Давайте узнаем о модели данных протокола Modbus.
В этом выпуске мы представляем модель данных протокола Modbus.
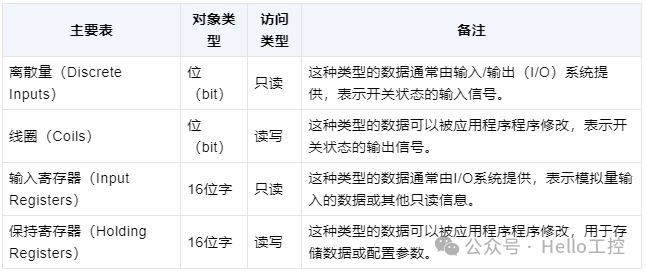
Четыре таблицы данных
Модель данных протокола Modbus основана на четырех основных таблицах данных, а именно: дискретных входах, катушках, входных регистрах и регистрах временного хранения.

Среди них дискретные значения и входные регистры доступны только для чтения, а регистры катушек и временного хранения доступны для чтения и записи.

Два метода хранения данных приложений устройства
Модель данных является абстрактной, и для доступа к ней ее необходимо сопоставить с реальным физическим хранилищем.。конечно,Протокол Modbus позволяет устройствам отображать четыре данных в разные блоки хранилища.,Также может быть сопоставлен с тем же блоком хранилища. Есть два конкретных способа:
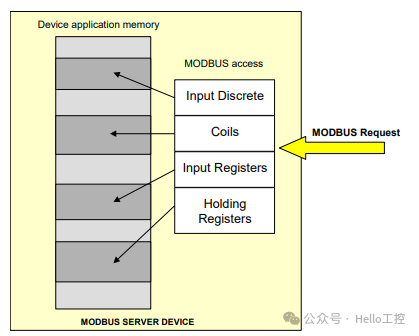
Способ первый:

Таким образом, устройство хранит разные типы данных в разных блоках памяти. Например, дискретные входы, катушки, входные регистры и регистры временного хранения могут быть сопоставлены с разными физическими областями хранения соответственно, так что разные значения можно будет считывать с использованием разных функциональных кодов.
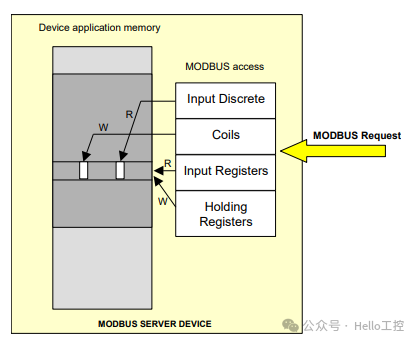
Способ второй:

Таким образом, устройства хранят все типы данных в одном блоке памяти. В этом случае чтение данных с помощью разных функциональных кодов может привести к получению одних и тех же данных. Например, если входной регистр и регистр хранения сопоставлены с одним и тем же блоком физической памяти, операция чтения может вернуть одно и то же значение.
Конечно, в реальных приложениях структура модели данных каждого устройства может быть настроена в соответствии с конкретными сценариями применения и потребностями для достижения оптимального доступа к данным и логики управления.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


