3 часа! Разработка апплета ChatGPT WeChat

Введение | На прошлой неделе OpenAI выпустила модель разговорного языка ChatGPT, и соответствующие дискуссии всколыхнули всю сеть. Вы тоже хотите испытать это? В этой статье автор Дай Чуанью из сообщества разработчиков Tencent Cloud подробно расскажет вам, как разработать апплет ChatGPT WeChat, начиная с подготовки среды разработки, процесса разработки, серверного интерфейса, доступа к шлюзу API Tencent и заканчивая развертыванием.
существовать《ChatGPT — самая сильная модель искусственного интеллекта на планете! Хотите уничтожить человечество?》、《Инженеры-алгоритмы глубоко деконструируют технологию ChatGPT》в двух статьях,Мы обобщили богатый игровой процесс ChatGPT и проанализировали принципы его работы. Если вас интересует похожий контент,Добро пожаловать, чтобы оглянуться назад ~ Поклонники и друзья публичного аккаунта представили в области комментариев больше практик применения ChatGP.,Некоторые фанаты также выразили желание испытать на себе его чудеса. на этот раз,мы приглашаемОблачный разработчик Разработчики сообщества Tencent проведут вас от базового уровня до продвинутого уровня при разработке ChatGPT WeChat Mini. программа, среди которых подробные представители разработки Подготовить、Реализация проекта、Построение сервисного интерфейса、Доступ к шлюзу API Tencent、Развертывание и другие аспекты.


Подготовка
1) Мини-программное приложение
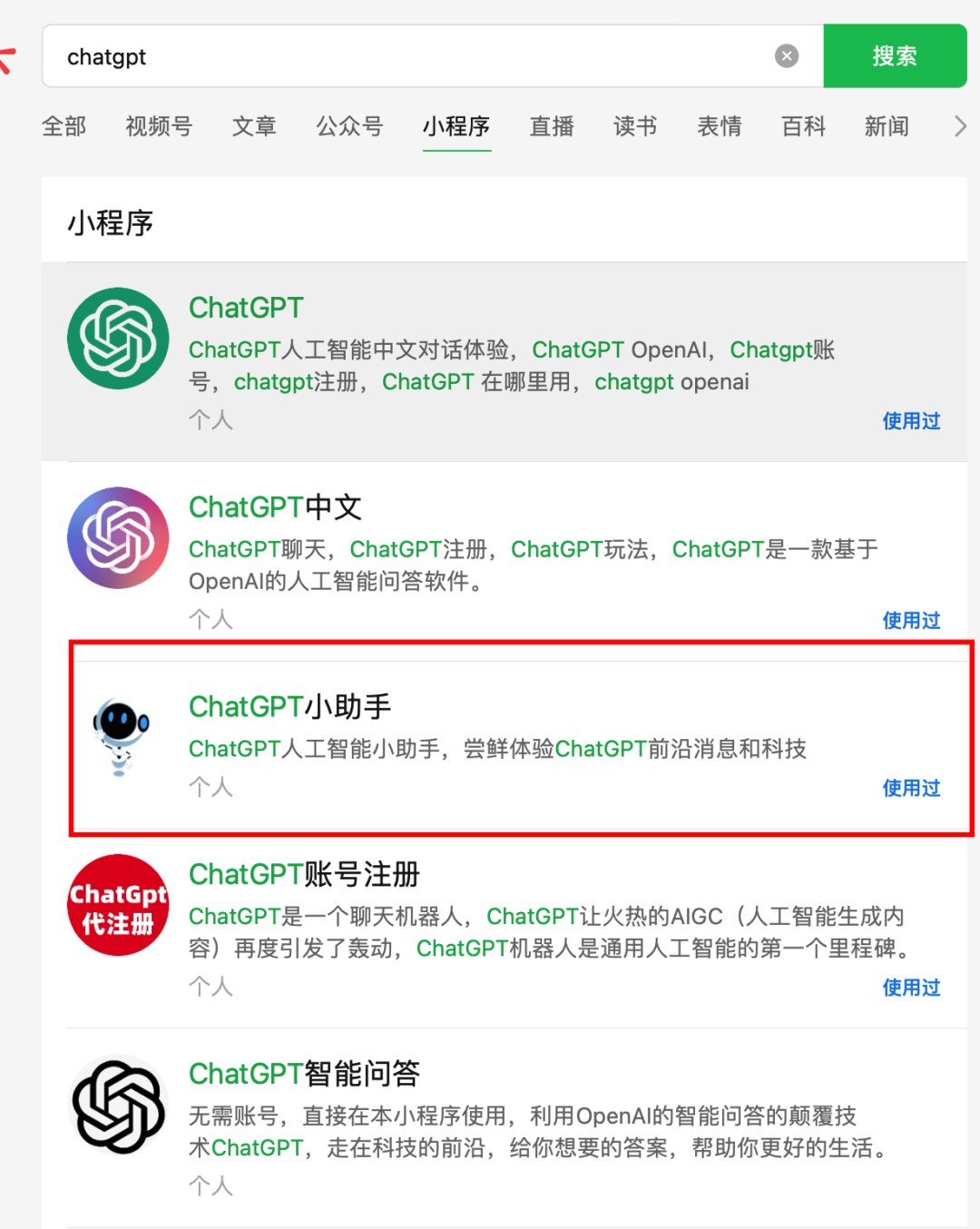
Найдите в WeChat мини-программы, связанные с ChatGPT, и проверьте, какие имена не заняты. Выберите имя и запишите его, подготовьте логотип размером 144*144 пикселей и подайте заявку на участие в мини-программе WeChat на главной странице официального сайта общедоступной платформы WeChat. В общем, на прохождение обзора уходит около 3 часов.

2) заявка на открытие счета openai
OpenAI (https://openai.com/) в настоящее время не работает в Китае, и услуги, предоставляемые openai, обычно недоступны в Китае. Читатели могут найти конкретные руководства по подаче заявления и регистрации учетной записи.
После подачи заявки на учетную запись, чтобы реализовать в коде API, предоставленный OpenAI, нам также необходимо подать заявку на apiKey. Это ключ к доступу к ChatGPT через код.
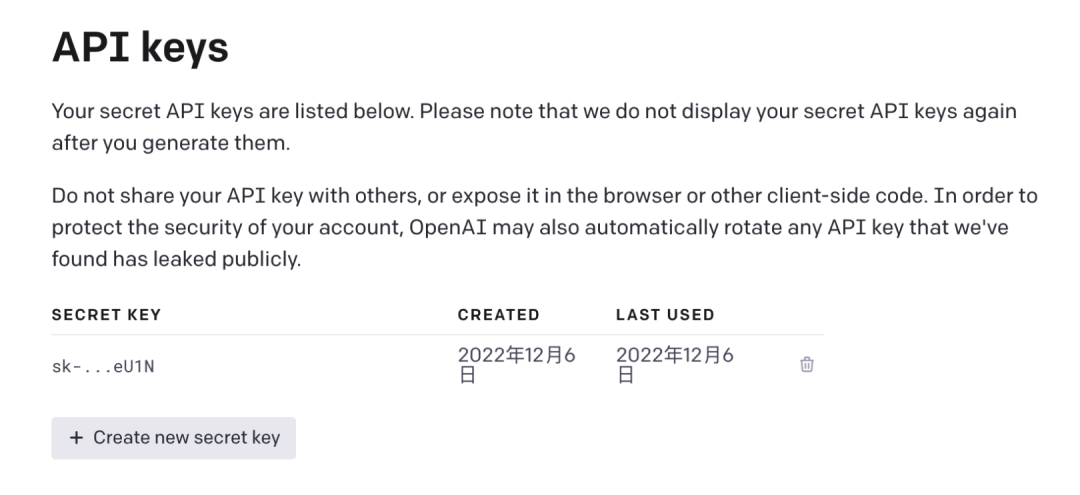
После успешной подачи заявки на учетную запись посетите страницу https://beta.openai.com/account/api-keys, чтобы сгенерировать apiKey. Особое внимание уделите сохранению ключа (его нельзя просмотреть повторно, а в случае утери его можно только восстановить).

До сих пор,Базовая подготовка завершена,Далее я опишу всем разработчикам процесс разработки основного кода.

среда разработки
1) Создайте новую мини-программу.
Сначала загрузите соответствующую версию инструментов разработчика WeChat в соответствии с вашей реальной ситуацией. Адрес загрузки следующий:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
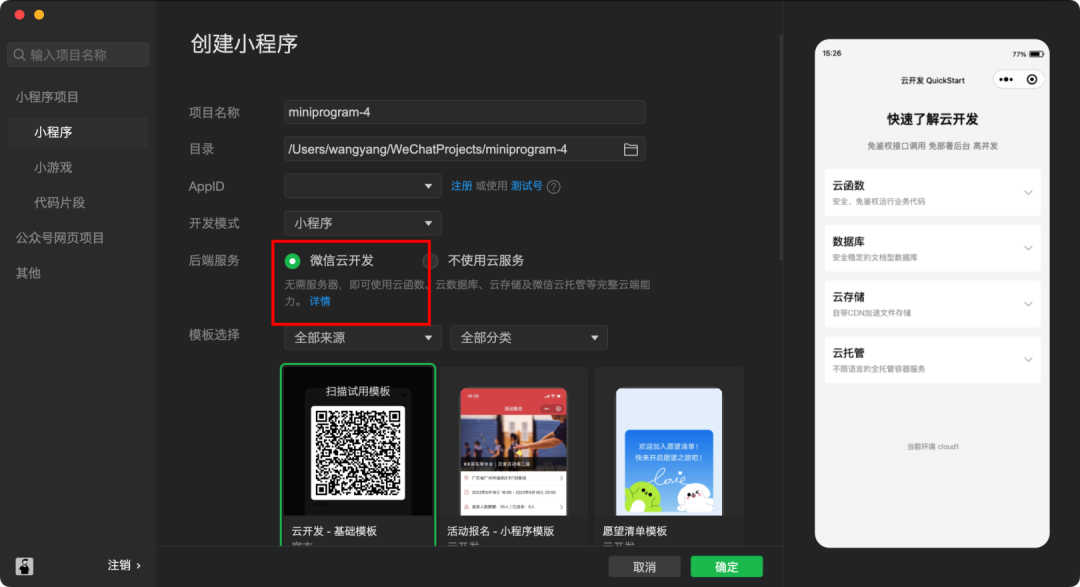
Во-вторых,Моё личное предложениеНовинка Мини При выборе программы выберите самый простой базовый шаблон и установите флажок «Использовать облачную среду WeChat». разработки。Удалите сложную конфигурацию, чтобы вы могли быстрее использовать WeChat.код апплетаИметь предварительное представление о структуре。Когда я пишу,Потому что заявка на Мини программу еще не прошла проверку.,Поэтому для разработки выбраны следующие номера тестов.

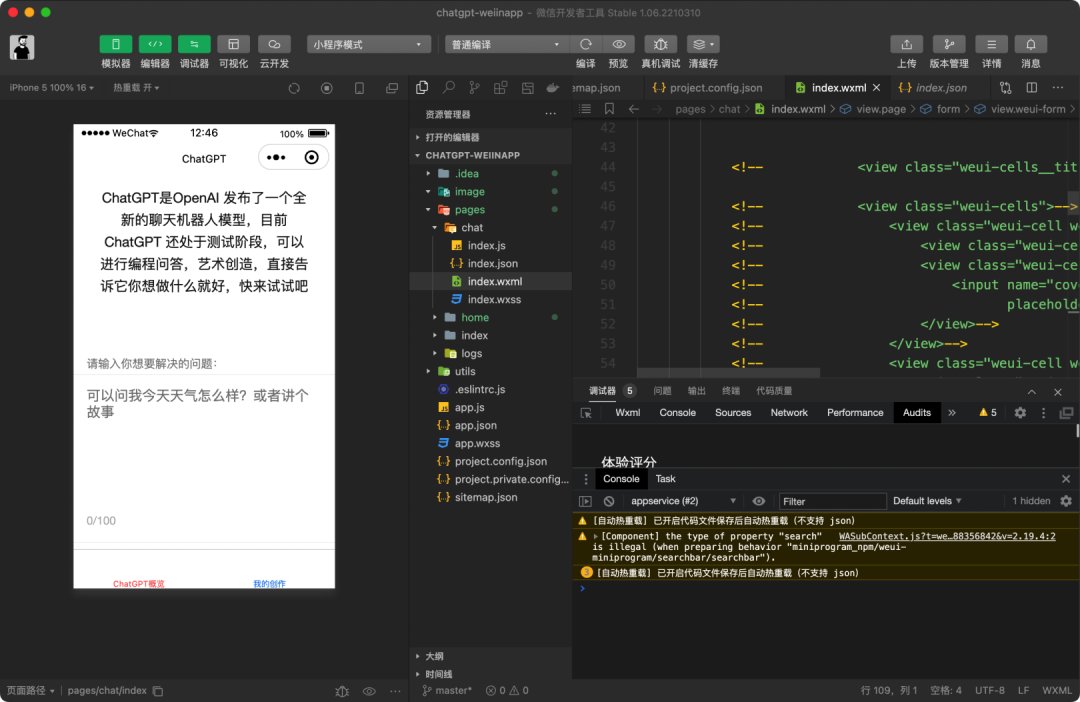
2) Знакомство с окружающей средой
После экспорта проекта инициализации,Вы увидите более четкую файловую структуру。Существенной разницы между разработкой небольших программ и обычными html, css и js, которые «Три мушкетера» использовали для разработки веб-страниц, нет.существовать В системе WeChat,wxml、wxss、js Все Подмножество HTML, CSS и JS.
Структура страницы представлена в формате wxml. Китайское письмо, использован стиль Определено в wxss, переменных, функциях и сетевых запросах; Ожидающий js казнен в。Проще говоря,Апплет содержит описание всей программы. app и несколько описаний соответствующих страниц. page。Вот app Это означает размещение в корневом каталоге app.js、app.json、app.wxss Эти три файла,Они несут основную ответственность заГлобальная логика, конфигурация и стили。
страницы — это несколько страниц, которые вы собираетесь написать.。несколько pages Вы можете переключаться между ними через официальную функцию навигации. каждый page Страница по page.js、page.json、page.wxml、page.wxss Состоит из четырех файлов. в WXML Страницы, похожие на HTML Файл, в основном отвечающий за структуру страницы.
по сравнению с С точки зрения HTML, WXML проще。процесс При разработке макета в основном используются теги представления и текста, а также другие теги, описанные в других официальных документах. Но все в процессе разработкисередина,особенно нужнососредоточиться Официальная документация по компонентам.


процесс разработки
1) Как представить компоненты weui
На выбор доступны два метода доступа к компонентам:
- Представлено через библиотеку расширений useExtendedLib.。представил таким образомкомпоненты Не будет учитываться при расчете размера пакета кода.。
- Загрузите и соберите через npm (откроется в новом окне).npmимя пакетаweui-miniprogram。
Если вы в процессе В разработке я не хочу тратить много времени на изучение npm и хочу быстро увидеть эффект, но меня зацепила проблема Мини Хранилище программ будет ограничено размером пакета кода (но используйтеExtendedLib Библиотеки расширений не входят в размер пакета кода). Лично я рекомендую выбирать первый способ.
Официальные справочные документы weui следующие:
https://wechat-miniprogram.github.io/weui/docs/quickstart.html
2) Определить панель вкладок
Если вы чувствуете, что информация, отображаемая на странице, слишком однообразна, вы можете использовать панель вкладок в мини-программе. В соответствии с рекомендациями по настройке панели вкладок, предоставленными WeChat, вы можете легко скопировать код в проект. В этой статье раскрыт основной код шага. Если вас интересуют более подробные сведения, вы можете посетить официальную страницу руководства WeChat по следующему адресу:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
Основные шаги: добавление информации о конфигурации панели вкладок в app.json.
{
"pages": [
"pages/chat/index",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ChatGPT",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"useExtendedLib": {
"weui": true
},
"tabBar": {
"color": "#1485EE",
"selectedColor": "#FF514E",
"list": [
{
"pagePath": "pages/chat/index",
"text": «Обзор ChatGPT»
},
{
"pagePath": "pages/index/index",
"text": "мое творение"
}
]
}
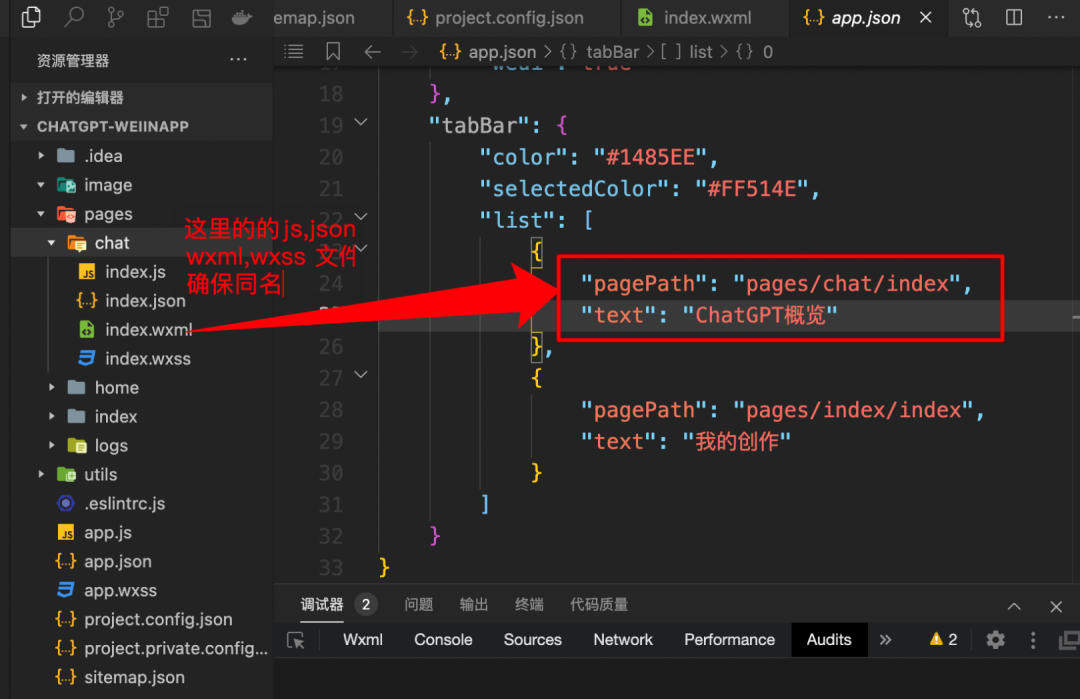
}Стоит отметить, что,Путь tabBar-list-pagePath должен существовать, иначе компилятор сообщит об ошибке.。Здесь я делаю скриншот каталога проекта общедоступным.,Пожалуйста, сравните контекст Информация о конфигурацию легче понять.

3) Написать основной интерфейс
Для запланированного интерфейса требуется только одно поле ввода и одна кнопка запроса. Когда пользователь нажимает кнопку «Спросить», получите значение в поле ввода и запросите интерфейс /ask сервера для получения результата. После получения данных они отображаются в отображении результатов на странице.
После определения этого базового процесса все, что вам нужно сделать дальше, — это узнать, какие теги эти базовые компоненты используют в апплете WeChat. Для получения более подробной информации посетите документацию по разработке апплета WeChat.
<form bindsubmit="submitForm">
<view class="weui-form">
<view class="weui-cells__title">Пожалуйста, укажите проблему, которую хотите решить:</view>
<view class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea name="q" class="weui-textarea" Placeholder="Можете ли вы спросить меня, какая сегодня погода? Или Расскажите мне историю" rows="2"></textarea>
<div class="weui-textarea-counter"><span>0</span>/50</div>
</div>
</div>
<block wx:if="{{result}}">
<view class="weui-cells__title">отвечать:</view>
<view class="usermotto">
<text class="user-motto">{{result}}</text>
</view>
</block>
</view>
<view class="weui-form__tips-area"> <block wx:if="{{downloadUrl}}">
<view class="weui-cell">
<button disabled="{{downloaddisabled}}" loading="{{downloadloading}}" load aria-role="button" bindtap='download' data-text="{{downloadUrl}}" plain>Скачать сейчас
</button>
</view>
</block>
<block wx:if="{{message}}">
<view class="weui-form__tips">
{{message}}
</view>
</block>
</view>
<view class="weui-form__opr-area">
<button aria-role="button" class="weui-btn weui-btn_primary" disabled="{{disabled}}" loading="{{loading}}" form-type="submit"> Спросить ЧатGPT
</button>
</view>
</view>
</form>4) Привязать событие клика
Привязываем события к форме:
<form bindsubmit="submitForm"> </form>Затем определите метод submitForm в соответствующем js-файле.
5) Запросить интерфейс сервера
submitForm: function (e) {
//Общий код предварительной проверки
...
const that = this
wx.request({
url: 'http://youdomain.com/api/xxxx',
method: 'post',
header: {"content-type": "application/x-www-form-urlencoded"},
data: data,
success(rsp) {
console.log("ask result-----",rsp.data)
that.setData({
result: rsp.data.data.rsp,
disabled: false,
loading: false,
})
},
complete(d) {
console.log(d)
}
})
console.info("form.submited")
....Другие связанные коды
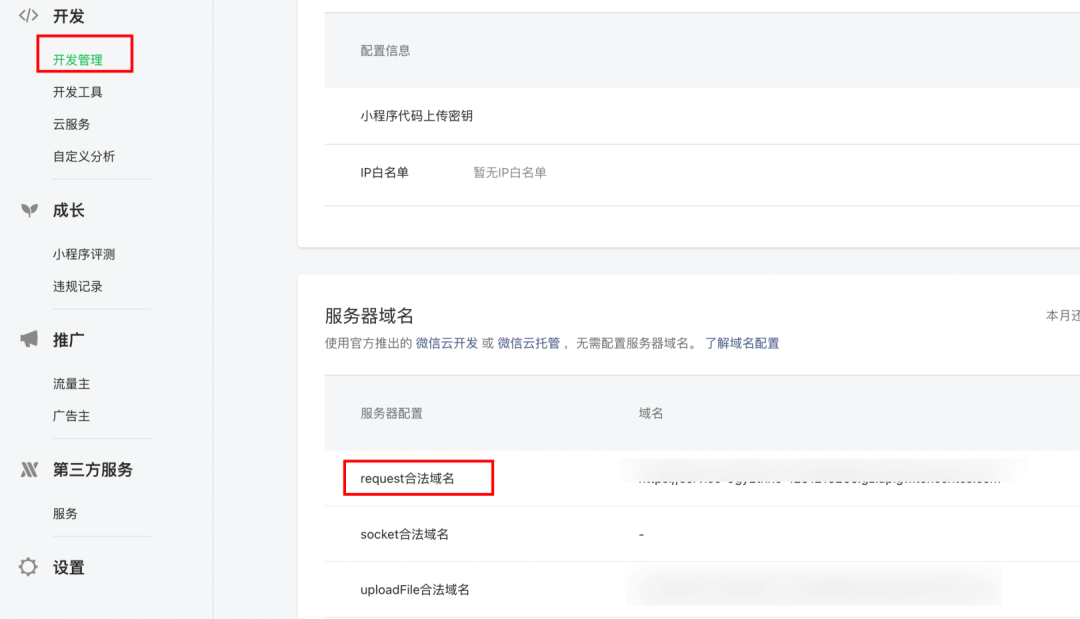
},Стоит отметить, что,использовано вышеurlнуждатьсясуществовать Мини программасерединаруководитьРегистрация доменного имени в белом списке,В противном случае доступ к нему будет невозможен. Доменные имена, зарегистрированные одновременно,Требуется подача документов.
Настроить адрес:Войдите в WeChatМини Фон управления программой настраивается в доменном имени сервера управления разработкой. Как показано ниже.

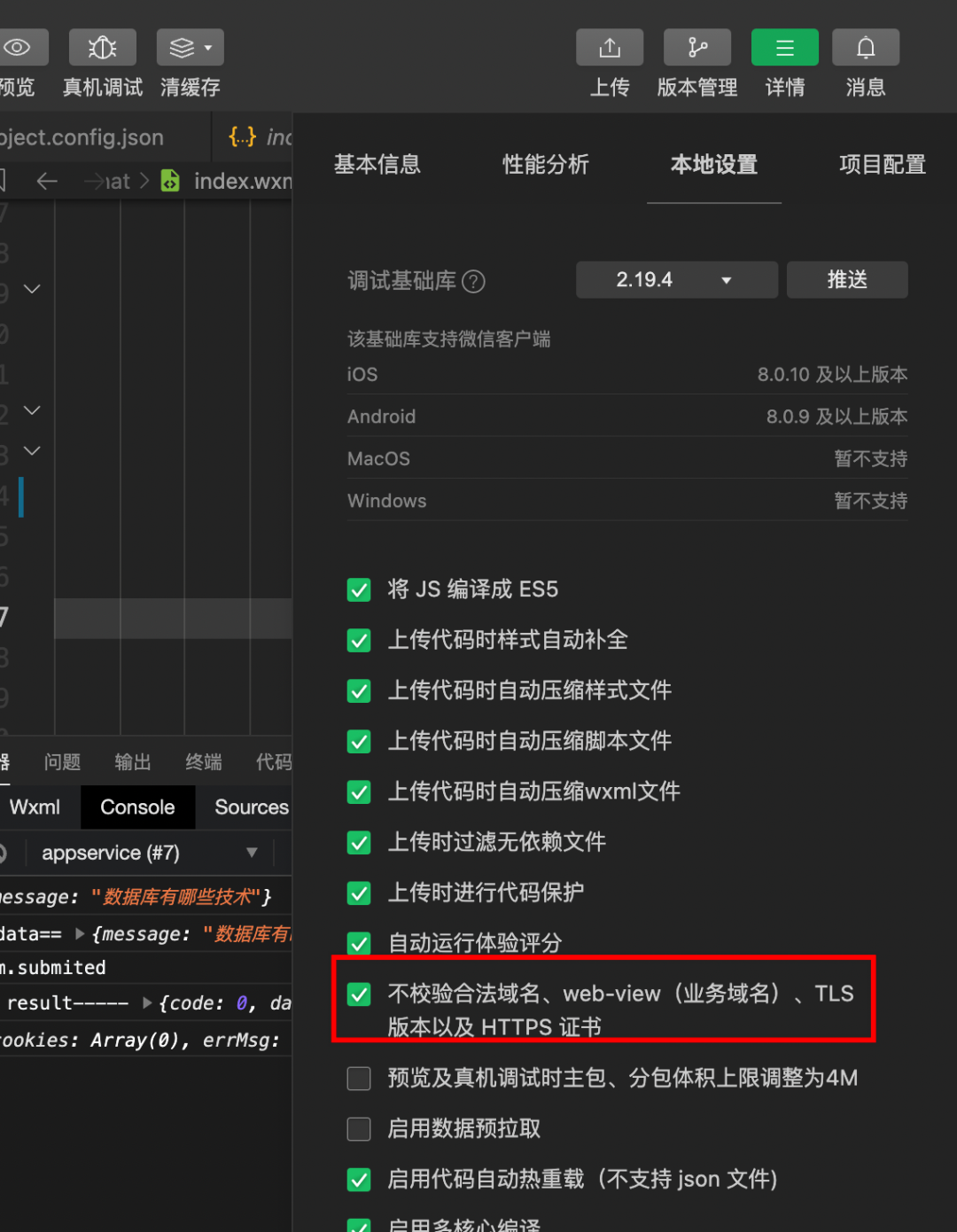
Пока что Мини программа частично настроена. Разработчики могут предварительно просмотреть игру с помощью мобильных телефонов,или Реальная отладка машины. Если в настоящее время доменное имя не настроено,Вы также можете игнорировать обязательную проверку доменного имени. конечно,Если он официально запущен для проверки, должно быть зарегистрированное доменное имя, и доменное имя было настроено в фоновом режиме мини-программы.


Серверный интерфейс
После настройки вышеуказанного содержимого следующим шагом будет настройка сервера. В соответствии с принципом быстрого развития вы можете одолжить «готовые колеса», чтобы в первую очередь обеспечить эффективность. Вы можете обратиться к существующему каркасу API-сервера (https://github.com/wytxer/template-node-egg).
Затем настройте имя интерфейса и соответствующий дескриптор. Я определил имя интерфейса под названием /ask, а также определил функцию handle для обработки интерфейса Ask следующим образом.
async ask() {
const { request, helper, axios, logger } = this.ctx
const { message } = request.body
logger.info('requset body===', request.body)
logger.info("message===",message)
...остальная часть соответствующего кода
Токен здесь — это токен, на который была подана заявка на Openai, упомянутая ранее.
const config = {
headers: { Authorization: `Bearer ${token}` }
}
const req = {
model: 'text-curie-001',
prompt: message,
max_tokens: 2000,
temperature: 0.5
}
console.log("req===",req)
let text = ''
const result = await axios.post('https://api.openai.com/v1/completions', req, {
timeout: 300000,
headers: { Authorization: 'Bearer ${token}' }
})
.then(rsp => {
console.log('pdf file result', rsp)
if (rsp.choices) {
text = rsp.choices[0].text
}
})
.catch(err => {
console.log('pdf file error', err)
})
const data = {
rsp: text
}
helper.success(data, 'success')
}Токен, представленный здесь, — это токен, на который была подана заявка на Openai, упомянутая ранее, будьте осторожны, чтобы не утечь его.

Доступ и развертывание шлюза API Tencent
1) Доступ к шлюзу
Принимая во внимание возможности параллелизма, ограничения по частоте, автоматическое расширение и другие возможности, доступ,Я выбрал Tencent Cloud API Gateway. Как предоставить API-интерфейс Tencent Cloud для внешней сети? первый,Посетите https://console.cloud.tencent.com/apigateway/service?rid=1. Во-вторых,Создать новую услугу,И выберите протокол https [WeChat требует протокол https]. наконец,Создайте новый интерфейс и сопоставьте его с нашим собственным сервером.


Подробнее о Tencent Cloud API:
https://cloud.tencent.com/developer/article/1877519
2)Процесс развертывания
Загрузите код в инструменты разработчика WeChat, а затем загрузите его в WeChat Mini. программа Вы можете увидеть загруженную версию в фоновом режиме.。Разработчикам рекомендуется использовать реальную машину для сканирования и тестирования перед отправкой на проверку, чтобы ошибки были своевременно исправлены.。

После подтверждения вы можете отправить его на рассмотрение. Система подскажет, что оно будет выполнено в течение 1-7 рабочих дней. После завершения проверки вручную опубликуйте ее в «полном» или «оттенках серого», и ваш апплет Chatgpt станет доступен для поиска в WeChat.
Прямая техническая информация от инженеров Tencent:
1、Инженеры-алгоритмы глубоко деконструируют технологию ChatGPT
2、Время сократилось вдвое? Tencent Cloud OCR делает только три вещи
3、Изучение оптимизации бизнеса WeChat: DDD от начала до практики
4、10 минут! Понимание K8 с архитектурной точки зрения
Преимущества для фанатов: ответьте «ChatGPT» в фоновом режиме, чтобы получить соответствующие учебные материалы, рекомендованные автором этой статьи.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


