Бесплатное живое видео и проигрыватель H5 по запросу SkeyeWebPlayer сочетает в себе Baidu Map SDK для реализации функции воспроизведения электронных карт.
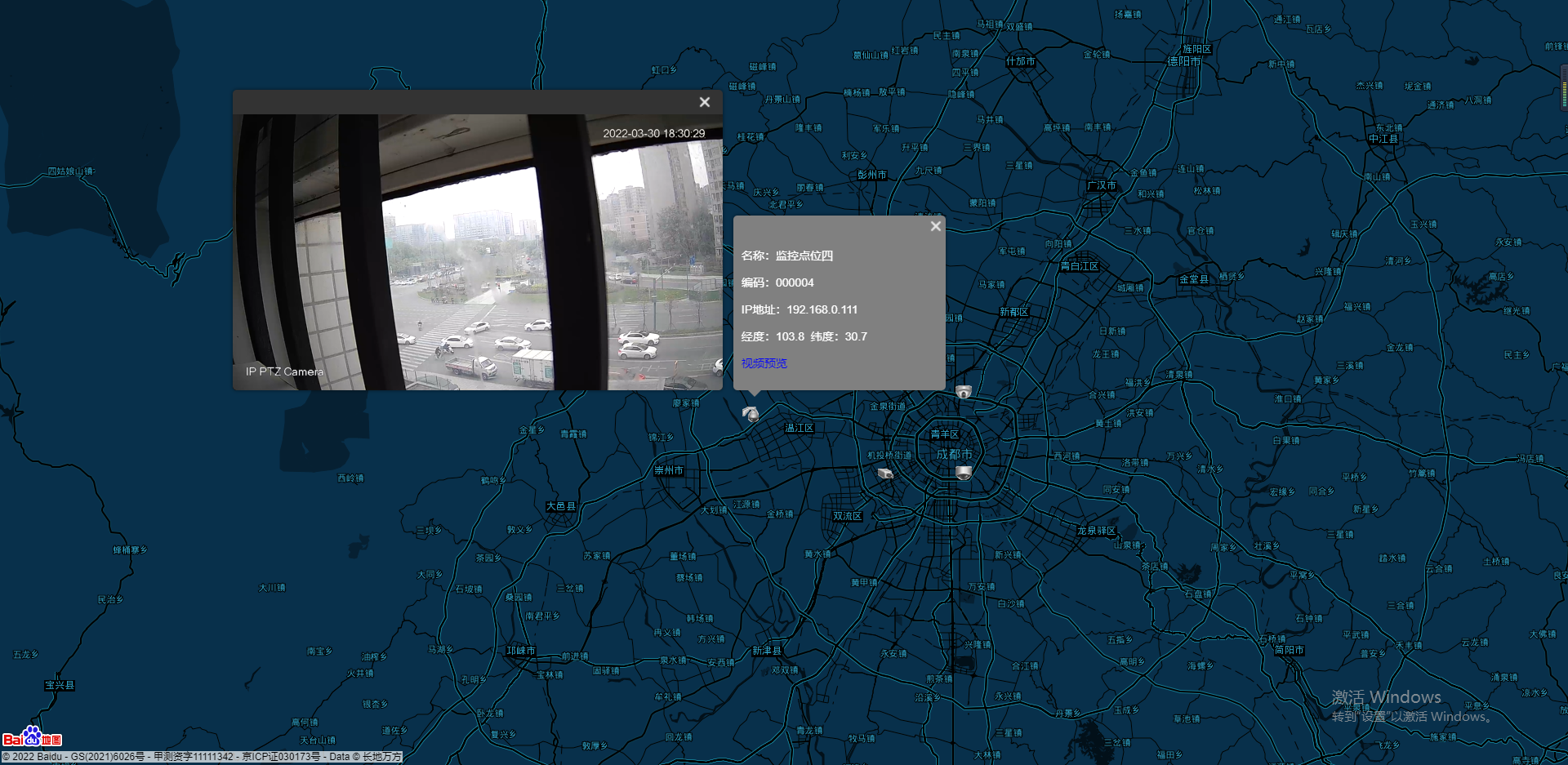
Бесплатный проигрыватель живого видео и H5 по запросу SkeyeWebPlayer сочетает в себе компонент карты Baidu vue-baidu-map для реализации функции воспроизведения электронной карты. Конечный эффект показан на рисунке:

Как проигрыватель SkeyeWebPlayer объединяет точки наложения (bm-marker), пользовательские наложения (bm-overlay) и т. д. в компоненте карты Baidu vue-baidu-map для воспроизведения видеопотоков в реальном времени поверх карты Baidu (поддерживает FLV) , HLS, RTSP, WS-FLV/WS-RTSP, WEBRTC, HEVC/H265)
1. Скопируйте файл SkeyeWebPlayer.js в статический каталог.

Файл libVSS.wasm используется для декодирования h265 и загрузки снимков.
2. Метод введения static/SkeyeWebPlayer/SkeyeWebPlayer.js
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-map-skeye-player</title> <script src="static/SkeyeWebPlayer/SkeyeWebPlayer.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body></html>3. Установите vue-baidu-map в проект.
npm install vue-baidu-map --saveЛокальное внедрение vue-baidu-map
import {BaiduMap, BmView, BmLocalSearch, BmMarker, BmInfoWindow} from "vue-baidu-map";components: { BaiduMap, BmView, BmLocalSearch, BmMarker, BmInfoWindow},
Я думаю, каждый должен знать, как визуализировать карту. Просто введите код:
<template> <div class="bmap"> <baidu-map class="map" ak="ydtz9Gf75Pt9swZvc0bWa8t0UWUSxW5I" :mapStyle="mapStyle" :center="mapcenter" :zoom="mapZoom" :scroll-wheel-zoom="true" :double-click-zoom="false" @ready="mapReady"> <template v-for="(item, index) in markerPointData"> <bm-marker :key="index" :position="item.markerPoint" :icon="{url: item.markerIcon, size: {width: 30, height: 30}}" @click="lookInfo(item, false)"> </bm-marker> </template> <!-- информационная форма --> <InfoWindow ref="InfoWindow" @preview="preview"></InfoWindow> <!-- Форма монитора --> <VideoWindow ref="videoWindow"></VideoWindow> </baidu-map> </div></template>Привязка координат долготы и широты и изображений камеры точки мониторинга к данным точки мониторинга. Формат данных точки мониторинга следующий:
markerPointData: [ { cameraId: 1, url: 'rtsp://39.101.128.80:5540/34020000001310000071/0', name: «Первая точка мониторинга», indexCode: '000001', ipaddr: '192.168.0.111', markerPoint: { lng: 103.99104, lat: 30.627748 }, markerIcon: require(`@/assets/camera/camera_0.png`) } ]Затем используйте bm-marker для отображения точек мониторинга на карте, как показано ниже:

При нажатии на камеру (точку наблюдения) всплывет информационное окно, и расположение точки наблюдения на карте автоматически отобразится в центре следующим способом:
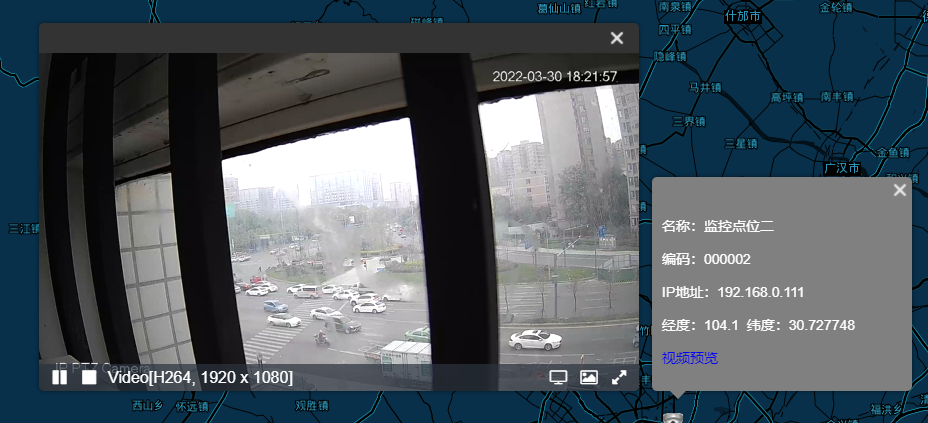
this.map.centerAndZoom(new this.BMap.Point(lng, lat), this.map.getZoom());Инкапсулируйте пользовательское наложение в компонент InfoWindow VideoWindow. На данный момент вам необходимо использовать компонент {BmOverlay} для достижения эффекта, как показано ниже:

Внутри компонента есть два метода show() и скрыть(), которые удобны для внешнего вызова для управления отображением и скрытием. При закрытии окна проигрывателя вам также необходимо уничтожить экземпляр проигрывателя.
4. После завершения всех приготовлений,Мы добавили на карту пользовательское наложение, чтобы завершить вид, показанный на рисунке 1.。Ресурс связанного кода Скачать
Следует отметить, что при использовании перехвата снимков и воспроизведения H265 необходимо использовать упомянутое в начале декодирование libVSS.wasm, которое необходимо настроить в webpack.base.conf.js следующим образом:
plugins: [ new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../static/SkeyeWebPlayer/libVSS.wasm'), to: './' } ])],загрузка ресурса демо-кода
Используйте постоянно бесплатный проигрыватель H5 по требованию SkeyeWebPlayer.js в проекте VUE.
SkeyeVSS комплексный мониторинг безопасности Onvif, RTSP, GB28181 видеооблако без подключаемых модулей прямая трансляция по требованию решение управление электронной картой

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


