[32] Springboot+freemarker реализует экспорт слова по шаблону.
Оглавление
1. Подготовьте файлы шаблонов.
2. Напишите код
3. Демонстрационный эффект
сцена:Теперь система хочет передать основную личную информациюданные Экспортировать по шаблону резюме,Образец резюме — word.,В предыдущих главах мы использовали easyExcel для экспорта данных Excel.,Просто запишите эту главуЭкспортировать слово,Эта глава будетИспользование фримаркераспособ。
1. Подготовьте файлы шаблонов.
Предполагая, что это шаблон, предоставленный нам деловой стороной (любой бесплатный, найденный в Интернете), нам нужно заполнить данные в этом формате, затем сначала нужно предварительно обработать файл и изменить его на ftl-файл.
1. Сначала измените содержимое файла.

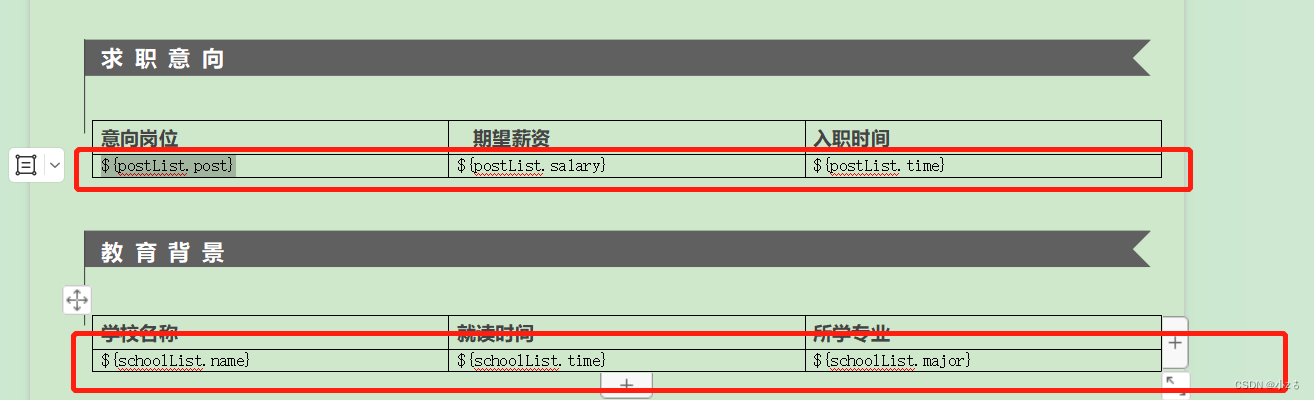
Список согласноВ формате {xx.xx} следуют обычные атрибуты.{xx}формат。
2. После преобразования содержимого сохраните файл как XML-файл.

3. Измените суффикс файла на ftl.

4. Скопируйте файл в проект

5. Специальная обработка коллекции обходов в демо-версии
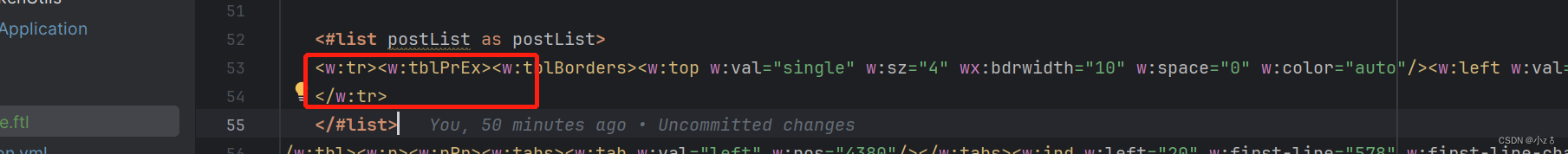
Открыть файл шаблона ftl,Ключевые слова шаблона для строк по необходимости Траверс,Например, ${postList.post} находит позицию строки,и найди ближайший<w:tr>Этикетка(该Этикетка代表行Этикетка<w:tr></w:tr>)。Как показано ниже:

Найдя строку, оберните ее тегом списка, аналогично написанию jsp. Обработка всех списков В этом примере нам нужно обработать две вещи.

После этого подготовка завершается.
2. Напишите код
Возьмите любой предыдущий демо-проект и заполните пробелы кодом.
1. Введение зависимостей

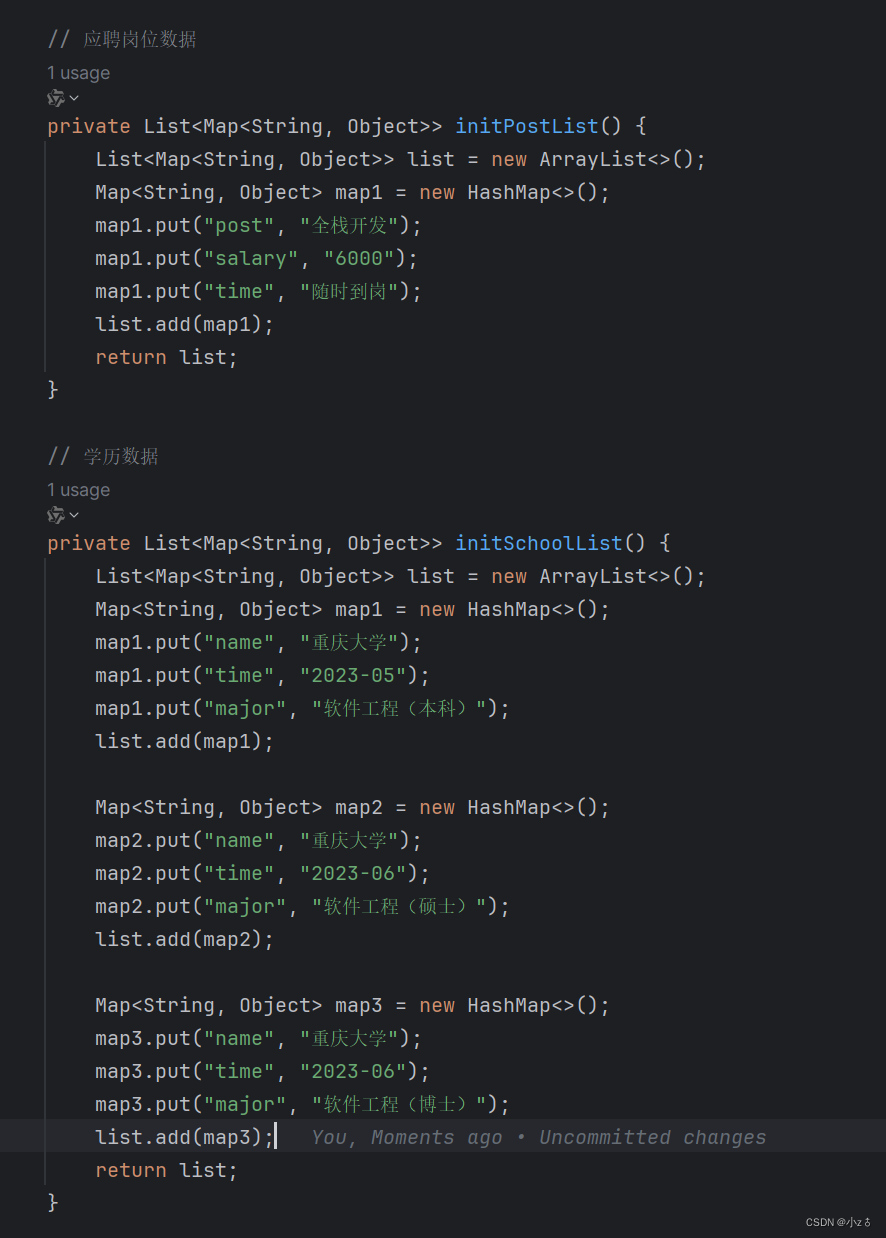
2. Подготовьте несколько фейковых данных (маленькой демке лень подключаться к базе данных)

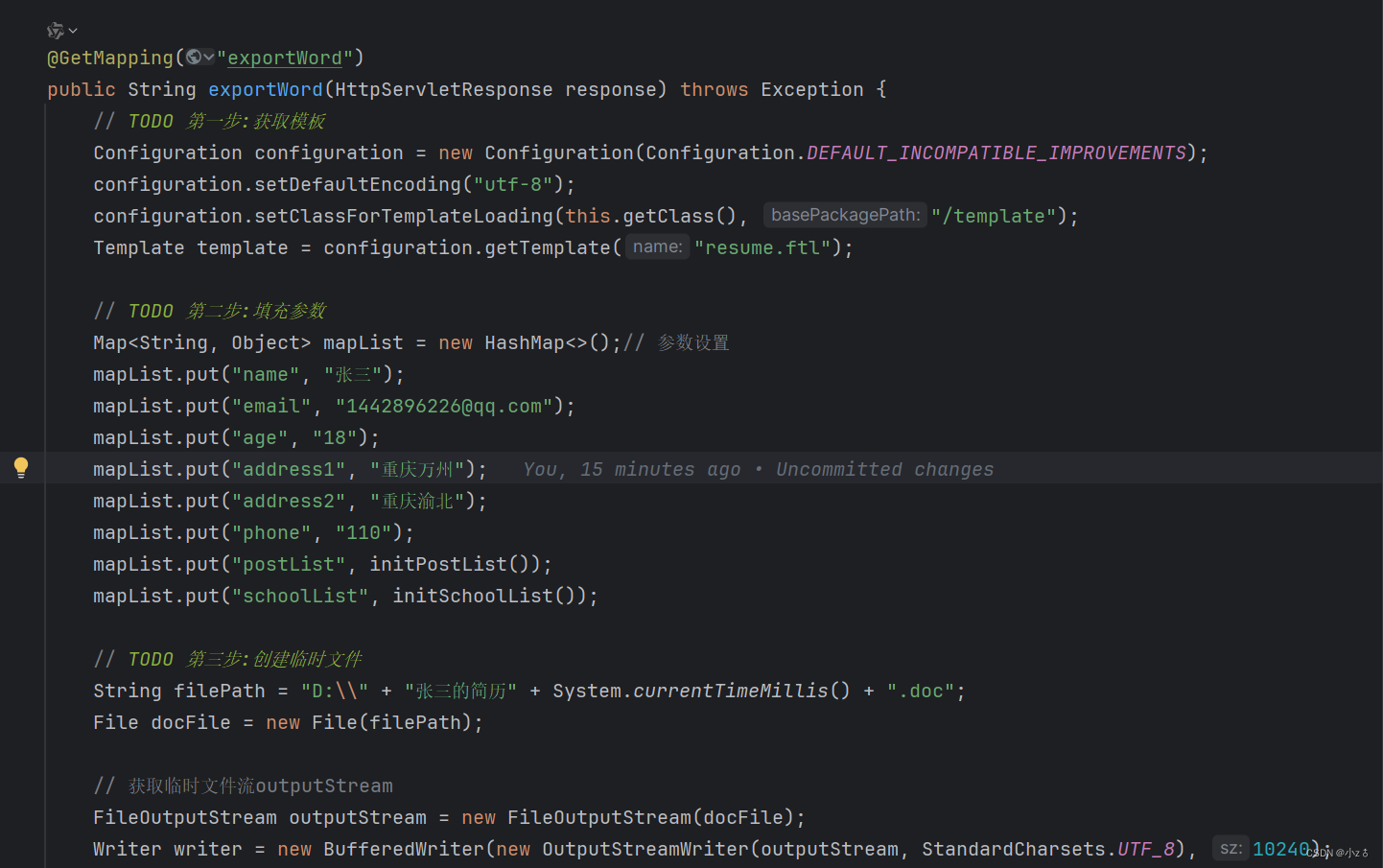
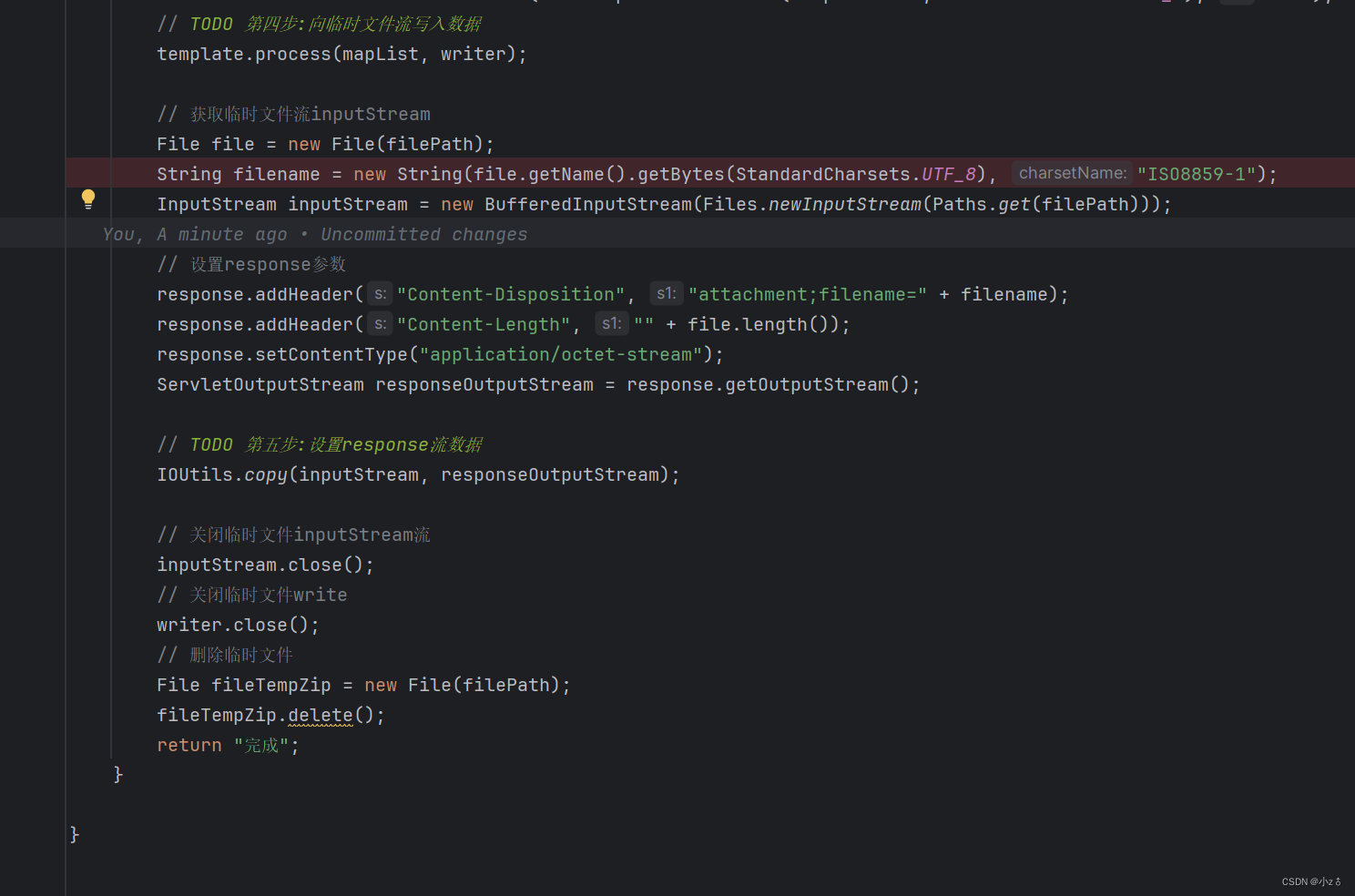
3. Заполните поля кодом (комментарии к каждому шагу четко прописаны)


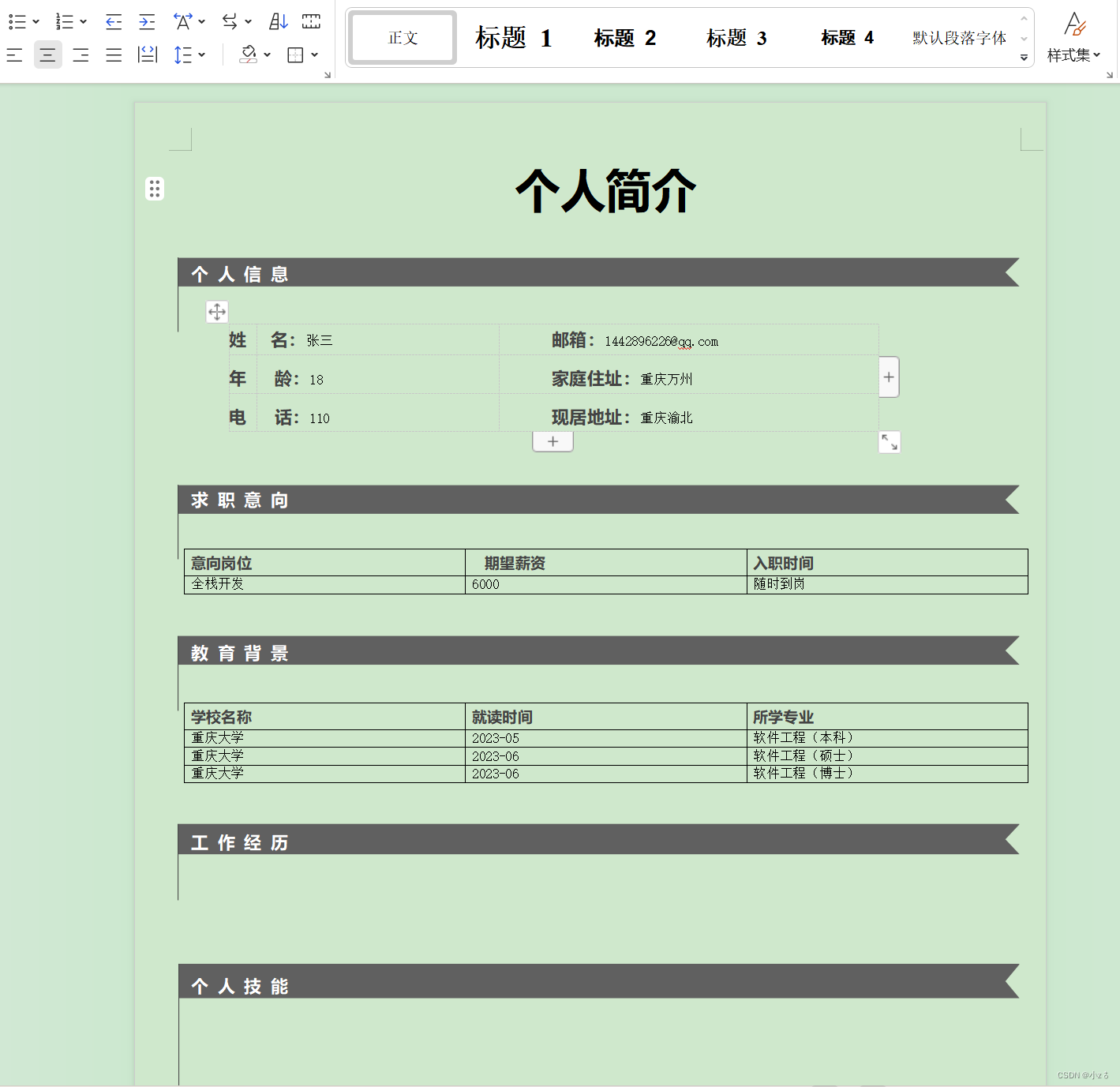
3. Демонстрационный эффект



Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


