Copilot облачной разработки — упрощение разработки
Предисловие:
В области облачной разработки AI+ компания Tencent Cloud предоставляет ряд AI Связанные функции, такие как доступ к большой модели, Agent и т. д., чтобы помочь разработчикам создавать свои собственные небольшие программы, веб- Или применить быстрый доступ AI возможности, а также обеспечивает облачную разработку Copilot,для ускорения развития пользователей,Помогите пользователям быстрее создавать свои собственные приложения.。Блогер ниже будет использовать его на практике для всех.Облачная разработка CopilotПриходить Помощьразвивать。
Cloud Development Copilot — это вспомогательный инструмент для разработки искусственного интеллекта, запущенный Cloud Development, который может помочь пользователям быстро создавать различные типы функций приложений, включая приложения с низким кодом, страницы, компоненты, модели данных, контент CMS и т. д., помогая разработчикам быстро создавать свои собственные приложения для облачной разработки, такие как апплеты и Интернет. Это может помочь пользователям повысить эффективность разработки и улучшить ее опыт.
Инструкция по применению :https://docs.cloudbase.net/ai/introduce
Видео демонстрацияВы можете взглянуть:https://www.bilibili.com/video/BV1hKSwYHEn3?t=15.2
туристический опыт
Облачная разработка Copilot сейчас является новой услугой. Я считаю, что большинство людей не знакомо с облачной разработкой Copilot. Большинство людей приходят, чтобы познакомиться с Copilot. Облачная разработка Copilot предоставляет гостевую версию, не требующую входа в систему, то есть некоторые функции облачной разработки Copilot можно использовать без входа в систему, что очень хорошо. Конкретный процесс будет показан ниже.
- Адрес опыта:Облачная разработка Copilot Версия для посетителей (<--Нажмите на ссылку, чтобы перейти)
- Посетители могутБесплатная пробная версияТребования к созданию скриншотов、Вопросы и ответы AI и другие функции
- Приложения/компоненты/блоки и другие функции генерации искусственного интеллекта требуют бесплатного использования облачной среды в течение ограниченного времени.

Вы также можете использовать облачную разработку на платформе облачной разработки. Второй пилот, чтобы можно было развивать облачные технологии. Требования и коды, созданные Copilot, реализуются на облачной платформе разработки, а эффекты можно просмотреть и снова скорректировать, если они не удовлетворены. Использование облачной разработки на платформе облачной разработки Copilot, обязательным условием является наличие учетной записи Tencent Cloud. После входа в учетную запись вы можете использовать существующую Облачную учетную запись. разработкасреда,здесьрекомендоватьАктивировать WeChatБесплатная пробная версия версия Открыть адрес,Нажмите на синее слово, чтобы прыгнуть,Интерфейс выглядит следующим образом,Нажмите, чтобы испытать это сейчас. Новым пользователям Бесплатная пробная версия исполнилась один месяц.,Все, просто не стесняйтесь мчаться вперед.

Требования к созданию изображения
тогда испытайОблачная разработка Copilot Функция:ВходитьОблачная разработка Copilot Или ты можешьОблачная разработкаплатформа中右下角找到并使用。进Приходить Облачная В правом нижнем углу платформы идей будет Облачная. Быстрый интерфейс помощника разработки. Облачная разработка Copilot Он может отвечать на вопросы пользователей во время использования, а также помогать пользователям разрабатывать приложения/страницы/блоки/компоненты и т. д. Здесь вы можете разрабатывать по подсказкам помощника облачной разработки, что гораздо удобнее.

Конечно, при использовании облачной разработки Copilot вы можете генерировать подсказки и требования с помощью снимков экрана, чтобы помочь ИИ генерировать соответствующий код. Это может быть более удобно и позволит избежать необходимости вводить требования вручную. А для сложных бизнес-сценариев ИИ может автоматически генерировать соответствующие коды компонентов с логикой в соответствии с потребностями пользователя, помогая разработчикам быстро реализовывать бизнес-функции. Конкретные операции заключаются в следующем:
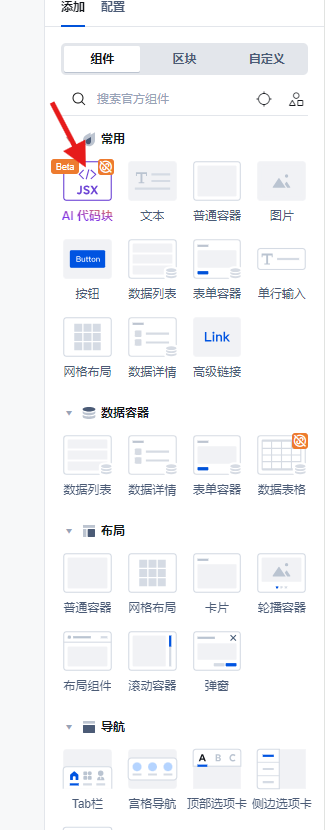
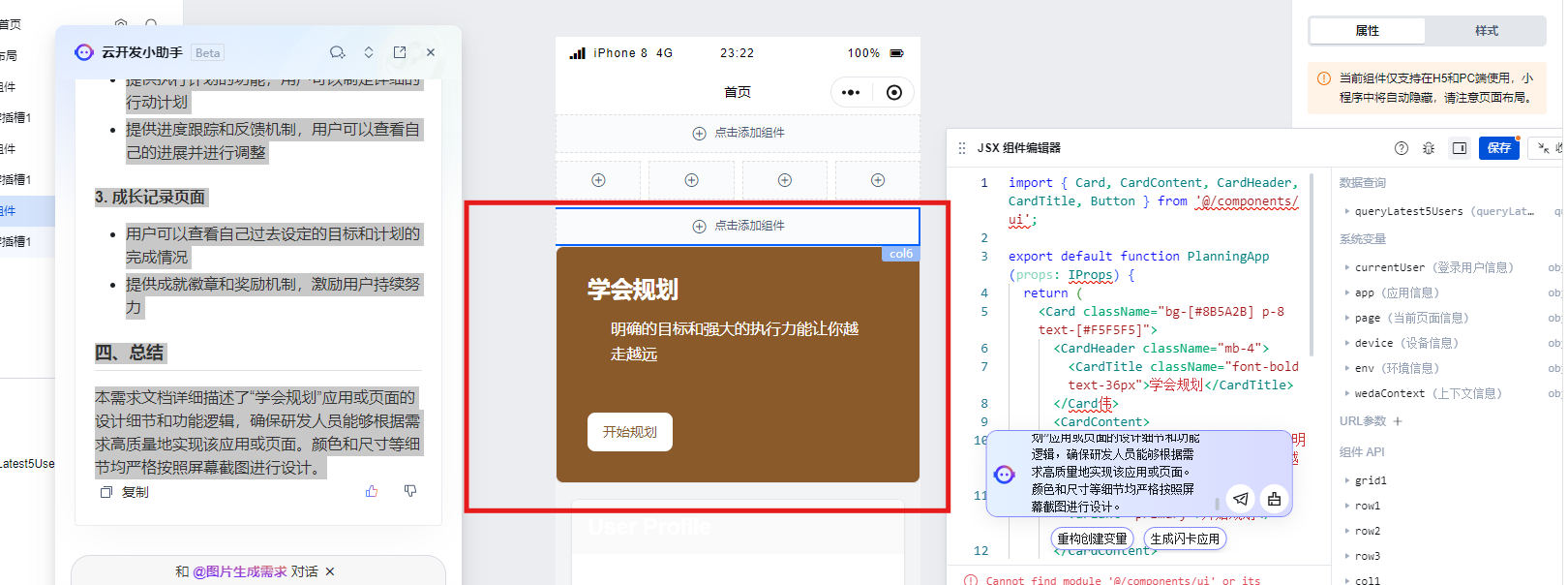
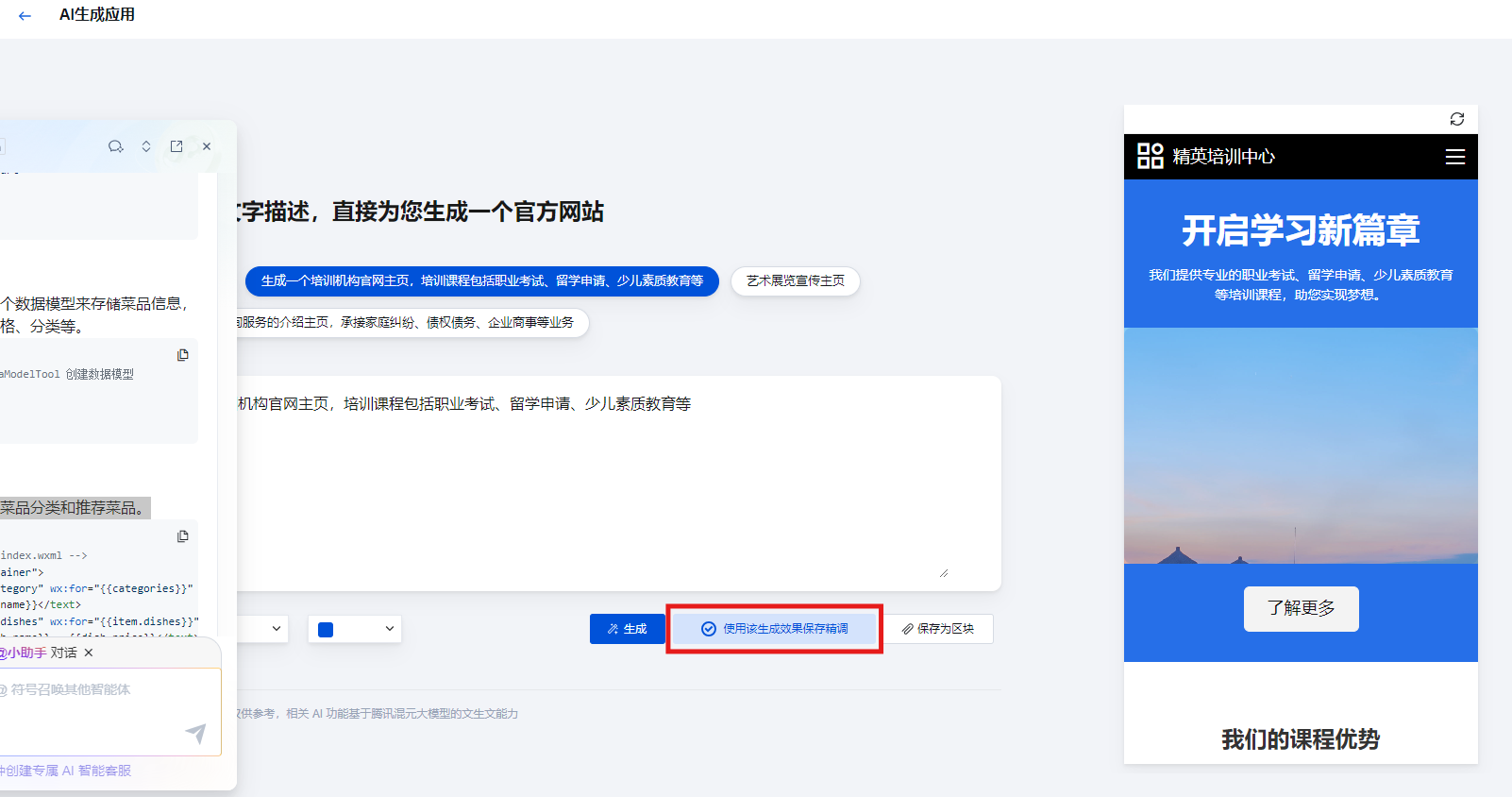
- Сначала нужно нажать на Требования к созданию изображение (внутри красного прямоугольника на картинке 1), после нажатия оно изменится на такое же, как на картинке 2, и появится подсказка с @Требования к созданию изображениядиалог。
- после,Вы можете загрузить скриншот (черновик дизайна, скриншот ссылочного сайта и т. д.),Облачная разработка Copilot Соответствующие слова запроса будут сгенерированы автоматически (рис. 3).
- Сотрудничать снова Облачная разработка Copilot может быстро превратить требования в код, быстро реализовать ваши потребности, а также настроить и усовершенствовать его в соответствии с вашими собственными идеями.
![[Изображение 1]](https://developer.qcloudimg.com/http-save/yehe-11286447/8d616c8fb95c4f69aef35d2d85c92025.png)
![[Изображение 2]](https://developer.qcloudimg.com/http-save/yehe-11286447/a123625a041498f5934a519a8e9ffec7.png)
Таким образом, компания Copilot, занимающаяся облачной разработкой, напишет документы с конкретными требованиями на основе предоставленных нами фотографий. Как показано ниже (рис. 3), сравнивая фотографии, которые мы отправили второму пилоту разработки облака, мы обнаружили, что второй пилот разработки облака записал некоторые очень подробные аспекты. Например, в области цвета второй пилот разработки облака будет записывать некоторые очень подробные аспекты. укажите цвет #ffffff (белый), темно-синий (Hex: #1e3a8a), но обычно, когда мы получаем документ с требованиями, некоторые напишут вам только темно-синий цвет, но при преобразовании его в код нам все равно придется его конвертировать в шестнадцатеричный: #1e3a8a, программисты не смогут запомнить это числовое значение, и его проверка все равно требует времени. Однако облачная разработка Copilot будет давать определенные цветовые числовые коды, что очень популярно. Эта функция очень эффективна. Когда вам, как менеджеру по продукту, нужно написать документ с требованиями, а ваш начальник только что провел дискуссионное собрание, вы можете сфотографировать PPT и отправить его в облачную службу разработки Copilot, которая сгенерирует ее. подскажите слова и требования через скриншот, быстро и точно, кто не любит таких сотрудников и начальство?

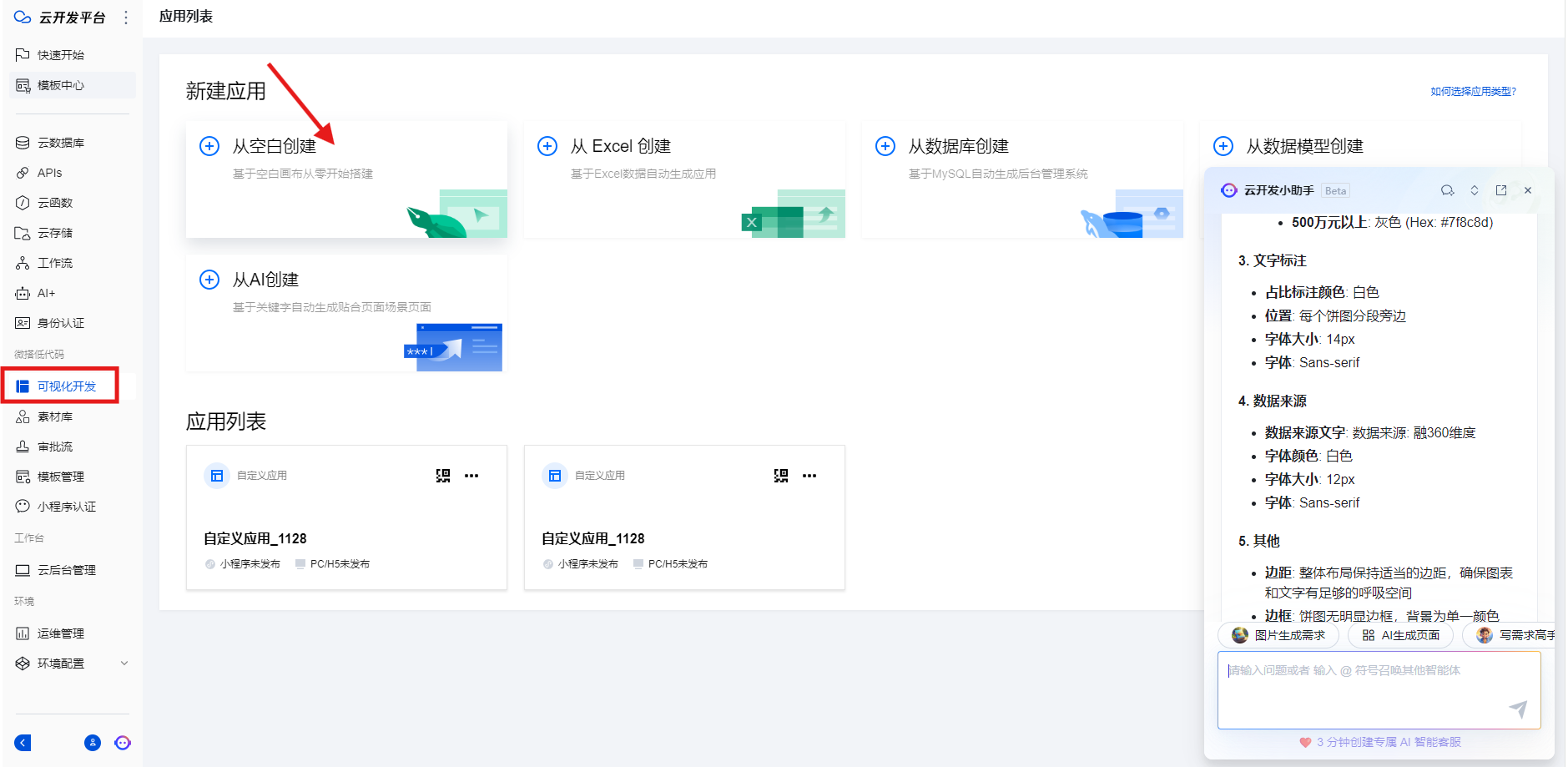
Облачная разработка. Реализация второго пилотного проекта:
У нас есть облачная разработка Copilot Учитывая требования к документу, как это сделать в Облачной Будет ли реализована платформа разработки? Уважаемые читатели, не волнуйтесь, послушайте меня подробно, сначала вам нужно авторизоваться в Облачной разработкаплатформа->可视化развивать->Создать с нуля,Не торопитесь писать код при входе.,需求документ已经被Облачная разработка Copilot написан, все, что вам нужно сделать, это скопировать и вставить требования в облачную разработку. Второй пилот, пусть он поможет вам написать код и почувствовать облачную разработку Разве Copilot не очень мощный инструмент? Вы можете достичь своих целей вообще без написания кода, что является хорошей новостью для программистов.

Дожидаемся завершения загрузки. После входа в интерфейс разработки справа вы увидите добавленный столбец. Ниже расположено множество функций, в том числе: блоки кода AI, текст, обычные контейнеры, кнопки и т. д. Вы можете выбирать по своему усмотрению. ваши потребности. Здесь находится наш блок кода AI. Сначала нажмите на блок кода AI.

После нажатия вы получите следующий интерфейс. На данный момент нам нужно нажать [Редактировать код JSX].

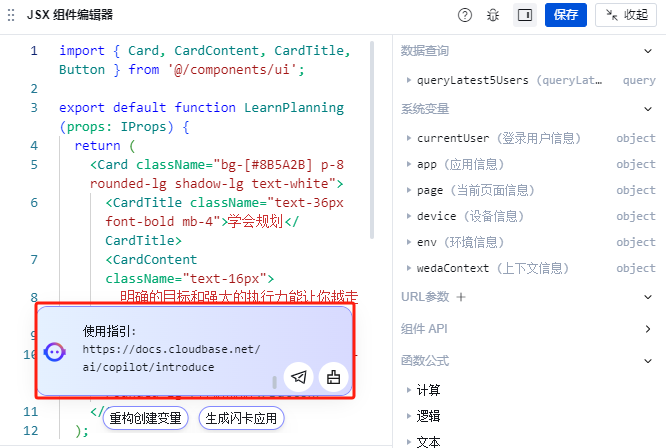
Далее мы нашли компилятор компонента JSX. Не паникуйте, мы не просили вас писать код. Скопируйте только что созданный документ с требованиями, вставьте его в красное поле на рисунке ниже и нажмите на значок. маленький самолет для выполнения. Затем дайте ему немного подумать, код будет автоматически сгенерирован в JSX-компилятор, и вы сможете увидеть текущий эффект.

Визуализации следующие:

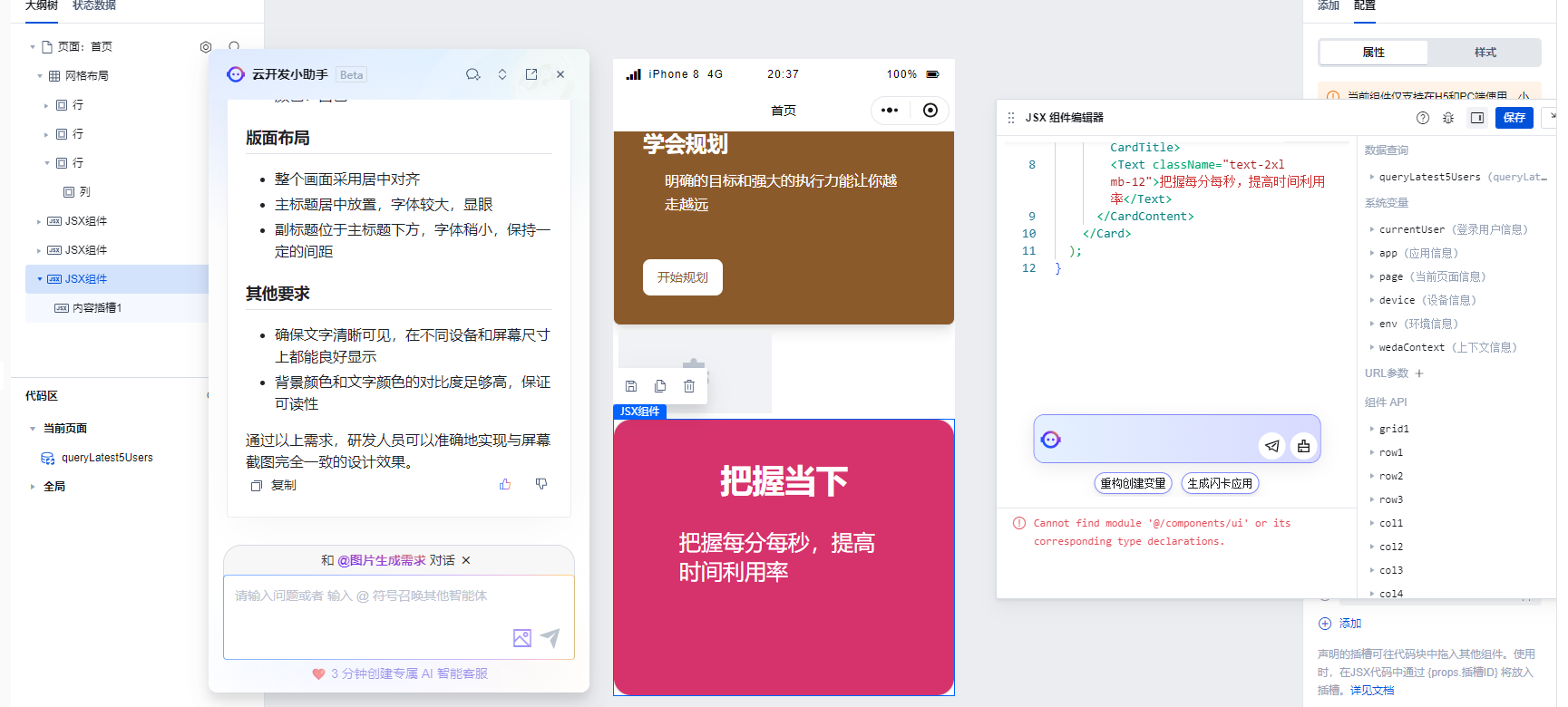
Давайте продолжим и добавим еще несколько блоков кода JSX. В данный момент я чувствую, что сгенерированный код не соответствует моим идеям, поэтому могу отправить свои собственные нужды, например: разделить «Лови момент» на две строки, т.е. :" Измените строку после "схватить". Вам не нужно самостоятельно изменять код: просто отправьте свои требования непосредственно в Copilot облачной разработки, и он автоматически изменит код за вас. Далее давайте добавим еще несколько, нажмите кнопку предварительного просмотра [Изображение 4] и взглянем на готовый продукт [Изображение 5].

![[Рис. 4] Кнопка предварительного просмотра](https://developer.qcloudimg.com/http-save/yehe-11286447/55c7b51f918399ec58a8492b33e5268b.png)
![[Рис. 5] Предварительный просмотр результатов](https://developer.qcloudimg.com/http-save/yehe-11286447/96270aaf7952ab1f91c46173e6ede9b8.png)
ИИ генерирует страницы с низким кодом
Конечно, Copilot для облачной разработки также может сгенерировать начальную страницу/приложение с низким кодом на основе предоставленного вами предложения. Облачная разработка Copilot может быстро создавать небольшие программы/веб-приложения на основе ключевых слов, что делает работу простой и эффективной. Всего одним предложением вы можете создать редактируемое приложение, поддерживающее публикацию в мини-программах и на веб-страницах. Так как же его использовать?
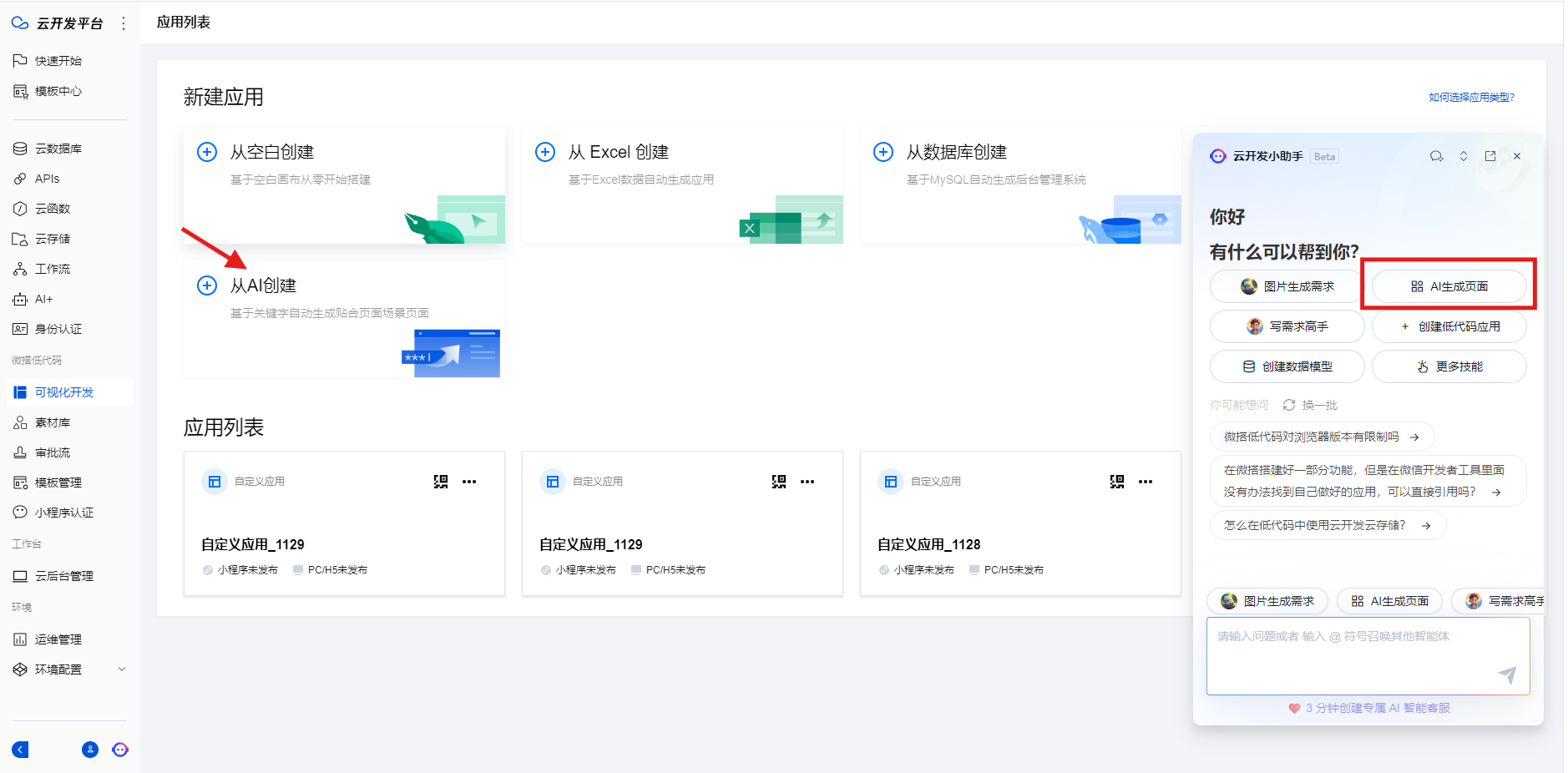
- первый в Облачная разработка платформы визуализации, найденной созданной с помощью AI или в Облачной Найдите страницу генерации ИИ в интерфейсе помощника разработки.
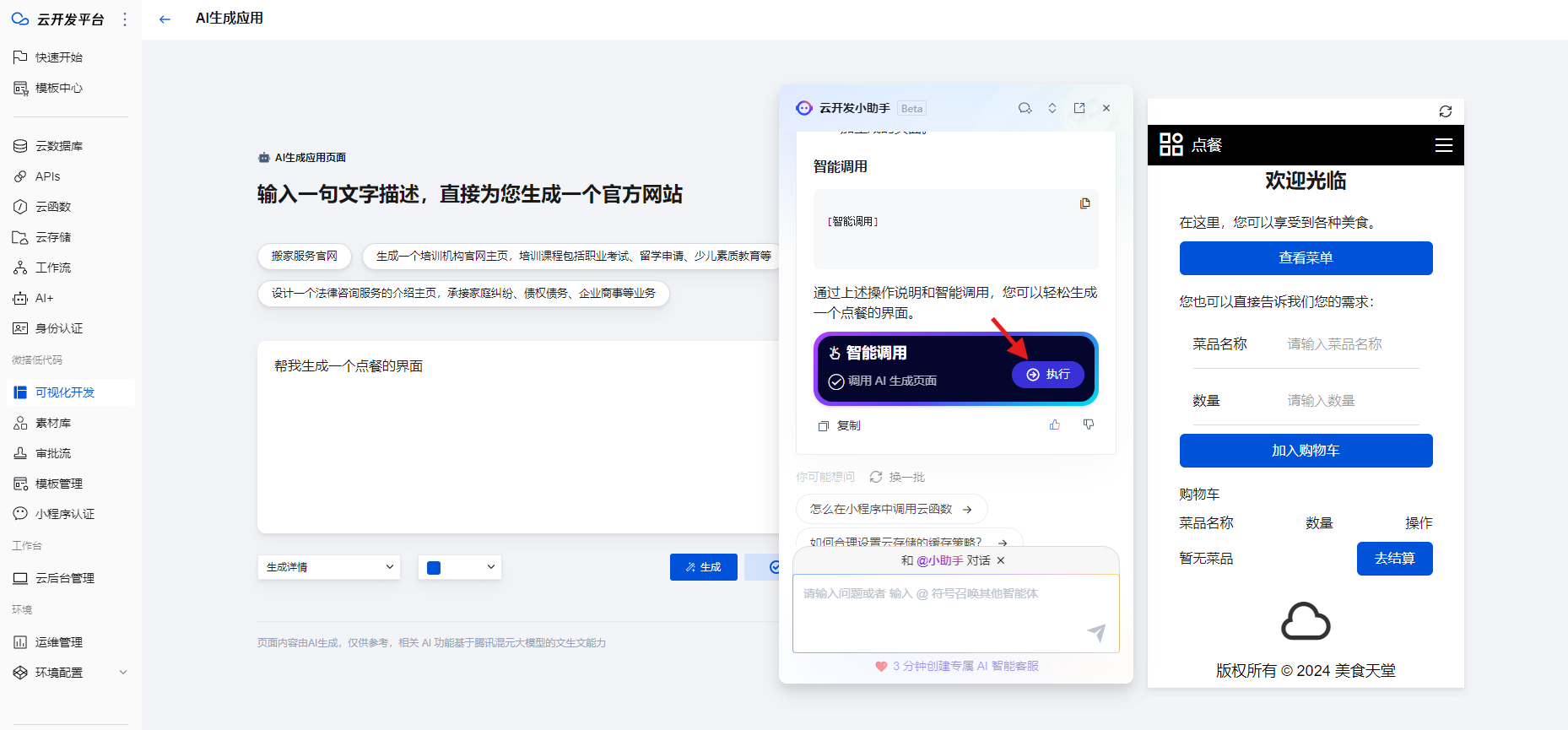
- Введите описание функции, стиля и т. д. страницы или блока.,Цветовые темы и другие детали можно указать при необходимости.,Затем нажмите кнопку «Создать». Если создано в Облачном помощнике по разработке,Появится [Умный вызов],Один клик перейдет на страницу генерации ИИ.,и автоматически выводить результаты. Если создано в приложении для генерации ИИ,Результаты могут появиться непосредственно.


Конечно, когда интерфейс, созданный помощником по разработке облака, поставляется с конкретным кодом, вы также можете увидеть, как реализована функция. Ниже приведена часть кода для создания страницы заказа продавца.
Реализуйте домашнюю страницу
Отображение всех категорий блюд и рекомендуемых блюд на главной странице.
<!-- pages/index/index.wxml -->
<view class="container">
<view class="category" wx:for="{{categories}}" wx:key="index">
<text>{{item.name}}</text>
<view class="dishes" wx:for="{{item.dishes}}" wx:key="index">
<text>{{dish.name}} - {{dish.price}}</text>
</view>
</view>
</view>Внедрить страницу сведений о блюде
Отобразите подробную информацию об одном блюде на странице сведений о блюде и предоставьте функцию добавления его в корзину.
<!-- pages/detail/detail.wxml -->
<view class="container">
<text>{{dish.name}}</text>
<text>{{dish.price}}</text>
<button catchtap="addToCart">добавить в корзину</button>
</view>
// pages/detail/detail.js
Page({
data: {
dish: {}
},
onLoad: function (options) {
// Получить подробную информацию о блюде
},
addToCart: function () {
// добавить в корзину логику
}
})
Внедрить страницу корзины покупок
Отобразите блюда, выбранные клиентами, на странице корзины покупок и включите оформление заказа.
<!-- pages/cart/cart.wxml -->
<view class="container">
<view class="cart-item" wx:for="{{cartItems}}" wx:key="index">
<text>{{item.name}} - {{item.price}}</text>
</view>
<button>Урегулирование</button>
</view>// pages/cart/cart.js
Page({
data: {
cartItems: []
},
onLoad: function () {
// Получить данные корзины покупок
}
})Здесь подсказка «Создать домашнюю страницу учебного заведения, учебные курсы включают...» используется для создания интерфейса с ИИ. Что такое интерфейс с низким кодом? Интерфейс Low-code — это способ помочь пользователям быстро создавать приложения или программные системы с помощью графических интерфейсов и операций перетаскивания без необходимости тщательного написания большого количества кода. Он предоставляет разработчикам и нетехническим специалистам упрощенный процесс разработки программного обеспечения, позволяя даже людям, не имеющим опыта программирования, создавать многофункциональные приложения с помощью конфигурации и визуальных интерфейсов.
В настоящее время ИИ предоставляет только интерфейс с низким кодом, который может не соответствовать вашим требованиям. Вам необходимо продолжать добавлять в него функции. На этом этапе мы можем расширить функциональность на основе текущего интерфейса low-code. Сначала нажмите [Использовать этот сгенерированный эффект для сохранения тонких настроек], и вы перейдете в наш интерфейс разработки для внесения изменений. Вы можете продолжить чтение ниже, чтобы узнать о конкретных модификациях.

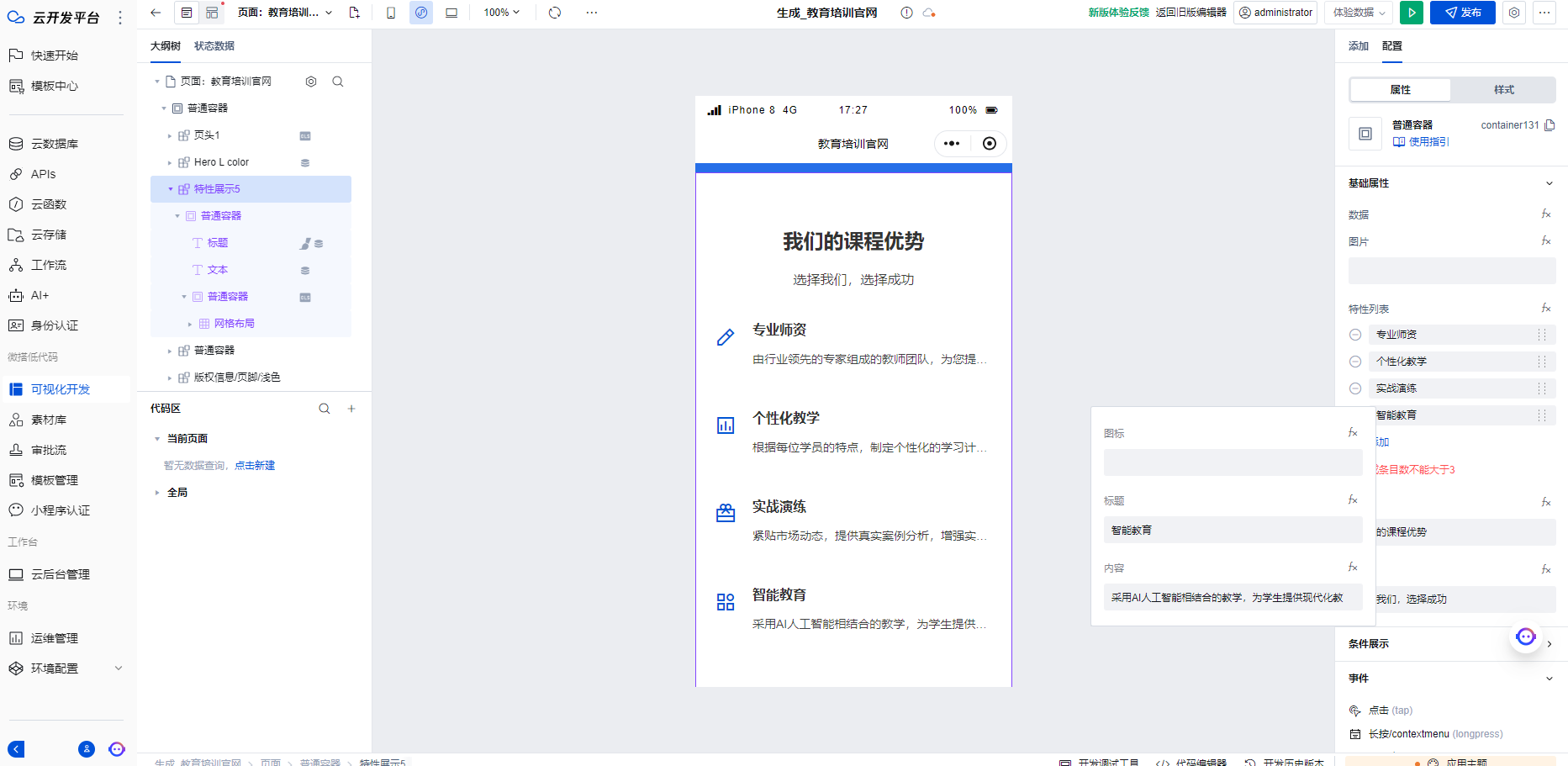
Здесь вы можете настроить и изменить те области, которые вас не устраивают. Например: К преимуществам курса я также хочу добавить интеллектуальное образование. Конкретные операции заключаются в следующем:
Сначала щелкните эту область, справа отобразятся свойства конфигурации, найдите список свойств, щелкните знак плюса, чтобы присоединиться. Конечно, вы также можете отправить свои требования Copilot облачной разработки и попросить его помочь вам их реализовать, и это будет быстрее и точнее.

Модифицированный эффект заключается в следующем:

Конечно, функции Copilot для облачной разработки — это нечто большее, чем просто продемонстрированные здесь блоггер. Вам нужно узнать больше о функциях Copilot для облачной разработки и опробовать их.
Основные моменты второго пилота
- Полная поддержка стека Copilot Он обеспечивает интегрированную внутреннюю и внешнюю поддержку, включая хостинг статических страниц, внутренние облачные функции, хранение данных и другие функции, что позволяет разработчикам выполнять полный рабочий процесс разработки на одной платформе.
- на базе искусственного интеллекта Облачная платформа разработки AI Функция可提供智能化из数据分析和模型部署服务,Подходит для сценариев приложений, чувствительных к данным.,Например, система выбросов или интеллектуальная служба поддержки клиентов.
- Упрощение операций С помощью Copilot изИнструменты разработки с низким кодом,Разработчикам не нужно писать много сложного кода.,Быстрое создание приложений,Значительно повышает скорость итерации.
- Безопасность и масштабируемость Платформа предоставляет мощный механизм правил безопасности в сочетании с функциями динамического расширения, которые могут помочь разработчикам создавать высокопроизводительные облачные приложения с высоким уровнем безопасности.
Сценарии использования
- Команды стартапов быстро создают продукты:проходить С Copilot команды могут завершить разработку от прототипа до продукта за более короткий период времени, сокращая первоначальные затраты.
- Эффективная итерация сложных проектов:Крупный бизнес может воспользоваться этим преимуществом. Serverless возможности для эффективного расширения бизнеса.
- Образовательные и экспериментальные сценарии:对于高校实验室或развивать课程,Copilot Обеспечивает простую, но мощную среду поддержки серверной части.
Перспективы облачного развития для второго пилотного проекта
Потенциал применения ИИ в разработке программного обеспечения огромен, и облачная разработка Copilot является одним из типичных случаев. В долгосрочной перспективе ИИ глубоко изменит экосистему развития в следующих аспектах:
1. Эволюция от инструмента к «помощнику»
Инструменты разработки с помощью искусственного интеллекта превращаются из простых средств завершения кода в интеллектуальных помощников, которые могут понимать бизнес-требования и генерировать сложную логику кода. В будущем ИИ сможет создавать полнофункциональные приложения непосредственно на основе описаний на естественном языке и продолжать оптимизировать эффективность бизнеса.
2. «Экспоненциальное улучшение» эффективности развития
Сочетая прогнозирующие и генеративные возможности ИИ, разработчики могут освободиться от утомительных повторяющихся задач (таких как отладка, тестирование и документирование) и больше сосредоточиться на творческой работе. Эта тенденция может значительно сократить проектные циклы.
3. Персонализированный опыт разработки
Будущие инструменты искусственного интеллекта смогут предоставлять персонализированные рекомендации, основанные на привычках использования разработчиков и характеристиках проектов. Например, он предоставляет целевые пути оптимизации для разных языков и фреймворков.
4. Полный жизненный цикл
ИИ не только проявляет свои таланты на этапе кодирования, но также обеспечивает поддержку на этапах анализа требований, проверки проекта, развертывания, эксплуатации и обслуживания, формируя полный жизненный цикл интеллектуального процесса разработки от «требований до поставки».
Облачная разработка Copilot Запуск не только знаменует собой инновацию Tencent Cloud в области технологий, но и предоставляет разработчикам более легкую и эффективную поддержку инструментов. Поскольку облачные технологии продолжают развиваться, Copilot Ожидается, что он станет важным инструментом для разработчиков и будет способствовать дальнейшему повышению популярности модели облачной разработки. Дополнительная информация о Облачная разработка Copilot функции и руководства по эксплуатации, доступные Официальная документация。

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


