23.7K Star — это кроссплатформенная мощная система управления медиабиблиотекой с открытым исходным кодом без рекламы.
Введение в программное обеспечение
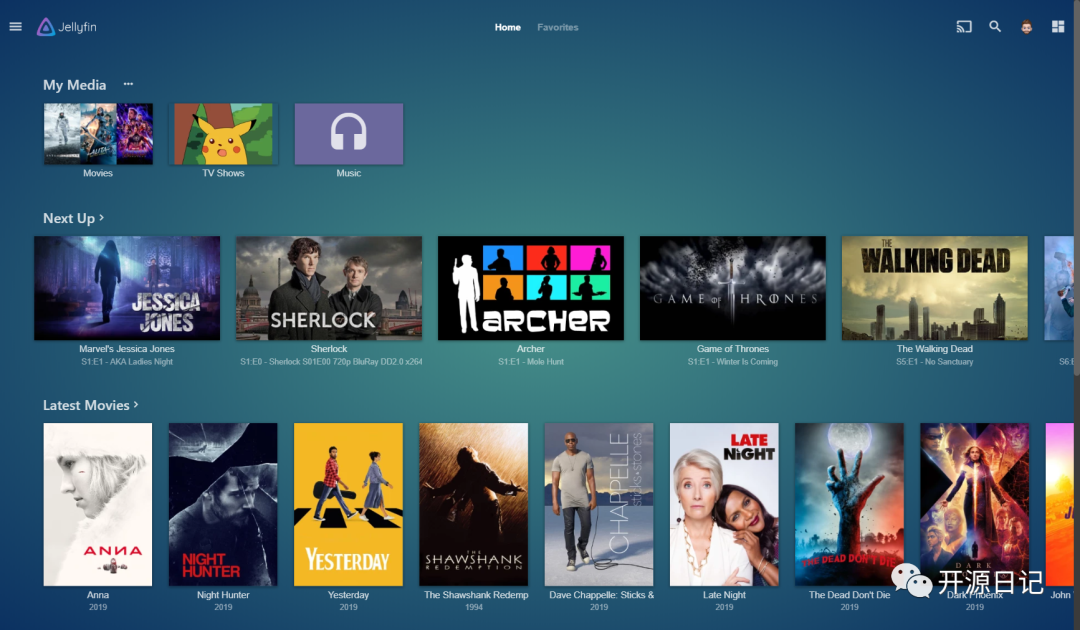
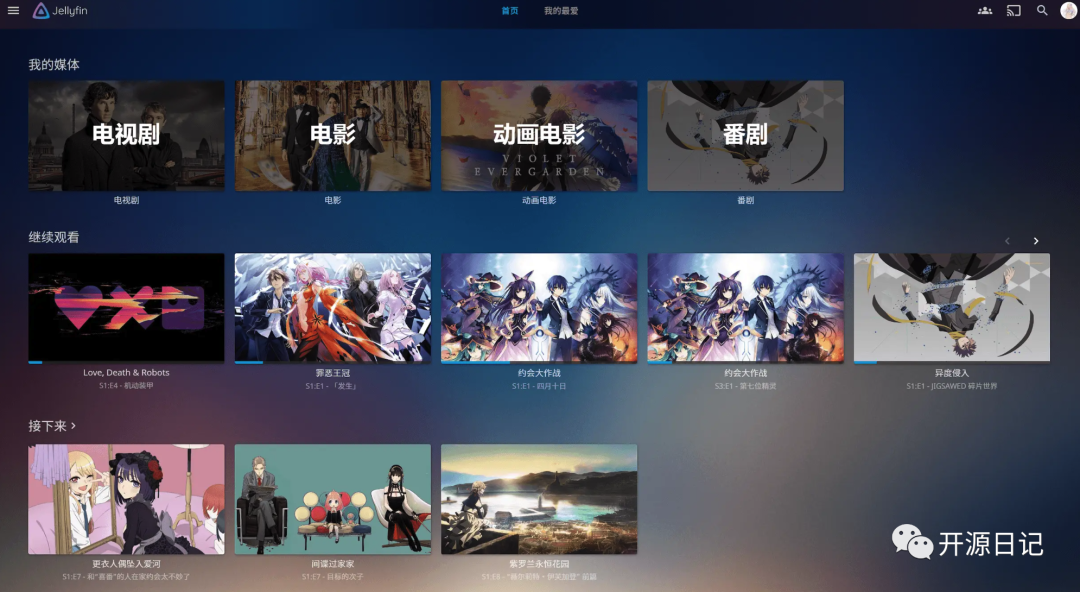
Jellyfin — это бесплатное программное обеспечение медиасервера с открытым исходным кодом, предназначенное для предоставления персонального медиацентра и потоковых услуг. Это веб-приложение, которое позволяет получать доступ к медиафайлам и воспроизводить их на различных устройствах (например, компьютерах, мобильных телефонах, планшетах, смарт-телевизорах и т. д.). Jellyfin позволяет вам централизованно управлять вашим личным мультимедийным контентом, таким как фильмы, телешоу, музыка и фотографии, а также делиться им с другими устройствами и пользователями посредством совместного использования сети и потоковой передачи.



Функции
- Мультиплатформенная поддержка:JellyfinподдерживатьWindows、Linux、macOSи другие основные операционные системы,и предоставляет образы приложений и Docker.,Пользователям удобно устанавливать и использовать на различных устройствах.
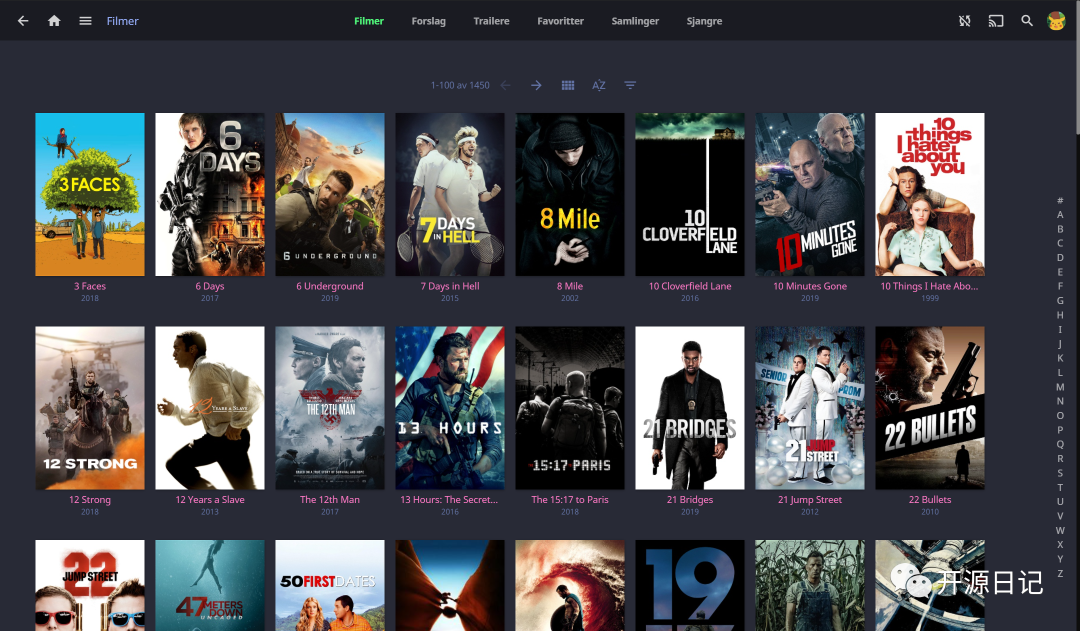
- Управление медиабиблиотекой:у него мощный Управление функция медиабиблиотеки, возможность автоматического сканирования и идентификация медиафайловметаданные(Например, название фильма、актер、Директор и т. д.),а также организовывать и представлять для вас медиа-контент.
- Поддержка нескольких форматов:Jellyfinподдерживать多种常见的媒体格式,Включает видеофайлы (такие как MP4, MKV, АВИ). и др.)、Аудиофайлы (например, MP3、FLAC、WAV и т. д.) и файлы изображений (например, JPEG、PNG и др.).
- Мощная функция воспроизведения:JellyfinОбеспечивает плавное воспроизведение,Поддерживает несколько протоколов мультимедиа,И он может автоматически регулировать разрешение и качество видео в соответствии с вашим устройством и условиями сети.
- Автономная загрузка и передача:Ты можешьJellyfinНастройте и загрузите медиаконтент в,смотреть и слушать без подключения к интернету. также,Вы также можете передавать медиафайлы на другие устройства через Jellyfin.
Этапы использования
- Установка и настройка:В зависимости от вашей операционной системы,Вы можете скачать его с Jellyfin. Страница GitHub для загрузки и установки соответствующего приложения или образа Docker для вашего устройства.
- Запустить службу:После завершения установки,Вам нужно начать JellyfinСлужить,Следуйте инструкциям для выполнения базовой настройки (например, выбора языка, пути к медиатеке и т. д.).
- Добавить медиатеку:Jellyfinподдерживать添加多个媒体库,Вы можете выбирать из различных типов мультимедиа, таких как фильмы, телешоу, музыка и фотографии.,и свяжите его с папкой, в которой вы храните медиафайлы.
- Сканирование и идентификация медиафайлов:После того, как вы добавили свою медиатеку,Jellyfin автоматически сканирует папки на наличие медиафайлов,и попытайтесь идентифицировать его метаданные. Результаты распознавания можно просматривать и редактировать в библиотеке.
- Доступ и воспроизведение мультимедиа:Доступ через браузерJellyfinвеб-интерфейс,Вы можете просматривать и искать медиаконтент,И воспроизводите любимые медиафайлы через встроенный плеер.
- Настройка и персонализация:JellyfinТакже предусмотрено множество настроек и опций.,Вы можете персонализировать его в соответствии со своими предпочтениями и потребностями,нравиться外观主题、Разрешения пользователя、Такие функции, как приостановка и возобновление воспроизведения.
Используя описанные выше шаги, вы можете начать использовать Jellyfin для управления своим личным медиаконтентом и его просмотра, обеспечивая легкий доступ и просмотр ваших медиафайлов в любое время и в любом месте.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


