Боевой Powershell: знакомство с двумя командами для тестирования сетевых запросов

Сегодня я продолжу делиться с вами командами, связанными с PowerShell. Сегодня я представлю вам две команды Test-Connection и Test-NetConnection, которые тестируют сетевые запросы через Powershell. Я надеюсь, что это поможет каждому в изучении знаний PowerShell.
1. Тестовое соединение
1.1 Введение
Команда Test-Connection отправляет пакет эхо-запроса протокола управляющих сообщений Интернета (ICMP) или ping на один или несколько удаленных компьютеров и возвращает ответ эхо-ответа. Мы можем использовать эту команду, чтобы определить, можно ли проверить связь с конкретным компьютером по IP-сети.
1.2 Грамматический формат
Test-Connection
[-TargetName] <string[]>
[-Ping]
[-IPv4]
[-IPv6]
[-ResolveDestination]
[-Source <string>]
[-MaxHops <int>]
[-Count <int>]
[-Delay <int>]
[-BufferSize <int>]
[-DontFragment]
[-TimeoutSeconds <int>]
[-Quiet]
[<CommonParameters>]1.3 Пример
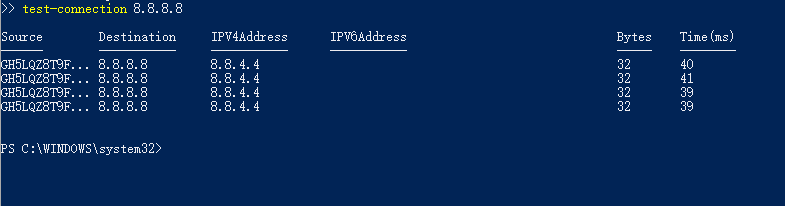
Непосредственно пинговать IP-адрес
test-connection 8.8.8.8
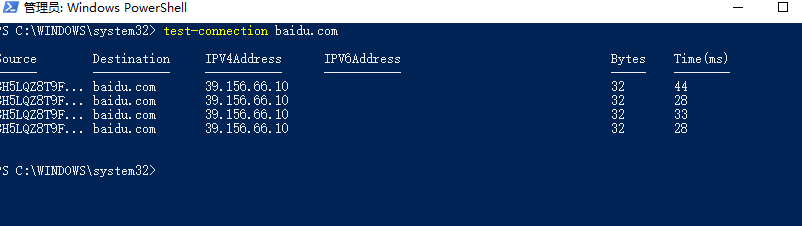
Непосредственно пинговать доменное имя
test-connection baidu.com
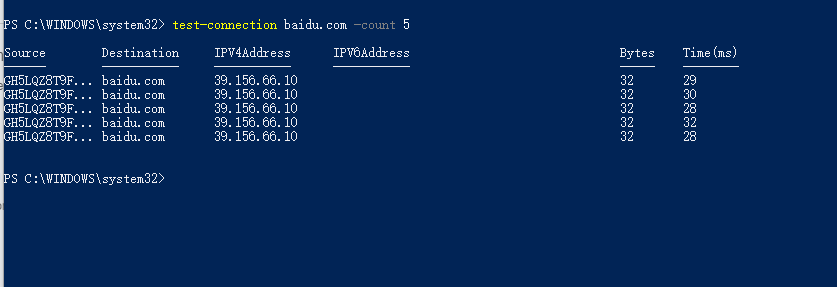
Укажите количество запросов
test-connection baidu.com -count 5
Примечание. Значение по умолчанию — 3 раза. С помощью этого параметра можно указать количество запрошенных тестов.
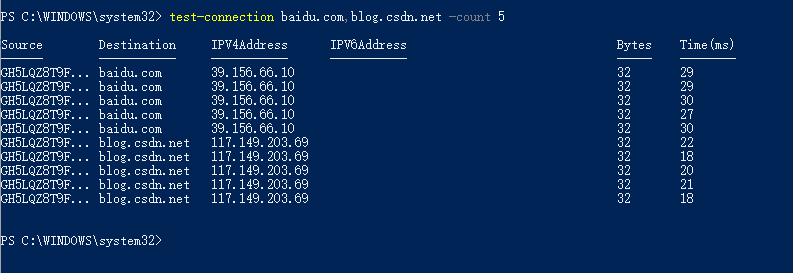
Пинговать несколько целей запроса одновременно
test-connection baidu.com,blog.csdn.net -count 5
Примечание. Несколько целевых адресов необходимо разделять запятыми.
Отложенный запрос
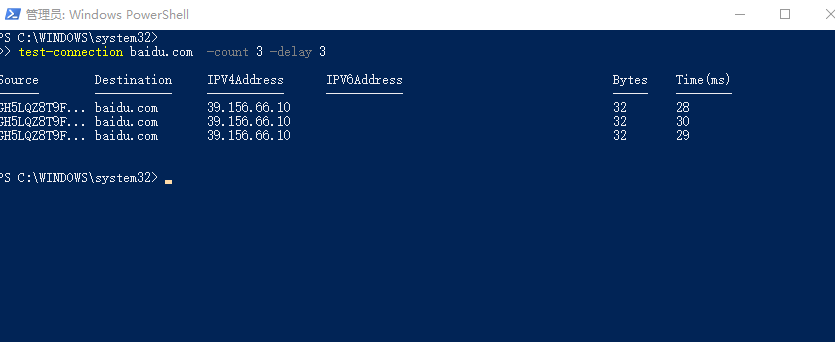
test-connection baidu.com -count 3 -delay 3
Описание. Параметр -delay используется для указания интервала между двумя операциями проверки связи в секундах.
Укажите столбцы, которые будут отображаться после запроса ping.
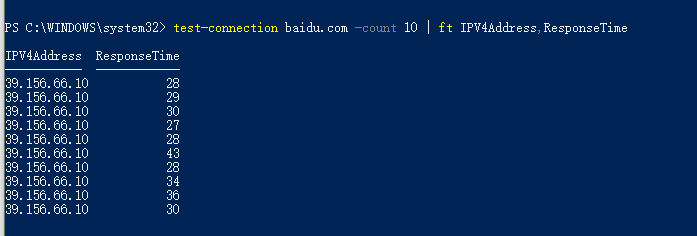
test-connection baidu.com -count 10 | ft IPV4Address,ResponseTimeОписание: укажите столбцы данных, которые будут отображаться после передачи ft, и разделите поля запятыми.

два、Test-NetConnection
2.1 Введение
Test-NetConnection — очень мощная команда запроса проверки сети. Эту команду можно использовать для выполнения соответствующих операций для ping, telnet и Tracert.
2.2 Грамматический формат
Test-NetConnection
[[-ComputerName] <String>]
[-TraceRoute]
[-Hops <Int32>]
[-InformationLevel <String>]
[<CommonParameters>]2.3 Примеры использования
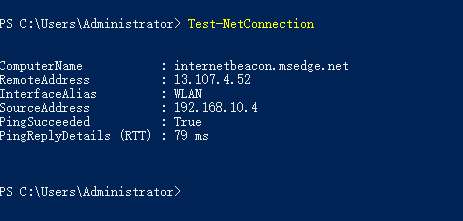
Проверьте состояние локальной сети
PS C:\Users\Administrator> Test-NetConnection
ComputerName : internetbeacon.msedge.net
RemoteAddress : 13.107.4.52
InterfaceAlias : WLAN
SourceAddress : 192.168.10.4
PingSucceeded : True
PingReplyDetails (RTT) : 79 ms
PS C:\Users\Administrator>
Проверьте, доступен ли удаленный интерфейс
Тестирование доступа к удаленному интерфейсу очень важно для персонала по эксплуатации и техническому обслуживанию, например, проверка того, нормально ли запускается веб-сайт, нормально ли запускается база данных и т. д.
PS C:\Users\Administrator> Test-NetConnection programmerblog.xyz -port 443
ComputerName : programmerblog.xyz
RemoteAddress : 150.158.159.177
RemotePort : 443
InterfaceAlias : WLAN
SourceAddress : 192.168.10.4
TcpTestSucceeded : True
PS C:\Users\Administrator>Проверка удаленного сетевого подключения
Используется для проверки возможности нормального доступа к удаленному соединению.
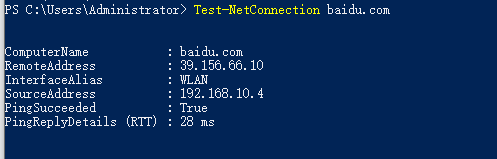
PS C:\Users\Administrator> Test-NetConnection baidu.com
ComputerName : baidu.com
RemoteAddress : 39.156.66.10
InterfaceAlias : WLAN
SourceAddress : 192.168.10.4
PingSucceeded : True
PingReplyDetails (RTT) : 28 ms
Тестовая трассировка
Проверьте фактическую информацию о маршрутизации доменных имен, к которым осуществляется доступ.
C:\Users\Administrator> Test-NetConnection programmerblog.xyz -traceroute
ComputerName : programmerblog.xyz RemoteAddress : 110.152.159.177 InterfaceAlias : WLAN SourceAddress : 192.168.10.4 PingSucceeded : True PingReplyDetails (RTT) : 24 ms
TraceRoute : 192.168.10.1
192.168.1.1
0.0.0.0
0.0.0.0
0.0.0.0
0.0.0.0
183.207.64.241
0.0.0.0
0.0.0.0
36.155.156.162
10.200.162.198
0.0.0.0
30.1.132.177
0.0.0.0
10.162.67.46
0.0.0.0
0.0.0.0
110.152.159.177
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


