Cloud Native использует Docker для развертывания личной навигационной страницы на домашней странице.
1. Знакомство с личной навигационной страницей домашней страницы.
- введение на главную страницу
Домашняя страница – это 一个简洁的NASСтраница навигации&Домашняя страница
2. Знакомство с местной средой
2.1 Планирование местной окружающей среды
Эта практика представляет собой личную тестовую среду, а версия операционной системы — centos7.6.
hostname | IP-адрес | Версия операционной системы | Докер-версия |
|---|---|---|---|
jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 Введение в эту практику
1. Среда развертывания для этой практики — это персональная тестовая среда, будьте осторожны в производственной среде;
2. Успешно развернули персональную навигационную страницу домашней страницы в среде Docker.
3. Проверка местной окружающей среды
3.1 Проверка статуса службы Docker
Проверьте, нормально ли работает служба Docker, и убедитесь, что Docker работает нормально.
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sat 2023-11-04 21:48:30 CST; 1 day 18h ago
Docs: https://docs.docker.com
Main PID: 43919 (dockerd)
Tasks: 63
Memory: 171.9M
CGroup: /system.slice/docker.service3.2 Проверьте версию Docker
Проверьте версию Докера
[root@jeven ~]# docker version
Client: Docker Engine - Community
Version: 20.10.17
API version: 1.41
Go version: go1.17.11
Git commit: 100c701
Built: Mon Jun 6 23:05:12 2022
OS/Arch: linux/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.17
API version: 1.41 (minimum version 1.12)
Go version: go1.17.11
Git commit: a89b842
Built: Mon Jun 6 23:03:33 2022
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.6
GitCommit: 10c12954828e7c7c9b6e0ea9b0c02b01407d3ae1
runc:
Version: 1.1.2
GitCommit: v1.1.2-0-ga916309
docker-init:
Version: 0.19.0
GitCommit: de40ad03.3 Проверьте версию Docker Compose
Проверьте версию Docker Compose, чтобы убедиться, что она выше 2.0.
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.14. Загрузите изображение домашней страницы.
Загрузите изображение kahosan/home-page из Docker Hub.
[root@jeven ~]# docker pull kahosan/home-page
Using default tag: latest
latest: Pulling from kahosan/home-page
96526aa774ef: Already exists
824de1d006d4: Pull complete
76c34934b331: Pull complete
fdef87f136ff: Pull complete
eea78192431d: Pull complete
3c90c684c8c2: Pull complete
d582057a6e90: Pull complete
59b02d3b77e5: Pull complete
2a799944fdb0: Pull complete
d8096d7c6ba9: Pull complete
891feb70e715: Pull complete
585d7f93433f: Pull complete
Digest: sha256:0ee8a54c69ecf0e6c0f930d4c6c925467e941f801abc300b50d700b5d45fa05d
Status: Downloaded newer image for kahosan/home-page:latest
docker.io/kahosan/home-page:latest5. Разверните навигационную страницу домашней страницы.
5.1 Создайте каталог для монтирования
- Создать каталог монтирования
mkdir -p /data/home-page/configs && cd /data/home-page- Установите права доступа к каталогу
chmod -R 777 /data/home-page/5.2 Изменение файла Services.json
При необходимости вы можете изменить файл configs/services.json.
vim configs/services.json[
{
"name": «Байду»,
"path": "https://www.baidu.com",
"description": «Поиск Байду»,
"icon": "logo-react"
},
{
"name": «Пример карты»,
"path": "/tmp",
"description": «Это пример»,
"icon": "logo-react"
},
{
"name": «Пример карты 2»,
"path": "/tmp",
"description": «Вот еще пример»,
"icon": "logo-react"
}
]5.3 Редактирование файла docker-compose.yaml
Отредактируйте файл docker-compose.yaml.
services:
home-page:
container_name: home-page
image: kahosan/home-page
user: 1000:1000
environment:
- TZ=Asia/Shanghai
# - NEXT_PUBLIC_HOME_TWITTER=https://twitter.com/kaho_suyf
- NEXT_PUBLIC_HOME_BLOG=http://192.168.3.208:8090/ #личныйблогадрес
- NEXT_PUBLIC_HOME_HEADER_TITLE=Моя навигация #основной заголовок
- NEXT_PUBLIC_HOME_TITLE=Мой сайт #subtitle
volumes:
- /data/home-page/configs/services.json:/app/services.json
ports:
- 3000:30005.4 Создание контейнера домашней страницы
Используйте docker Compose, чтобы быстро создать контейнер домашней страницы.
docker compose up -d
5.5 Проверка статуса контейнера на главной странице
Проверьте статус работы контейнера домашней страницы
[root@jeven home-page]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4d75dc6f6ec1 kahosan/home-page "docker-entrypoint.s…" 46 seconds ago Up 44 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp home-page5.6 Проверка журнала контейнера на главной странице
Проверьте журнал работы контейнера домашней страницы, чтобы убедиться, что служба домашней страницы запускается нормально.
[root@jeven home-page]# docker logs home-page
▲ Next.js 13.5.3
- Local: http://4d75dc6f6ec1:3000
- Network: http://172.24.0.2:3000
✓ Ready in 118ms6. Посетите домашнюю страницу.
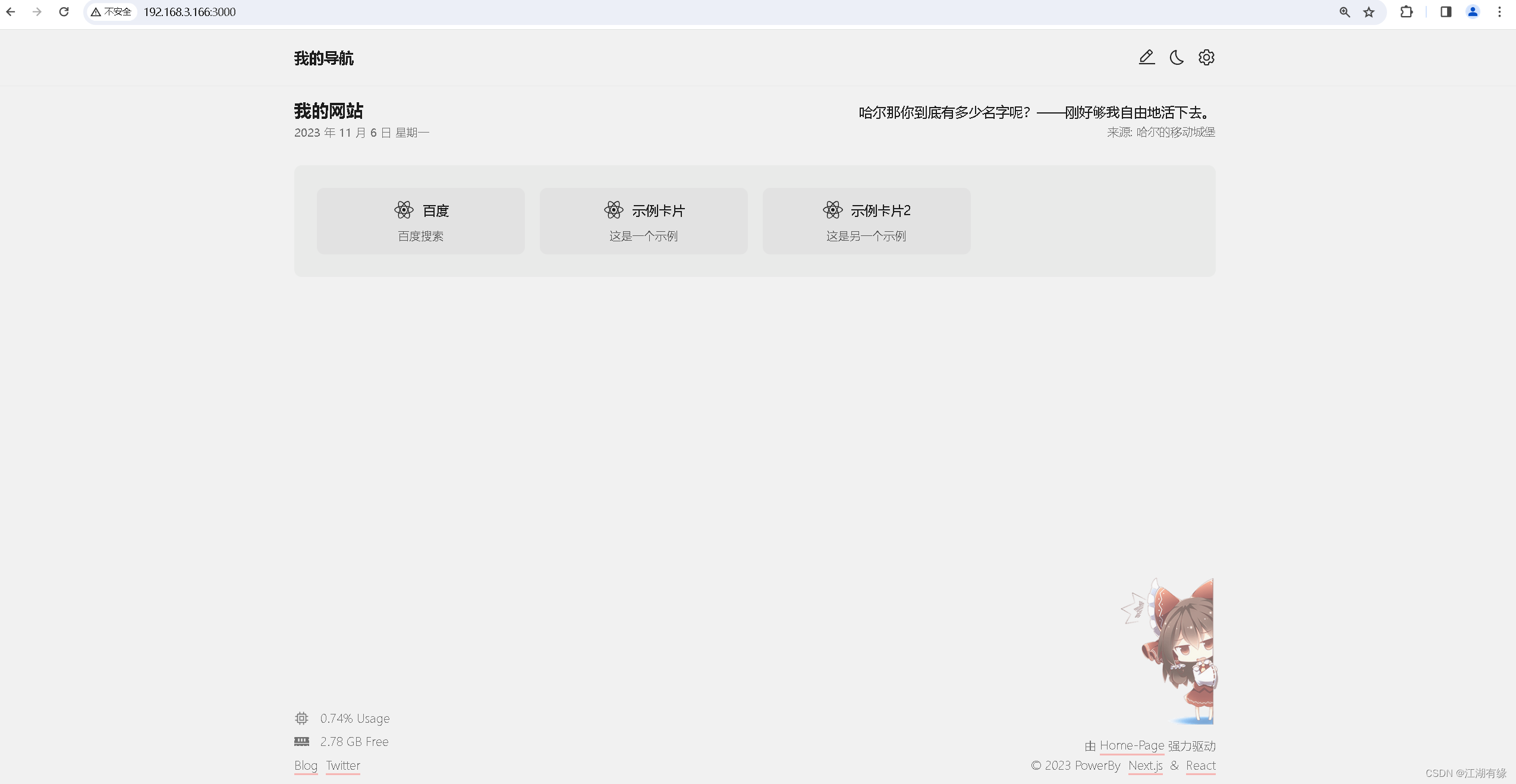
Адрес доступа: http://192.168.3.166:3000, измените IP-адрес на IP-адрес собственного сервера.

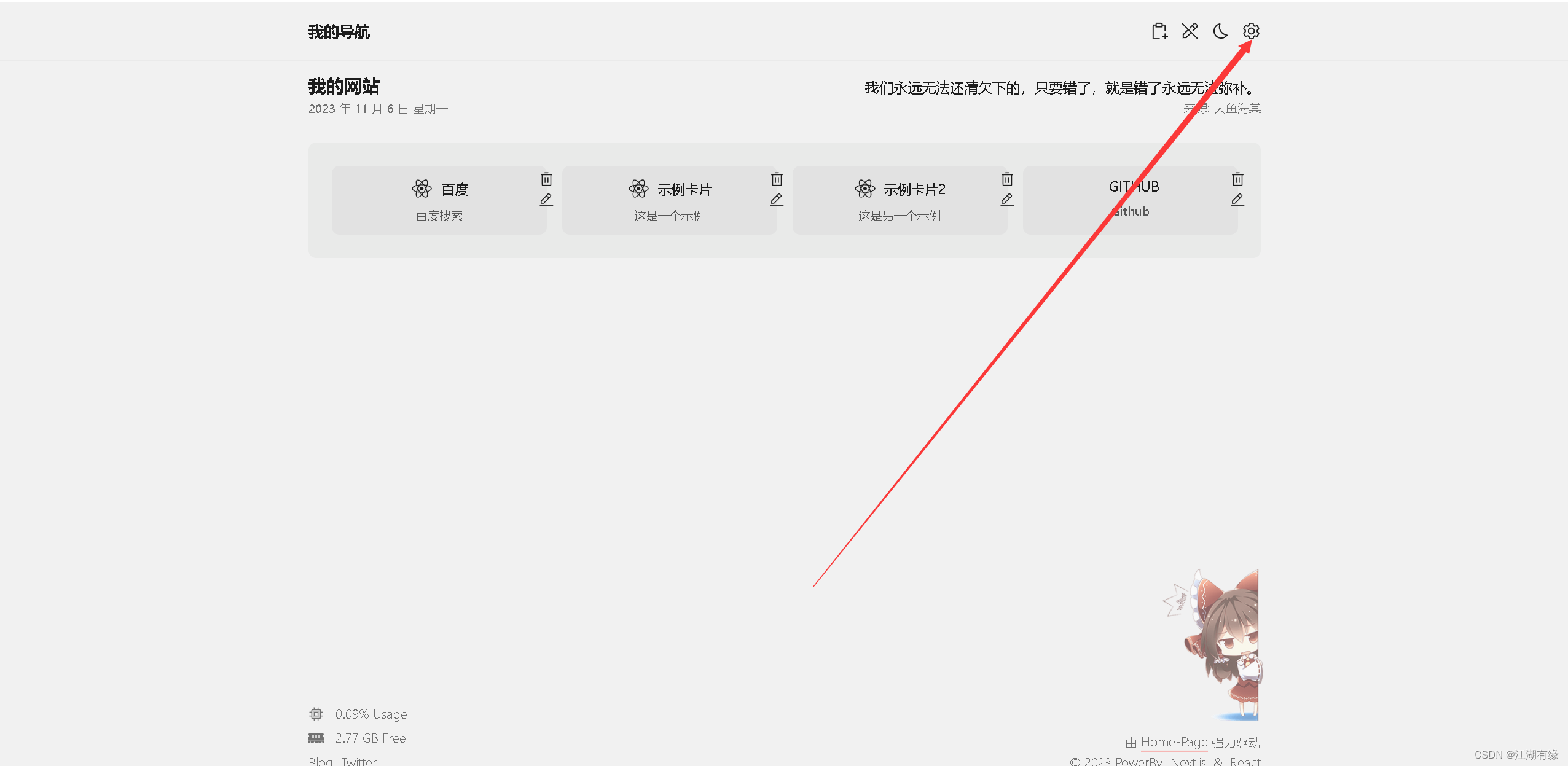
7. Базовое использование домашней страницы
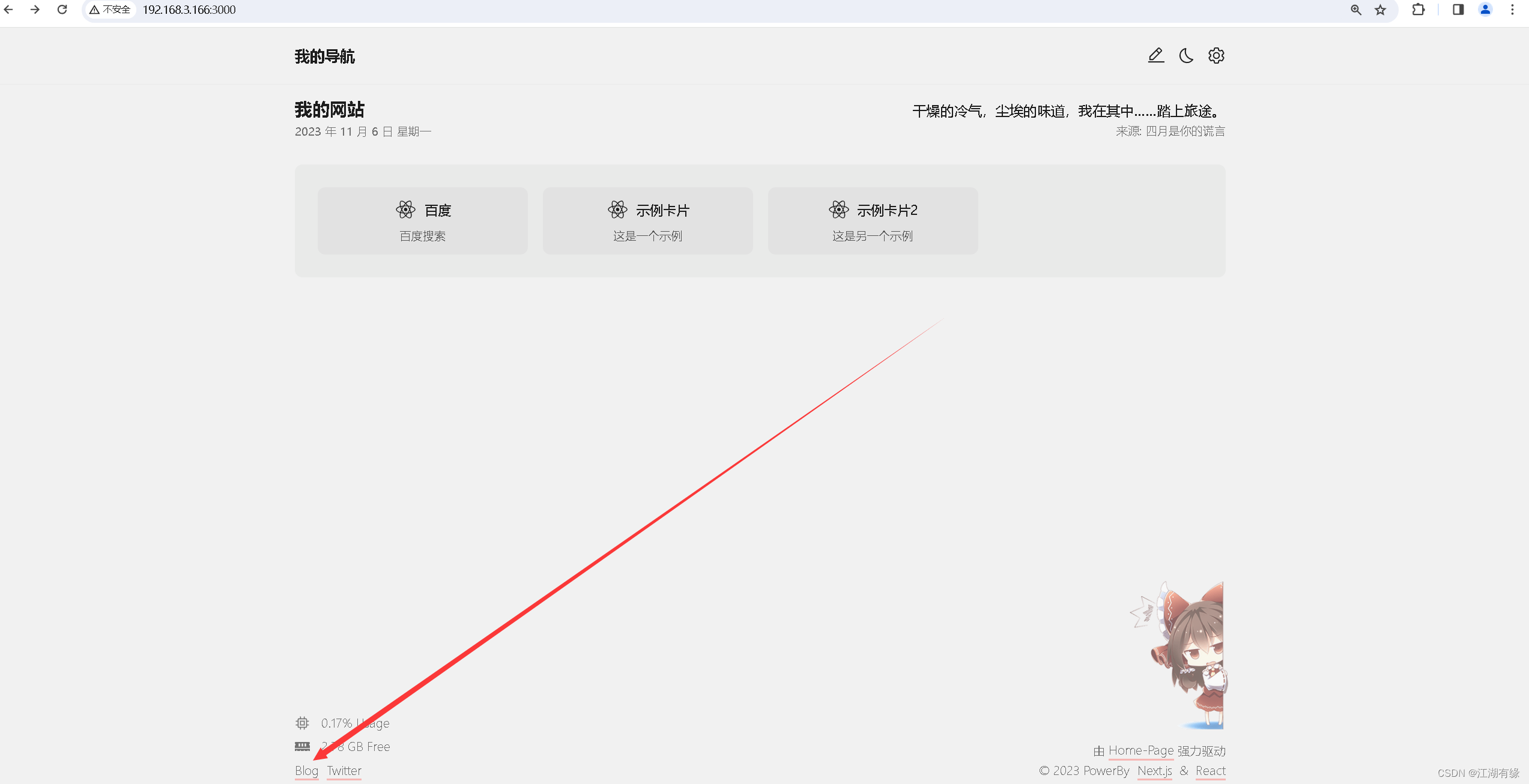
7.1 Открыть ссылку на личный блог
Откройте опцию «Блог» в левом нижнем углу и введите веб-сайт личного блога, указанный в файле yaml.


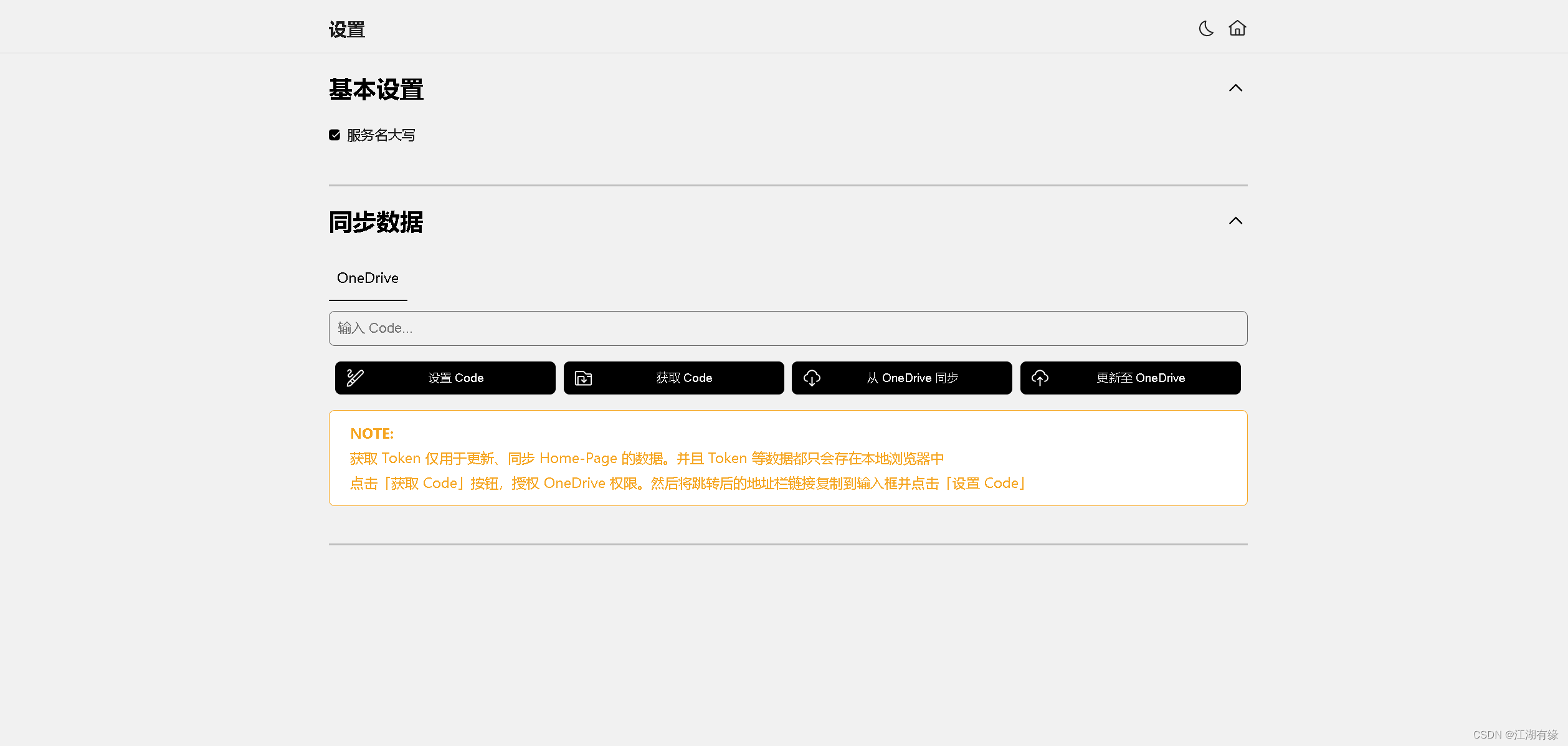
7.2 Синхронизация данных
Выберите настройки для синхронизации данных с onedrive.


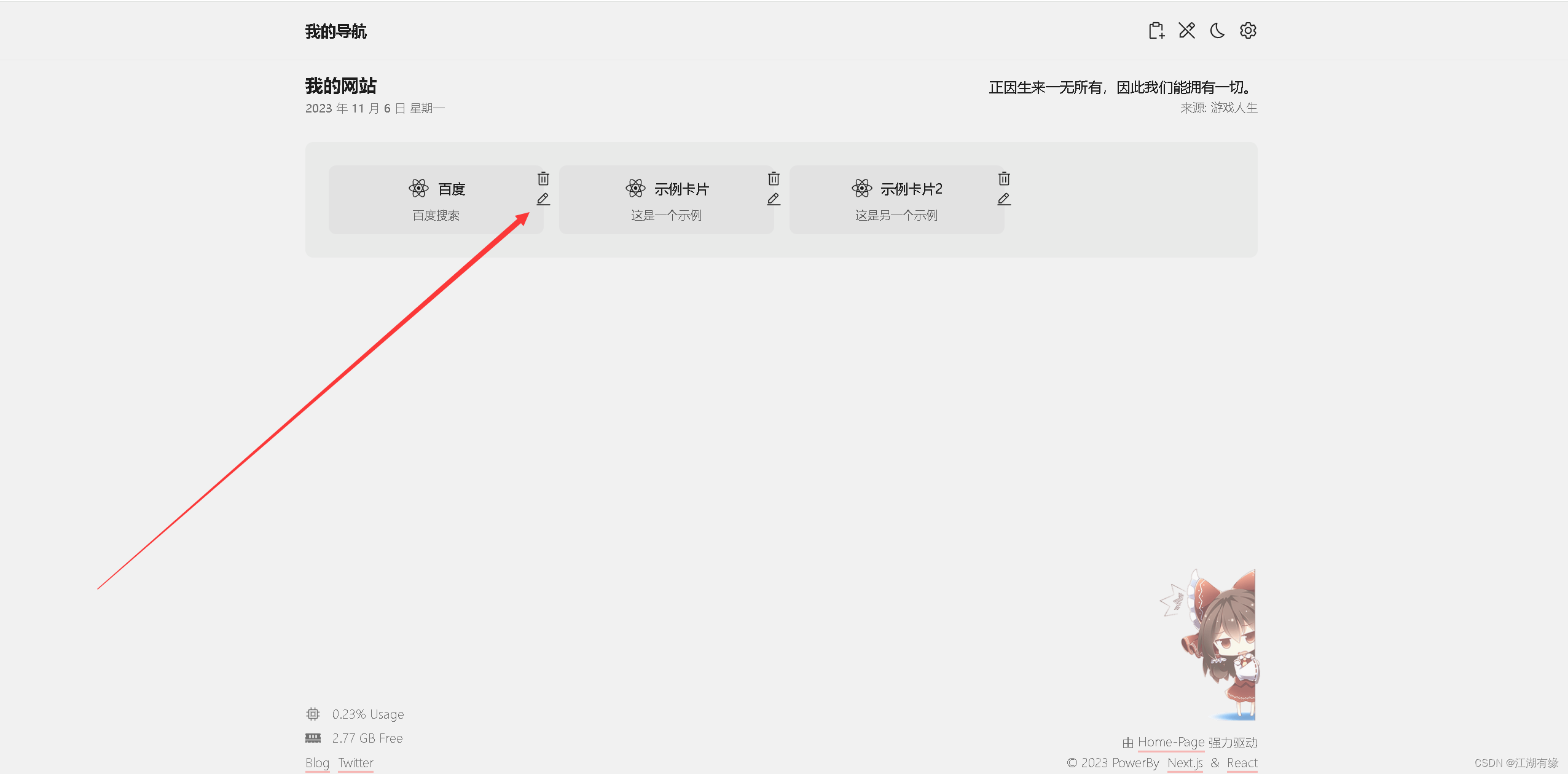
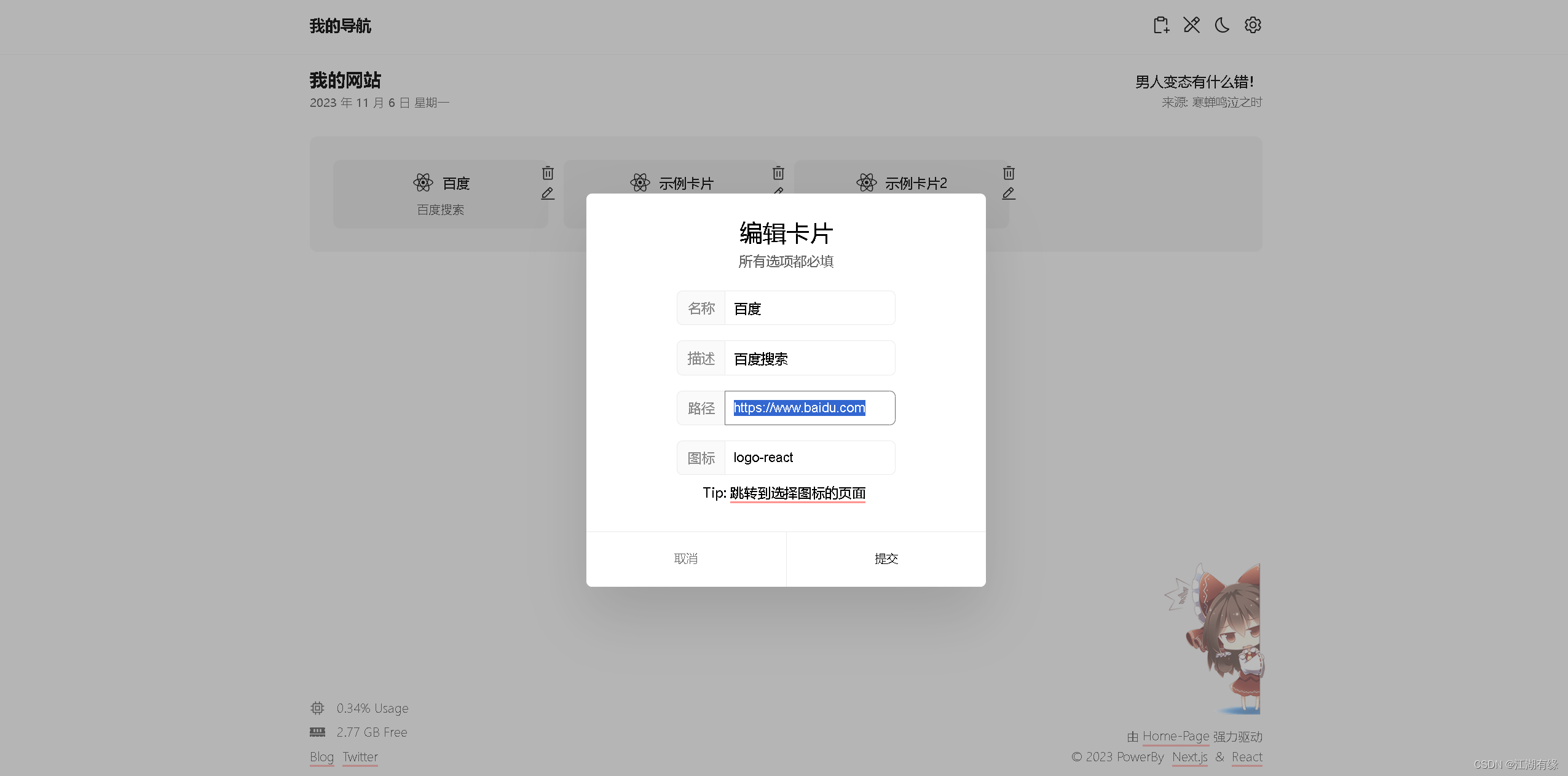
7.3 Изменение содержимого навигационной карты
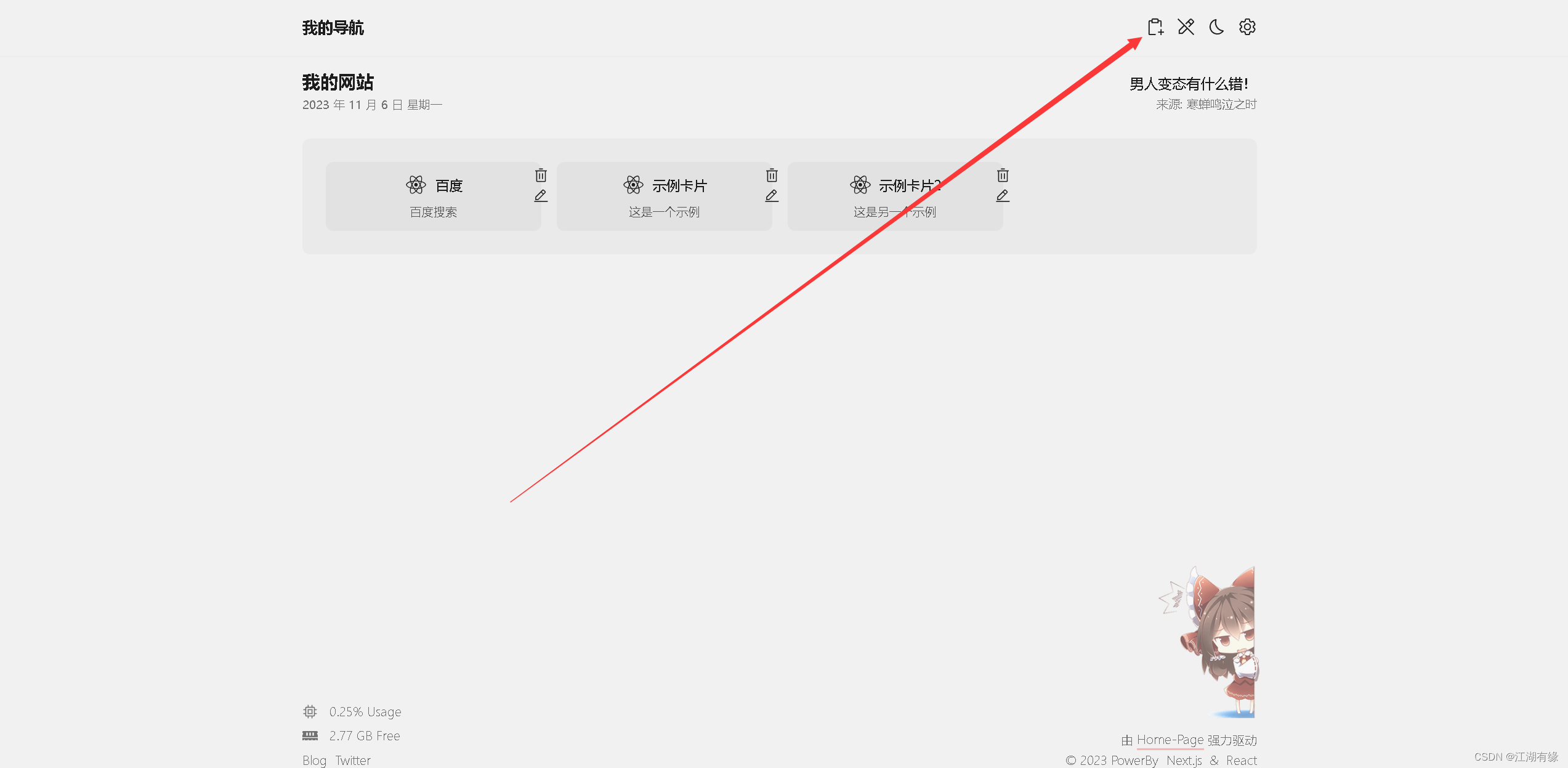
Нажмите кнопку редактирования в правом верхнем углу и выберите навигационную карту.


Чтобы изменить содержимое карты, вы можете отредактировать имя, описание, ссылку и другую информацию навигационной карты.

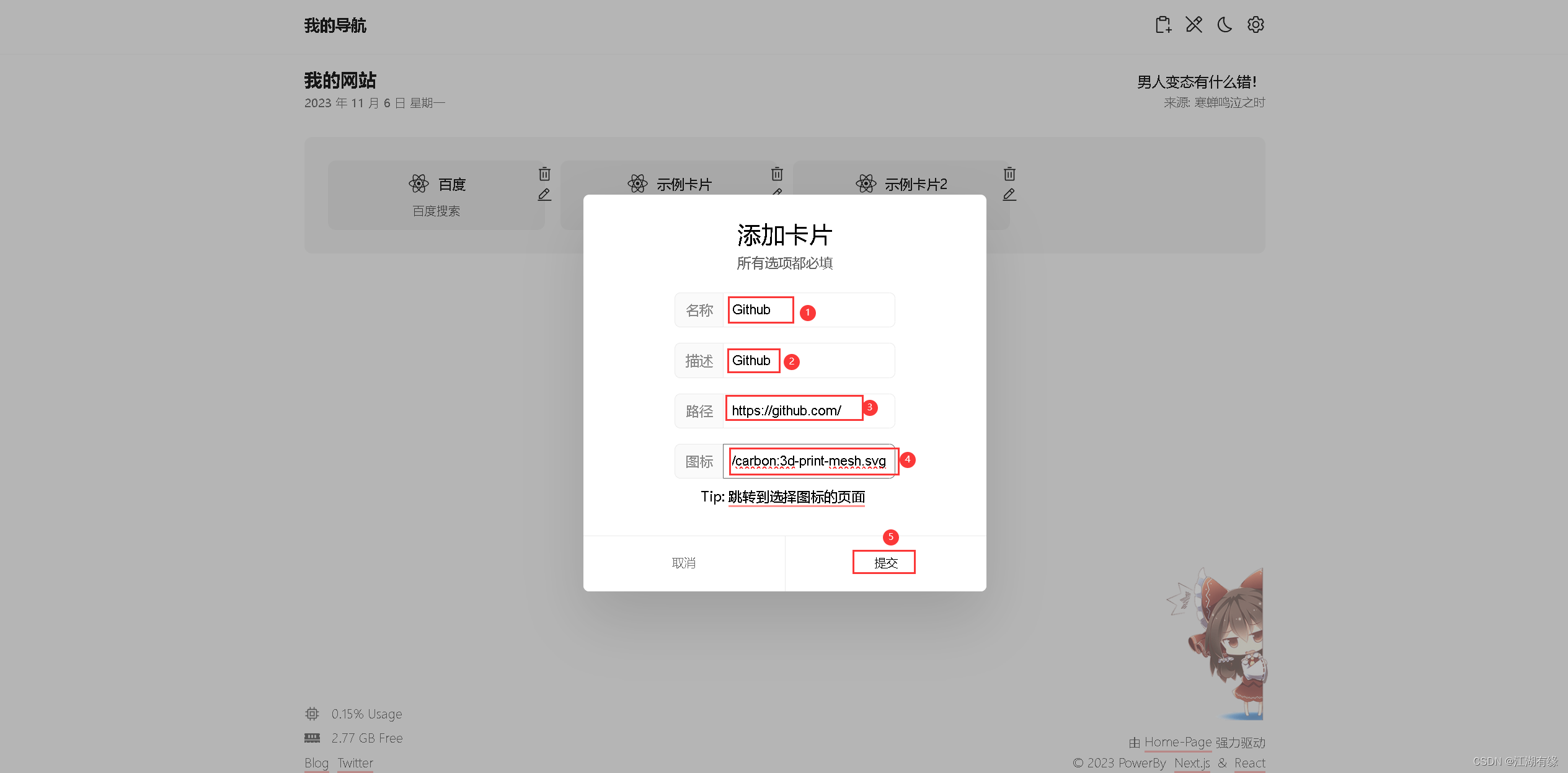
7.4 Добавить новую навигационную карту
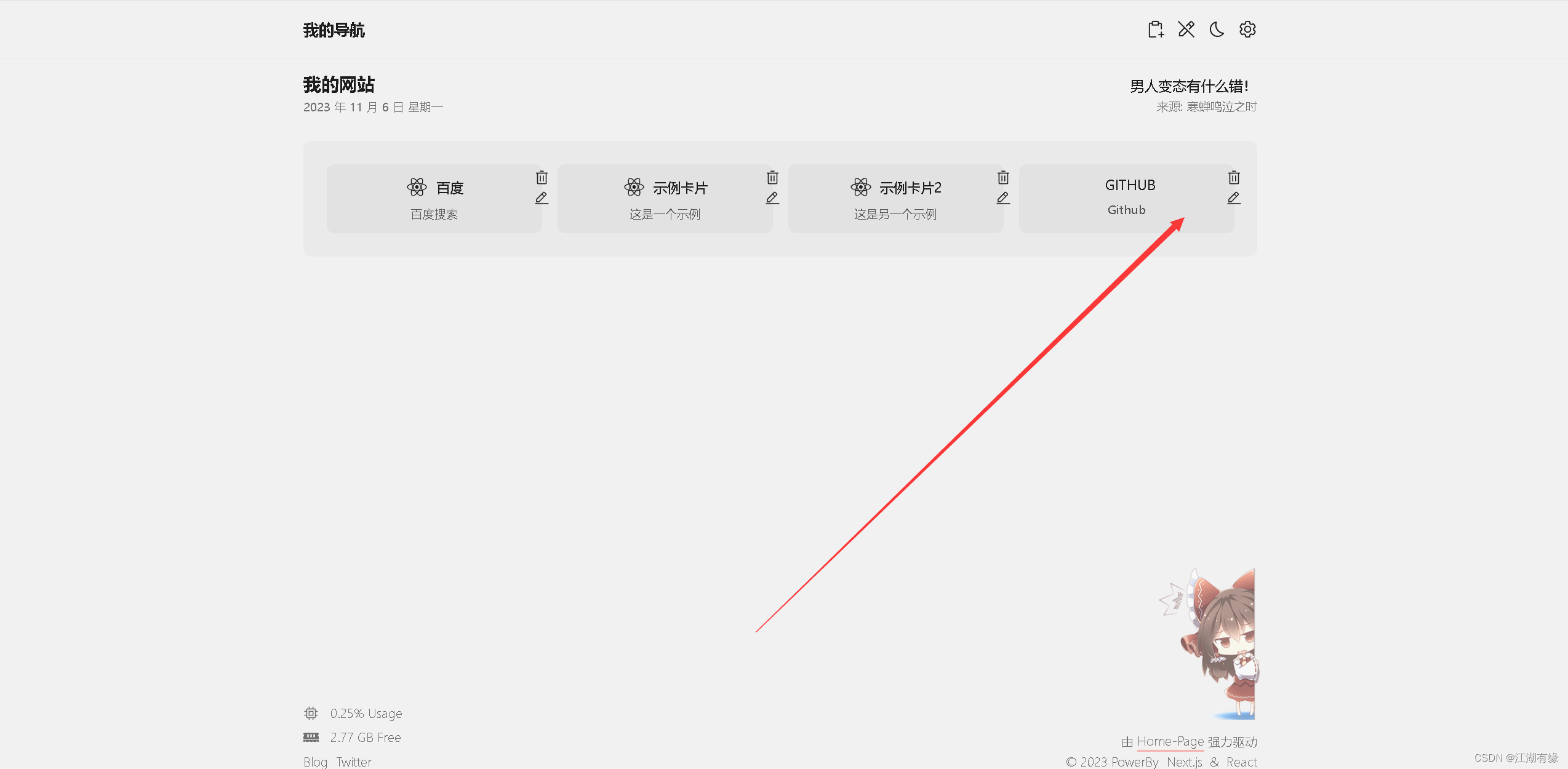
Выберите «Добавить карту» и отредактируйте информацию о карте.


Откройте недавно добавленный веб-сайт с навигационной ссылкой.


Я участвую в третьем этапе специального тренировочного лагеря Tencent Technology Creation 2023 с эссе, получившими приз, и сформирую команду, которая разделит приз!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


