Базовый сертификационный экзамен разработчика приложений HarmonyOS (ответ 95 баллов)


1. [Верно или неверно] 2,5/2,5
Способность — это наименьшая единица приложения системного планирования.,Это компонент, который может выполнять независимую функцию. Приложение может содержать одну или несколько возможностей.Истинный
Ответьте правильно
2. [Верно или неверно] 2,5/2,5
Все пользовательские компоненты украшены поддержкой @Component на PageShow.,Функции жизненного цикла onBackPress и onPageHide.Ошибка (ложь)
Ответьте правильно
3. [Верно или неверно] 2,5/2,5
Каждый раз, когда вызывается метод router.pushUrl(),По умолчанию,Количество стопок страниц будет увеличено на 1.,Максимальное количество страниц, поддерживаемое стеком страниц, — 32.Истинный
Ответьте правильно
4. [Верно или неверно] 2,5/2,5.
Компонент «Видео» может поддерживать воспроизведение по локальному и сетевому пути. При воспроизведении онлайн-видео,Вам необходимо подать заявку на разрешение ohos.permission.INTERNET.Истинный
Ответьте правильно
5. [Верно или неверно] 2,5/2,5.
В компонентах контейнера Column и Row,justifyContent используется для установки формата выравнивания подкомпонентов в направлении главной оси.,alignItems используется для установки формата выравнивания подкомпонентов в поперечном направлении.Истинный
Ответьте правильно
6. [Верно или неверно] 2,5/2,5.
Компонент Tabs может содержать только подкомпонент TabsContent.,Каждая вкладка соответствует представлению содержимого, компоненту TabContet.Истинный
Ответьте правильно
7. [Верно или неверно] 2,5/2,5.
Каждый пользовательский компонент имеет свой жизненный цикл.Истинный
Ответьте правильно
8. [Верно или неверно] 2,5/2,5
Предпочтения хранят данные в форме «ключ-значение».,Ключ можно повторить.Ошибка (ложь)
Ответьте правильно
9. [Верно или неверно] 2,5/2,5.
При использовании модуля http для инициации сетевого запроса,Вы должны использовать on('headersReceive') для подписки на заголовки запросов.,Запрос будет успешным.Ошибка (ложь)
Ответьте правильно
10. [Верно или неверно] 2,5/2,5.
Веб-компоненты доступны для всех веб-страниц с использованием масштабирования (коэффициент: число) метод масштабирования.Ошибка (ложь)
Ответьте правильно
11. [Верно или неверно] 2,5/2,5
Декоратор @CustomDialog используется для украшения пользовательских компонентов всплывающего окна, чтобы всплывающее окно могло динамически задавать содержимое и стиль.Истинный
Ответьте правильно
12. [Вопрос с одним выбором] 2,5/2,5
В компоненте Row есть два компонента Text.,Если вы используете выравнивание justifyContent,Какой из следующих атрибутов может обеспечить выравнивание по левому и правому краю:A. FlexAlign.StartB. FlexAlign.SpaceEvenlyC. FlexAlign.EndD. FlexAlign.SpaceBetween
Ответьте правильноD
13. [Вопрос с одним выбором] 2,5/2,5
Какой из следующих модулей необходимо импортировать, чтобы инициировать запрос сетевых данных?A. import http from '@ohos.net.http'B. import http from '@ohos.net.https'C. import request from '@ohos.request'D. import request from '@ohos.net.request'
Ответьте правильноA
14. [Вопрос с одним выбором] 2,5/2,5
Какой из следующих методов событий может получить смещение сдвига списка?A. onScrollB. onScrollIndexC. onReachStartD. onReachEnd
Ответьте правильноA
15. [Вопрос с одним выбором] 2,5/2,5
Какие разрешения мне нужно загружать изображение сети, используя компоненты изображения?A. ohos.permission.READ_MEDIAB. ohos.permission.INTERNETC. ohos.permission.GET_NETWORK_INFOD. ohos.permission.DISTRIBUTED_DATASYNC
Ответьте правильноB
16. [Вопрос с одним выбором] 2,5/2,5
О компоненте «Кнопка»,Какой из следующих стилей является капсульной кнопкой:A. ButtonType.CapsuleB ButtonType.NormalC. Ничего из вышеперечисленного.
Ответьте правильноA
17. [Вопрос с одним выбором] 2,5/2,5
Какой из следующих методов,Можно перейти на новую страницу,и уничтожить текущую страницу.A. router.pushUrl()B. router.replaceUrl()C. router.back()D. router.clear()
Ответьте правильноB
18. [Вопрос с одним выбором] 2,5/2,5
В каком из следующих файлов можно задать информацию о конфигурации пути страницы?A. main_pages.jsonB. module.json5C. app.json5D. package.json
Ответьте правильноA
19. [Вопрос с одним выбором] 2,5/2,5
Максимальный предел длины для ключей предпочтений составляет () байт?A. 60B. 70C. 80D. 90
Ответьте правильноC
20. [Вопрос с одним выбором] 2,5/2,5
Например, сейчас мы хотим реализовать рекламное всплывающее окно.,Содержит такую информацию, как изображения и текст.,Это можно сделать с помощью следующего всплывающего окнаA. AlertDialogB. @CustomDialogC. TextPickerDialogD. TimePickerDialog
Ответьте правильноB
21. [Вопрос с одним выбором] 0/2,5
Какая из следующих комбинаций не может обеспечить двунаправленную синхронизацию данных между дочерними компонентами и родительскими и дочерними компонентами?А. @State и @LinkB @Provide и @ConsumeC @Observed и @ObjectLinkD.
Ответ неправильный Д
22. [Вопрос с одним выбором] 2,5/2,5
Неверное описание ресурса как типа ссылки на ресурс:О. Ресурс — это тип ссылки на ресурс, используемый для установки значения свойств компонента. B. Ссылка на ресурсы приложения в форме «$r('app.type.name')». Приложение представляет ресурсы, определенные в каталоге ресурсов внутри приложения, а тип представляет тип ресурса (или место хранения ресурса). C. Ресурс поддерживает все типы данных. D. Система может загружать соответствующие ресурсы на основе текущей конфигурации. Например, разработчики могут предоставлять различные эффекты макета в зависимости от размера экрана или предоставлять разные строки в зависимости от языковых настроек.
Ответьте правильноC
23. [Вопрос с одним выбором] 2,5/2,5
Какие типы данных поддерживаются для хранения значений предпочтений?A. Числовой тип B. Символьный тип C. Логический тип D. Числовой тип, символьный тип, логический тип и типы массивов этих трех типов.
Ответьте правильноD
24. [Вопрос с одним выбором] 2,5/2,5
Какой из следующих компонентов не может содержать подкомпоненты:A. RowB. ButtonC. TextD. LoadingProgress
Ответьте правильноD
25. [Вопрос с одним выбором] 2,5/2,5
О настройке местоположения вкладки компонента «Вкладки»,Следующее описание неверноА. Если barPosition имеет значение Start (значение по умолчанию), а атрибут вертикальности имеет значение false (значение по умолчанию), вкладка находится в верхней части контейнера. B. Если barPosition имеет значение Start (значение по умолчанию), а атрибут вертикального расположения имеет значение true, вкладка расположена в левой части контейнера. C. Если barPosition имеет значение End, а атрибут вертикального расположения имеет значение false (значение по умолчанию), вкладка расположена в левой части контейнера. в нижней части контейнера. D. Если barPosition имеет значение End и атрибут вертикали имеет значение true, вкладка располагается в нижней части контейнера.
Ответьте правильноD
26. [Вопрос с одним выбором] 2,5/2,5
Об обратном вызове события видеокомпонента,Какое из следующих утверждений неверно:А. Событие onStart запускается при воспроизведении видео. Здесь можно узнать продолжительность видео. B. onFinish Это событие срабатывает, когда воспроизведение видео заканчивается. C. onPrepared Это событие срабатывает, когда подготовка видео завершена. D. onUpdate Это событие срабатывает, когда изменяется ход воспроизведения. Единица измерения — s, а интервал обновления — 250 мс.
Ответьте правильноA
27. [Вопрос с одним выбором] 2,5/2,5
О характеристиках данных состояния @State,Какое из следующих описаний неверно:О. Переменные, украшенные @State, представляют собой данные состояния внутри компонента. Когда эти данные состояния изменяются, метод сборки компонента будет вызываться для обновления пользовательского интерфейса. Б. Свойства с пометкой @State являются частными переменными и доступны только внутри компонента. C. Переменным @State не обязательно присваивать начальное значение. D. Переменные, украшенные @Link дочерних компонентов, могут устанавливать двустороннюю привязку данных с переменными @State родительских компонентов.
Ответьте правильноC
28. [Вопрос с одним выбором] 2,5/2,5
Какой декоратор можно использовать для украшения компонента в качестве компонента входа на страницу?A. @ComponentB. @EntryC. @PreviewD. @Builder
Ответьте правильноB
29. [Вопрос с одним выбором] 2,5/2,5
Какой из следующих модулей необходимо импортировать для маршрутизации страниц?A. import prompt from '@ohos.prompt'B. import router from '@ohos.router'C. import Notification from '@ohos.notification'D. import window from '@ohos.window'
Ответьте правильноB
30. [Вопрос с одним выбором] 2,5/2,5
О веб-компонентах,Следующее описание неверно:О. Контроллер WebController может управлять различным поведением веб-компонентов, например, вперед, назад, запуск JavaScript и т. д. Б. Веб-компоненты поддерживают настройку нескольких атрибутов, таких как fileAccess и javaScriptAccess. Например, .javaScriptAccess(true) указывает, что выполнение сценариев JavaScript разрешено. C. Веб-компоненты поддерживают события onConfirm, onConsole и другие. Например, обратный вызов onConfirm запускается, когда на веб-странице вызывается сигнал подтверждения(). D. Для использования веб-компонентов для доступа к онлайн- и автономным веб-страницам необходимо добавить разрешение ohos.permission.INTERNET.
Ответьте правильноD
31. [Вопрос с одним выбором] 2,5/2,5
О компонентах контейнера Row и Column,Какое из следующих утверждений неверно:А. Основная ось контейнера «Столбец» — это вертикальное направление, а поперечная ось — это горизонтальное направление. Основная ось контейнера «Строка» — это горизонтальное направление, а поперечная ось — это вертикальное направление. Б. Главная ось и поперечная ось всегда перпендикулярны друг другу, а направления главных осей строки и столбца различны. C. Выравнивание подкомпонентов Column в направлении главной оси задается с помощью атрибута justifyContent, а тип его параметра — FlexAlign. D. Выравнивание подкомпонентов Row в поперечном направлении задается с помощью атрибута alignItems, тип параметра которого — HorizontalAlign.
Ответьте правильноD
32. [Вопрос с одним выбором] 2,5/2,5
О режиме запуска UIAbility,Какое из следующих утверждений неверно:О. UIAbility поддерживает три режима запуска: одиночный экземпляр, стандартный режим и назначенный экземпляр, которые настраиваются с помощью параметра launchType в модуле.json. B. Singleton — это режим одного экземпляра. В системе существует только один экземпляр. Если startAbility уже существует, единственный экземпляр в системе будет использоваться повторно. C. Standard — это стандартный режим. Каждый раз, когда startAbility запускает новый экземпляр, система по умолчанию переходит в стандартный режим. D. указан указанный режим экземпляра. Во время выполнения внутренняя деятельность компании «Ability» определяет, следует ли создавать несколько экземпляров.
Ответьте правильноC
33. [Вопросы с несколькими вариантами ответов] 0/2,5
Какие из следующих компонентов контейнера можно прокручивать?A. ScrollB. ListC. RowD. GridE. Column
Ответ неправильный
34. [Вопросы с несколькими вариантами ответов] 2,5/2,5
Что из перечисленного является функциями обратного вызова жизненного цикла способности?A. onCreateB. onDestroyC. onPageShowD. onPageHideE. onForegroundF. onBackground
Ответьте правильноABEF
35. [Вопросы с несколькими вариантами ответов] 2,5/2,5
Какая из следующей информации включена в модуль.json5 в разделе:A. Информация о названии пакета приложения и номере версии B. Информация о конфигурации возможностей C. Информация о типе устройства D. Список приложений с разрешениями приложений
Ответьте правильноBCD
36. [Вопросы с несколькими вариантами ответов] 2,5/2,5
Следующее описание основной композиции парадигмы разработки заявления ARCTS является правильнойА. Декоратор: используется для украшения классов, структур, методов и переменных, чтобы придать им особое значение. Например, @Entry указывает, что это компонент входа. Б. Пользовательские компоненты: повторно используемые модули пользовательского интерфейса, которые можно комбинировать с другими компонентами. C. Описание пользовательского интерфейса. Декларативный метод описания структуры пользовательского интерфейса, например блок кода в методе build(). D. Встроенные компоненты. Встроенные по умолчанию базовые компоненты и компоненты макета в ArkTS могут вызываться непосредственно разработчиками, например «Столбец», «Текст», «Разделитель», «Кнопка» и т. д. E. Метод атрибута: используется для настройки атрибутов компонента, которые задаются единообразно с помощью методов атрибутов, таких как fontSize(), width(), height(), color() и т. д. F. Метод события: используется для добавления логики ответа компонента к событиям и единой установки ее с помощью методов событий, таких как onClick() после кнопки.
Ответьте правильноABCDEF
37. [Вопросы с несколькими вариантами ответов] 2,5/2,5
Какая из следующих иерархий компонентов верна?A. Text>SpanB. Button>Column>ImageC. Button>Image>TextD. Image>Text>SpanE. Column>Row>Button
Ответьте правильноABE
38. [Вопросы с несколькими вариантами ответов] 2,5/2,5
О ForEach(arr, itemGenerator, Правильное описание компонента index:А. В ForEach вы можете перебирать логический код, например console.info('hello'). Б. Первый параметр должен быть массивом, предоставляющим источник данных для отрисовки цикла. C. Второй параметр — это лямбда-функция, которая генерирует подкомпоненты для каждого элемента массива в источнике данных. D. Третий параметр — это анонимная функция, используемая для генерации уникального и стабильного значения ключа для данного элемента массива.
Ответьте правильноBCD
39. [Вопросы с несколькими вариантами ответов] 2,5/2,5
Для компонентов, содержащих текстовые элементы,Например, Текст, Кнопка, TextInput и т. д.,Какие из следующих свойств доступны:A. fontColorB. fontSizeC. fontStyleD. fontWeightE. fontFamily
Ответьте правильноABCDE
40. [Вопросы с несколькими вариантами ответов] 2,5/2,5
О компоненте Tabs и компоненте TabContent,Какое из следующих описаний верно?О. Компонент TabContent не поддерживает установку атрибута универсальной ширины, и его ширина равна атрибуту barWidth компонента Tabs. Б. Компонент TabContent не поддерживает установку общего атрибута высоты. Его высота определяется высотой родительского компонента Tabs и высотой компонента TabBar. C. TabsController используется для управления компонентами вкладок для переключения вкладок. Он не поддерживает один TabsController, управляющий несколькими компонентами вкладок. D. Свойство tabBar компонента TabContent поддерживает компоненты, созданные с помощью конструктора @Builder.
Ответьте правильноABCD

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

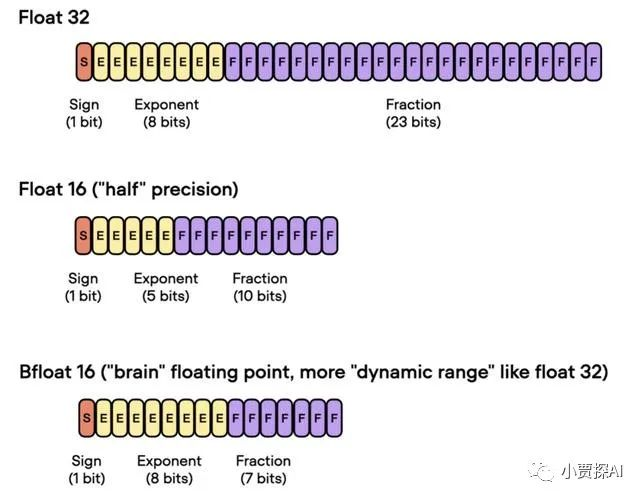
Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

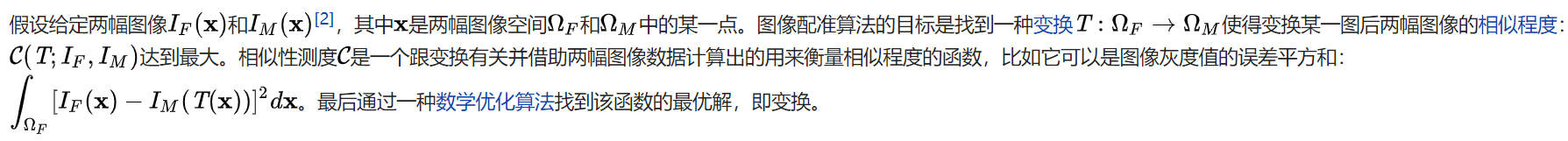
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

