Appium Inspector и Weeditor: мощные инструменты для мобильного тестирования
Введение
Инструменты позиционирования элементов — это инструменты для точного поиска и управления элементами пользовательского интерфейса при разработке программного обеспечения и автоматизированном тестировании. Инструмент позиционирования элементов может предоставлять такие функции, как помощь в позиционировании элементов, написание кода, запись вариантов использования и отладка кода. При автоматизированном тестировании мобильных приложений незаменим инструмент гибкого позиционирования элементов. В этом разделе рекомендуются два инструмента позиционирования: инструмент Appium Inspetor и редактор, предоставленные на официальном сайте.
Appium Inspector
Appium Inspector — официально рекомендуемое средство позиционирования элементов. Для подробного ознакомления нажмите ссылку для просмотра: Установка Appium Inspector, Appium Inspector.
weditor
Weditor — инструмент в экосистеме ATX. Он написан на базе Python и умеет анализировать позиционирование элементов на интерфейсах Android и ios.
Обратите внимание при использовании: appium несовместим с wedit, и при запуске другую службу необходимо закрыть.
установка и работа редактора
Предварительное условие: Python версии 3.6 или выше.
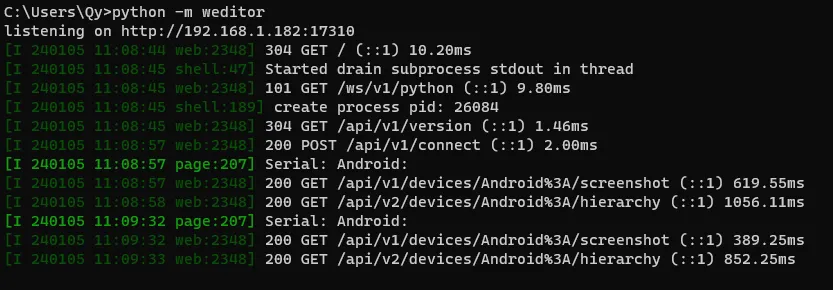
Используйте инструмент pip для установки: pip install -U weditor, запустите python -m weditor в командной строке, перейдите на http://localhost:17310/, установка пройдет успешно. Командная строка и страница показаны ниже:


Weditor предоставляет ярлык для создания ярлыков, который можно запустить из командной строки: weditor --shortcut. После успешного создания он будет выглядеть следующим образом:

Уведомление:
Если пользователи Windows сталкиваются с ошибкой UnicodeDecodeError: кодек 'gbk' не может декодировать байт 0xad в позиции 829: ошибка недопустимой многобайтовой последовательности в процессе установки, решение заключается в следующем:
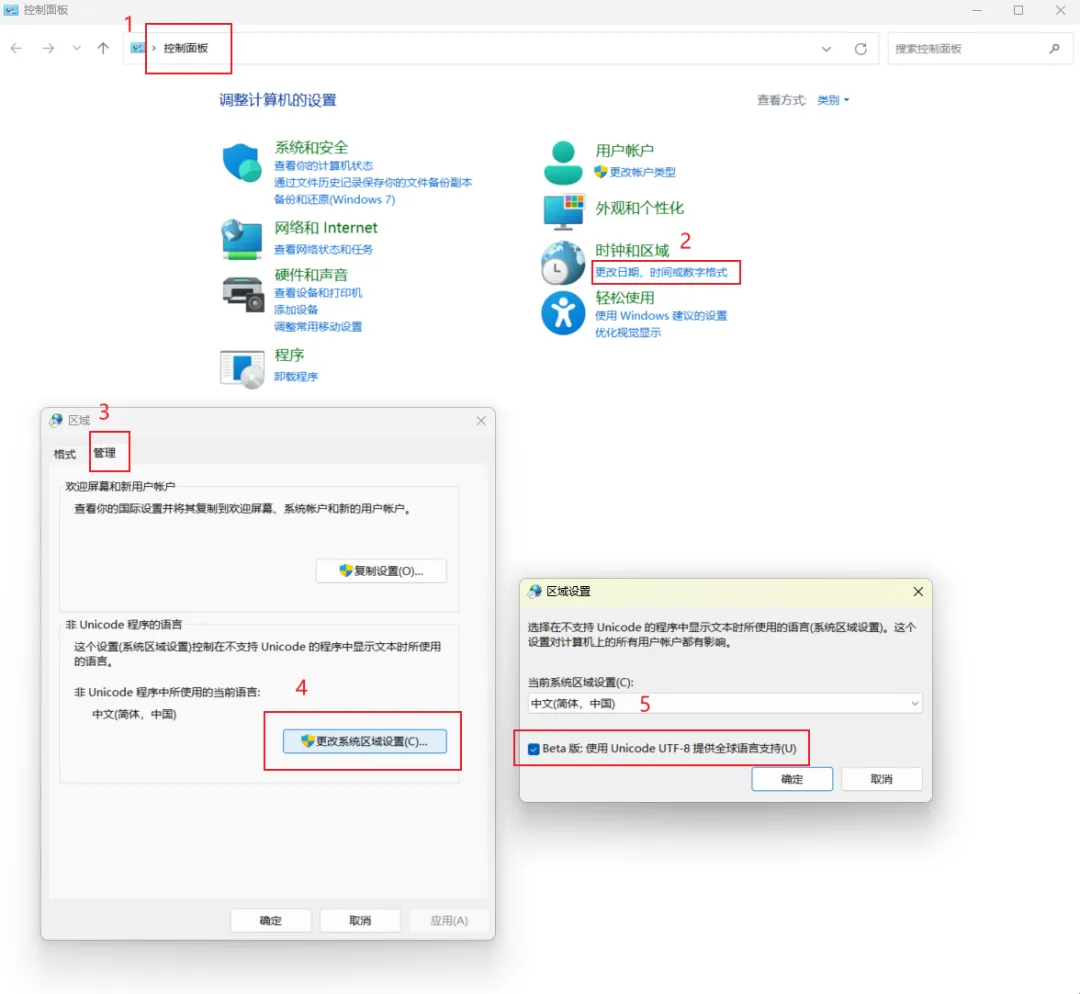
Входить панель управления -> Изменение формата даты, времени или числа -> управлять -> Измените языковой стандарт системы на Beta После проверки версии перезапустите калькулятор и установите его заново, как показано на рисунке ниже:

Введение в функцию Weeditor
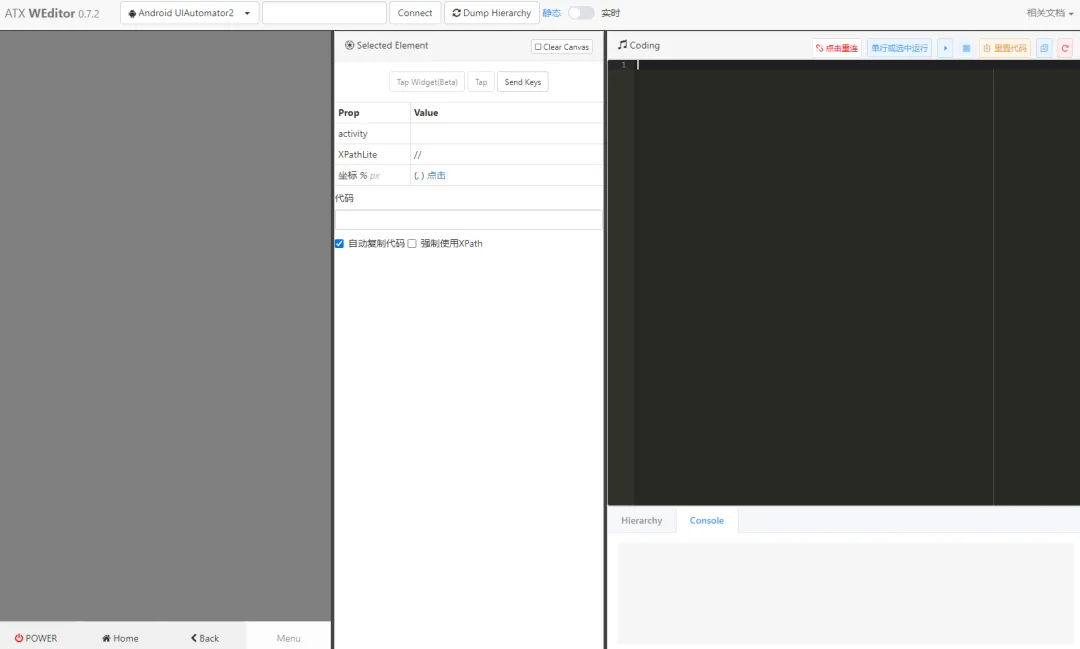
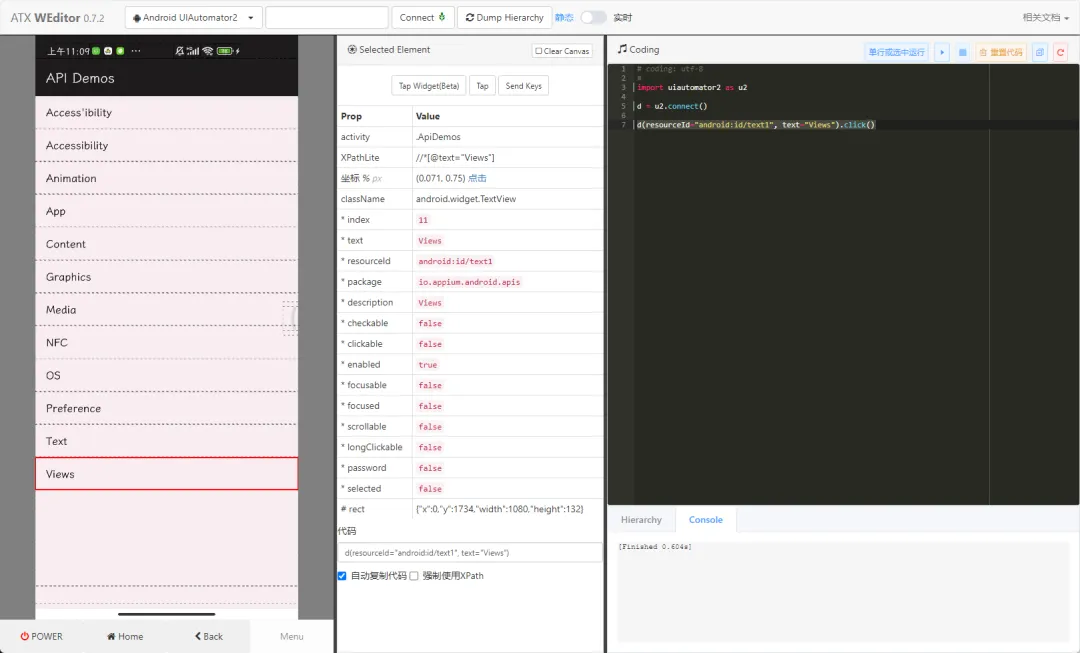
Используйте adb для подключения к реальному устройству или эмулятору или введите идентификатор устройства во втором поле ввода для подключения. Нажмите «Дамп иерархии», чтобы синхронизировать мобильный интерфейс с редактором. После переключения страниц вы можете нажать еще раз, чтобы синхронизировать интерфейс. Интерфейс после успешного подключения к устройству выглядит следующим образом:

Страница Wedit разделена на три части, а именно:
- Интерфейс устройства:
- Функция: предоставляет подробную информацию о синхронизированных устройствах. Пользователи могут напрямую выбирать элементы и просматривать или управлять ими в этом интерфейсе.
- Взаимодействие: пользователи могут интуитивно выбирать элементы приложения и манипулировать ими через интерфейс устройства.
- Детали элемента:
- Функция: отображает все сведения об атрибутах выбранного элемента и предоставляет интерактивные параметры. Код позиционирования элемента отображается внизу страницы, чтобы разработчикам было проще найти элемент и управлять им.
- Взаимодействие: пользователи могут узнать больше о свойствах выбранного элемента в этом интерфейсе и выполнить соответствующие интерактивные операции.
- Код для запуска:
- Функция: используется для выполнения интерактивных действий над элементами и автоматического создания соответствующих записей кода.
- Взаимодействие. Пользователи могут выполнять интерактивные действия над элементами через среду выполнения кода слева и использовать следующие параметры для выполнения кода и управлять:
- Одна строка или выбранный запуск: выберите конкретную строку кода, которую необходимо запустить.
- Кнопка «Выполнить»: подключите устройство для запуска выбранного кода.
- Завершить выполнение: прервать выполнение текущего кода.
- Удалить и сбросить код: очистить существующие коды взаимодействия элементов.
- Копировать код: удобно скопировать содержимое поля кода.
- Перезапустите службу: сбросьте статус выполнения кода до исходного значения.
- Иерархия: отображает структуру элементов интерфейса устройства, чтобы облегчить более полное понимание иерархической структуры приложения.
- Консоль: отображает журналы консоли, предоставляя разработчикам возможность отлаживать и записывать информацию.
Благодаря совместной работе трех вышеупомянутых частей Weeditor предоставляет комплексный и мощный интерфейс, позволяющий разработчикам быстро находить и просматривать атрибуты элементов, а также генерировать соответствующий интерактивный код. Оптимизация этой структуры делает процесс разработки и тестирования приложений более эффективным и удобным для пользователей.
Подвести итог
- Appium Inspector
- weditor

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


