10 небольших демонстраций для начала работы с QT - видеоплеером MP4
1. Предисловие
Прошло несколько месяцев с тех пор, как я изучил Qt, но я не выполнял никаких связанных с ним проектов для закрепления. На этот раз я поделюсь 10 небольшими проектами, связанными с Qt, чтобы попрактиковаться в своих навыках.
Видеоплеер MP4 на базе Qt:
- Используемая технология — видеобиблиотека, поставляемая с qt.
- Дизайн пользовательского интерфейса — это графический дизайн QT
- IDE для qtcreator
2. Предварительные знания о воспроизведении видеотеки.
Заголовочные файлы в основном включают в себя следующее:
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QVideoWidget>
#include <QGraphicsVideoItem>
#include <QFileDialog>
#include <QGraphicsScene>- QMediaPlayer: Основной класс для воспроизведения аудио и видео. Вы можете использовать его для управления медиа-операциями, такими как воспроизведение, пауза, остановка и т. д.
- QMediaPlaylist: используется для управления списками воспроизведения мультимедиа. Вы можете добавить несколько медиафайлов в список воспроизведения и управлять порядком воспроизведения, циклическим воспроизведением и т. д.
- QVideoWidget: виджет для отображения видео. QVideoWidget можно добавить в окно приложения для отображения воспроизводимого видео.
- QGraphicsVideoItem: этот класс используется для отображения элементов в графических сценах Qt. Его можно использовать с QGraphicsView и QGraphicsScene для более гибкого отображения и взаимодействия.
- QFileDialog: этот класс используется для отображения диалогового окна выбора файла, чтобы пользователь мог выбирать медиафайлы для воспроизведения.
- QGraphicsScene: этот класс является базовым классом графических сцен Qt, используемых для управления и отображения элементов 2D-графики. Вы можете использовать QGraphicsScene для отображения видео или других графических элементов.
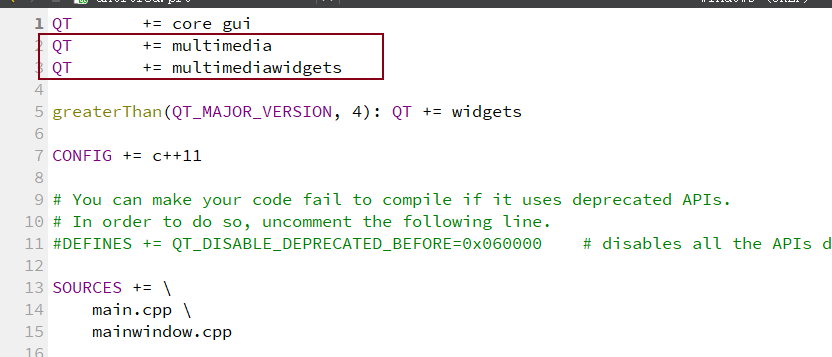
Если дополнение показывает, что библиотека не может быть найдена, добавьте: в профайл:

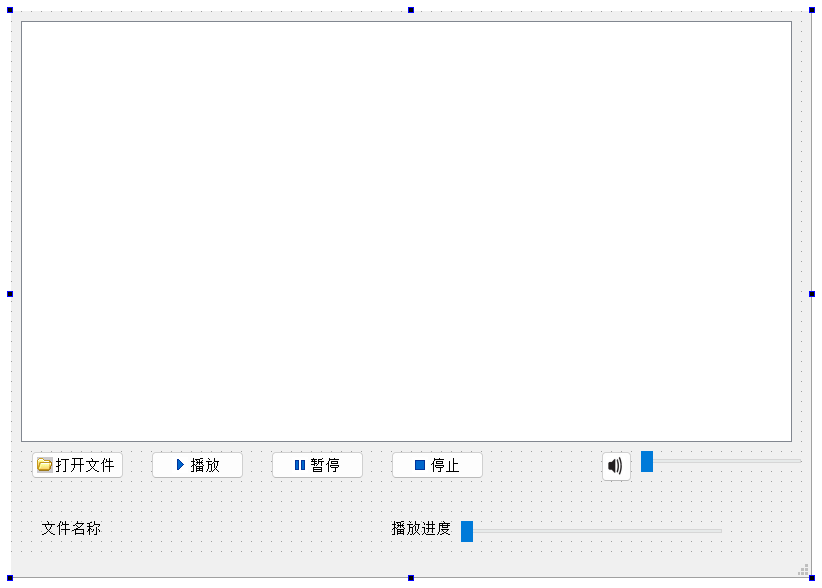
3. Дизайн пользовательского интерфейса
Интерфейс пользовательского интерфейса показан ниже:

4. Написание функций
4.1 Открыть файл
void MainWindow::on_openButton_clicked()
{
QString strCurrentPath = QDir::homePath(); //Получаем текущий каталог системы
QString strDlgTitle = «Выбрать видеофайл»;
QString strFilter = "MP4 File(*.mp4);;All File(*.*)";// Включите фильтрацию видеофайлов
QString strAllFiles = QFileDialog::getOpenFileName(this,strDlgTitle,strCurrentPath,strFilter);
if(strAllFiles.isEmpty())
{
QMessageBox::information(this, "Ошибка", "Не удалось открыть видеофайл, проверьте еще раз", QMessageBox::Да|QMessageBox::No);
return;
}
QFileInfo fileInfos(strAllFiles); // Получить информацию о файле
ui->label_2->setText(fileInfos.fileName());
player->setMedia(QUrl::fromLocalFile(strAllFiles));
player->play();
}4.2 Играть
void MainWindow::on_playButton_clicked()
{
player->play();
}4.3 Пауза
void MainWindow::on_pauseButton_clicked()
{
player->pause();
}4.4 Стоп
void MainWindow::on_stopButton_clicked()
{
player->stop();
}4.5 Управление громкостью
void MainWindow::on_pushButton_Sound_clicked()
{
bool mte=player->isMuted();
player->setMuted(!mte);
if(mte)
ui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/volumn.bmp"));
else
ui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/mute.bmp"));;
}4.6 Время игры
void MainWindow::onDurationChanged(qint64 duration)
{
ui->horizontalSlider_Position->setMaximum(duration);
int секунды=длительность/1000;//секунды
int mins=secs/60; //минута
secs=secs % 60;//оставшиеся секунды
durationTime=QString::asprintf("%d:%d",mins,secs);
ui->label_Ratio->setText(positionTime+"/"+durationTime);
}
void VideoPlayer::onPositionChanged(qint64 position)
{
if (ui->horizontalSlider_Position->isSliderDown())
return;
ui->horizontalSlider_Position->setSliderPosition(position);//
int секунды=позиция/1000;//секунды
int mins=secs/60; //минута
secs=secs % 60;//оставшиеся секунды
positionTime=QString::asprintf("%d:%d",mins,secs);
ui->label_Ratio->setText(positionTime+"/"+durationTime);
}наконец
Если эта статья была для вас полезна, пожалуйста, поддержите блогера трижды!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


