с открытым исходным кодом Firefox и получает к нему удаленный доступ для тестирования.
Каталог статей- 1. Разверните Firefox
- 2. Получите доступ к Firefox локально
- 3. Установите Cpolar в Linux.
- 4. Настройте адрес общедоступной сети Firefox.
- 5. Получите удаленный доступ к Firefox
- 6. Исправлен адрес общедоступной сети Firefox.
- 7. Получите доступ к Firefox с фиксированного адреса.
Firefox — это бесплатный веб-браузер с открытым исходным кодом, разработанный и поддерживаемый Mozilla Foundation. Это был один из первых браузеров, успешно бросивший вызов монополии Microsoft на браузеры Internet Explorer.
Открытие Firefox в Docker означает, что мы запустим браузер Firefox в контейнере Docker. Это полезно для некоторых специальных сценариев тестирования, например тестирования в разных версиях браузеров. Ниже приведен простой пример, показывающий, как открыть Firefox в Docker.
Средой развертывания для этой практики является локальная среда. После развертывания браузера Firefox в среде Docker и объединения его с инструментом проникновения в интрасеть Cpolar к нему можно получить удаленный доступ!
1. Разверните Firefox
Создать внешний каталог монтирования
mkdir -p /data/firefox/configПосле создания выполните команду docker для запуска и запуска одним щелчком мыши.
docker run -d --name firefox -e TZ=Asia/Hong_Kong -e DISPLAY_WIDTH=1920 -e DISPLAY_HEIGHT=1080 -e KEEP_APP_RUNNING=1 -e ENABLE_CJK_FONT=1 -e VNC_PASSWORD=admin -p 5800:5800 -p 5900:5900 -v /data/firefox/config:/config:rw --shm-size 2g jlesage/firefox#Введение в параметр
-e TZ=Asia/Hong_Kong # Установить часовой пояс
-e DISPLAY_WIDTH=1920
-e DISPLAY_HEIGHT=1080 #Установим высоту и ширину дисплея
-e KEEP_APP_RUNNING=1 # продолжай это начинать
-e ENABLE_CJK_FONT=1 # Предотвратить искажение китайских символов при отображении страницы
-e SECURE_CONNECTION=1 # Включить функцию HTTPS
-e VNC_PASSWORD=admin #Установим пароль доступа к VNC и настроим его
-p 5800:5800 #Доступ к веб-порту Firefox
-p 5900:5900 #VNCport
-v /data/irefox/config:/config:rw # Каталог монтирования контейнера для хранения данных Firefox
--shm-size 2g # Установите ресурс памяти контейнера на 2g. После запуска введите docker ps, чтобы просмотреть работающий контейнер Firefox, а затем получить к нему локальный доступ.

2. Получите доступ к Firefox локально
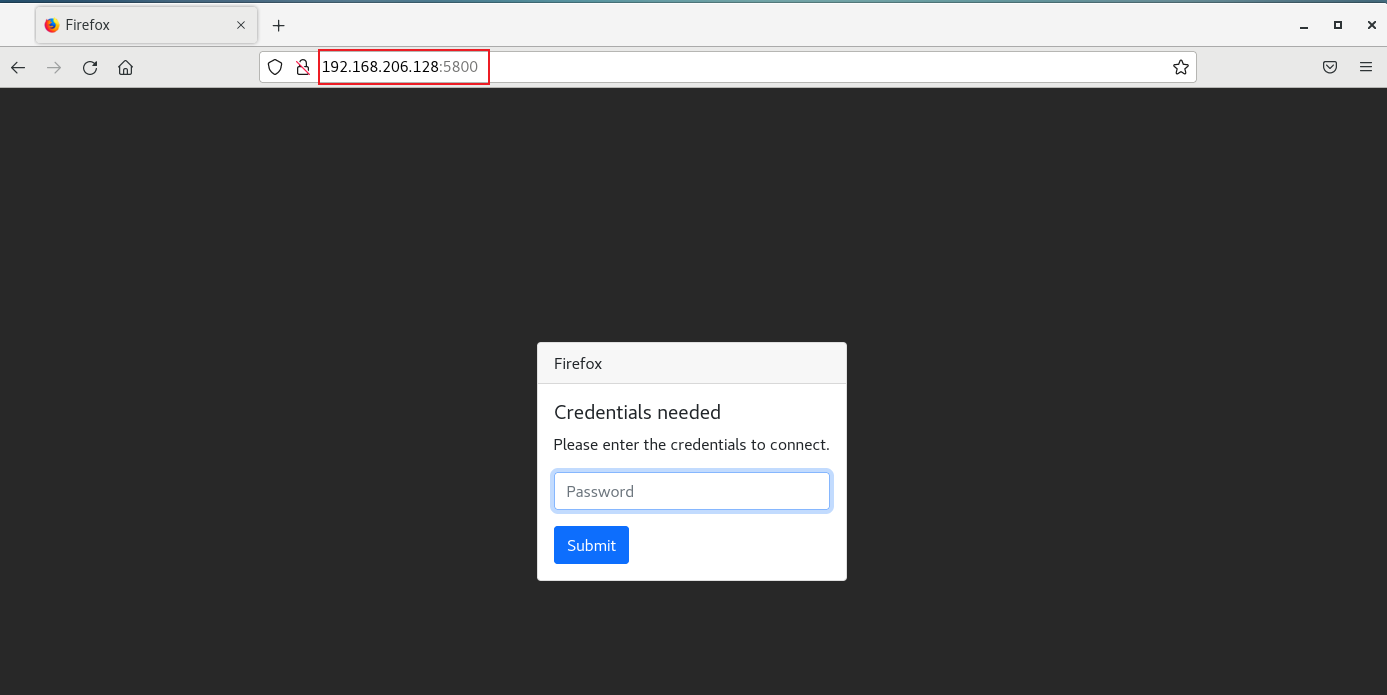
Откройте браузер, введите IP-адрес Linux LAN плюс порт 5800, и вы увидите интерфейс браузера Firefox, который мы создали локально.

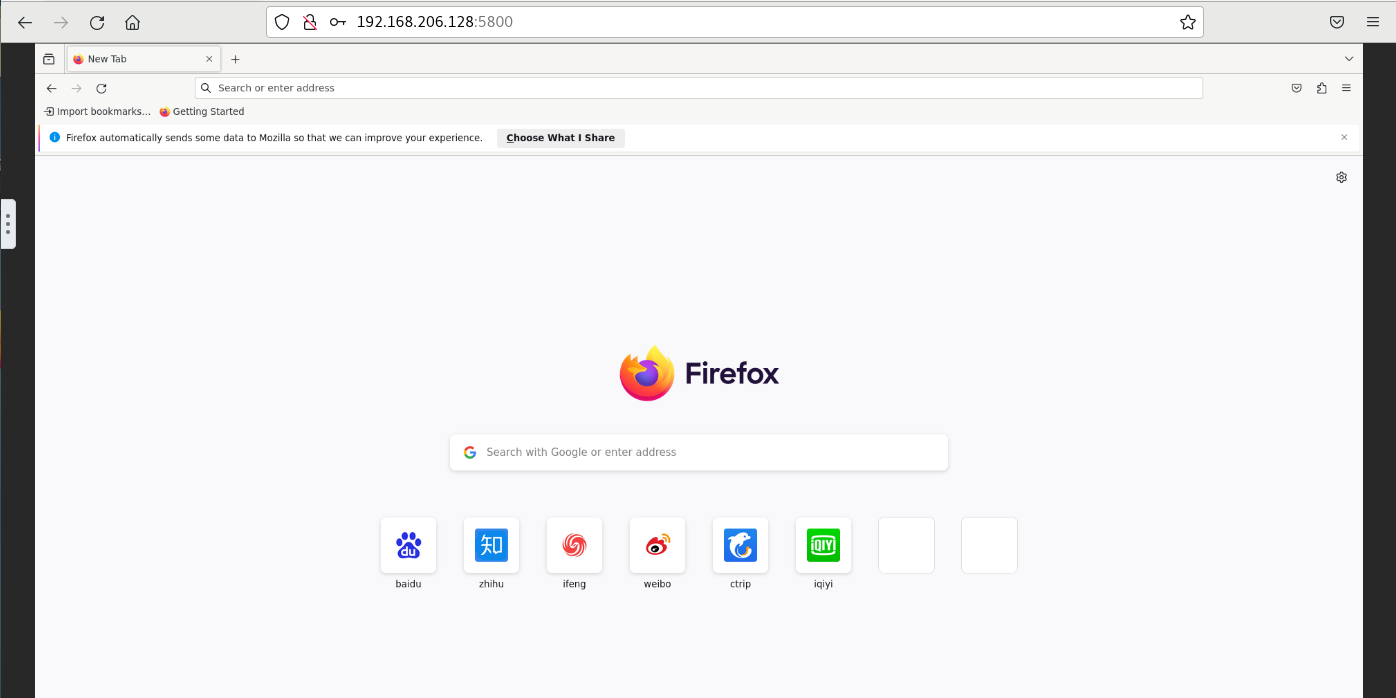
Установленный выше пароль — admin, введите его для входа, чтобы у нас был собственный локальный браузер. После завершения локального развертывания установите инструмент проникновения в интрасеть cpolar для получения удаленного доступа!

3. Установите Cpolar в Linux.
Браузер FireFox был успешно развернут локально, и доступ к локальной сети был успешным. Затем мы установили инструмент проникновения в интрасеть Cpolar в Linux и перенаправили адрес общедоступной сети http, сопоставленный с локальным портом, через cpolar. Мы можем легко получить удаленный доступ без необходимости. Зарегистрируйте собственное доменное имя и купите облачный сервер. Вот шаги по установке cpolar.
Адрес официального сайта cpolar: https://www.cpolar.com
- Используйте команду установки скрипта в один клик
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash- Добавляем услуги в систему
sudo systemctl enable cpolar- Запустить службу cpolar
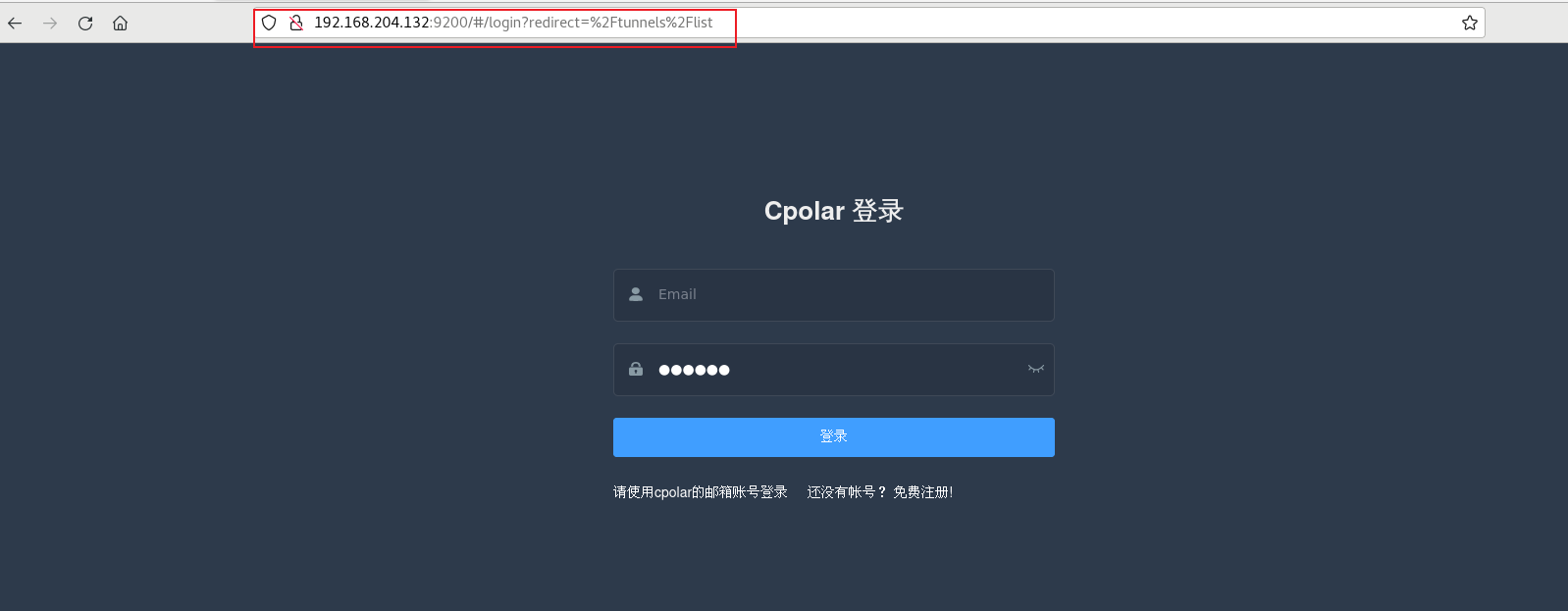
sudo systemctl start cpolarПосле успешной установки cpolar получите доступ к порту Linux 9200 во внешнем браузере: [http://LAN ip:9200], войдите в свою учетную запись cpolar (если у вас нет учетной записи, вы можете нажать ниже, чтобы зарегистрироваться бесплатно ), и вы можете увидеть его после входа в веб-интерфейс конфигурации cpolar, просто настройте его в веб-интерфейсе управления.

4. Настройте адрес общедоступной сети Firefox.
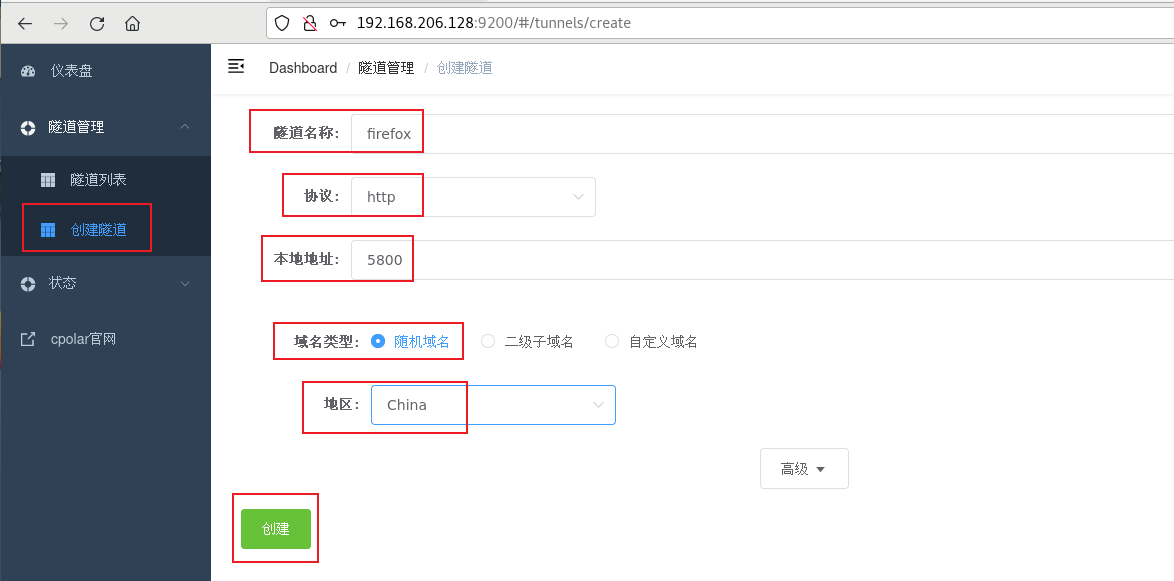
Нажмите «Управление туннелем» — «Создать туннель» на левой панели управления, чтобы создать туннель общедоступного http-адреса Firefox!
- Имя туннеля: имя можно настроить. Будьте осторожны, чтобы не дублировать существующее имя туннеля.
- Протокол: выберите http
- Локальный адрес: 5800 (адрес для локального доступа)
- Тип доменного имени: выберите случайное доменное имя бесплатно.
- Регион: Выберите Китай
Нажмитесоздавать

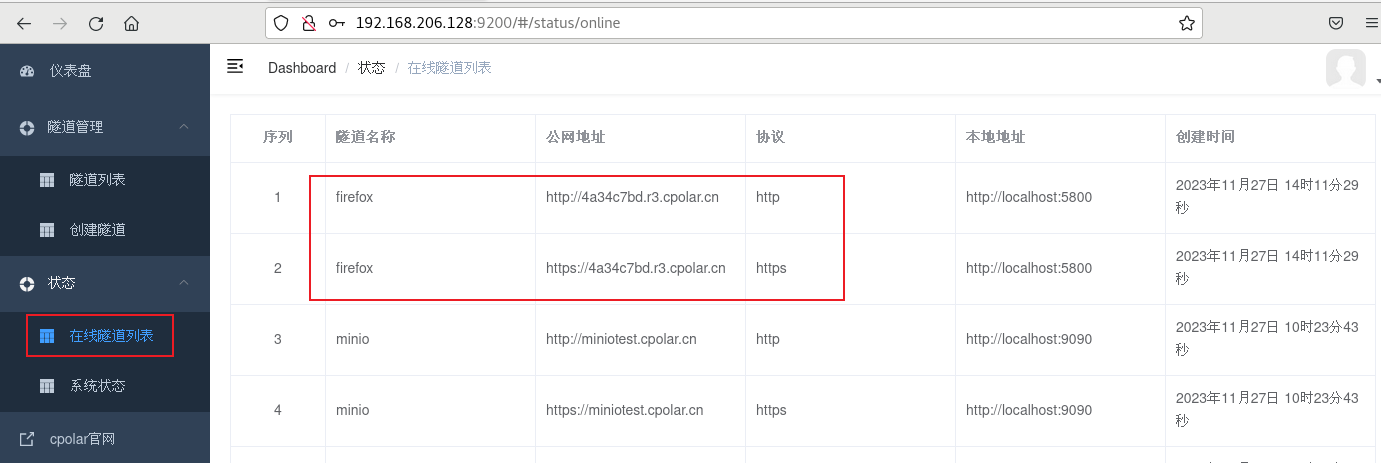
После успешного создания туннеля щелкните статус слева — список онлайн-туннелей, чтобы просмотреть сгенерированный адрес доступа к общедоступной сети. Существует два метода доступа: http и https.

5. Получите удаленный доступ к Firefox
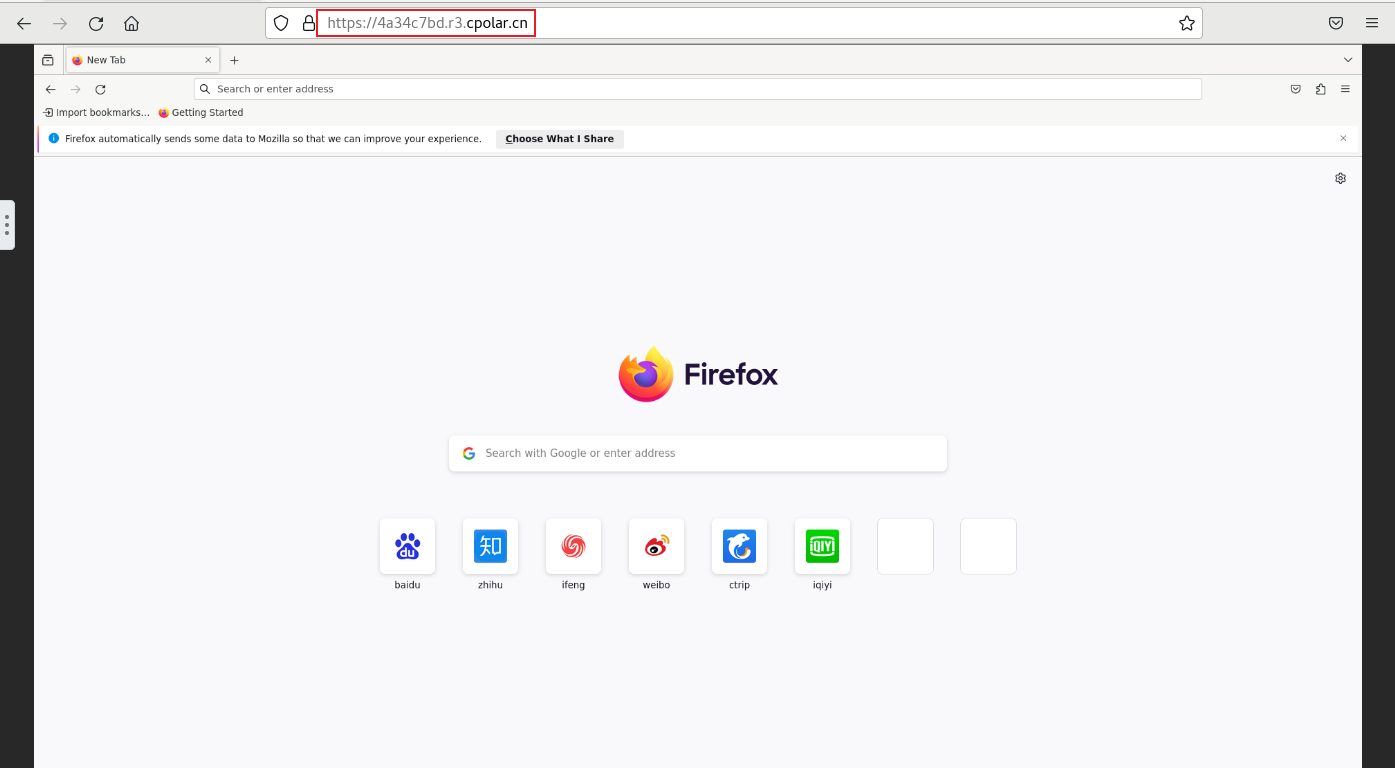
Используйте указанный выше адрес общедоступной сети Cpolar https и получите к нему доступ с помощью браузера на любом устройстве. Вы можете успешно просмотреть интерфейс нашего браузера Firefox. Создан такой адрес общедоступной сети, к которому можно получить удаленный доступ. , нет необходимости приобретать облачный сервер самостоятельно, его можно опубликовать в публичной сети для удаленного доступа (для доступа по новому адресу требуется повторная авторизация)

краткое содержание
Для лучшей демонстрации мы использовали туннель, сгенерированный cpolar в вышеупомянутом процессе, а его общедоступный сетевой адрес был сгенерирован случайным образом.
Преимущество этого случайного адреса в том, что он устанавливается быстро и может быть немедленно использован. Однако его недостатком является то, что URL-адрес генерируется случайными символами и его нелегко запомнить (например: 3ad5da5.r10.cpolar.top). Кроме того, этот адрес будет меняться случайным образом в течение 24 часов, что делает его более подходящим для временного использования.
Обычно я использую фиксированное имя субдомена второго уровня, поскольку надеюсь, что когда я отправлю URL-адрес коллегам или клиентам, это будет фиксированный и легко запоминающийся публичный адрес (например: firefox.cpolar.cn), что позволяет это более формально и удобно. Общайтесь и сотрудничайте.
6. Исправлен адрес общедоступной сети Firefox.
Поскольку туннель, созданный с помощью cpolar выше, использует случайный адрес общедоступной сети, он будет меняться случайным образом в течение 24 часов, что не способствует долгосрочному удаленному доступу. Поэтому мы можем настроить для него имя субдомена второго уровня. Этот адрес является фиксированным и не будет меняться случайным образом [ps: cpolar.cn был сохранен].
Обратите внимание, что вам необходимо обновить пакет cpolar до базового пакета или выше, а пропускная способность, соответствующая каждому пакету, различна. [cpolar.cn зарегистрирован]
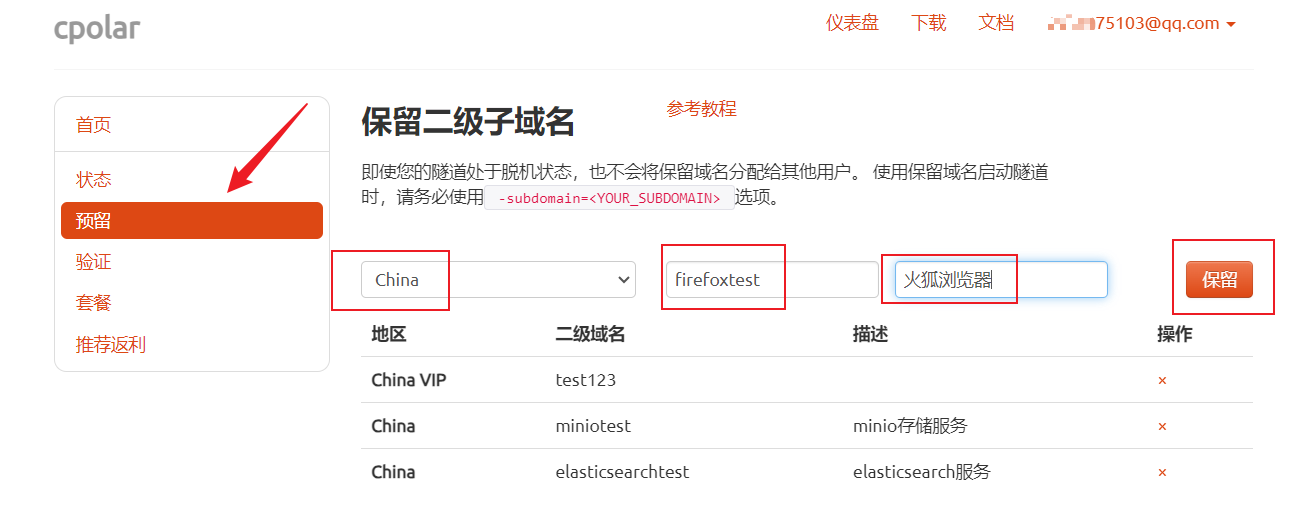
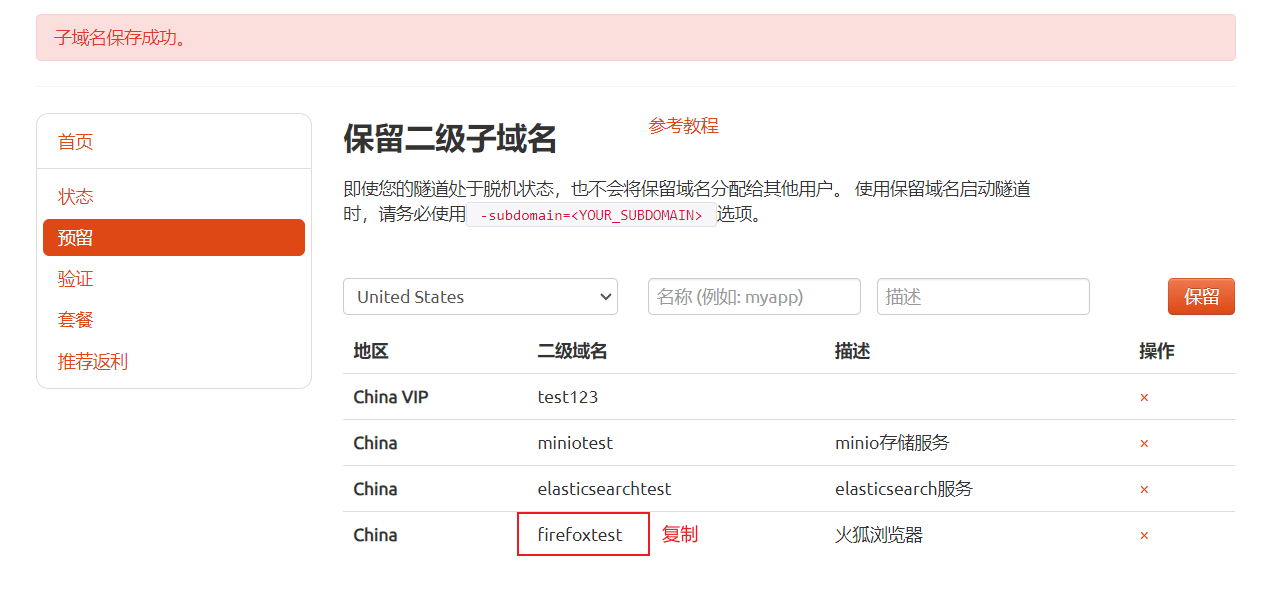
Войдите на официальный сайт cpolar.,Нажмите «Зарезервировать» слева.,Выберите, чтобы зарезервировать имя субдомена второго уровня.,Установите имя субдомена второго уровня,Нажмитебронировать,Имя поддомена второго уровня, зарезервированное копировать после успешного резервирования.

После успешного резервирования скопируйте имя субдомена второго уровня, которое было успешно зарезервировано.

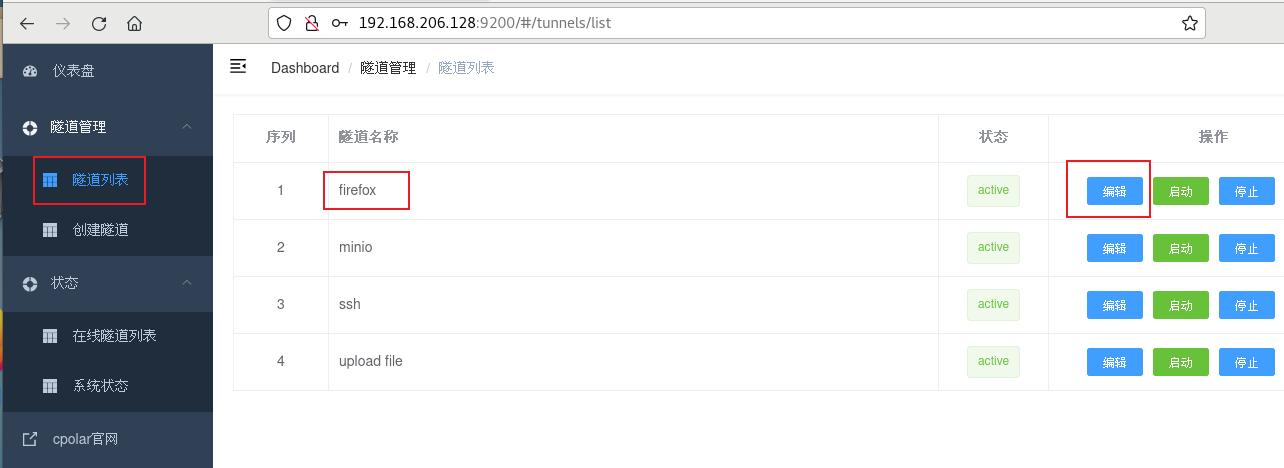
Вернитесь в интерфейс управления веб-интерфейсом cpolar, нажмите «Управление туннелями» — «Список туннелей» на левой панели управления, найдите туннель, который вы хотите настроить, и нажмите «Изменить» справа.

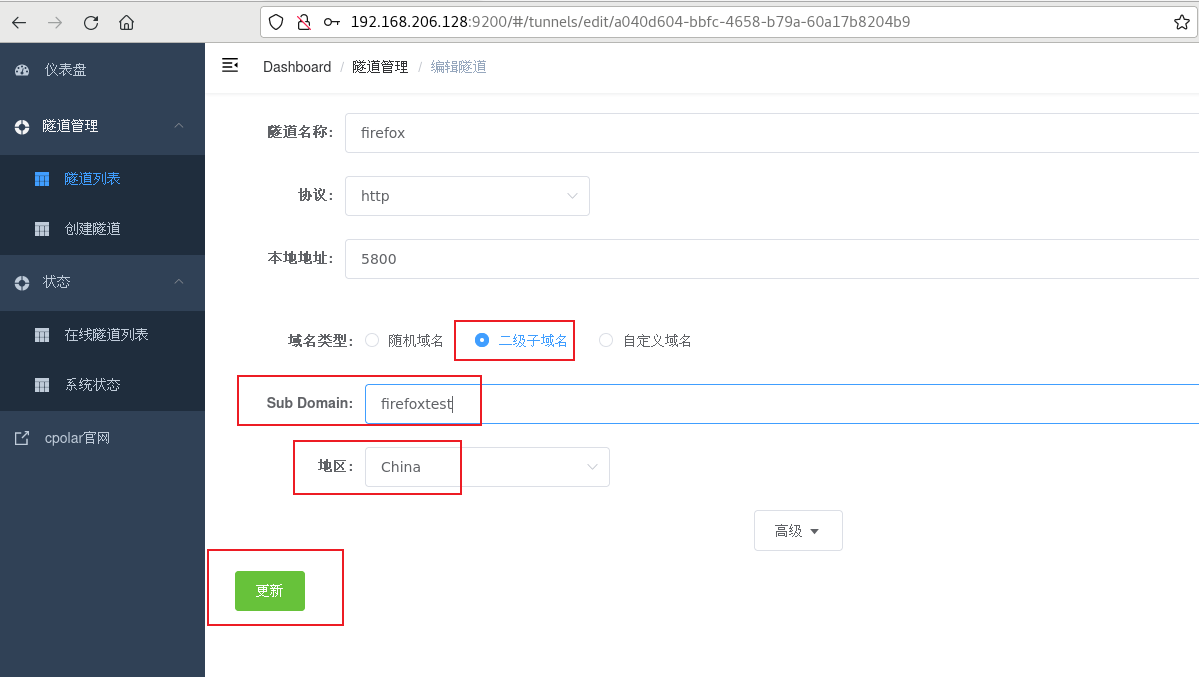
Измените информацию туннеля и настройте в туннеле успешно зарезервированное имя поддомена второго уровня.
- Тип доменного имени: выберите имя субдомена второго уровня.
- Субдомен: введите успешно зарезервированное имя субдомена второго уровня.
Нажмитевозобновлять(Уведомление,Просто нажмите один раз, чтобы обновить,Повторно отправлять не нужно)

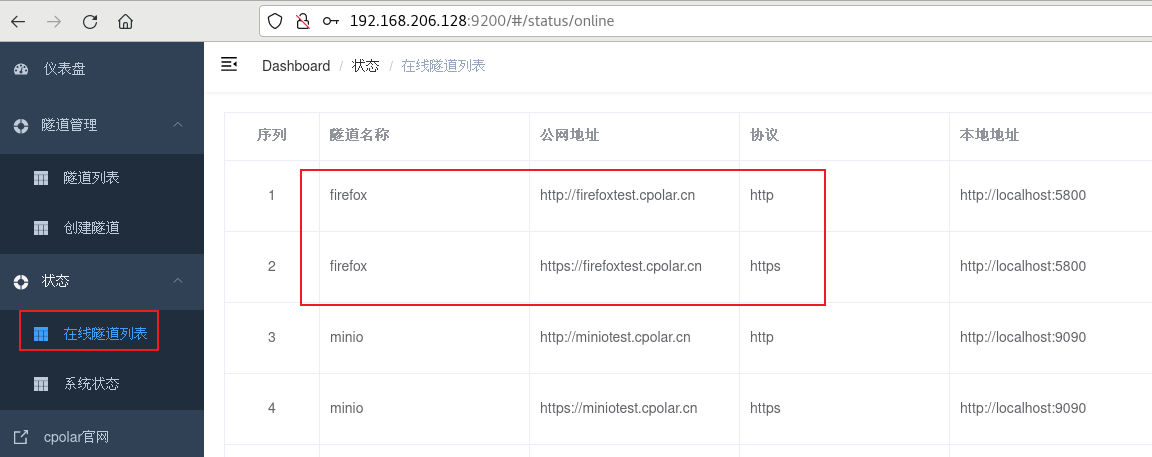
После завершения обновления откройте список онлайн-туннелей. В это время вы можете видеть, что адрес общедоступной сети изменился, а имя адреса стало именем домена с фиксированным именем субдомена второго уровня.

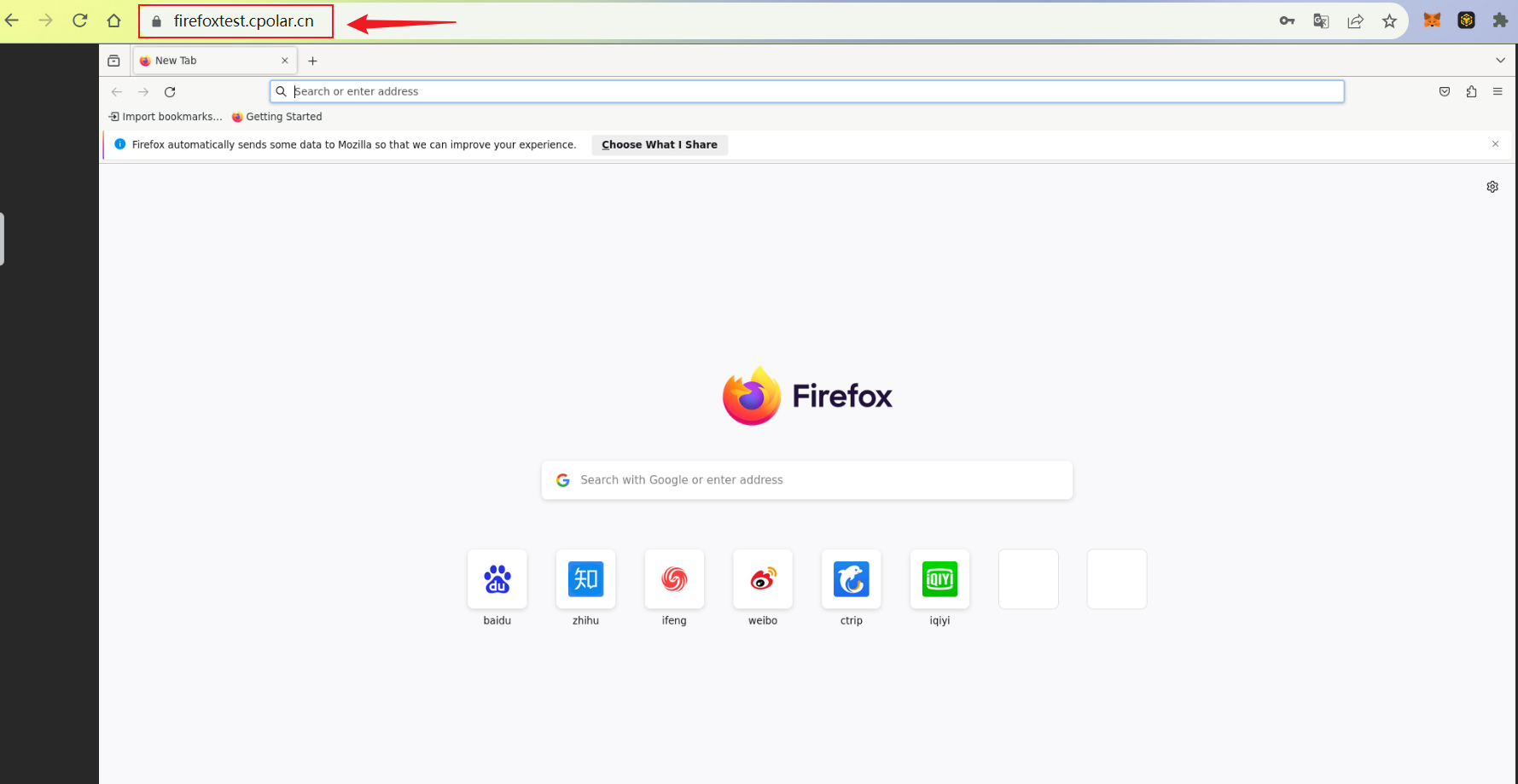
7. Получите доступ к Firefox с фиксированного адреса.
Наконец, мы используем фиксированный https-адрес общедоступной сети для доступа и видим, что доступ успешен. Таким образом, устанавливается фиксированный и постоянный адрес общедоступной сети, и к локальному браузеру Firefox можно получить удаленный доступ в любое время и в любом месте! !


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


