[51 MCU] Статический цифровой ламповый дисплей (идеи дизайна, принципы и демонстрация кода)
Предисловие Привет всем, добро пожаловать в серию микроконтроллеров YY, теплый прием! Основное содержание этой главы предназначено для ветеранов, которые имели дело с микроконтроллерами. Основное содержание включает в себя:

2. Базовый статический цифровой ламповый дисплей.
- Этот эксперимент: пусть LED6 отображает цифру 6.
1. Краткие шаги: как заставить лампу отображать цифры.
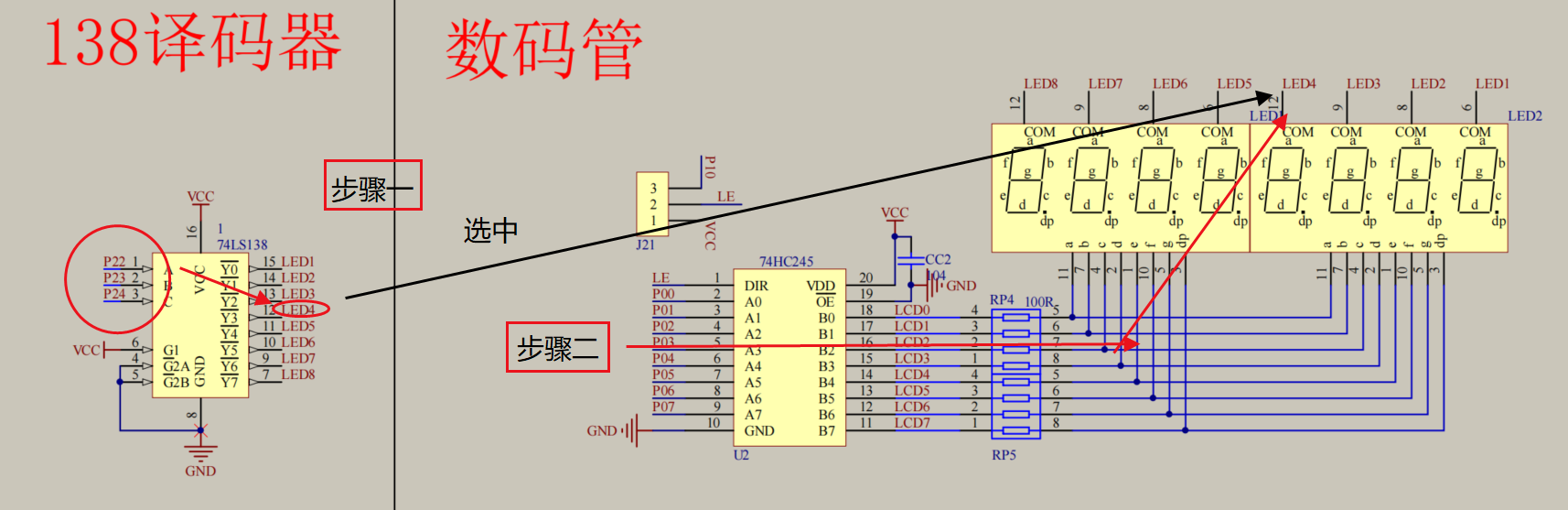
LED4 используется в качестве примера на рисунке.
- Управляйте 3 портами декодера 138 и позвольте его выходному порту выбрать соответствующий светодиод.
- Дайте порту P0 данные кода сегмента.,через буфер,Отправить в конец кода общедоступного сегмента

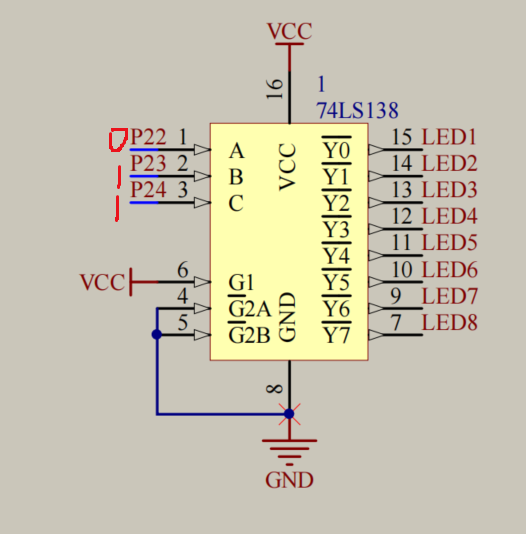
2. Согласно принципиальной схеме определите, какой бит светодиода горит (примечание: терминал данных соответствует терминалу порта, то есть от старшего бита к старшему биту)
- потому чтоКонечный бит данных соответствует конечному биту порта, то есть от старшего бита к старшему биту. ;
- Мы хотим, чтобы светодиод LED6 загорелся.,138Декодер требует ввода5соответствующийY5Прямо сейчас
101;Таким образом, можно сделать вывод, что наш выбор битовP2_2=1;P2_3=0;P2_4=1;

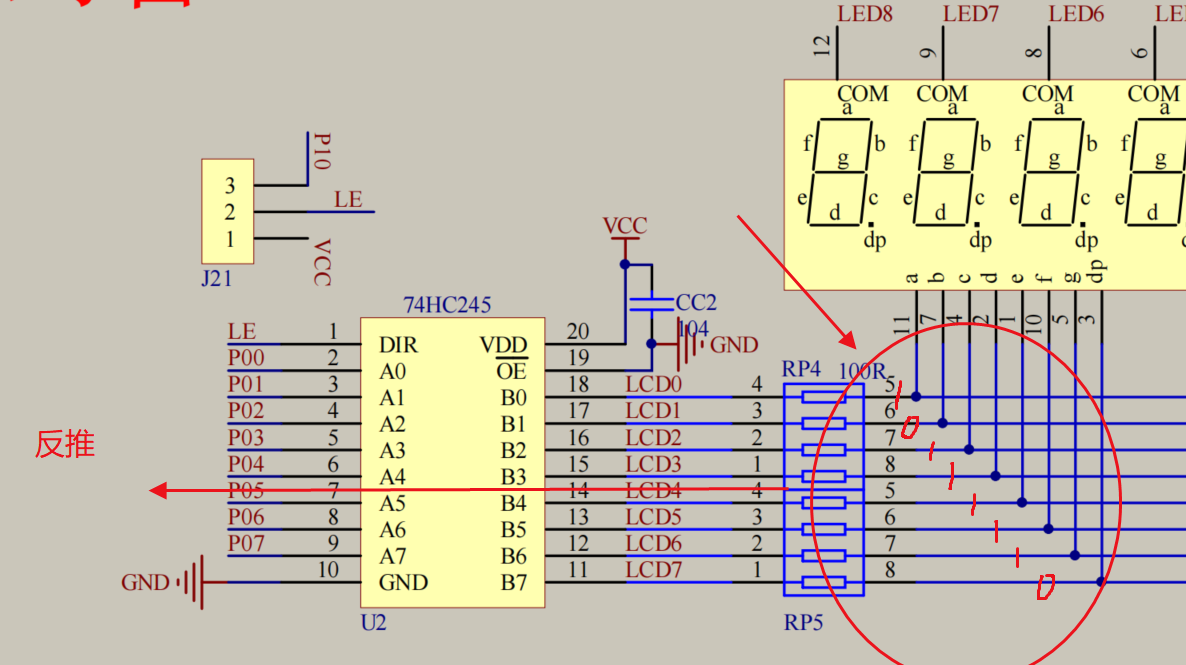
3. В соответствии с принципиальной схемой определите выбор сегмента номеров светодиодов (примечание: терминал данных соответствует терминалу порта, то есть от старшего бита к старшему биту)
- потому чтоКонечный бит данных соответствует конечному биту порта, то есть от старшего бита к старшему биту. ;Таким образом, можно сделать вывод, что наш выбор сегмента
0111 1101

- Регистр не поддерживает двойной,Итак, мы преобразуем его в шестнадцатеричный формат.
P0=0x7D;

4. Демонстрация кода
- Сжечь в Микроконтроллер Подробности шагаLEDЭкспериментальная часть программирования:портал
#include <REGX52.H>
void main()
{
//138 декодер
P2_2=1;
P2_3=0;
P2_4=1;
P0=0x7D;
while(1)
{
}
}- Феномен: После того, как мы записали и записали Микроконтроллер, мы можем обнаружить, что на светодиоде LED6 появляется цифра 6.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


