Copilot Cloud Development | Как использовать ИИ для создания небольшой программы со встроенным Hunyuan без кода
Я, бэкенд-разработчик, всегда мечтал изучить фронтенд, и я действительно много работал. Однако в последние годы интерфейсные технологии развивались слишком быстро. Позже, в конце прошлого года, я наконец уловил небольшой хвост фронтенд-технологий и изучил ряд фронтенд-технологий, таких как vue3, Element Plus, Pinia и vue-router.
Позже, когда я участвовал в мероприятии Tencent Cloud HAI,,Я снова начал изучать разработку мини-программ WeChat. Будь то веб-страница или небольшая программа,во всех разработках, связанных со страницей,неотделимы от трех частей:Web Elements + Управление скриптом + Разработка стилей。Собственные технологии этих трех частей мини-программы WeChat.:WXML + JavaScript + WXSS。
Итак, первое, что нужно изучить новичку, — это языки разработки. Но если вы действительно хотите разработать апплет WeChat, вам также необходимо установить редактор (например, HBuilder и его различные плагины) и выбрать некоторые платформы (например, uni-app), чтобы удовлетворить потребности в адаптации к кроссплатформенности. и интеграция интерфейсных технологий.
Вначале все сложно,Многих людей разочарует вышеуказанный порог обучения.,Итак, чтобы решить эти проблемы,Мы часто выбираем low-code,Вы пробовали Tencent раньше?Облачная разработкаплатформа,Мини-программы можно легко реализовать путем перетаскивания.
Теперь в облачную платформу встроен инструмент искусственного интеллекта Copilot, который значительно повышает эффективность разработки. Обычно я предпочитаю древнюю поэзию, и меня часто эмоционально затрагивает прекрасное стихотворение «Я ушел в прошлое, а ивы все еще там. Сейчас я думаю, идет дождь и снег», поэтому я использую способность второго пилота, чтобы Узнайте, как использовать ИИ для создания стихотворения, связанного с поэзией Тан и мини-программой «Династия Сун».
Второй пилот облачной разработки
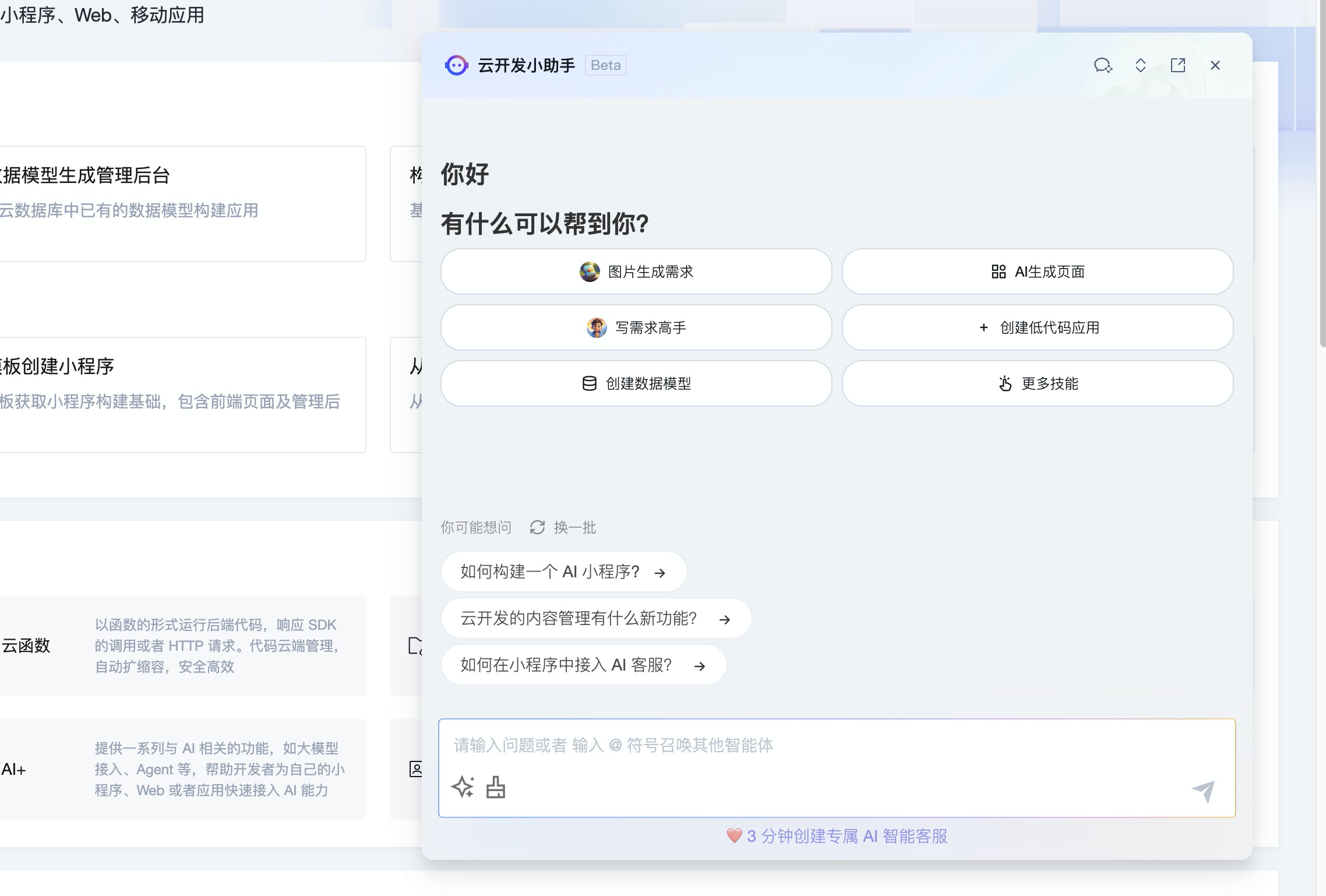
Второй пилот облачной разработка - это AI Вспомогательные инструменты разработки, иконка Copilot приостановлена в Облачной При нажатии на правый нижний угол платформы разработки откроется плавная анимация. Диалоговое окно второго пилота.

Copilot может помочь пользователям быстро создавать различные типы функций приложений.,Включает приложения с низким кодом, страницу, компоненты, модель. данных、Помогите разработчикам быстро создавать небольшие программы、webждать Облачная разработкаприложение。

В основном это отражается в следующих аспектах:
- Снимок экрана для создания подсказок и требований:AIВы можете использовать подсказки и требования на скриншотах пользователей.,Сгенерируйте соответствующий код
- ИИ генерирует компоненты с низким кодом:может пройтиAIблок кодакомпоненты,Используйте ИИ для генерации кода JSX,Удовлетворить сложную конструкцию пользователейкомпонентыбизнес-сценарии
- ИИ создает приложения с низким уровнем кода:способен следовать подсказкам,Автоматически генерировать редактируемые шаблоны/фреймворки приложений.
- ИИ генерирует страницы/блоки с низким кодом:способен следовать подсказкам,генерировать Можно визуально редактироватьстраница/блокировать
- Оптимизированный для искусственного интеллекта стиль компонентов с низким кодом:компонентыв стиле“CSS with AI", позволяет ИИ писать CSS с помощью подсказок
Последние четыре возможности ИИ можно разумно вызвать через Copilot.

Вы также можете использовать эти возможности искусственного интеллекта при соответствующем входе в функцию платформы «Облачная разработка».

ИИ создает шаблоны приложений
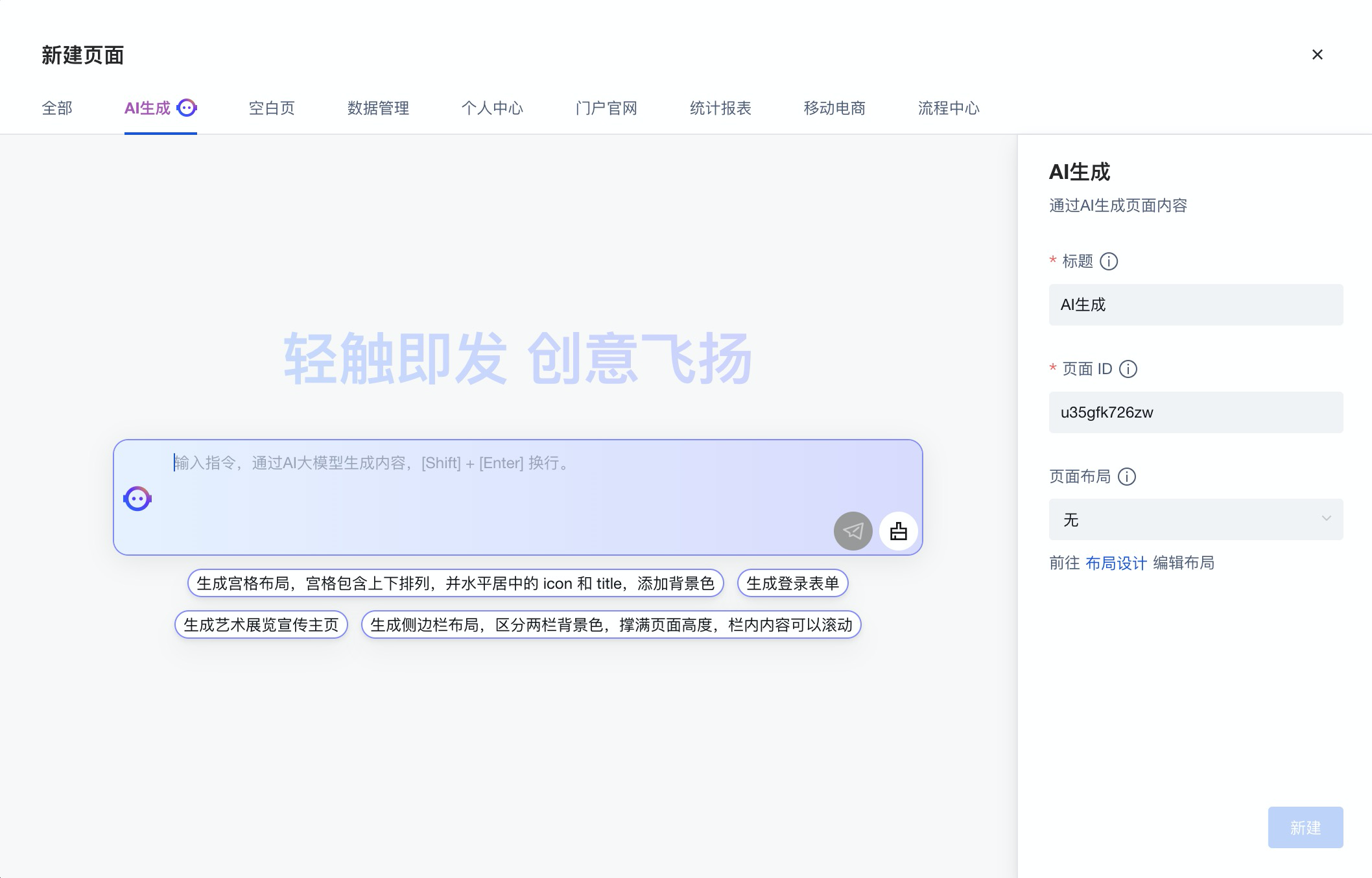
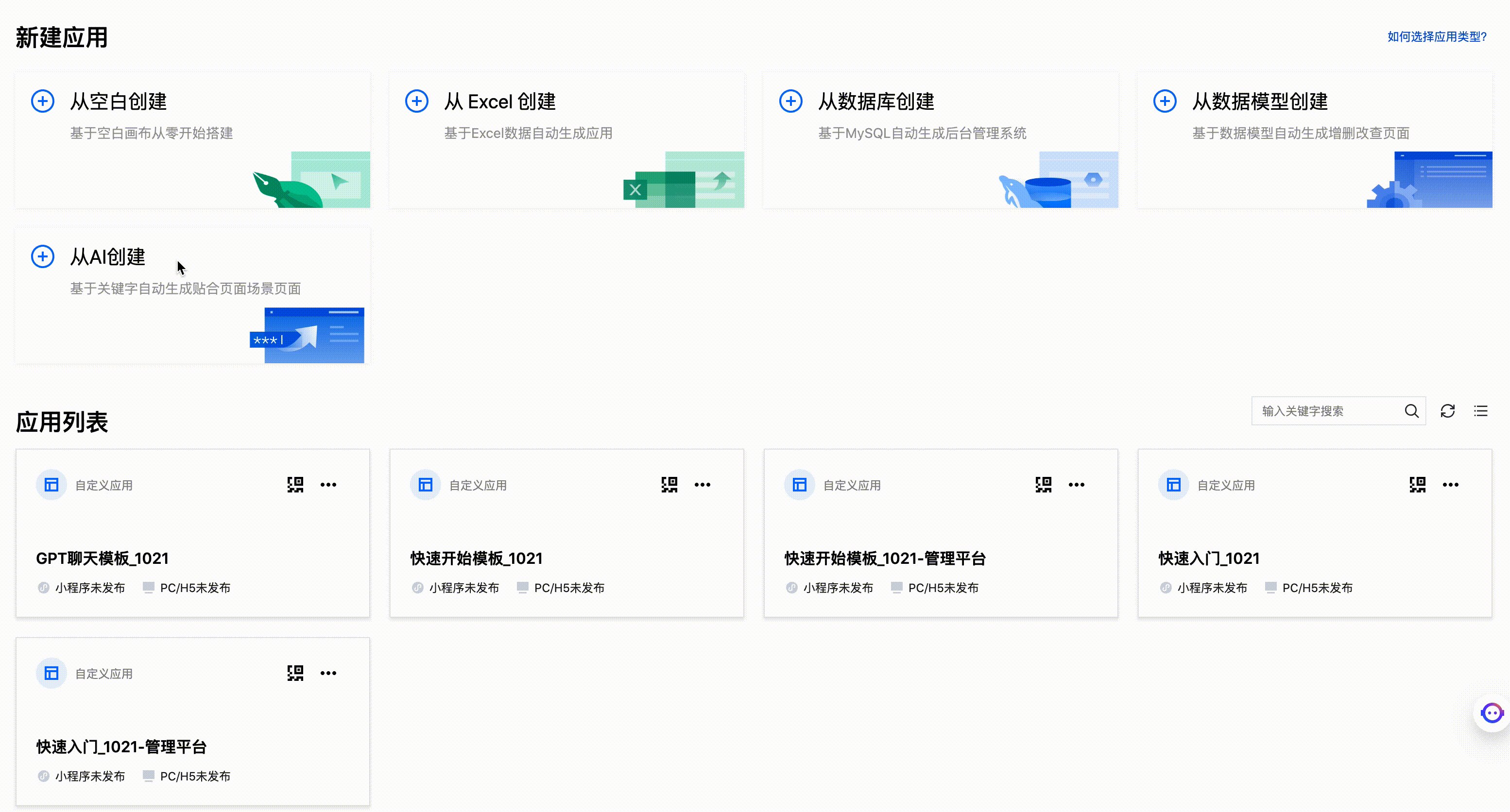
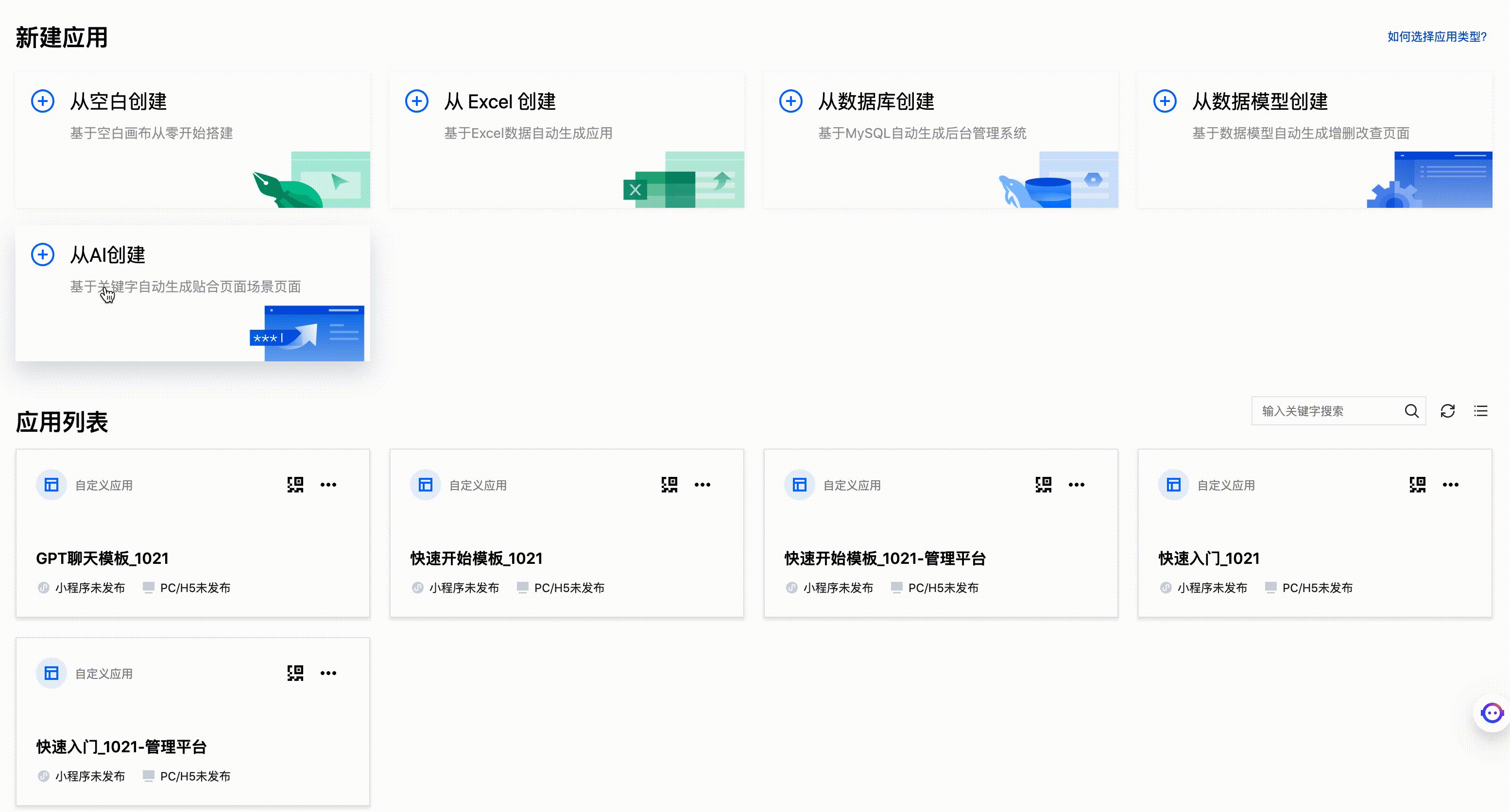
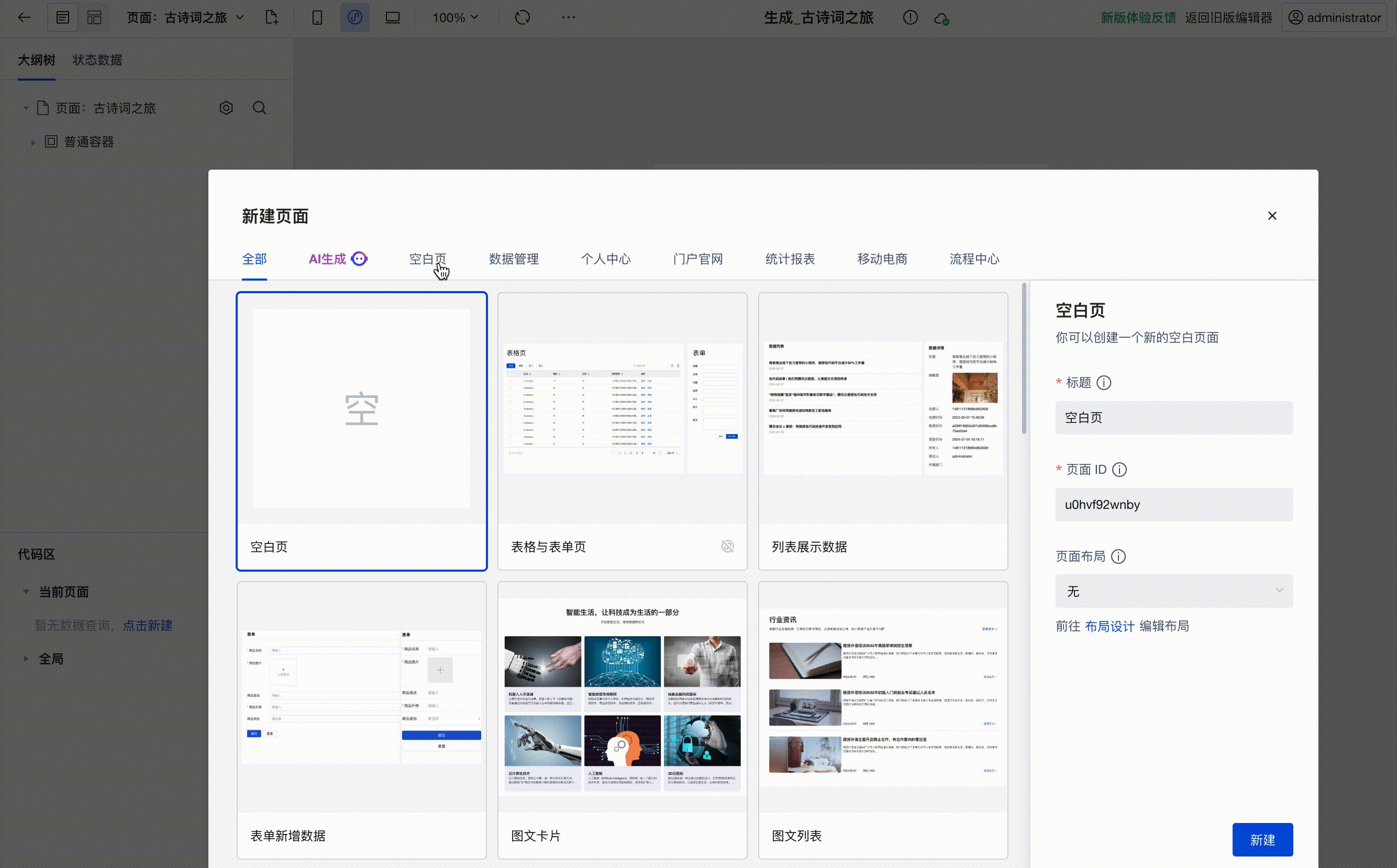
Раньше мы базировались на Облачной разработкаплатформапоставлятьизтрафарет(НапримерGPTШаблон чата),чтобы создать приложение,И мыВизуальная разработкаинтерфейс,Можно выбратьСоздано с помощью ИИ,Таким образом, вы можете ввести подсказку,для создания нужной вам небольшой программной среды.

Поскольку я хочу создать небольшую программу для древней поэзии, здесь я суммирую требования в одно предложение и создаю домашнюю страницу небольшой программы. Слова-подсказки следующие:
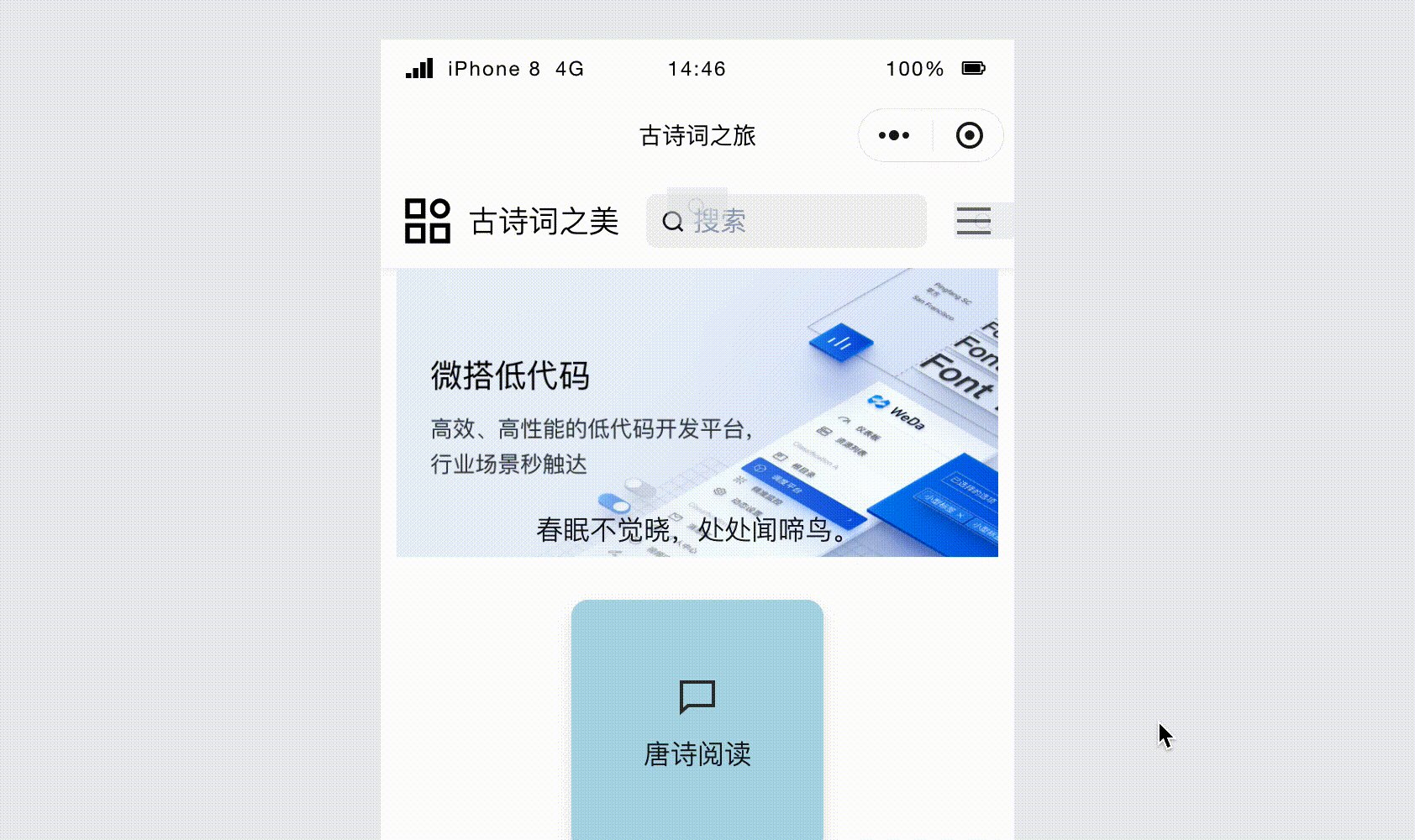
Создайте домашнюю страницу для отображения древней поэзии.,Верхний — карусель.,К каждому кусочку каруселя можно добавить две стихи., Средняя зона предназначена для чтения древних стихов, чтения древних слов и древних Заполните. пропуски стихами.
Нажмитегенерироватькнопка,Вы можете просмотреть сгенерированный апплет справа.

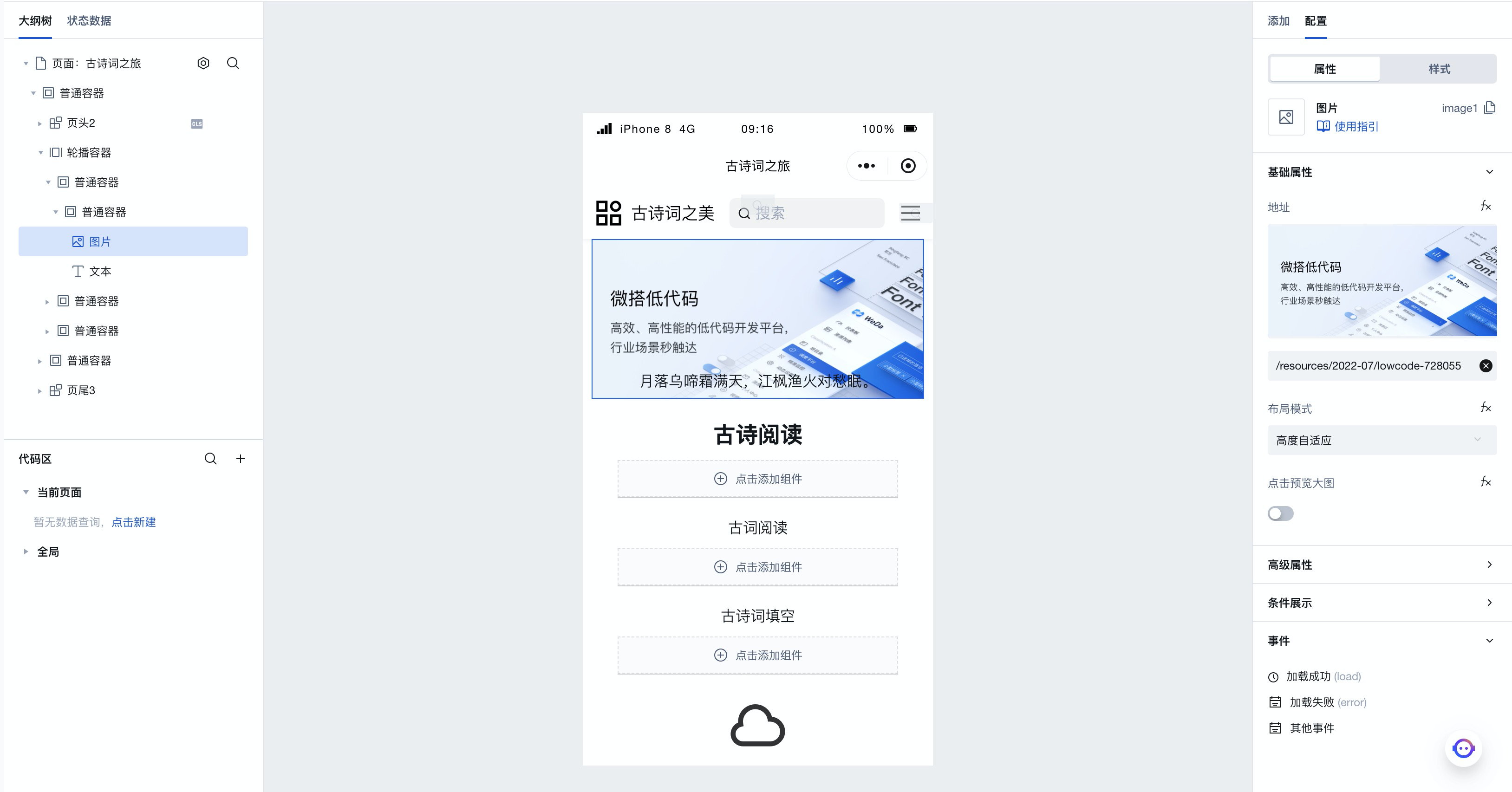
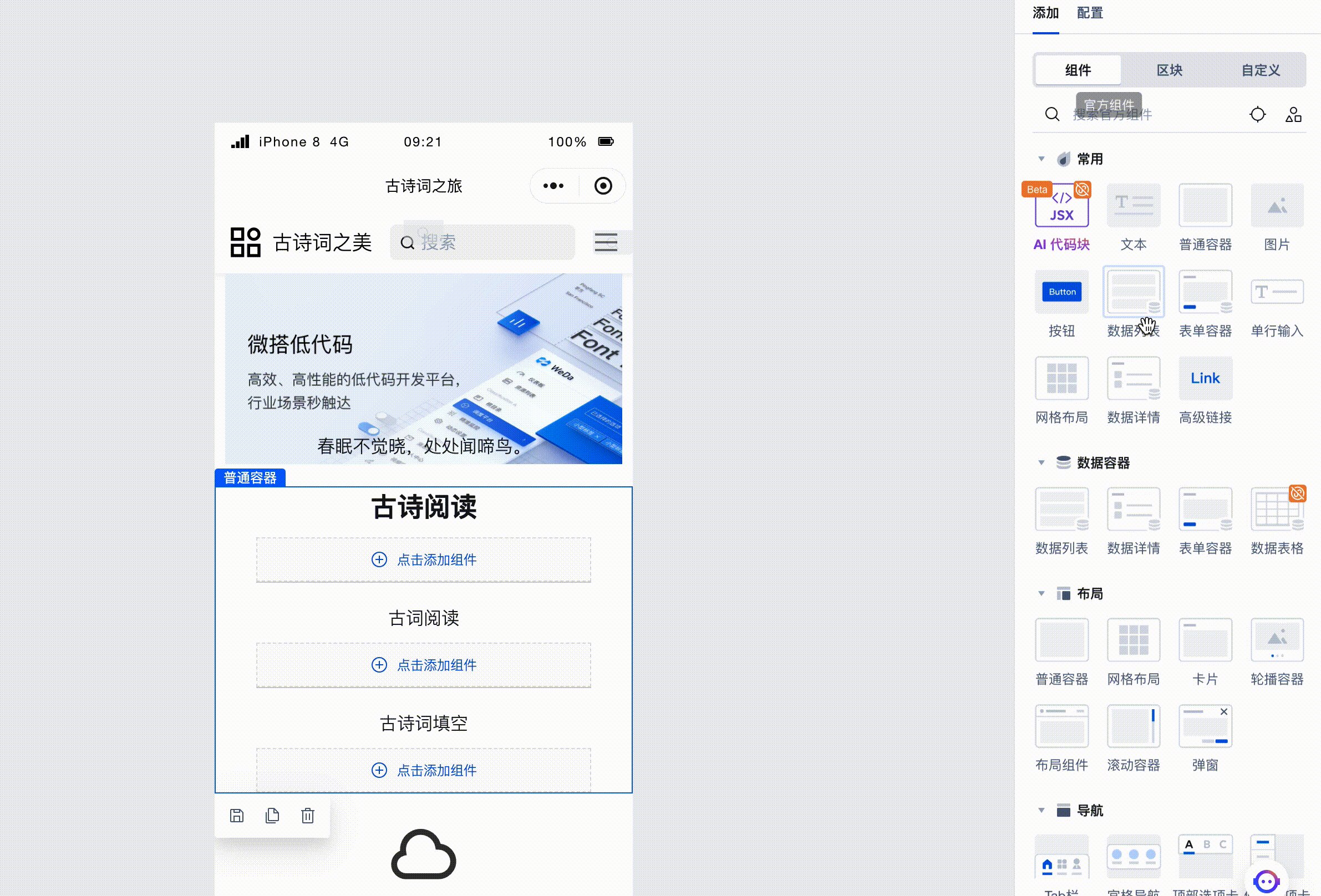
Как показано на картинке,Нажмитеиспользовать Долженгенерировать Сохранение эффектов и точная настройка,Войдите в визуальный интерфейс Облачная разработка,и откройте этот шаблон.

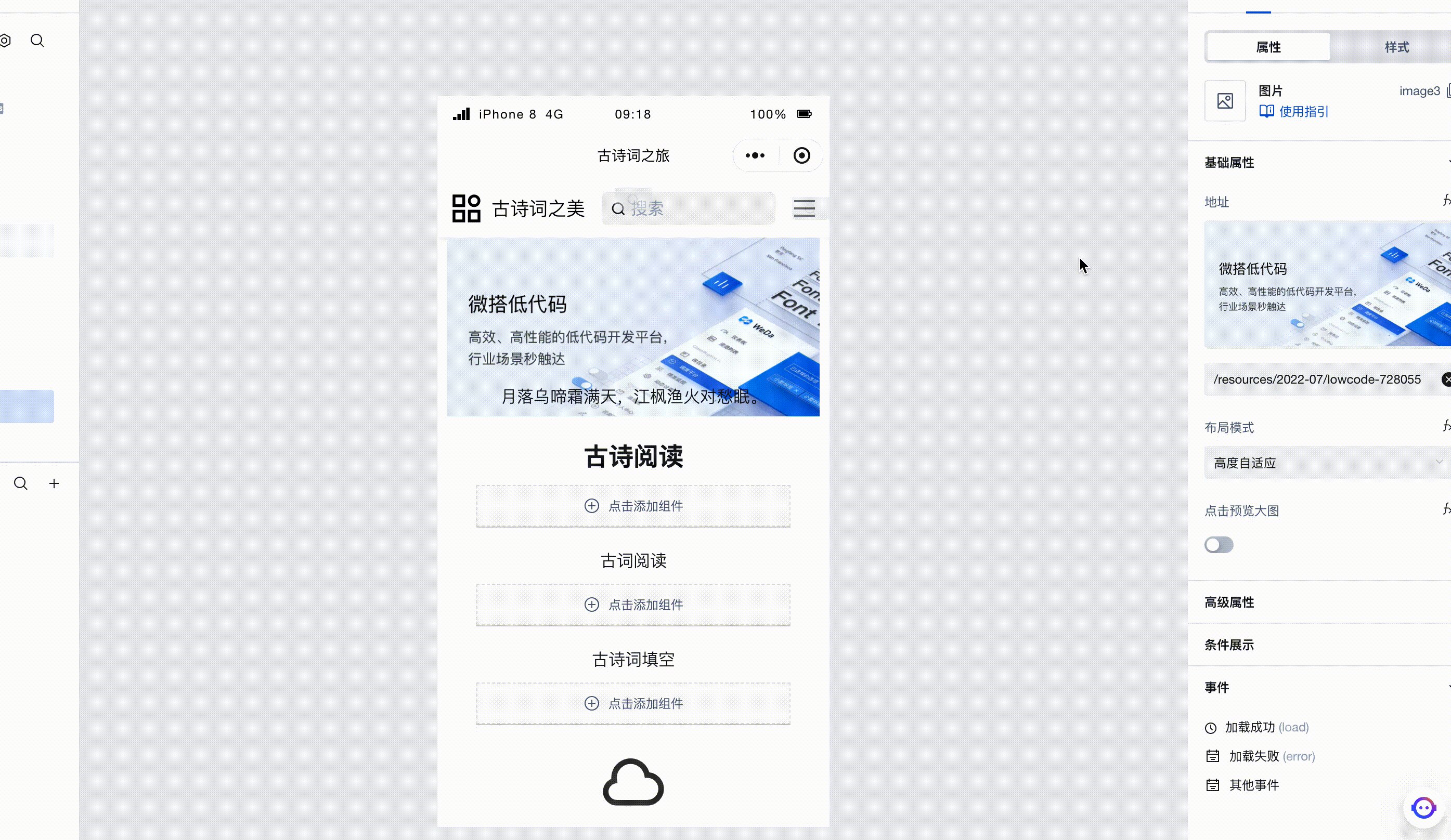
Интерфейс визуальной разработки разделен на три части слева направо: схема элементов мини-программы, предварительный просмотр мини-программы, добавление компонентов мини-программы и редактирование стиля. Когда узел выбран в контуре элемента, он будет отмечен в предварительном просмотре, и его стиль можно будет редактировать.
существоватьгенерировать После получения шаблона,Далее мы доработаем стиль、Увеличиватьстраница А небольшие программы подключаются к облакуплатформаизAIспособность。Прежде всего изкарусель Начать тонкую настройку。
карусель
трафаретгенерироватькаруселькогда,Всего два вопроса:
- Размеры изображений не соответствуют друг другу,и не выложенный в карусель
- Текст не размещается над изображением, а располагается сверху и снизу.
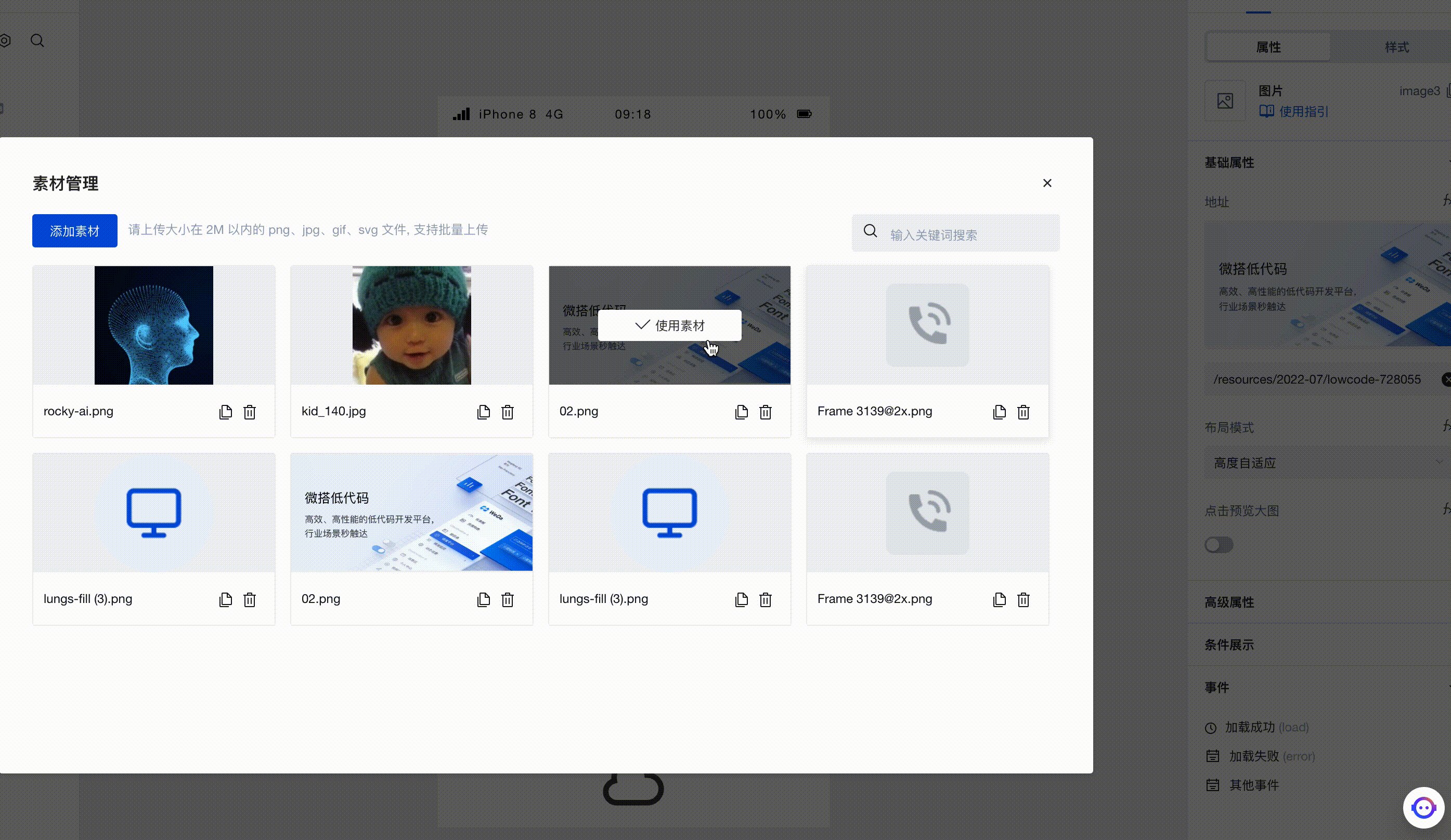
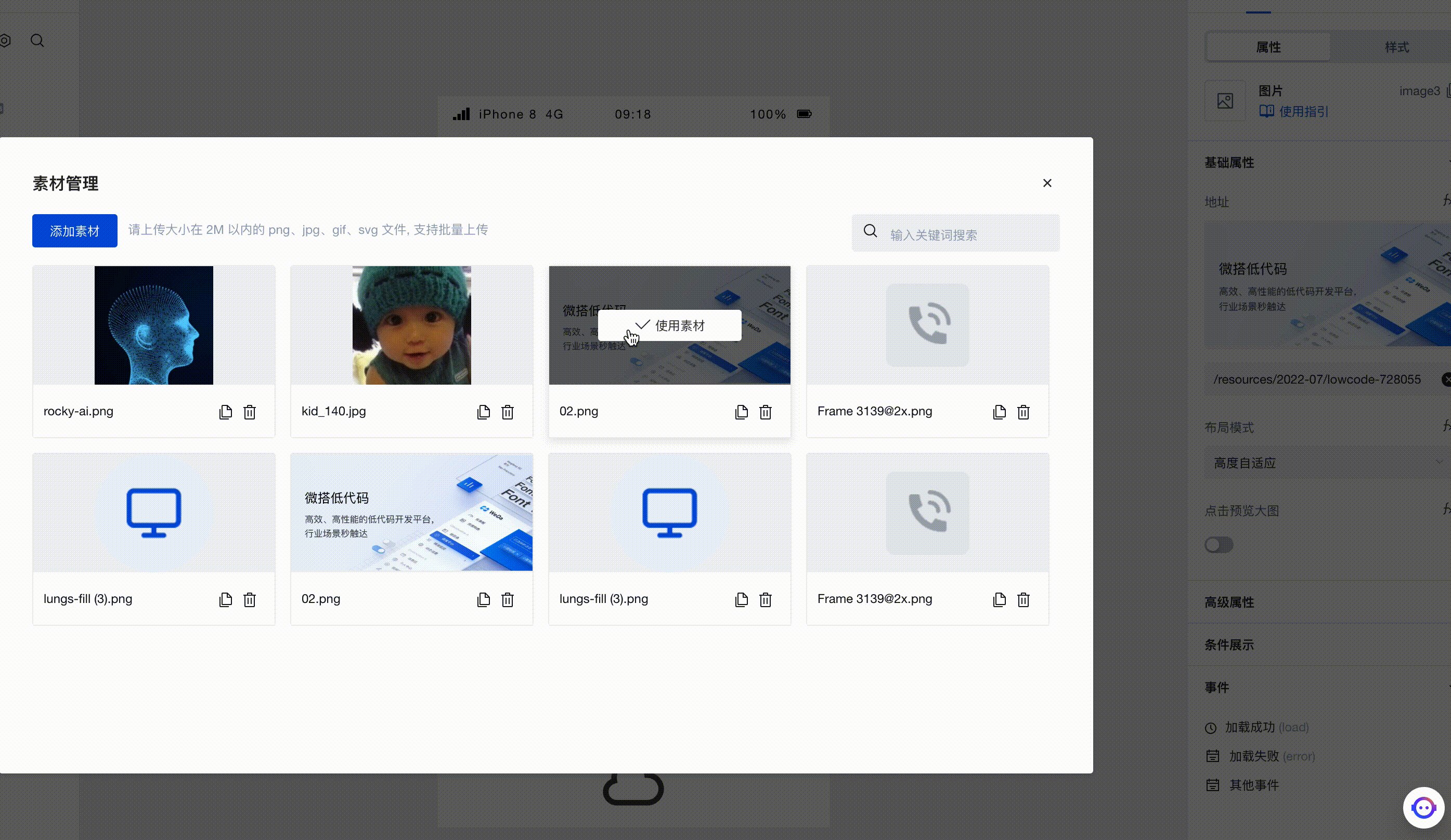
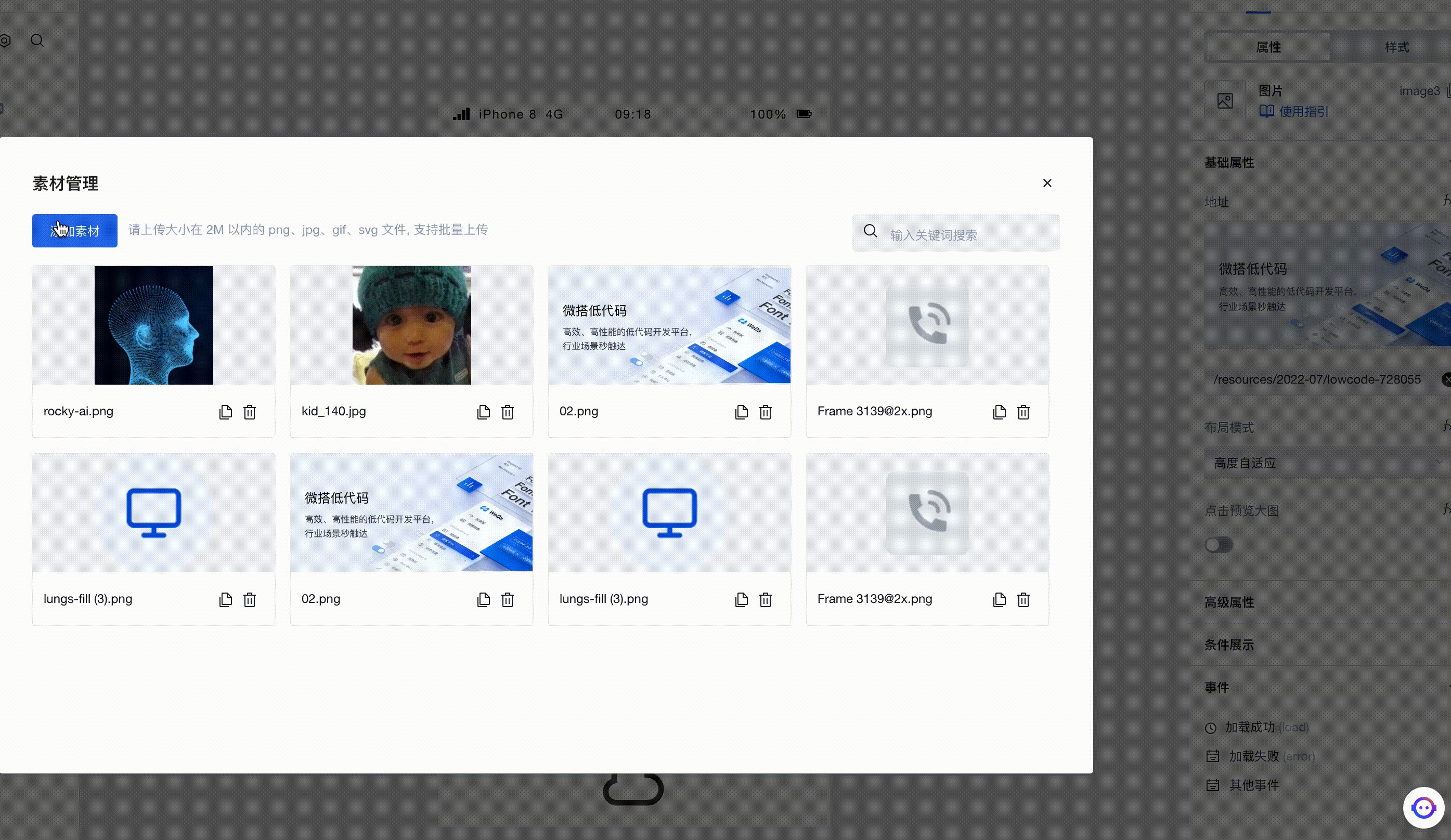
Для первого вопроса нам нужно всего лишь нажать на картинку в мини программе и затем заменить материал.

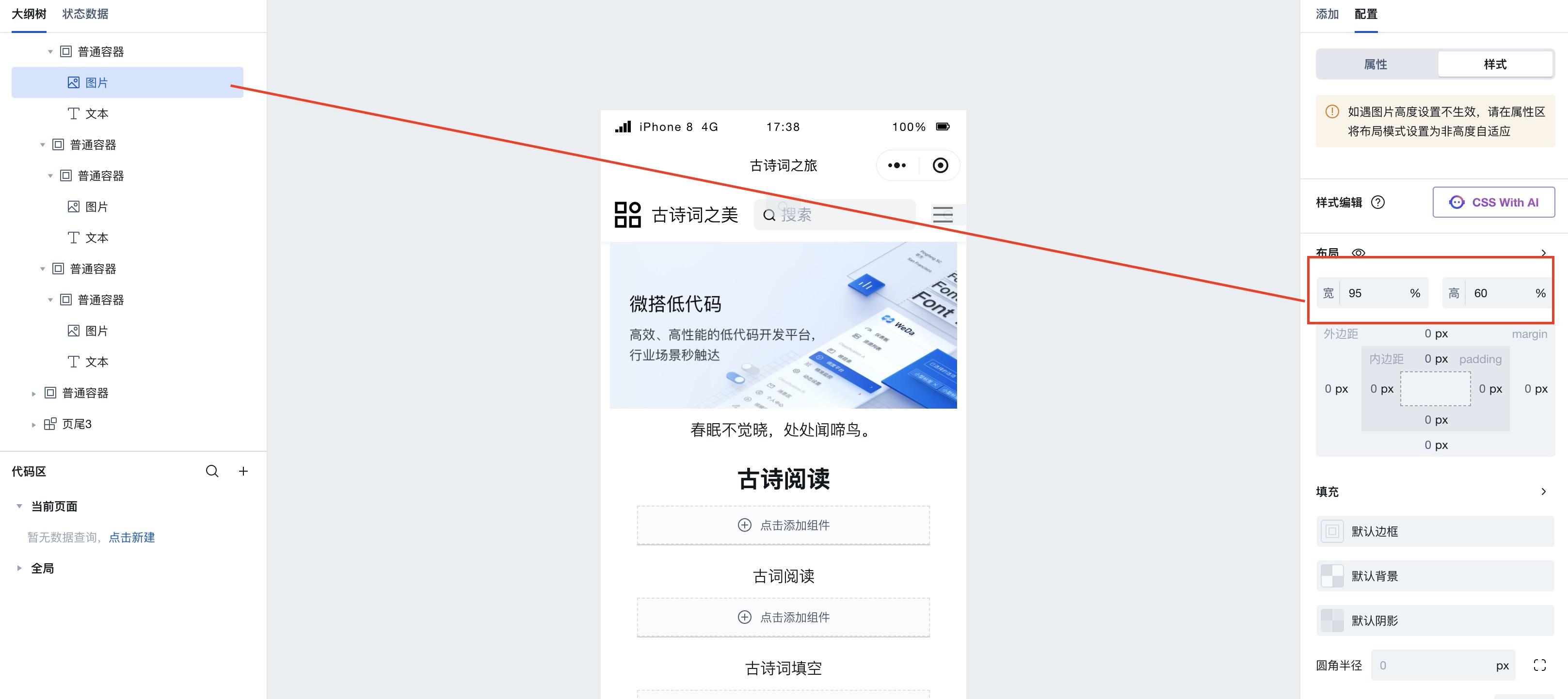
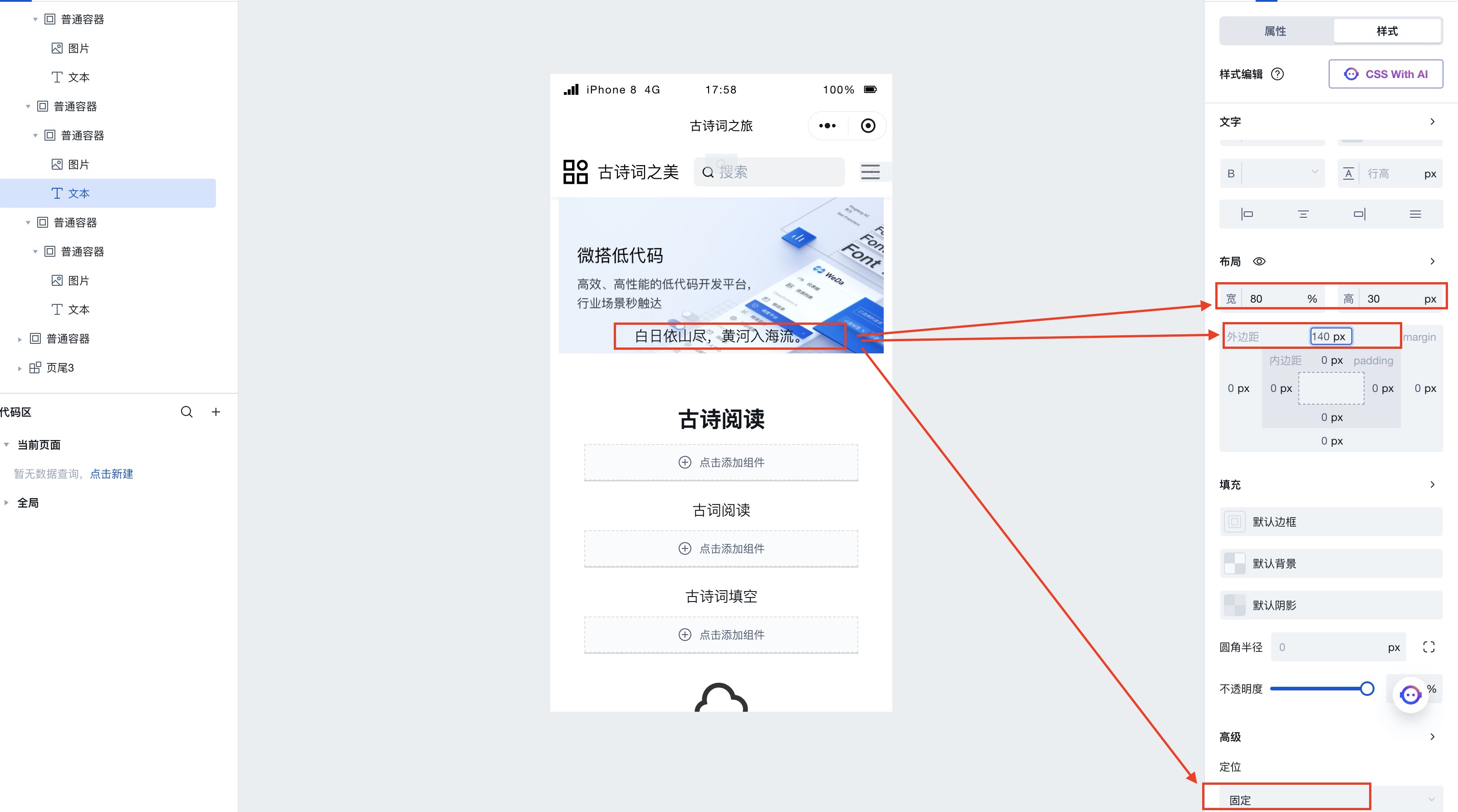
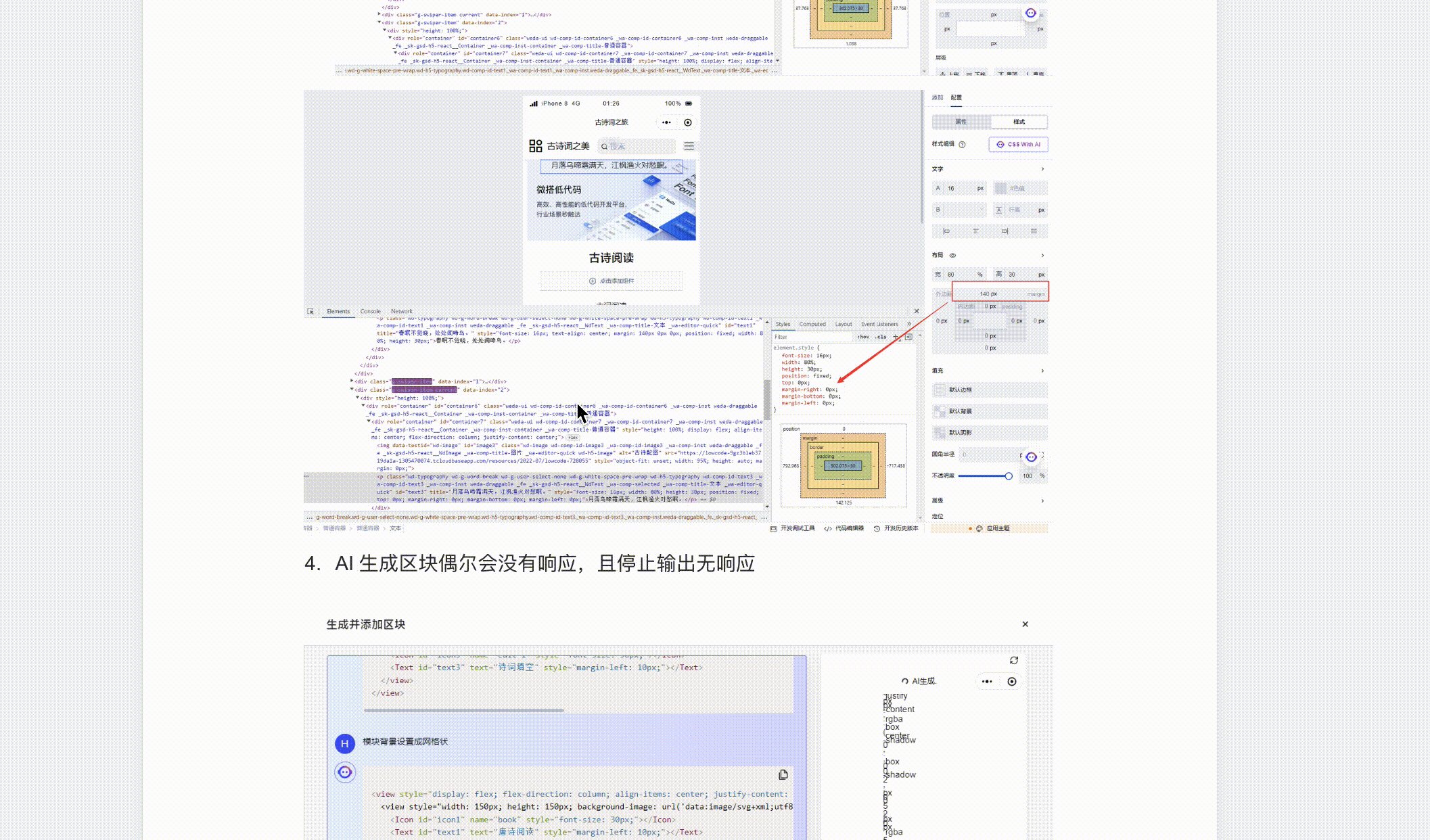
Можно использоватьAIспособностьгенерировать Изображения используются здесь в первую очередь Облачная Картинки из библиотеки проектов,чтобы изображения соответствовали друг другу. Затем в стиле интерфейса справа,нассуществоватьМакет — СтильУстановите ширину и высоту изображения в,Для размещения терминалов разных размеров,Здесь я переключил пиксель пикселя на процентную настройку (%).

Далее идет второй вопрос, который требует небольшого знания CSS. Я устанавливаю фиксированное положение, затем настраиваю ширину и высоту текста, а также верхнее поле (margin-top) и, наконец, текст находится прямо над изображением.

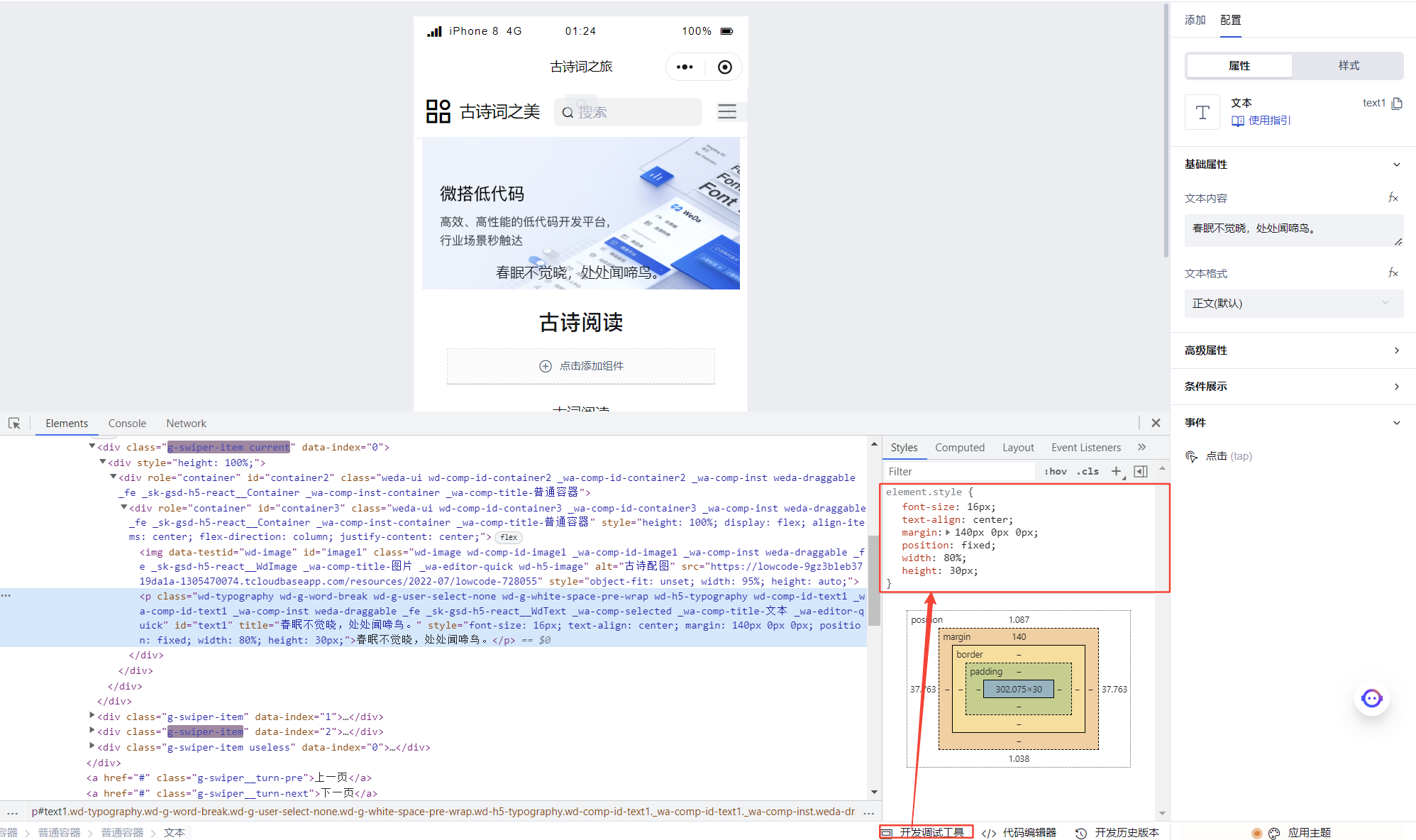
После модификации,мы проходимРазрабатывать инструменты отладкиВы также можете просмотреть набор информации о стиле。

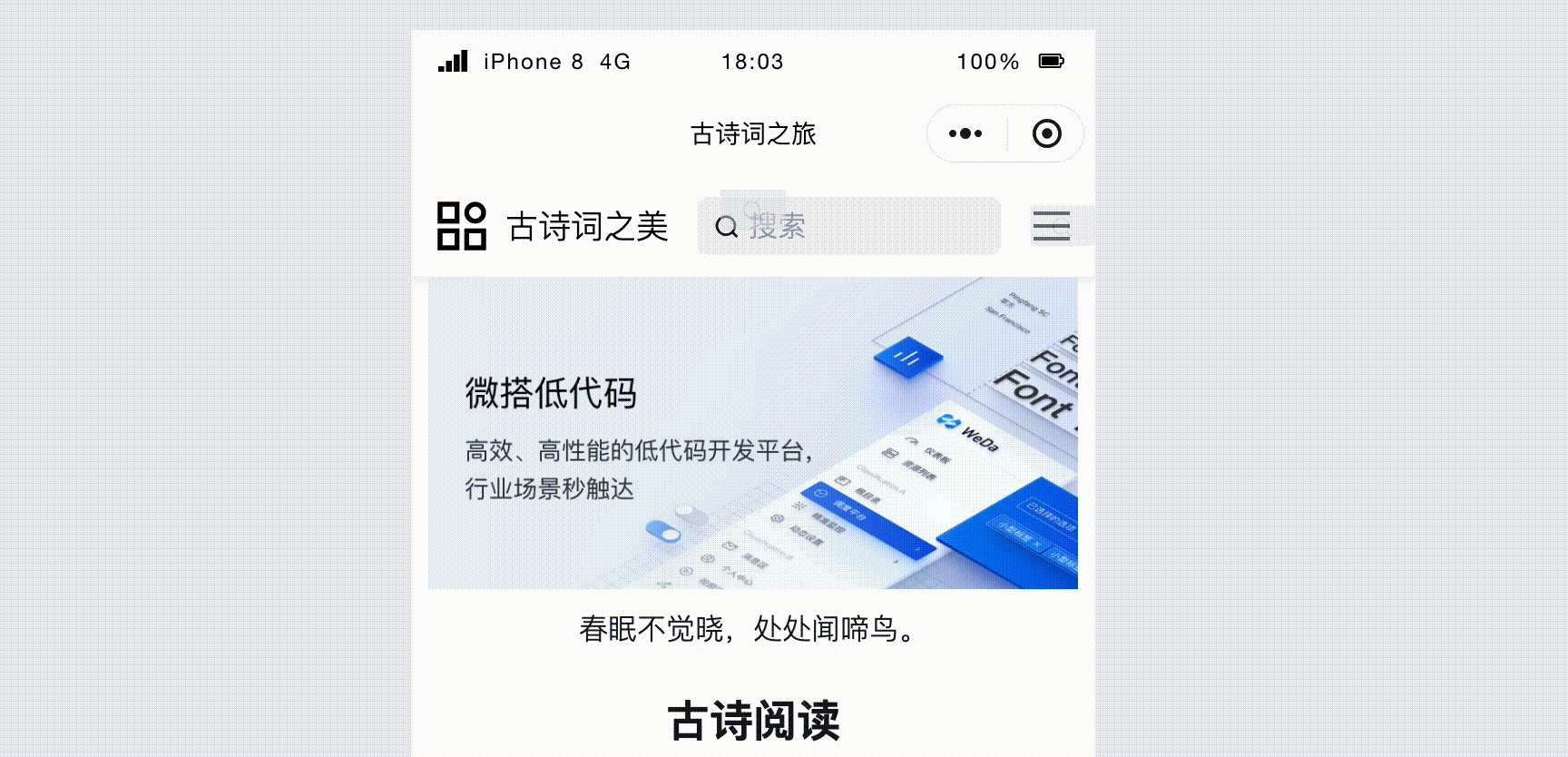
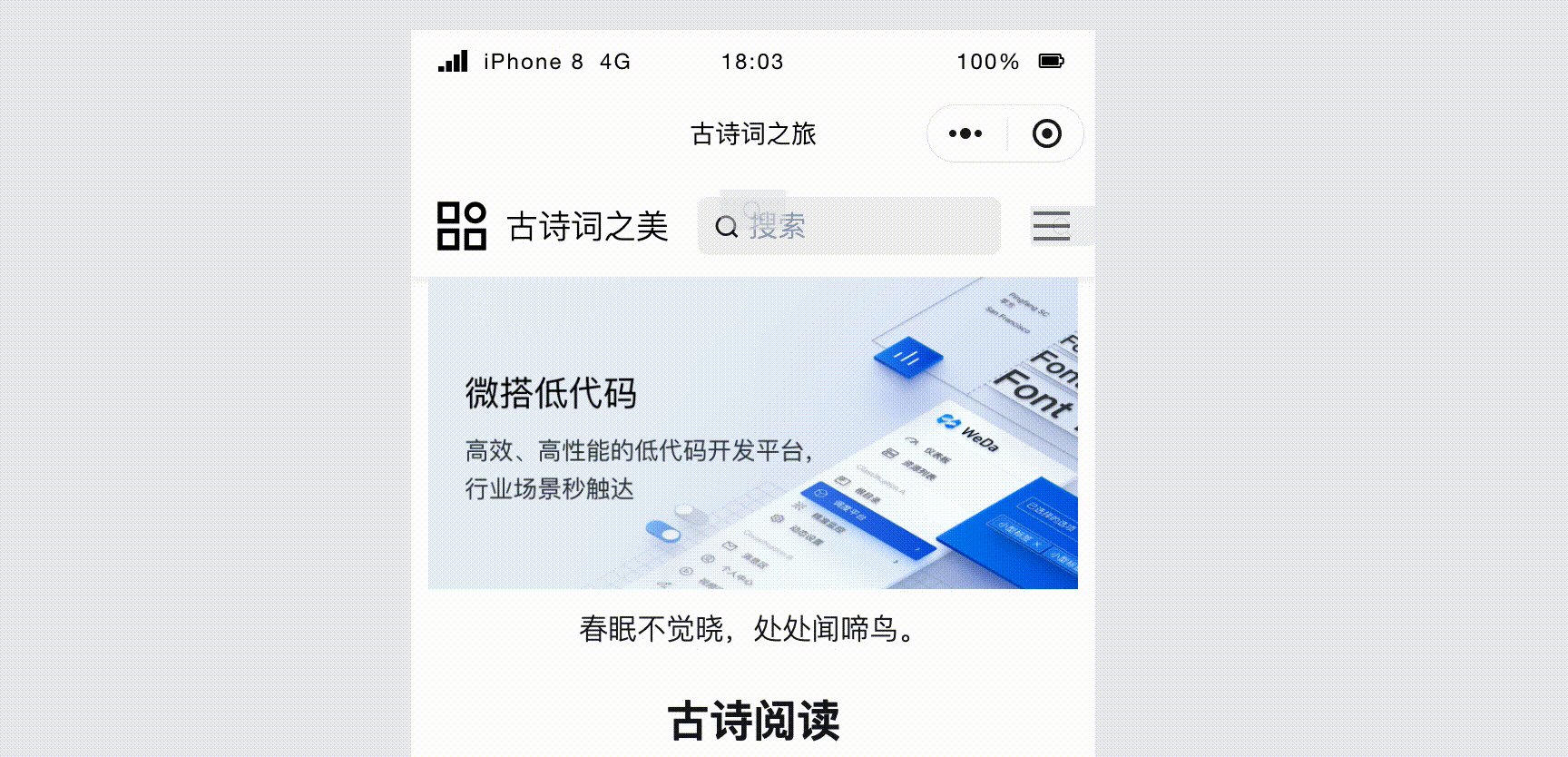
карусель сравнение до и после модификации:

в то же время,Мы также можем установить стиль, цвет и другие свойства текста.,После тонкой регулировки карусели,Мы начали смотреть Функциональный модуль.
Функциональный модуль
Здесь три Функциональных модуль входа, хотя каждый модуль имеет разные функции и дизайн страниц, но в Облачной Процесс создания и построения на платформе разработки одинаков.

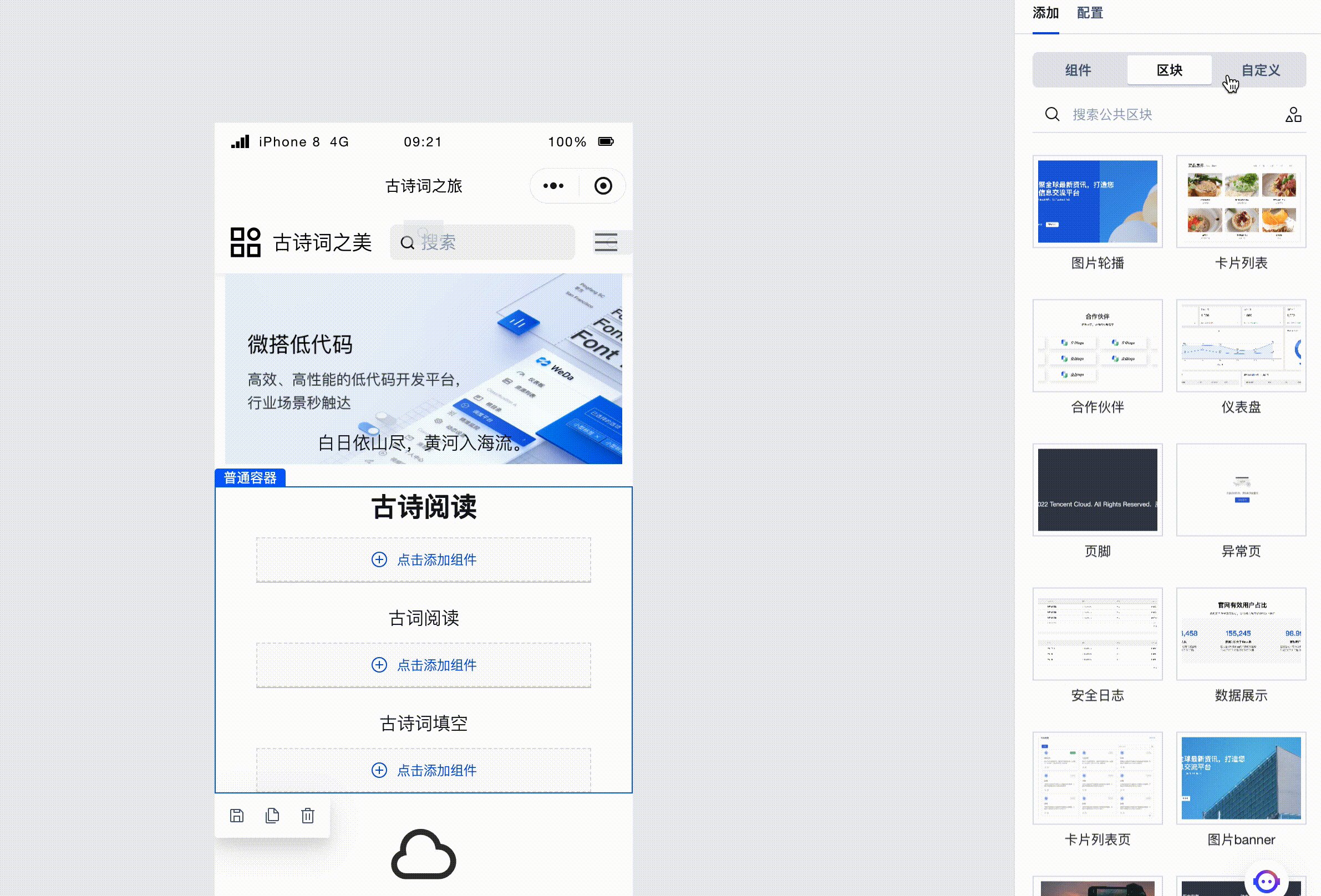
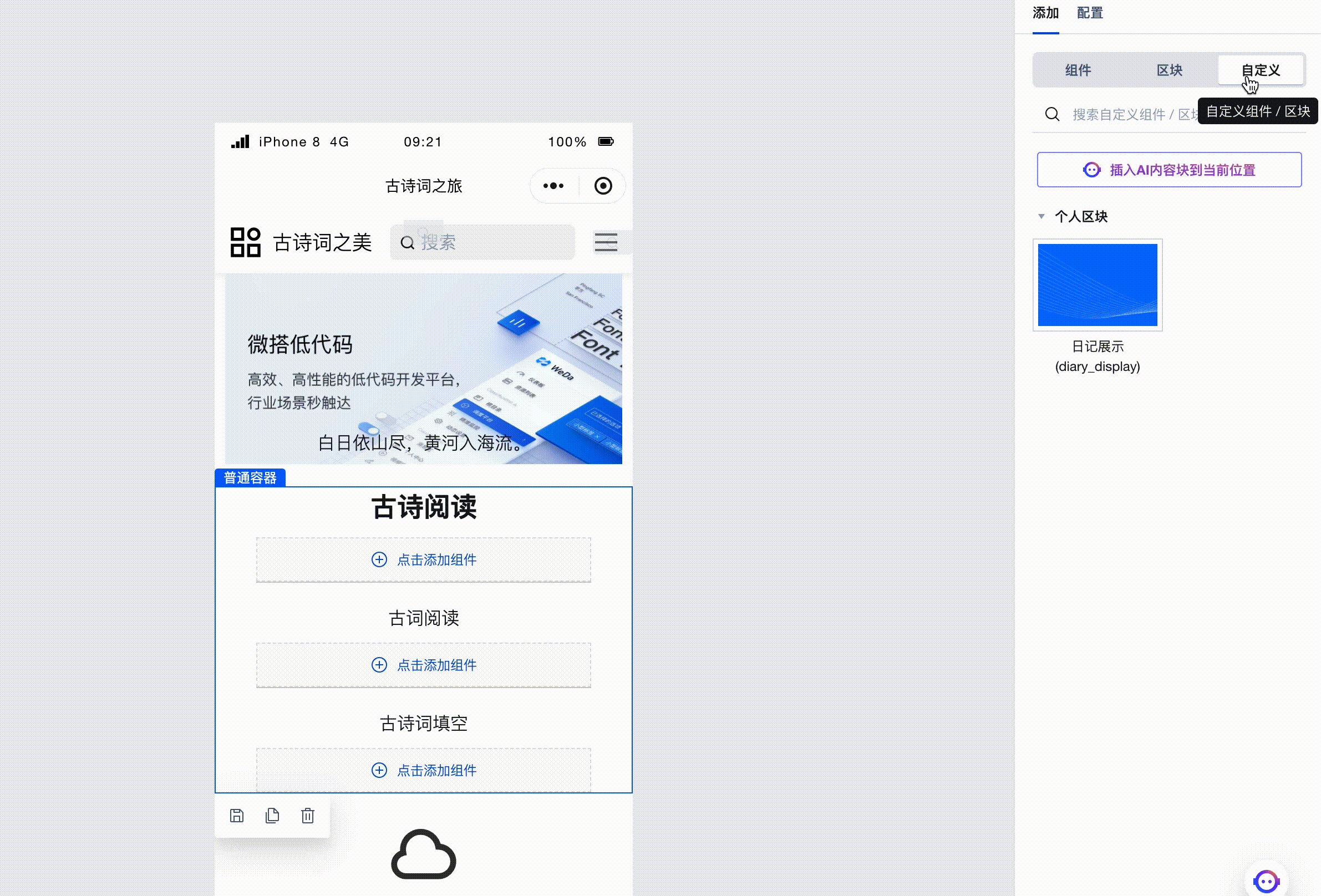
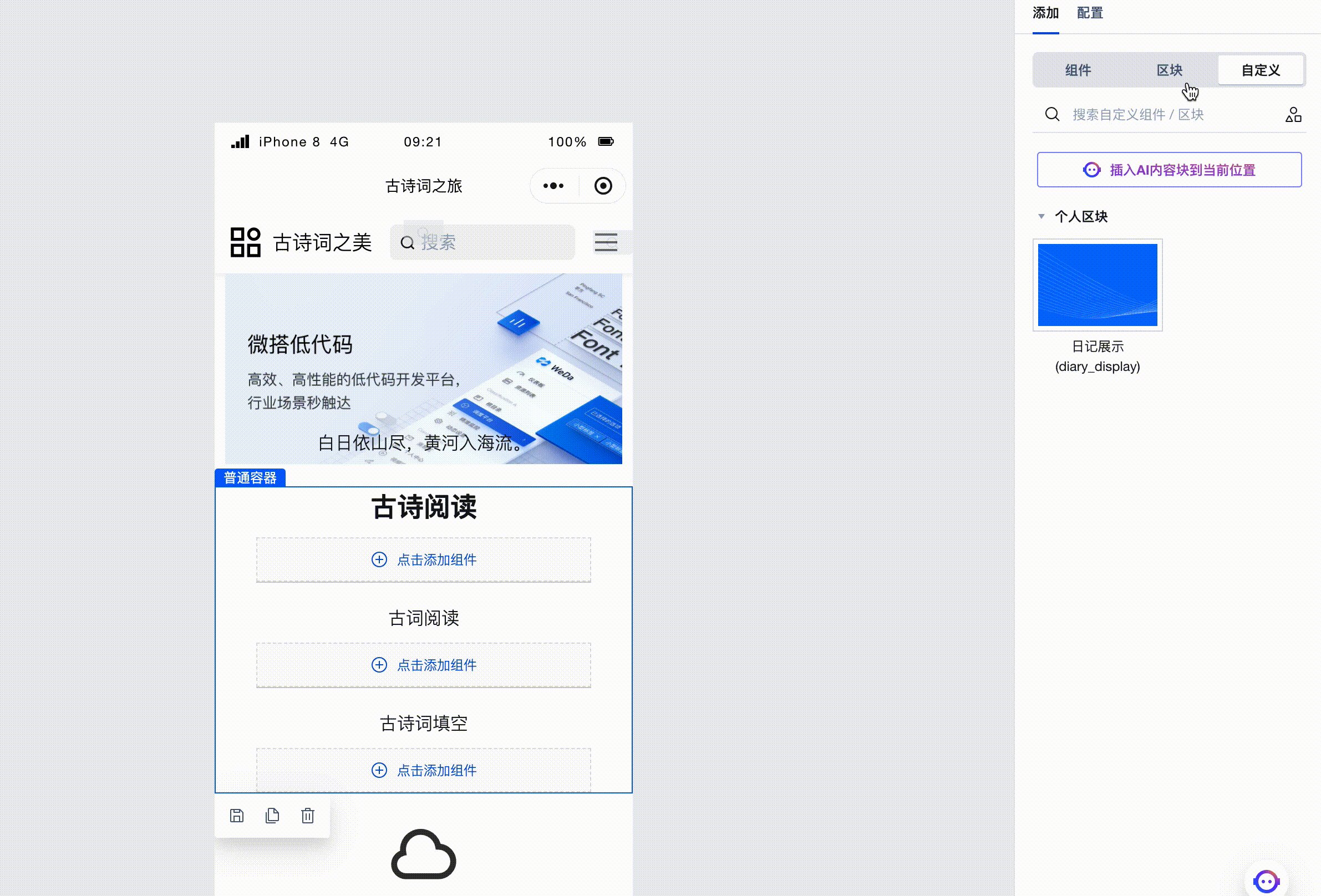
Здесь я хочу оформить это в стиле коробки Функциональный входной модуль. Значит нужно добавлять новые компоненты, в Облачной В платформе разработки есть три способа добавления компонентов: компоненты, блоки и кастомизация (ИИ генерирует компоненты с низким кодом)。

Блок можно понимать как совокупность нескольких компонентов. Когда мы выбираем компонент-контейнер в мини-программе, его также можно сохранить как блок для повторного использования.

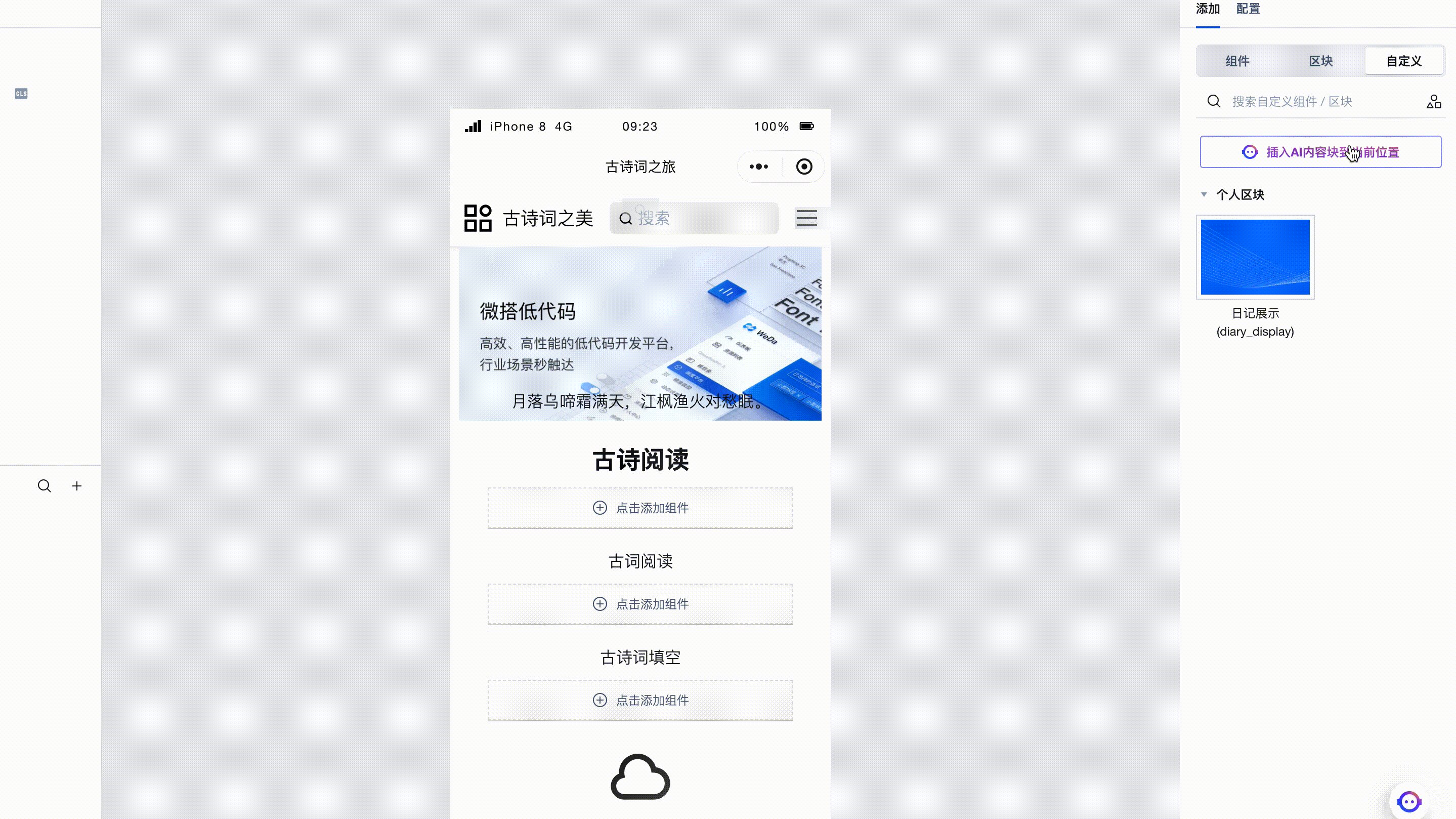
Часто мы используем встроенные блоки, которые не оправдывают ожиданий.,Использование определений компонентов также столкнется с проблемой сложных операций. Итак, здесь мы решили настроить,проходитьAIгенерировать Собственные потребностиизблокировать。НажмитеДобавить блок контента AI в текущее местоположениекнопка,Войдите на страницу второго пилота,Также сюда вводим свои требования.

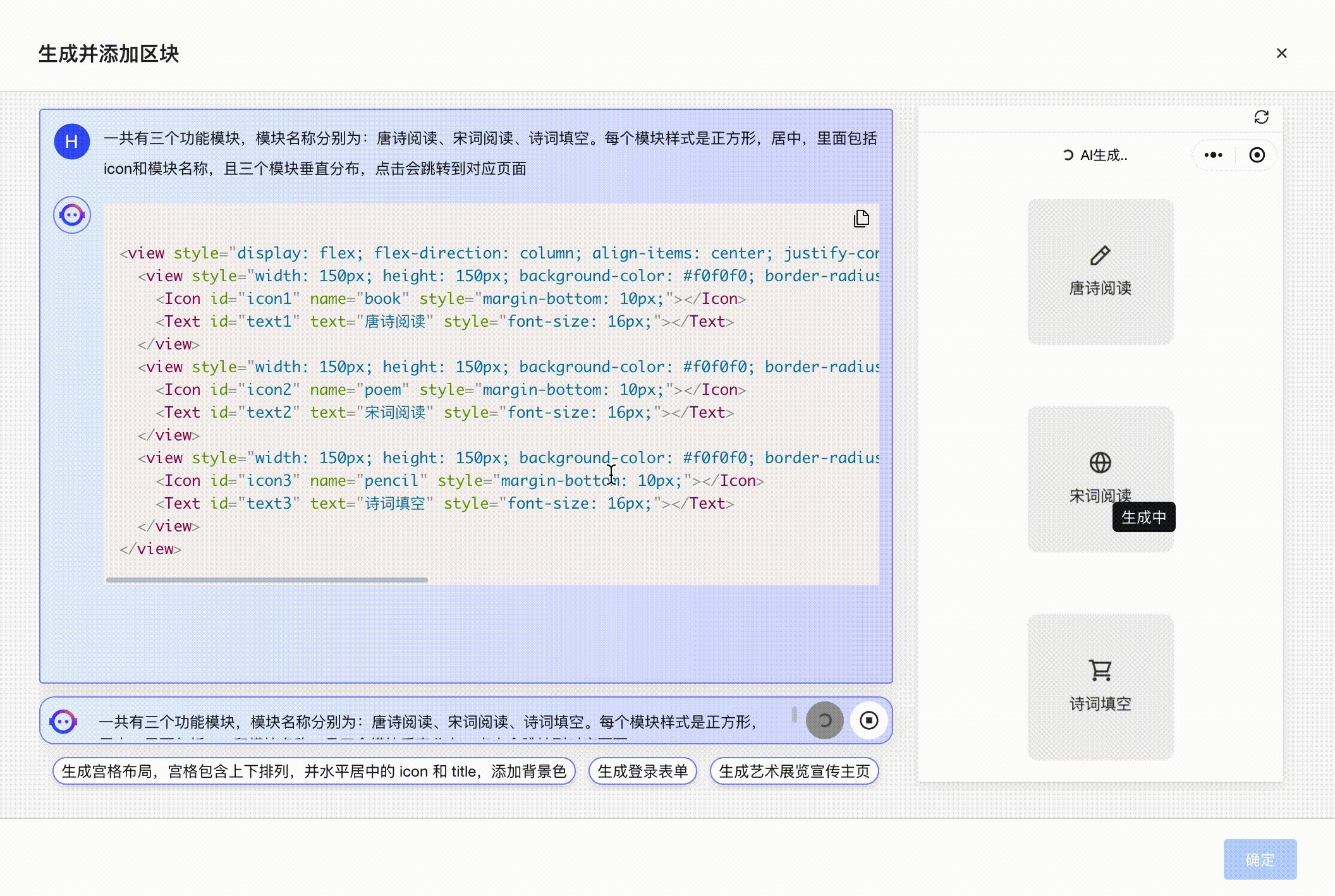
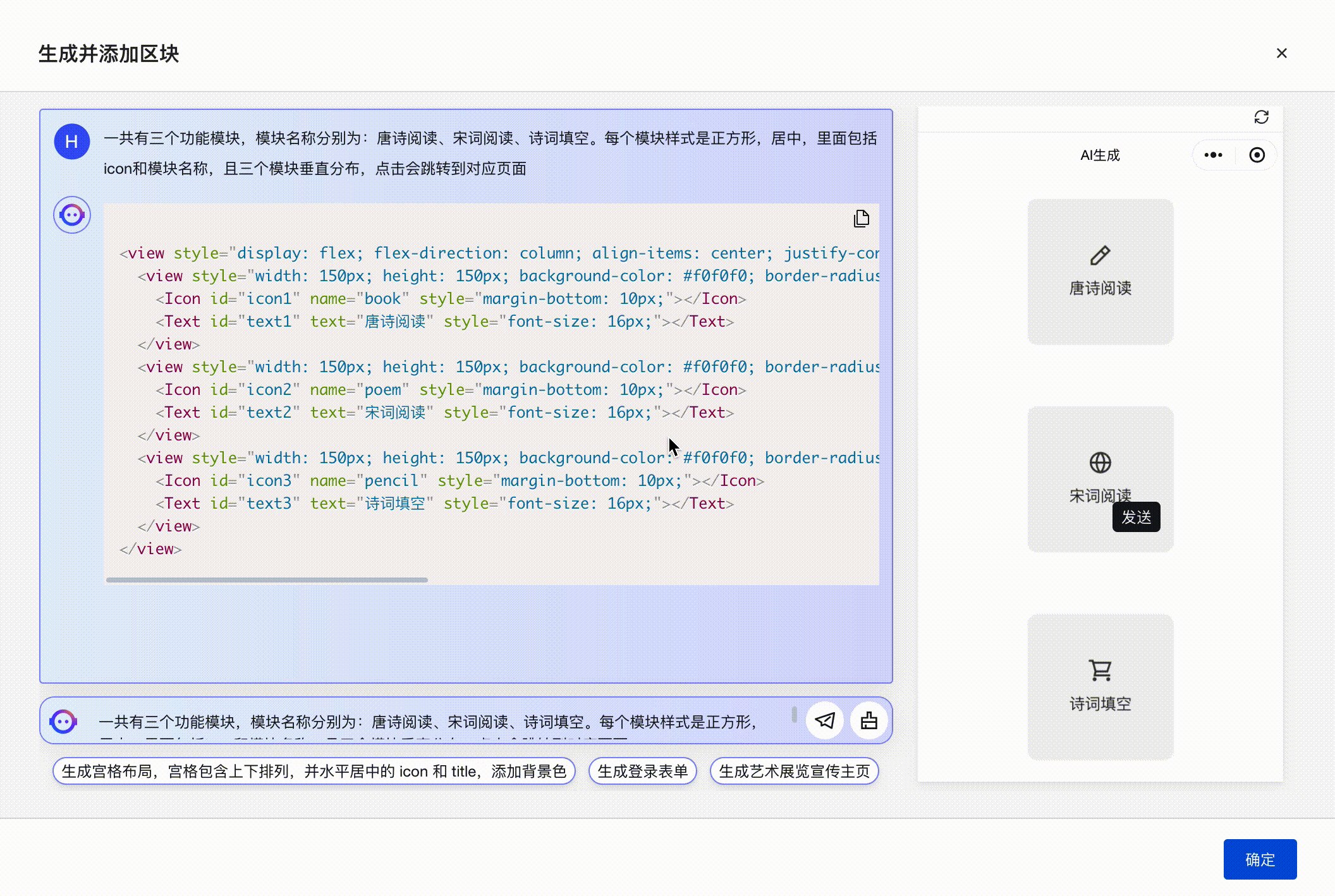
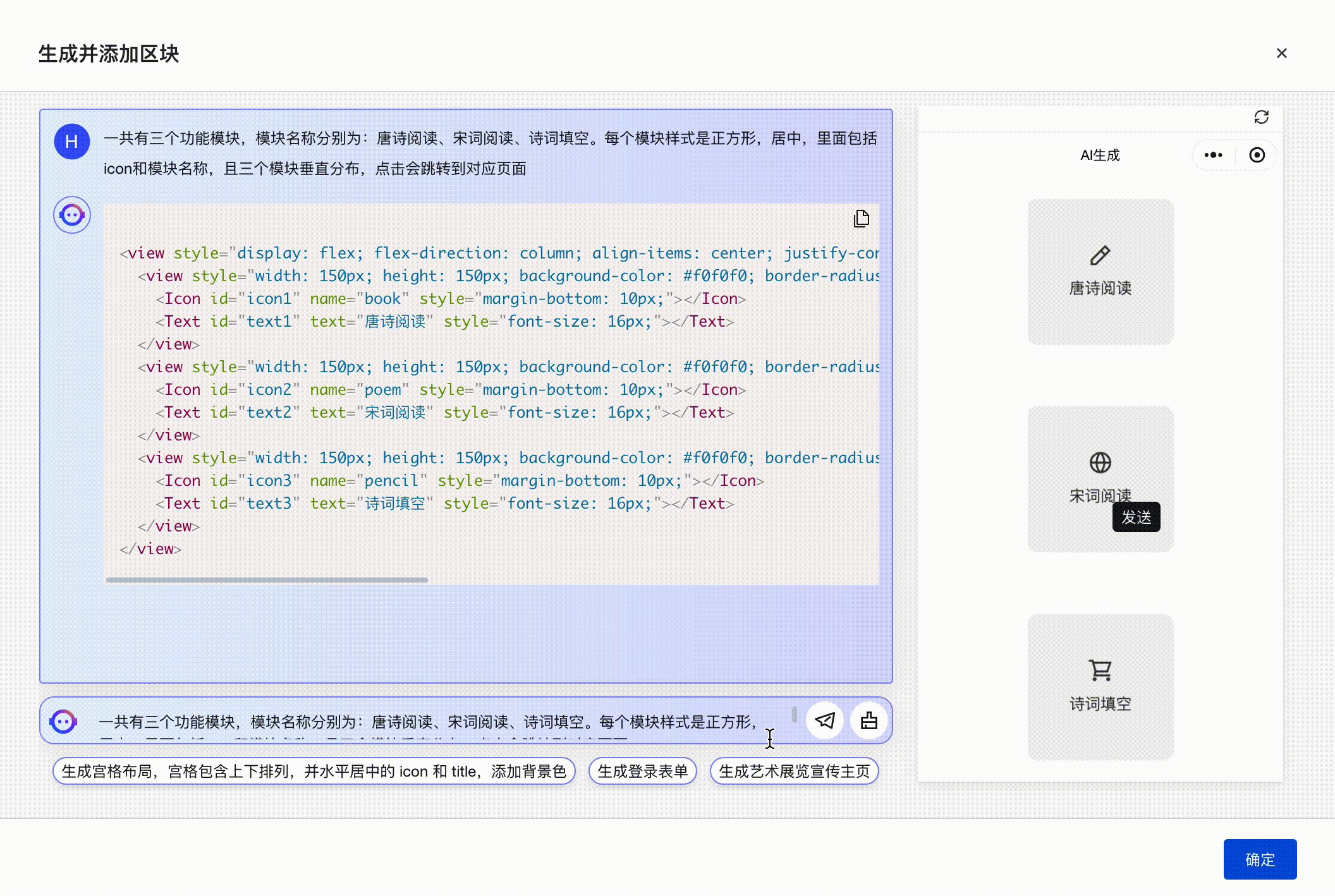
Есть три Функциональных модуль, названия модулей: Чтение стихов Тан, Чтение стихов песен, Заполнение. пропуски стихами. Каждый стиль модуля квадратный,центр,Он включает в себя значок и имя модуля.,И три модуля распределены вертикально.,Нажмитевстреча Прыжокприезжатьпереписыватьсястраница

После ввода слова-подсказки,Нажмитенамекатькнопка就встреча Прыжокприезжатьгенерироватьи добавитьблокироватьстраница。

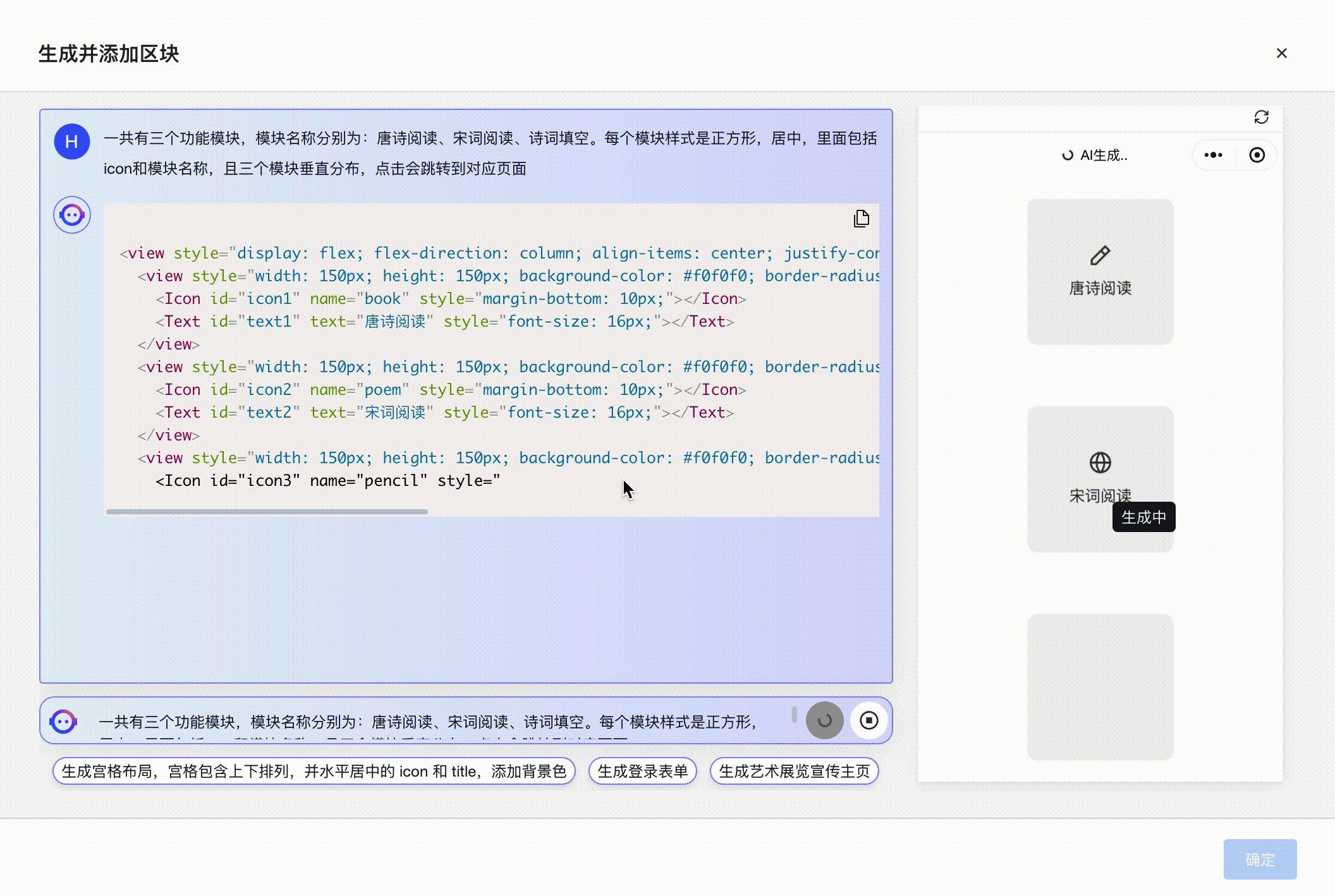
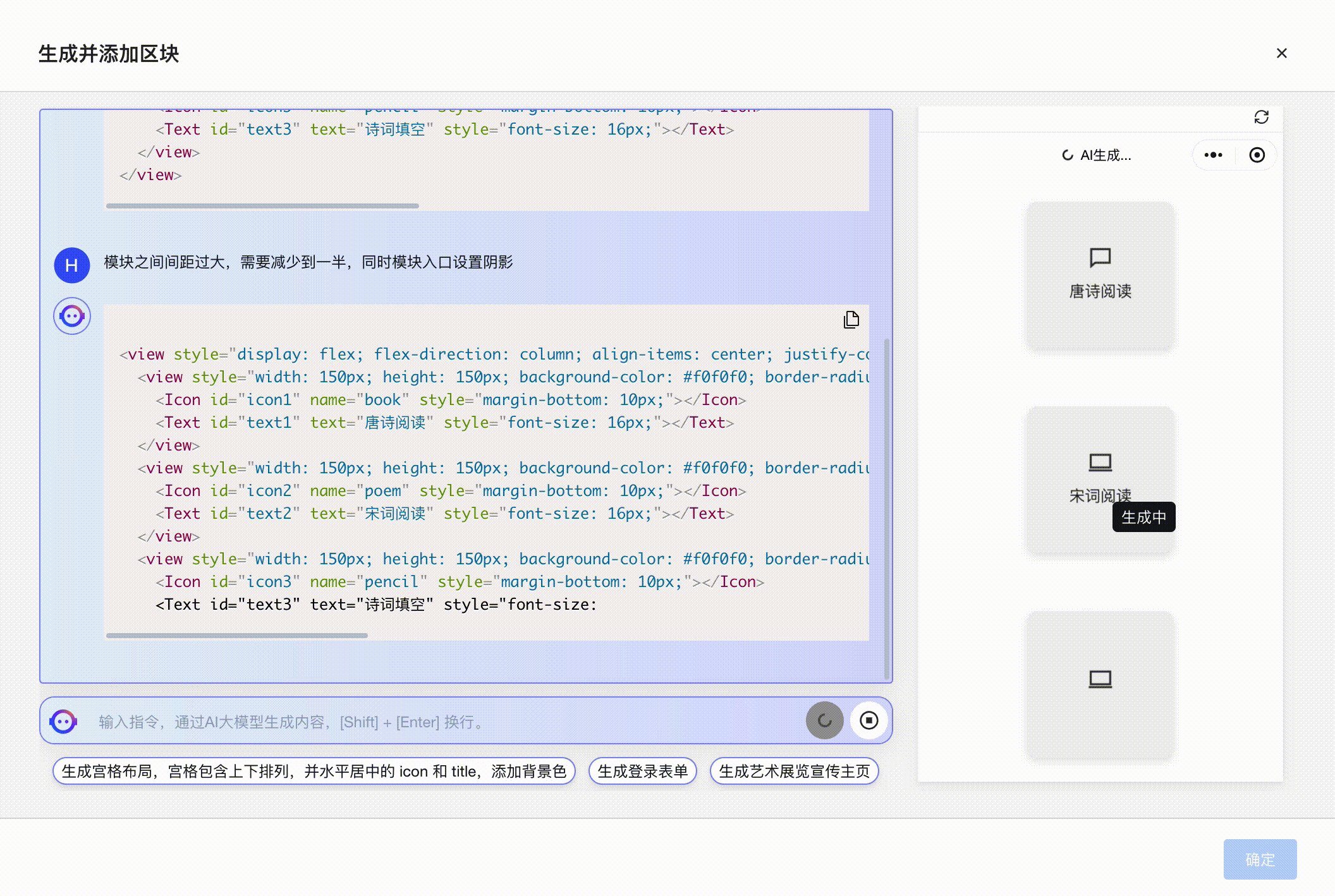
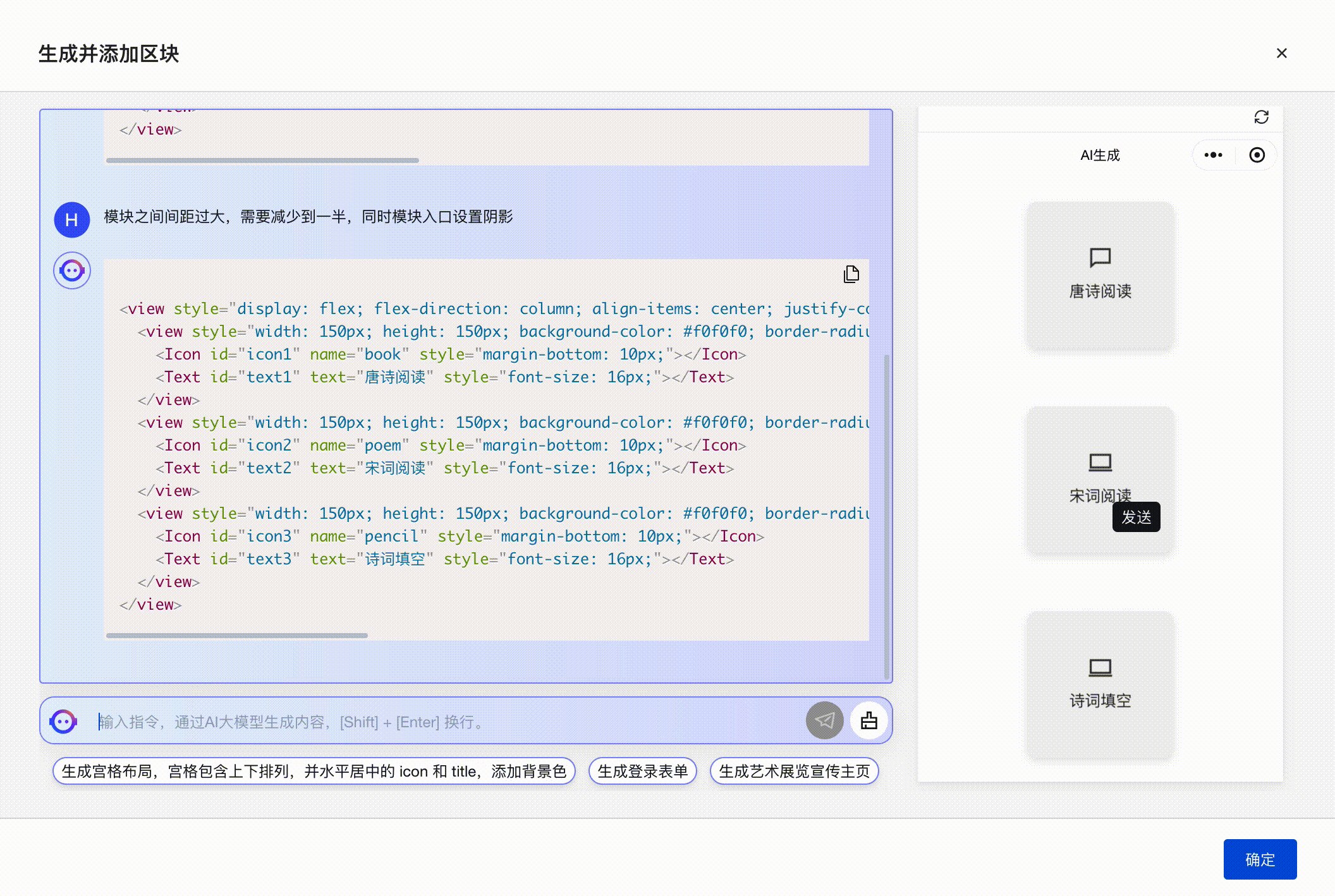
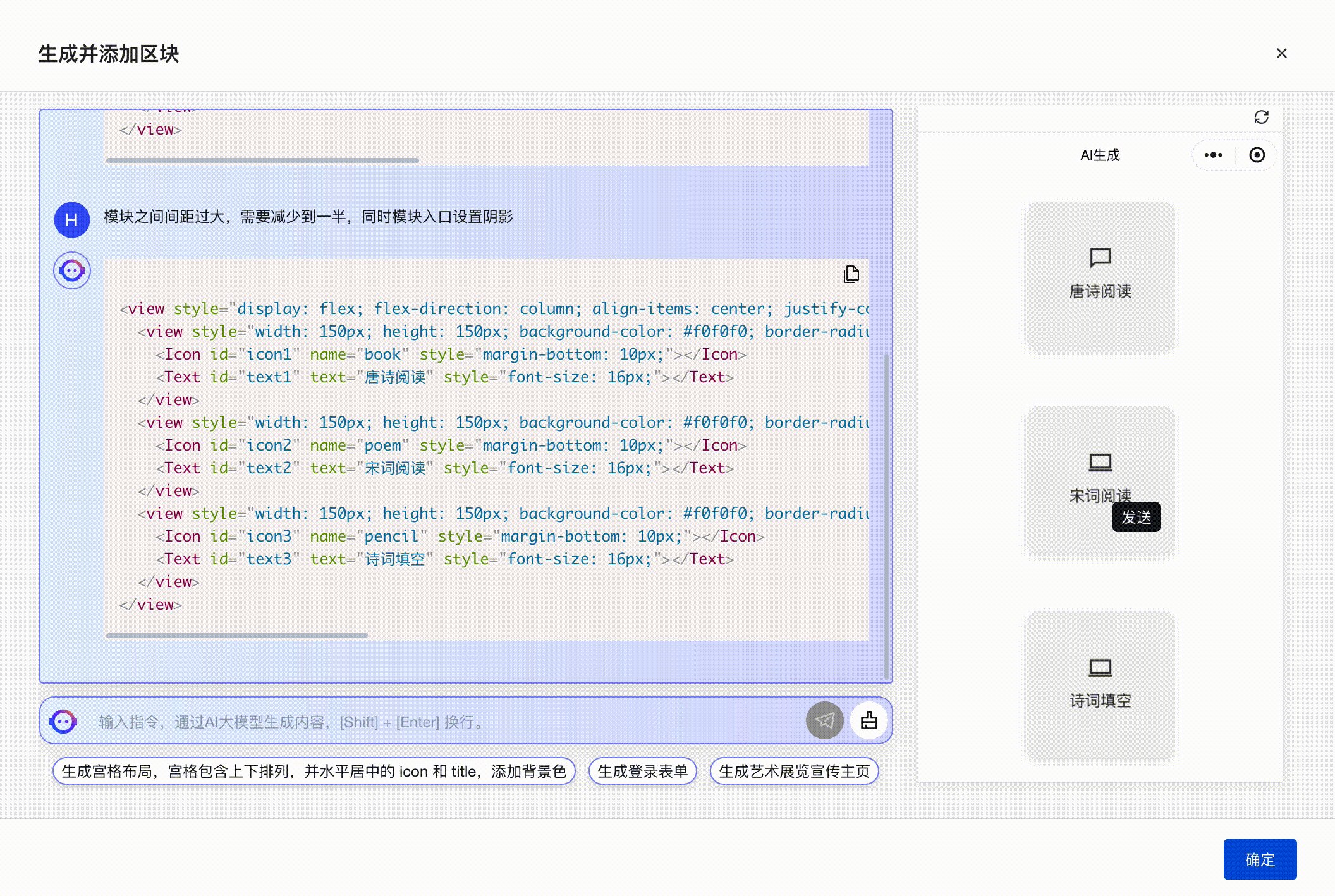
Здесь мы можем просмотреть процесс генерации кода блока и просмотреть блоки, сгенерированные ИИ.

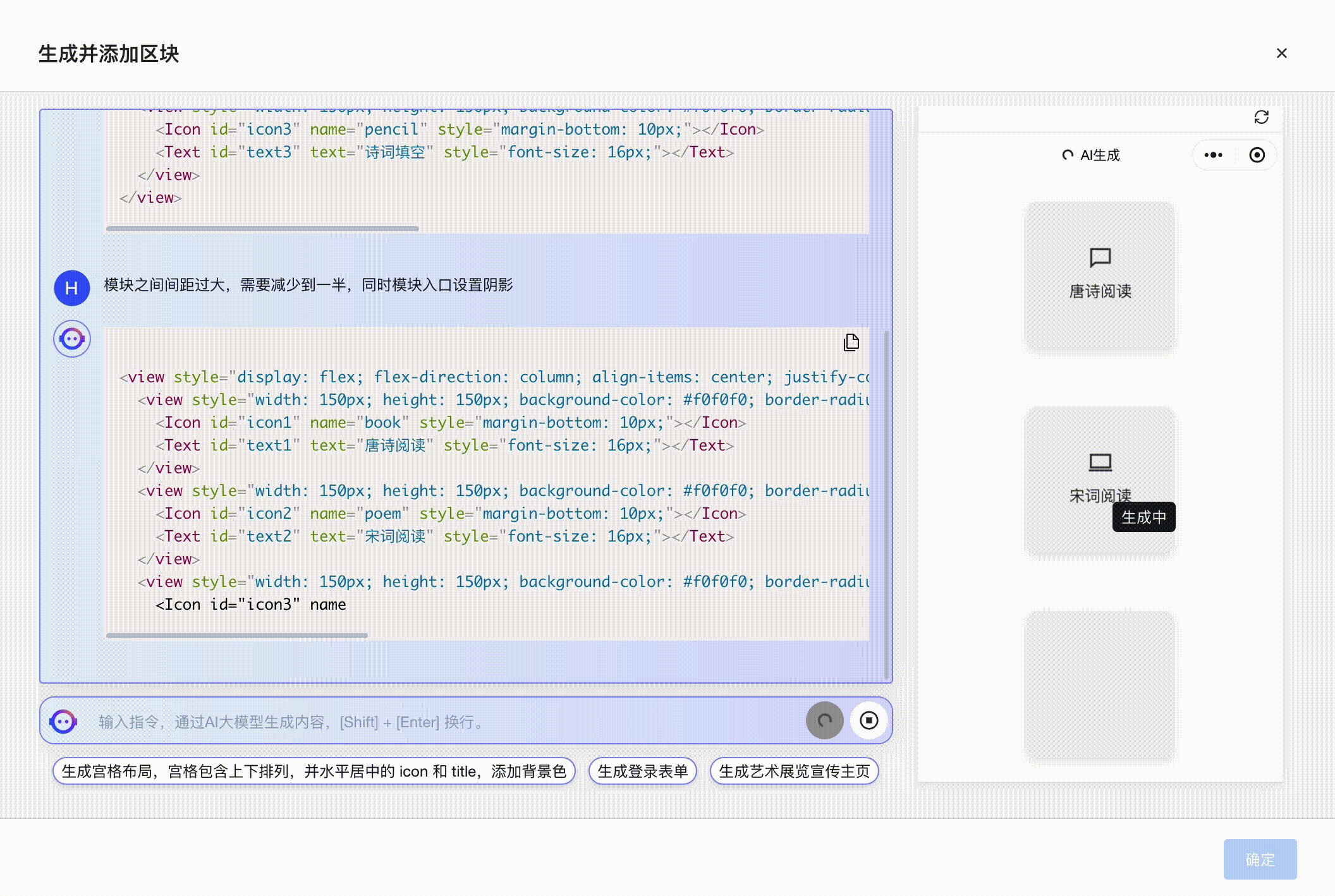
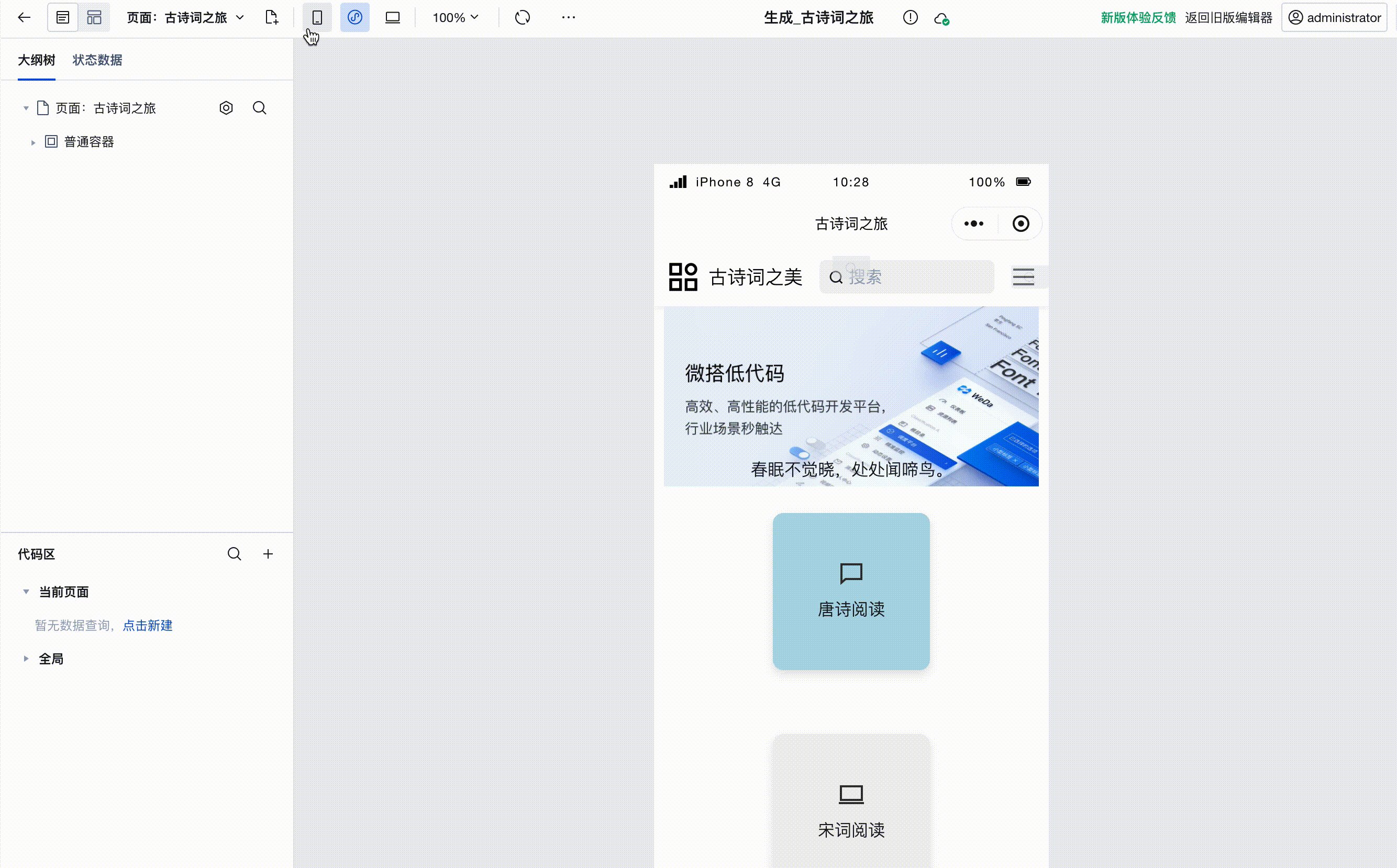
Как видно из превью-рендеров, Функциональный модуль Расстояние между входами слишком велико,И стиль слишком однообразен,Вы можете позволить Copilot оптимизировать работу, продолжая вступать в диалог.
Расстояние между модулями слишком велико и его нужно уменьшить вдвое, а на входе в модуль установлена тень.

После долгих разговоров и оптимизаций, когда вы получите блок, который вас устраивает, нажмите «ОК», чтобы вставить его в нашу мини-программу.
Оптимизация блоков
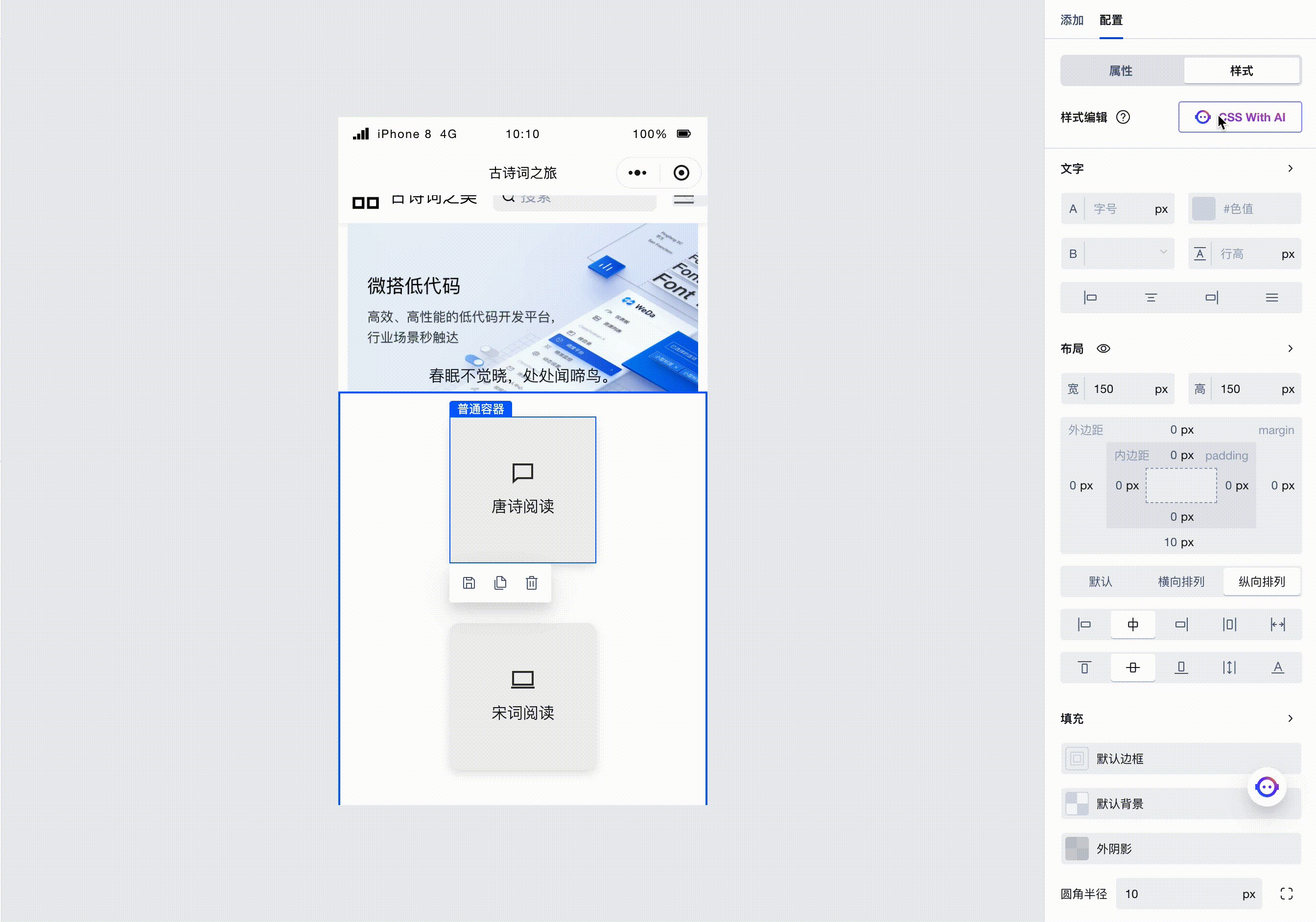
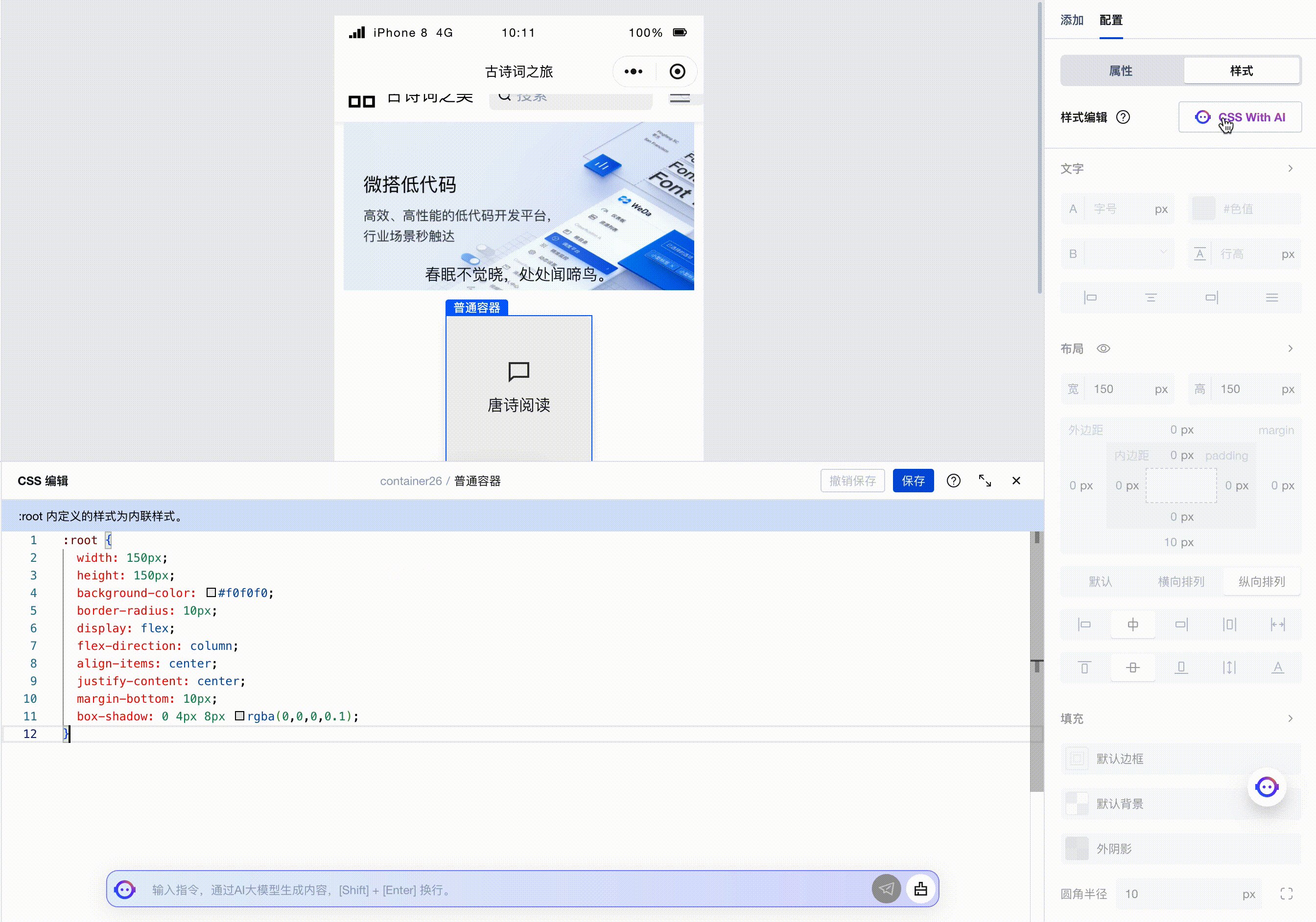
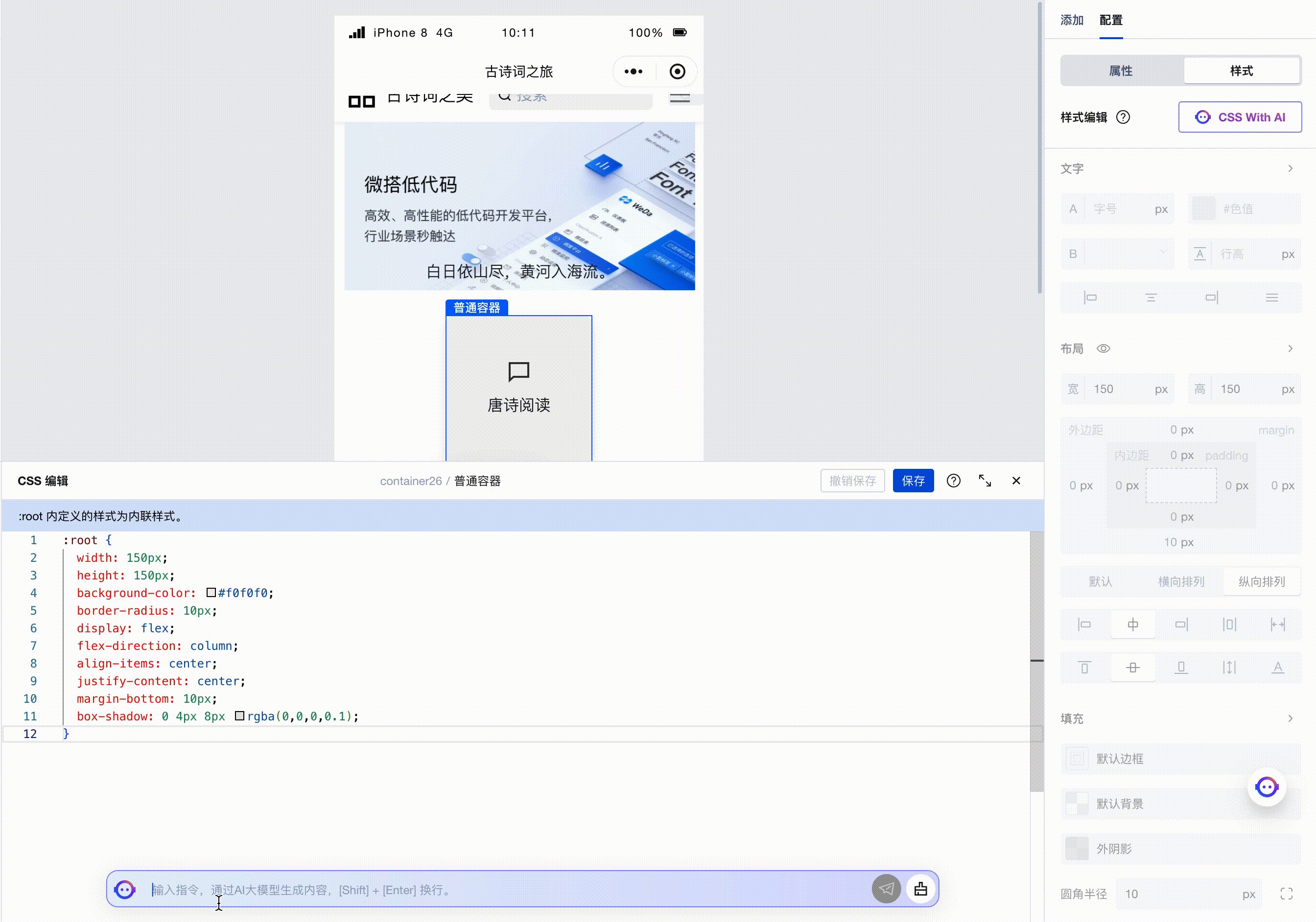
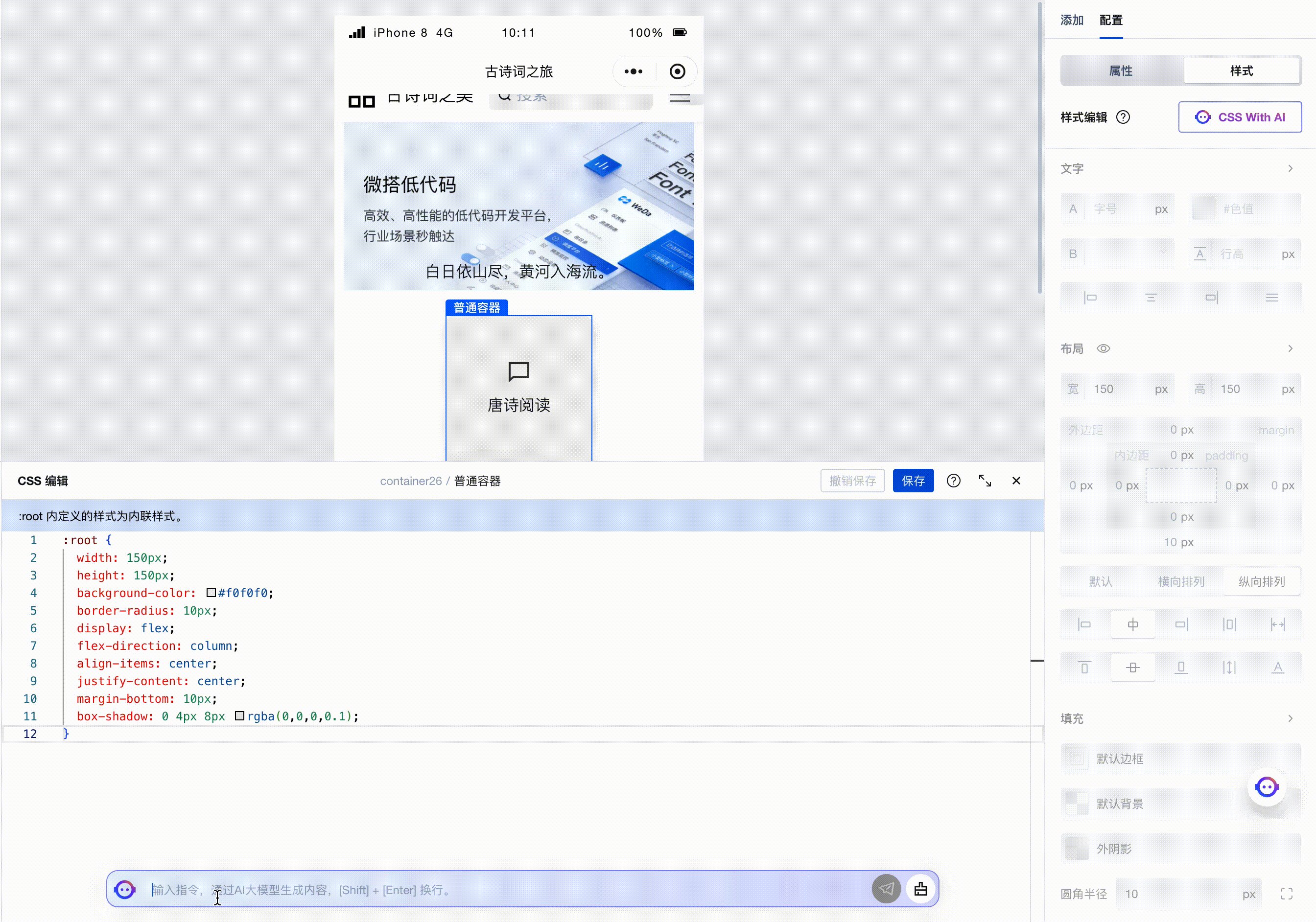
существоватьгенерироватьблокироватьпосле,нас还может пройтикомпонентыв стилеCSS with AI,использовать Оптимизированный для искусственного интеллекта стиль компонентов с низким кодом. Нажмите CSS with ИИ, когда появится Copilot, прочитает CSS выбранного компонента, сгенерирует и обновит CSS на основе наших входных данных.

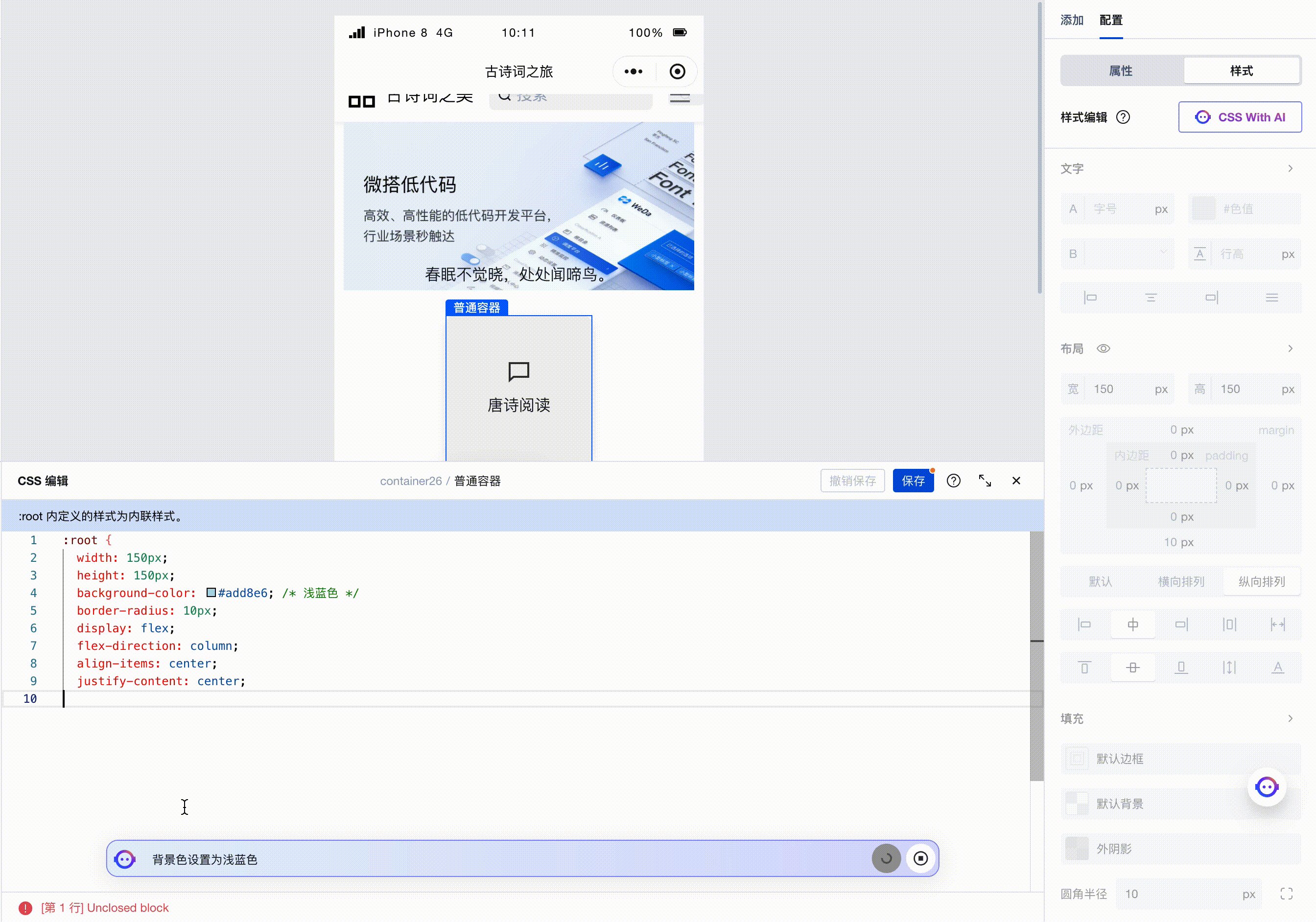
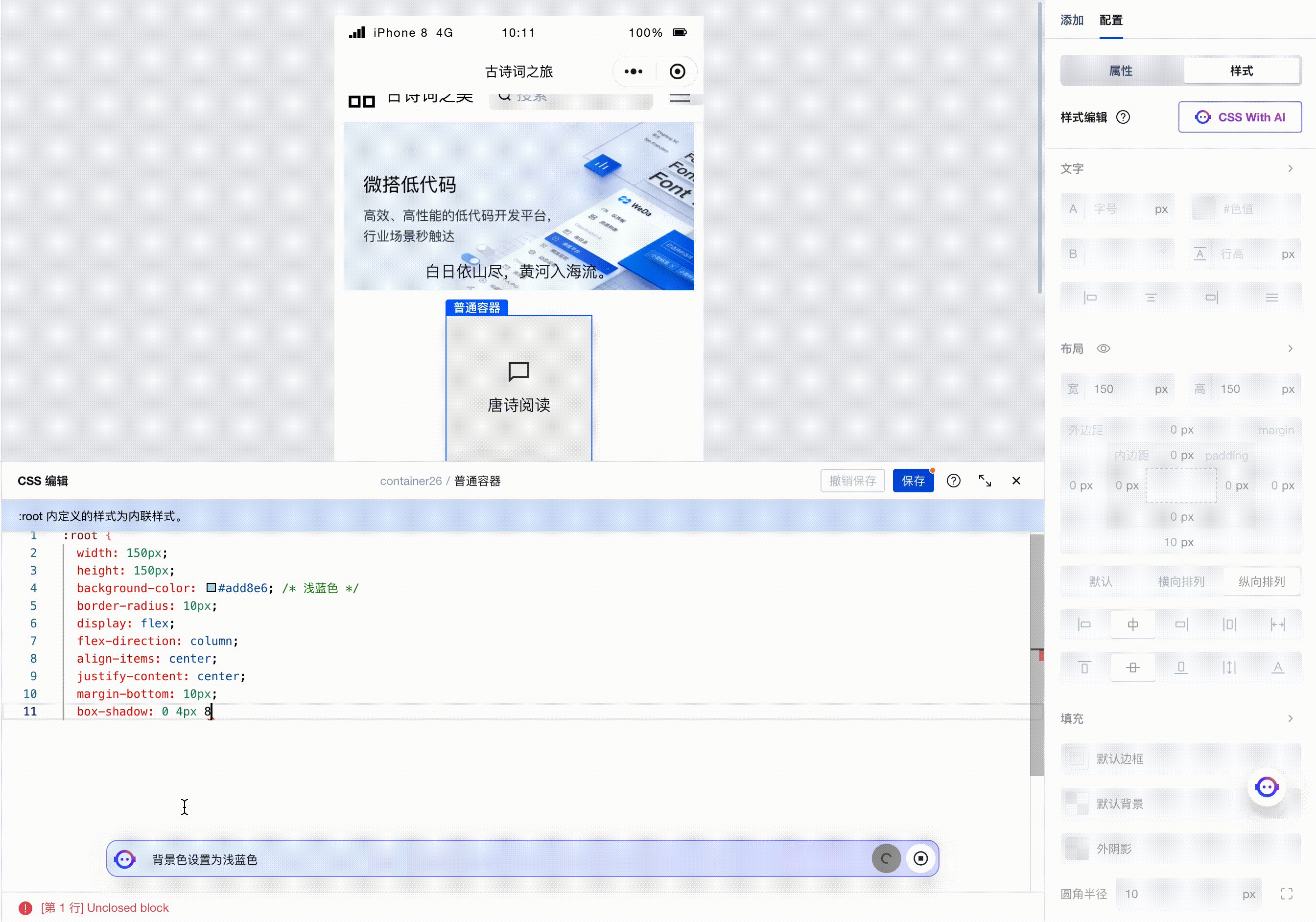
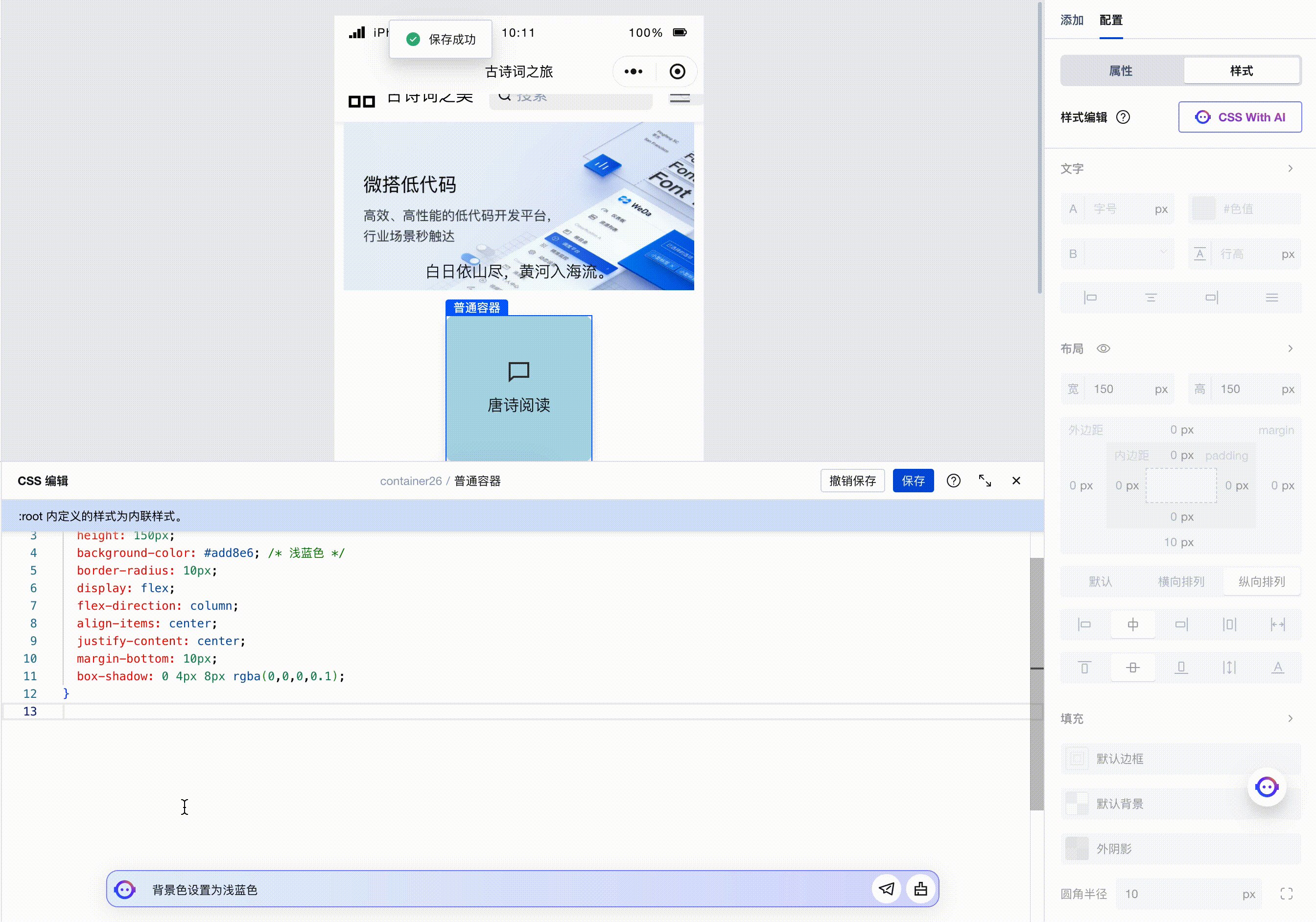
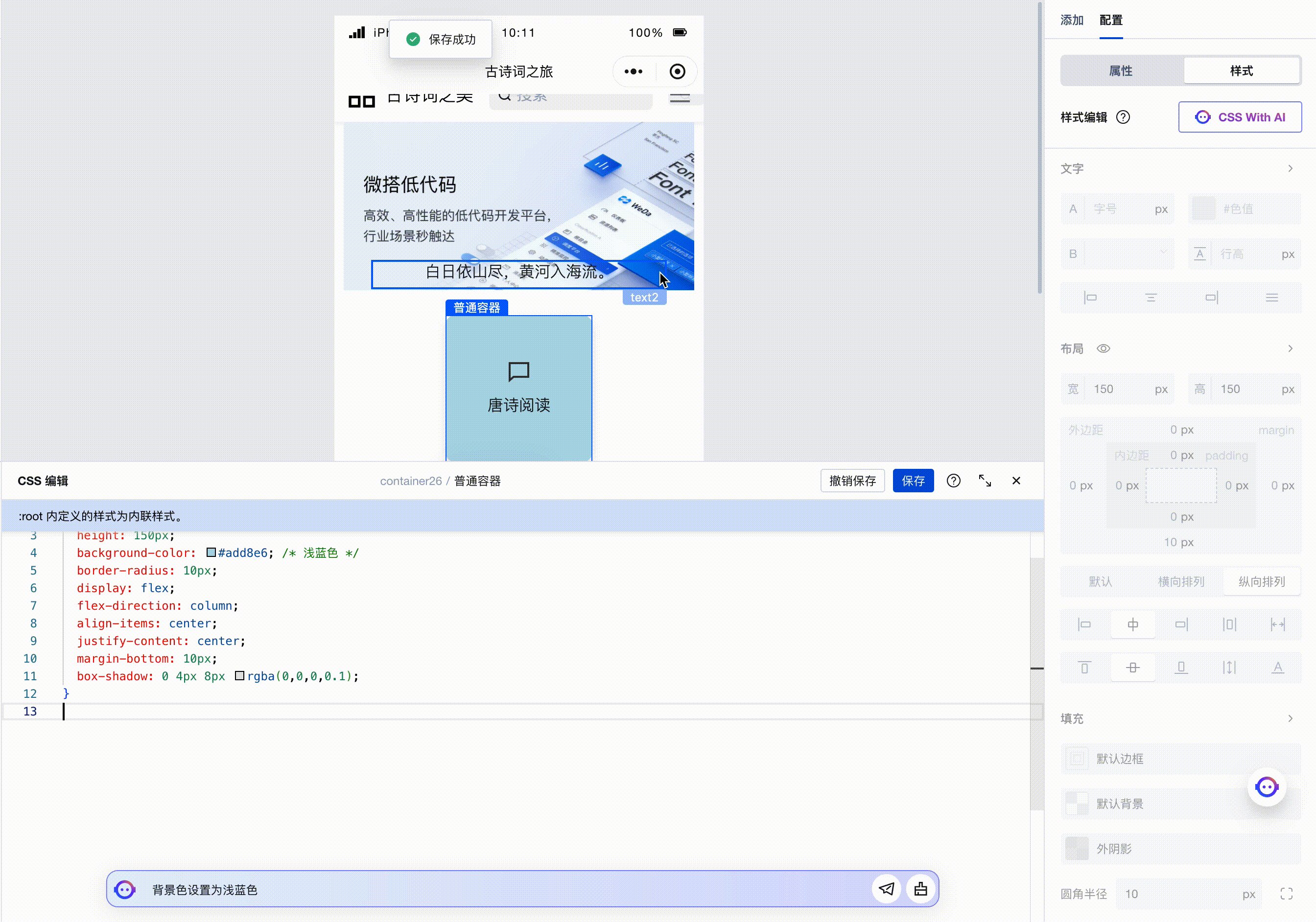
Здесь я хочу изменить цвет компонента на светло-синий.

Как показано на рисунке, ИИ автоматически генерирует CSS и автоматически применяет его к стилям компонентов.
Создать страницу
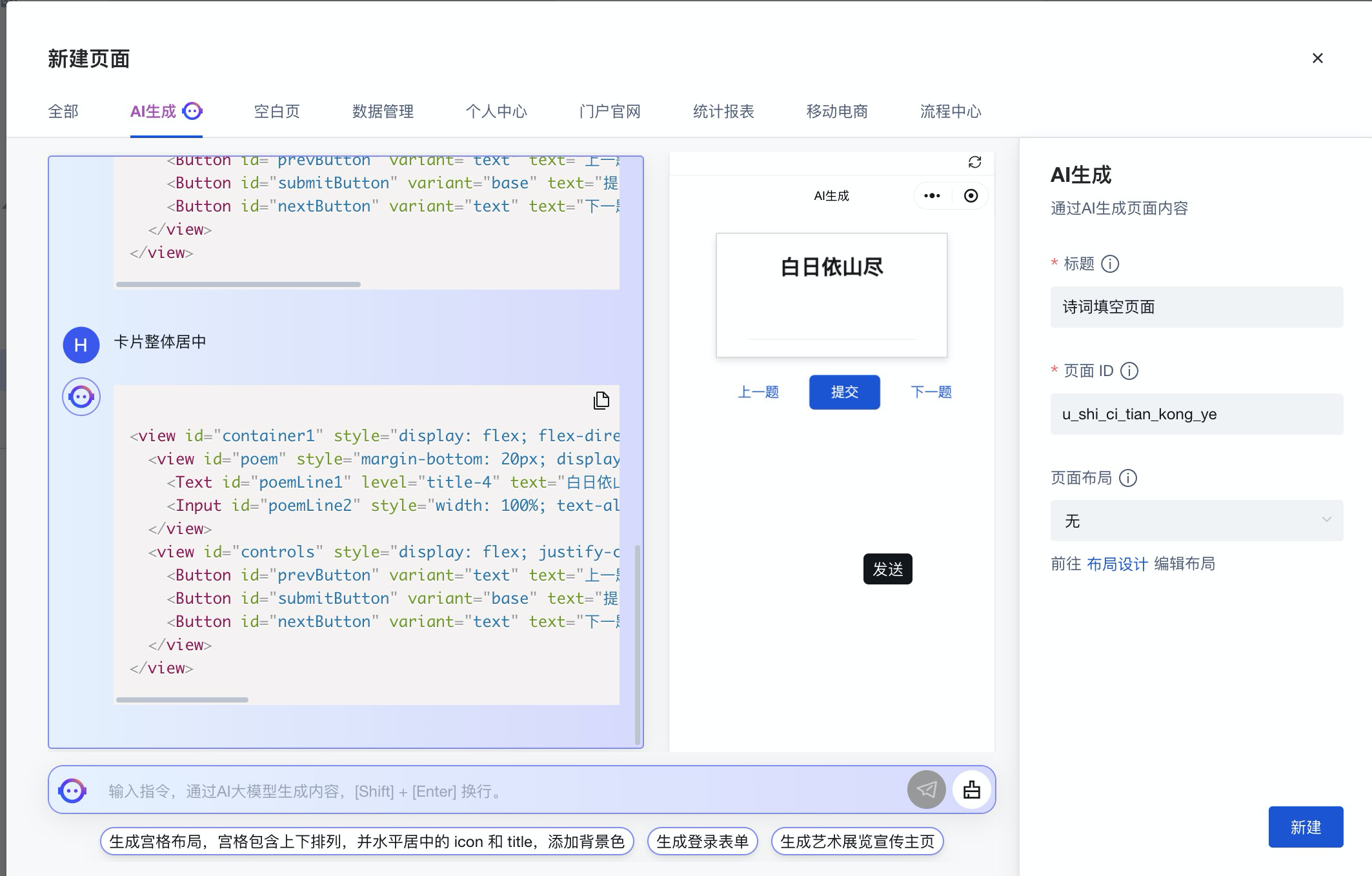
После проектирования входа,Нам нужно смонтировать страницу для модуля. такой же,Нам не нужно это осознавать самимстраница。下新建страницаВыбиратьAIгенерировать,Введите слово-подсказку AI автоматически Создать страницу.

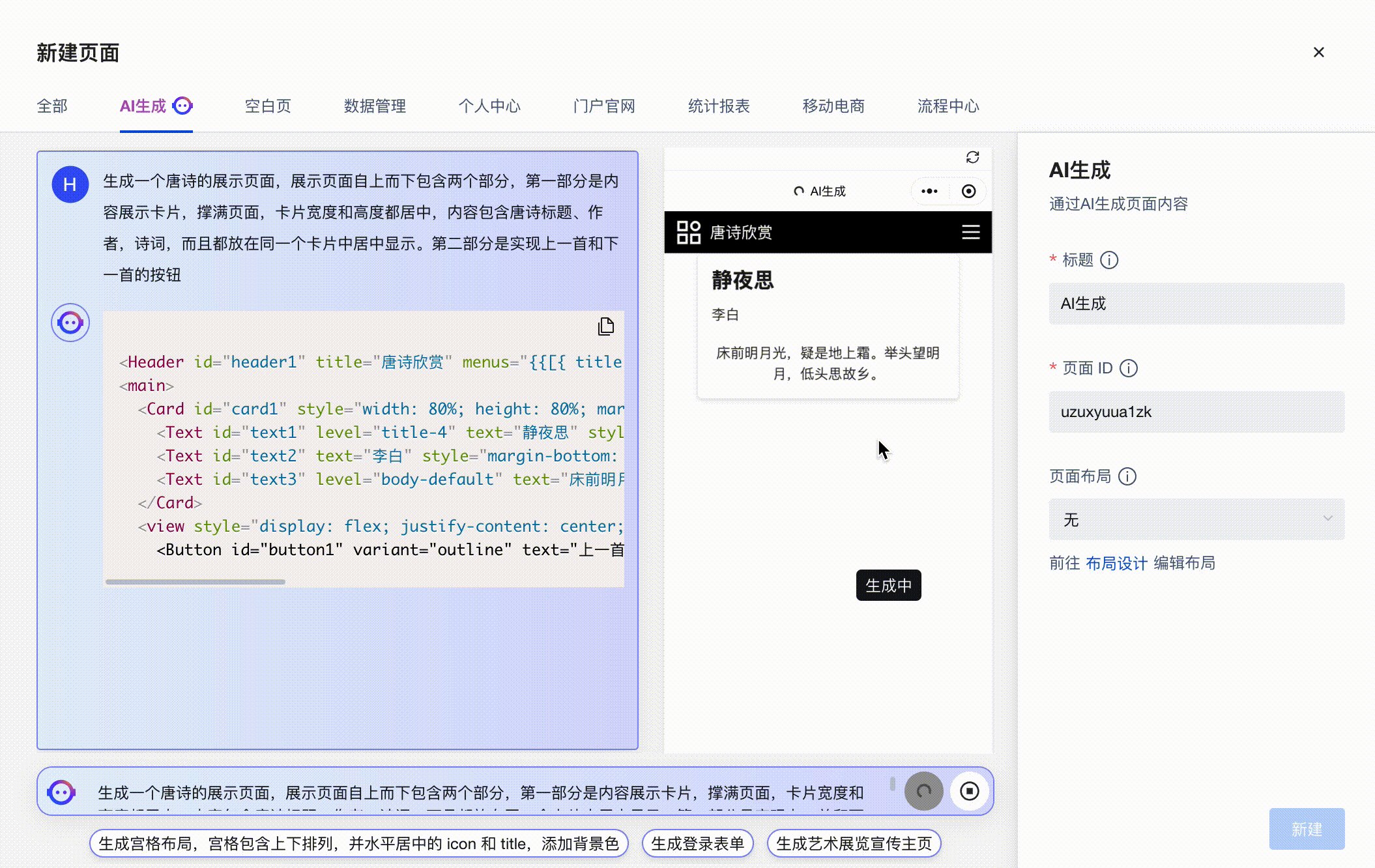
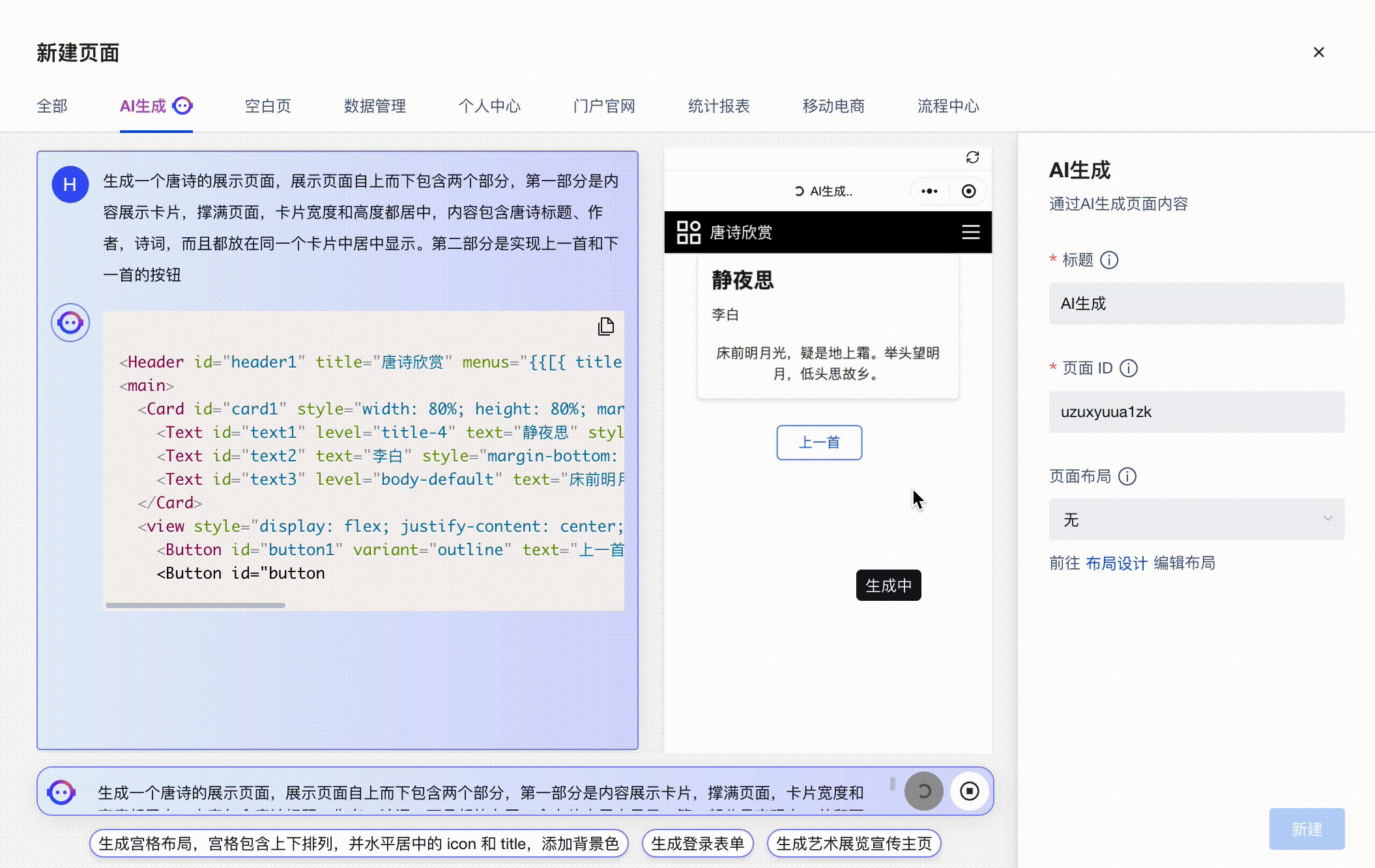
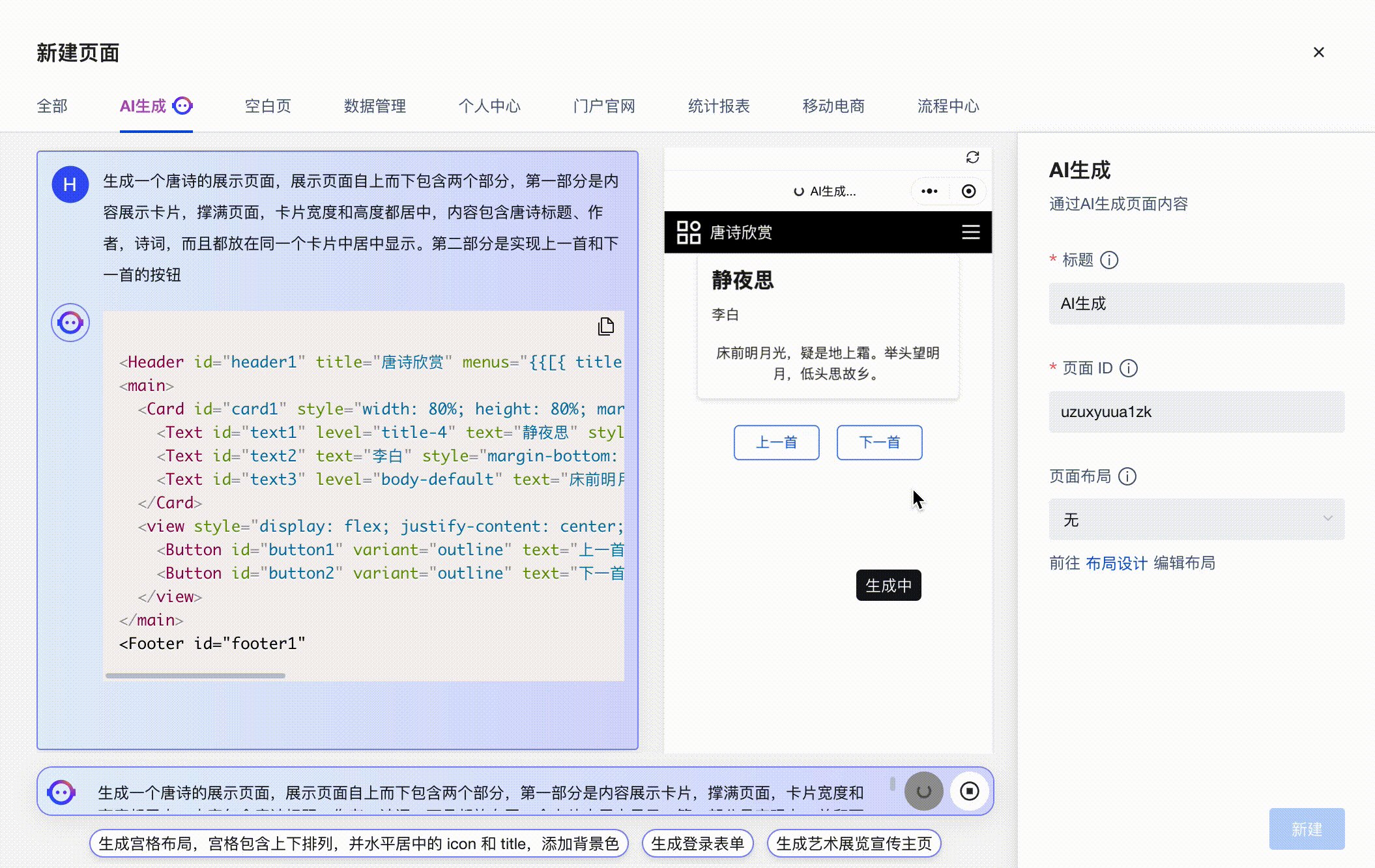
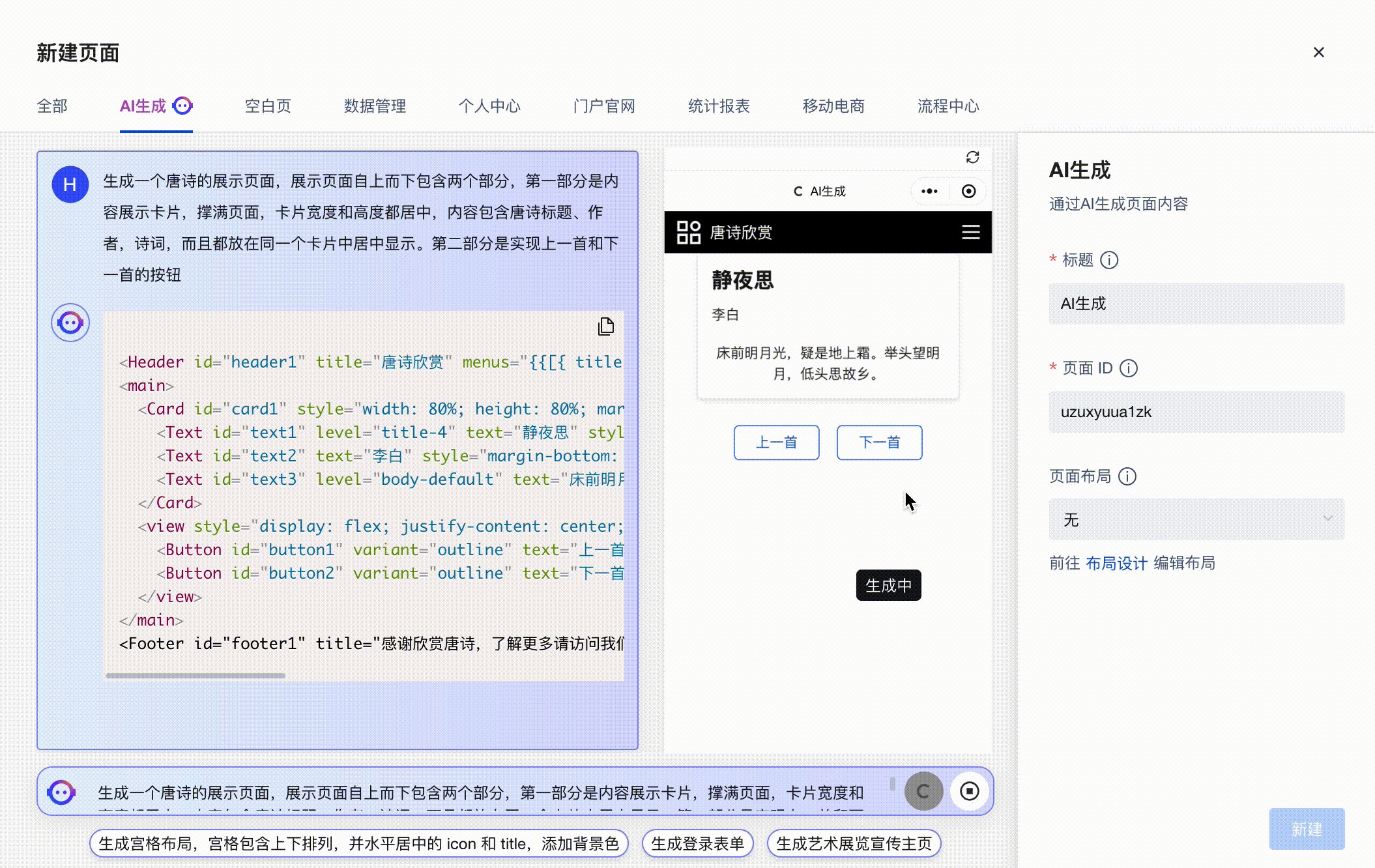
Создайте страницу отображения поэзии Тан. Страница отображения состоит из двух частей сверху вниз. Первая часть — это карточка отображения контента, которая заполняет страницу. Ширина и высота карты располагаются по центру. Содержимое включает заголовок и автора. и стихотворение из поэзии Тан, и все они размещаются одновременно в центре карты. Вторая часть — реализация кнопок предыдущей и следующей песни.
Введите слово-подсказку,Нажмите, чтобы отправить,ИИ ответит в режиме реального времени.

а затем изменитьстраницазаголовок,Нажмите Создать,Создать страницу。

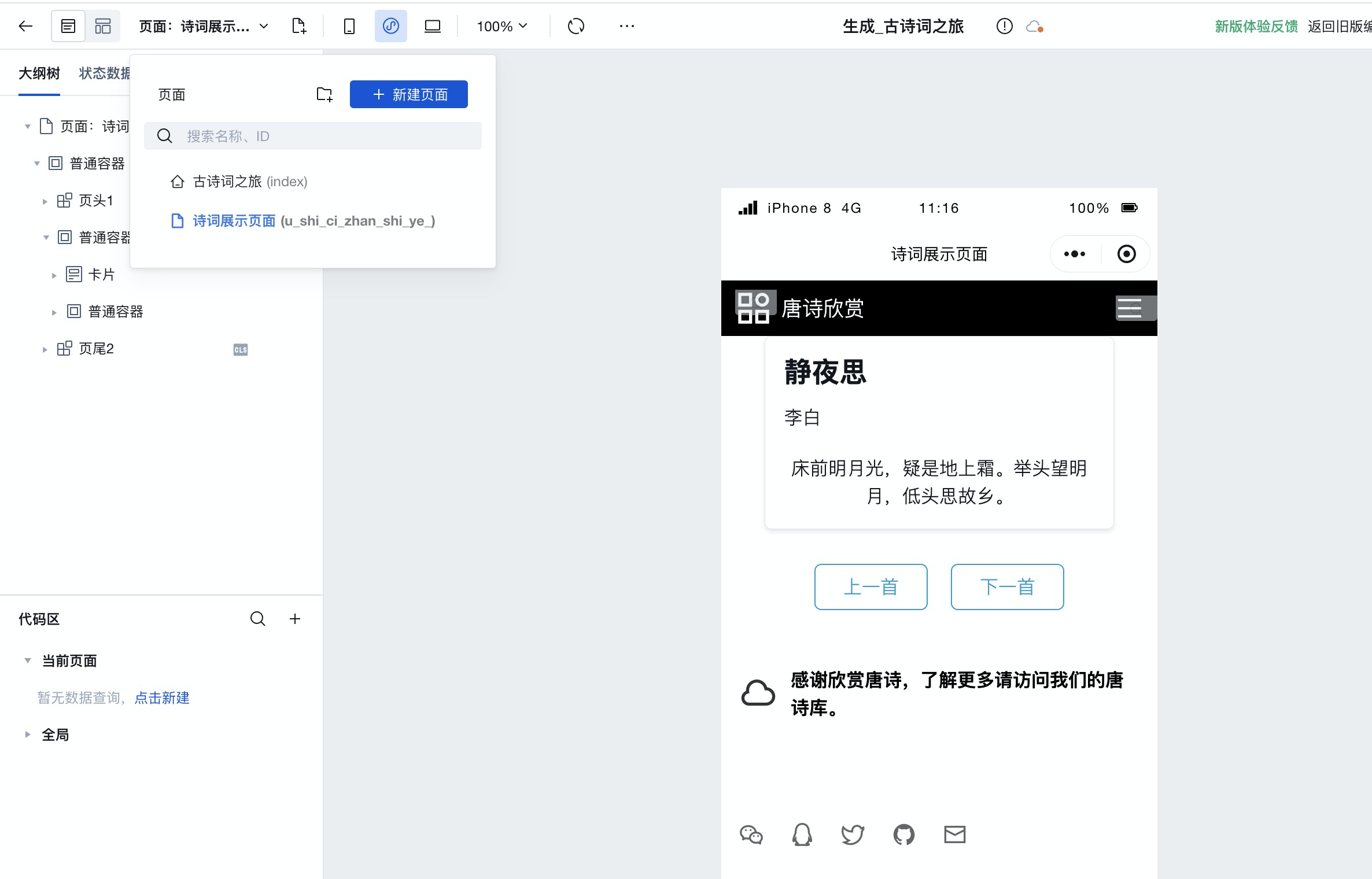
В раскрывающемся списке страниц вы можете увидеть вновь созданную страницу отображения стихов.

оптимизация CSS
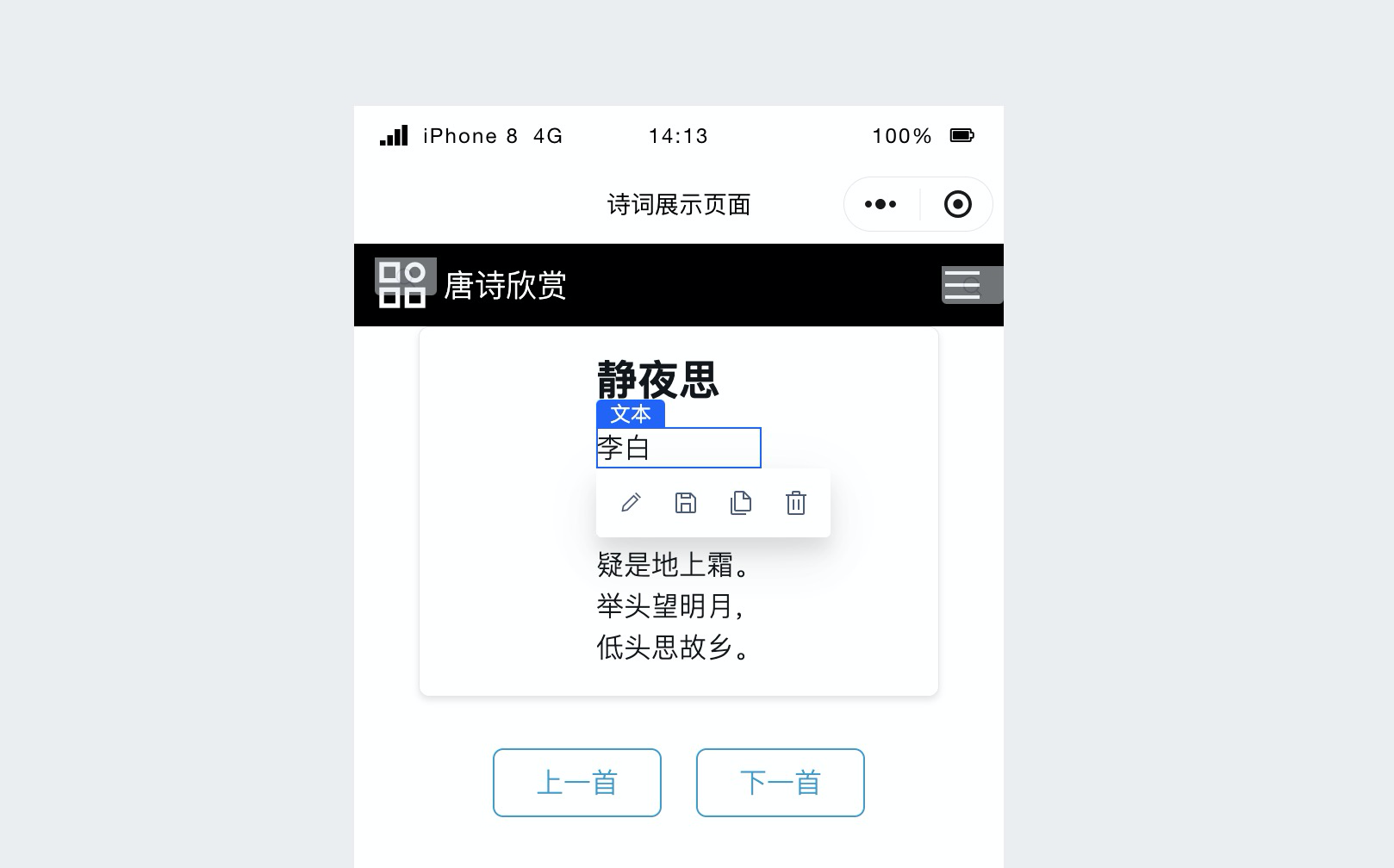
После добавления разрывов строк в стихотворение для достижения центрирования мы видим, что заголовок и автор на карточке не центрированы.

здесьтакой жеиспользоватьcss with AIоптимизироватьcss。

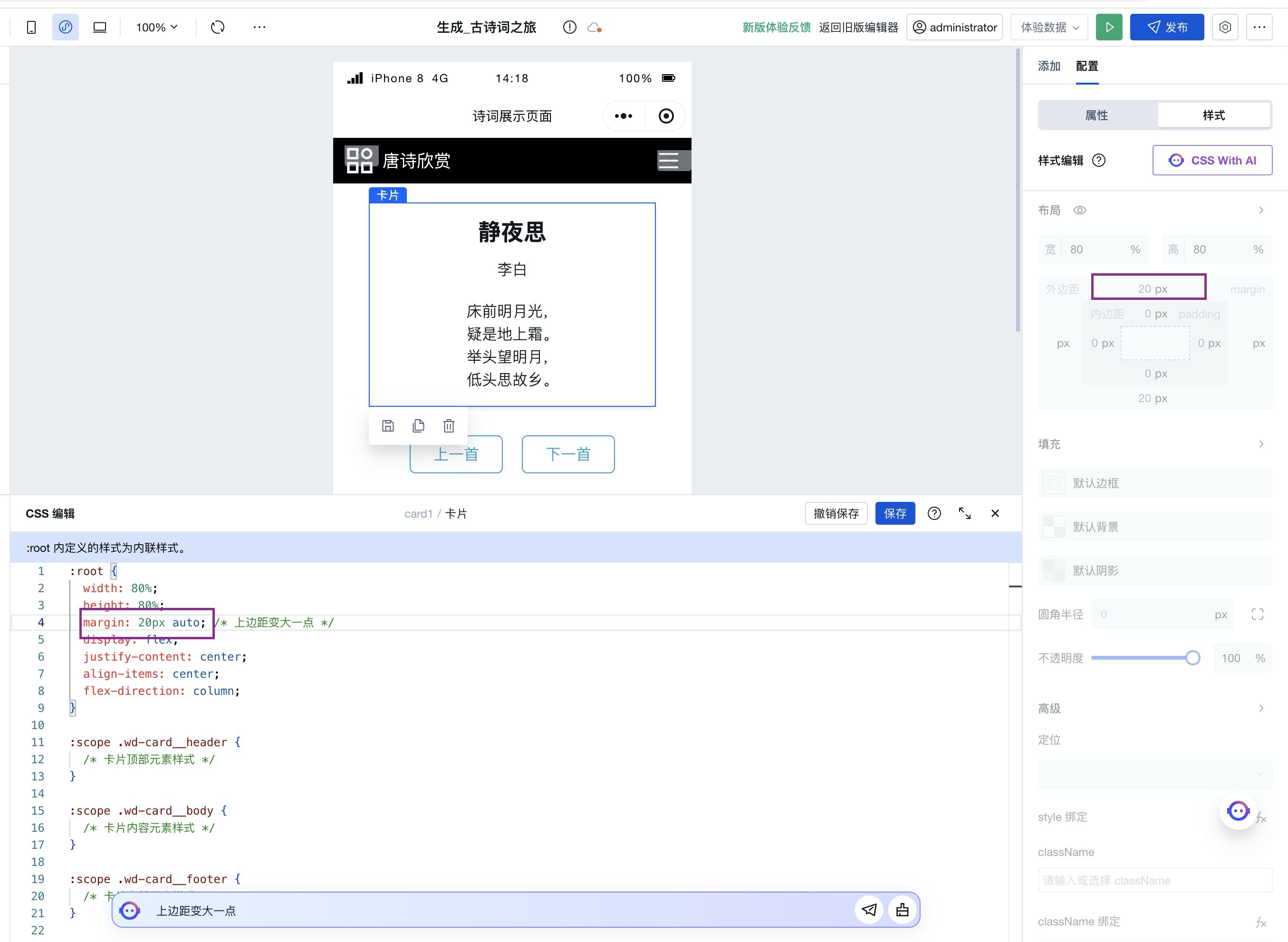
Используйте тот же метод, чтобы настроить верхнее поле карты (margin-top).

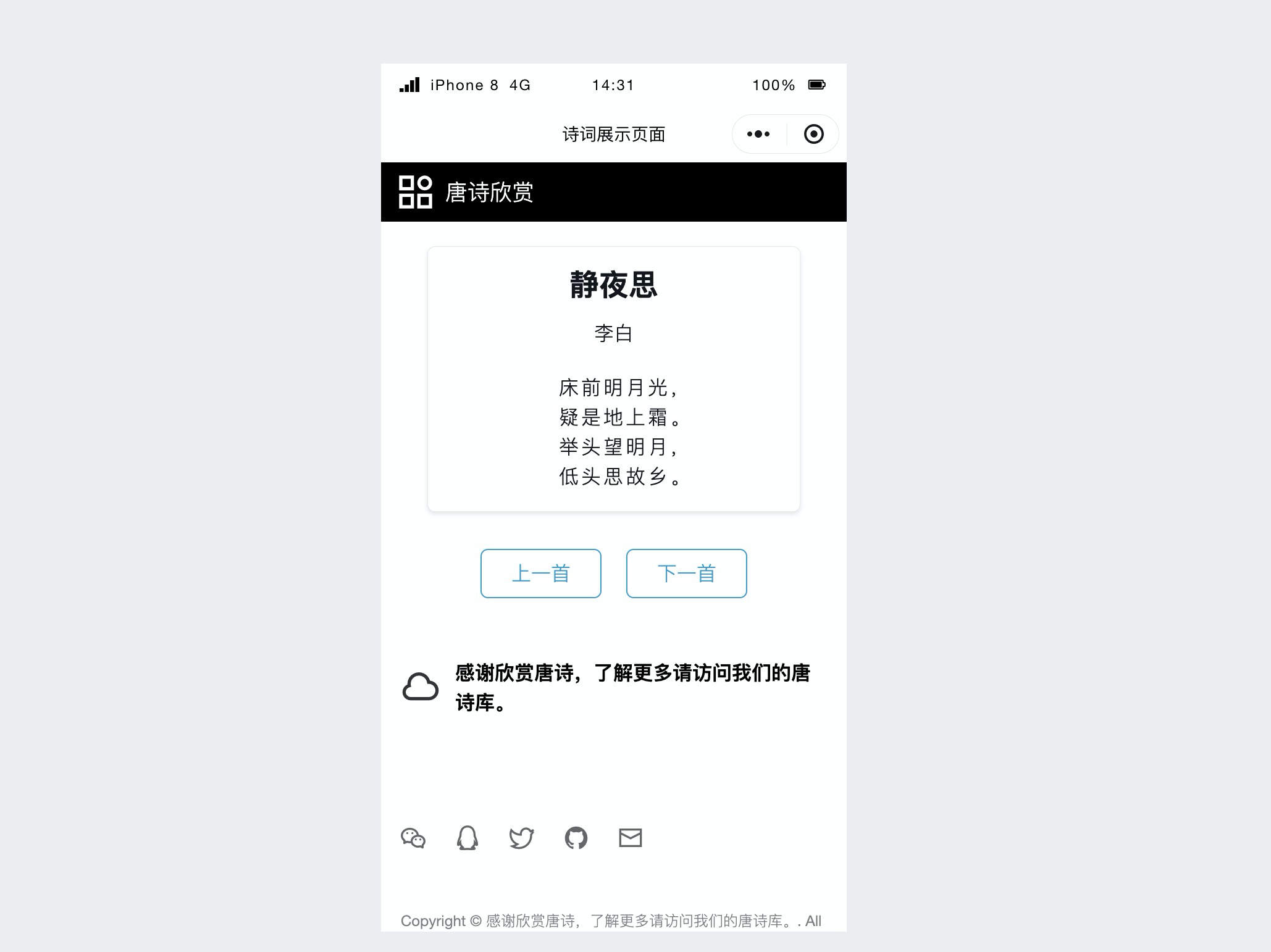
Здесь я использую метод генерации CSS AI. Кроме того, как показано в фиолетовом поле на рисунке, вы также можете напрямую изменить поля в макете стиля или напрямую изменить его в редакторе CSS Copilot (например, изменить 20). был изменен на 30), а затем доработаны детали других компонентов. Окончательный стиль выглядит следующим образом:

Нажмите, чтобы перейти на страницу
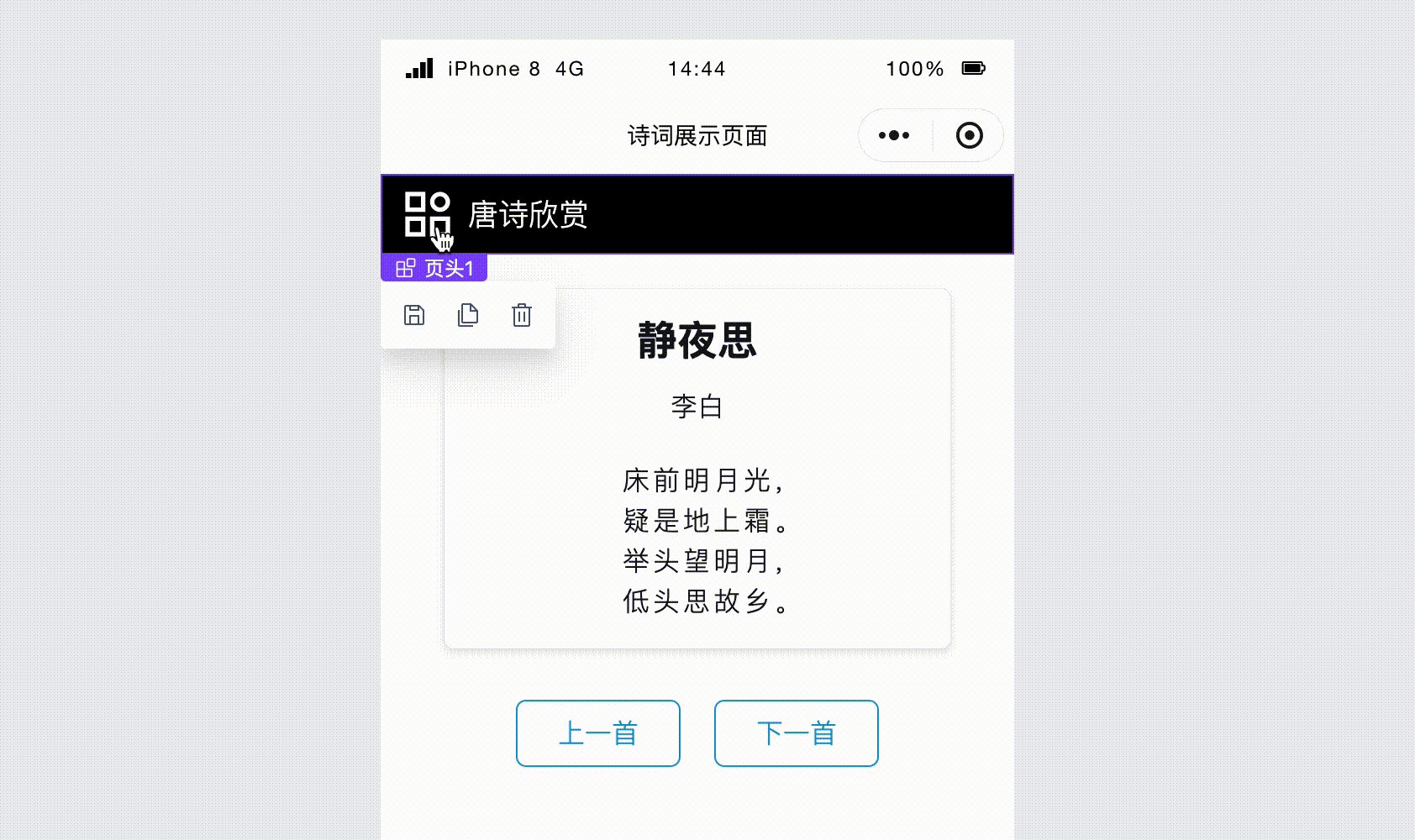
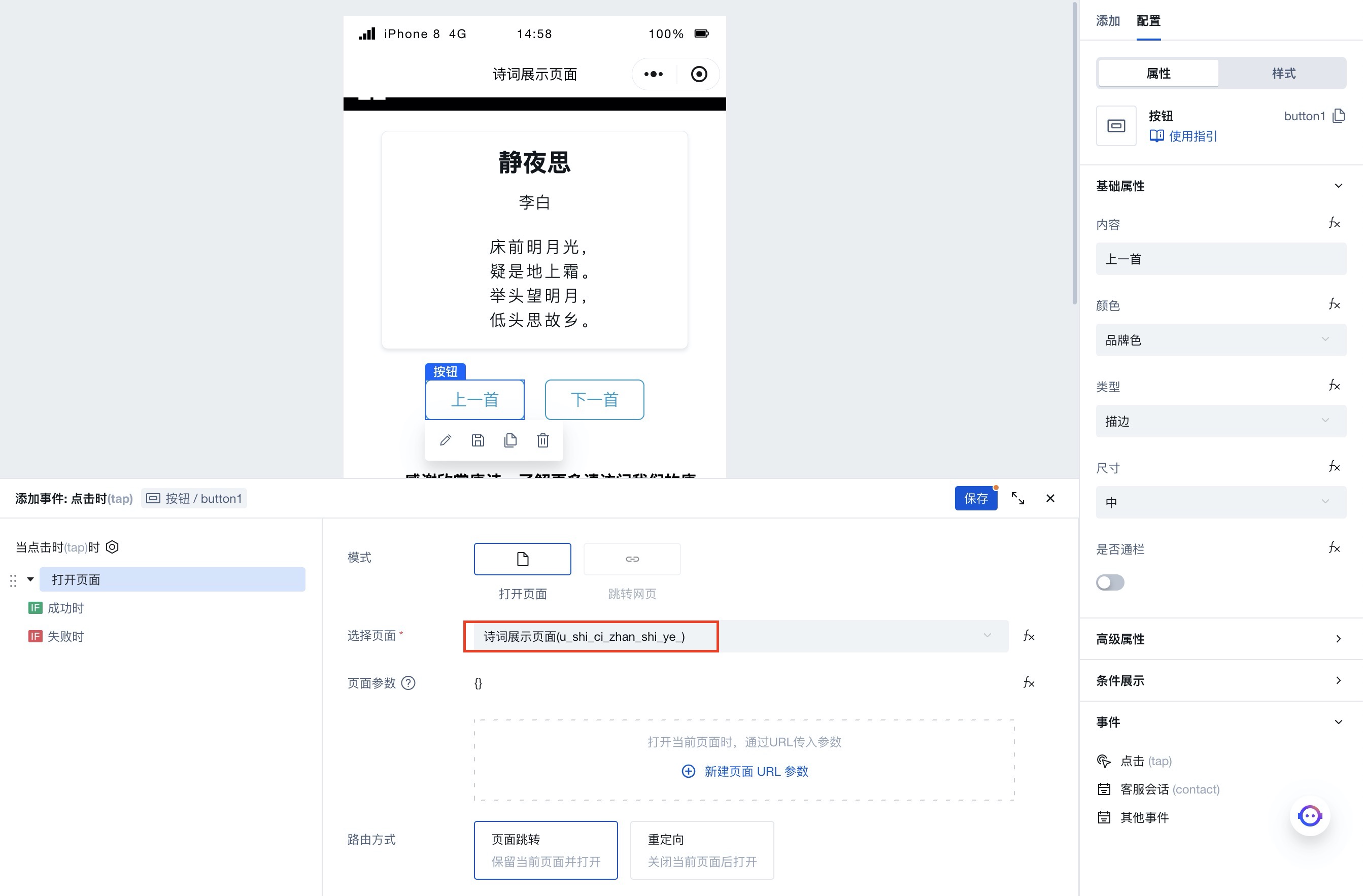
Здесь зарезервированы три функциональные кнопки: одна для возврата на домашнюю страницу вверху, одна для предыдущей песни и одна для следующей песни. Мы добавляем к этим трем кнопкам события перехода на следующую страницу.
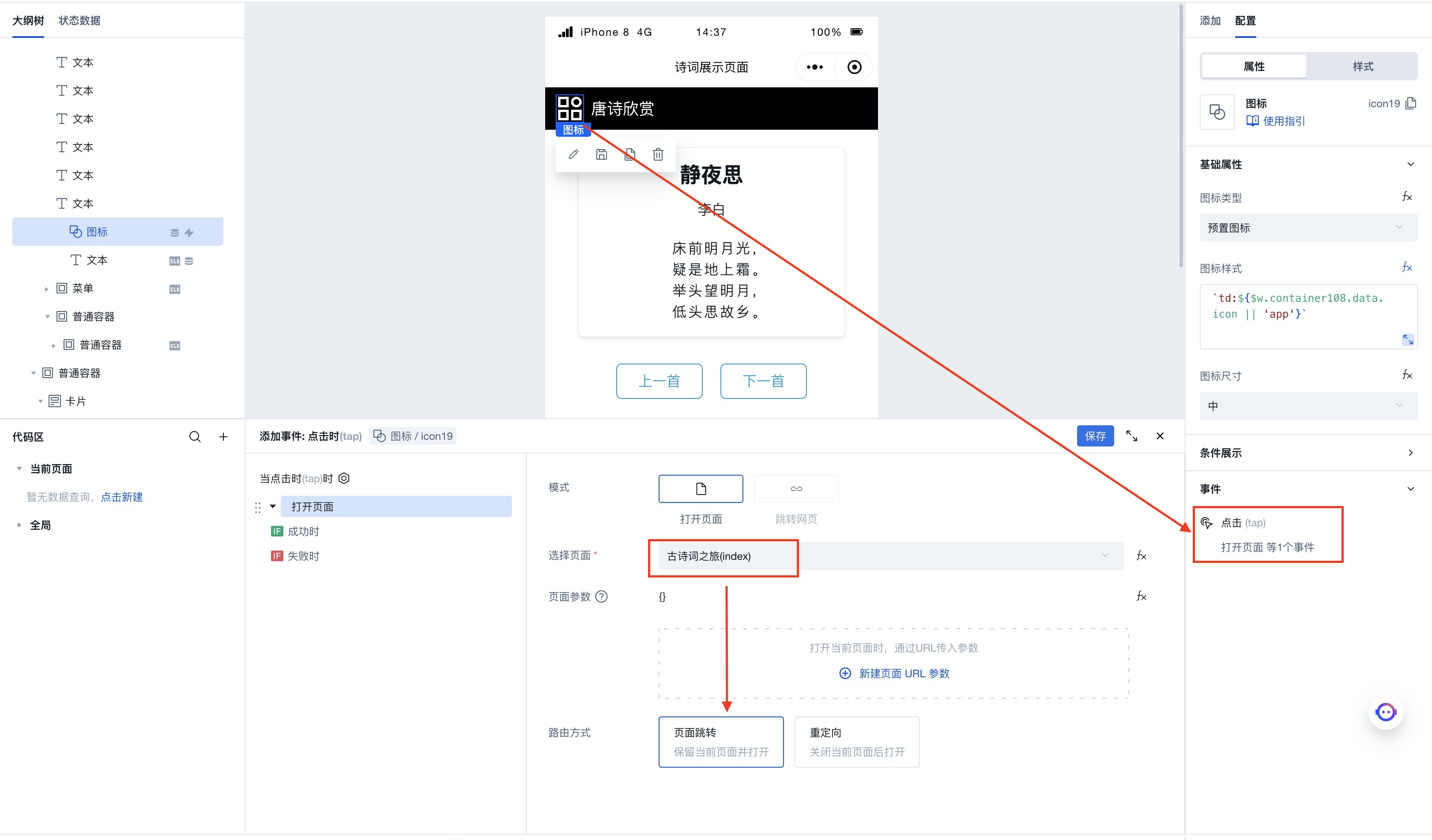
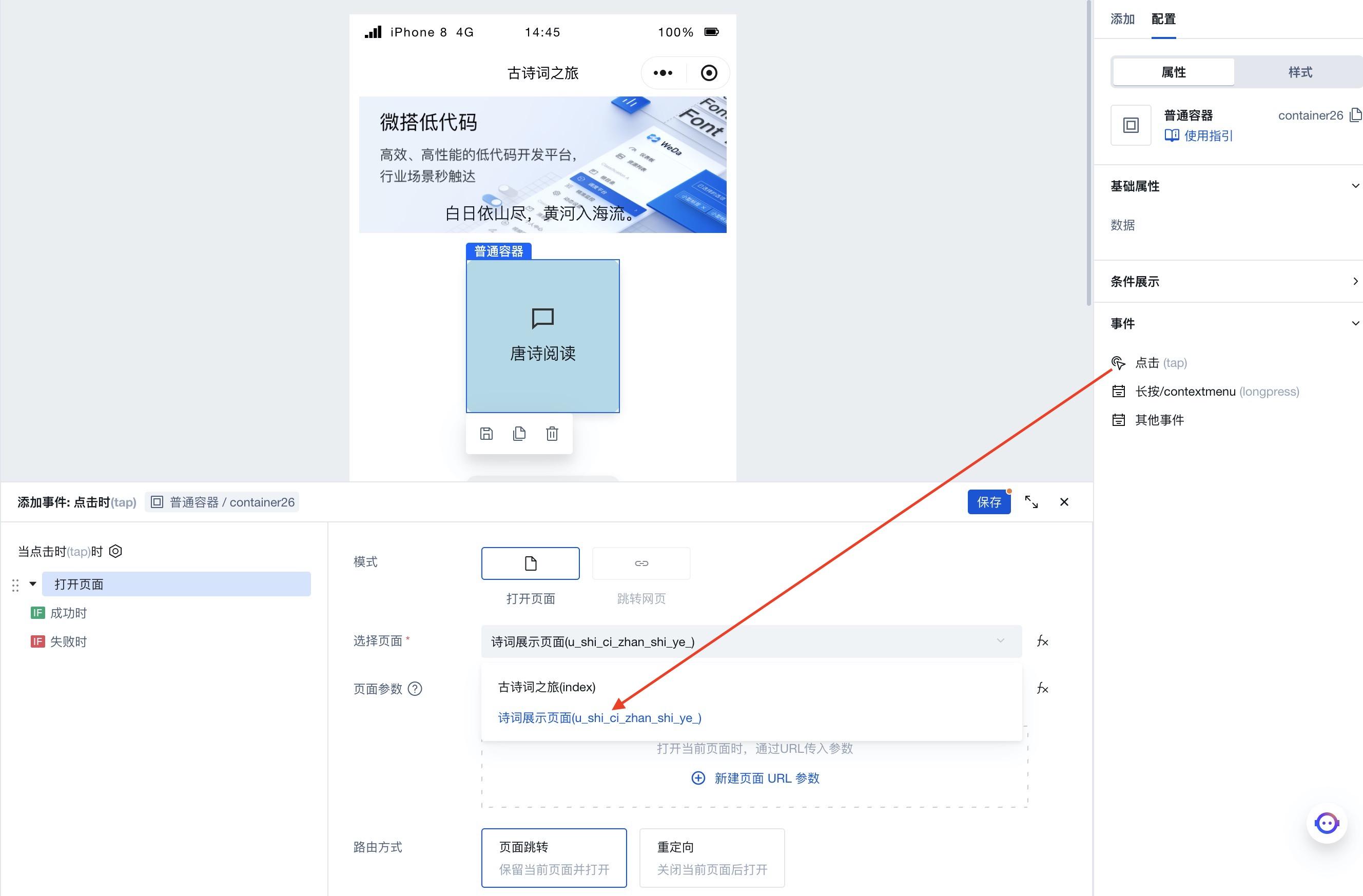
значок проверки,Нажмитеправая сторонасвойствосерединаиз Нажмитесобытие,与打开страницапривязка событий。

Выберите домашнюю страницустраница,Выбор режима маршрутизациистраница Прыжок,Затем сохраните.

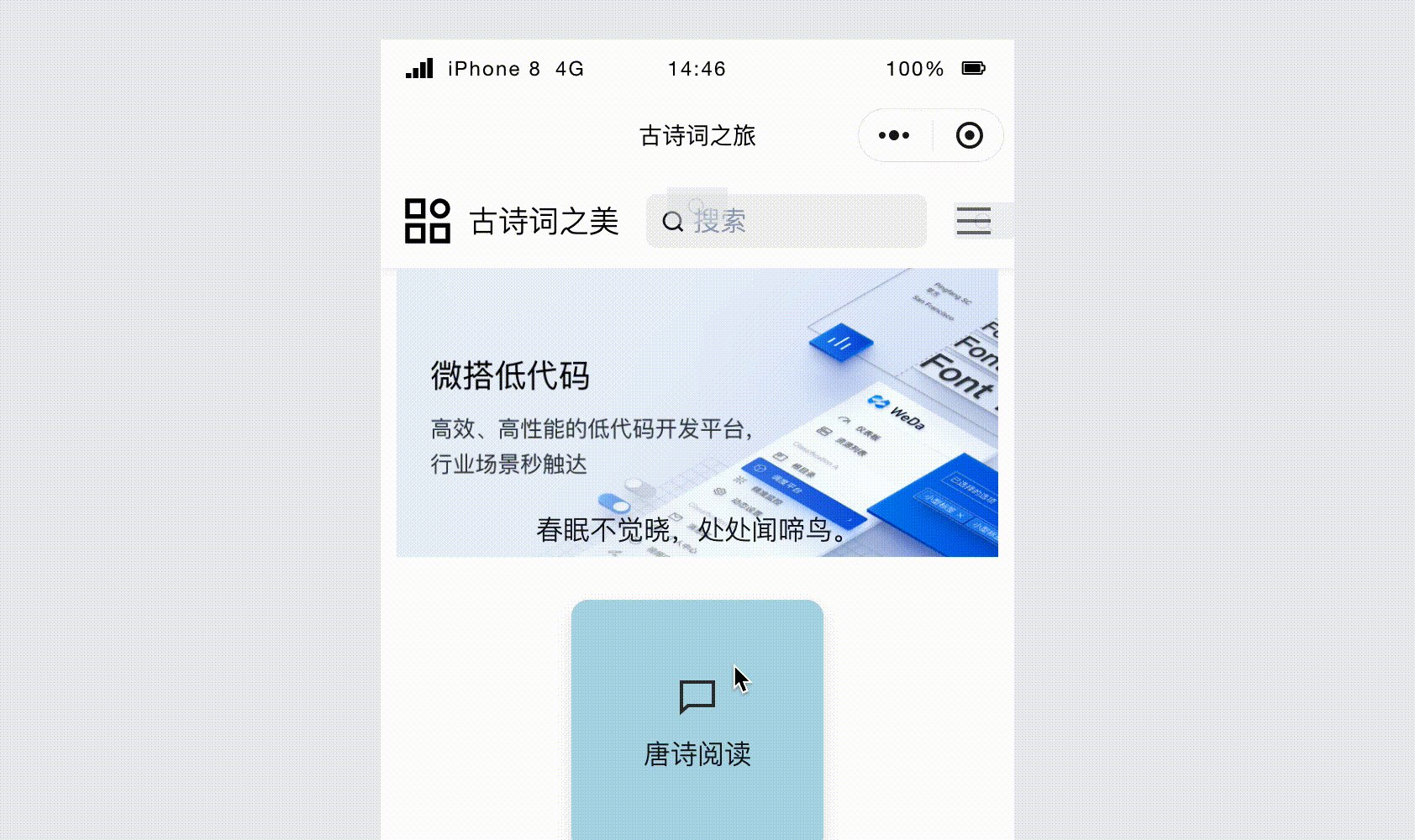
После сохранения нажимаем кнопку, чтобы выполнить тест прыжка.

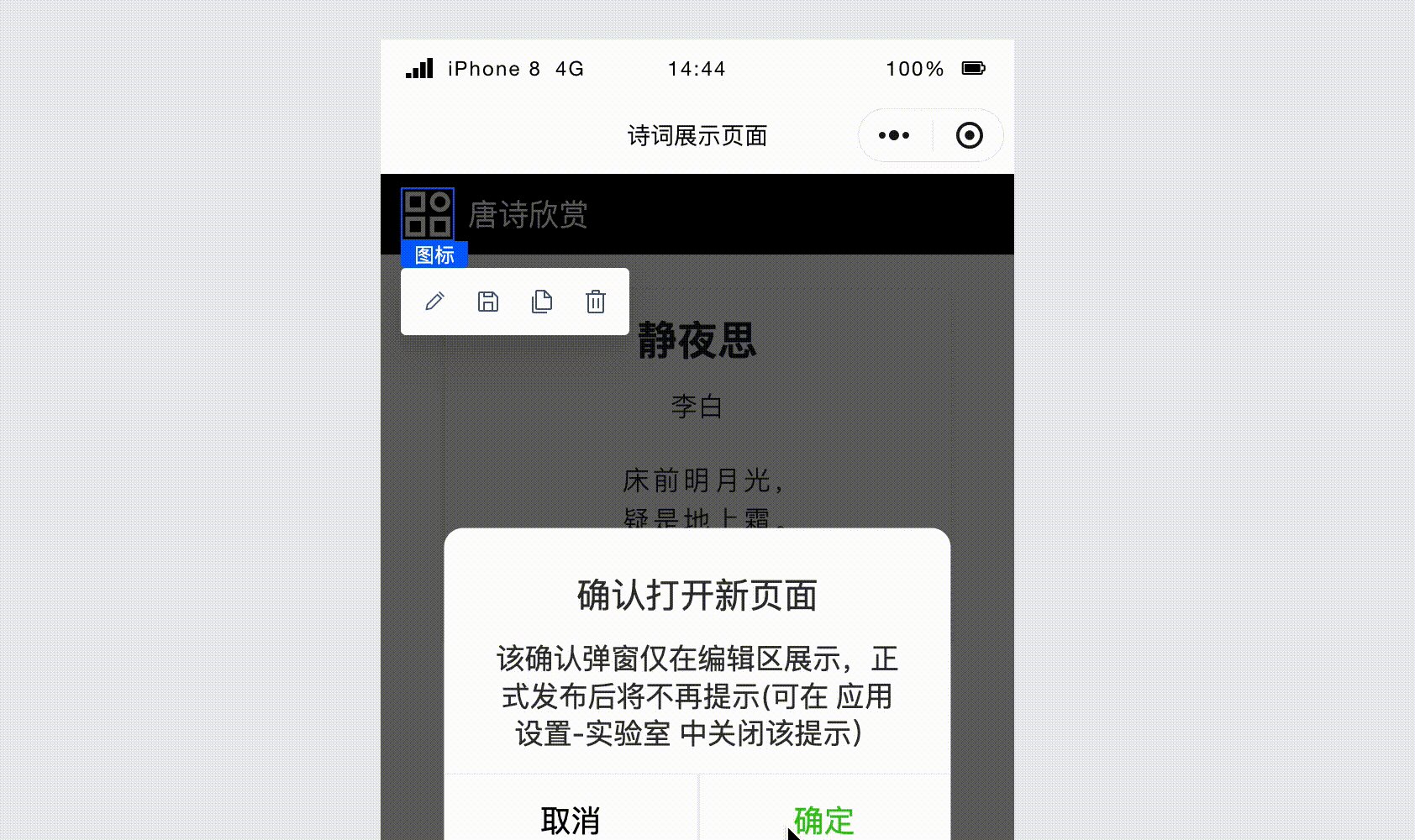
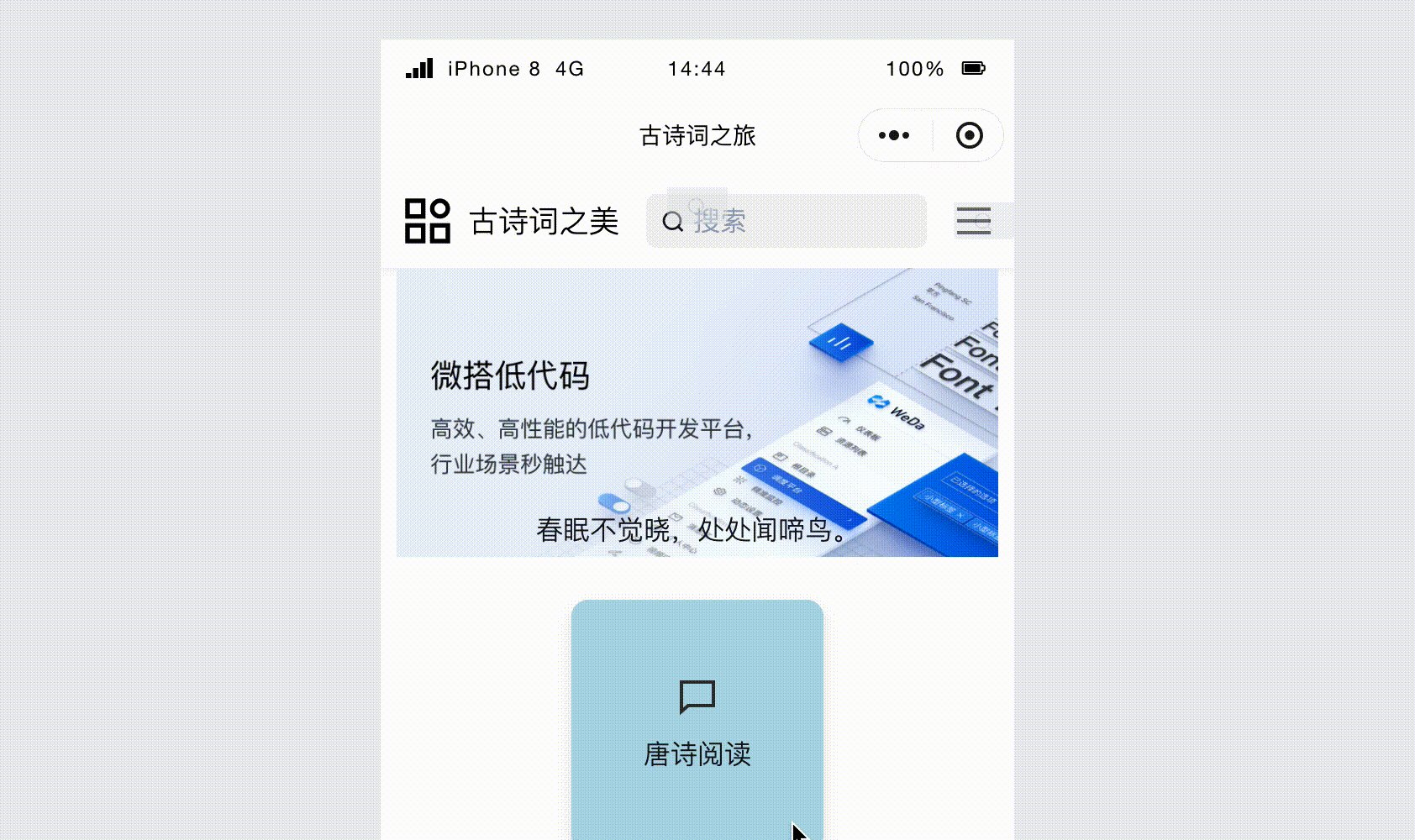
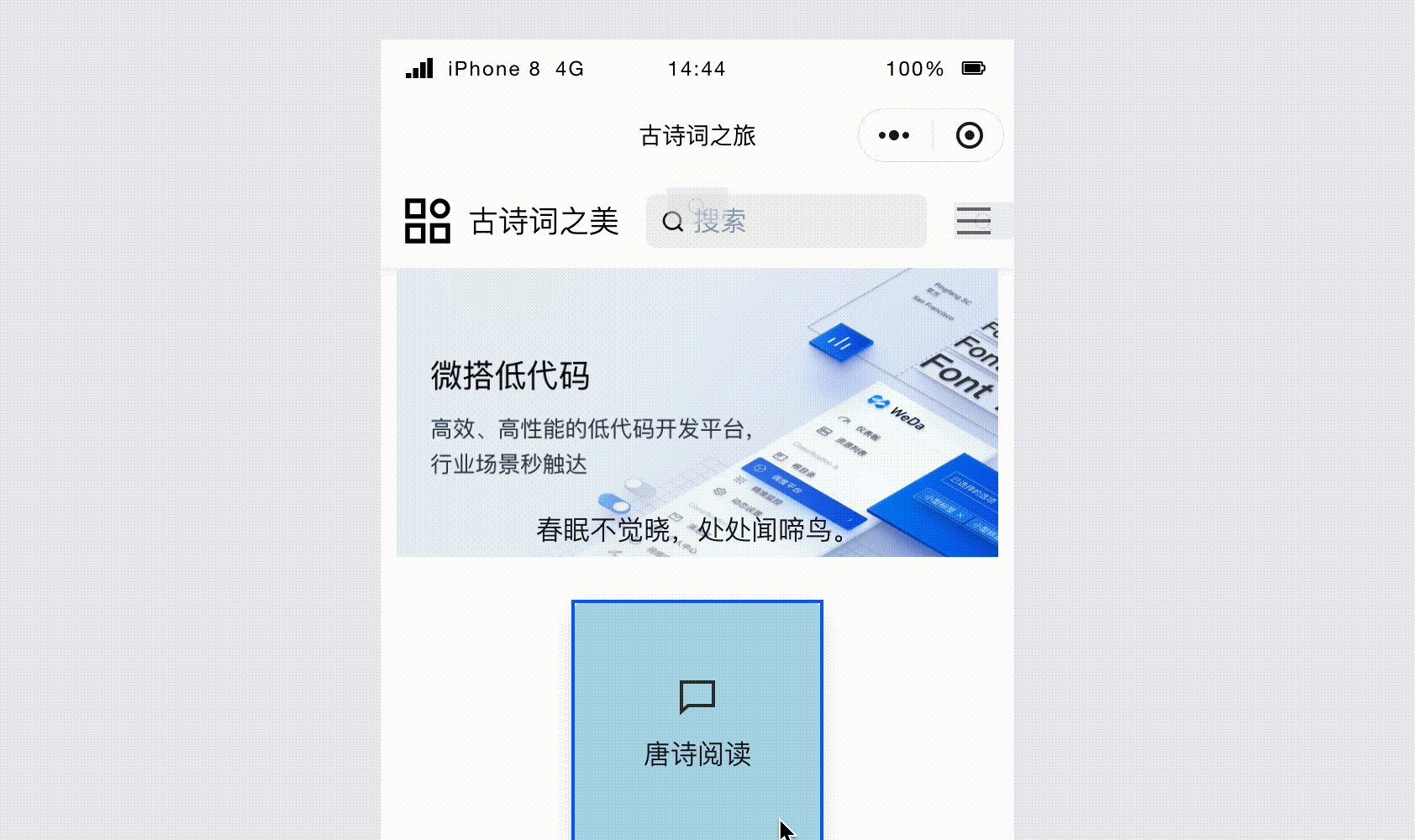
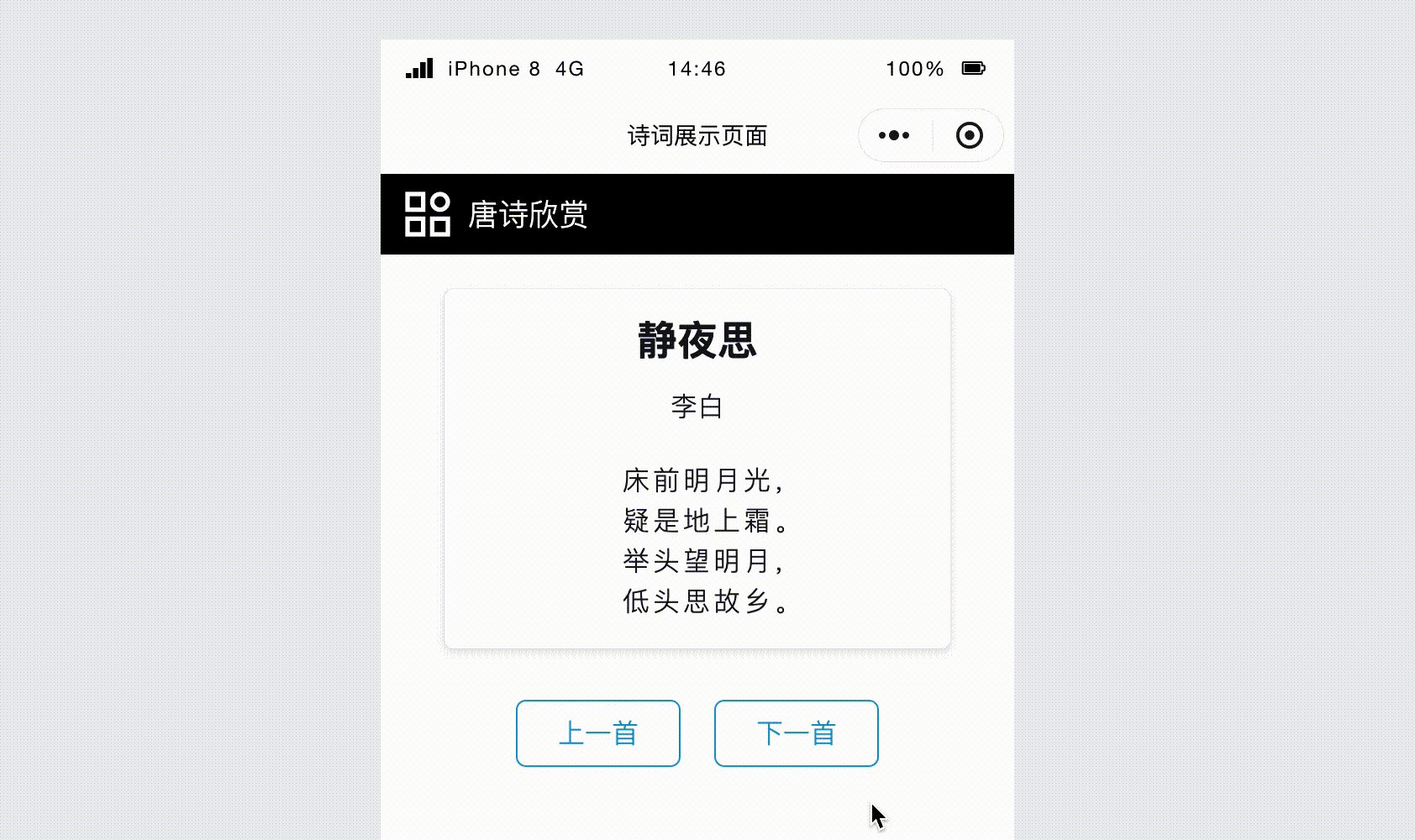
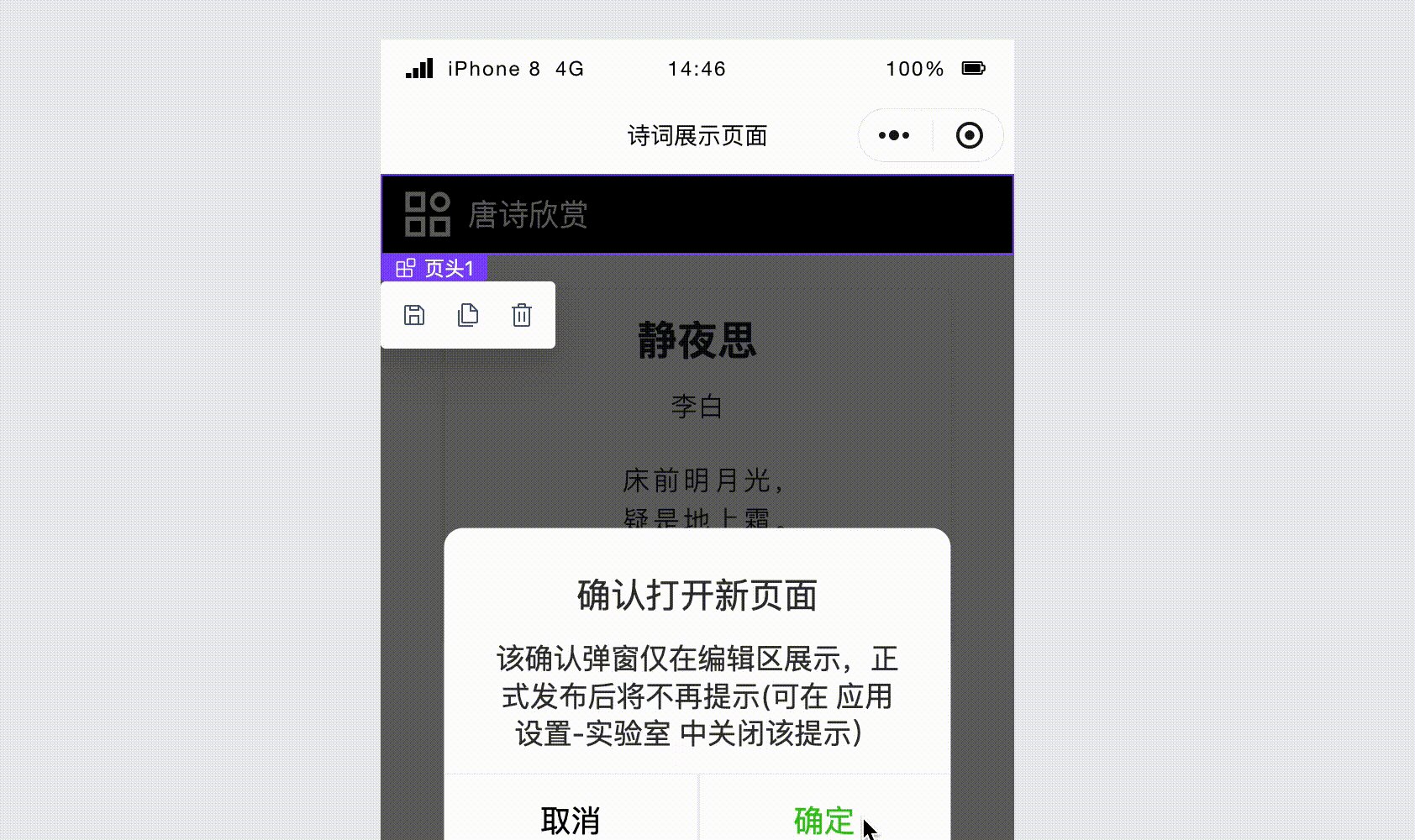
Как показано на картинке, переход успешен (всплывающее окно на картинке отображается только во время редактирования, а не производства). Но в настоящее время невозможно перейти от входа для чтения поэзии Тан на страницу отображения поэзии Тан. Тот же метод используется здесь для привязки события щелчка входа к странице отображения поэзии.

Таким образом достигается двусторонний прыжок.

Две кнопки предыдущей песни и следующей песни также привязаны к странице отображения стихов, что обеспечивает переключение страниц.

Заполните пропуски стихами.
Реализуйте страницу с заполнением пустых слов словами, на которой отображается первая половина стихотворения, а пользователь вводит вторую половину с предыдущим вопросом, следующим вопросом и кнопкой отправки.

Но если пользователь ответит на этот вопрос, я хочу использовать ИИ, чтобы определить, правильный ли вопрос, поэтому мне нужно здесь подключиться к большой модели.
Доступ к Хунюаню
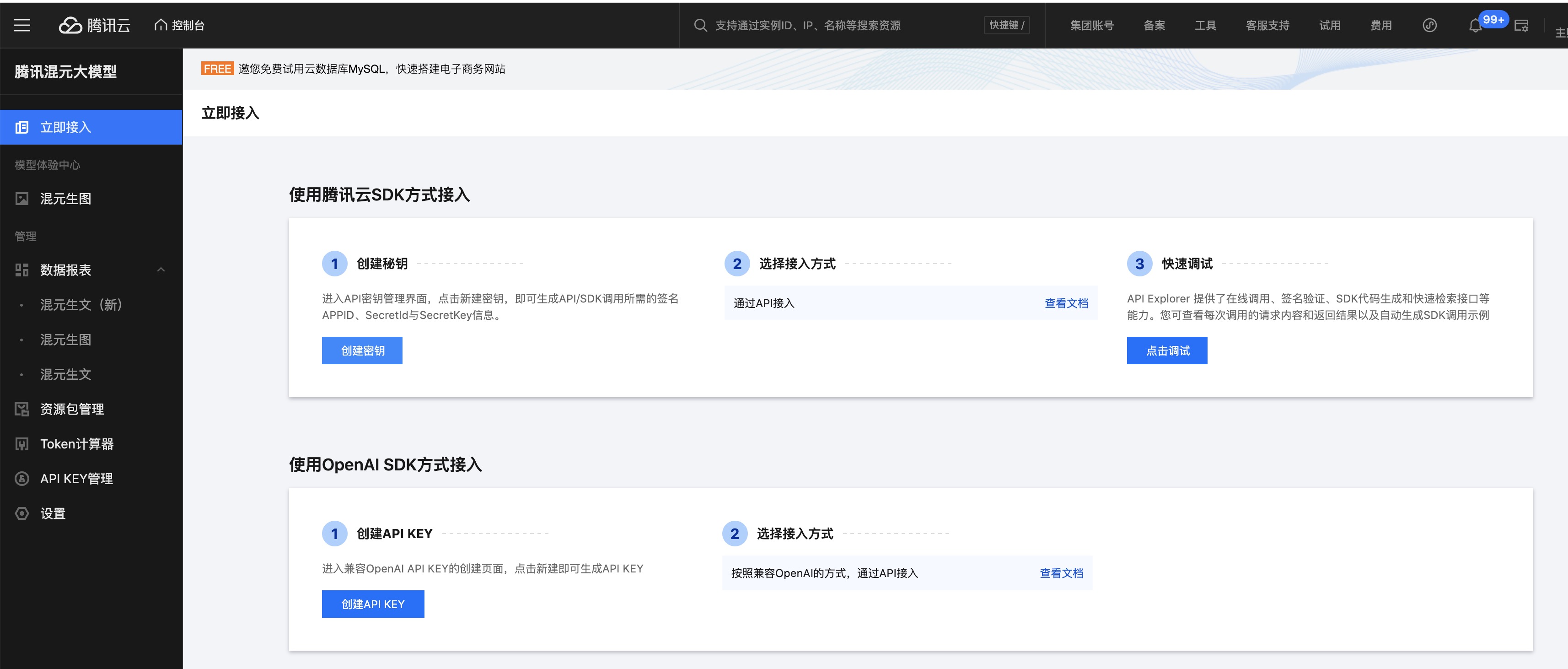
Сначала создайте секретный ключ в консоли модели Hunyuan.

Потом в Облачной AI+ платформы разработки В меню под опцией «Большая модель» выберите Hunyuan и введите секретный ключ Hunyuan.

Обычно мы можем вызвать большую модель Hunyuan через API. Облачная платформа имеет два способа реализации вызова модели Hunyuan, а именно облачную функцию и рабочий процесс. Но поскольку рабочий процесс не требует написания кода, я выбрал рабочий процесс для вызова Hunyuan.
Рабочий процесс сборки
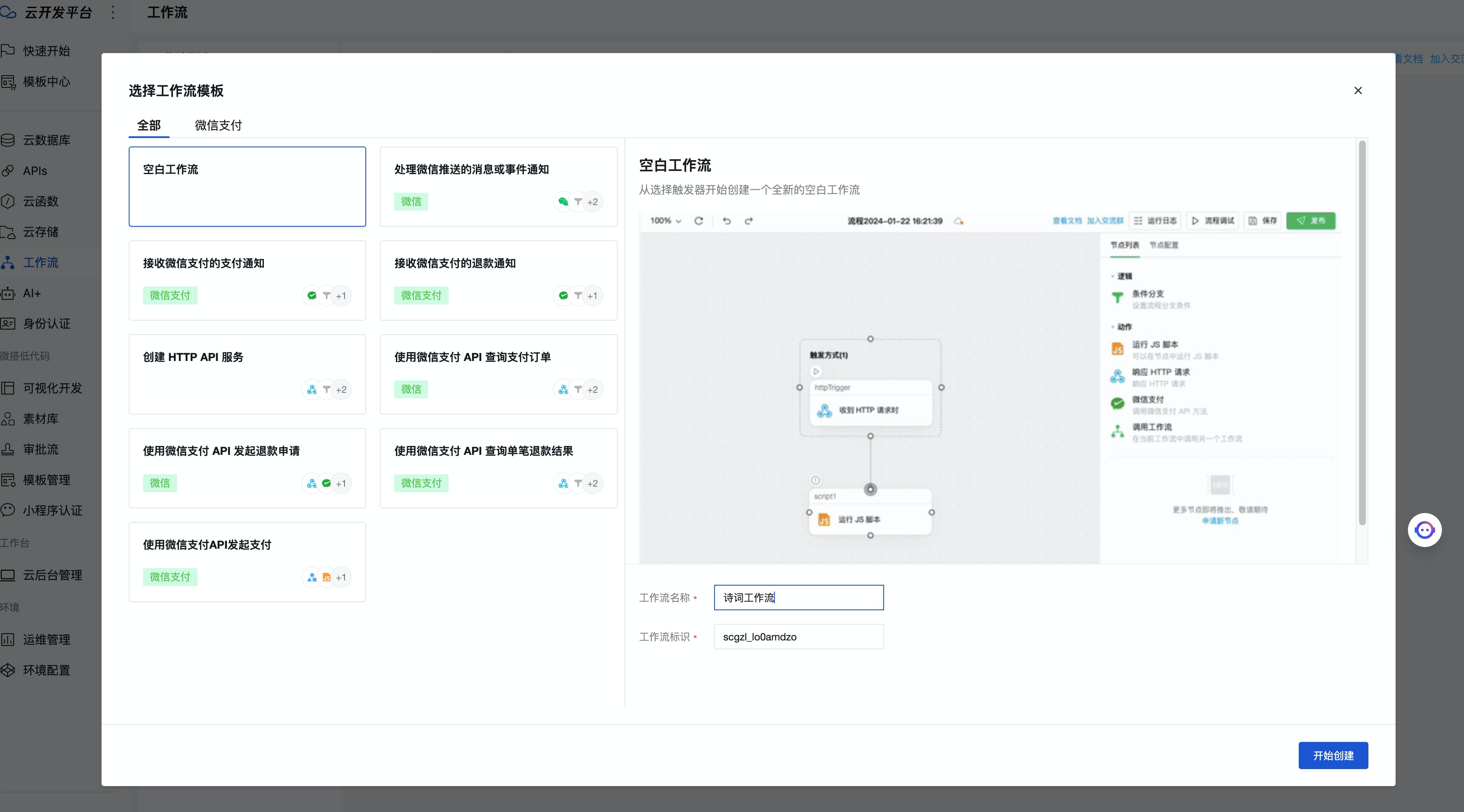
1. Создайте рабочий процесс
выбирать Облачная разработкаплатформаизРабочий процессПараметры,Создать пустой Рабочий процесс病命名为诗词Рабочий процесс。

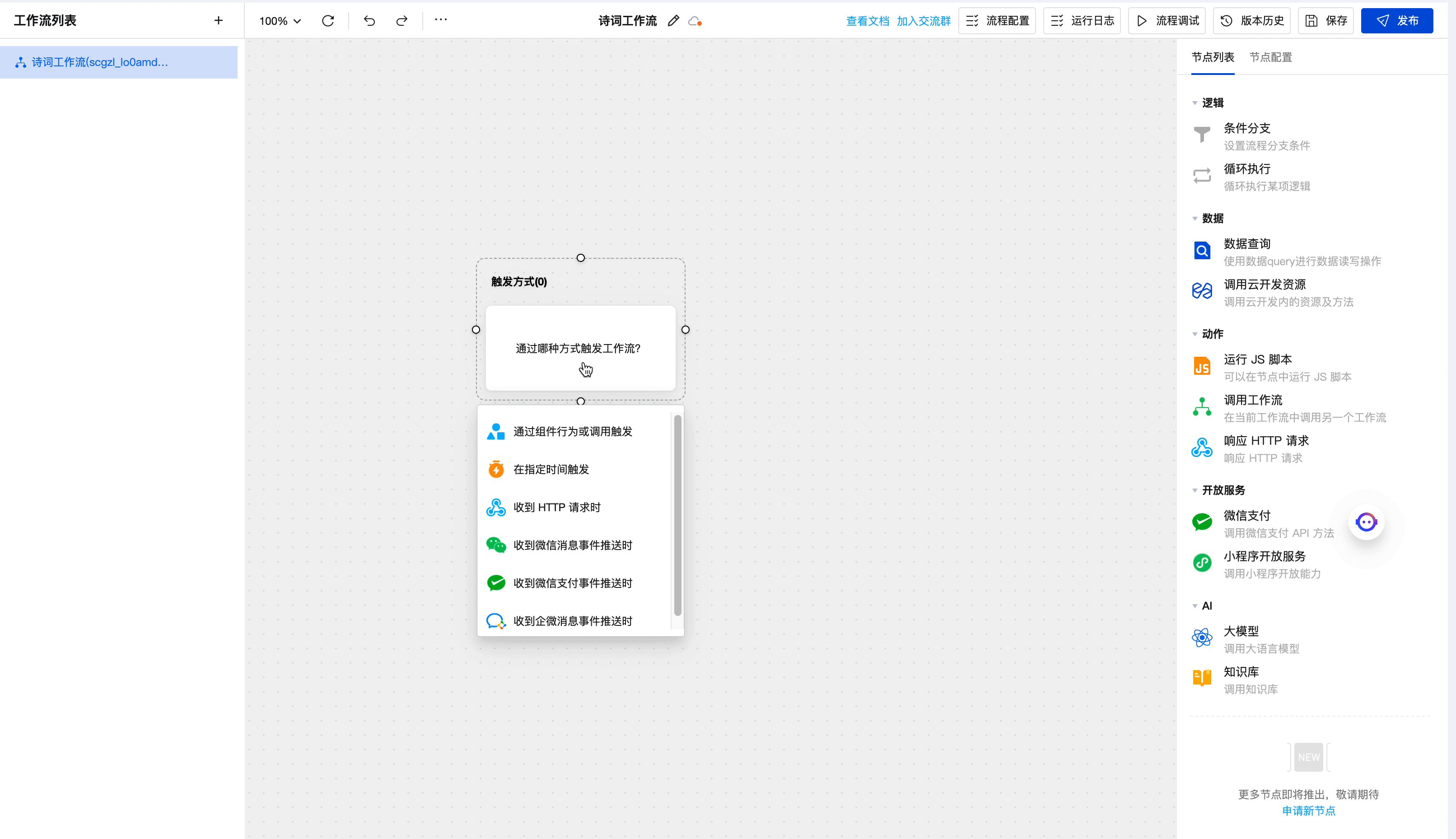
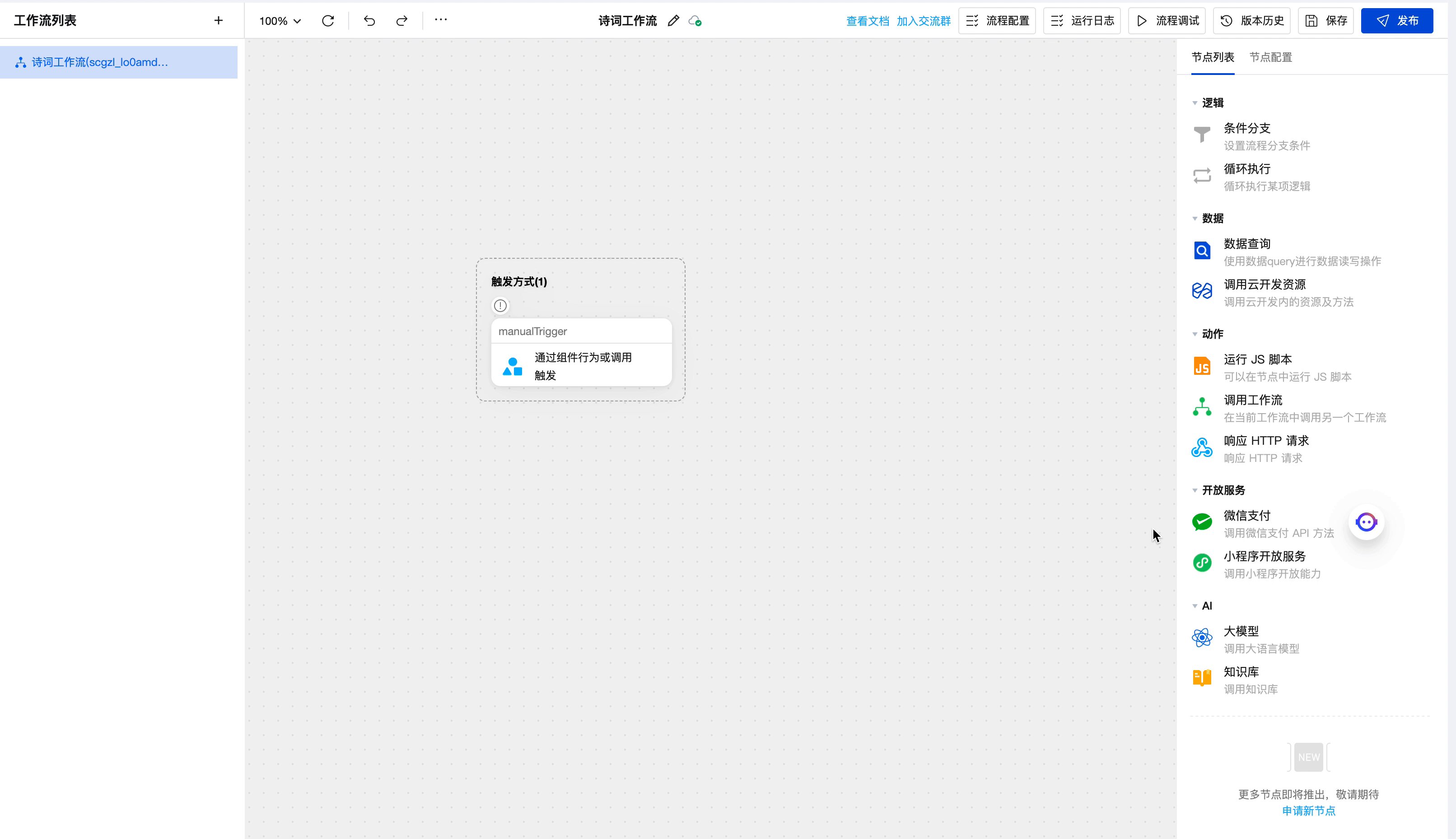
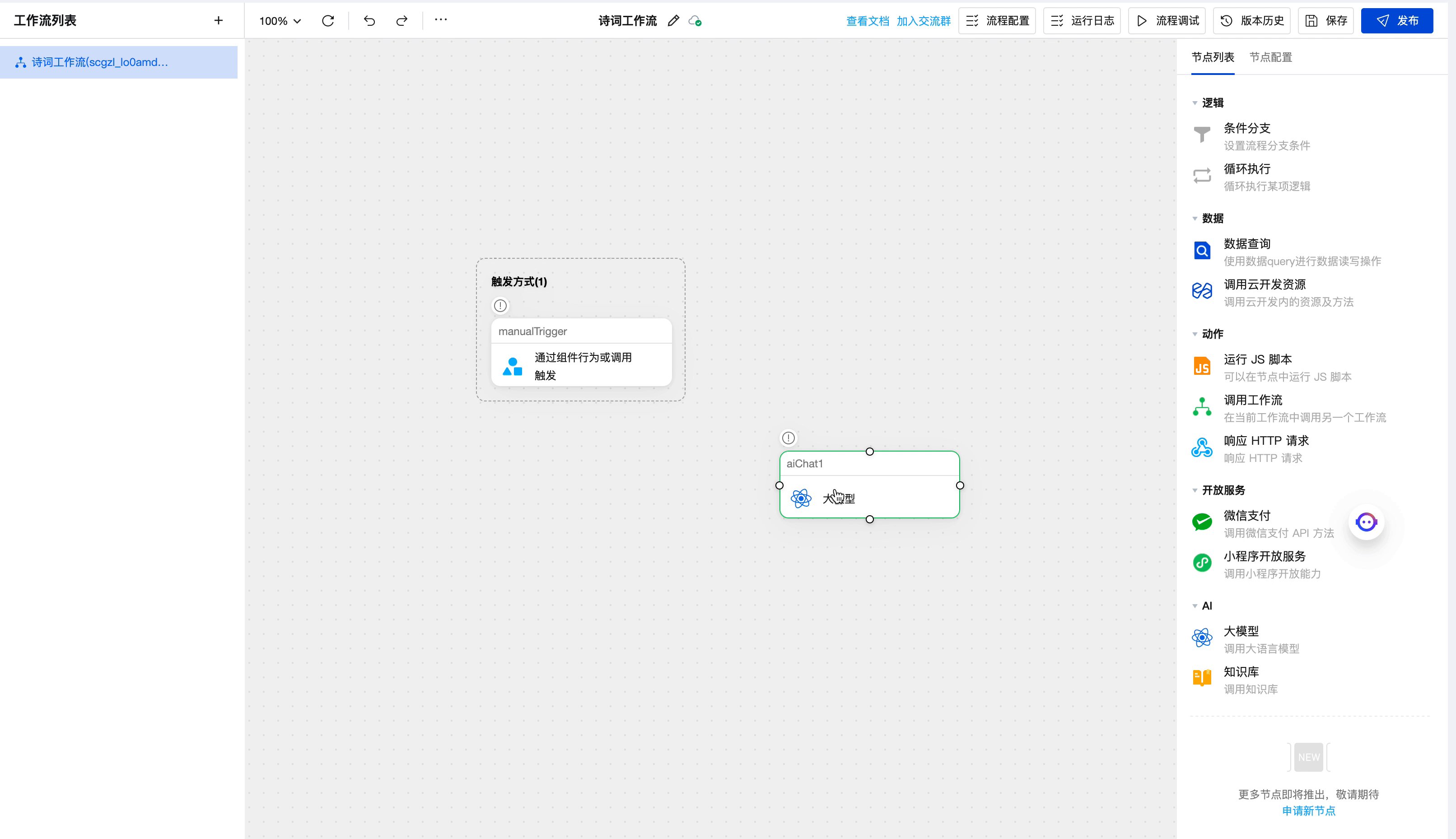
2. Установите узел режима триггера
настраивать Рабочий процессметод запуска,Здесь мы будем вызывать его через js или компоненты,所以здесьвыбиратьдакомпонентыдействовать или позвонить。

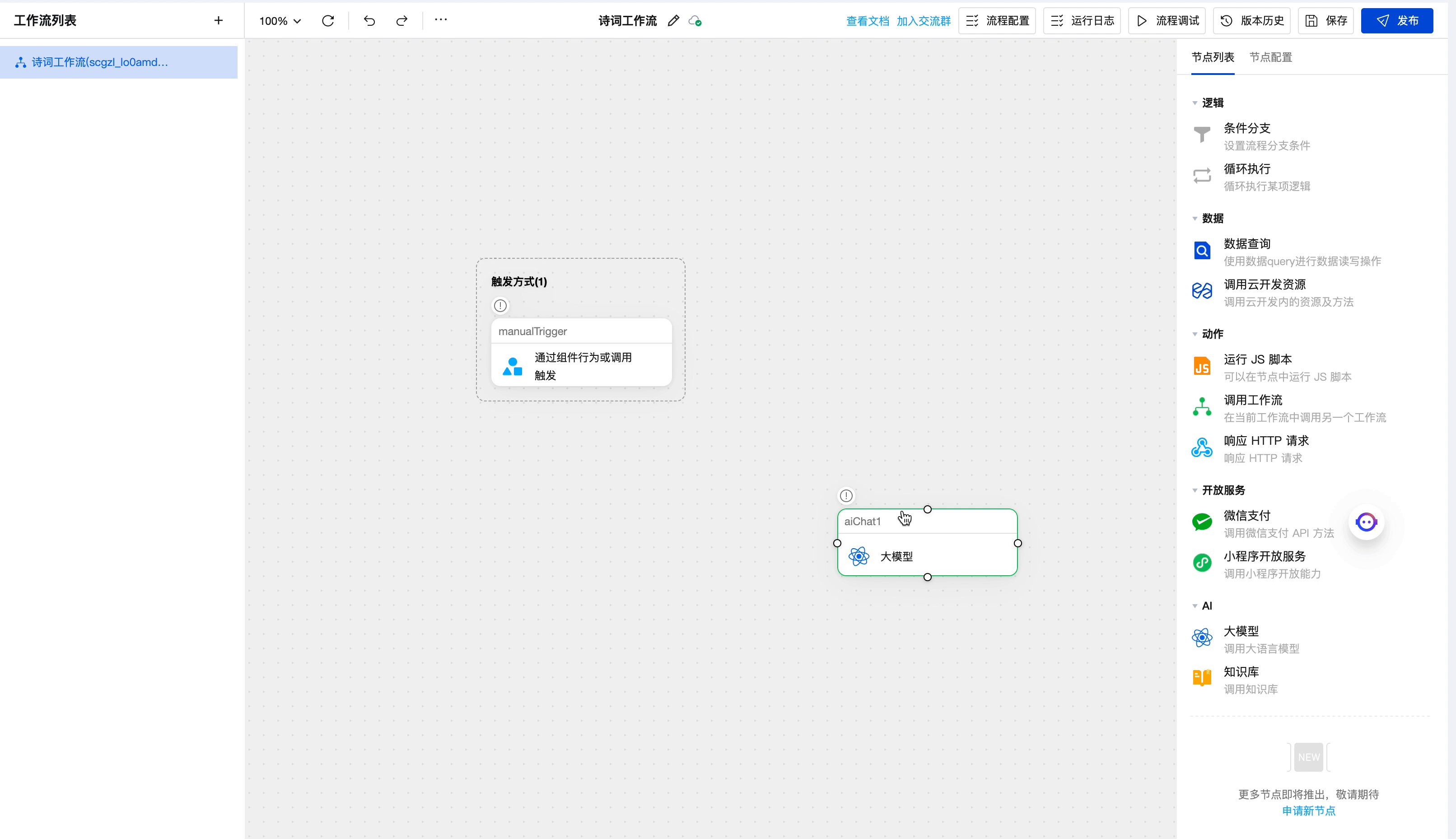
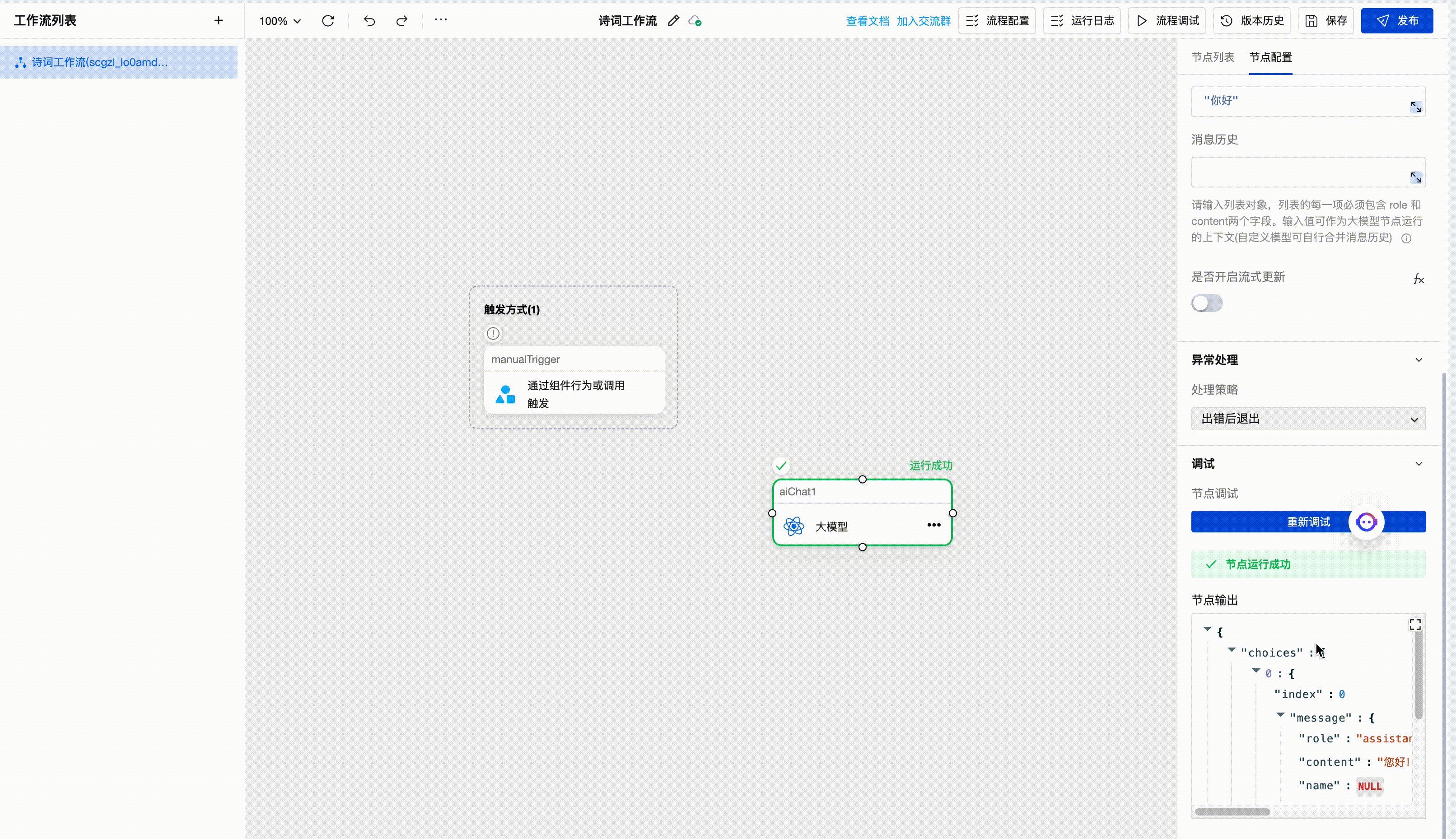
3. Крупные узлы модели
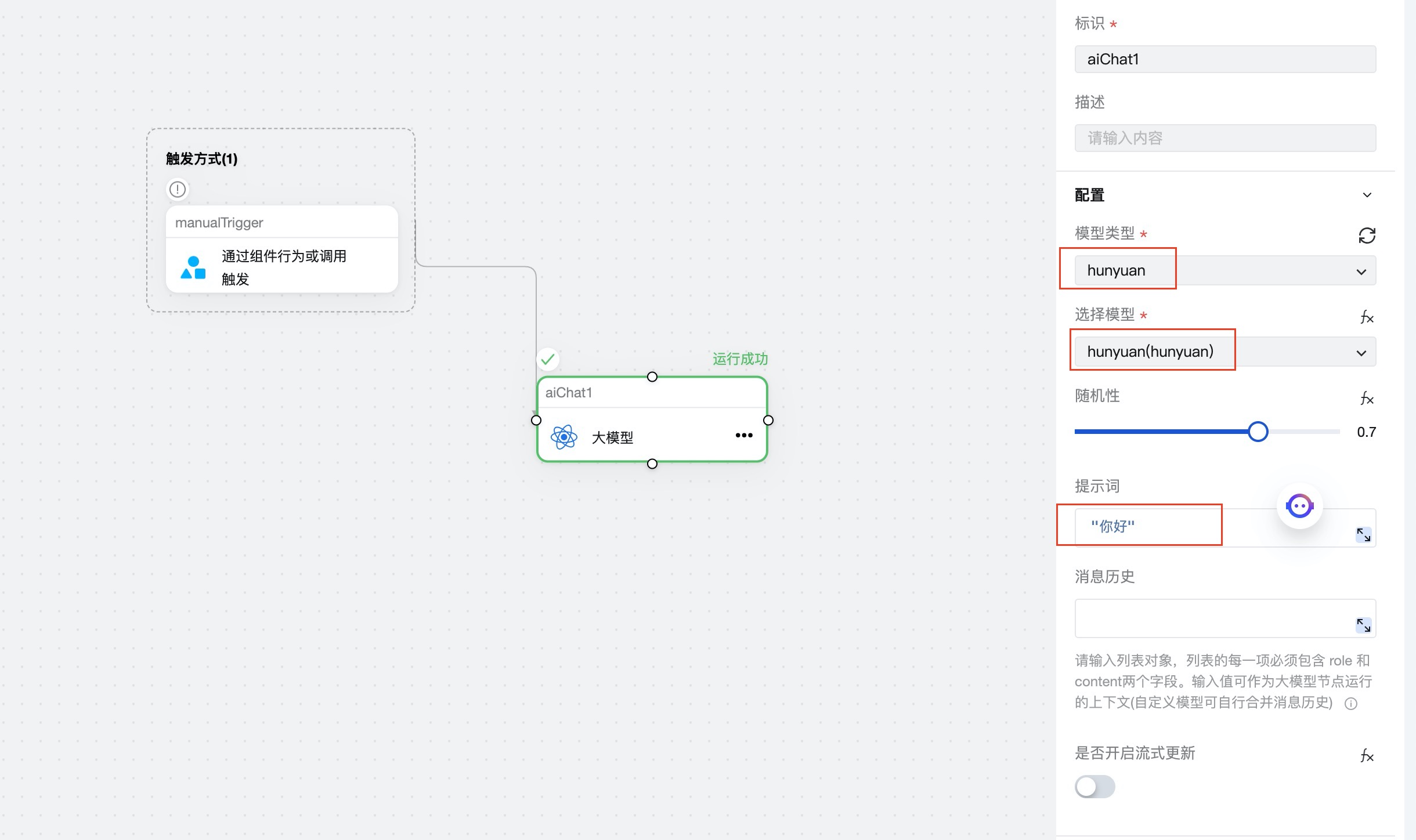
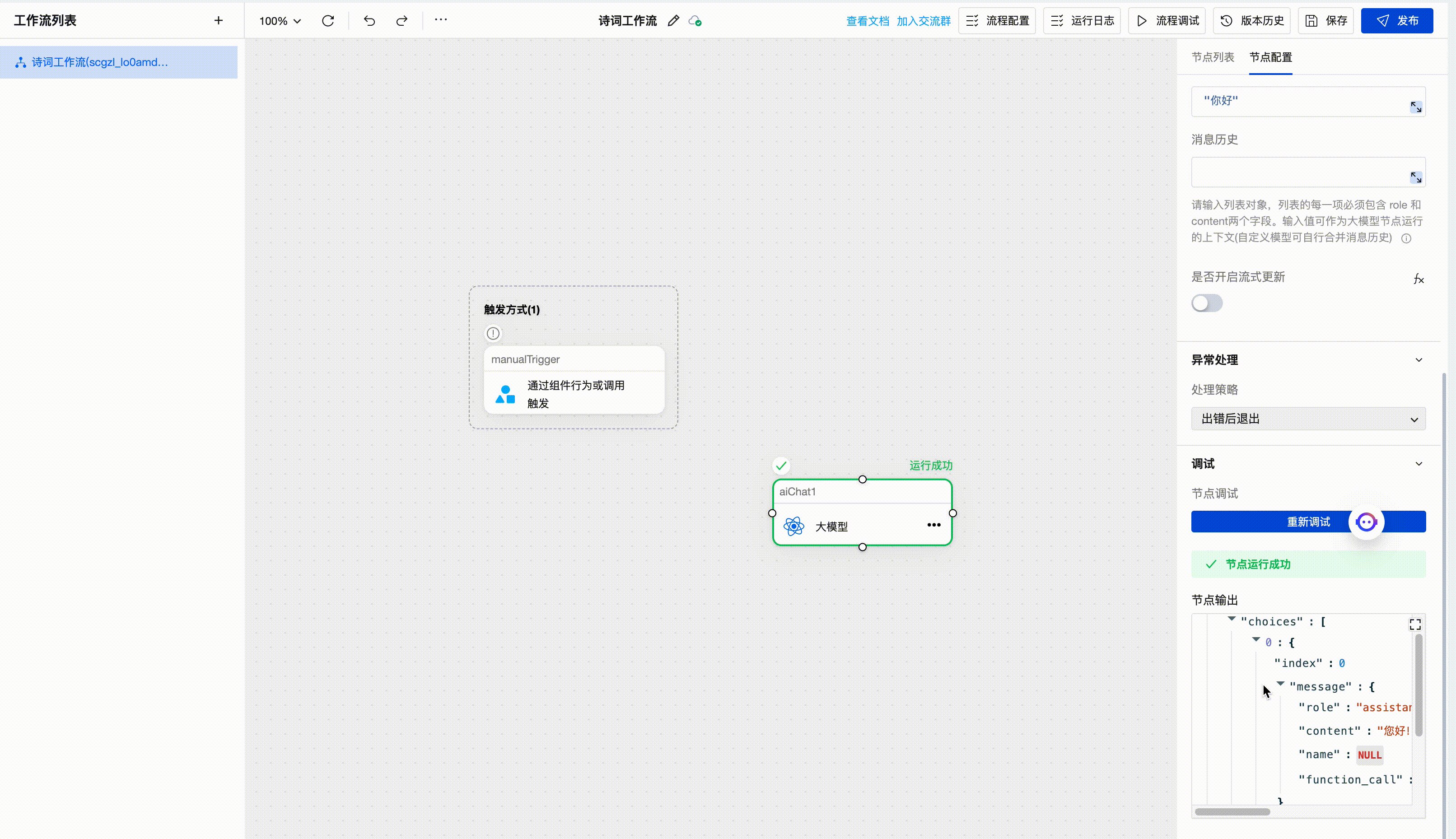
Затем добавьте большой узел модели. Выберите гибридный элемент в узле большой модели.

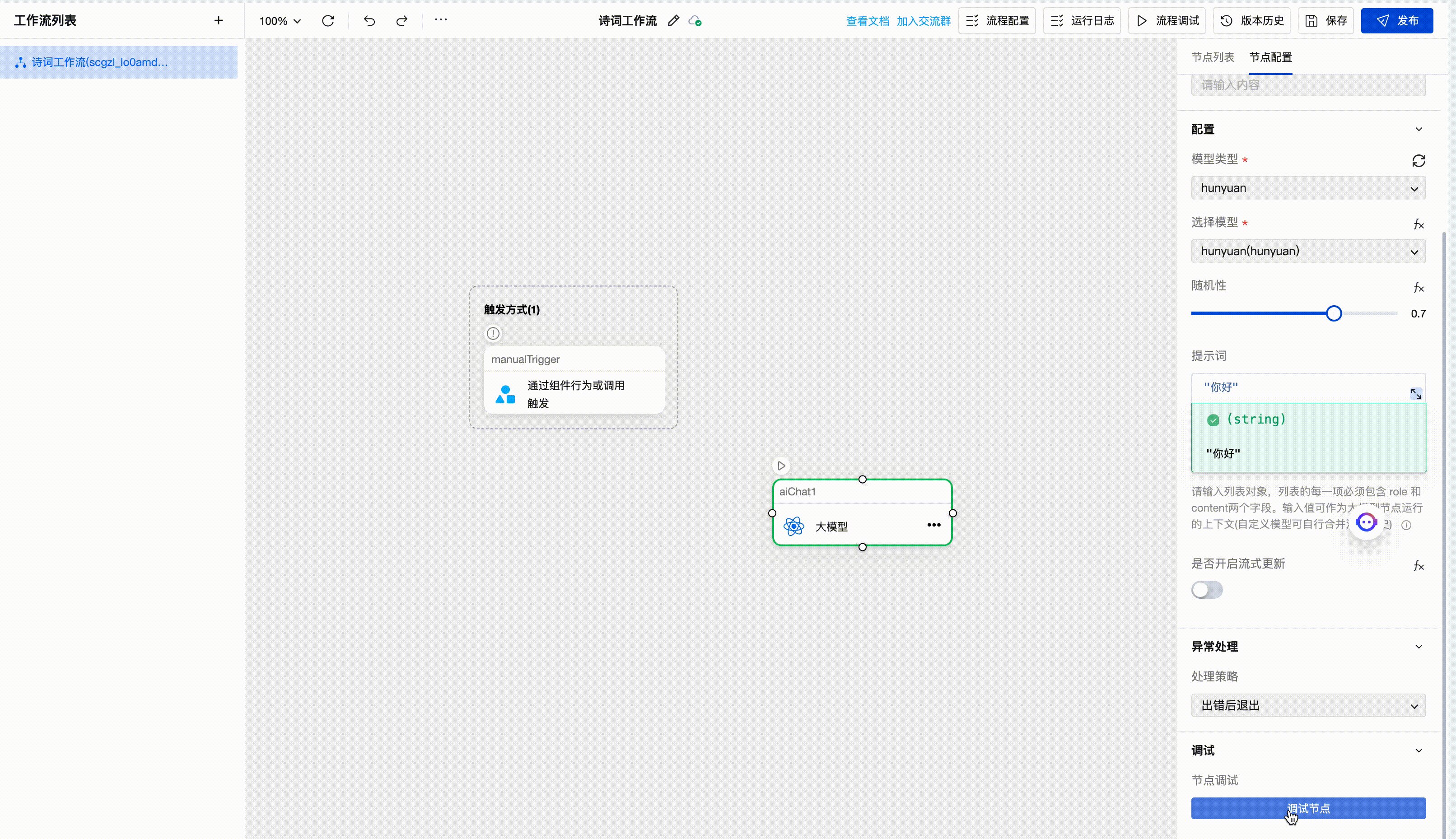
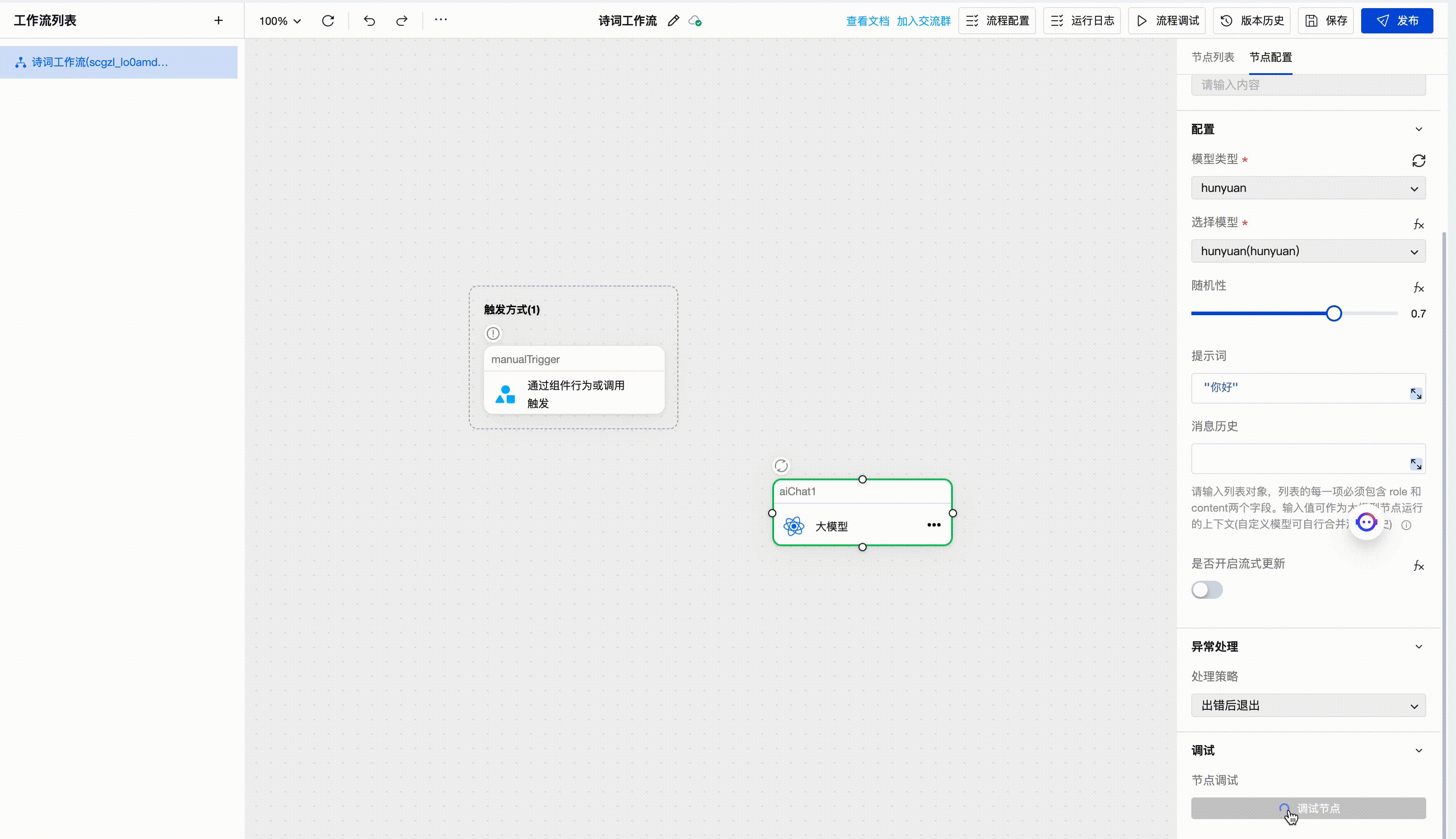
Здесь вы можете ввести фиксированное слово-подсказку, щелкнуть узел для отладки и увидеть, что большой компонент модели успешно вызывается.

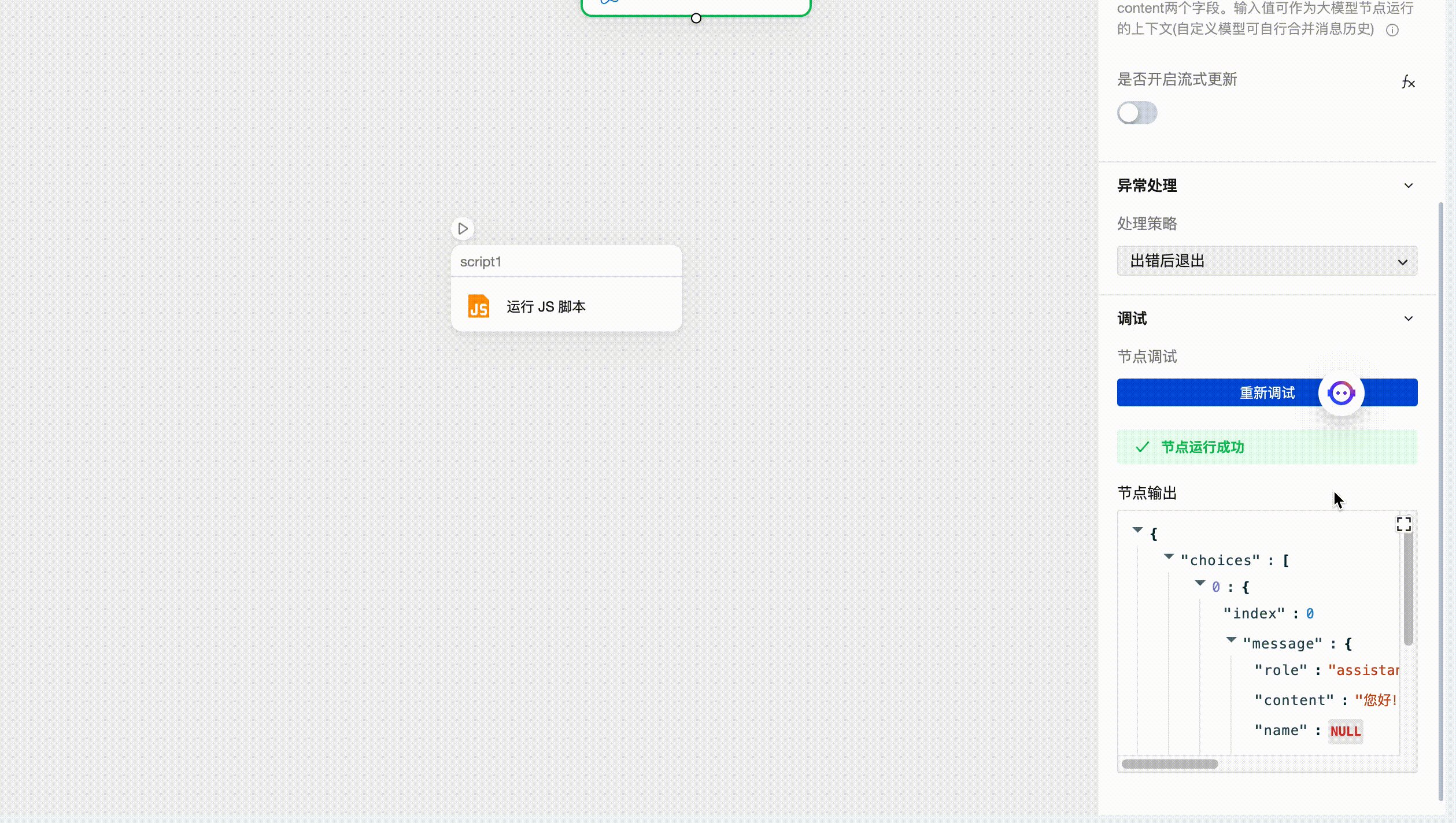
4. js-узел
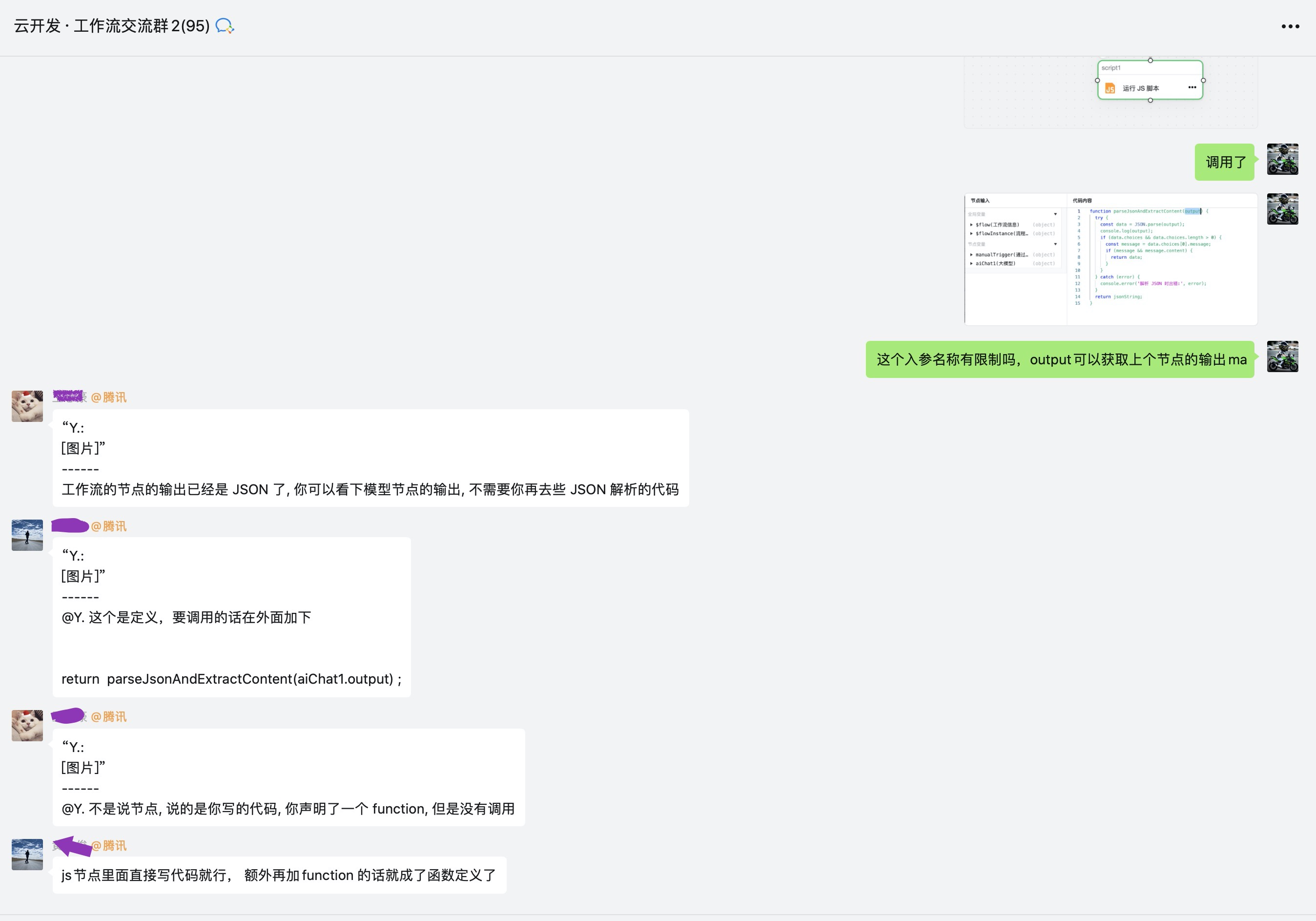
Затем я добавил новый узел js-скрипта. Рабочий процесс вернет выходное содержимое последнего узла вызывающей стороне. Если такого узла js нет, пользователь получит строку json, возвращенную Hunyuan. Но я просто хочу получить содержимое сообщения (контент), возвращаемое Hunyuan, которое представляет собой строку, поэтому я добавил логику синтаксического анализа json в js.
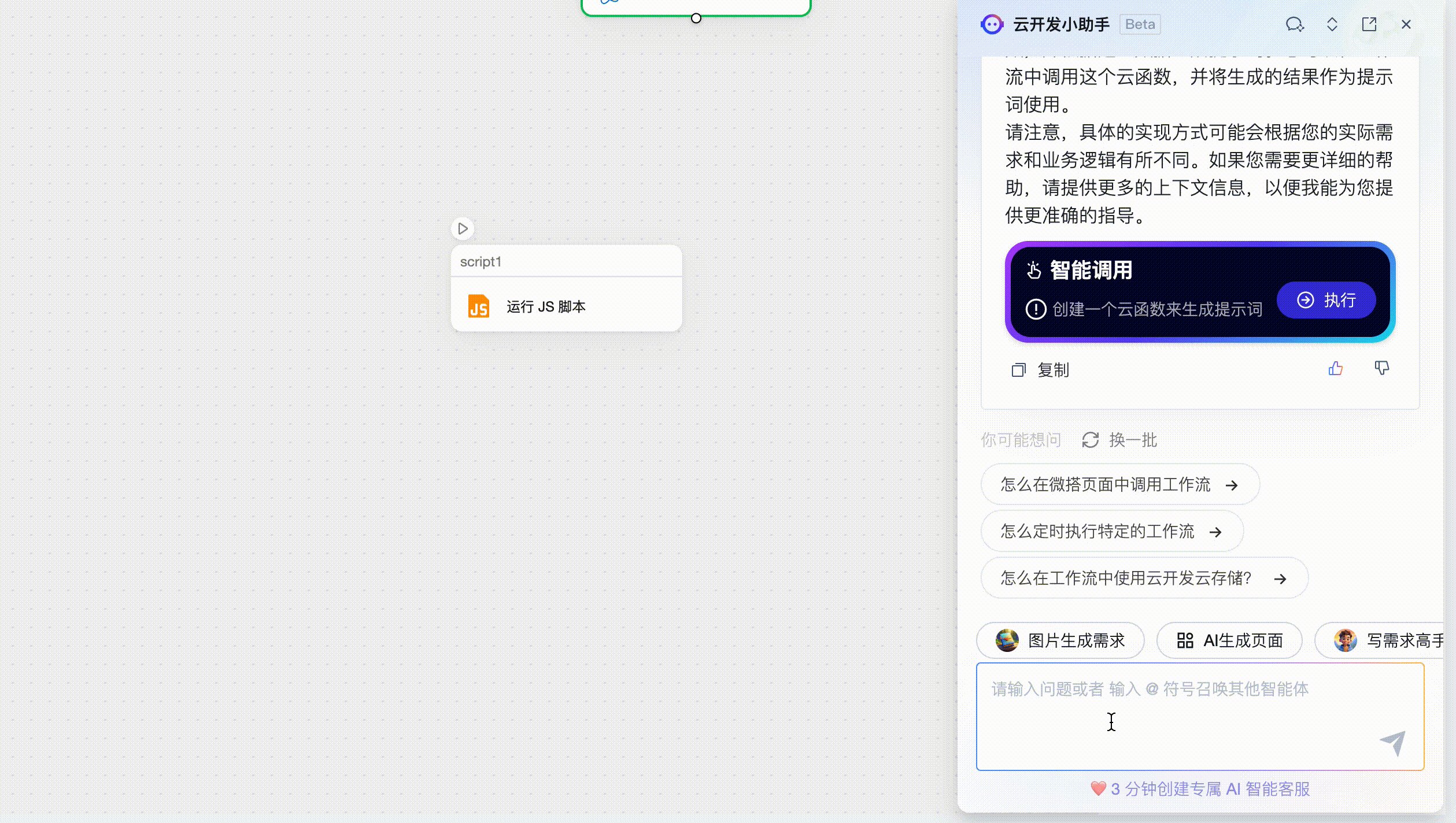
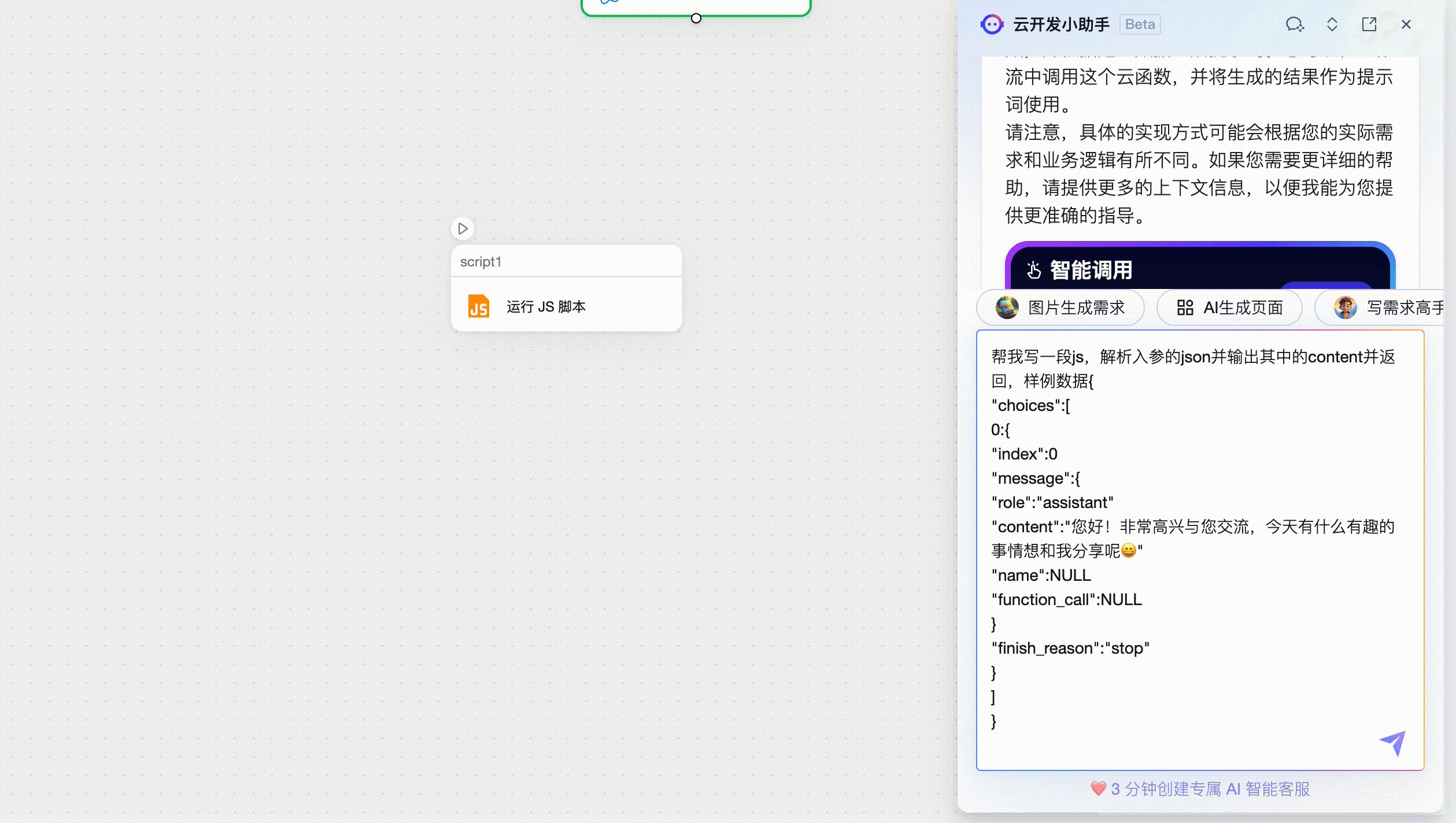
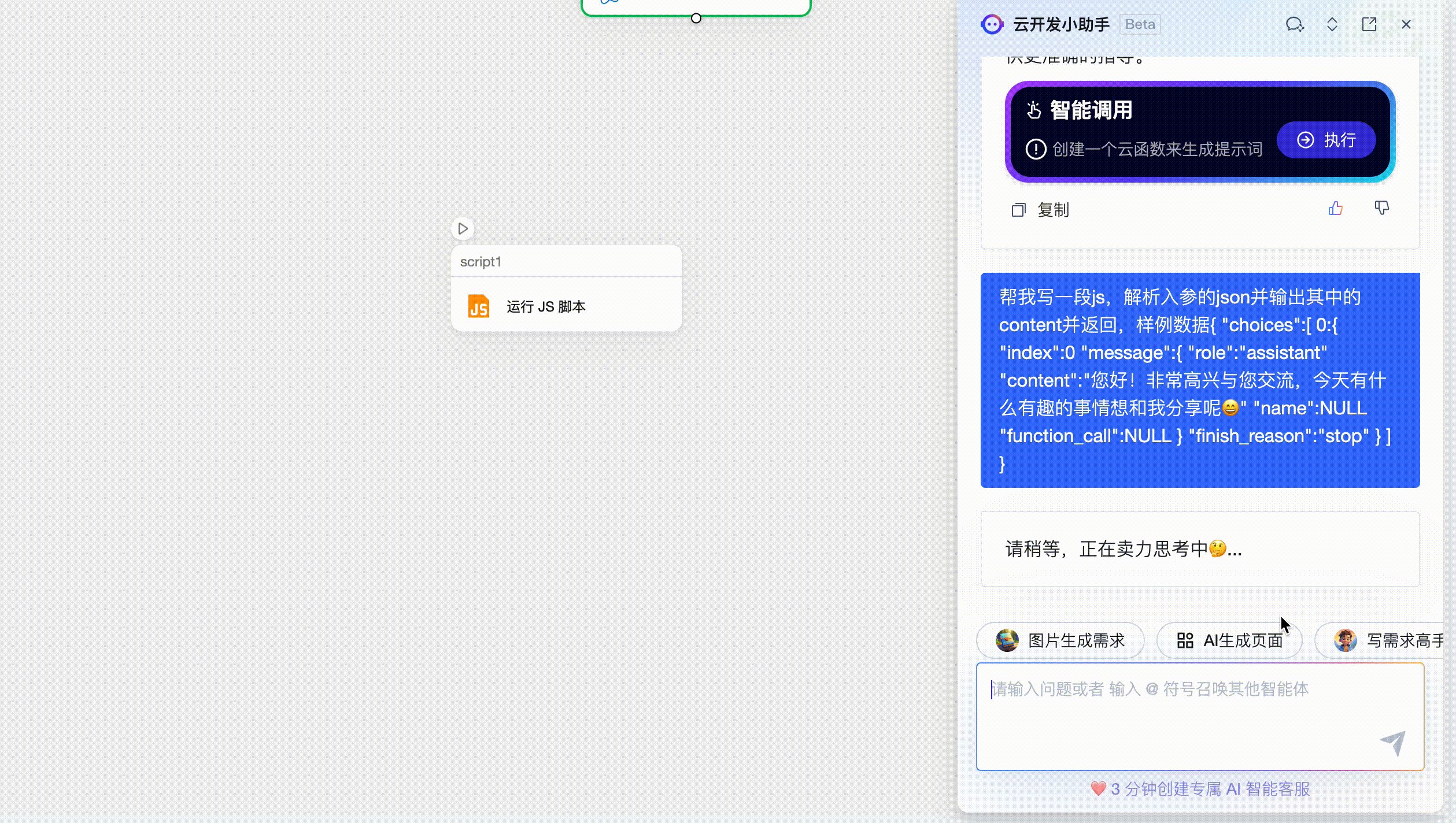
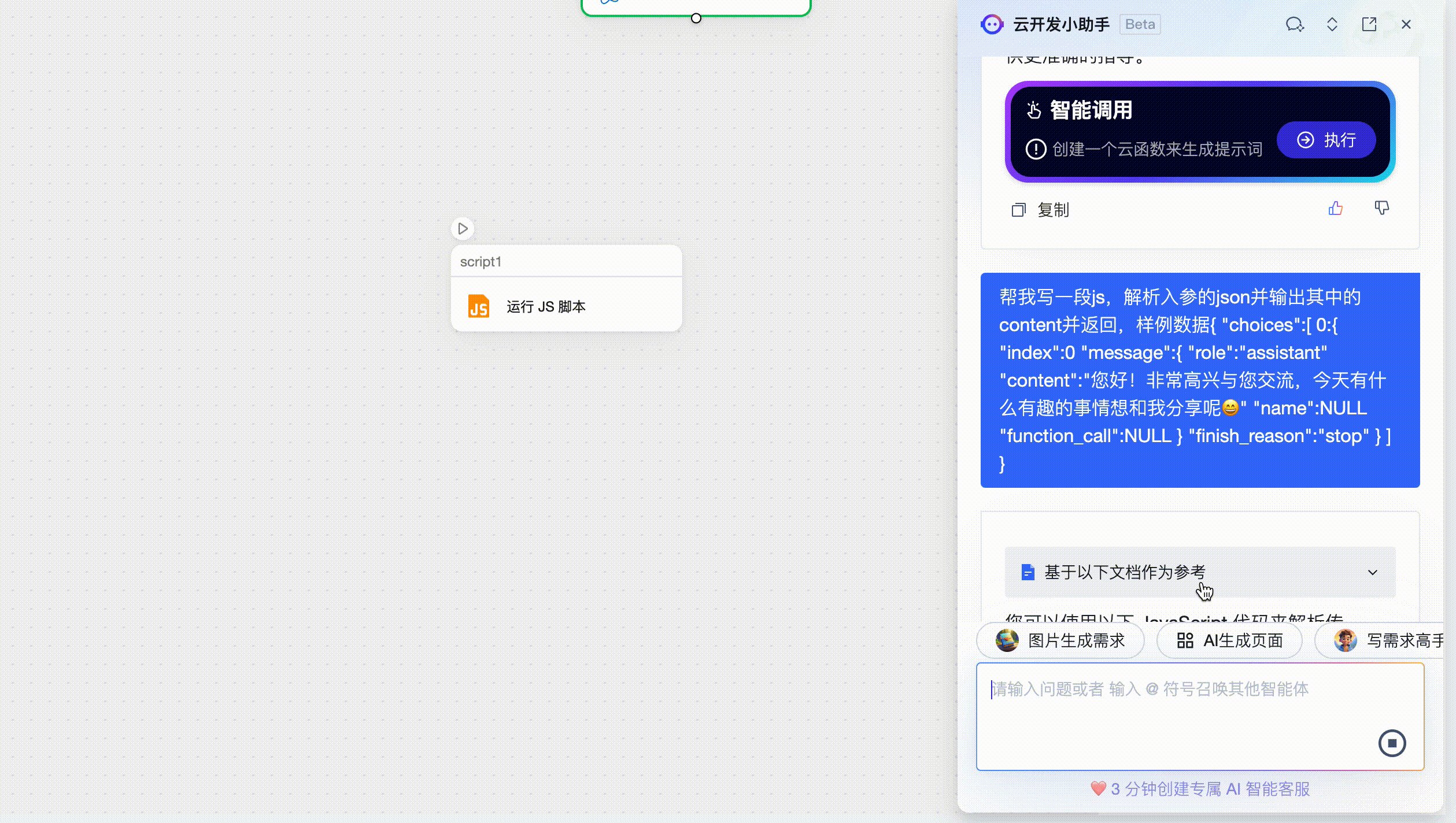
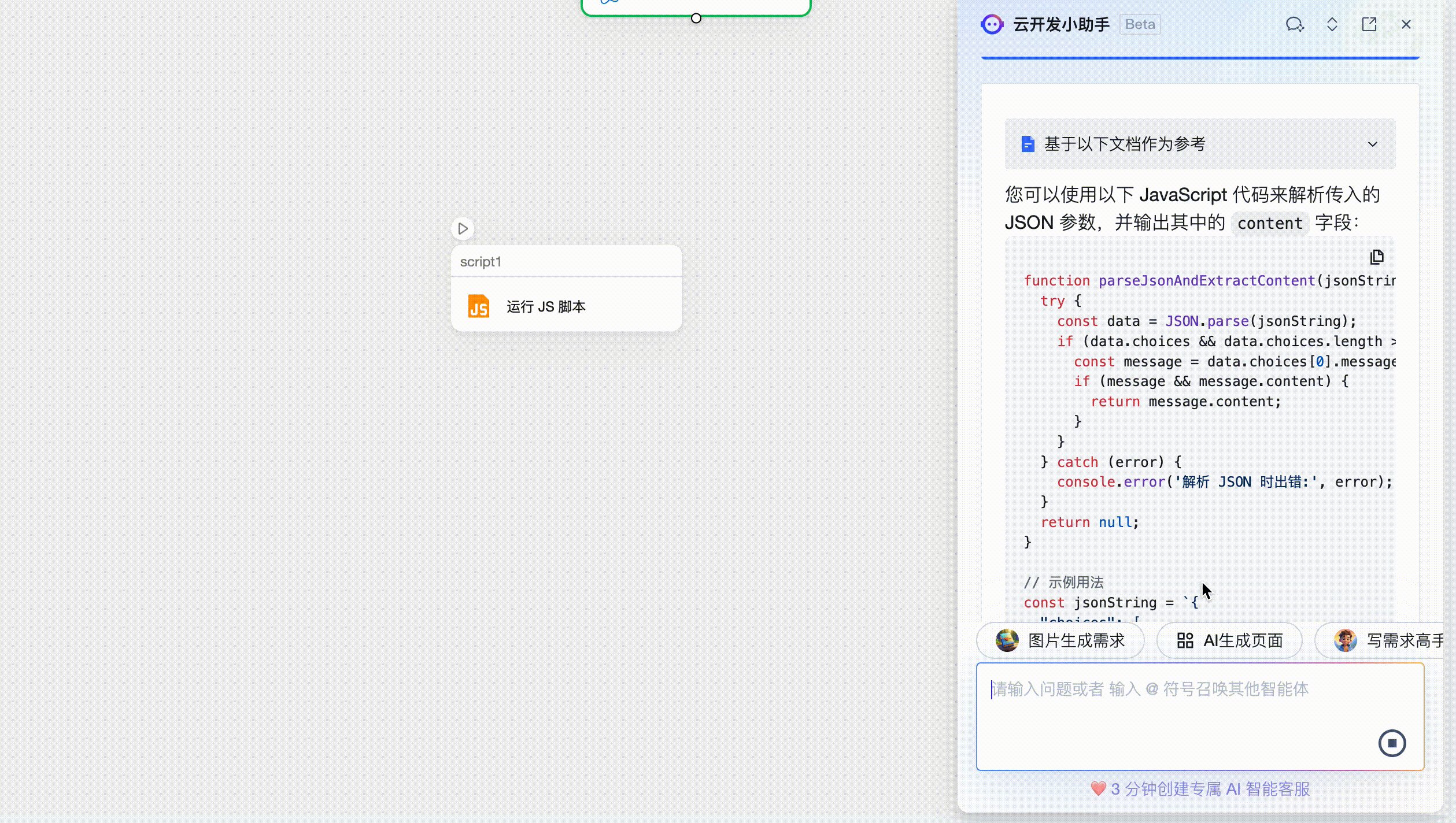
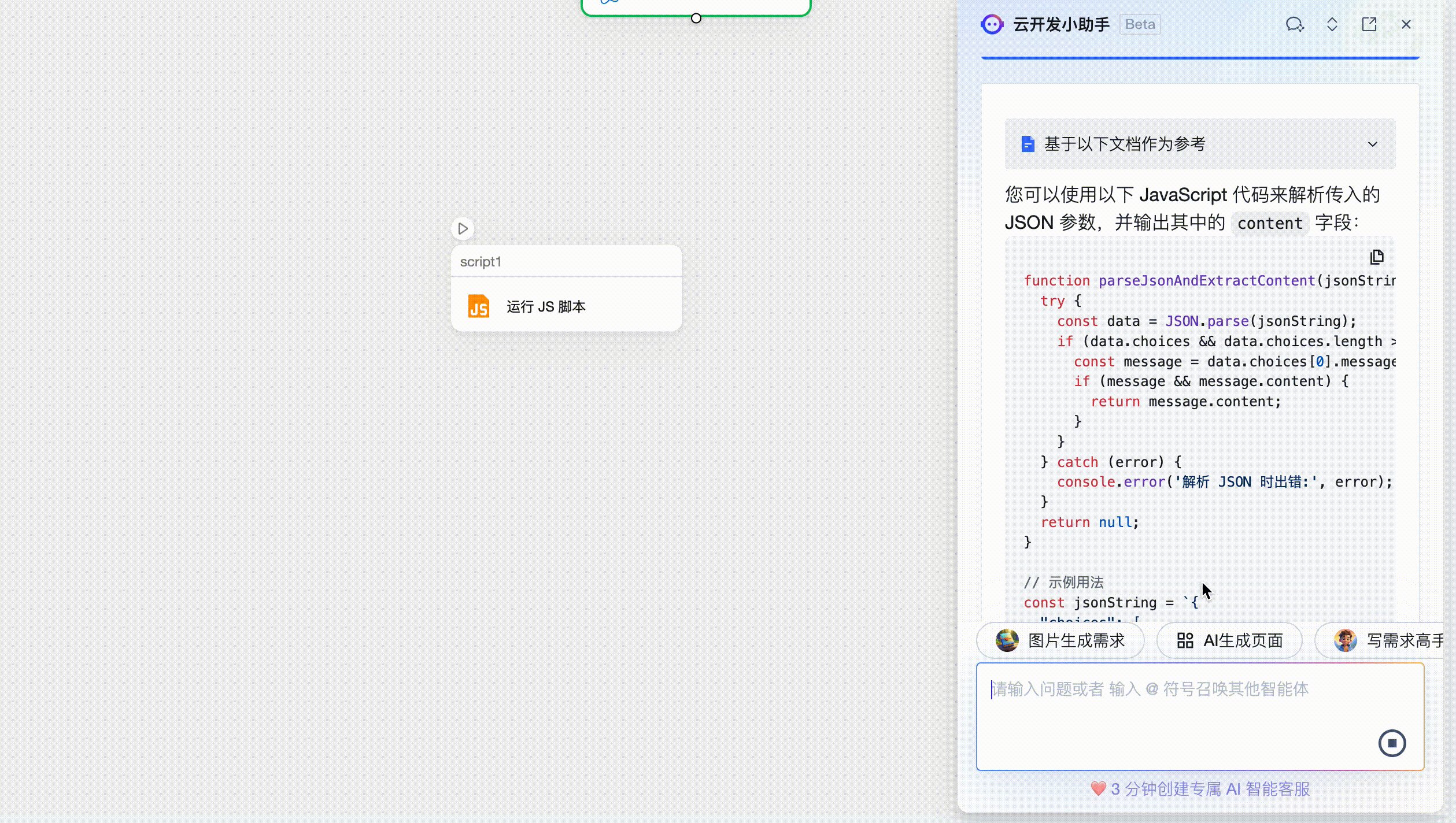
Здесь я также ввожу свои потребности в помощнике Облачная разработка.

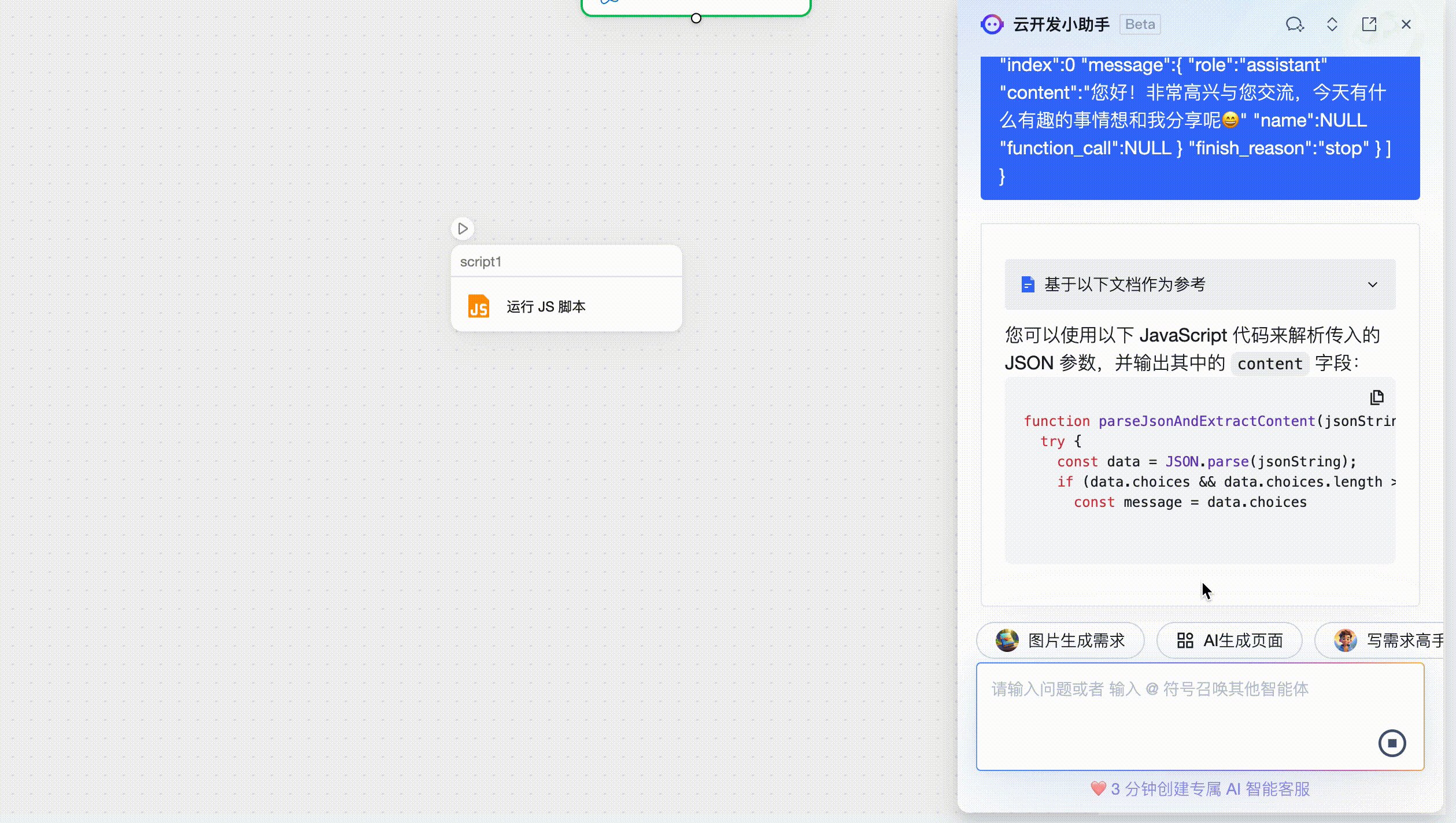
Затем генерируется код синтаксического анализа.

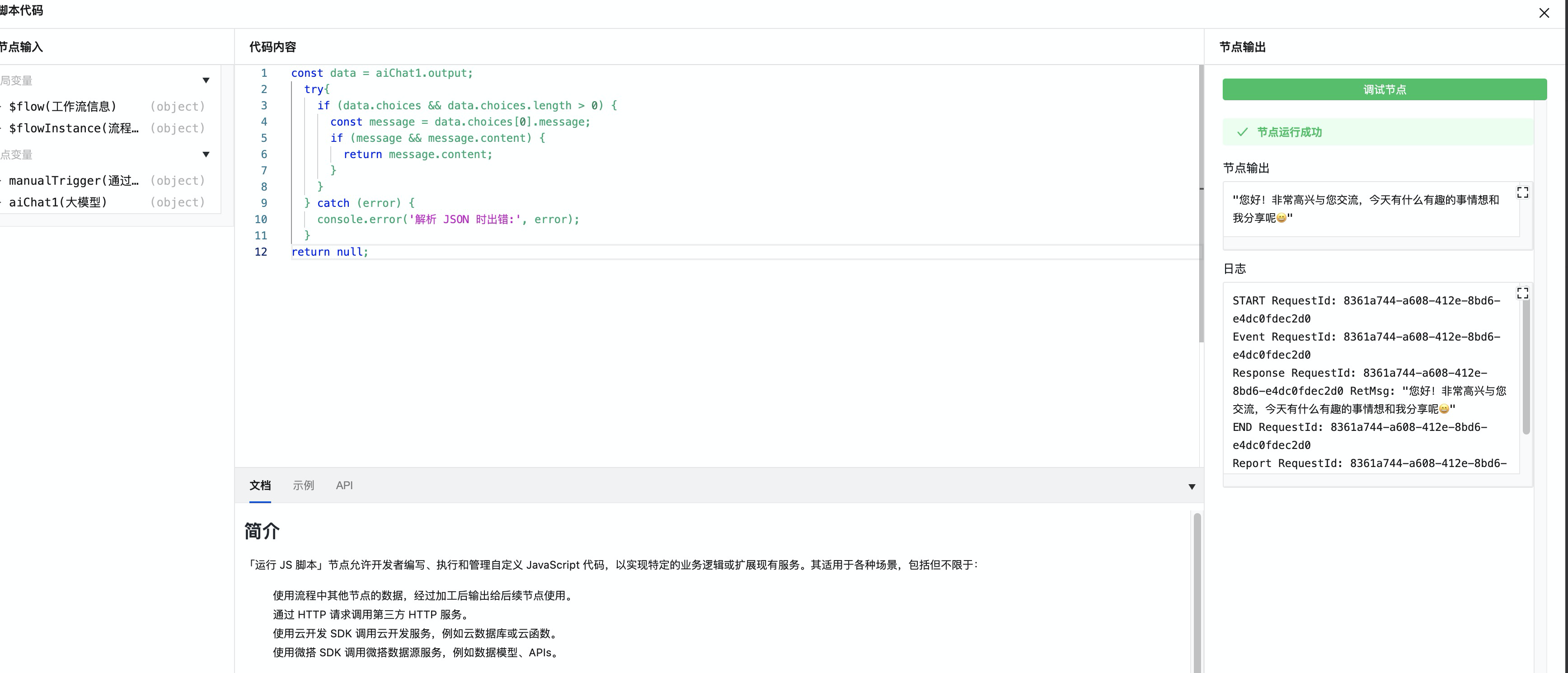
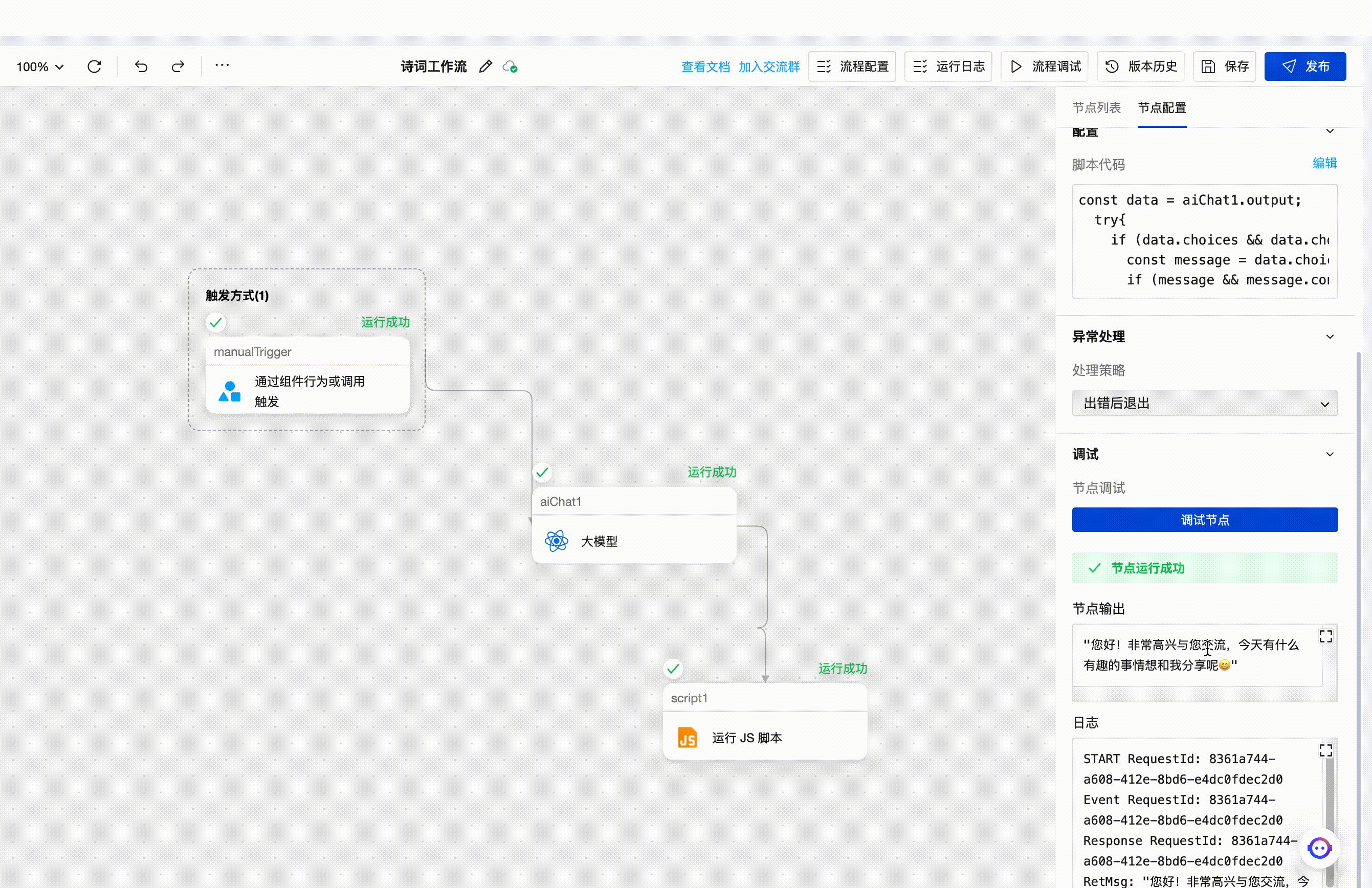
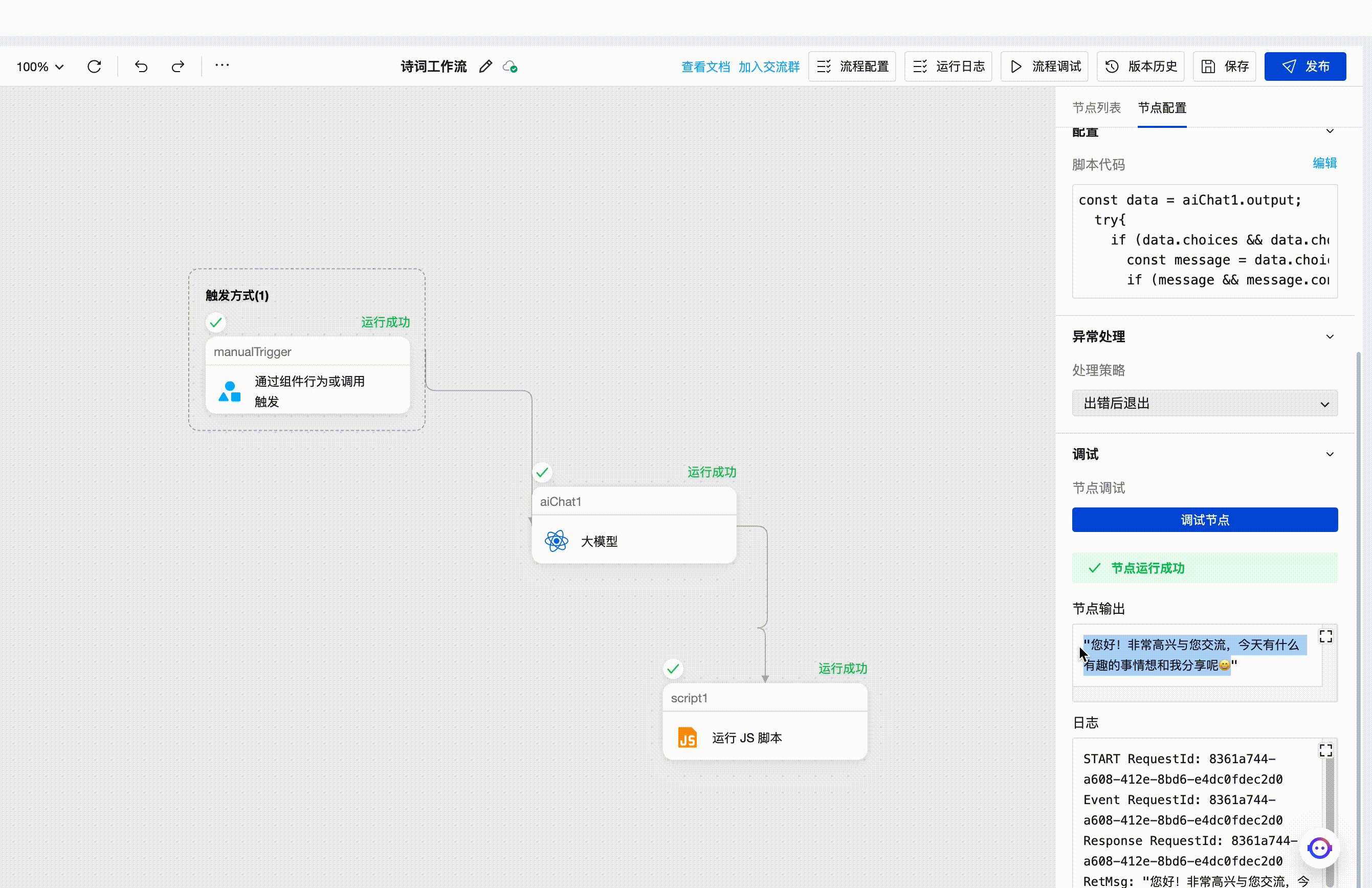
двойной щелчокjs-узелизкод сценарияобласть,Введите генерацию кода в узел,Затем Нажмитетестовый узел,Наконец, узел выводит необходимое нам содержимое сообщения.

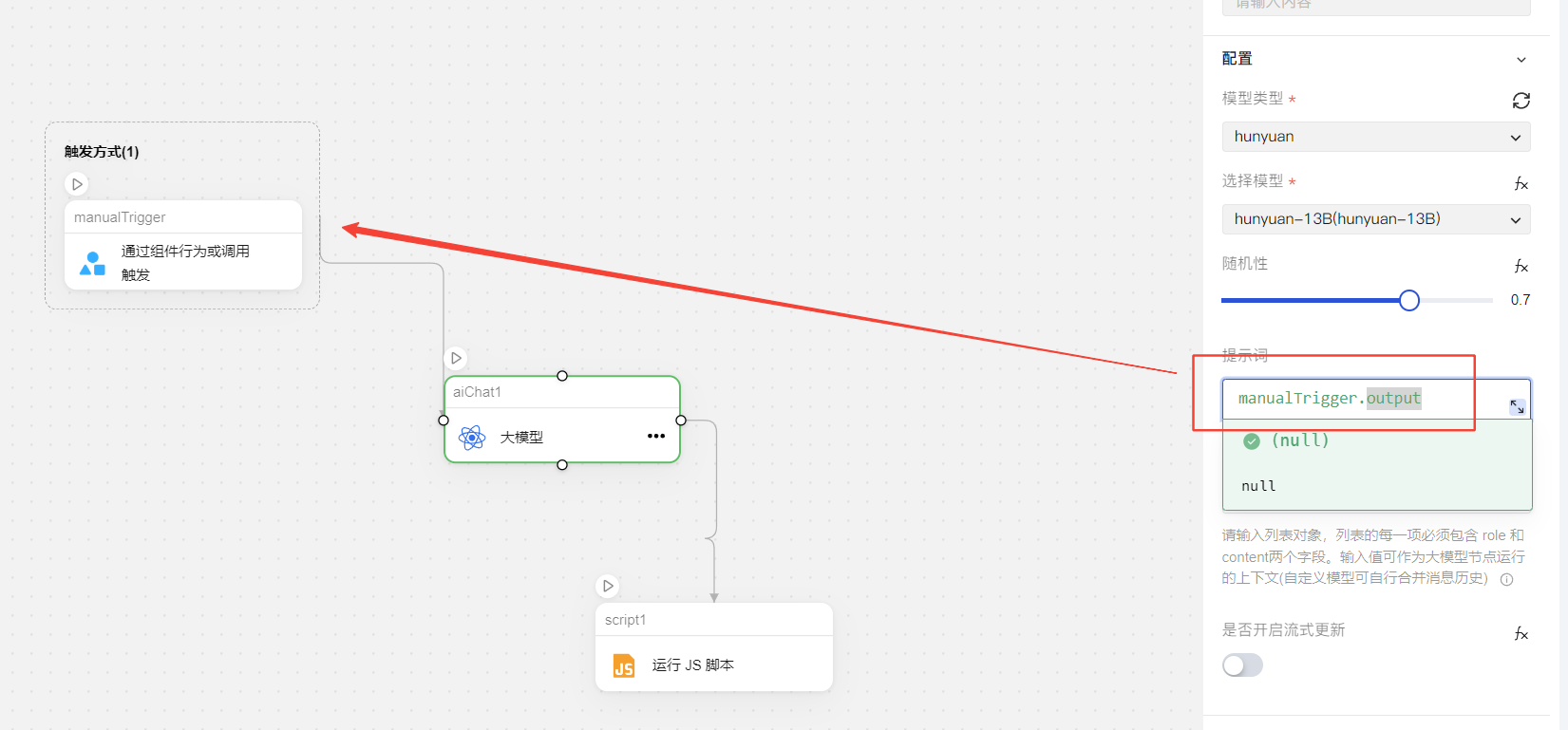
здесь要注意изда:мы проходимимя_узла.выходиз Как получить предыдущий узелиз Выходное значение,Имя узласуществоватьлевая сторонаВходной узелможно увидеть бар。такой же,Нам также необходимо изменить вывод узла режима триггера выше.,проходить Привязка таким образомприезжать Большой узел модели подскажите слово. Входными данными узла режима триггера являются данные, передаваемые пользователем.

Во-вторых, нам нужно вернуть наши данные результата, чтобы их можно было присвоить выходному атрибуту текущего узла и получить их следующим узлом или вызывающим объектом.
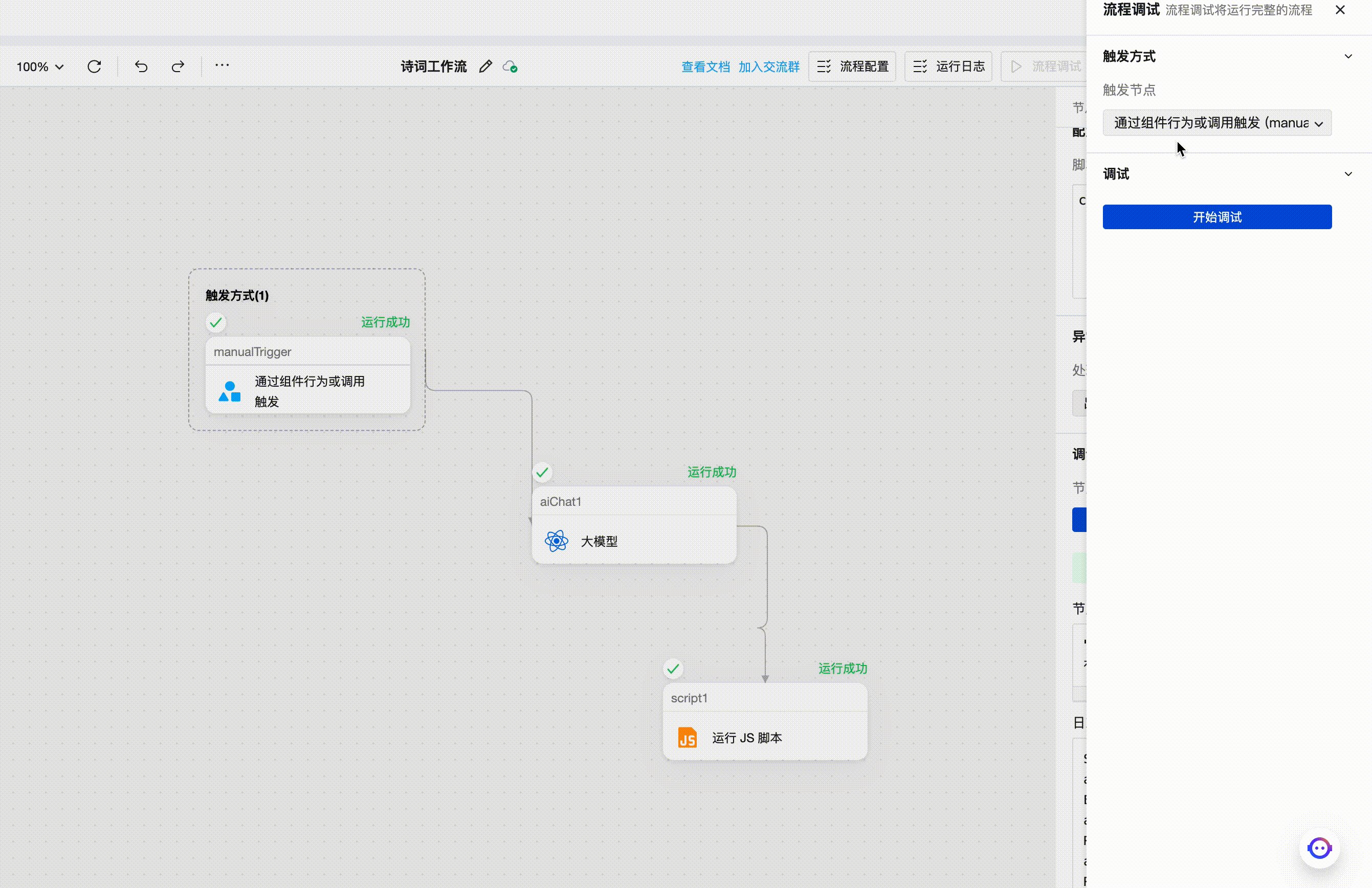
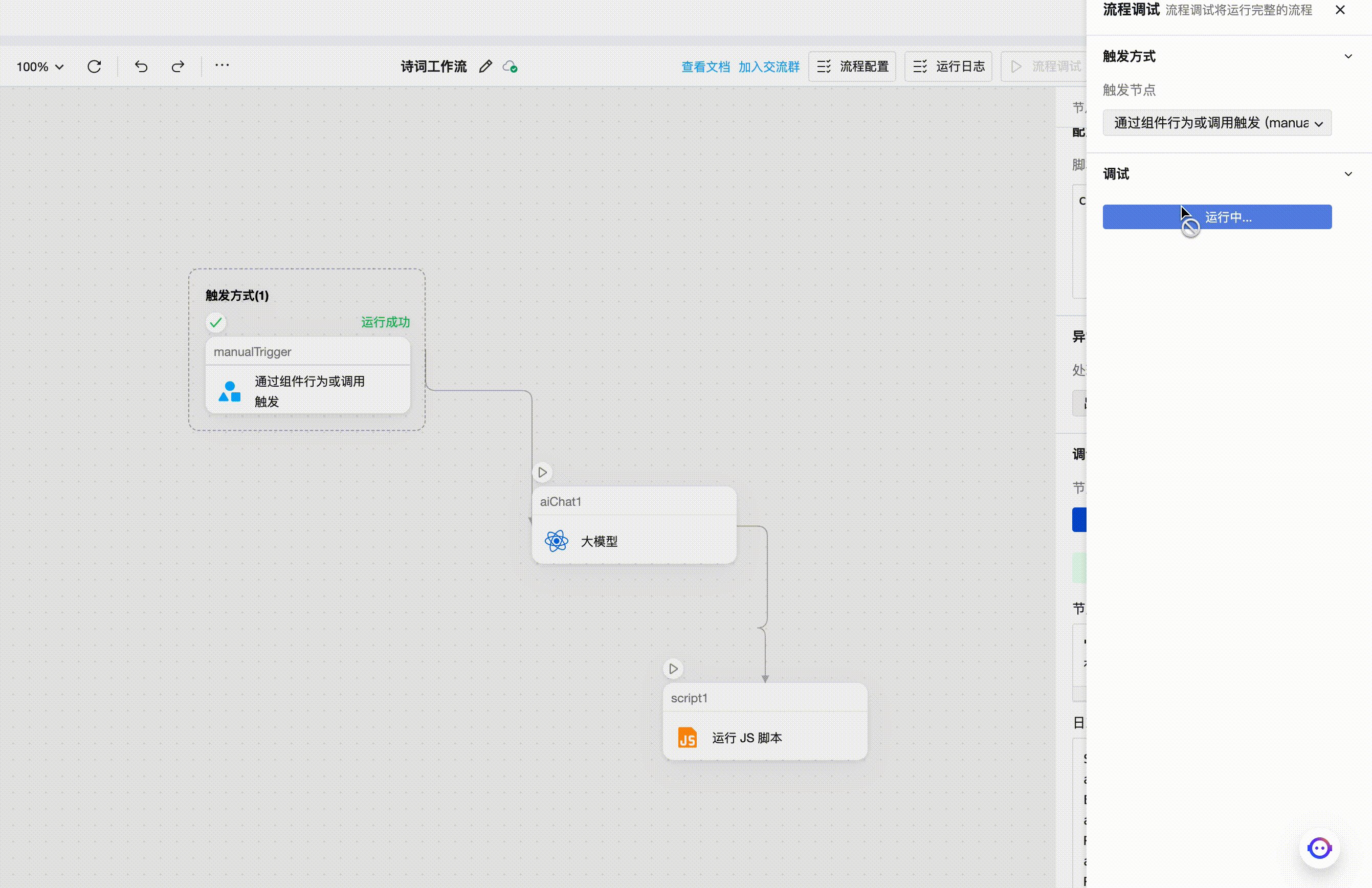
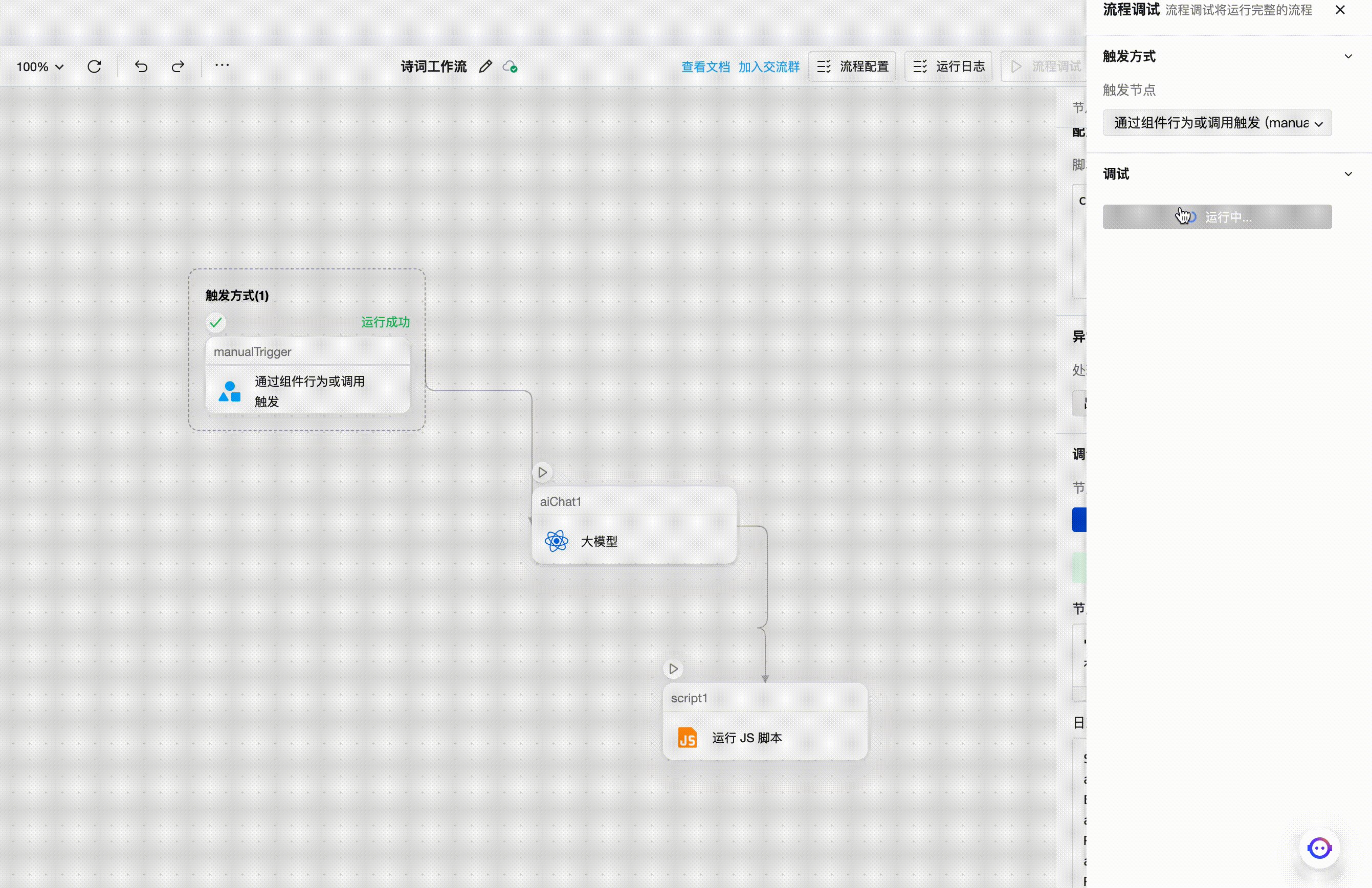
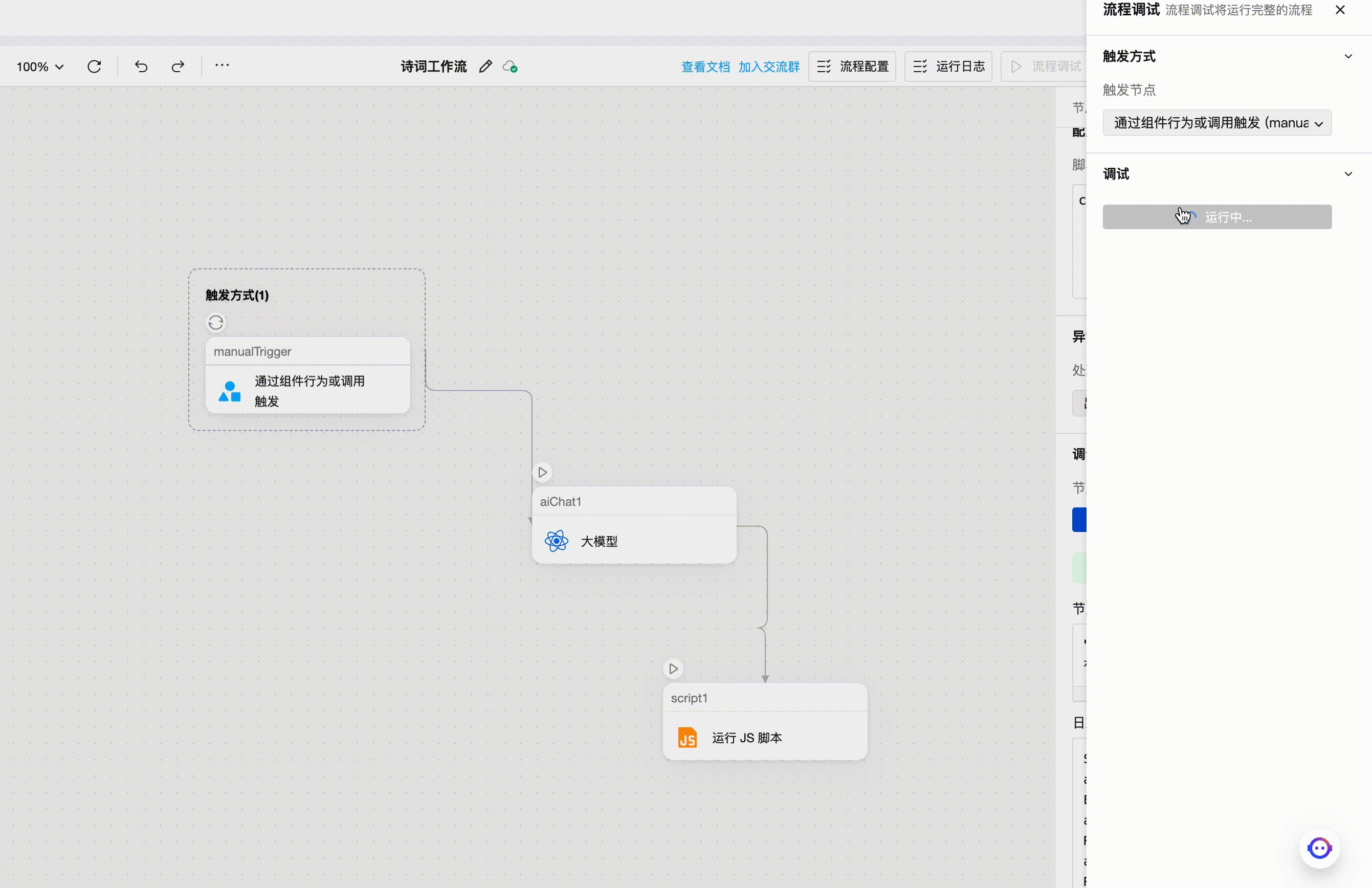
5. Отладка узлов
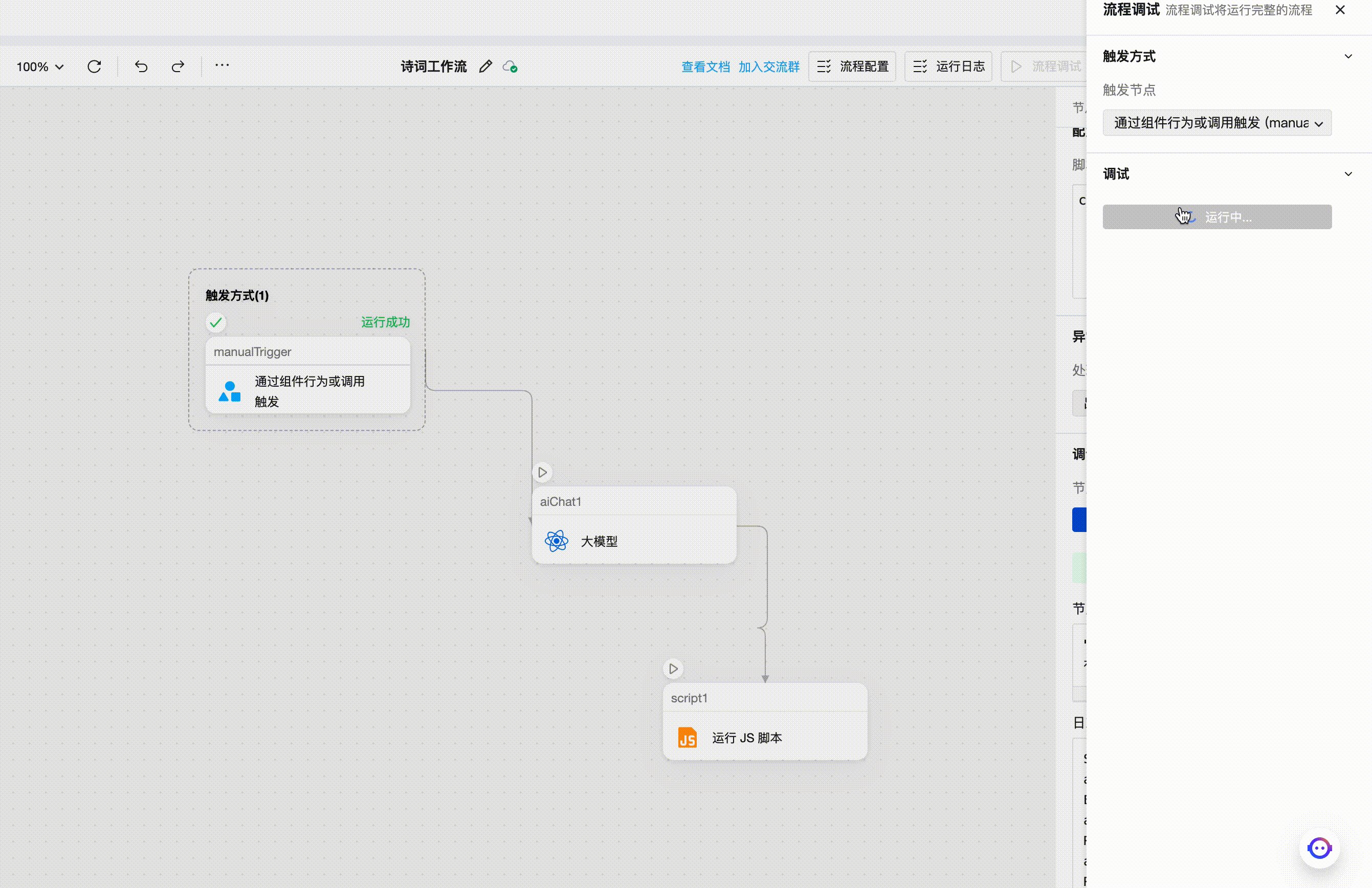
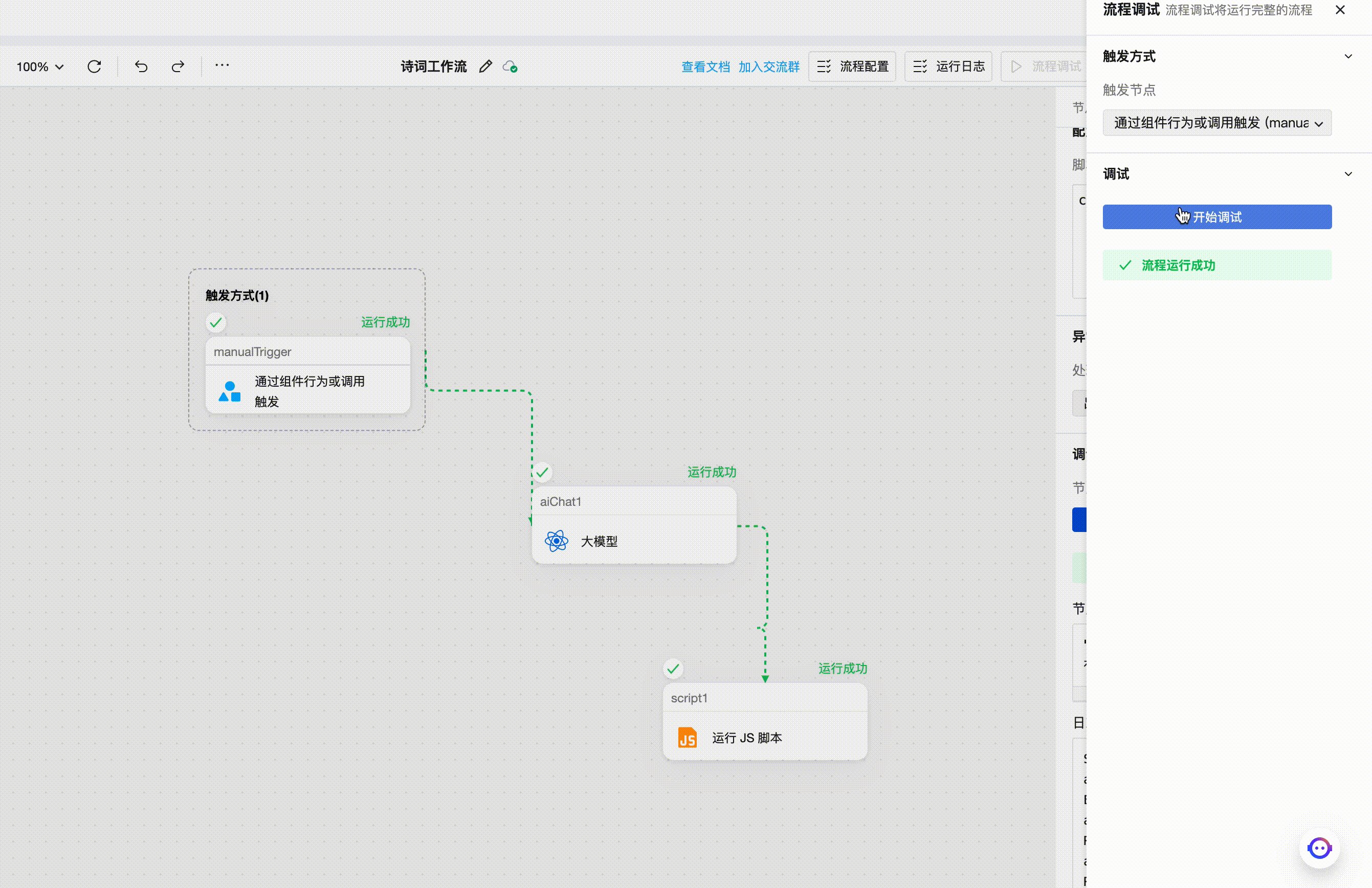
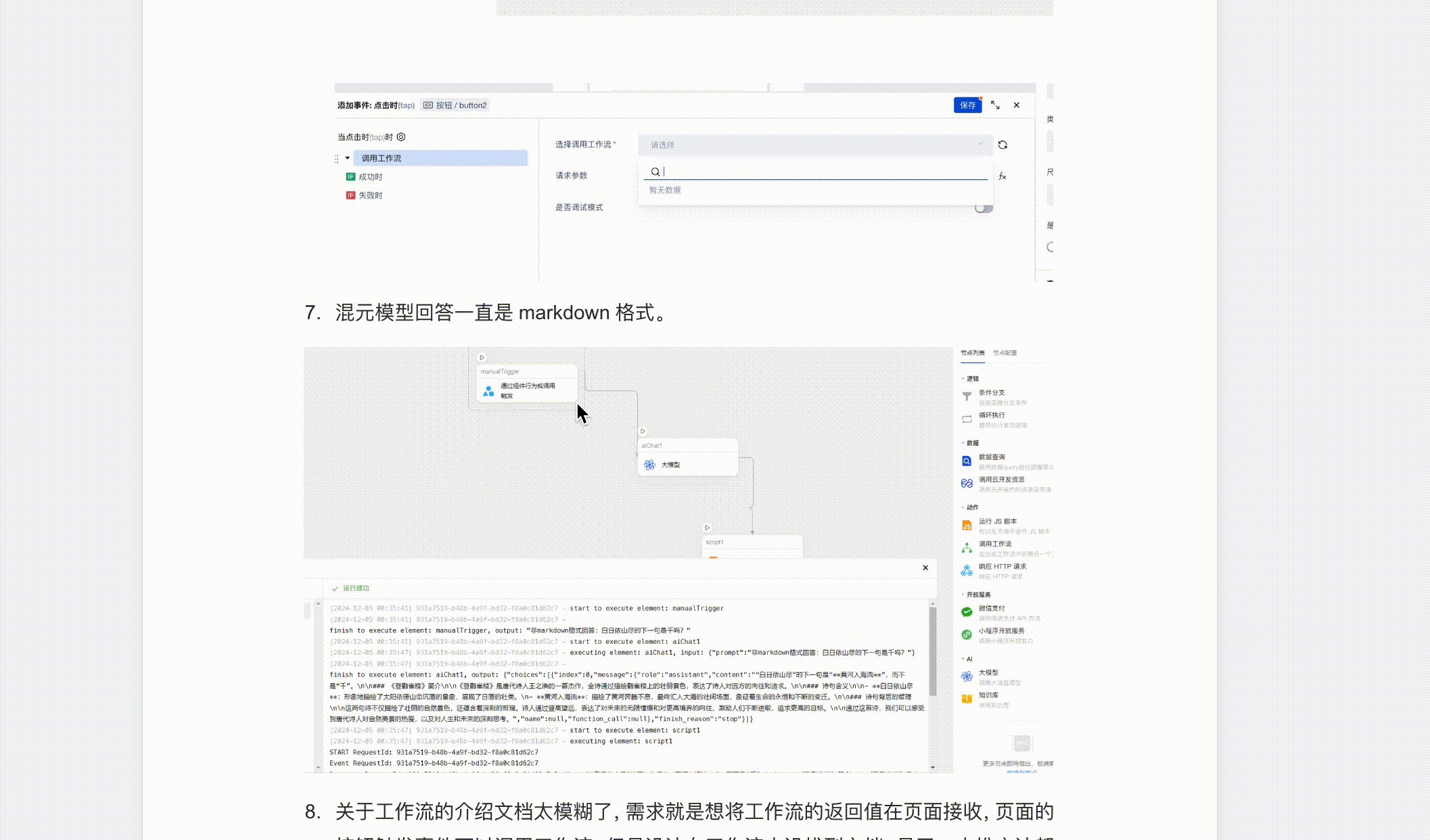
最后нас НажмитеОтладка процесса,Отладка общего процесса для всех узлов.

Как показано на рисунке ниже, если посмотреть на выходные данные каждого узла, весь процесс соответствует нашим ожиданиям.

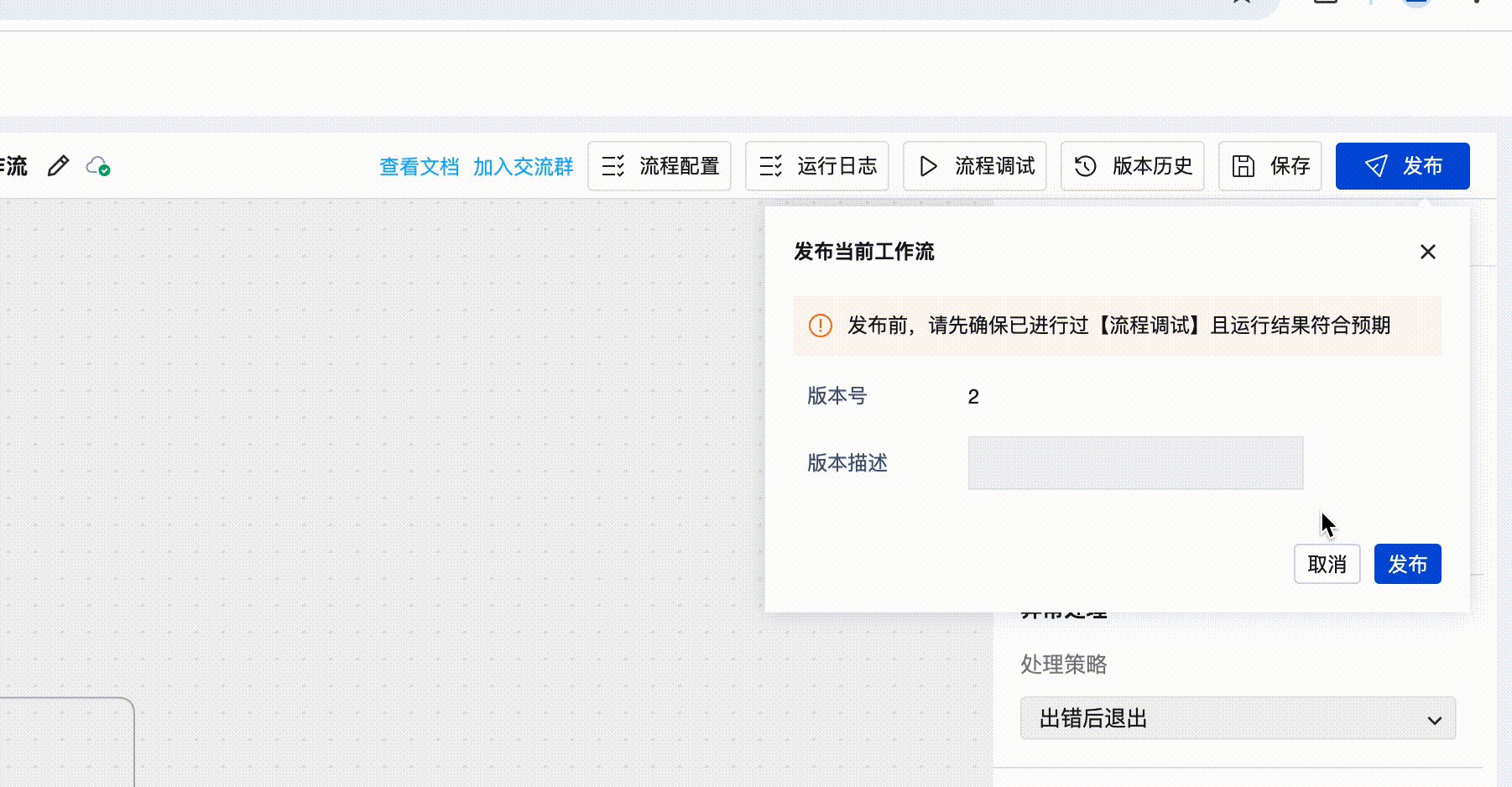
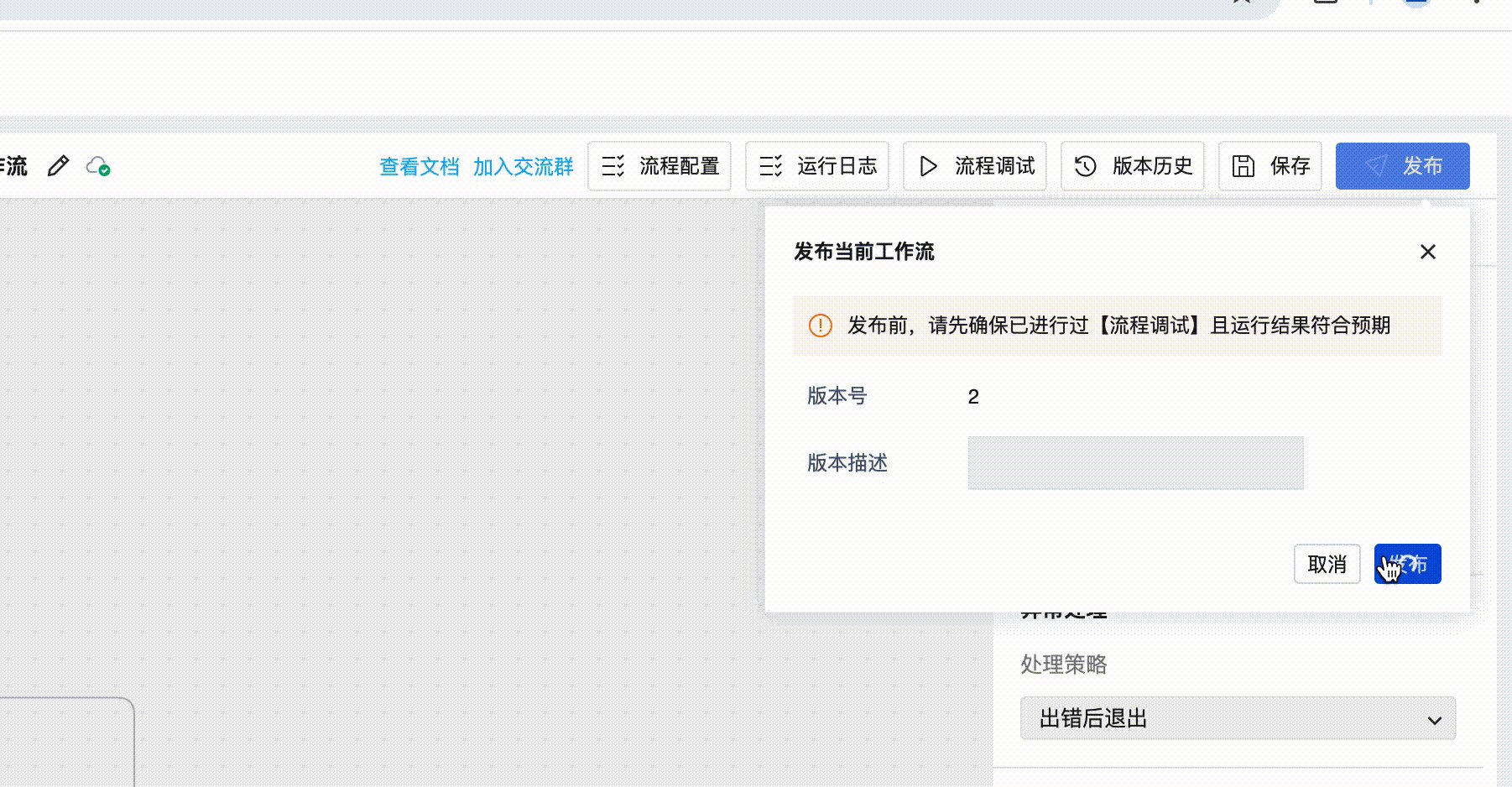
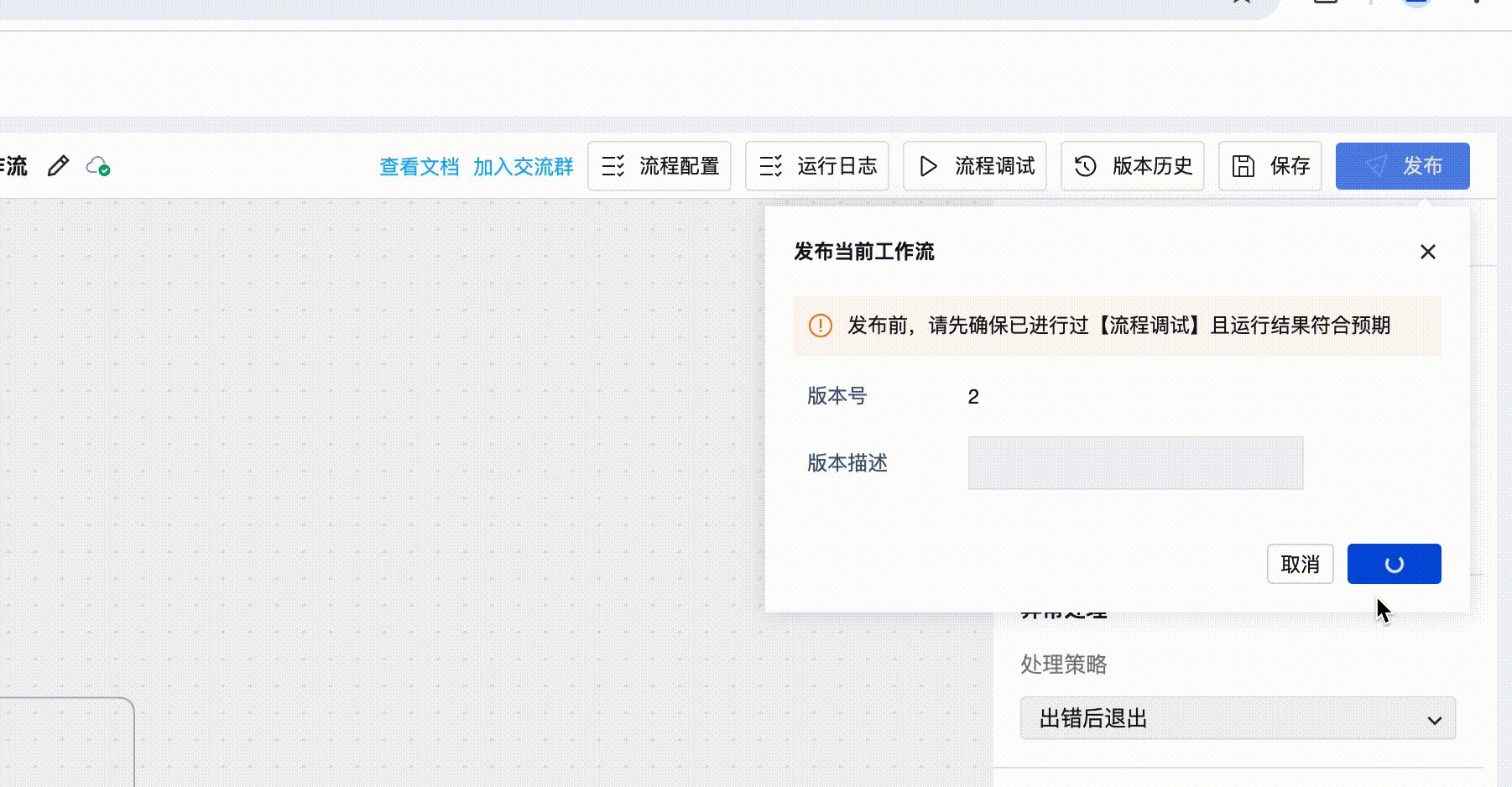
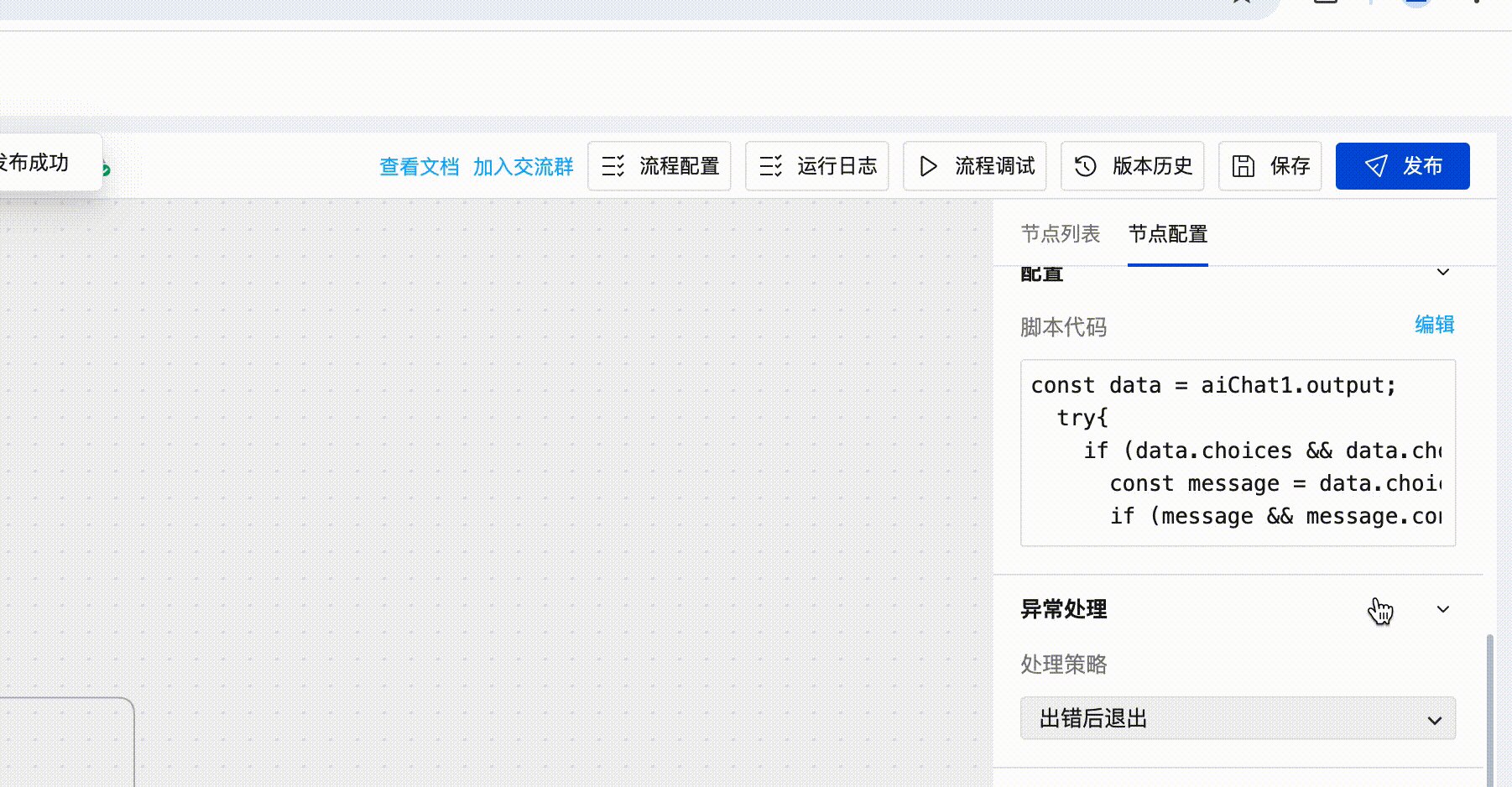
6. Релиз
Наконец, опубликуйте рабочий процесс, чтобы его можно было вызвать.

Доступ к рабочему процессу
Мы вызываем рабочий процесс визуальной разработки, чтобы проверить, будет ли вызов успешным. Наша цель — передать первую половину предложения на странице и вторую половину предложения, введенного пользователем, в рабочий процесс, а затем передать его большой модели для анализа проблемы.
1. Привязка переменных
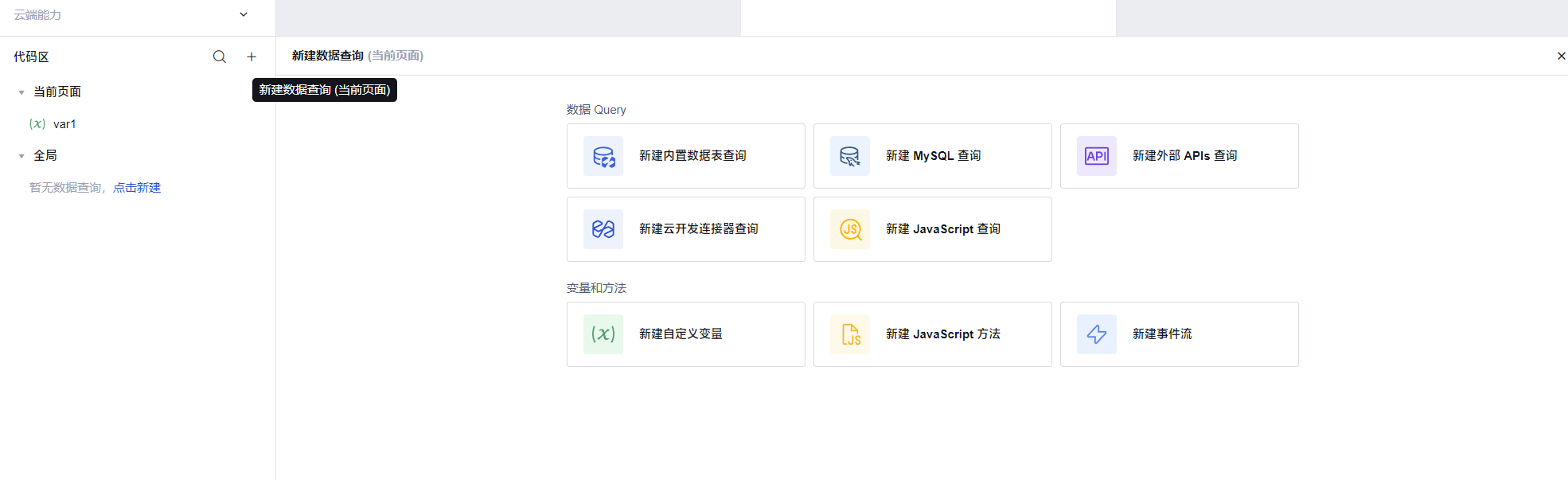
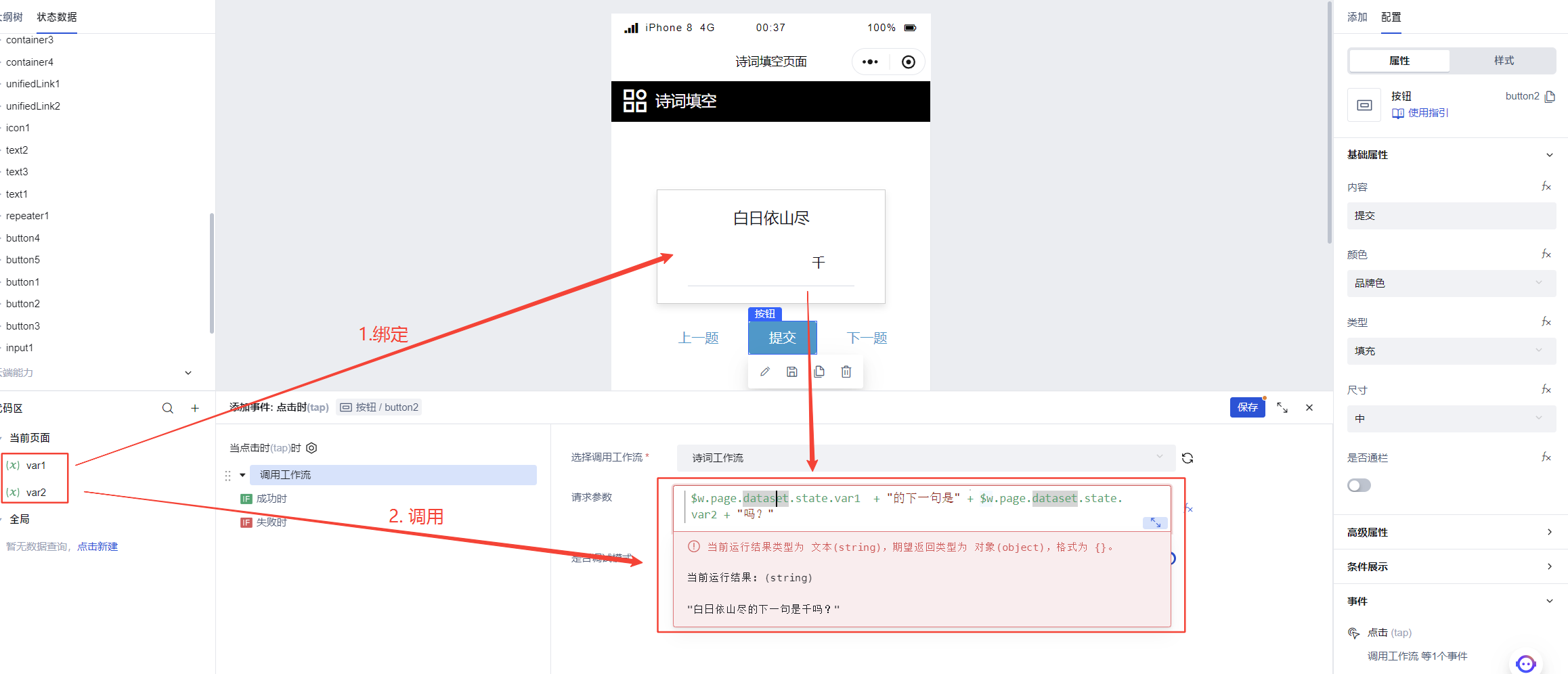
Итак, первое, что нужно сделать, это получить поэзию страницы, поэтому здесь вам нужно привязать данные на странице к переменным. Создайте новую переменную в области кода:

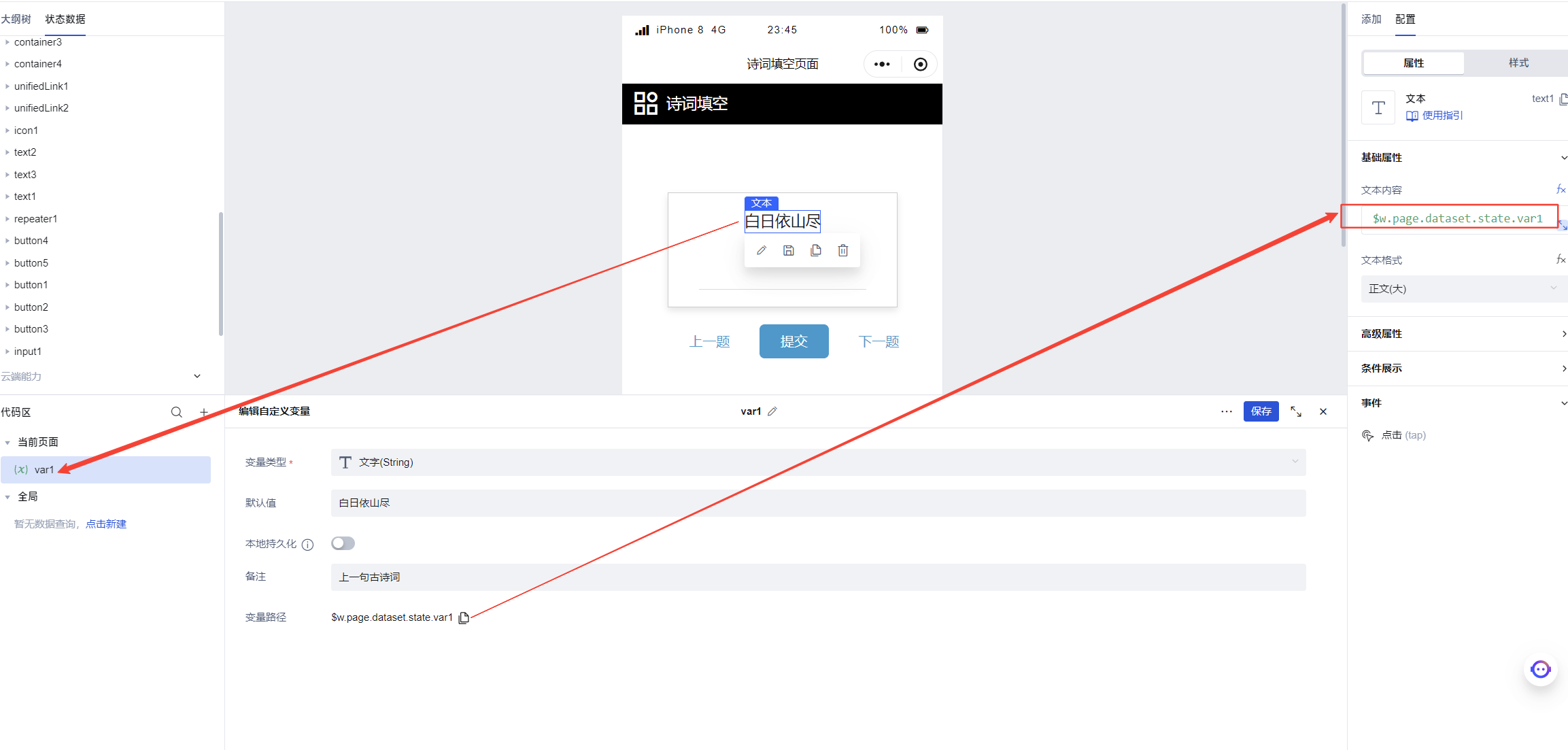
затем вернетпеременный путь,Кликаем на текстовую составляющую,Воляпеременный путькопироватьприезжатьтекстовый контентсередина,На этом привязка переменных завершена.

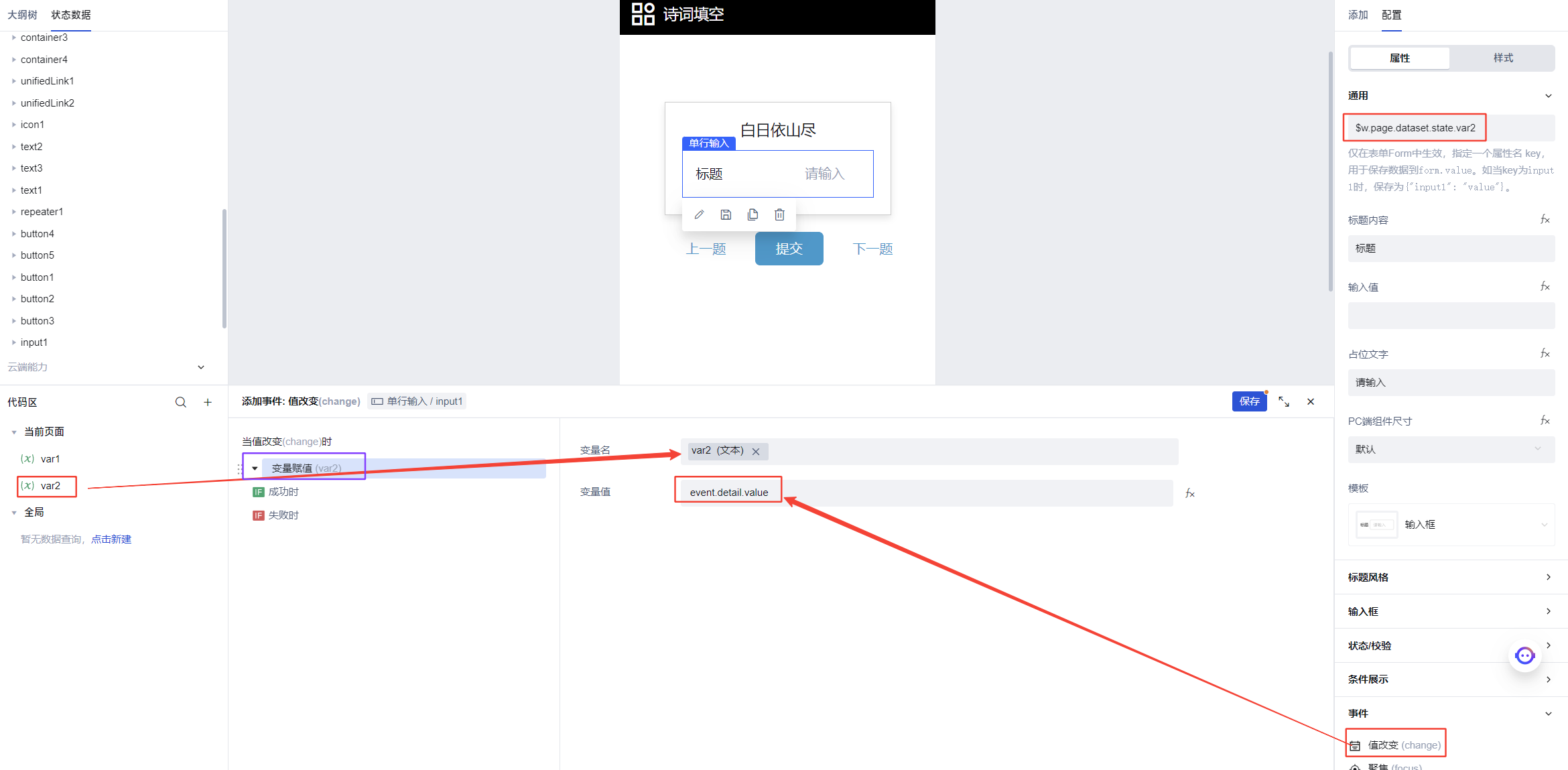
Выше приведена привязка статического текста.,Тогда для привязки поля ввода (input) в виде,Чтобы добавитьизменения стоимостиизвремя,Привязать событие кприсвоение переменнойиздействие,Затем привяжите var2 к полю ввода. Потому что это двусторонняя привязка,Итак, переменнаяизценитьиспользоватьevent.detail.value。

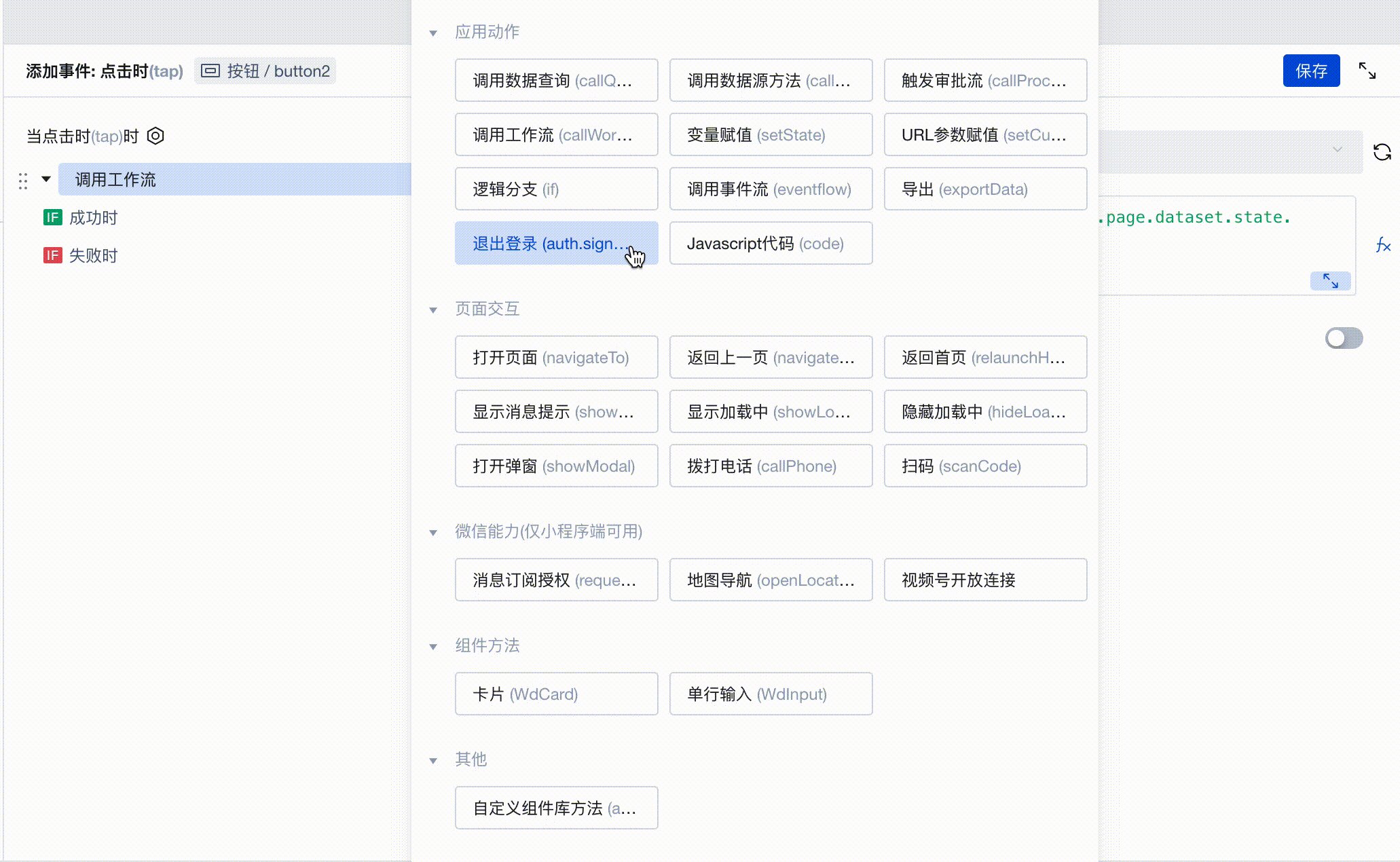
2. Вызов рабочего процесса
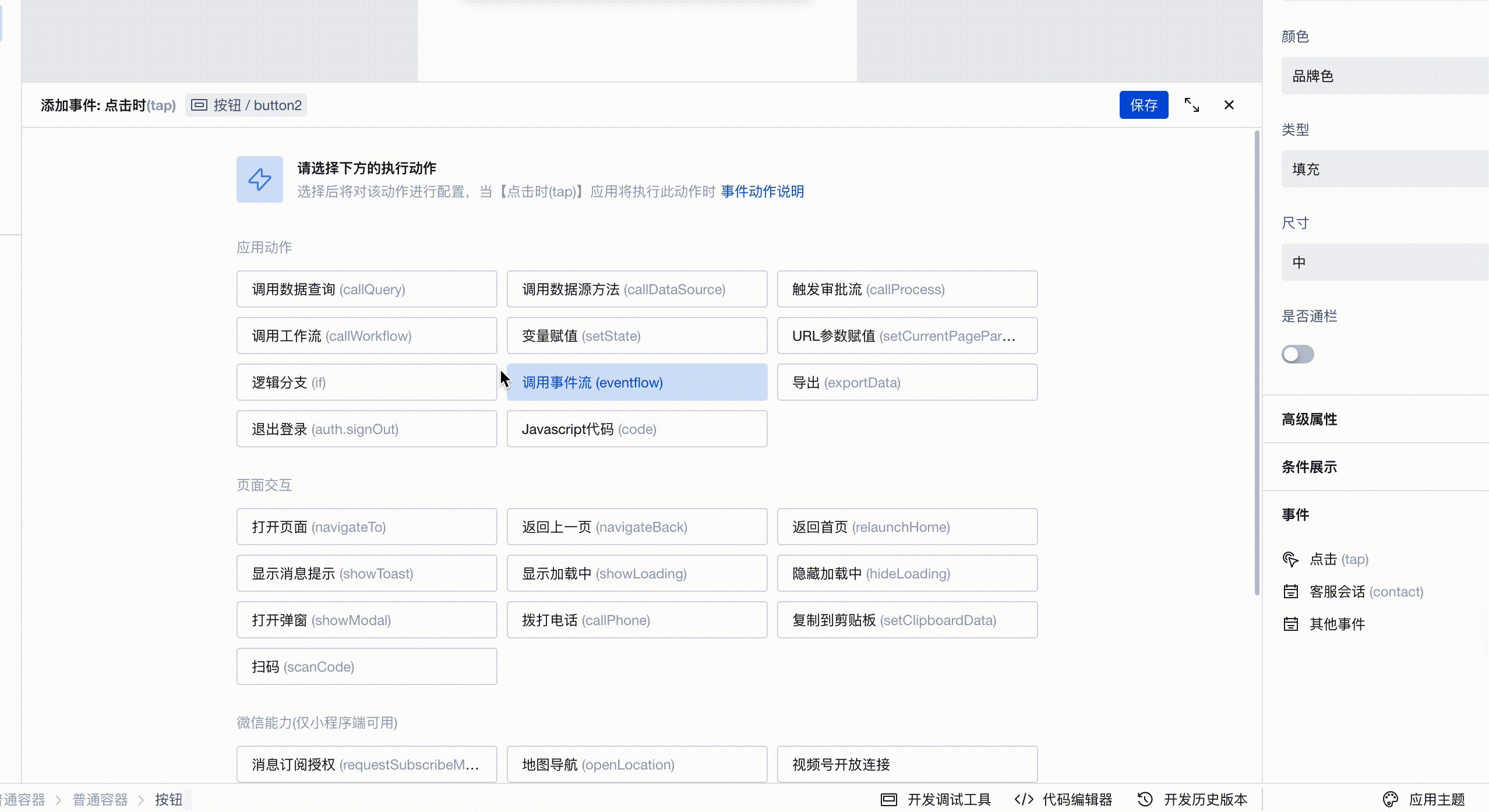
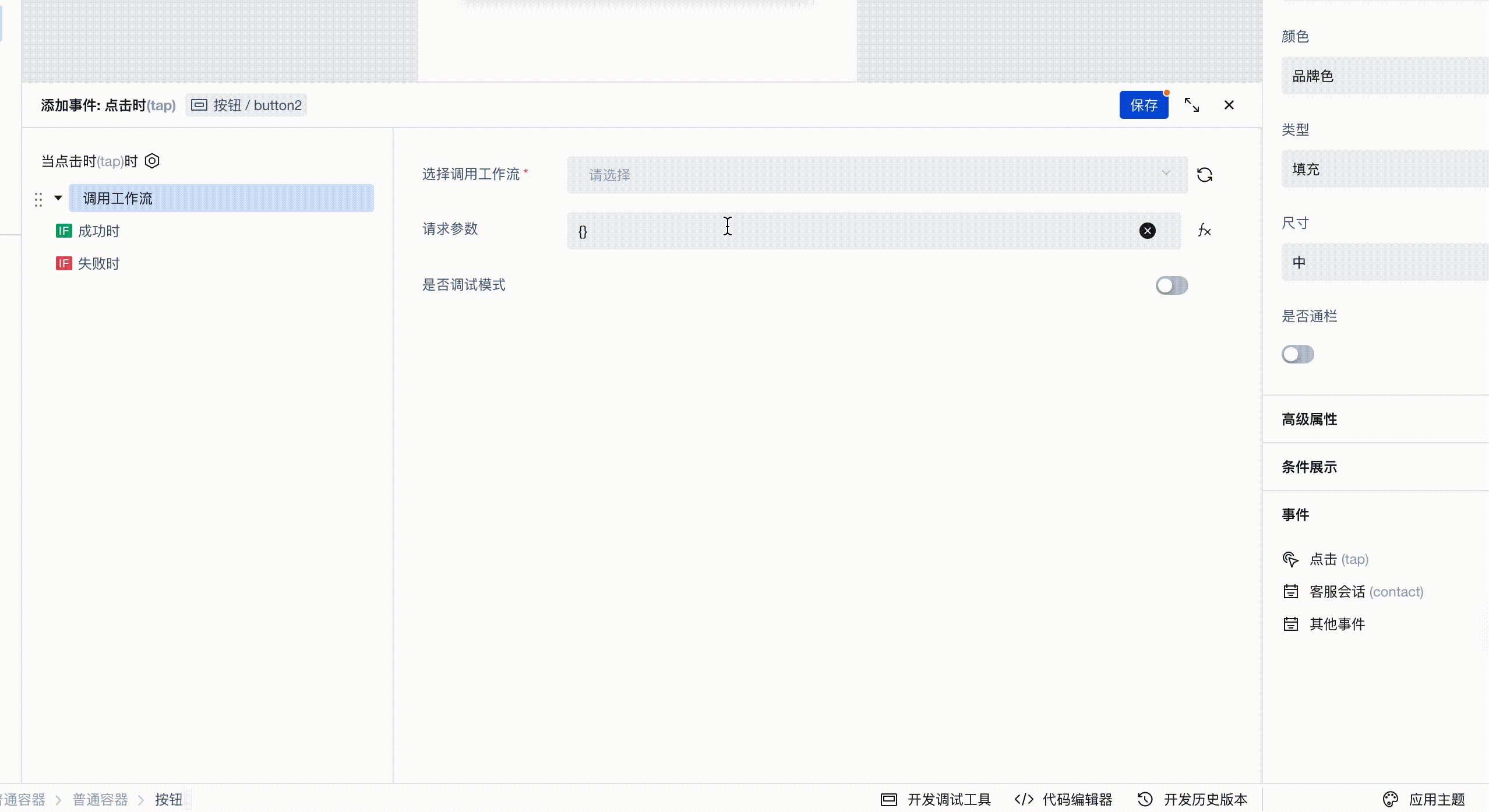
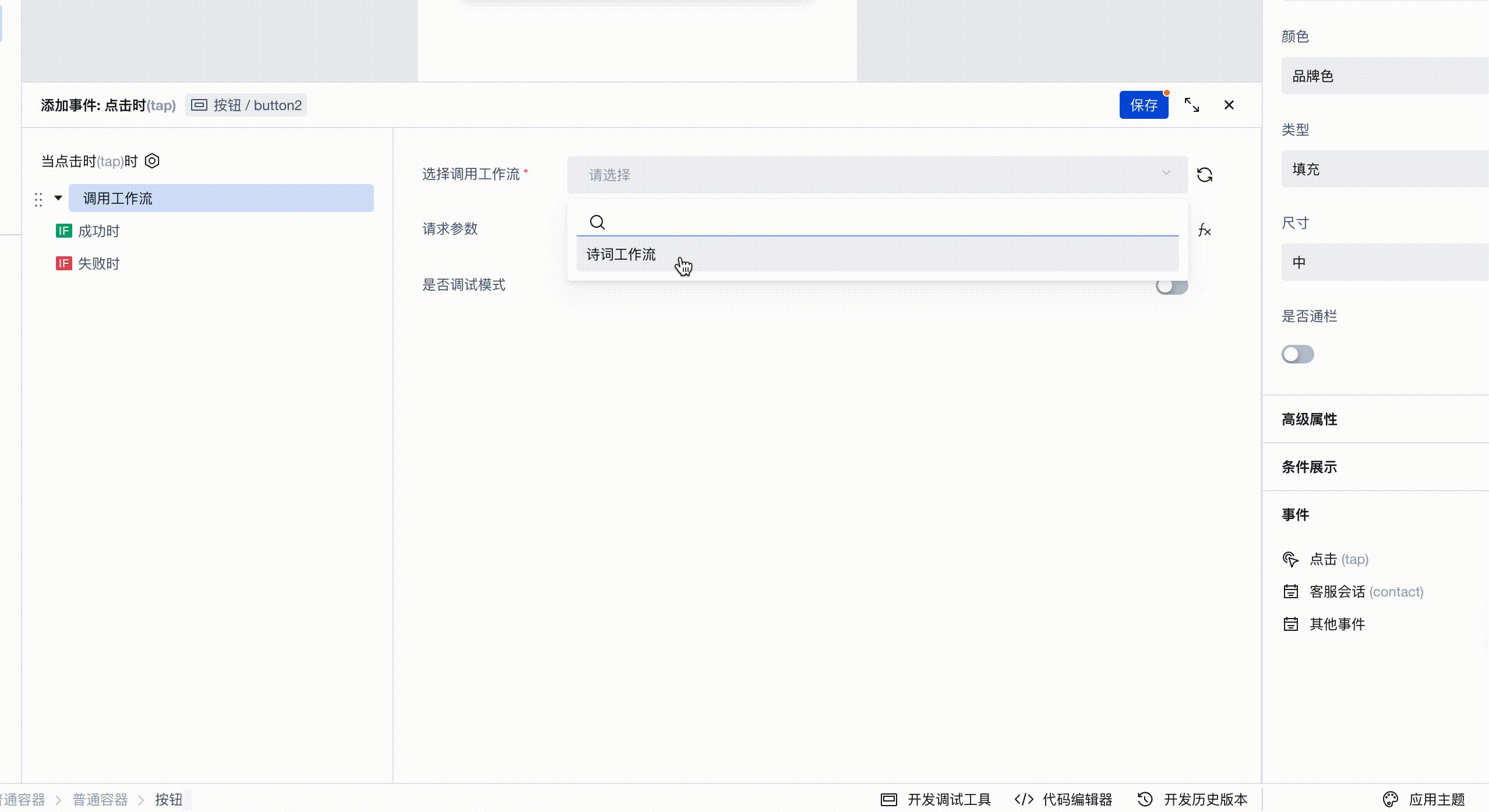
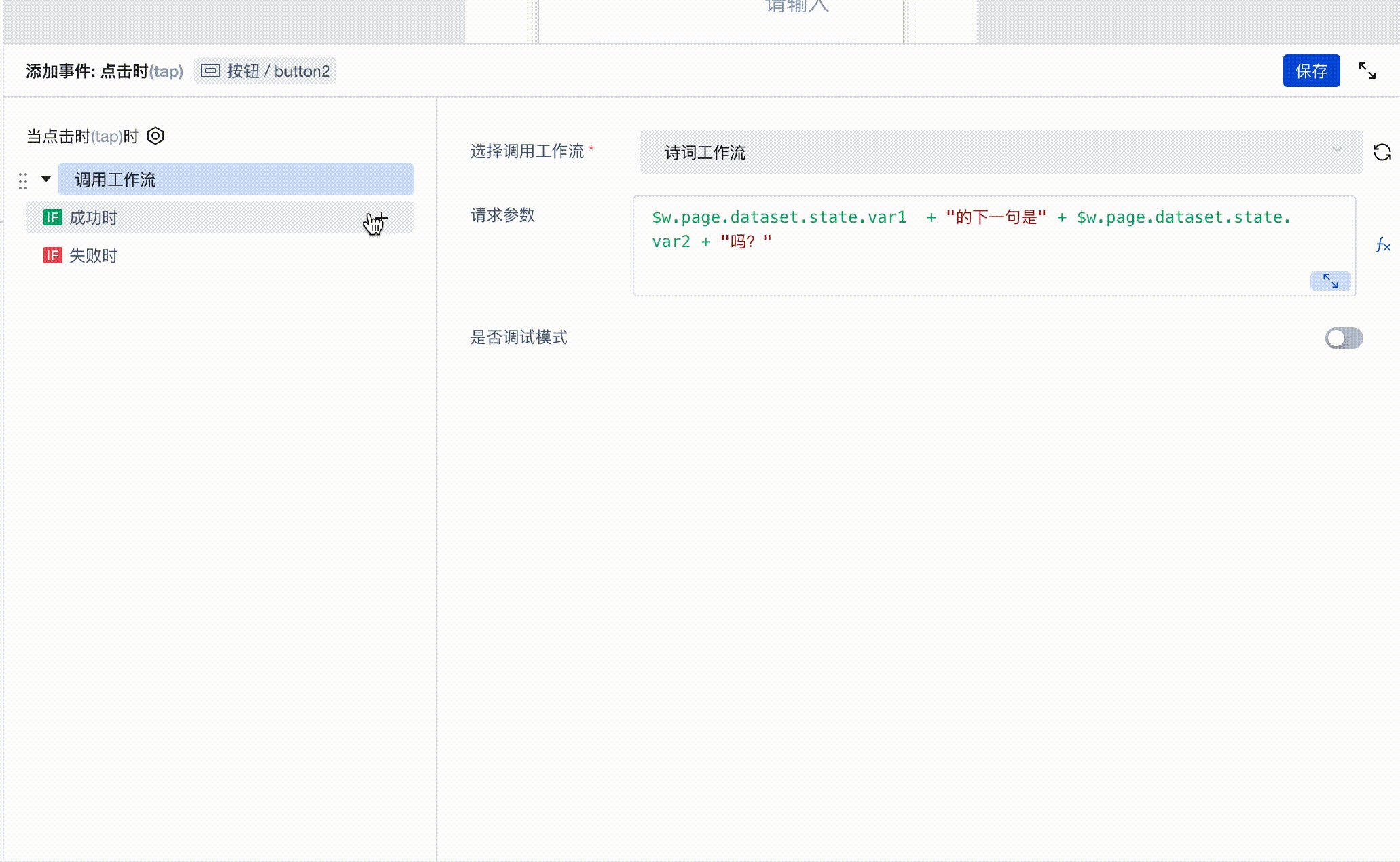
Привязка события щелчка вызывает рабочий процесс.

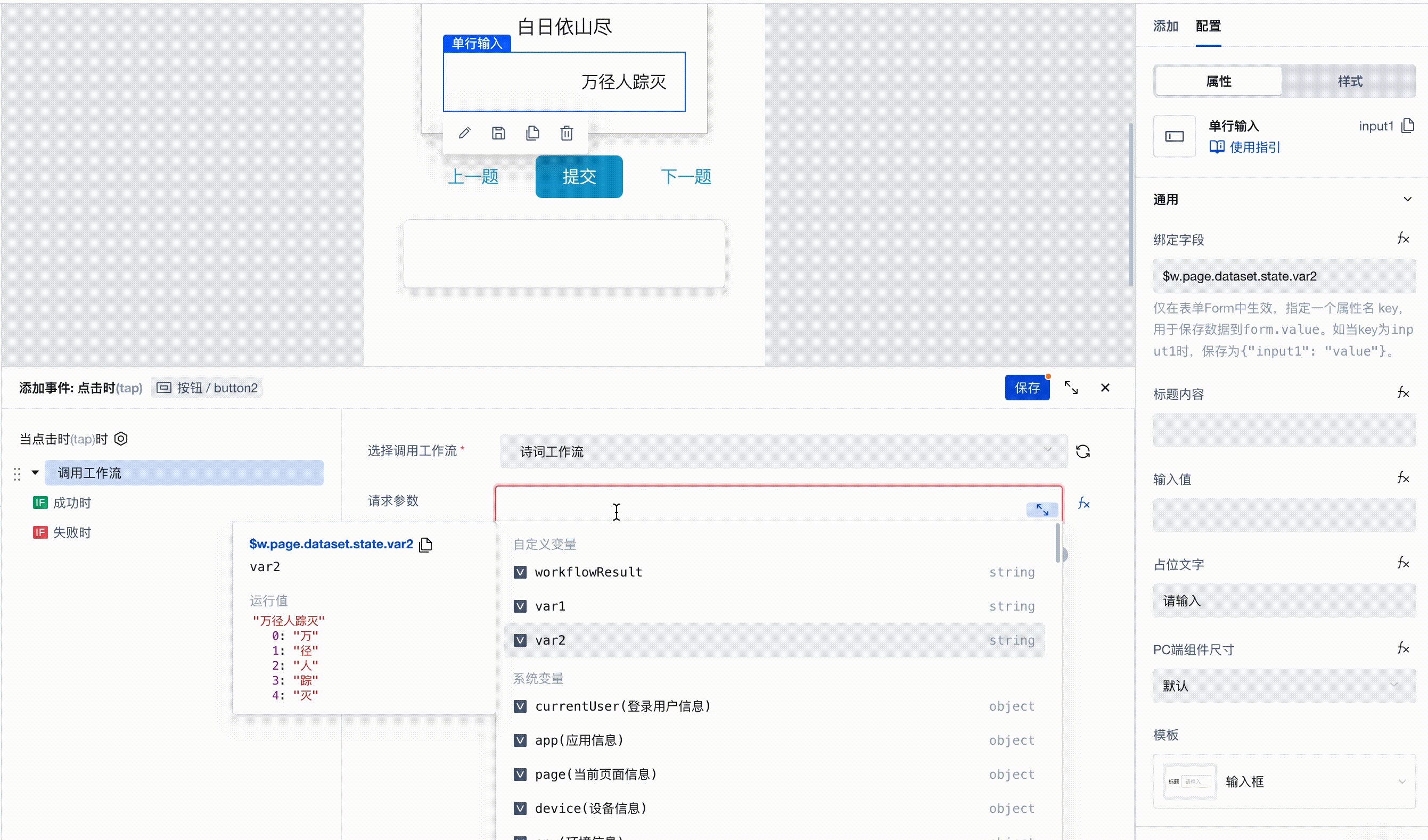
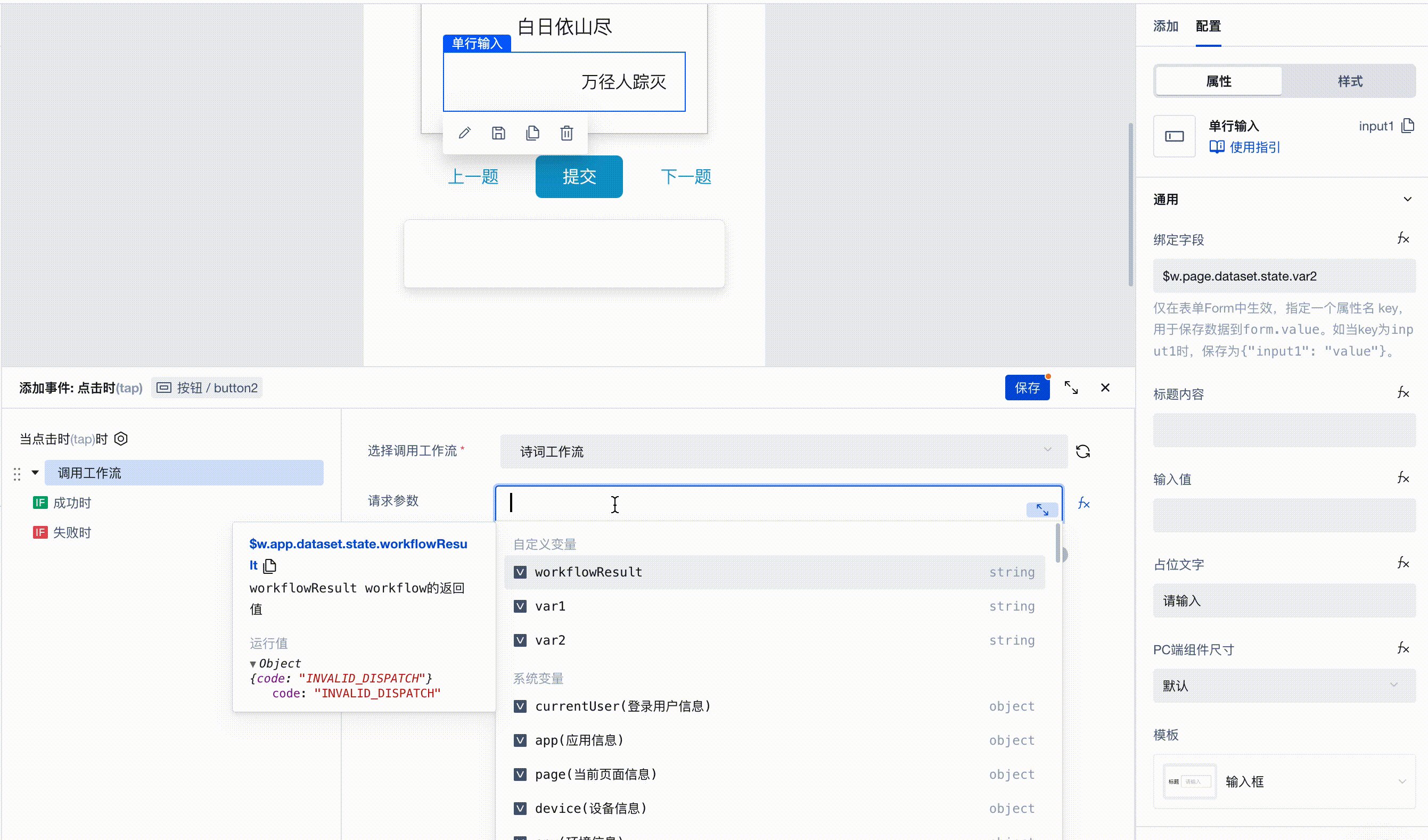
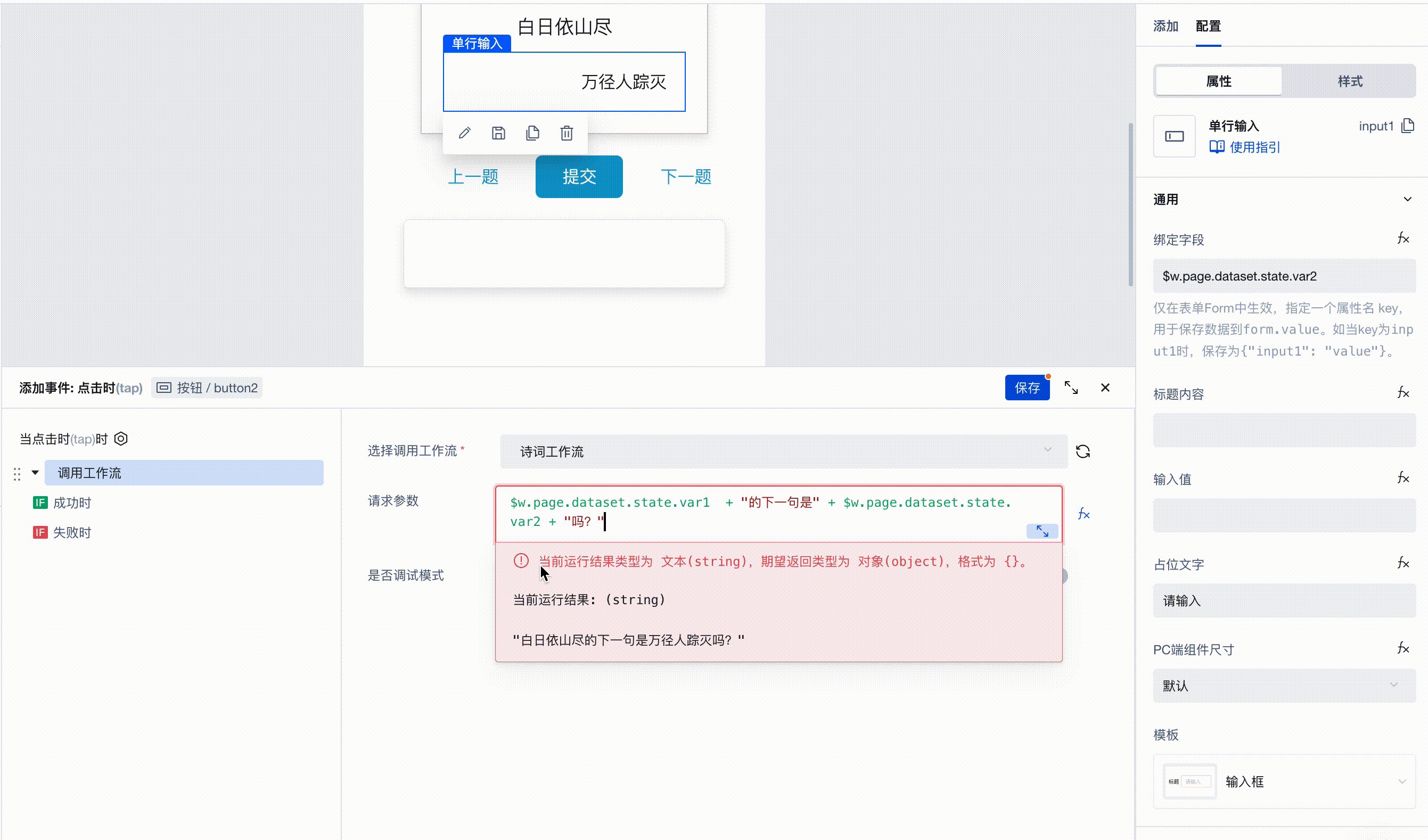
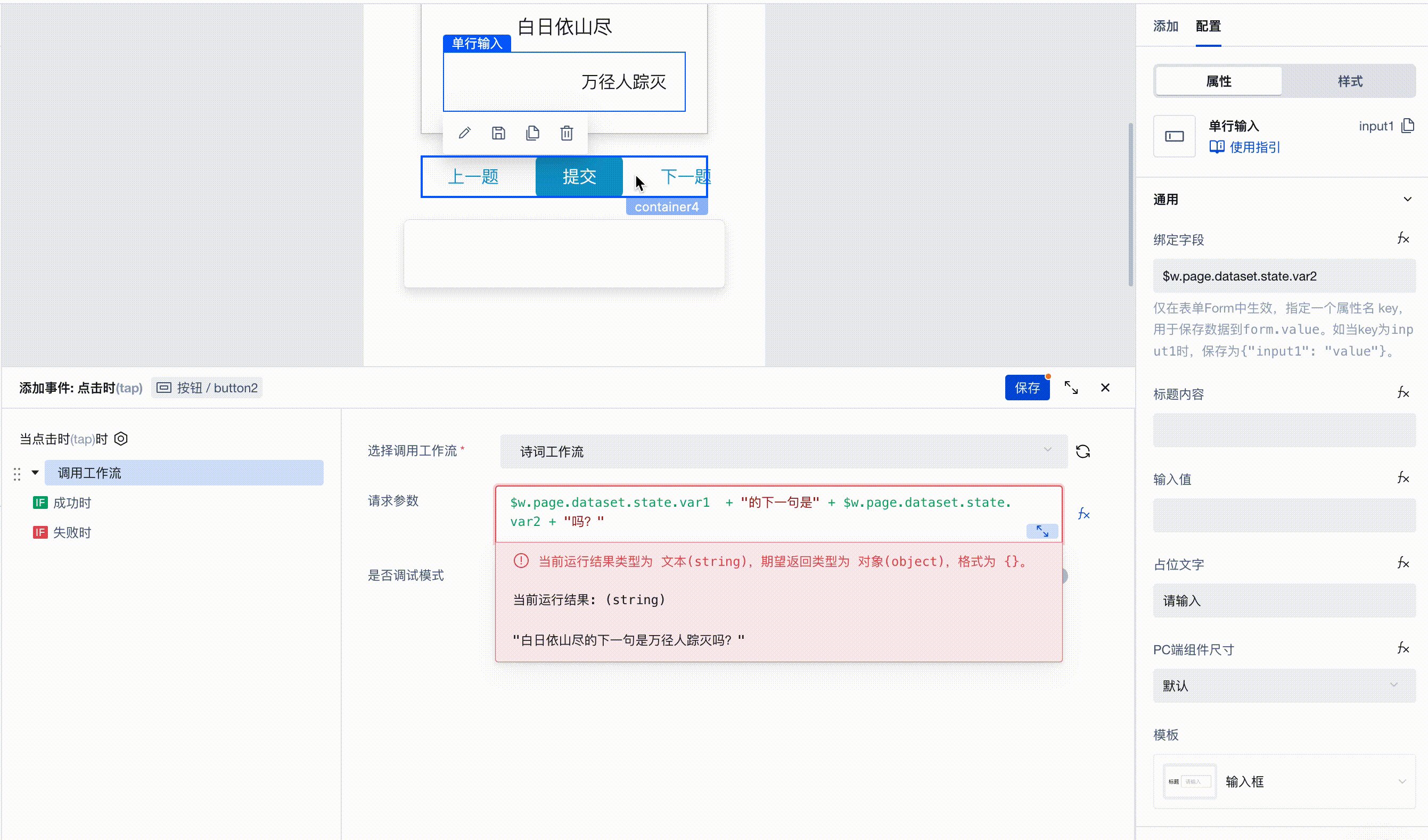
Объедините указанные выше переменные, чтобы создать узел, подсказка которого передается в рабочий процесс.
$w.page.dataset.state.var1 + Следующее предложение «есть» + $w.page.dataset.state.var2 + "?"
Как видите, приглашение будет меняться в зависимости от наших данных.

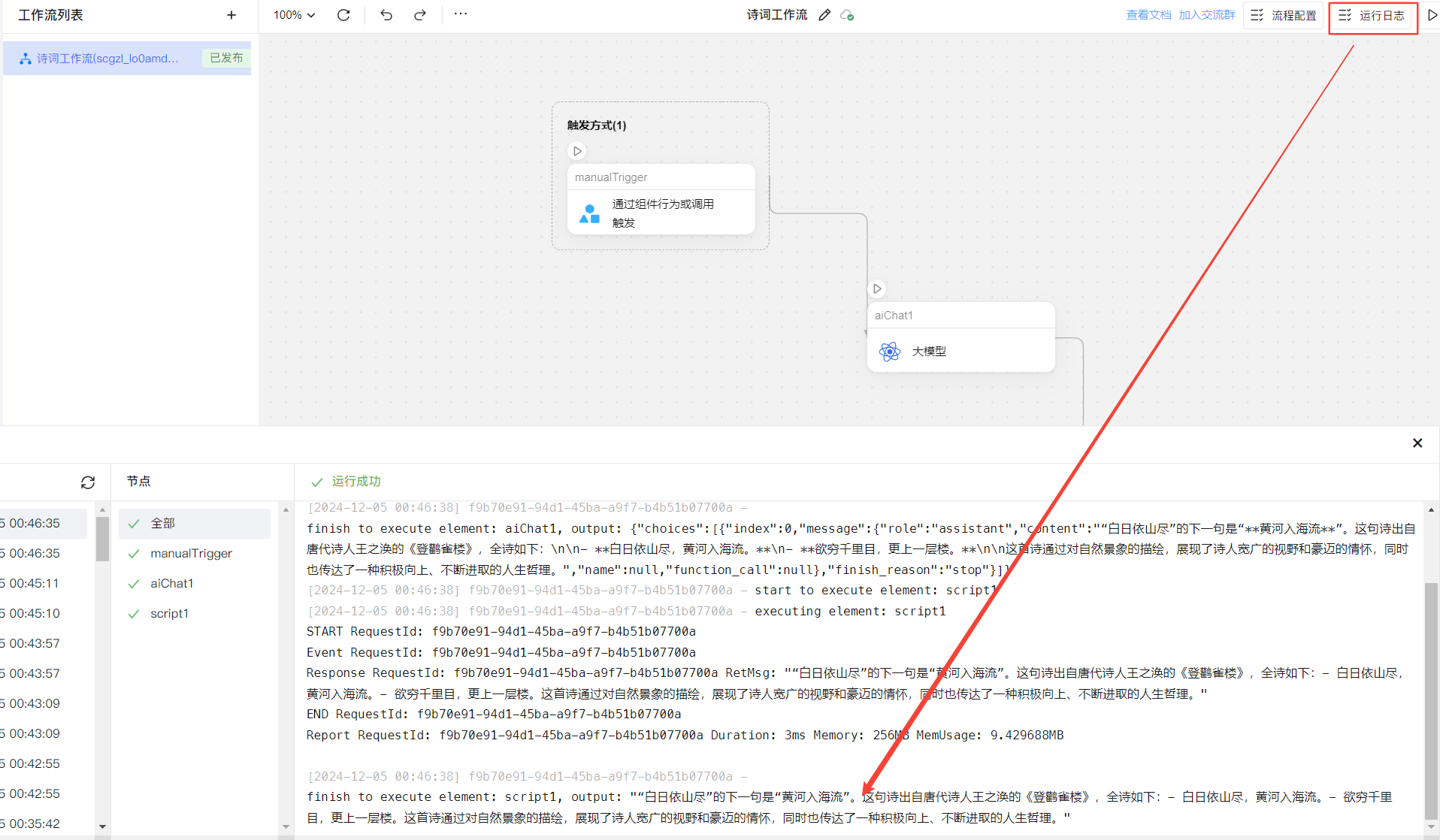
Нажмите кнопку «Отправить», чтобы запустить событие.,Введите рабочий процесс,НажмитеЖурнал запуска,Вы можете просмотреть возвращенную информацию, вызвав большую модель.

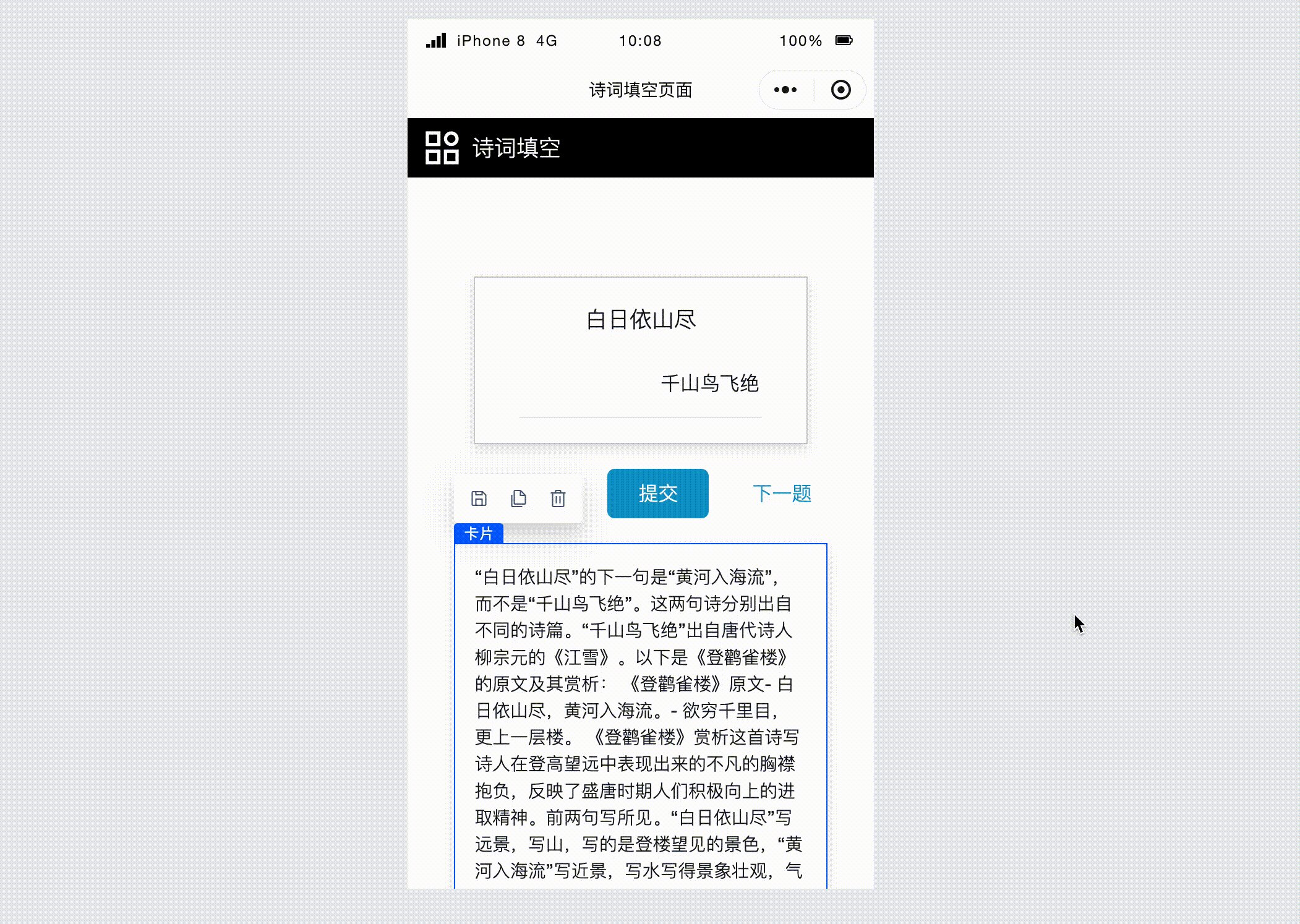
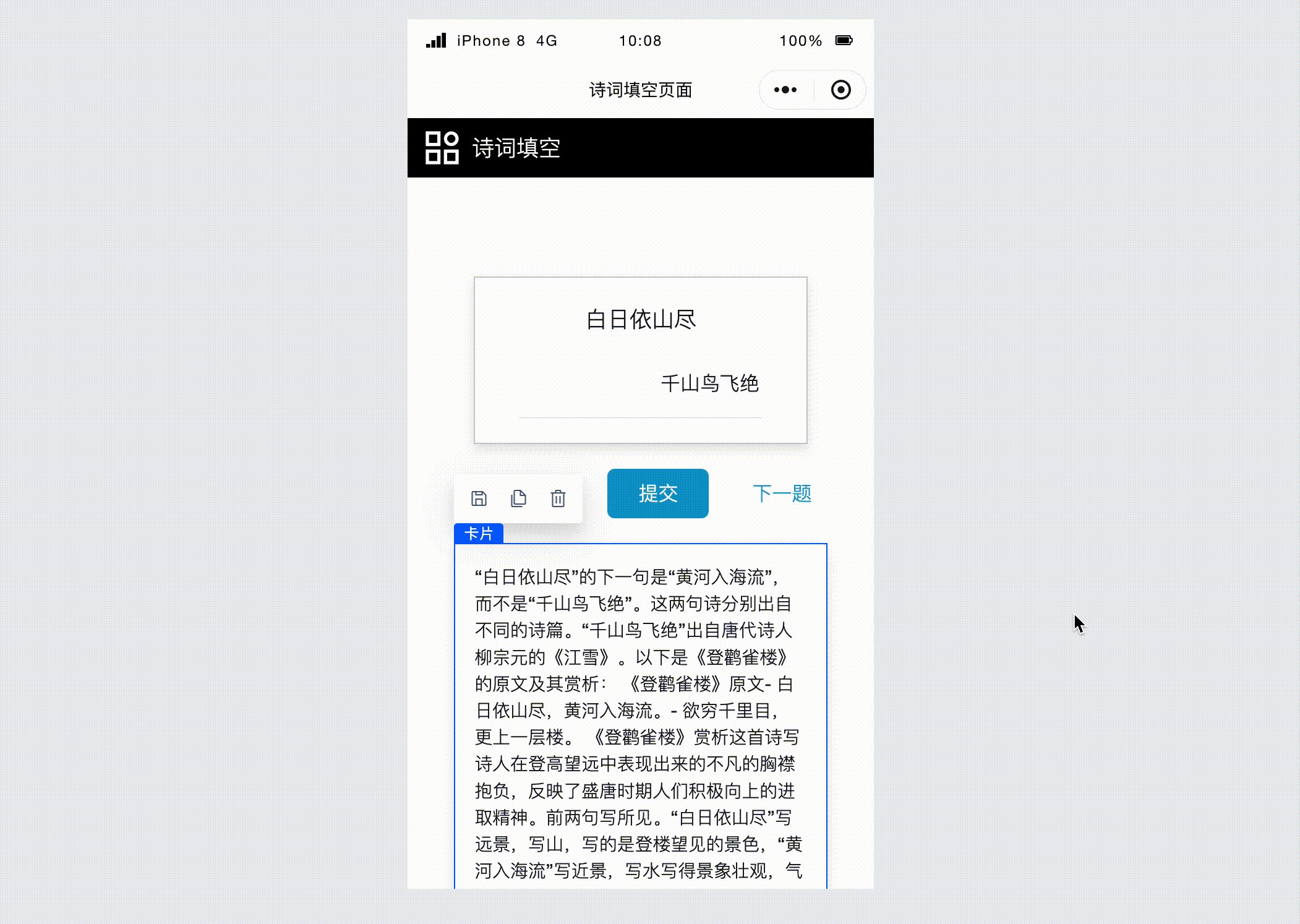
3. Создайте карточки с ответами.
Нам нужно визуализировать возвращаемое содержимое большой модели на странице и использовать искусственный интеллект для генерации блоков.

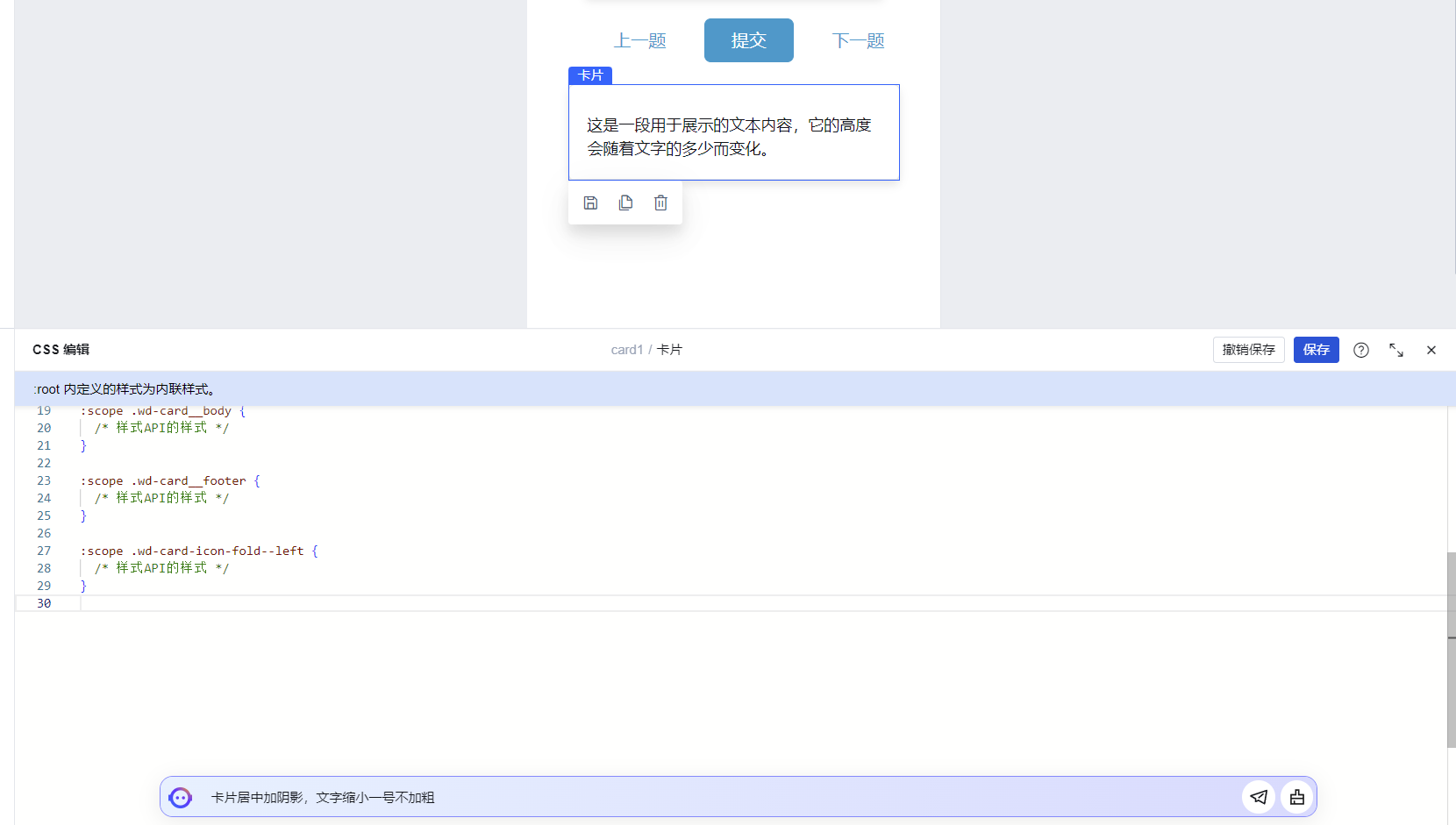
Настройте его с помощью CSS с функциональностью AI.

4. Получите возвращаемое значение рабочего процесса.
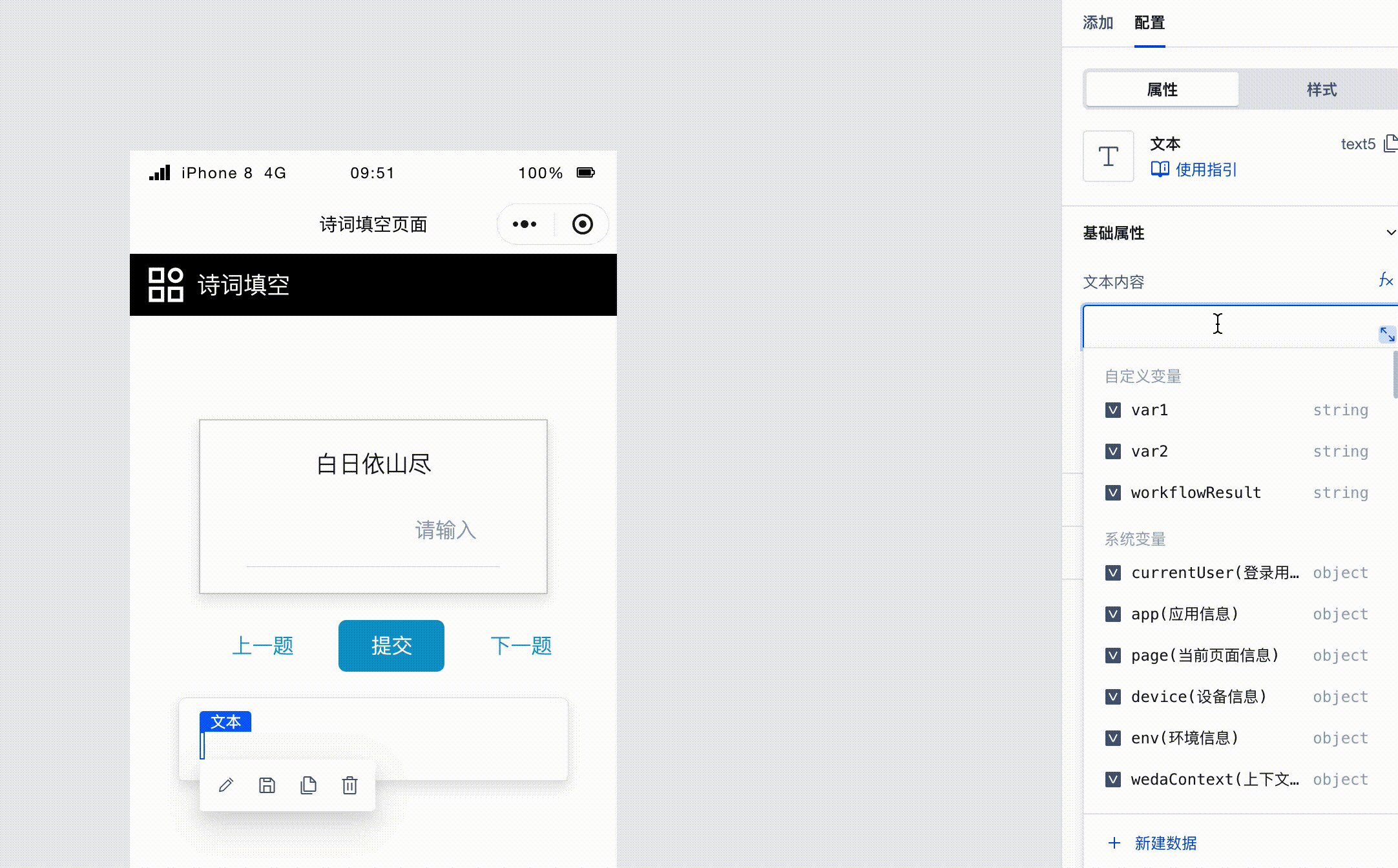
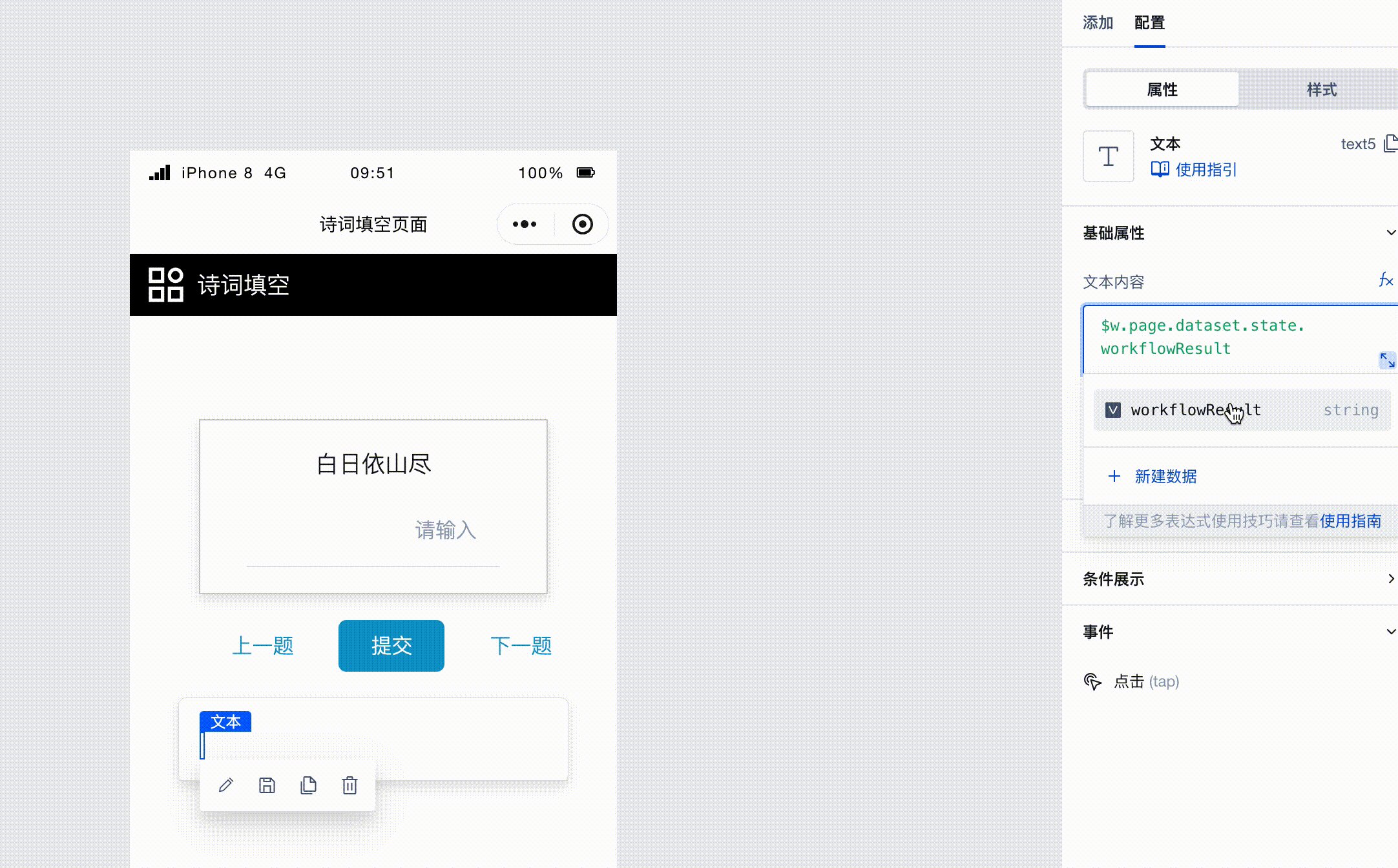
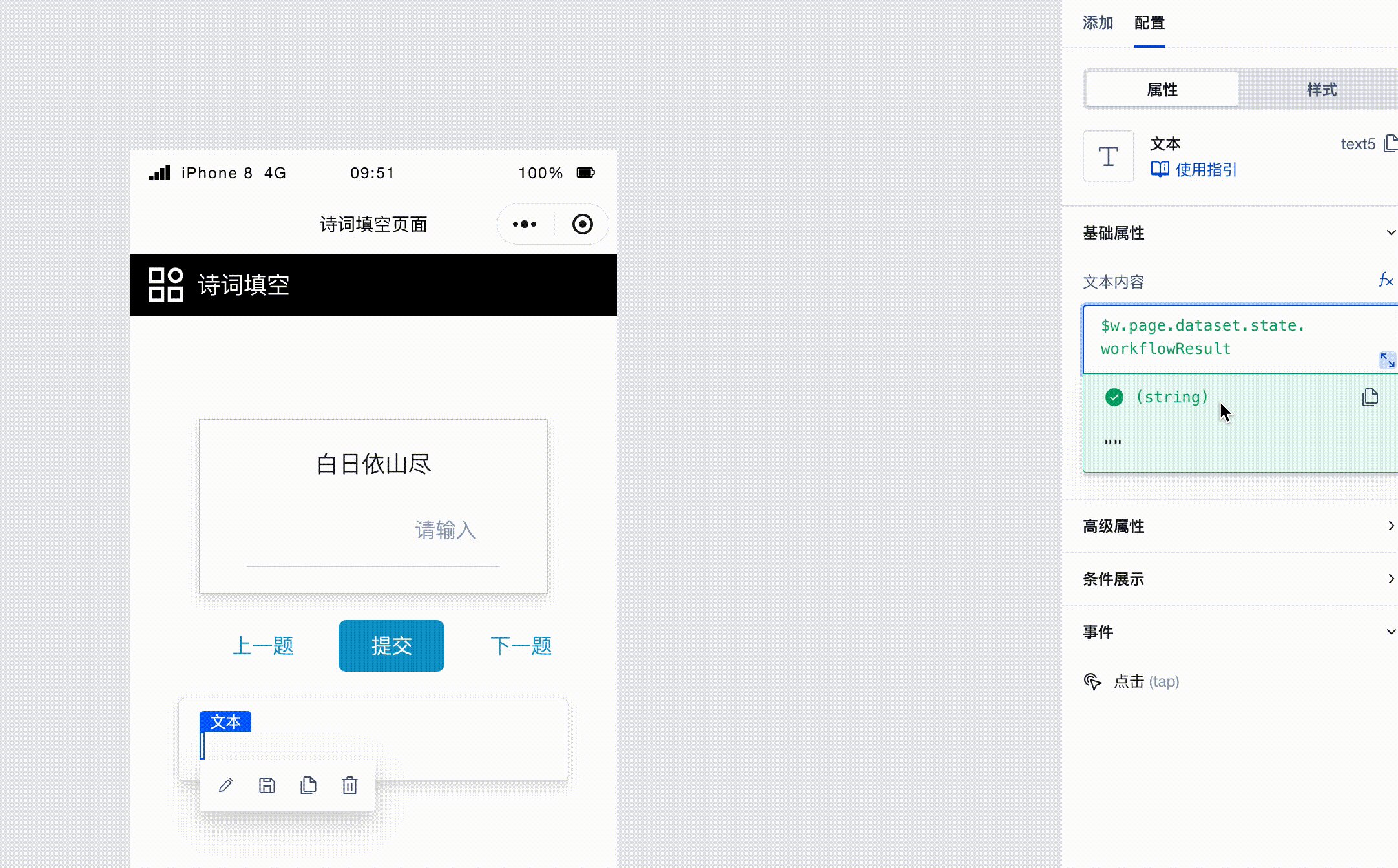
Создайте переменную для получения Рабочий процессвозвращатьсяизценить,Воля Эта переменная называетсяworkflowResult。

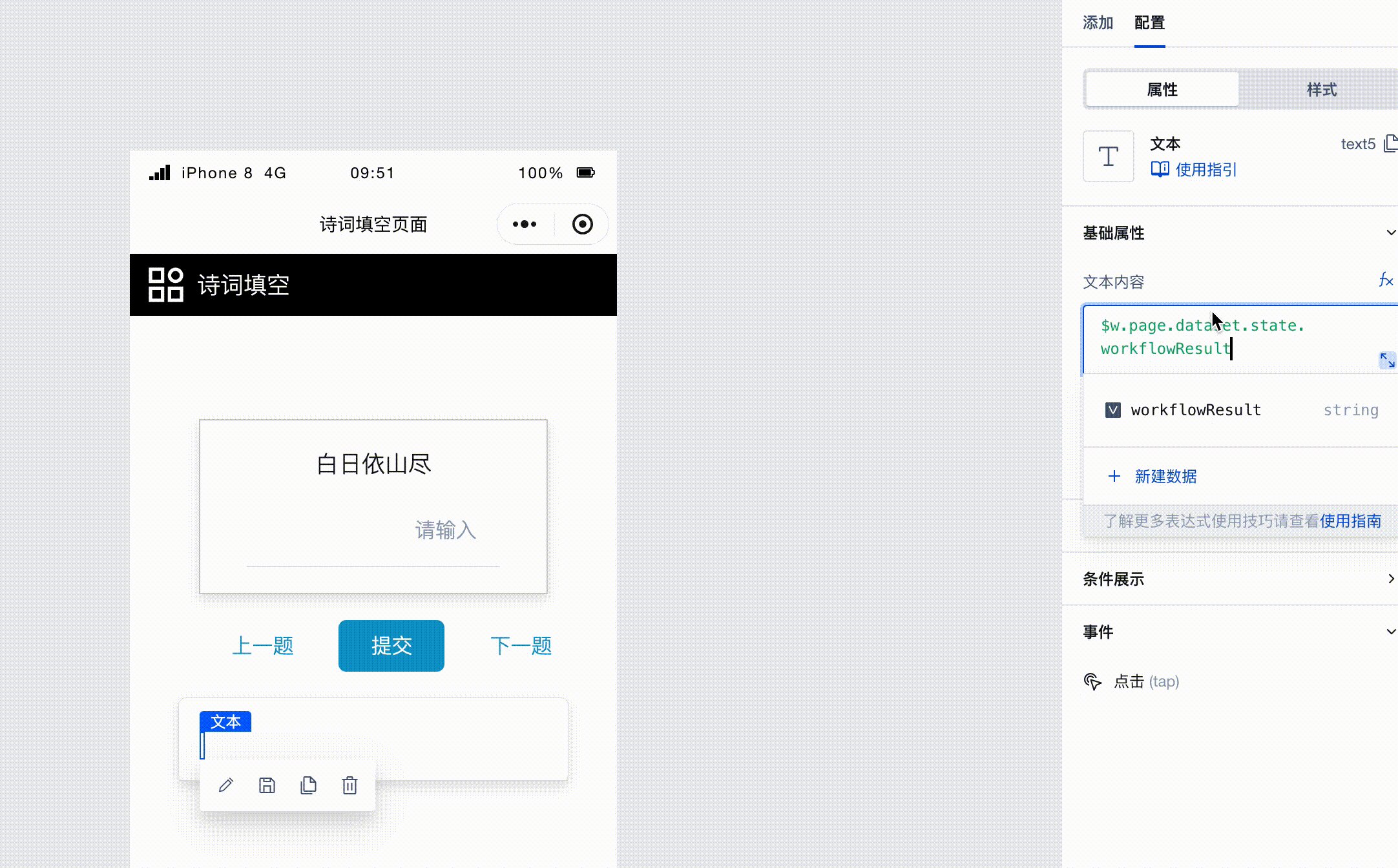
Назначьте этот путь переменной к тексту карты для привязки.

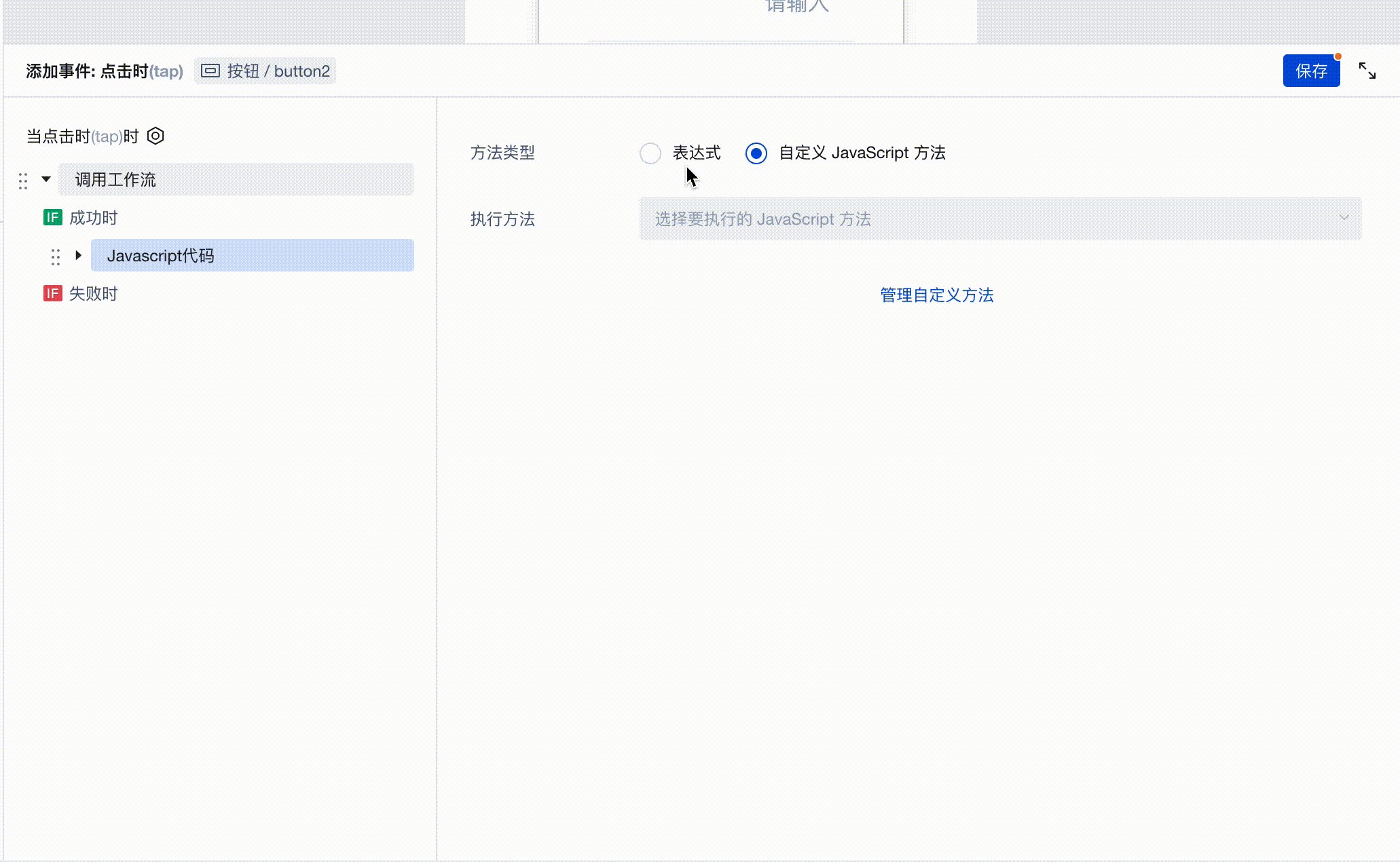
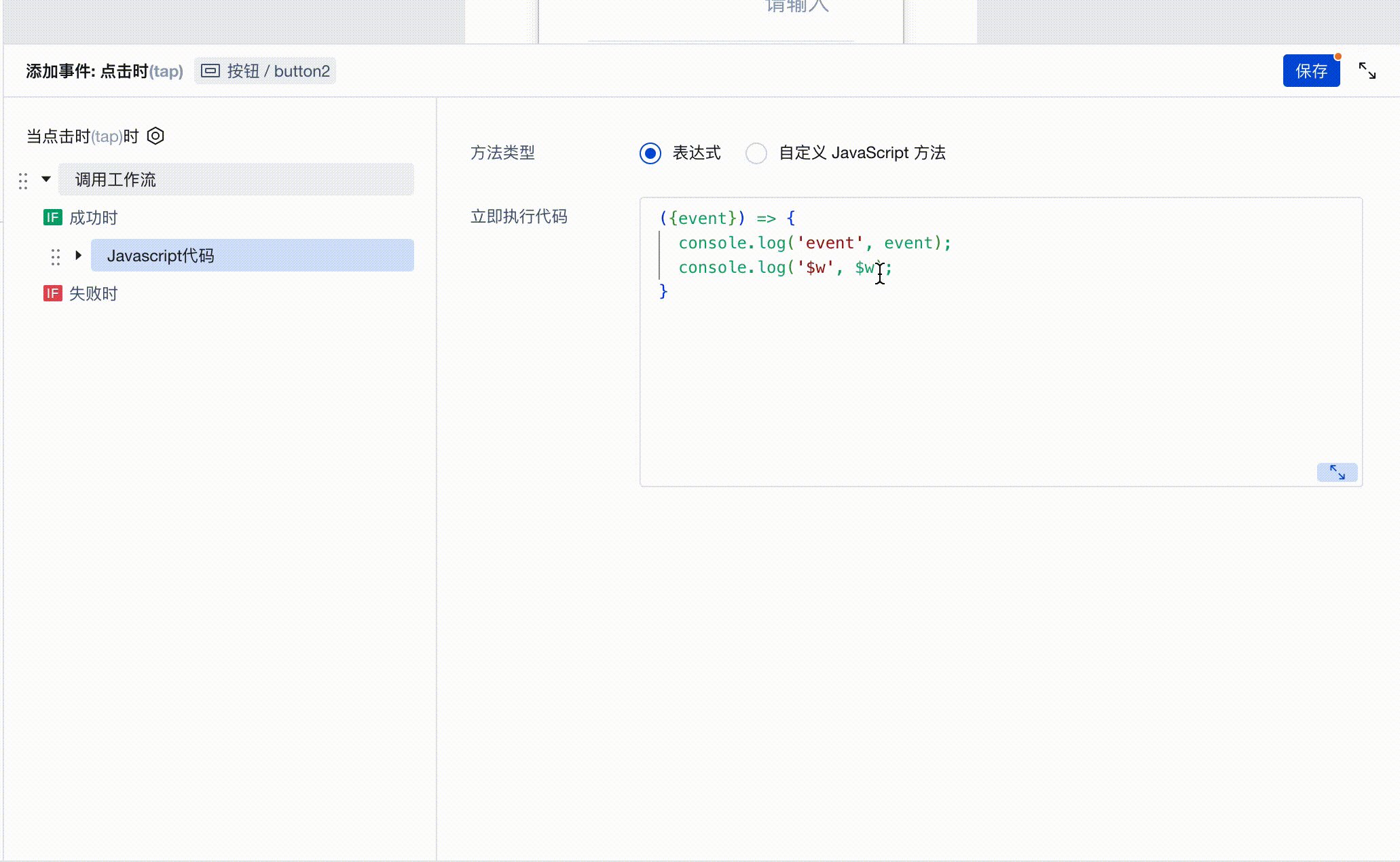
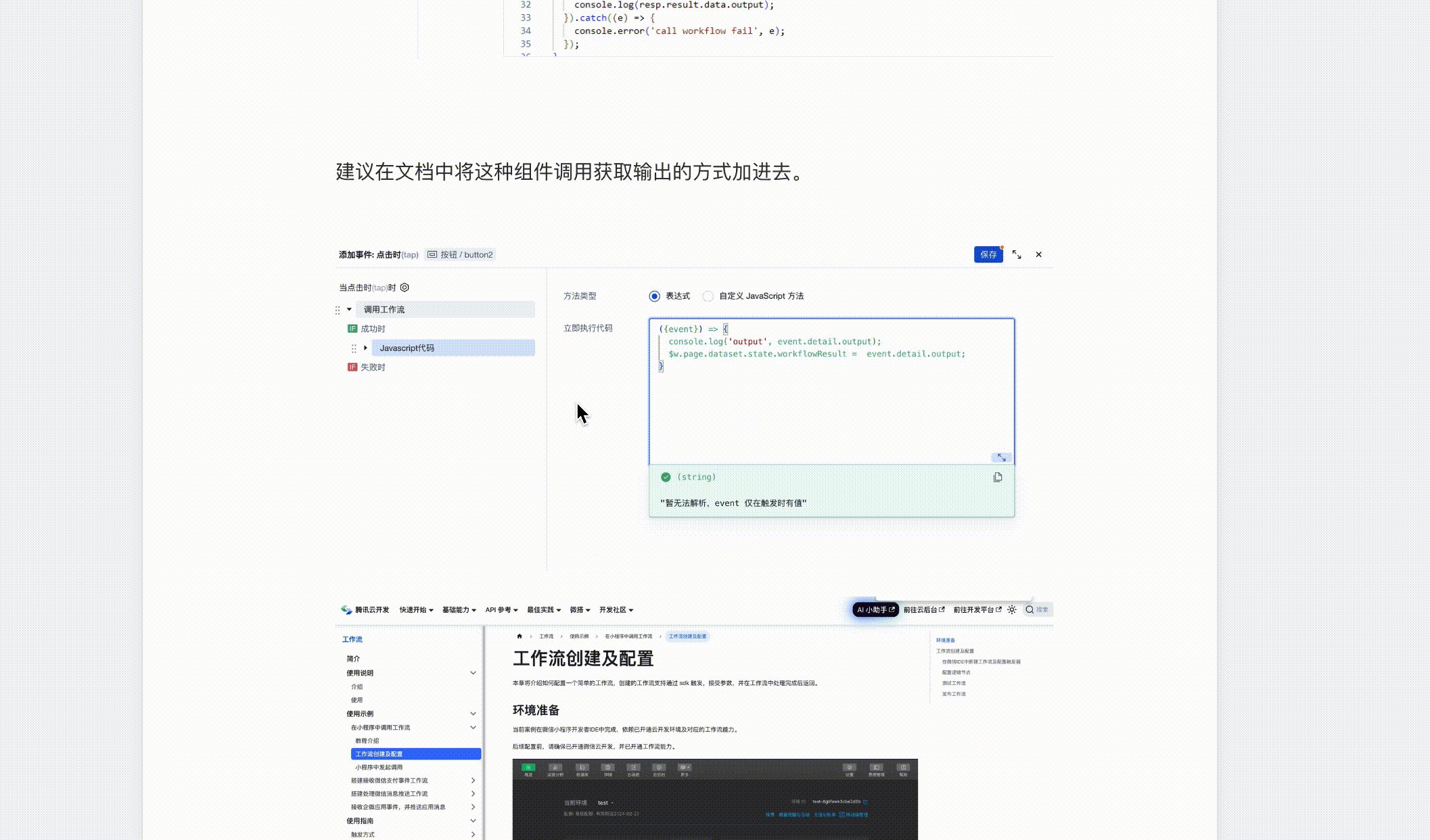
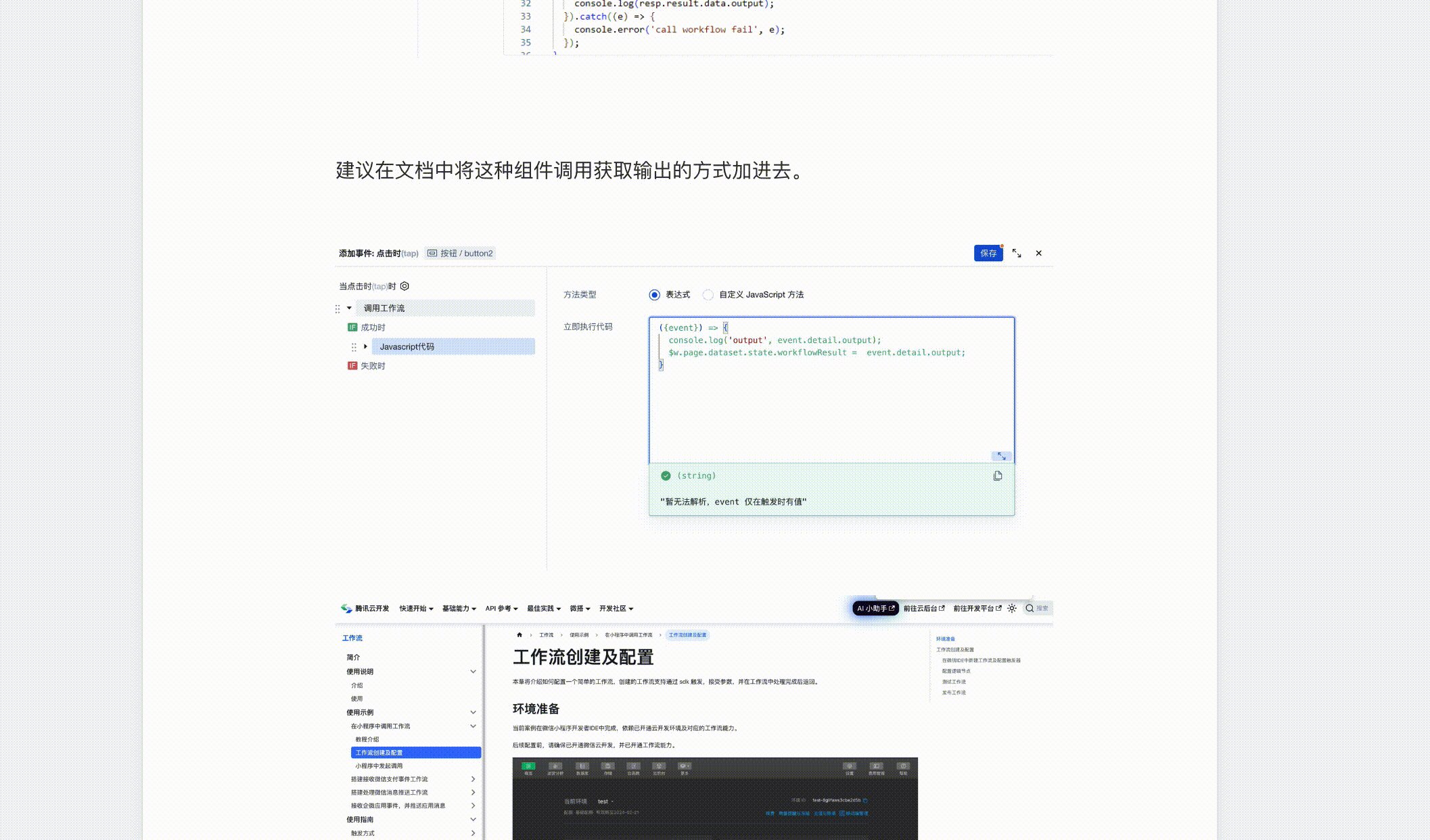
В событии рабочего процесса вызова кнопки отправки установите действие обратного вызова в случае успеха, здесь оно настроено на выполнение javascript.

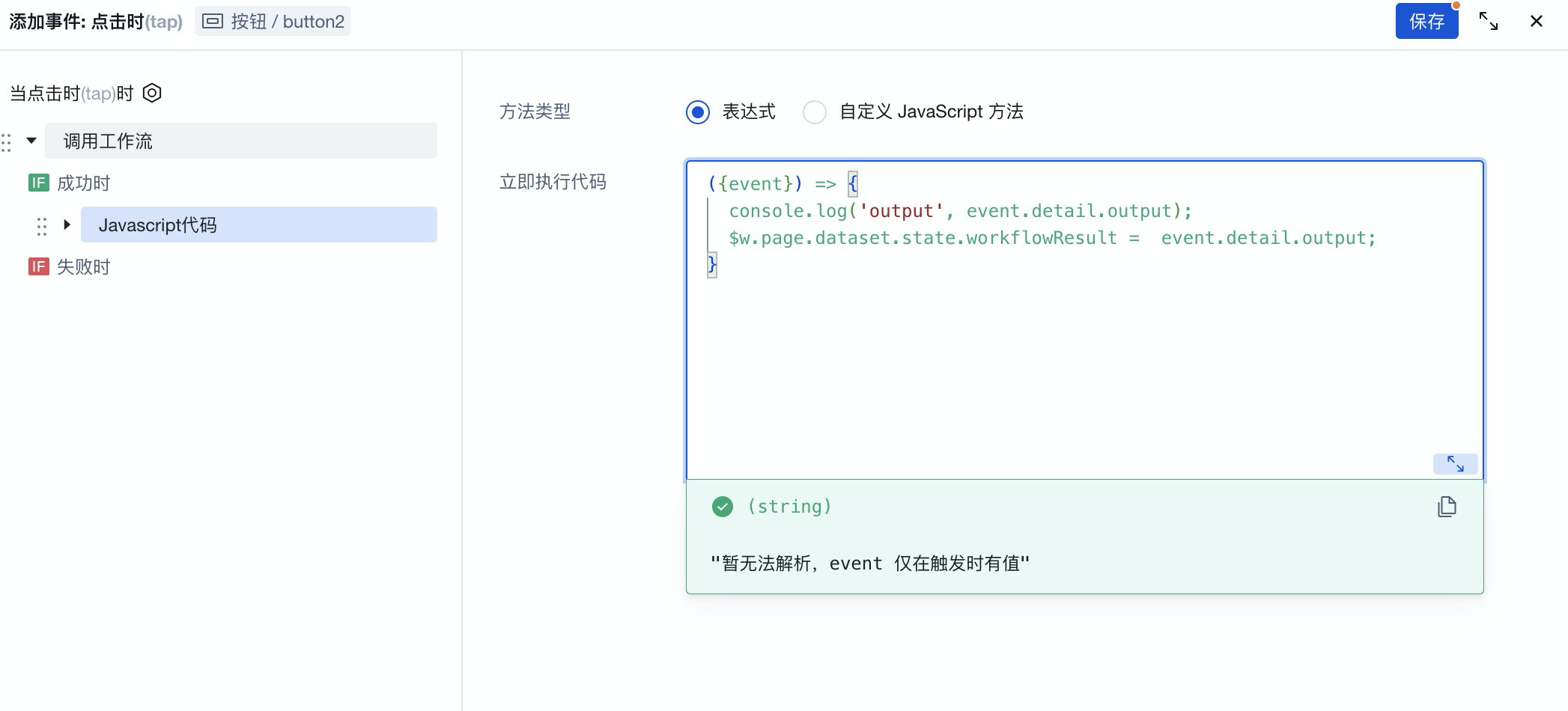
Затем назначьте возвращаемое значение рабочего процесса для workflowResult в коде.

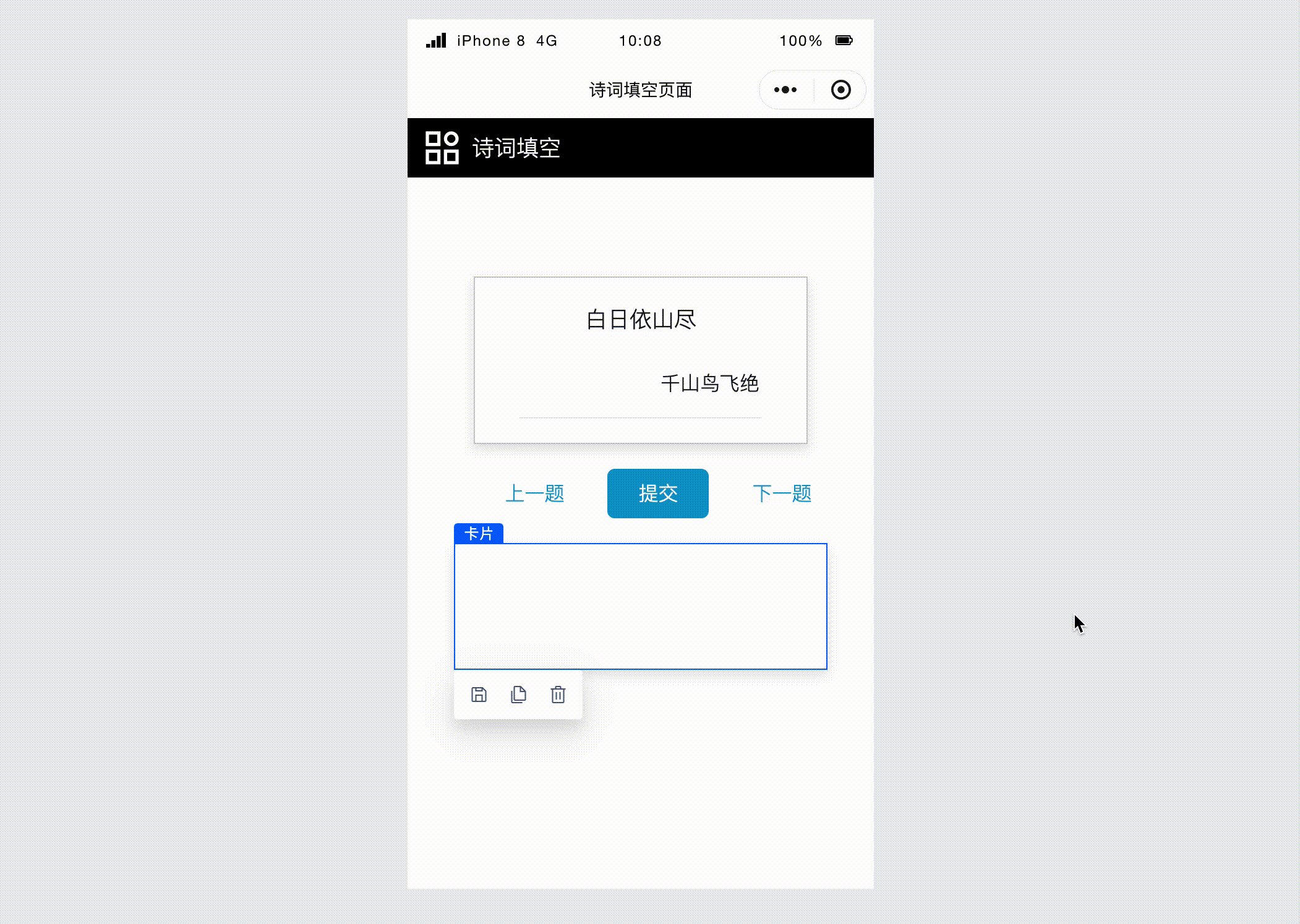
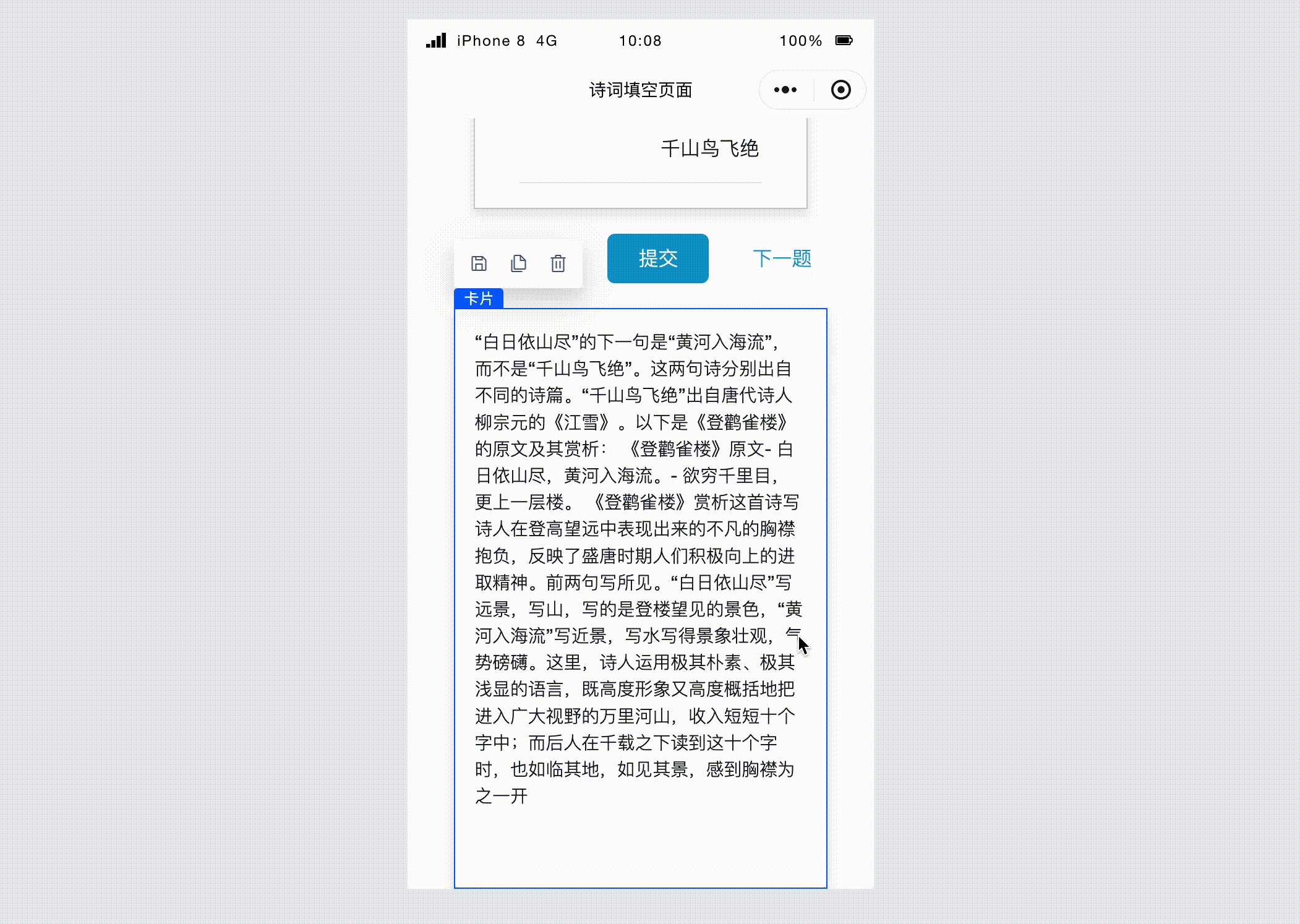
Наконец, нажмите «Отправить», чтобы запустить рабочий процесс и отобразить карточку.

Вы также можете видеть, что workflowResult был изменен в области кода.

Таким образом, завершается весь процесс от рабочего процесса, запускающего ввод пользователя, до страницы отрисовки возвращаемого значения.
Заключение
Второй пилот облачной разработки Он предоставляет мощные возможности искусственного интеллекта, а создание страниц, компонентов и блоков можно выполнить, полагаясь на искусственный интеллект. В то же время вам больше не придется беспокоиться о запоминании сложных свойств CSS. Введя свои собственные потребности, ИИ может помочь вам создавать и оптимизировать стили CSS.
в процессе разработки,Обнаружены небольшие проблемы,существовать Облачная Благодаря официальной помощи разработки мы получили своевременный ответ и решение.

в то же времятакже Волясталкиватьсяприезжатьиз Вопросы и предложения, организованные в документы,Обратная связь через анкету,Надеюсь подарить Облачная разработка, сделайте все возможное, чтобы построить платформу.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


