[CSS] Сводка CSS ③ (настройки фона CSS | цвет фона | фоновое изображение | стиль мозаики фонового изображения | положение фонового изображения | настройки фонового изображения увеличенного размера | вложение фона | сокращение стиля фона | прозрачность фона) ★
1. Настройки фона CSS
1. Цвет фона
CSS Синтаксис стиля цвета фона : Цвет фона по умолчанию: transparent прозрачный ;
фоновый цвет: значение цвета;Атрибут background-color может определять цвет текста, а его значение цвета имеет три способа выражения:
- Предопределенные цвета: прямойиспользовать Английское название цвета , blue , red , green ;
- Шестнадцатеричный цвет: #FF0000 красный , #00FF00 зеленый , #0000FF синий ; Этот способ записи наиболее часто используется ;
- Цвет кода RGB:
- Числовая форма: rgb(255, 0, 0) , rgb(0, 255, 0) , rgb(0, 0, 255)
- Процентная форма: rgb(100%, 0%, 0%) , rgb(0%, 100%, 0%) , rgb(0%, 0%, 100%)
Пример цвета фона:
background-color: pink;2. Фоновая картинка
CSS Синтаксис стиля фонового изображения : Ссылку на фоновое изображение нужно прописать в url() середина , и url() ссылка середины Может не имеет двойных кавычек ;
background-image: URL (относительный путь);- существовать url() серединанастраиватьотносительная ссылка
- url() ссылка середины не имеет двойных кавычек
3. Стиль плитки фонового изображения
установив background-repeat свойство , Эффект мозаики может быть установлен ;
- Стиль плитки по умолчанию :
background-repeat: repeat;,фонсуществовать X и Y Плитка вдоль оси ;

- Фон не мозаичный:
background-repeat: no-repeat;, фонпомещатьсуществовать Коробкаверхний левый угол ;

- Горизонтальная плитка:
background-repeat: repeat-x;,фонсуществовать X Плитка вдоль оси ;

- Вертикальная плитка:
background-repeat: repeat-y;,фонсуществовать Y Плитка вдоль оси ;

4. Расположение фонового изображения
Если размер поля больше размера фонового изображения, положением изображения по умолчанию является верхний левый угол;
Синтаксис CSS для установки положения фона следующий:
background-position : length length
background-position : position position background-position свойствоценить может быть length длина , такжеможет быть position позиция ;
- length длина :
- Процент: нравиться 50% ;
- Число с плавающей запятой + единица измерения: нравиться : 150.5px ;
- position позиция :настраиватьизда x координироватьизпозиция и y координироватьизпозиция, Эти два разделяются пробелом ;
- Верхний левый и нижний правый: top , bottom , left , right ;
- серединамежду : center
background-position свойствоценитьиспользовать На что следует обратить внимание :
- настраиватьфоновое изображение : настраивать background-position свойствоценить До нуждаться Первыйнастраивать background-image фоновое изображениесвойство ;
- позициянастраивать : нравитьсяфруктынастраивать position позициясвойствоценить ,настраиватьизда x координироватьизпозиция и y координироватьизпозиция, Эти два разделяются пробелом ;
- Порядок не имеет значения: нравиться фрукты задают два значения позиции , но Автоматический порядок сопоставления ,Первыйназад Порядок не имеет значения, left top и top left Тот же эффект ,Вседаверхний левый угол ;
- стоимость настройки : нравитьсяфрукты Только настройки имеют одно значение позиции , Тогда другое выравнивание по умолчанию — середина. , нравиться :
- настраивать Понятно left, вертикальное выравнивание середина ;
- настраивать Понятно top, но горизонтальное выравнивание середина ;
- координироватьнастраивать : нравитьсяфрукты настраиватьизда length длинакоординировать , но Первое значение да x координировать , Второе значение да y координировать ;
- наладка имеет ценность : нравитьсяфрукты Тольконастраивать Понятноодинкоординироватьценить , Тогда наладка x координироватьнастраивать , Вертикальная ориентация по умолчанию — серединана. ;
- в то же времянастраиватьвыпускатьикоординировать : Первое значение по умолчанию равно да x координировать , Второе значение y координировать ;
5. Очень большие настройки фонового изображения.
Проблемы фоновой совместимости веб-страницы
При разработке веб-сайта мы часто сталкиваемся с ситуациями, когда на главной странице веб-сайта для отображения используется очень большое фоновое изображение.
нравиться : фоновое изображение использовать 1920 x 1080 пиксельные картинки ;
Разрешение компьютера у всех разное.
- Некоторые компьютеры могут иметь не такое разрешение 1920 x 1080 такой большой , нравиться 800 x 600 , 1080 x 720 ждать ;
- Разрешение некоторых компьютеров может быть очень большим. , нравиться 4K разрешение 3840 x 2160 ;
Приведенная здесь стратегия состоит в том, чтобы попытаться сделать изображение как можно больше. Чем больше изображение, тем с большим количеством разрешений оно может быть совместимо;
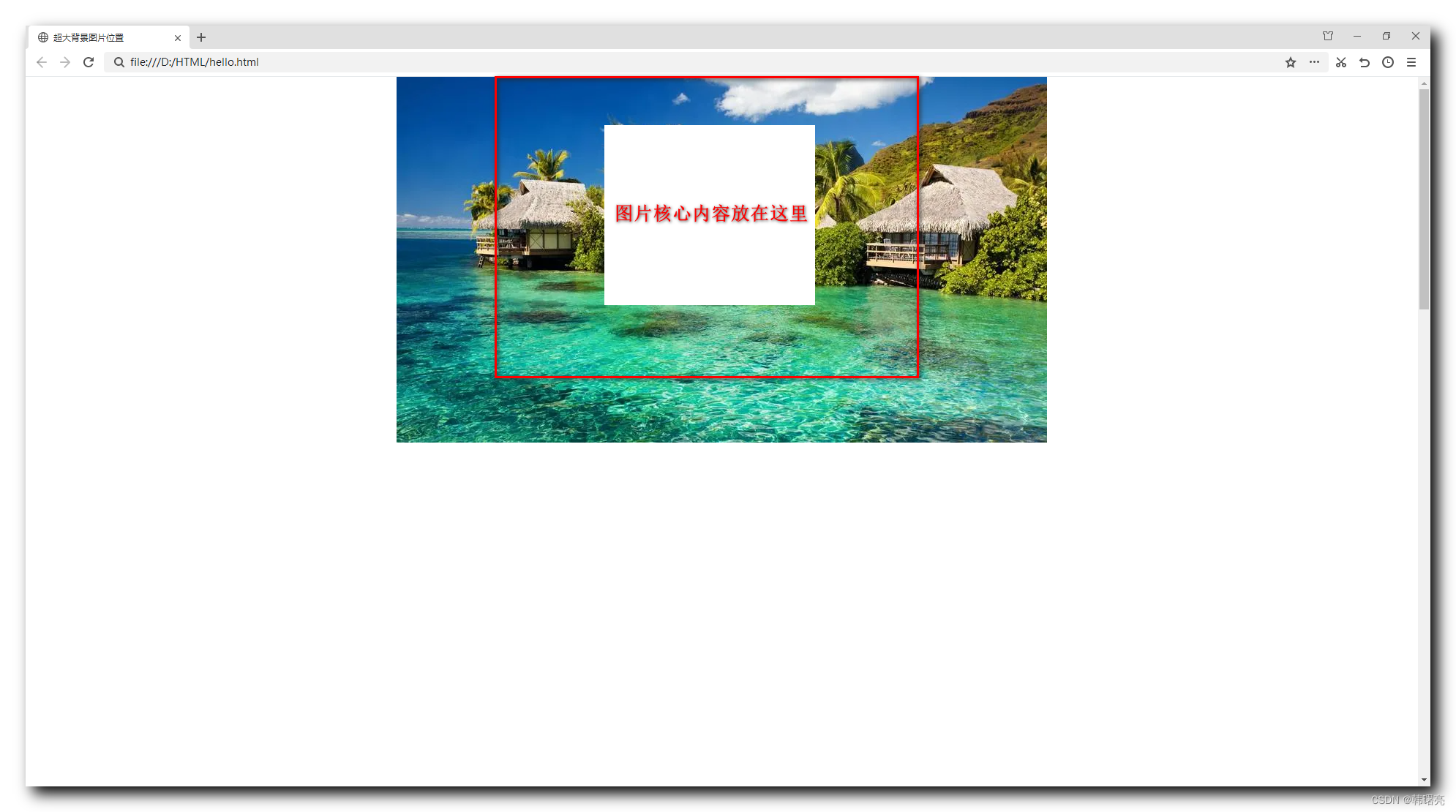
- нравитьсяфрукты компьютерразрешениениже, чемкартинаразрешение, Может отображаться только часть контента , Здесь рекомендуется поставить основной контент в основу существованиясередина ;
- нравитьсяфрукты компьютерразрешениевыше, чемкартинаразрешение, но Показать все , Также снаружи имеется пустая рамка для хранения существования. ;
Рекомендуемое расположение для очень больших фоновых изображений
Итак, здесь нам нужно установить положение фона изображения. , Обычно очень большоефоновое изображениеизфонпозиция Всеиспользовать
background-position: center top;Позиционирование , x Выровнять середину в направлении оси , y Выровнять по верху в направлении оси ,
Установите это следующим образом:
- нравитьсяфруктыкомпьютерразрешениеочень маленький, Можете увидеть самую верхнюю позицию изображениясерединасердца ;

- нравитьсяфруктыкомпьютерразрешениеочень большой, фоновое изображение расположено в центре экрана середина ;

Стратегии редактирования очень больших фоновых изображений
Стратегия редактирования изображений : Весь контент может отображаться на компьютере с высоким разрешением. , Компьютеры с низким разрешением могут отображать только содержимое красной прямоугольной рамки середина на рисунке ниже. , Здесь рекомендуется Поместите основное содержимое изображения в сердечная позиция середины картины , нравиться Как показано на картинке ниже белый прямоугольник объемсередина ;

6. Прикрепление фона
фоновое вложение для установки фоновое изображение да прокручиваемый Ну давай же зафиксированный ;
использовать фоновое вложение Также необходимо обязательное условие Настройте заранее фоновое изображение ,фоновое изображениенастраиватьграмматиканравиться Вниз :
background-image: url(images/xxx.jpg);фоновое вложение грамматиканравиться Вниз :
background-attachment : scroll | fixed background-attachment свойствоценитьнастраивать : scroll или fixed Выберите один ;
- scroll : фоновое изображение и Веб-контент обязательность , При прокрутке веб-страницы , фоновое картинка тоже катится ;
- fixed : фоновое изображение зафиксированный , При прокрутке веб-страницы , фоновое положение изображения остается неизменным ;
7. Аббревиатура фонового стиля.
использовать CSS Настройки стиля Коробка фон , нуждаться Установить несколько CSS стиль , настраивать фоновое изображение , Режим плитки , Метод позиционирования , Способ крепления ждать , Ниже приведено полное изображение кода фоновых настроек. , Код очень громоздкий ;
body {
/* настройки достаточно большой высоты, Заставить страницу прокручиваться */
height: 2000px;
/* настраиватьфоновое изображение */
background-image: url(images/bg.jpg);
/* настраиватькартинафон Режим плитки */
background-repeat: no-repeat;
/* Очень большойфоновое изображениепозиция */
background-position: center top;
/* фонзафиксированный */
/*background-attachment: fixed;*/
/* фоновая прокрутка */
background-attachment: scroll;
}Похоже на: Комплексный метод написания текста в стиле Способ ,
селектор { шрифт:font-style шрифт-вес размер шрифта/высота строки семейство шрифтов;}CSS Фон также можно сократить , грамматика Форматнравиться Вниз :
background: pink url(image.jpg) no-repeat scroll center top ;background недвижимость того стоит Различные фоны стильсвойства по порядку Обязательного определения не дано , здесь Рекомендуется писать в следующем порядке: :
- цвет фона
- фоновое изображение
- фоновая мозаика
- фоновая прокрутка
- фоновое положение
8. Фон полупрозрачный
фон Половинапрозрачныйнастраивать Может использовать rgba цветценитьнастраивать Половинапрозрачныйфон ;
ниже CSS стильсередина , Да настройки чёрный фон ,прозрачный Степень 20% ;
background: rgba(0, 0, 0, 0.2);цветизпрозрачныйстепень alpha Диапазон значенийда 0 ~ 1 между ,
существоватьиспользоватьчас, Может упущение 0.x передний 0 , прямойиспользовать .x Значение степени аспурны , нравиться :
background: rgba(0, 0, 0, .2);фон Половинапрозрачный Относится к да Коробкаизфоннастраиватьдля Половинапрозрачный , Может Смотреть содержание ниже , На содержимое, отображаемое в Коробке, не влияет фон. , Отображать как обычно ;

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


