6. Библиотека интерфейсных компонентов Element Plus
Библиотека внешних компонентов Element Plus
контур
- Базовое использование Element Plus
- Компоновка контейнера
- Панель навигации
- Значок шрифта
- макет сетки
- карта
- форма
- таблица данных
- Советы по обратной связи
Базовое использование Element Plus
Element-UI — это набор библиотек компонентов пользовательского интерфейса, разработанных на основе Vue. Он предоставляет богатые компоненты для веб-разработки, которые позволяют быстро разрабатывать веб-сайты и снижать затраты на интерфейсную разработку.
В настоящее время существует две версии Element UI:
- Element-UI: на основе Vue2.
- Element-Plus: на основе Vue3.
Официальная документация сайта: https://element-plus.org/zh-CN/comComponent/button.html.
Другие справочные документы: https://www.w3cschool.cn/vue_elementplus/ElementPlusButton.html.
Проект Vue использует ElementPlus
1. Создайте проект devops_web через pycharm, настройте vue-router и, наконец, установите element-plus.

npm install vue-router@4
vue add router
npm install element-plus3. Добавьте компоненты element-plus и CSS-файлы в проект vue main.js.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App)
app.use(ElementPlus)
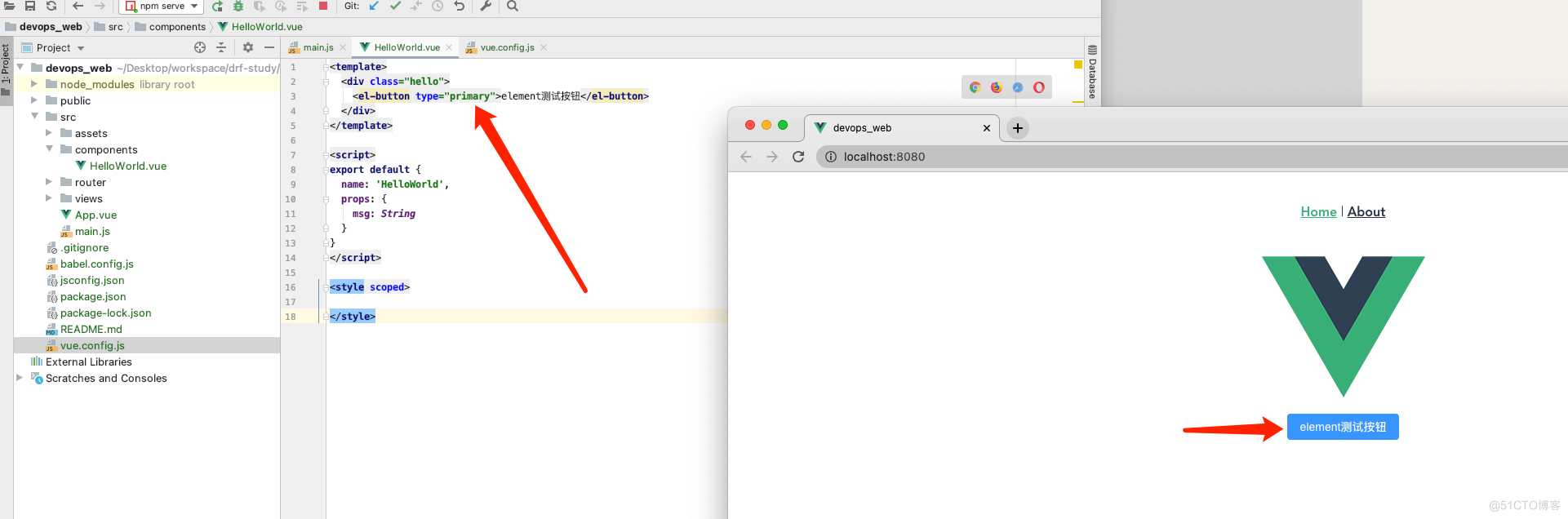
app.use(router).mount('#app')4. Найдите необходимый компонент стиля в официальном документе, скопируйте код в компоненты/HelloWorld.vue и используйте его, например, как кнопку.
<template>
<div class="hello">
<el-button type="primary">elementкнопка тестирования</el-button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style scoped>
</style>5. Отключите проверку синтаксиса eslint: измените vue.config.js.
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})6. Запустите проект и проверьте эффект

ElementUI разрабатывает процесс веб-сайта
- Макет страницы
- Панель навигации
- Разработка функций каждой страницы (наполнение основной области контента)
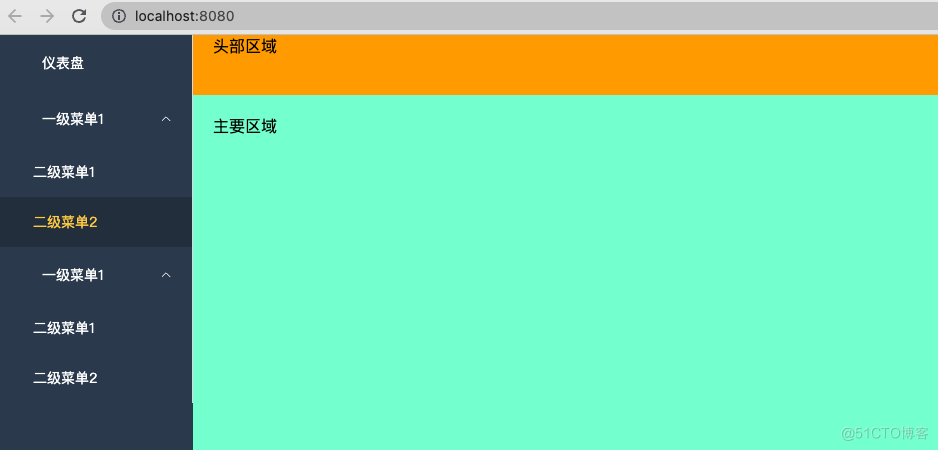
Компоновка контейнера
Компоновка контейнера: быстро создайте базовую структуру страницы.
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/container.html#%E5%B8%B8%E8%A7%81%E9%A1%B5%E9%9D%A2% E5%B8%83%E5%B1%80
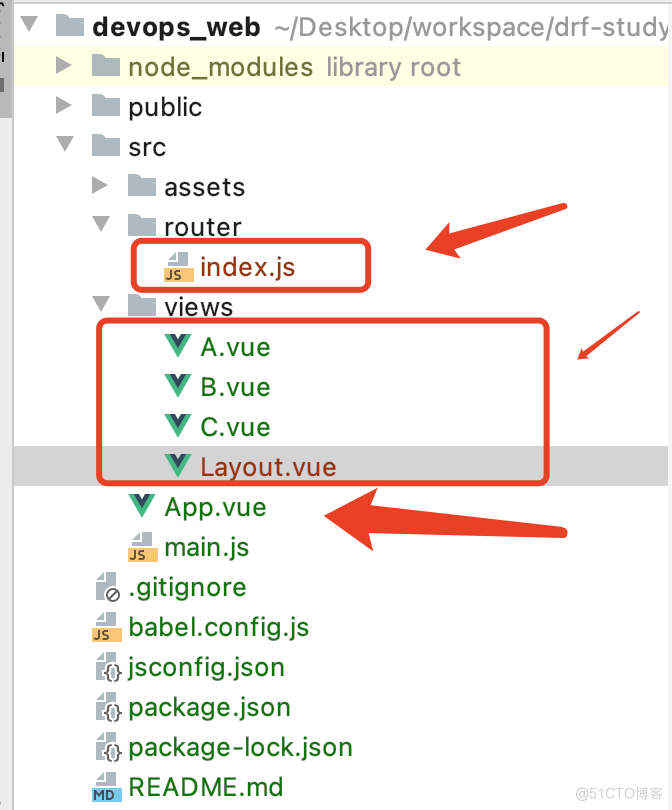
1. Структура проекта

2. Код App.vue
<template>
<router-view/>
</template>
<style>
</style>3、router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Layout from '../views/Layout.vue'
const routes = [
{
path: '/',
name: 'layout',
component: Layout
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router4、views/Layout.vue
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">область боковой панели</el-aside>
<el-container>
<el-header>область головы</el-header>
<el-main>Основная площадь</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Layout'
}
</script>
<style>
.el-header {
background: orange;
}
.el-aside {
background: grey;
}
.el-main {
background: aquamarine;
}
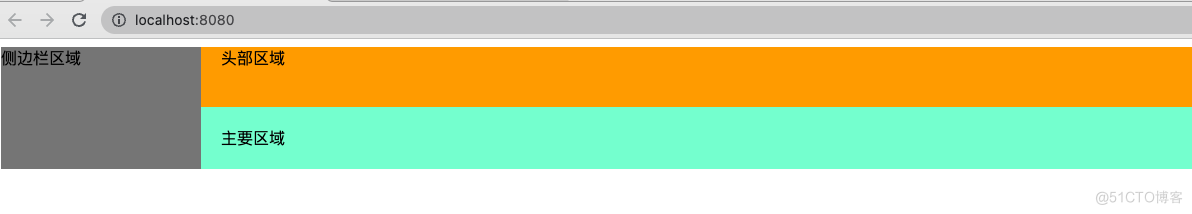
</style>5. Результаты работы проекта

Панель навигации
Панель навигации База
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/menu.html#%E4%BE%A7%E6%A0%8F.
1. Определите область и стиль боковой панели в файлеviews/Layout.vue.
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
background-color="#304156"
text-color="#FFFFFF"
active-text-color="#ffd04b"
class="el-menu"
@open="handleOpen"
@close="handleClose"
>
<el-menu-item index="1">
<el-icon><icon-menu /></el-icon>
<span>Панель управления</span>
</el-menu-item>
<el-sub-menu index="2">
<template #title>
<el-icon><location /></el-icon>
<span>Меню первого уровня1</span>
</template>
<el-menu-item index="2-1">Вторичное меню1</el-menu-item>
<el-menu-item index="2-2">Вторичное меню2</el-menu-item>
</el-sub-menu>
<el-sub-menu index="3">
<template #title>
<el-icon><location /></el-icon>
<span>Меню первого уровня1</span>
</template>
<el-menu-item index="3-1">Вторичное меню1</el-menu-item>
<el-menu-item index="3-2">Вторичное меню2</el-menu-item>
</el-sub-menu>
</el-menu>
</el-aside>
<el-container>
<el-header>область головы</el-header>
<el-main>Основная площадь</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Layout'
}
</script>
<style>
.common-layout,.el-container, .el-menu {
height: 100%;
}
.el-header {
background: orange;
}
.el-aside {
background: grey;
}
.el-main {
background: aquamarine;
}
</style>2. Измените стиль App.vue.
<template>
<router-view/>
</template>
<style>
html, body, #app {
height: 100%;
margin: 0;
}
</style>3. Эффект операции

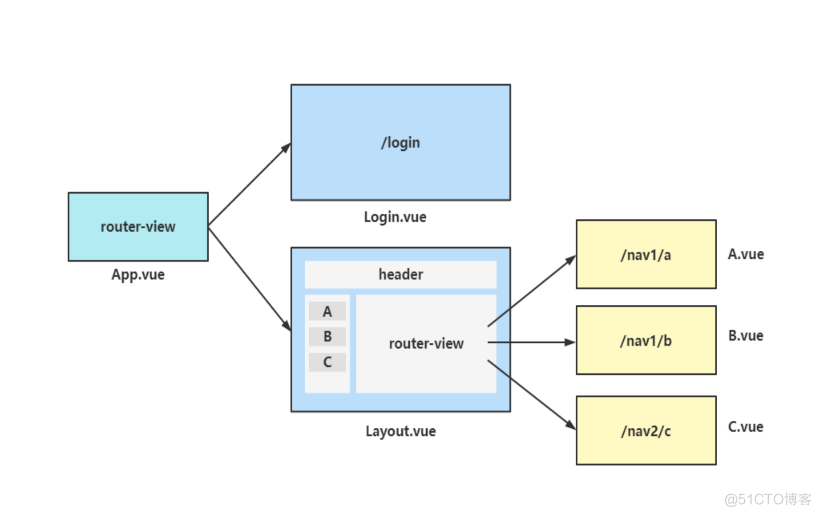
Динамически генерировать панель навигации на основе маршрутизатора
- роутерсвойство: включить vue-router модель. Включение этого режима активирует навигацию с помощью index как path Выполнить переход по маршрутизации
- Поскольку основная область не ссылается на содержимое соответствующей страницы, также будет отображаться фиксированное содержимое в Layout.vue. На этом этапе вам также необходимо настроить ссылку на заполнитель маршрута.

1. Структура проекта динамической маршрутизации

2、 App.vue
<template>
<router-view/>
</template>
<style>
html, body, #app {
height: 100%;
margin: 0;
}
</style>3、router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Layout from '../views/Layout.vue'
const routes = [
{
path: '/',
name: 'приборная панель',
component: Layout
},
{
path: '/nav1',
name: 'Меню первого уровня 1',
component: Layout,
children: [
{
path: '/a',
name: «Страница А»,
component: () => import('../views/A.vue')
},
{
path: '/b',
name: «Страница Б»,
component: () => import('../views/B.vue')
},
]
},
{
path: '/nav2',
name: 'Меню первого уровня 2',
component: Layout,
children: [
{
path: '/c',
name: «Страница С»,
component: () => import('../views/C.vue')
}
]
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
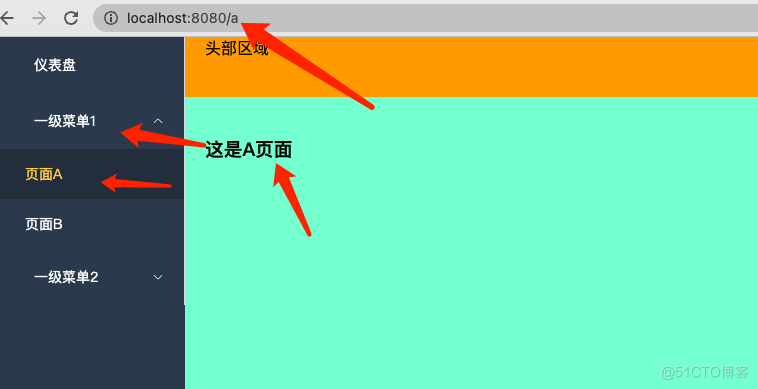
export default router4、views/A.vue
<template>
Это страница А
</template>
<script>
export default {
name: "A"
}
</script>
<style scoped>
</style>5、 views/B.vue
<template>
Это страница Б
</template>
<script>
export default {
name: "B"
}
</script>
<style scoped>
</style>6、views/C.vue
<template>
Это страница c
</template>
<script>
export default {
name: "C"
}
</script>
<style scoped>
</style>7.views/Layout.vue: это основное место.
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
background-color="#304156"
text-color="#FFFFFF"
active-text-color="#ffd04b"
class="el-menu"
@open="handleOpen"
@close="handleClose"
router
>
<template v-for="menu in this.$router.options.routes" :key="menu">
<!-- Меню первого уровня Меню без подмаршрутов-->
<el-menu-item v-if="!menu.children" :index="menu.path">
<el-icon><icon-menu /></el-icon>
<span>{{menu.name}}</span>
</el-menu-item>
<!-- Обработка меню с подмаршрутами -->
<el-sub-menu v-else :index="menu.path">
<template #title>
<el-icon><location /></el-icon>
<span>{{menu.name}}</span>
</template>
<el-menu-item v-for="child in menu.children" :key="child" :index="child.path">{{child.name}}</el-menu-item>
</el-sub-menu>
</template>
</el-menu>
</el-aside>
<el-container>
<el-header>область головы</el-header>
<el-main>
<!-- заполнитель,Отображать контент, загруженный после перехода по маршруту-->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Layout'
}
</script>
<style>
.common-layout,.el-container, .el-menu {
height: 100%;
}
.el-header {
background: orange;
}
.el-aside {
background: grey;
}
.el-main {
background: aquamarine;
}
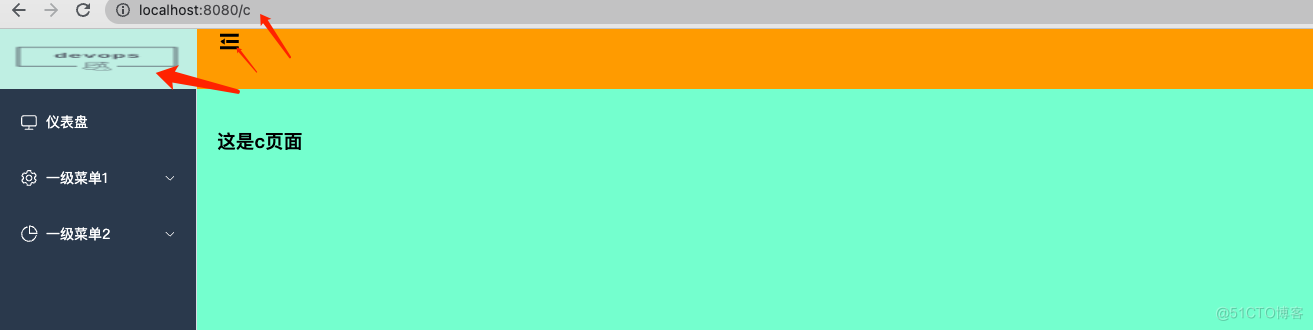
</style>8. Дисплей эффектов

Значок шрифта
- Официальный сайт: https://element-plus.gitee.io/zh-CN/comComponent/icon.html.
1、Установить Значок шрифта
npm install @element-plus/icons-vue2. Зарегистрируйте все значки в main.js.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import * as ElIconModules from '@element-plus/icons-vue'
const app = createApp(App)
app.use(ElementPlus)
for(let iconName in ElIconModules) {
app.component(iconName,ElIconModules[iconName])
}
app.use(router).mount('#app')3. Измените router/index.js и добавьте поле значка.
...
const routes = [
{
path: '/',
name: 'приборная панель',
icon: 'Monitor',
component: Layout
},
{
path: '/nav1',
name: 'Меню первого уровня 1',
icon: 'Setting',
component: Layout,
children: [
{
path: '/a',
name: «Страница А»,
component: () => import('../views/A.vue')
},
{
path: '/b',
name: «Страница Б»,
component: () => import('../views/B.vue')
},
]
},
{
path: '/nav2',
name: 'Меню первого уровня 2',
icon: 'PieChart',
component: Layout,
children: [
{
path: '/c',
name: «Страница С»,
component: () => import('../views/C.vue')
}
]
}
]
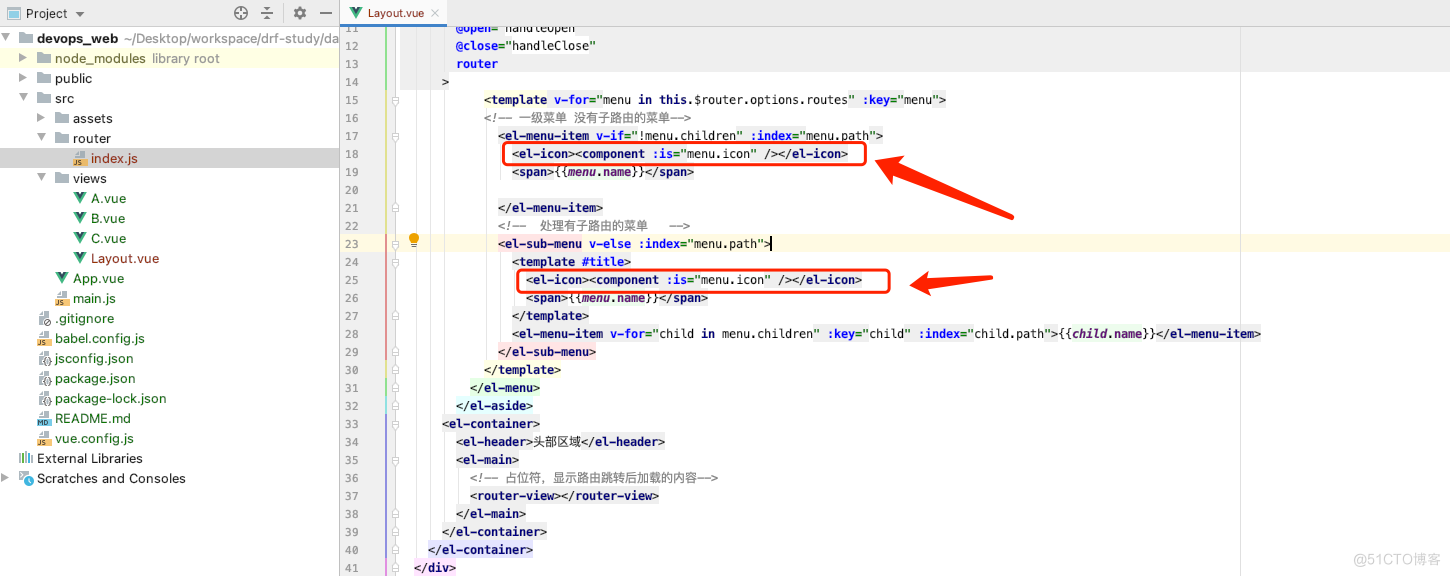
...4. Измените view/Layout.vue и укажите значок в динамической маршрутизации.
<el-icon><component :is="menu.icon" /></el-icon>
Дизайн с эффектом складывания левой строки меню
1. Измените view/Layout.vue, чтобы добавить конфигурацию складывания и логотип.
<template>
<div class="common-layout">
<el-container>
<el-aside :width="isCollapse ? '64px' : '200px'">
<el-menu
default-active="2"
background-color="#304156"
text-color="#FFFFFF"
active-text-color="#ffd04b"
class="el-menu"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
:collapse-transition="false"
router
>
<div class="logo">
<img src="../assets/logo.png" alt="">
</div>
<template v-for="menu in this.$router.options.routes" :key="menu">
<!-- Меню первого уровня Меню без подмаршрутов-->
<el-menu-item v-if="!menu.children" :index="menu.path">
<el-icon><component :is="menu.icon" /></el-icon>
<span>{{menu.name}}</span>
</el-menu-item>
<!-- Обработка меню с подмаршрутами -->
<el-sub-menu v-else :index="menu.path">
<template #title>
<el-icon><component :is="menu.icon" /></el-icon>
<span>{{menu.name}}</span>
</template>
<el-menu-item v-for="child in menu.children" :key="child" :index="child.path">{{child.name}}</el-menu-item>
</el-sub-menu>
</template>
</el-menu>
</el-aside>
<el-container>
<el-header>
<div class="toggleCollapse">
<el-icon :size="25" @click="toggleCollapse"><Fold /></el-icon>
</div>
</el-header>
<el-main>
<!-- заполнитель,Отображать контент, загруженный после перехода по маршруту-->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Layout',
data() {
return {
isCollapse: false
}
},
methods: {
toggleCollapse() {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style>
.common-layout, .el-container, .el-menu {
height: 100%;
}
.el-header {
background: orange;
}
.el-aside {
background: grey;
}
.el-main {
background: aquamarine;
}
.collapse-transition {
cursor: pointer;
}
.logo img {
width: 200px;
height: 60px;
/*margin-left: 10px;*/
}
</style>2. Дисплей эффектов

макет сетки
макет сетки (макет макета): быстро и легко создавайте макет с помощью базового макета из 24 столбцов.
Обработка информации аватара
1. Добавьте часть аватара: view/Layout.vue.
<template>
<div class="common-layout">
<el-container>
<el-aside :width="isCollapse ? '64px' : '200px'">
<el-menu
default-active="2"
background-color="#304156"
text-color="#FFFFFF"
active-text-color="#ffd04b"
class="el-menu"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
:collapse-transition="false"
router
>
<div class="logo">
<img src="../assets/logo.png" alt="">
</div>
<template v-for="menu in this.$router.options.routes" :key="menu">
<!-- Меню первого уровня Меню без подмаршрутов-->
<el-menu-item v-if="!menu.children" :index="menu.path">
<el-icon><component :is="menu.icon" /></el-icon>
<span>{{menu.name}}</span>
</el-menu-item>
<!-- Обработка меню с подмаршрутами -->
<el-sub-menu v-else :index="menu.path">
<template #title>
<el-icon><component :is="menu.icon" /></el-icon>
<span>{{menu.name}}</span>
</template>
<el-menu-item v-for="child in menu.children" :key="child" :index="child.path">{{child.name}}</el-menu-item>
</el-sub-menu>
</template>
</el-menu>
</el-aside>
<el-container>
<el-header>
<!-- Панель навигациискладывать-->
<div class="toggleCollapse">
<el-icon :size="25" @click="toggleCollapse"><Fold /></el-icon>
</div>
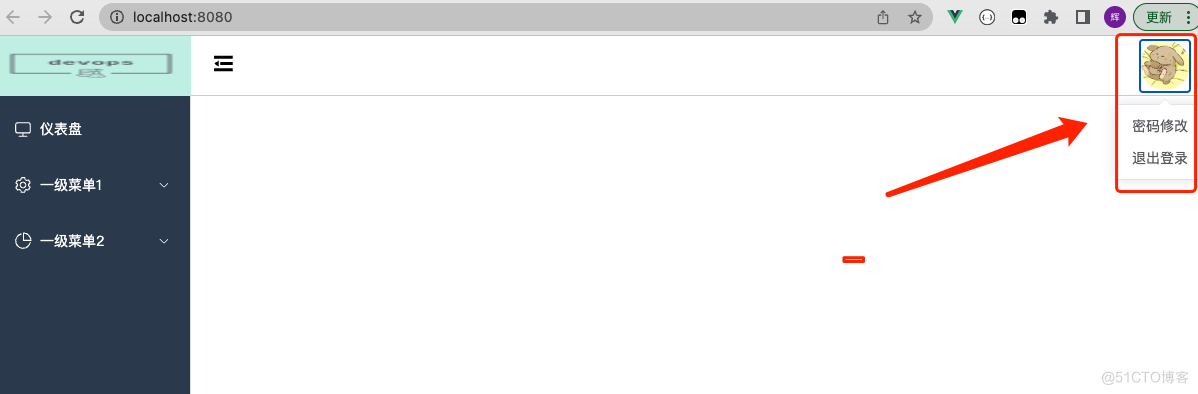
<!-- аватар-->
<el-dropdown>
<span class="el-dropdown-link">
<img src="../assets/avatar.png" alt="">
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>Изменение пароля</el-dropdown-item>
<el-dropdown-item>Выйти</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</el-header>
<el-main>
<!-- заполнитель,Отображать контент, загруженный после перехода по маршруту-->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Layout',
data() {
return {
isCollapse: false
}
},
methods: {
toggleCollapse() {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style>
.common-layout, .el-container, .el-menu {
height: 100%;
}
.el-header {
border-bottom: 1px lightgrey solid;
}
.el-aside {
background: grey;
}
.el-main {
background: #FFFFF;
}
.collapse-transition {
cursor: pointer;
}
.logo img {
width: 200px;
height: 60px;
/*margin-left: 10px;*/
}
.el-dropdown-link img {
width: 50px;
height: 50px;
border-radius: 50%;
flex: auto;
}
.el-header {
display: flex;
align-items: center;
justify-content: space-between;
}
</style>2. Дисплей эффектов

макет сеткипредставлять
Структура кода
- el-row представляет строку, внутри которой вложен el-col.
- el-col представляет столбец, всего 24 столбца.
свойство:
- интервал колонны желоба
- Смещение: смещение вправо
- Количество столбцов, занимаемых диапазоном
1. Пример кода:views/A.vue
<template>
Это страница А
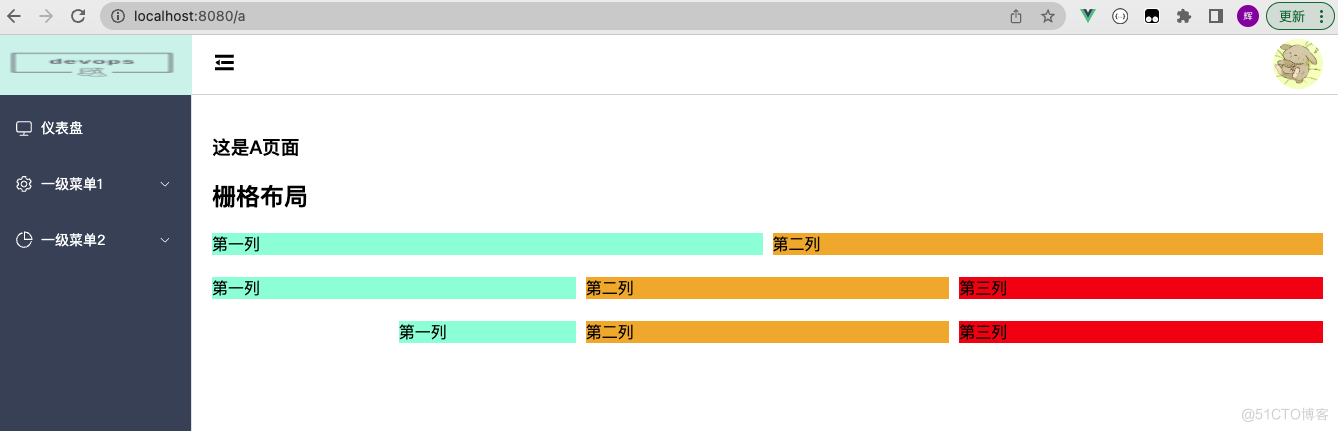
<h2>макет сетки</h2>
<el-row :gutter="10">
<el-col :span="12">
<div style="background-color: aquamarine">первый столбец</div>
</el-col>
<el-col :span="12">
<div style="background-color: orange">второй столбец</div>
</el-col>
</el-row>
<br>
<el-row :gutter="10">
<el-col :span="8">
<div style="background-color: aquamarine">первый столбец</div>
</el-col>
<el-col :span="8">
<div style="background-color: orange">второй столбец</div>
</el-col>
<el-col :span="8">
<div style="background-color: red">третий столбец</div>
</el-col>
</el-row>
<br>
<el-row :gutter="10">
<el-col :span="4" :offset="4">
<div style="background-color: aquamarine">первый столбец</div>
</el-col>
<el-col :span="8">
<div style="background-color: orange">второй столбец</div>
</el-col>
<el-col :span="8">
<div style="background-color: red">третий столбец</div>
</el-col>
</el-row>
</template>
<script>
export default {
name: "A"
}
</script>
<style scoped>
</style>2、Отображение эффектов

карта
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/card.html.
- Фон не может быть белым, эффект не будет заметен
- Данные плавающего дисплея,Похоже на эффект карты
1. Измените представления/A.vue
<el-card class="box-card">
<template #header>
<div class="card-header">
<span>картаимя</span>
</div>
</template>
<span>картасодержание1</span>
</el-card>2. Эффект

форма
- Справочный документ: https://element-plus.gitee.io/zh-CN/comComponent/form.html.
- форма содержит поля ввода, Единый выборкоробка,выпадающий выбор,Множественный ящик выбора и другие компоненты для пользовательского ввода. Использовать форму,Данные можно собирать, проверять и отправлять.
- форма Общие компоненты
- el-input: поле ввода
- el-select: раскрывающийся список выбора
- el-checkbox-group: поле с множественным выбором
- el-radio-group: переключатель
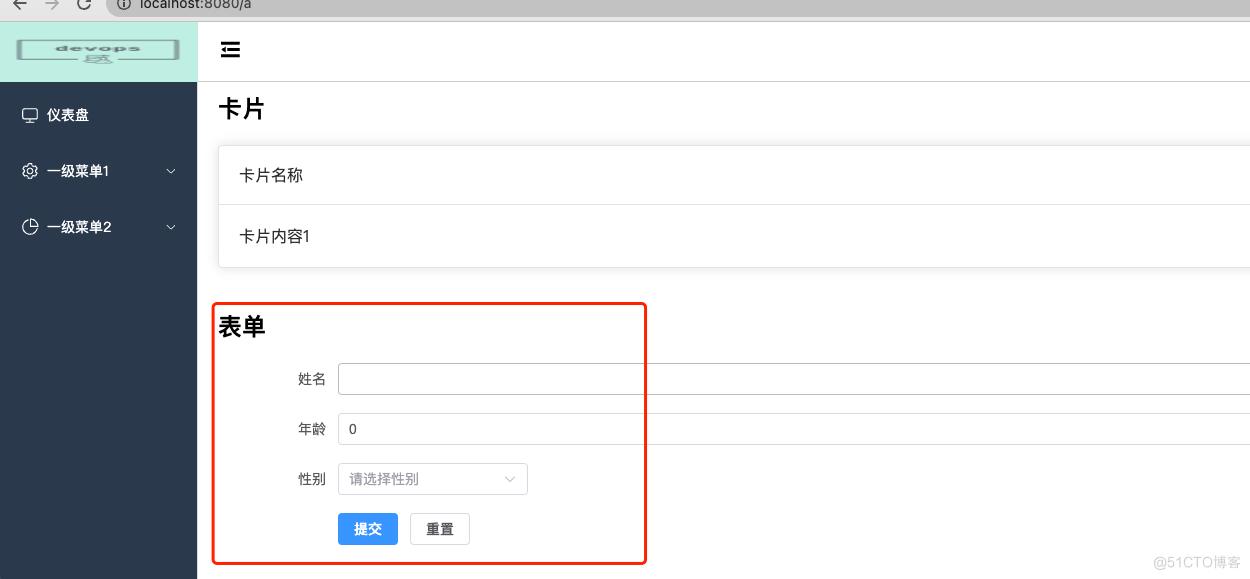
1. Примеры кода
<h2>форма</h2>
<el-form :model="form" label-width="120px">
<el-form-item метка="имя">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item метка="возраст">
<el-input v-model="form.age" />
</el-form-item>
<el-form-item метка="пол">
<el-select v-model="form.sex" placeholder="Пожалуйста, выберите пол">
<el-option метка="мужчина" value="мужской"></el-option>
<el-option метка="женщина" value="женский"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">представлять на рассмотрение</el-button>
<el-button>перезагрузить</el-button>
</el-form-item>
</el-form>2. Дисплей эффектов

форма: Правила проверки
Компонент формы позволяет вам проверять, что вводимые пользователем данные соответствуют спецификациям, помогая находить и исправлять ошибки.
Процесс использования:
1. Определите правила проверки
2. el-form указывает атрибут «:rules» для передачи определенных правил проверки.
3. el-form-item указывает, что атрибут «prop» соответствует имени правила проверки.
- Пример кода:
<template>
<h2>форма</h2>
<el-form :model="form" :rules="formRules" label-width="120px">
<el-form-item метка="имя" prop="name">
<el-input v-model="form.name"/>
</el-form-item>
<el-form-item метка="возраст" prop="age">
<el-input v-model="form.age" />
</el-form-item>
<el-form-item метка="пол" prop="sex">
<el-select v-model="form.sex" placeholder="Пожалуйста, выберите пол">
<el-option метка="мужчина" value="мужской"></el-option>
<el-option метка="женщина" value="женский"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">представлять на рассмотрение</el-button>
<el-button>перезагрузить</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "A",
data() {
return {
form: {
name: '',
age: '',
sex: ''
},
formRules: {
name: [
{required: true, message: «Пожалуйста, введите свое имя», trigger: 'blur'},
{min:2, max:10, message: «Длина от 2 до 10 символов», trigger: 'blur'}
],
age: [
{required: true, message: «Пожалуйста, введите свой возраст», trigger: 'blur'},
{min:1, max:120, message: «Возраст от 1 до 120 лет», trigger: 'blur'}
],
sex: [
{required: true, message: «Пожалуйста, выберите пол», trigger: 'change'}
]
}
}
}
}
</script>
<style scoped>
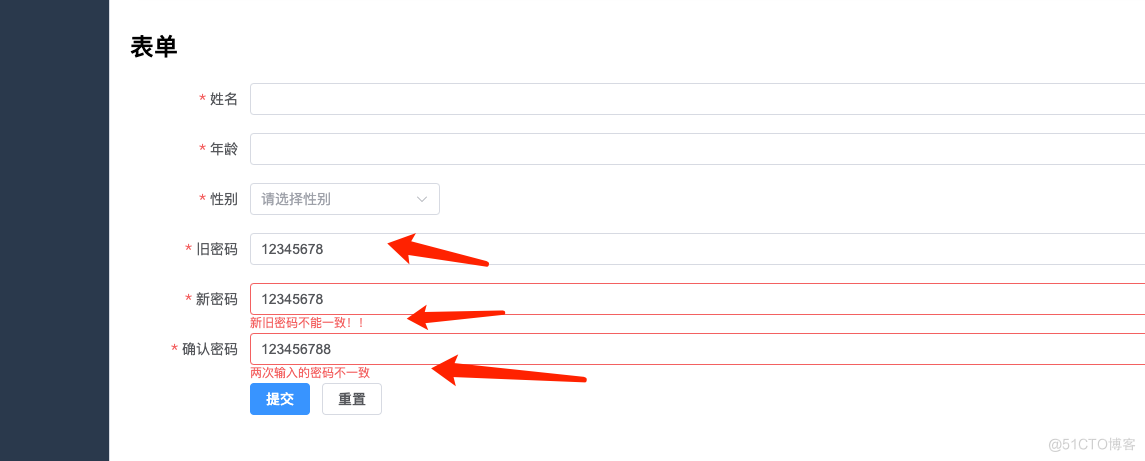
</style>форма: Пользовательские правила проверки
1. Пример. Определите, совпадают ли два введенных пароля.
<template>
<h2>форма</h2>
<el-form :model="form" :rules="formRules" label-width="120px">
<el-form-item метка="имя" prop="name">
<el-input v-model="form.name"/>
</el-form-item>
<el-form-item метка="возраст" prop="age">
<el-input v-model="form.age" />
</el-form-item>
<el-form-item метка="пол" prop="sex">
<el-select v-model="form.sex" placeholder="Пожалуйста, выберите пол">
<el-option метка="мужчина" value="мужской"></el-option>
<el-option метка="женщина" value="женский"></el-option>
</el-select>
</el-form-item>
<el-form-item метка="старый пароль" prop="old_passwd">
<el-input v-model="form.old_passwd" />
</el-form-item>
<el-form-item метка="новый пароль" prop="new_passwd">
<el-input v-model="form.new_passwd" />
</el-form-item>
<el-form-item label="Подтвердите пароль" prop="confirm_passwd">
<el-input v-model="form.confirm_passwd" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">представлять на рассмотрение</el-button>
<el-button>перезагрузить</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "A",
data() {
const checkNewOldPassword = (rule, value, callback) => {
if (value == this.form.old_passwd) {
callback(new Ошибка('Старый и новый пароли не могут совпадать!!'))
}else {
return callback()
}
};
const checkNewPassword = (rule, value, callback) => {
if (value != this.new_passwd) {
callback('Пароли, введенные дважды, несовместимы')
} else {
return callback()
}
};
return {
form: {
name: '',
age: '',
sex: '',
old_passwd: '',
new_passwd: '',
confirm_passwd: ''
},
formRules: {
name: [
{required: true, message: «Пожалуйста, введите свое имя», trigger: 'blur'},
{min:2, max:10, message: «Длина от 2 до 10 символов», trigger: 'blur'}
],
age: [
{required: true, message: «Пожалуйста, введите свой возраст», trigger: 'blur'},
{min:1, max:120, message: «Возраст от 1 до 120 лет», trigger: 'blur'}
],
sex: [
{required: true, message: «Пожалуйста, выберите пол», trigger: 'change'}
],
old_passwd: [
{required: true, message: «Пожалуйста, введите старый пароль», trigger: 'blur'},
{min:8, max:16, message: «Длина от 8 до 16 символов», trigger: 'blur'}
],
new_passwd: [
{required: true, message: «Пожалуйста, введите новый пароль», trigger: 'blur'},
{min:8, max:16, message: «Длина от 8 до 16 символов», trigger: 'blur'},
{validator: checkNewOldPassword, trigger: 'blur'}
],
confirm_passwd: [
{required: true, message: «Пожалуйста, введите пароль подтверждения», trigger: 'blur'},
{min:8, max:16, message: «Длина от 8 до 16 символов», trigger: 'blur'},
{validator: checkNewPassword ,trigger: 'blur'}
]
}
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

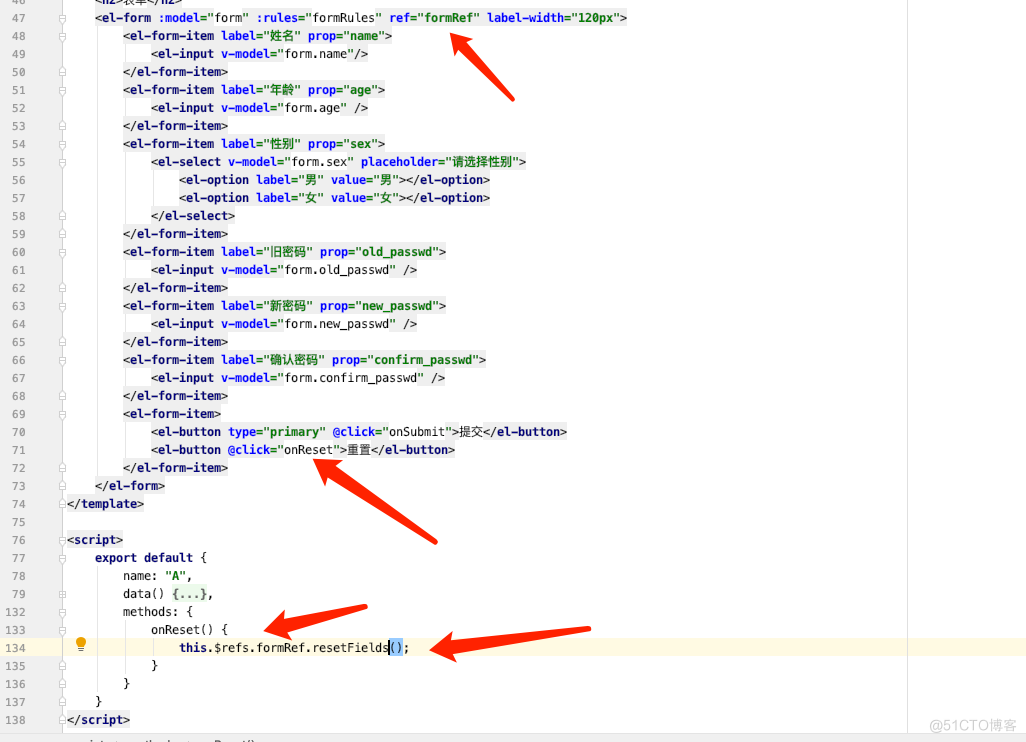
форма: кнопка сброса
кнопка сброса: Сбросить всю форму, вернуть ее в исходное состояние и удалить результаты проверки.
Обычный сброс формы требует получения элемента формы.,это будет более хлопотно,Vue Чтобы упростить это приобретение, предлагается ссылка атрибуты иrefs объект. Общий рабочий процесс таков. :ref связующие элементы,refs Получить элемент

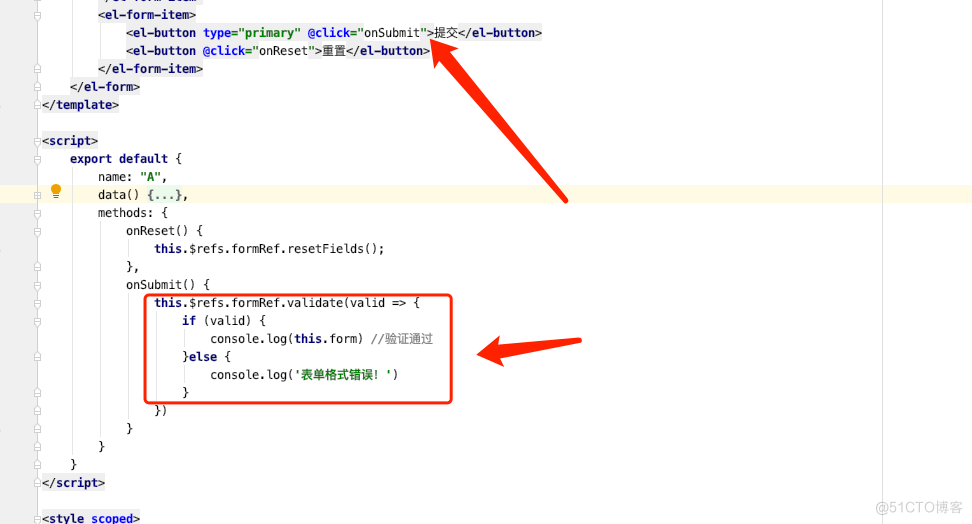
форма: Предварительная проверка перед отправкой
При нажатии кнопки «Отправить» проверяется вся форма, что позволяет эффективно обеспечить целостность данных.
метод проверки: проверить все содержимое формы,Параметр представляет собой функцию обратного вызова,Эта функция обратного вызова будет вызвана после завершения проверки.,И передайте два параметра: успешна ли проверка и поля, которые не прошли проверку.

таблица данных
Границы, ширина, фиксированные столбцы
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/table.html.
- листсвойство:
- граница: иметь ли вертикальную границу
- данные: данные, используемые листом,автоматический рендеринг
- Списоксвойство:
- prop: имя ключа, соответствующее полю в данных
- метка: имя столбца
- ширина: ширина столбца
- фиксированный: независимо от того, зафиксирован ли столбец слева или справа, true означает фиксированный слева фиксированный = "правый"
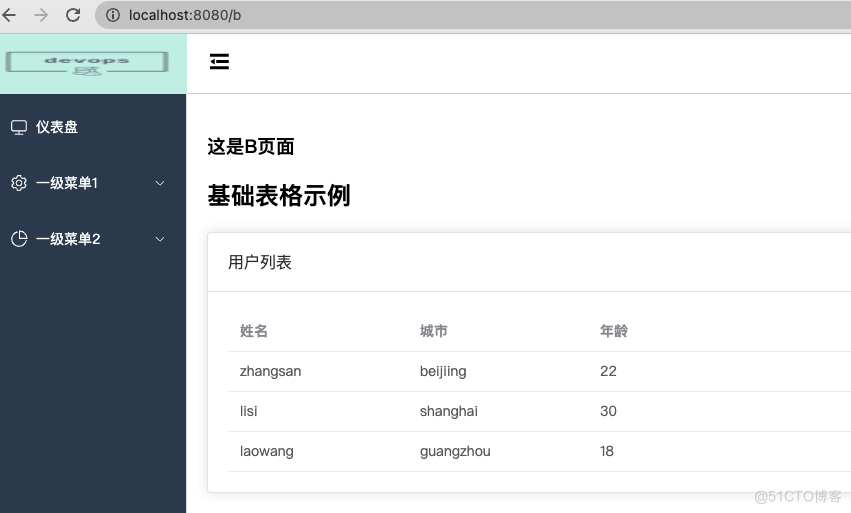
1. Пример базовой таблицы:views/B.vuie.
<template>
Это страница Б
<h2>Базалист Пример</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" />
</el-table>
</el-card>
</template>
<script>
export default {
name: "B",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
}
}
}
</script>
<style scoped>
</style>2. Дисплей эффектов

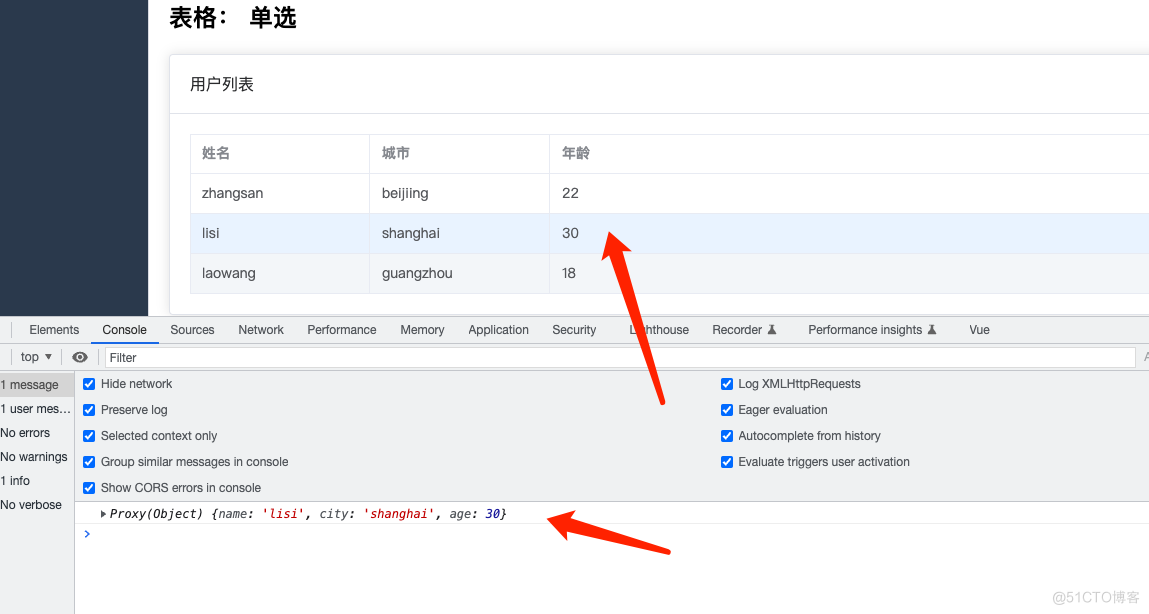
Таблица: Одиночный выбор
Компонент таблицы обеспечивает поддержку выбора радио. Событие текущего изменения управляет событиями, запускаемыми при выборе, и передает данные текущей строки.
1. Пример единственного выбора
<template>
Это страница Б
<h2>Таблица: Одиночный выбор</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border="1px"
style="width: 100%"
@current-change="currentChange"
highlight-current-row="true"
>
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" flexd="right"/>
</el-table>
</el-card>
</template>
<script>
export default {
name: "B",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
}
},
methods: {
currentChange(value) {
console.log(value)
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

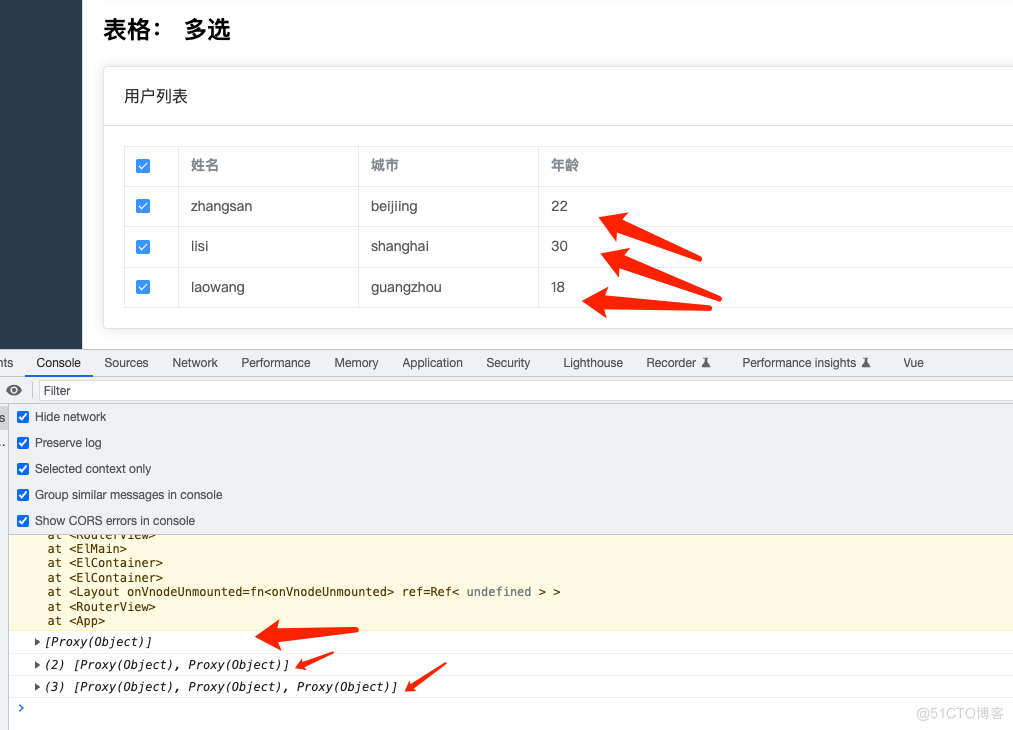
Таблица: Множественный выбор
Реализовать множественный выбор очень просто: вручную добавьте столбец el-table и установите для атрибута type значение select, чтобы автоматически генерировать множественный выбор флажков.
1. Примеры кода
<template>
Это страница Б
<h2>Таблица: Множественный выбор</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border="1px"
style="width: 100%"
@current-change="currentChange"
highlight-current-row="true"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" flexd="right"/>
</el-table>
</el-card>
</template>
<script>
export default {
name: "B",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
}
},
methods: {
handleSelectionChange(value) {
console.log(value)
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

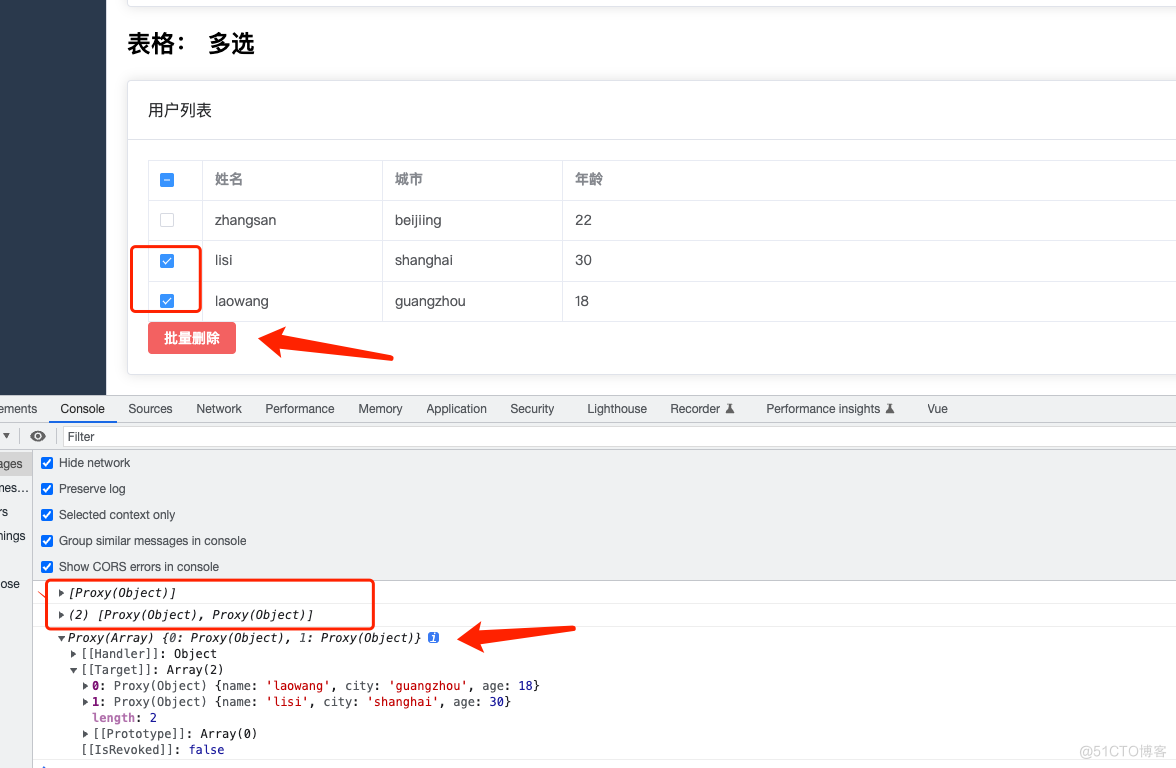
Таблица: Удаление пакета данных
1. Пример кода
<template>
Это страница Б
<h2>Таблица: Множественный выбор</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border="1px"
style="width: 100%"
@current-change="currentChange"
highlight-current-row="true"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" flexd="right"/>
</el-table>
<el-button type="danger" @click="onDelete">Пакетное удаление</el-button>
</el-card>
</template>
<script>
export default {
name: "B",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
selecteData: ''
}
},
methods: {
currentChange(value) {
console.log(value)
},
handleSelectionChange(value) {
console.log(value)
this.selecteData = value
},
onDelete() {
//Запрос API, Пакетное удаление
console.log(this.selecteData)
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

Таблица: Сортировка
Сортируйте таблицы, чтобы быстро найти или сравнить данные.
Установите свойство sortable в столбце для сортировки на основе столбца. Оно принимает логическое значение и по умолчанию имеет значение false.
<el-table-column prop="name" метка="имя" width="180" sortable="true"/>Таблица: Шаблон пользовательского столбца
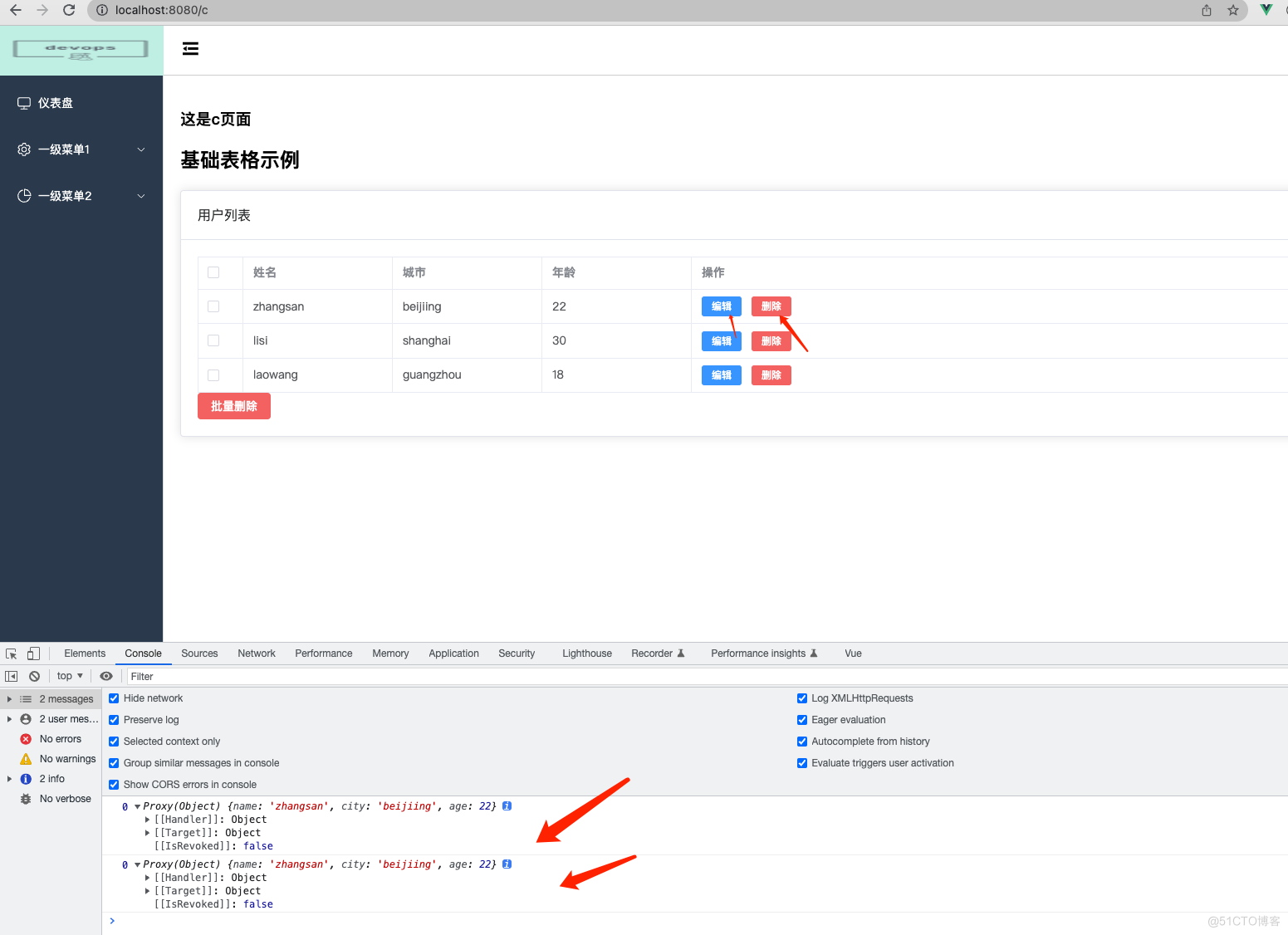
Отображаемое содержимое настраиваемых столбцов можно использовать в сочетании с другими компонентами, обычно в виде панели операций, таких как удаление и редактирование.
Данные о содержимом текущей строки можно получить через слот (slot)
1. Создайте пример кода в файлеviews/C.vue.
<template>
Это страница c
<h2>Базалист Пример</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" width="180" />
<el-table-column
метка="операция"
flexd="right"
>
<template #default="scope">
<el-button
type="primary"
size="small"
@click="handleEdit(scope.$index, scope.row)"
>
редактировать
</el-button>
<el-button
type="danger"
size="small"
@click="handleDelete(scope.$index, scope.row)"
>
удалить
</el-button>
</template>
</el-table-column>
</el-table>
<el-button type="danger" @click="onDelete">Пакетное удаление</el-button>
</el-card>
</template>
<script>
export default {
name: "C",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
selecteData: ''
}
},
methods: {
currentChange(value) {
console.log(value)
},
handleSelectionChange(value) {
console.log(value)
this.selecteData = value
},
onDelete() {
//Запрос API, Пакетное удаление
console.log(this.selecteData)
},
handleEdit(index, row) {
console.log(index, row)
},
handleDelete(index, row) {
console.log(index, row)
}
}
}
</script>
<style scoped>
</style>2. Дисплей эффектов

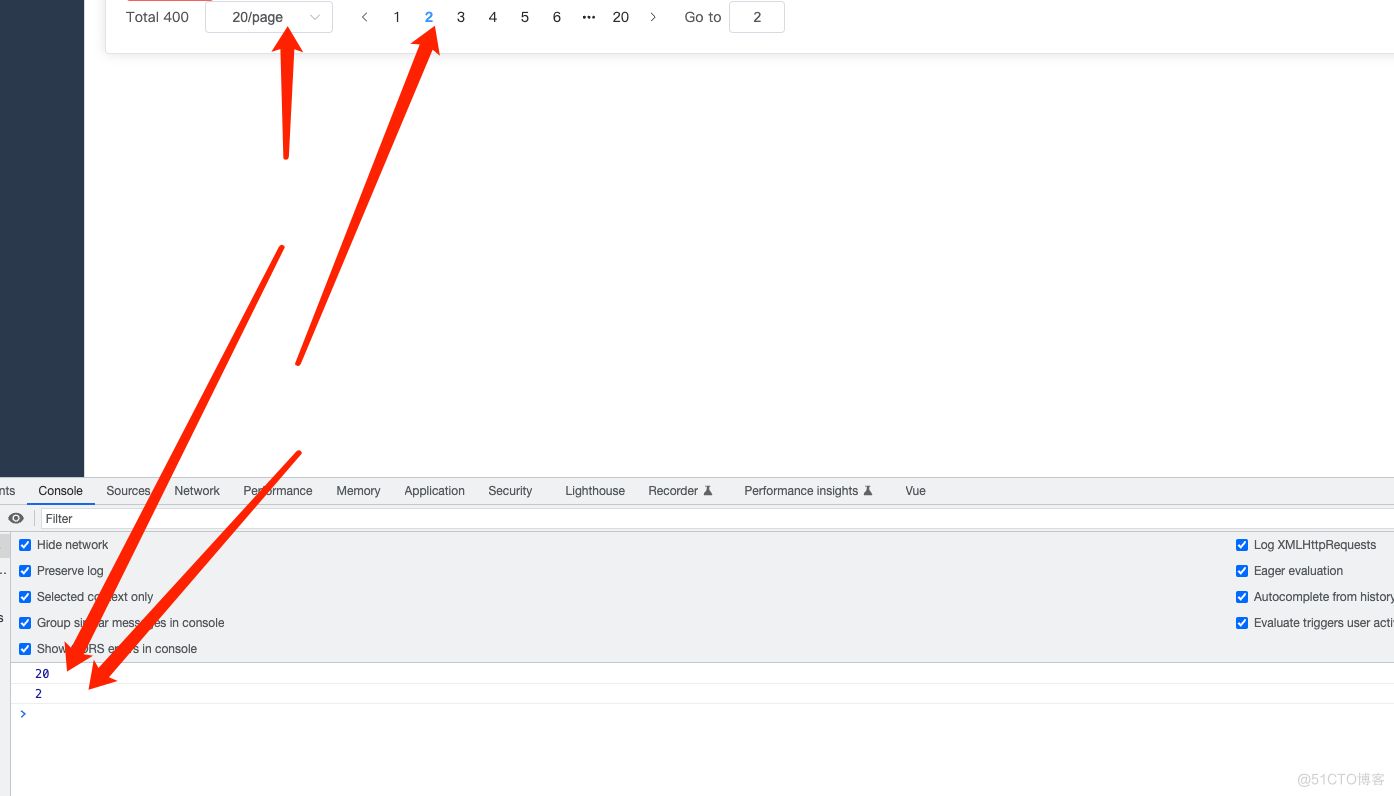
Таблица: Нумерация страниц
Если объем данных слишком велик, используйте разбиение данных на страницы.
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/pagination.html.
свойство: • фон: добавлять ли цвет фона к кнопке пейджинга • размер страницы: количество элементов, отображаемых на каждой странице. • размеры страницы: вы можете выбрать количество элементов, отображаемых на каждой странице. • итого: общее количество записей • макет: контент, отображаемый функцией пейджинга. • текущая страница: срабатывает при изменении номера текущей страницы событие: • size-change: срабатывает, когда отображаемые элементы на каждой странице изменяются. • current-change: срабатывает при изменении текущей страницы
1. Пример кода
<template>
Это страница c
<el-card class="box-card">
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[10, 20, 30, 40]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<script>
export default {
name: "C",
data() {
return {
}
},
methods: {
//Слушаем, чтобы выбрать, сколько фрагментов данных будет отображаться на каждой странице
handleSizeChange(newPageSize) {
console.log(newPageSize)
},
//Прослушиваем выбранную страницу данных
handleCurrentChange(newCurrentPage) {
console.log(newCurrentPage)
}
}
}
</script>
<style scoped>
</style>2. Дисплей эффектов

компонент обратной связи
Совет по оповещению
- Официальная документация: https://element-plus.gitee.io/zh-CN/comComponent/alert.html.
1、 Подсказка к сообщению Пример кода
2、Отображение эффектов
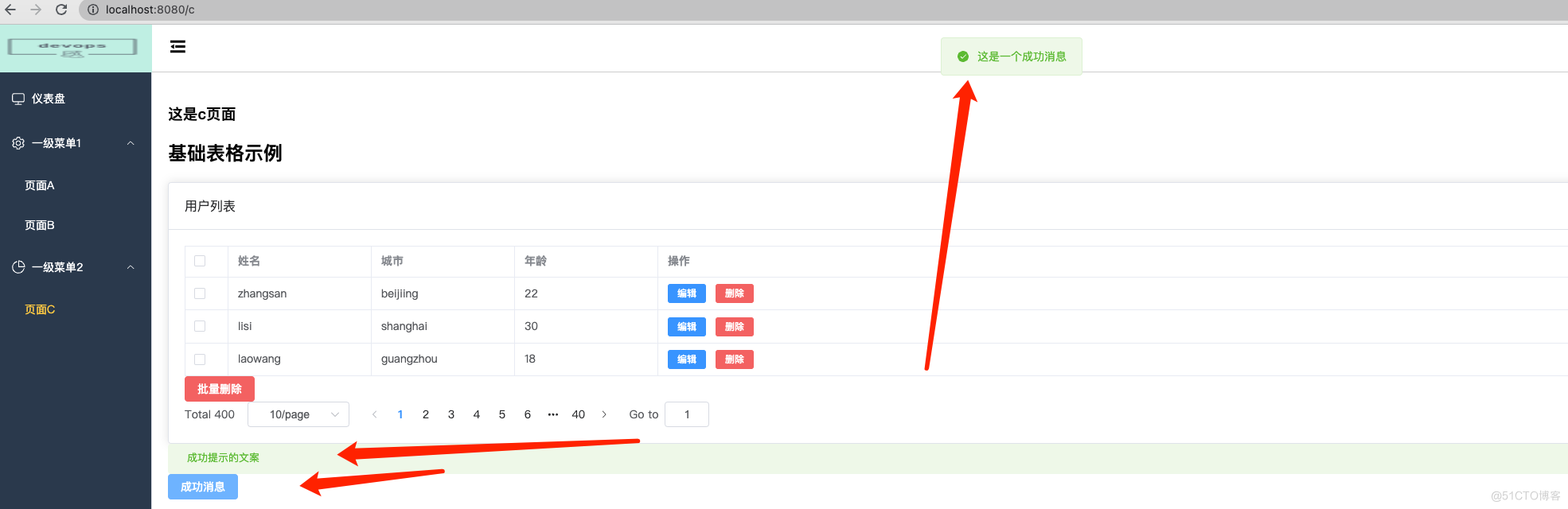
Всплывающее окно сообщения
1、 Подсказка к сообщению Пример кода
<template>
Это страница c
<h2>Базалист Пример</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" width="180" />
<el-table-column
метка="операция"
flexd="right"
>
<template #default="scope">
<el-button
type="primary"
size="small"
@click="handleEdit(scope.$index, scope.row)"
>
редактировать
</el-button>
<el-button
type="danger"
size="small"
@click="handleDelete(scope.$index, scope.row)"
>
удалить
</el-button>
</template>
</el-table-column>
</el-table>
<el-button type="danger" @click="onDelete">Пакетное удаление</el-button>
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[10, 20, 30, 40]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
<el-alert
title="Копирайтинг успешных подсказок"
type="success">
</el-alert>
<el-button type="primary" @click="open">сообщение об успехе</el-button>
</template>
<script>
export default {
name: "C",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
selecteData: '',
}
},
methods: {
currentChange(value) {
console.log(value)
},
handleSelectionChange(value) {
console.log(value)
this.selecteData = value
},
onDelete() {
//Запрос API, Пакетное удаление
console.log(this.selecteData)
},
handleEdit(index, row) {
console.log(index, row)
},
handleDelete(index, row) {
console.log(index, row)
},
//Слушаем, чтобы выбрать, сколько фрагментов данных будет отображаться на каждой странице
handleSizeChange(newPageSize) {
console.log(newPageSize)
},
//Прослушиваем выбранную страницу данных
handleCurrentChange(newCurrentPage) {
console.log(newCurrentPage)
},
open() {
this.$message({
message: «Это сообщение об успехе»,
type: 'success'
})
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

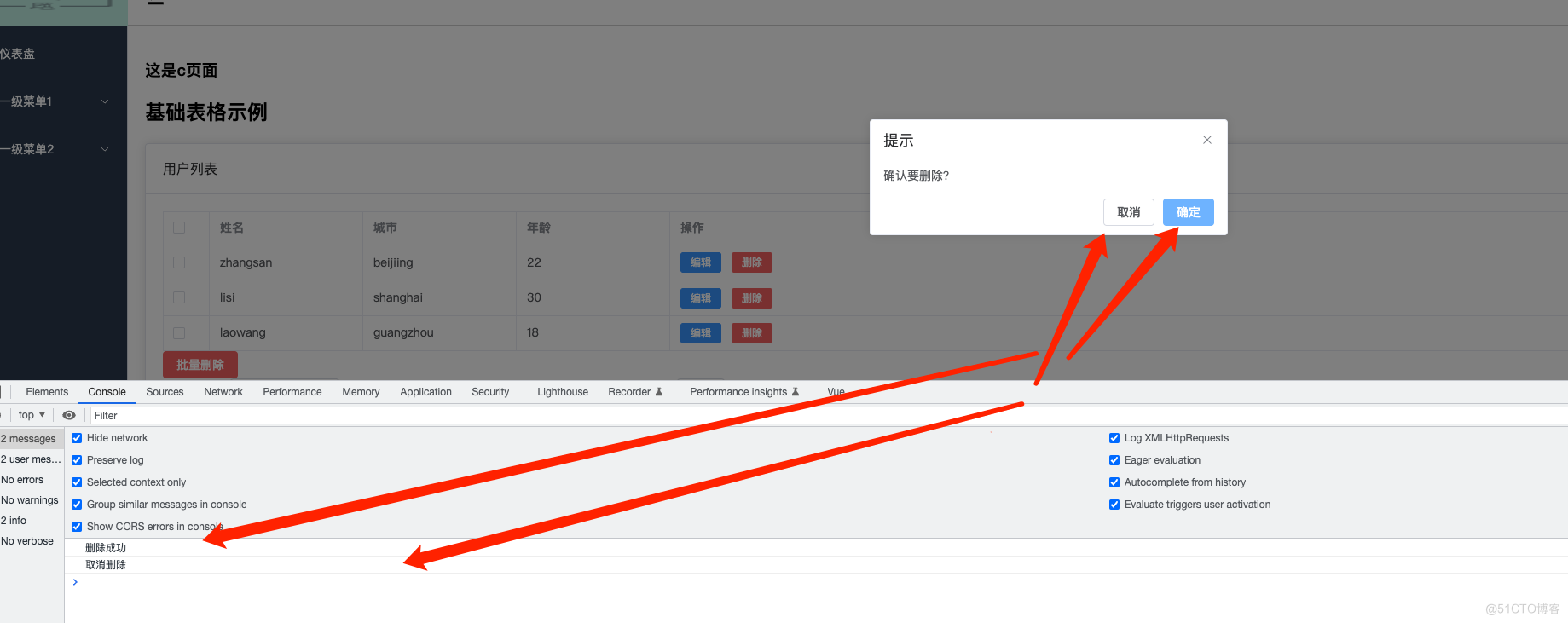
Простое диалоговое окно подтверждения
1、 Подсказка к сообщению Пример кода : Добавьте содержимое вызывающего диалогового окна в функцию handleDelete.
<template>
Это страница c
<h2>Базалист Пример</h2>
<el-card class="box-card">
<template #header>
<div class="card-hearder">
<span>пользователь Список表</span>
</div>
</template>
<el-table
:data="tableData"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="name" метка="имя" width="180" />
<el-table-column prop="city" метка="город" width="180" />
<el-table-column prop="age" метка="возраст" width="180" />
<el-table-column
метка="операция"
flexd="right"
>
<template #default="scope">
<el-button
type="primary"
size="small"
@click="handleEdit(scope.$index, scope.row)"
>
редактировать
</el-button>
<el-button
type="danger"
size="small"
@click="handleDelete(scope.$index, scope.row)"
>
удалить
</el-button>
</template>
</el-table-column>
</el-table>
<el-button type="danger" @click="onDelete">Пакетное удаление</el-button>
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[10, 20, 30, 40]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<script>
export default {
name: "C",
data() {
return {
tableData: [
{
name: 'zhangsan',
city: 'beijiing',
age: 22
},
{
name: 'lisi',
city: 'shanghai',
age: 30
},
{
name: 'laowang',
city: 'guangzhou',
age: 18
}
],
selecteData: '',
}
},
methods: {
currentChange(value) {
console.log(value)
},
handleSelectionChange(value) {
console.log(value)
this.selecteData = value
},
onDelete() {
//Запрос API, Пакетное удаление
console.log(this.selecteData)
},
handleEdit(index, row) {
console.log(index, row)
},
handleDelete(index, row) {
this.$messageBox.confirm(
'Подтвердить удаление? ',
'намекать',
{
confirmButtonText: 'Конечно',
cancelButtonText: 'Отмена',
type: 'waring'
}
)
.then(() => {
//Нажмите, чтобы подтвердить выполнение операции
console.log('удалитьуспех')
})
.catch(() => {
console.log('Отменаудалить')
})
}
}
}
</script>
<style scoped>
</style>2、Отображение эффектов

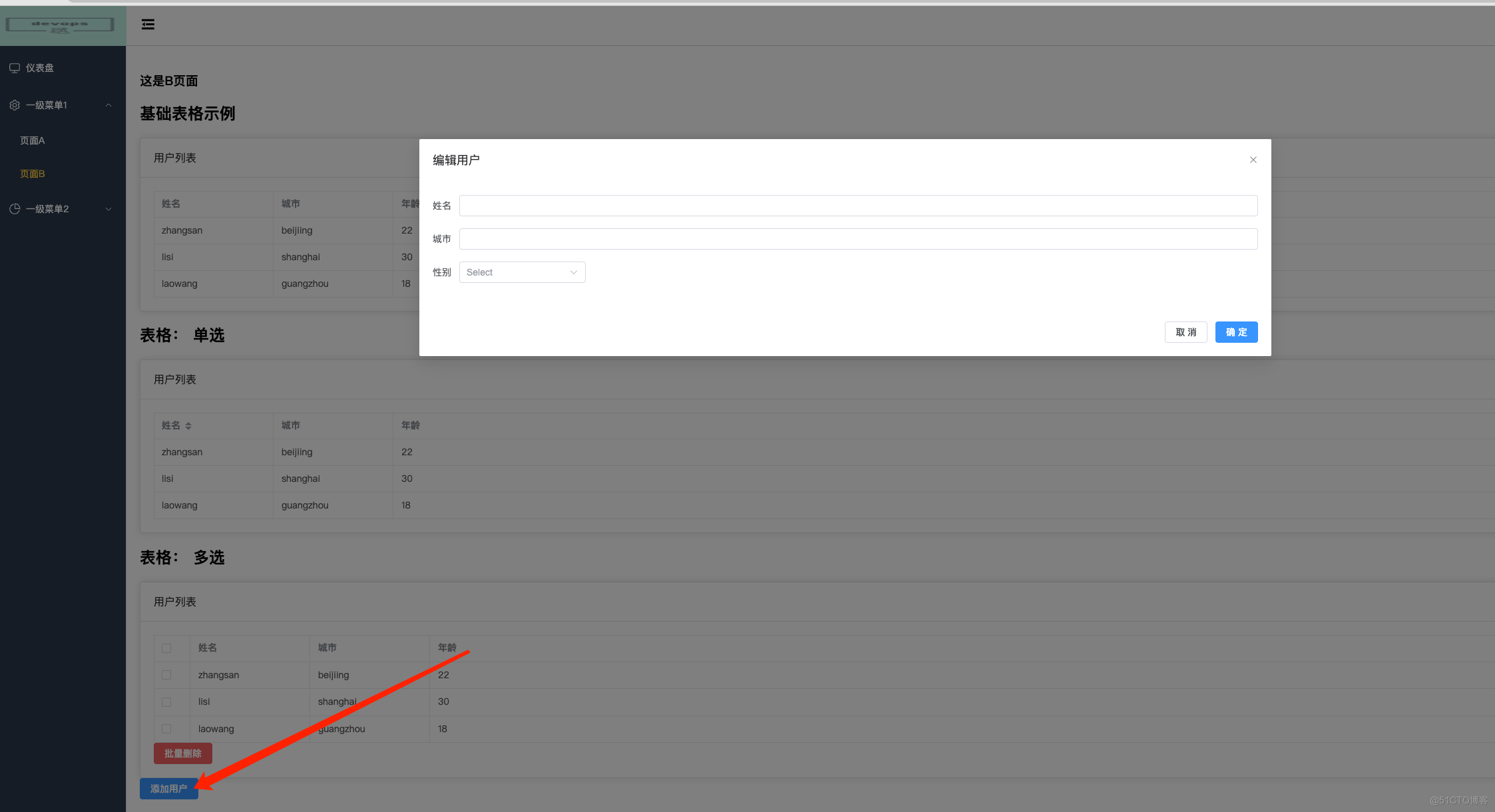
Диалог 2
Диалог: информируйте пользователя и хоста о действиях, связанных с сохранением текущего состояния страницы.
Подходит для сцен с большей кастомизацией.
1、Пример кода
<template>
<el-dialog
title="редактироватьпользователь"
v-model="dialogFormVisible"
>
<el-form :model="form" >
<el-form-item метка="имя" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item метка="город" prop="city">
<el-input v-model="form.city"></el-input>
</el-form-item>
<el-form-item метка="пол" prop="sex">
<el-select v-model="form.sex">
<el-option метка="мужчина" value="мужской"></el-option>
<el-option метка="женщина" value="женский"></el-option>
</el-select>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</span>
</template>
</el-dialog>
<el-button type="primary" @click="dialogFormVisible = true">添加пользователь</el-button>
</template>
<script>
export default {
name: "B",
data() {
return {
dialogFormVisible: false,
form: {
name: '',
age: '',
sex: ''
}
}
}
</script>
<style scoped>
</style>2. Дисплей эффектов


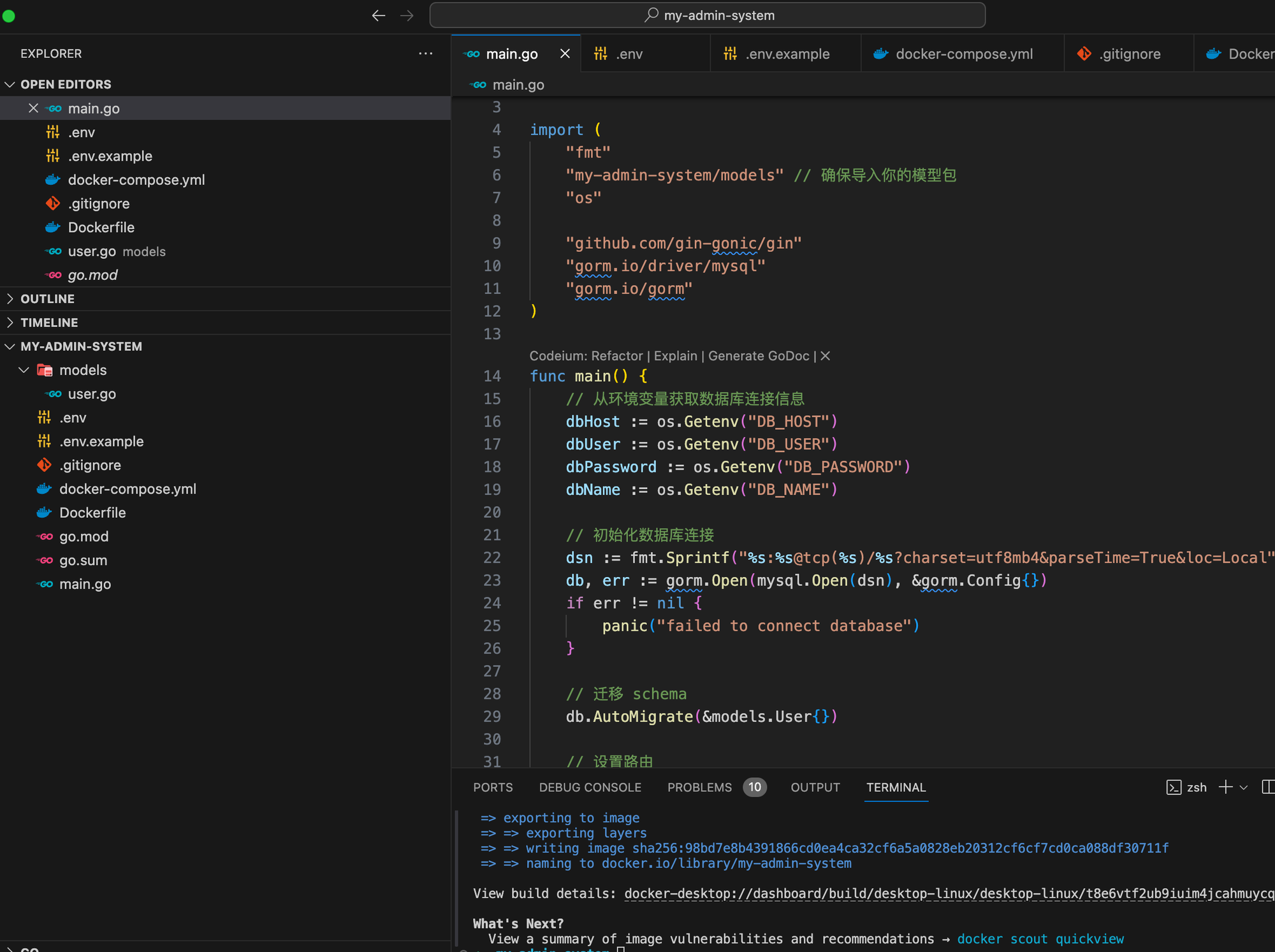
На основе языка Go мы шаг за шагом научим вас внедрять структуру системы управления серверной частью.

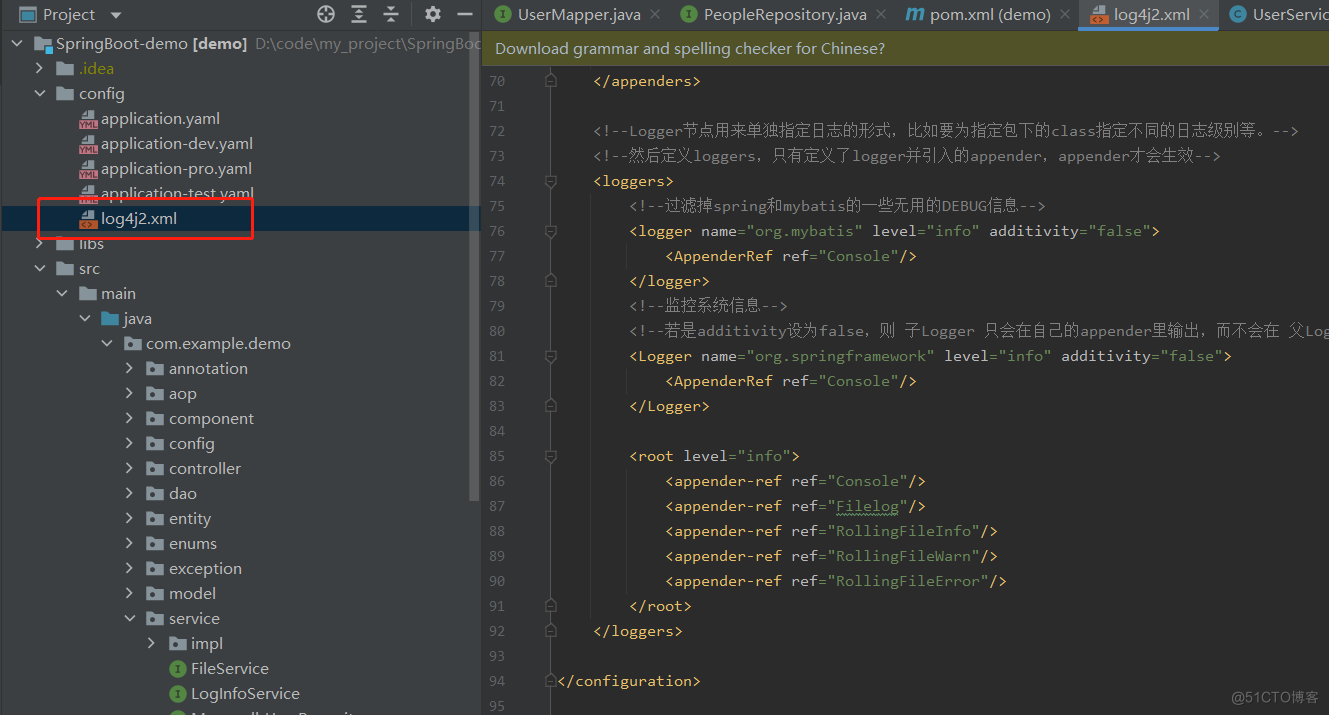
Эффективное управление журналами с помощью Spring Boot и Log4j2: подробное объяснение конфигурации

Что делать, если telnet не является внутренней или внешней командой [легко понять]

php-объект для анализа json_php json

Введение в принцип запуска Springboot, процесс запуска и механизм запуска.

Высокоуровневые операции Mongo, если данные не существуют, вставка и обновление, если они существуют (pymongo)

Проектирование и внедрение системы управления электронной коммерцией на базе Vue и SpringBoot.

Статья длиной в 9000 слов знакомит вас с процессом запуска SpringBoot — самым подробным процессом запуска SpringBoot в истории — с изображениями и текстом.

Как настроить размер экрана в PR. Учебное пособие по настройке размера видео в PR [подробное объяснение]

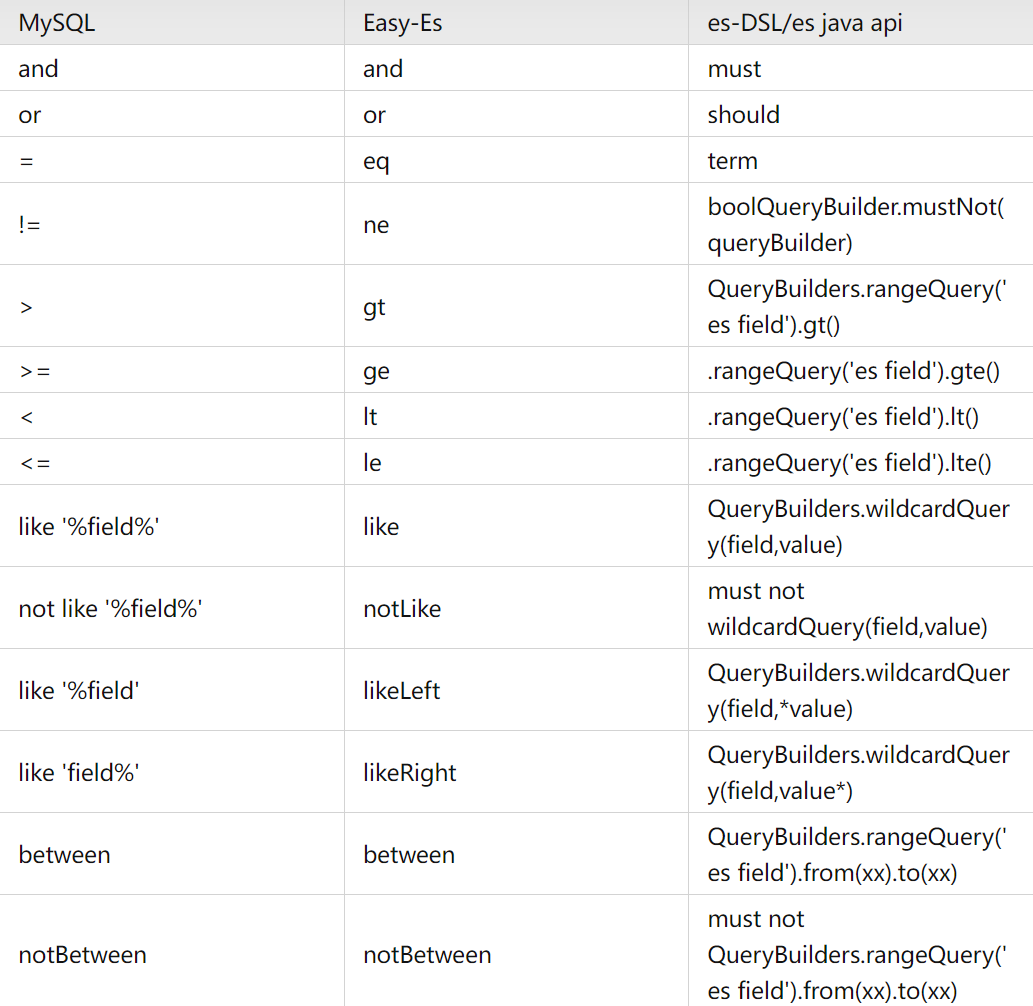
Элегантный и мощный: упростите операции ElasticSearch с помощью easy-es

Проект аутентификации по микросервисному токену: концепция и практика

【Java】Решено: org.springframework.http.converter.HttpMessageNotWritableException.

Изучите Kimi Smart Assistant: как использовать сверхдлинный текст, чтобы открыть новую сферу эффективной обработки информации

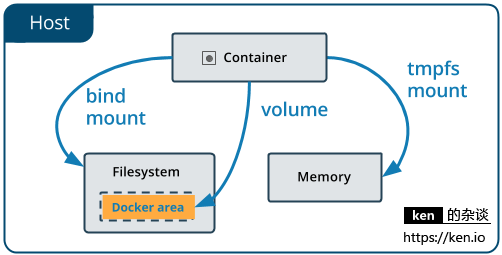
Начало работы с Docker: использование томов данных и монтирования файлов для хранения и совместного использования данных

Использование Python для реализации автоматической публикации статей в публичном аккаунте WeChat

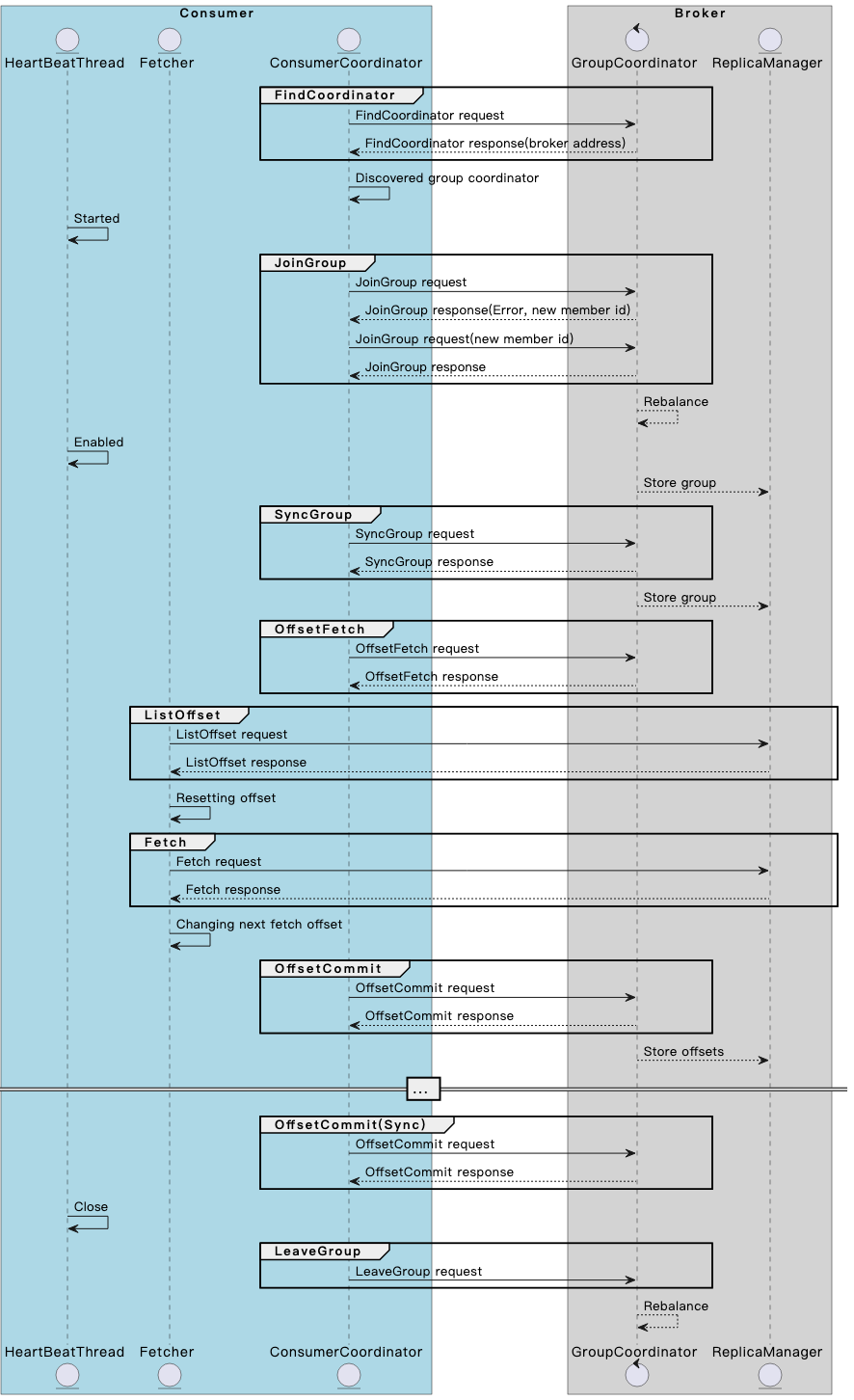
Разберитесь в механизме и принципах взаимодействия потребителя и брокера Kafka в одной статье.

Spring Boot — использование Resilience4j-Circuitbreaker для реализации режима автоматического выключателя_предотвращения каскадных сбоев

13. Springboot интегрирует Protobuf

Примечание. Инструмент управления батареями Dell Dell Power Manager

Общая интерпретация класса LocalDate [java]

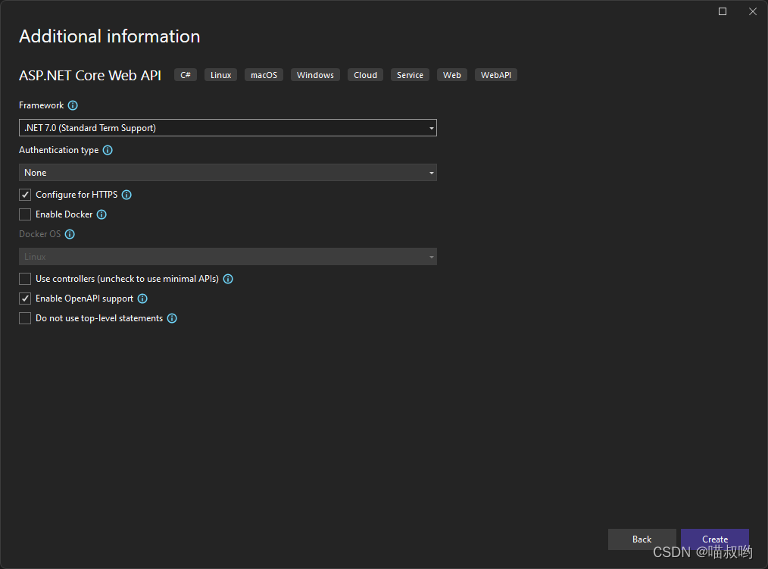
[Базовые знания ASP.NET Core] -- Веб-API -- Создание и настройка веб-API (1)

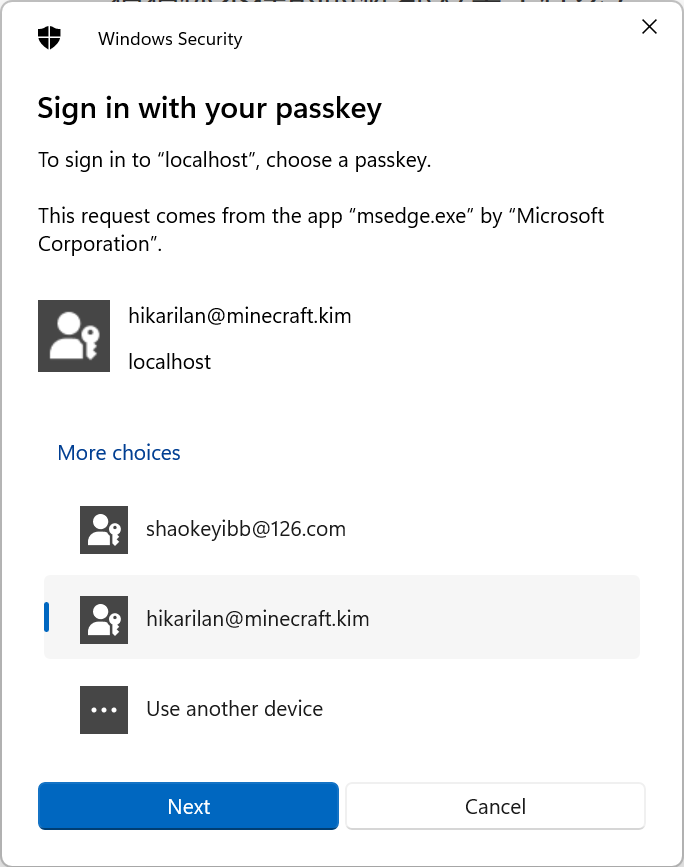
Настоящий бой! Подключите Passkey к своему веб-сайту для безопасного входа в систему без пароля.

Руководство по настройке Nginx: как найти, интерпретировать и оптимизировать настройки Nginx в Linux

Typecho отображает использование памяти сервера
Как вставить элемент перед указанным ключом в ассоциативный массив в PHP

swagger2 экспортирует API как текстовый документ (реализация Java) [легко понять]

Выбор фреймворка nodejs Express koa egg MidwayJS сравнение NestJS

Руководство по загрузке, установке и использованию SVN «Рекомендуемая коллекция»

Интерфейс PHPforwarding_php отправляет запрос на получение

