Что стало с многоуровневой структурой OTN?
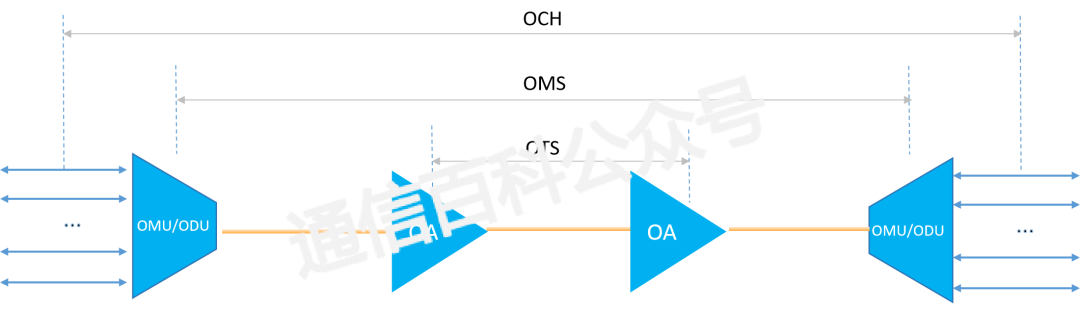
Трехуровневая архитектура традиционной OTN включает уровень сегмента оптической передачи (OTS), уровень сегмента оптического мультиплексирования (OMS) и уровень оптического канала (OCh), которые вместе образуют трехуровневую структуру OTN.

в:
Уровень сегмента оптической передачи (OTS): OTS — это самый высокий оптический уровень в OTN. Он отвечает за передачу оптических сигналов между различными сегментами оптической сети. Как видно из рисунка, уровень OTS можно понимать как находящийся между ними. два усилителя ОА между собой.
Уровень сегмента оптического мультиплексирования (OMS): это многоволновой оптический сигнал, расположенный между демультиплексированием или мультиплексированием по длине волны и демультиплексированием.
Уровень оптического канала (OCh): это самый нижний оптический уровень в OTN, который напрямую передает сигналы клиентов. Его можно понимать как канал между сервисными платами. На уровне оптического канала OCh происходит как обработка телекоммуникационного сигнала, так и загрузка сигнала электрического уровня в канал длины волны. В это время канал длины волны уже представляет собой цветной световой сигнал с четкой центральной длиной волны.
Видно, что этот подход кажется немного запутанным с точки зрения обработки данных и иерархической структуры. Поэтому после выхода новой версии G.872 в 2017 году эта традиционная трехуровневая архитектура была оптимизирована.
Как это оптимизировано?
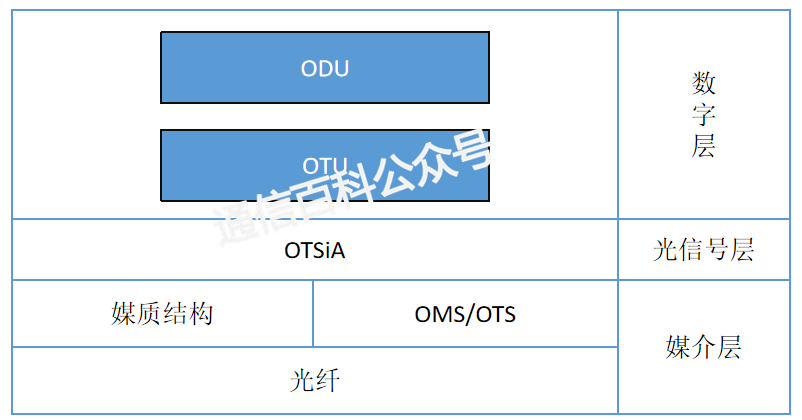
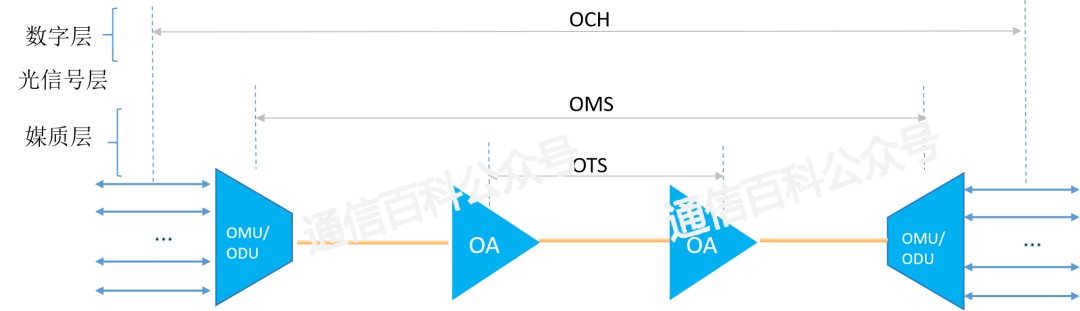
Это относится к двум небольшим уровням (т. е. ODU+OTU) внутри уровня оптического канала OCh, которые вместе называются цифровым уровнем. Этот новый цифровой уровень обеспечивает доступ, мультиплексирование и обслуживание сигналов на стороне клиента и обрабатывает только сигналы электрического уровня.

В то же время уровень секции оптического мультиплексирования и уровень секции оптической передачи объединяются в один, который называется медиа-уровнем. Между цифровым уровнем и уровнем оптической среды находится номинально новый отдельный уровень оптического сигнала, а именно OTSiA, который состоит из OTSiG (группы сигналов оптической ветви) плюс служебные данные, а OTSiG — это «набор сигналов OTSi, который поддерживает OTU».
Это эквивалентно отдельному разделению уровня обслуживания на платформе передачи OTN для обеспечения функций адаптации сигнала клиента. Самое другое эквивалентно добавлению слоя оптического сигнала. Его функция заключается в загрузке сигнала чистого электрического уровня OTU цифрового уровня в группу подчиненных оптических сигналов. Эта дополнительная группа оптических сигналов представляет собой группу оптических подчиненных сигналов. .
Конечно, это не означает, что старую трехслойную структуру больше нельзя использовать. Они до сих пор используются для ее описания и позиционирования во многих протоколах и документах. Еще раз сравните первое изображение выше:

Еще одна причина использования новой трехуровневой архитектуры — соответствие FlexOTN, структуре отображения ультра-100G. Концепция OTSiA, возможно, обсуждалась до OTUCn, но определение и стандартизация OTUCn обеспечивают конкретный контекст и сценарии применения OTSiG, делая его более конкретным и понятным.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


