чтение исходного кода джина
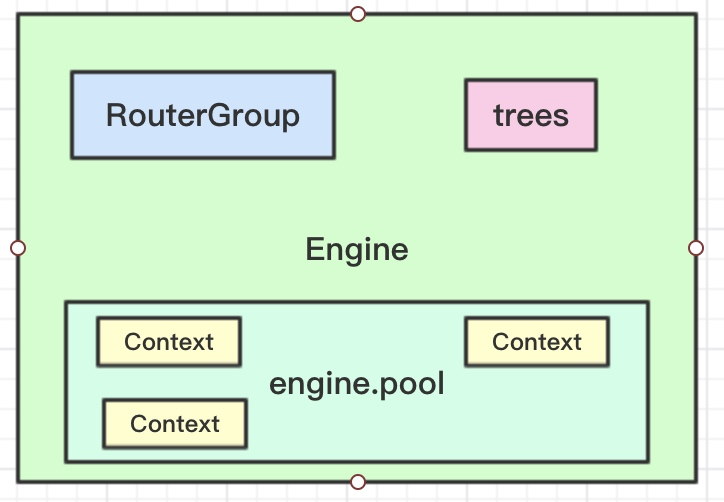
Общее структурное понимание

джин фреймиметь дело с Запросить записьфункцияServeHTTP:
// gin.go
func (engine *Engine) ServeHTTP(w http.ResponseWriter, req *http.Request) {
// Здесь используется пул объектов
c := engine.pool.Get().(*Context)
// Инициализировать после получения объекта
c.writermem.reset(w)
c.Request = req
c.reset()
engine.handleHTTPRequest(c) // иметь дело Функция HTTP-запроса
engine.pool.Put(c) // иметь дело с После выполнения запроса вернуть объект в пул
}- Чтобы уменьшить повторную переработку сборщика мусора, здесь используется sync.pool для управления пользовательскими объектами контекста.
- Скопируйте данные запроса запроса в объект Context и управляйте ими через Context
- Вызов engine.handleHTTPRequest руководитьмаршрутизацияраспределение
- Введите здесь пользовательский объект Context, В основном он используется для управления контекстными данными во время процесса передачи данных. Например, ответ, request, Параметры запроса, полный путь, кэш запросов, управление ошибками, Основная цель –:избегать дублированиякопироватьданные。
- Обеспечьте согласованность данных. Это самая важная структура данных джина.
Обработка handleHTTPRequest
func (engine *Engine) handleHTTPRequest(c *Context) {
httpMethod := c.Request.Method
rPath := c.Request.URL.Path
unescape := false
if engine.UseRawPath && len(c.Request.URL.RawPath) > 0 {
rPath = c.Request.URL.RawPath
unescape = engine.UnescapePathValues
}
if engine.RemoveExtraSlash {
rPath = cleanPath(rPath)
}
// Find root of the tree for the given HTTP method
// Найдите соответствующее дерево маршрутизации на основе метода запроса.
t := engine.trees
for i, tl := 0, len(t); i < tl; i++ {
if t[i].method != httpMethod {
continue
}
root := t[i].root
// Find route in tree Поиск по пути в дереве маршрутизации
value := root.getValue(rPath, c.params, unescape)
if value.params != nil {
c.Params = *value.params
}
if value.handlers != nil {
// Обновите свойства объекта контекста и передайте несколько адресов функций маршрутизации, управляемых управлением контекста.
c.handlers = value.handlers
c.fullPath = value.fullPath
// Выполните цепочку функций рекурсивно. Далее здесь особенно интересно
c.Next()
c.writermem.WriteHeaderNow()
return
}
if httpMethod != "CONNECT" && rPath != "/" {
if value.tsr && engine.RedirectTrailingSlash {
redirectTrailingSlash(c)
return
}
if engine.RedirectFixedPath && redirectFixedPath(c, root, engine.RedirectFixedPath) {
return
}
}
break
}
if engine.HandleMethodNotAllowed {
for _, tree := range engine.trees {
if tree.method == httpMethod {
continue
}
if value := tree.root.getValue(rPath, nil, unescape); value.handlers != nil {
c.handlers = engine.allNoMethod
serveError(c, http.StatusMethodNotAllowed, default405Body)
return
}
}
}
c.handlers = engine.allNoRoute
serveError(c, http.StatusNotFound, default404Body)
}основной код
// По пути и параметрам запроса найдите соответствующий маршрутизацияиметь дело сфункция
value := root.getValue(rPath, c.Params, unescape)
// Рекурсивно выполнять связанные методы обработчика
c.Next()c.Next(), суть этого метода в основном заключается в облегчении доступа к промежуточному программному обеспечению (Middleware), чтобы код мог работать модульным образом.
Взгляните на конкретную реализацию Next
func (c *Context) Next() {
c.index++
for c.index < int8(len(c.handlers)) {
// Казнь связана с промежуточным программное метод обеспечения или действительныймаршрутизацияиметь дело сфункция
c.handlers[c.index](c)
c.index++
}
}Следующий дизайн здесь очень интересен. Вот пример, который я привел
package main
import "fmt"
// модель лука
type Context struct {
handles []func(c *Context)
index int8 // Представляет индекс функции выше
}
func (this *Context) Use(f func(c *Context)) {
this.handles = append(this.handles, f)
}
func (this *Context) Get(path string, f func(c *Context)) {
this.handles = append(this.handles, f)
}
func (this *Context) Next() {
this.index++
this.handles[this.index](this)
}
func (this *Context) Run() {
this.handles[0](this) // Выполните первую функцию
}
func Middleware1() func(c *Context) {
return func(c *Context) {
fmt.Println("middleware start")
c.Next()
fmt.Println("middleware end")
}
}
func Middleware2() func(c *Context) {
return func(c *Context) {
fmt.Println("middleware2 start")
c.Next()
fmt.Println("middleware2 end")
}
}
func main() {
c := &Context{}
c.Use(Middleware1())
c.Use(Middleware2())
c.Get("/", func(c *Context) {
fmt.Println("Get handle func ")
},
)
c.Run()
}
- Создайте структуру контекста
- Вызовите метод Use, чтобы добавить функцию промежуточного программного обеспечения к дескрипторам.
- Вызовите метод Get, чтобы добавить функцию маршрутизации к дескрипторам.
- Вызов метода «Выполнить»,Выполните первую функцию
- Выполните первую функцию,Распечататьmiddleware start, затем вызовите метод Next
- В следующем методе,index++,На данный момент индекс равен 1,Затем выполните handles[1],Это вторая функция
- Выполните вторую функцию и напечатайте запуск middleware2, а затем вызовите метод Next.
- В следующем методе,index++,На данный момент индекс равен 2.,Затем выполните дескрипторы[2],Это третья функция
- Выполните третью функцию и напечатайте функцию Get handle func.
- Выполнение завершено,Вернуться ко второй функции,распечатать конец промежуточного программного обеспечения2
- Вернуться к первой функции,распечатать конец промежуточного программного обеспечения
Его призвание Реализован псевдокод метода Next для углубления понимания:
Функции обработки имеют отношение последовательного выполнения, и функция обработки может вернуться раньше, вызвав метод Abort без рекурсивного вызова фактической функции обработки. Это промежуточное программное обеспечение может легко позволить нашему бизнес-коду получить доступ к проверке разрешений, аутентификации, управлению журналами и другим функциональным модулям.
сопоставление маршрутов
сопоставление Маршруты состоят из узлов getValueреализован методом。getValueпо заданному пути(ключ)возвращатьсяnodeValueценить,Сохранить зарегистрированный иметь дело сфункция и данные параметра сопоставленного пути.
джин-фреймворк предполагает промежуточное программное обеспечение Связанные4широко используемый метод,Они естьc.Next()、c.Abort()、c.Set()、c.Get()。
Регистрация промежуточного программного обеспечения
промежуточное в рамке от джина программное обеспечение Дизайн очень умный,из наиболее часто используемыхr := gin.Default()изDefaultфункция Начать просмотр,它内部构造一个新изengineтогда пройдиUse()функция ЗарегистрированLoggerпромежуточное программное обеспечениеиRecoveryпромежуточное программное обеспечение:
func Default() *Engine {
debugPrintWARNINGDefault()
engine := New()
engine.Use(Logger(), Recovery()) // Два промежуточных зарегистрированы по умолчанию программное обеспечение
return engine
}Использовать() функцию
func (engine *Engine) Use(middleware ...HandlerFunc) IRoutes {
engine.RouterGroup.Use(middleware...) // Фактически вызывается Useфункция RouterGroup.
engine.rebuild404Handlers()
engine.rebuild405Handlers()
return engine
}зарегистрироватьсяпромежуточное программное обеспечение Фактически, это будетпромежуточное программное обеспечениефункциядобавить кgroup.Handlersсередина:
// Use adds middleware to the group, see example code in GitHub.
func (group *RouterGroup) Use(middleware ...HandlerFunc) IRoutes {
group.Handlers = append(group.Handlers, middleware...)
return group.returnObj()
}Когда мы регистрируем маршрут, мы объединим соответствующую функцию маршрута с предыдущей функцией промежуточного программного обеспечения:
func (group *RouterGroup) handle(httpMethod, relativePath string,handlers HandlersChain) IRoutes {
absolutePath := group.calculateAbsolutePath(relativePath)
handlers = group.combineHandlers(handlers) // Воляиметь дело с请求изфункцияипромежуточное программное обеспечениефункция结合
group.engine.addRoute(httpMethod, absolutePath, handlers)
return group.returnObj()
}package main
import "github.com/gin-gonic/gin"
func main() {
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "success",
})
})
r.Run() // listen and serve on 0.0.0.0:8080
}Фактически, промежуточное программное обеспечение gin на самом деле представляет собой HandlerFunc, определенный Gin. Давайте сначала посмотрим на r.Run()
func (engine *Engine) Run(addr ...string) (err error) {
defer func() { debugPrintError(err) }()
address := resolveAddress(addr)
debugPrint("Listening and serving HTTP on %s\n", address)
err = http.ListenAndServe(address, engine)
return
}Gin предоставляет промежуточное программное обеспечение gin.BasicAuth для создания базовой аутентификации.
r := gin.Default()
r.Use(gin.BasicAuth(gin.Accounts{
"admin": "123456",
}))Например, при доступе требуются имя пользователя и пароль.
Вы также можете аутентифицировать определенные URL-адреса, например:
func main() {
r := gin.Default()
r.GET("/", func(c *gin.Context) {
c.JSON(200, «первая страница»)
})
adminGroup := r.Group("/admin")
adminGroup.Use(gin.BasicAuth(gin.Accounts{
"admin": "123456",
}))
}
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


