Анализ бизнес-тестов заказов в электронном торговом центре
Предисловие
e-mall как платформа электронной коммерции стремится предоставить пользователям удобный опыт совершения покупок. В этой статье будет подробно описан процесс тестирования системы заказов в электронном торговом центре и соответствующий дизайн тестового примера.
1 Процесс тестирования
① Сначала протестируйте основной бизнес
[Этапы тестирования бизнес-процессов]
- Знаком с требованиями
- Процесс подтверждения
- Процесс подтверждениякартина
- Пишите тестовые случаи
Если взять в качестве примера электронный торговый центр, то его основные виды деятельности заключаются в следующем:
- Покупатели: бизнес по заказам, купонный бизнес, флэш-продажи, послепродажный бизнес, запрос заказов и т. д.
- Продавец: бизнес по листингу продукции, транспортный бизнес, складской бизнес, бухгалтерский бизнес и т. д.
②Повторное тестирование отдельных функций/страниц основного бизнеса.
[Этапы проверки отдельных функций]
- Знаком с требованиями
- Извлечение требований к покрытию тестовых точек
- Тестовая точка для выполнения тестового примера
- Управление дефектами
Если взять в качестве примера электронный торговый центр, то отдельные функции основного бизнеса заключаются в следующем:
- Покупатель: вход, поиск, корзина, заказ, оплата, статус заказа, комментарии и т.д.
- Продавец: управление поставщиками, основная информация о продукте, исходящая, входящая, рекламная деятельность и т. д.
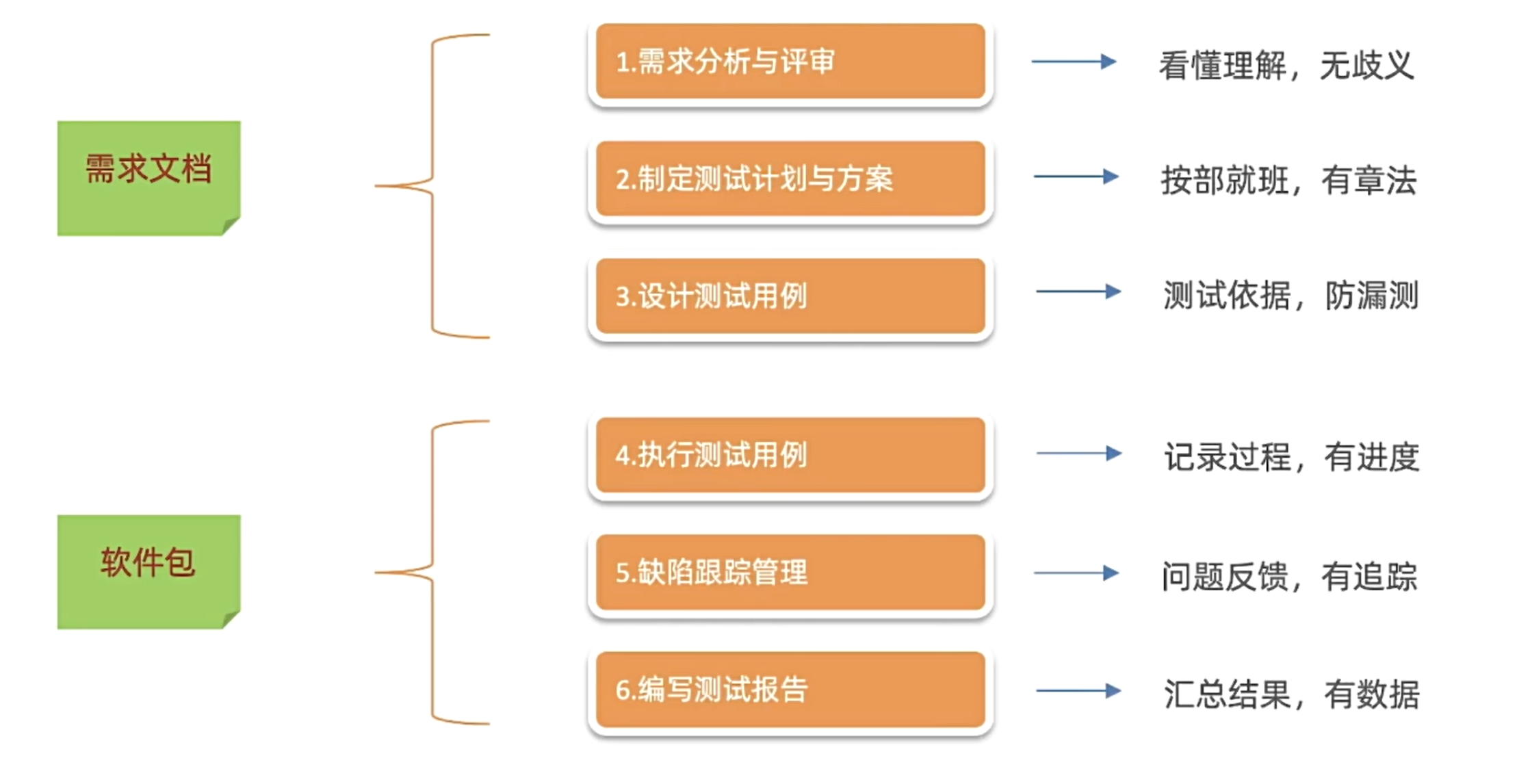
[Процесс тестирования проекта]

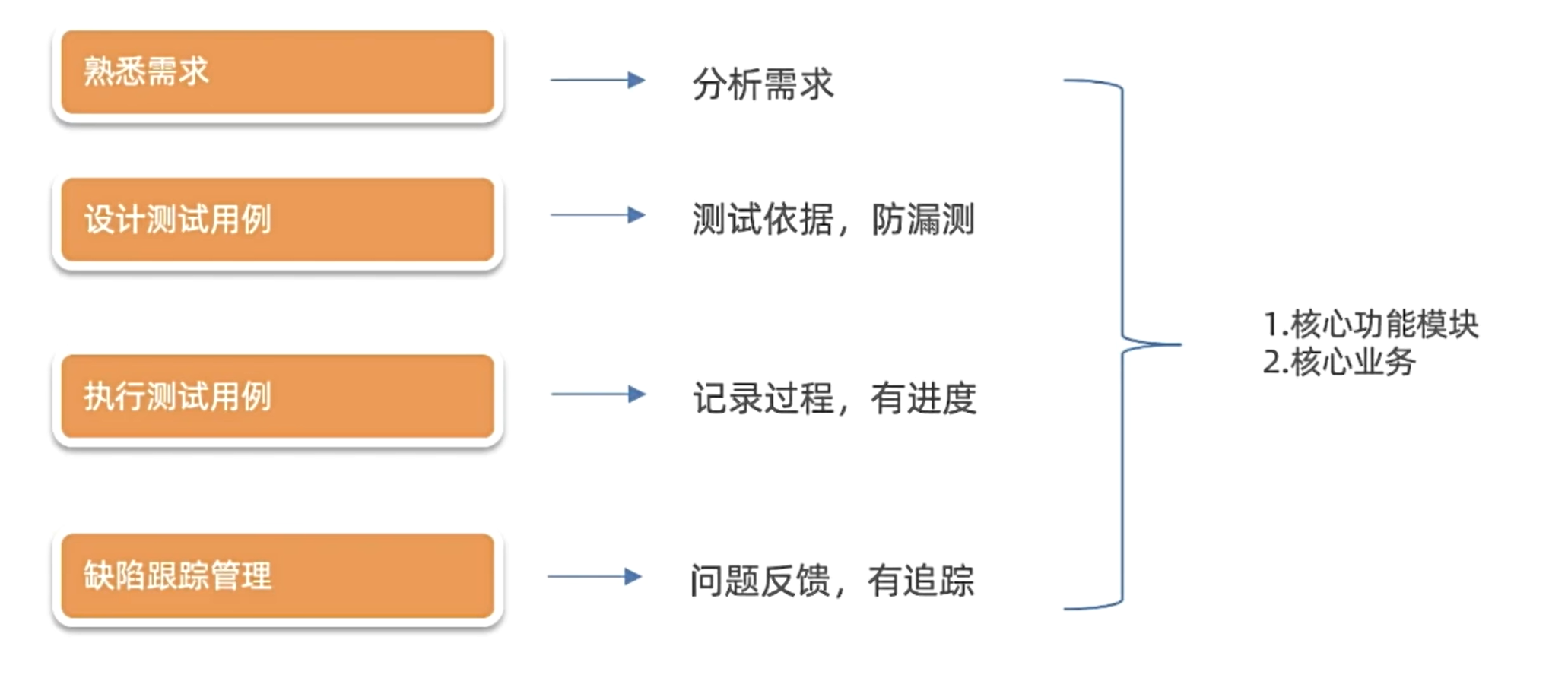
[Процесс тестирования индивидуальной реализации]

[Цель этого теста]
Тестирование основного бизнеса: заказ бизнеса
2 Заказать тестовый анализ бизнеса
①Знаком с потребностями
Прежде чем писать тестовые примеры, вам сначала необходимо понять конкретные потребности бизнеса по обработке заказов, включая, помимо прочего:
- Пользователи должны иметь возможность выбирать товары и добавлять их в корзину.
- Пользователям необходимо успешно войти в систему, чтобы отправлять заказы.
- После отправки заказа система должна поддерживать несколько способов оплаты.
② Подтвердите процесс заказа.
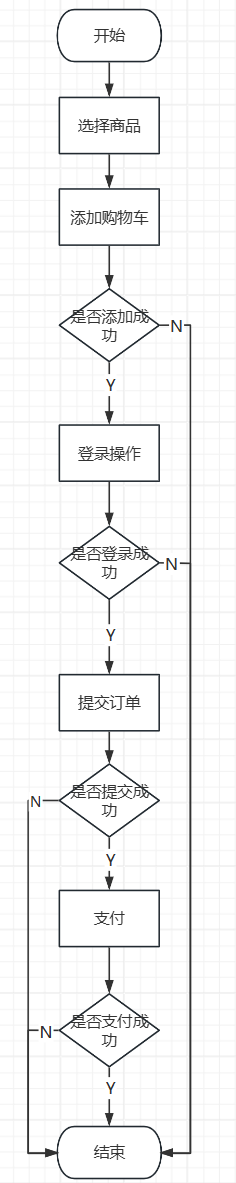
Процесс заказа проекта выглядит следующим образом:
- Выберите продукт
- Добавить в корзину
- Вход успешен
- Заказ успешно отправлен
- Платеж успешен
③Подтвердите блок-схему

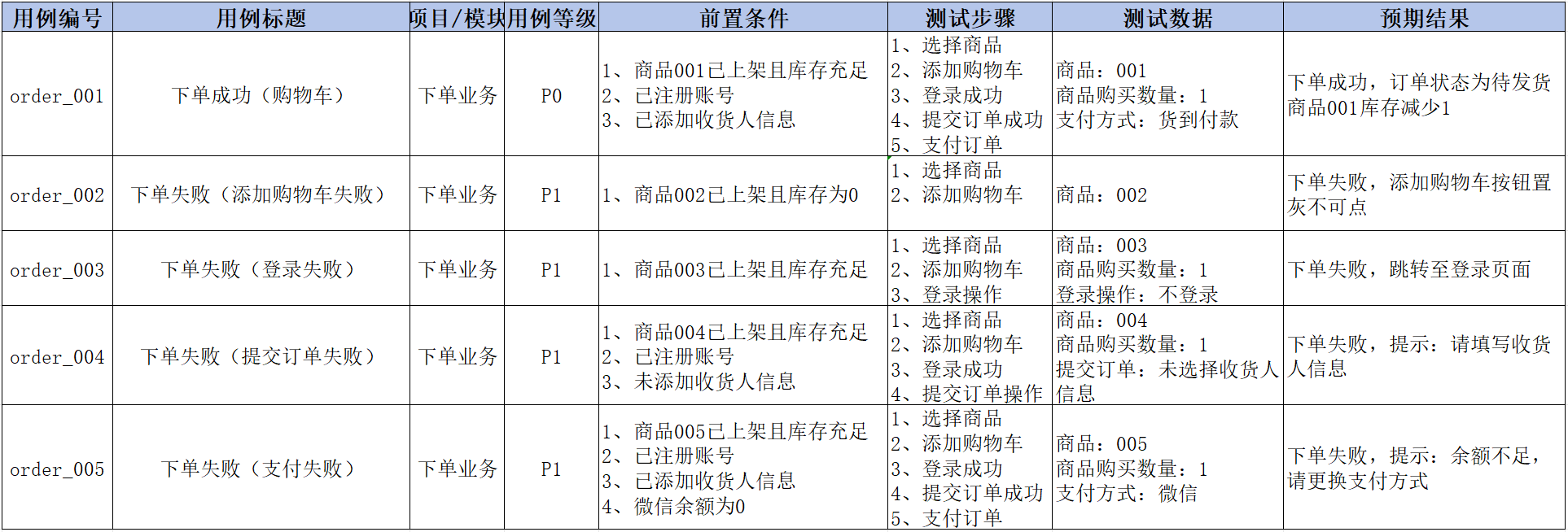
④Написание тестовых примеров
① Номер варианта использования: уникально идентифицирует каждый тестовый пример для облегчения управления и отслеживания. Обычно это цифровая или буквенно-цифровая комбинация.
② Название варианта использования. Кратко и ясно опишите цель тестового примера.
③Официальный модуль: укажите программный модуль или функцию, соответствующую тестовому примеру.
④ Уровень тестирования: классифицируйте тесты в соответствии с их важностью и приоритетом, чтобы облегчить распределение ресурсов.
⑤ Предварительные условия: условия, которые необходимо выполнить перед выполнением теста.
⑥Этапы тестирования: подробно перечислите конкретные шаги для выполнения теста.
⑦Тестовые данные: входные данные, необходимые для выполнения теста, которые могут быть действительными данными, недействительными данными и т. д.
⑧Ожидаемые результаты: опишите ожидаемые результаты теста, чтобы облегчить оценку того, пройден ли тест.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


