Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.
Предисловие

В мини-программах верхняя панель навигации является очень важным компонентом. Она не только облегчает пользователям переключение страниц, но и улучшает пользовательский опыт. По умолчанию верхняя панель навигации мини-программы автоматически генерируется системой. Мы можем изменять только некоторые основные стили, такие как цвет фона, цвет текста и т. д. Однако если вы хотите реализовать более сложные стили, такие как собственные значки, собственный фон и т. д., высота и стиль панели навигации также могут различаться на разных экранах мобильных телефонов. Поэтому нам необходимо настроить верхнюю панель навигации в соответствии с нашими потребностями в дизайне и пользовательским интерфейсом.
Поэтому в этом блоге рассказывается, как настроить верхнюю панель навигации в мини-программе и адаптировать ее к различным моделям мобильных телефонов.
Текстовый контент
1. Зачем нужно настраивать верхнюю панель навигации?
Преимущества настройки верхней панели навигации заключаются в следующем:
- Улучшите взаимодействие с пользователем: настройка верхней панели навигации позволяет пользователям переключаться между страницами и работать более удобно, улучшая взаимодействие с пользователем.
- Улучшите имидж бренда. Настройка верхней панели навигации может сделать имидж бренда более заметным и облегчить его запоминание пользователями.
- Повышение интерактивности страницы. Настройка верхней панели навигации может повысить интерактивность страницы, упрощая пользователям работу со страницей.
2. Основные идеи по настройке верхней панели навигации
- Скрыть верхнюю панель навигации, автоматически создаваемую системой
- Создайте пользовательский компонент панели навигации, который содержит стиль и логику взаимодействия панели навигации.
- Добавьте пользовательский компонент панели навигации на страницы, которым требуется панель навигации.
- Настройте стиль и расположение панели навигации в соответствии с размером и разрешением экрана различных моделей.
- Добавьте на панель навигации интерактивные функции, например, нажатие на элемент навигации для переключения страниц и т. д.
- На страницах, на которых необходимо использовать панель навигации, настройте стиль и функции панели навигации, передав параметры.
3. Процесс реализации настройки верхней панели навигации.
- Установите для параметра NavigationStyle значение custom в файле app.json, чтобы использовать пользовательскую панель навигации.
{
"pages": [
"pages/index/index",
"pages/mine/index",
"pages/tool/index",
"pages/study/index"
],
"window": {
"navigationStyle": "custom",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": false
},
"tabBar": {
"color": "#000000",
"selectedColor": "#6eac46",
"borderStyle": "black",
"backgroundColor": "#f5f5f5",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabBar/home.png",
"selectedIconPath": "static/tabBar/home-select.png",
"text": "первая страница"
},
{
"pagePath": "pages/mine/index",
"iconPath": "static/tabBar/mine.png",
"selectedIconPath": "static/tabBar/mine-select.png",
"text": "мой"
}
]
},
}- Добавьте пользовательский компонент панели навигации в файл компонента страницы.
<template>
<view class="uni-pages">
<!-- Настройка цвета фона, поддержка цвета градиента -->
<view class="navigation" :style="{'background':bgcolor}">
<!-- Адаптируйтесь к различным моделям мобильных телефонов, оставляя пустое место в верхней части навигации. -->
<view class="nav--bar-top" :style="{'height':menuButton.top +'px'}"></view>
<view class="nav-bar-inner">
<!-- В левой части навигации, отображать ли капсулу операции -->
<view class="image-box" v-if="control"
:style="{'height':menuButton.height+'px','width':menuButton.width+'px'}">
<image class="image" src="@/static/comComponents/return.png" @click="clickBack"></image>
<view class="line"></view>
<image class="image" src="@/static/comComponents/Home.png" @click="clickHome"></image>
</view>
<view class="base-box"
:style="{'height':menuButton.height+'px','width':menuButton.width+'px'}" v-else></view>
<!-- В средней части текста можно установить цвет шрифта. -->
<view class="title" :style="'color:'+ color+';'">{{title}}</view>
<!-- Правая часть занимает капсульную позицию мини-программной системы. -->
<view class="base-box"
:style="{'height':menuButton.height+'px','width':menuButton.width+'px'}"></view>
</view>
<!-- Установите расстояние между капсулой и содержимым -->
<view class="nav-bar-buttom" style="height: 8px;"></view>
</view>
</view>
</template>проиллюстрировать:
- Я разработал его в uniapp. Если вы используете мини-программу, вам нужно изменить некоторые инструкции, метки и события.
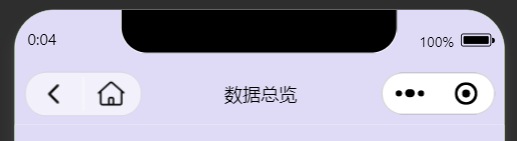
- Настраиваемая верхняя панель навигации поддерживает настройку цвета фона, текста и цвета текста, а также отображение левой кнопки управления.
- Изображения, используемые image-box, — это возврат и домашняя страница, которые используются для возврата к предыдущему шагу и возврата на домашнюю страницу.
3. Определите поведение пользовательского компонента панели навигации в файле JavaScript страницы.
import {onMounted,ref} from "vue";
//Получаем значение пользовательского атрибута, переданное родительским компонентом
const props = defineProps({
title: {
type: String,
default: "IT-TOOL",
},
control: {
type: Boolean,
default: false,
},
bgcolor: {
type: String,
default: "#6cab45",
},
color: {
type: String,
default: "#fff",
}
})
// Получите значения атрибутов, соответствующие кнопкам капсулы разных моделей (ширина и высота, расстояние между капсулой и верхом)
const menuButton = ref(uni.getMenuButtonBoundingClientRect());
const prevLength = ref(0)
onMounted(() => {
getPrevPage();
})
//Получаем путь к странице перехода для операций возврата
const getPrevPage = () => {
const page = getCurrentPages()
prevLength.value = page.length;
if (page.length == 2) {
uni.setStorageSync("prevPage", page[0].$page.fullPath)
}
}
// Капсула — Возврат
const clickBack = () => {
if (prevLength.value > 2) {
uni.navigateBack()
} else {
uni.switchTab({
url: uni.getStorageSync("prevPage"),
success: function() {
var page = getCurrentPages().pop();
if (page == undefined || page == null) {
return
}
page.onLoad();
}
});
}
}
// Капсулы--Главная страница
const clickHome = () => {
uni.switchTab({
url: "/pages/index/index"
});
}Проиллюстрировать:Приведенный выше код JavaScript использует синтаксис vue3+setup.,Если вы используете собственный синтаксис апплета,Обратите внимание на изменения.
4. Установите стиль пользовательского компонента панели навигации в CSS-файле страницы.
.uni-pages {
.navigation {
.nav-bar-inner {
height: 32px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 8px;
.image-box {
display: flex;
justify-content: space-around;
align-items: center;
border: 1px solid rgba(#000, 0.1);
border-radius: 16px;
background-color: rgba(#fff, 0.6);
.line {
width: 1px;
height: 26px;
background-color: rgba(#fff, 0.3);
}
.image {
width: 22px;
height: 22px;
}
}
.title {
color: #000;
font-weight: 500;
font-size: 28rpx;
}
}
.nav-bar-buttom {
height: 10rpx;
}
}
}4. Настраиваемое отображение эффектов верхней навигации.


Подвести итог
В этой статье в основном представлены соответствующие знания о настройке верхней панели навигации апплета WeChat, включая ее концепцию, функции, принципы проектирования, методы и приемы реализации и т. д. Прочитав эту статью, читатели смогут понять важность и ценность применения пользовательских панелей навигации в мини-программах, освоить принципы проектирования и методы реализации пользовательских панелей навигации, а также научиться гибко настраивать их в соответствии с реальными потребностями.
Пользовательская панель навигации является незаменимым компонентом мини-программы. Она может предоставить пользователям четкую структуру страницы и функциональные рекомендации, улучшая удобство работы и эффективность работы. При реализации настраиваемой панели навигации необходимо учитывать вопросы адаптации для разных моделей, чтобы гарантировать, что панель навигации может нормально отображаться и использоваться на разных устройствах. В то же время вам также необходимо обратить внимание на соответствие стиля дизайна панели навигации общему стилю страницы, а также на такие детали, как расположение и методы взаимодействия элементов навигации.
Короче говоря, настройка верхней панели навигации является важным моментом при разработке мини-программ. Освоение проектирования и реализации пользовательских панелей навигации может помочь разработчикам лучше завершить разработку мини-программ и улучшить качество и удобство работы с мини-программами. .

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


